Chat UIKit - 仅消息
Flutter Chat UIKit 旨在为开发者提供一套全面的工具,以便轻松创建功能丰富的聊天应用程序。
它采用模块化方法构建,让您可以选择所需的组件,同时保持应用程序轻量级和高效。
其中的
TencentCloudChatMessage 组件提供了私信聊天(1V1)和群聊(Group)功能,支持对消息的多种操作,例如发送不同类型的消息、对消息长按回复/引用、查询消息已读回执详情等。您可以仅集成
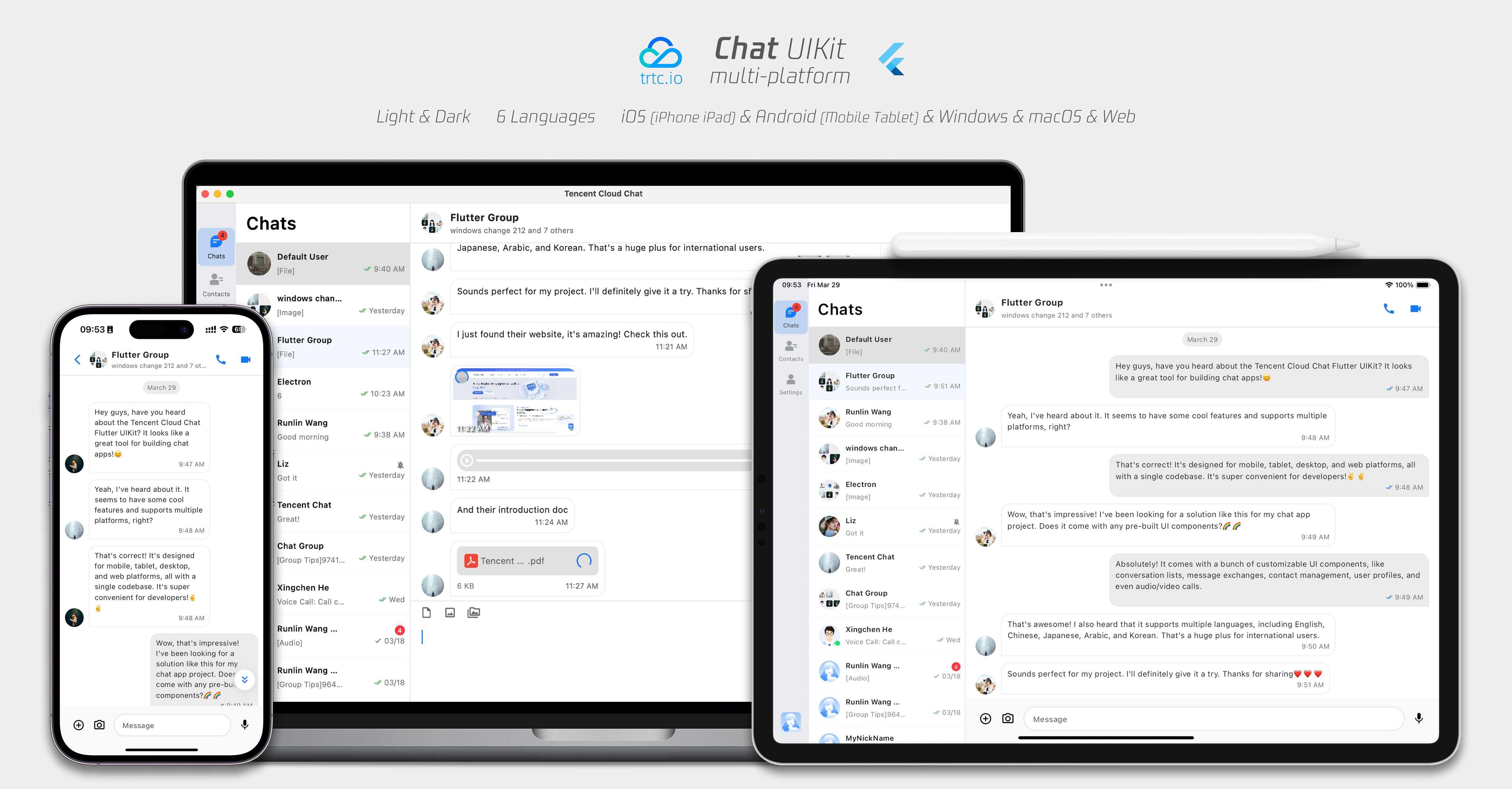
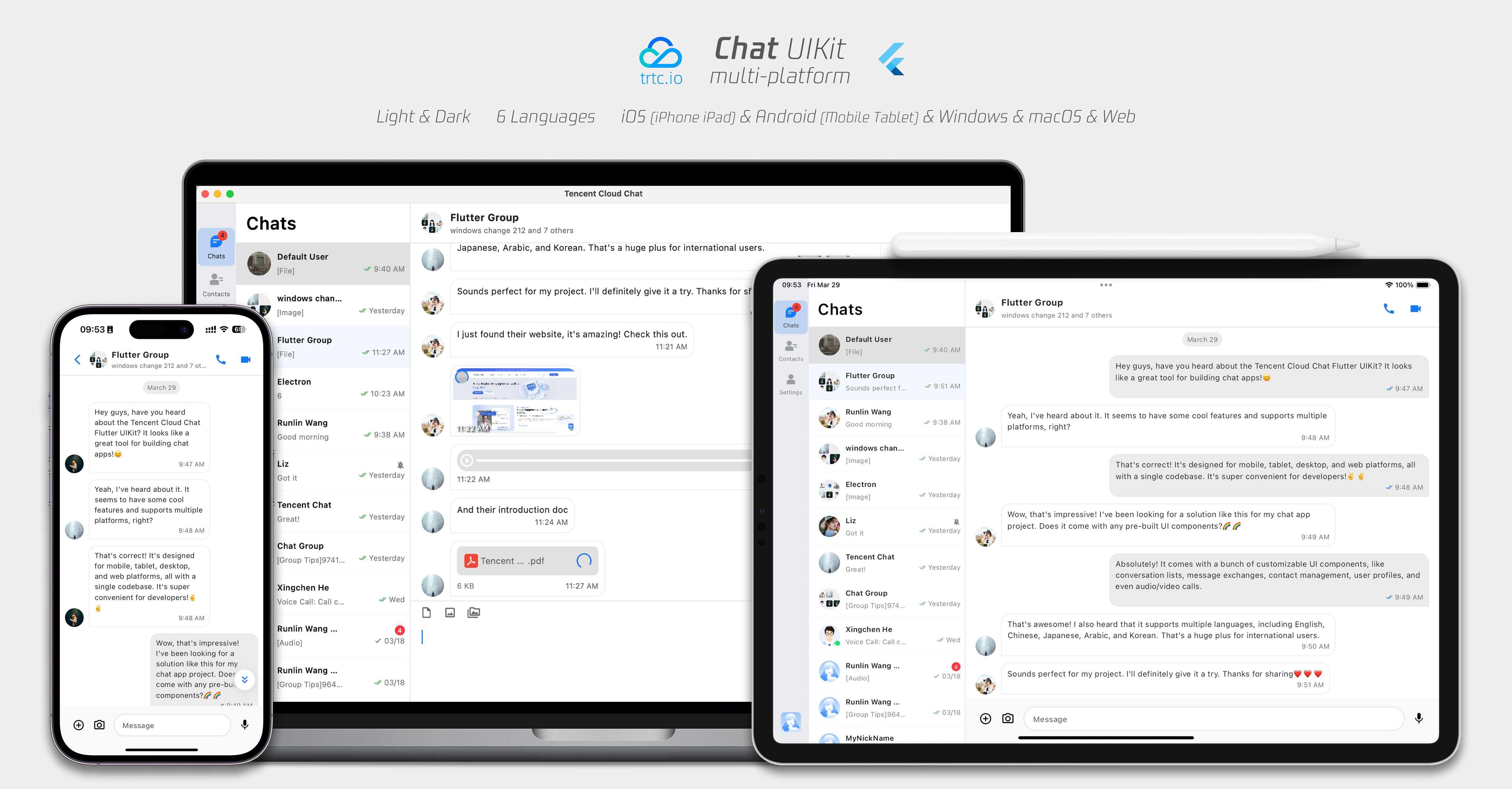
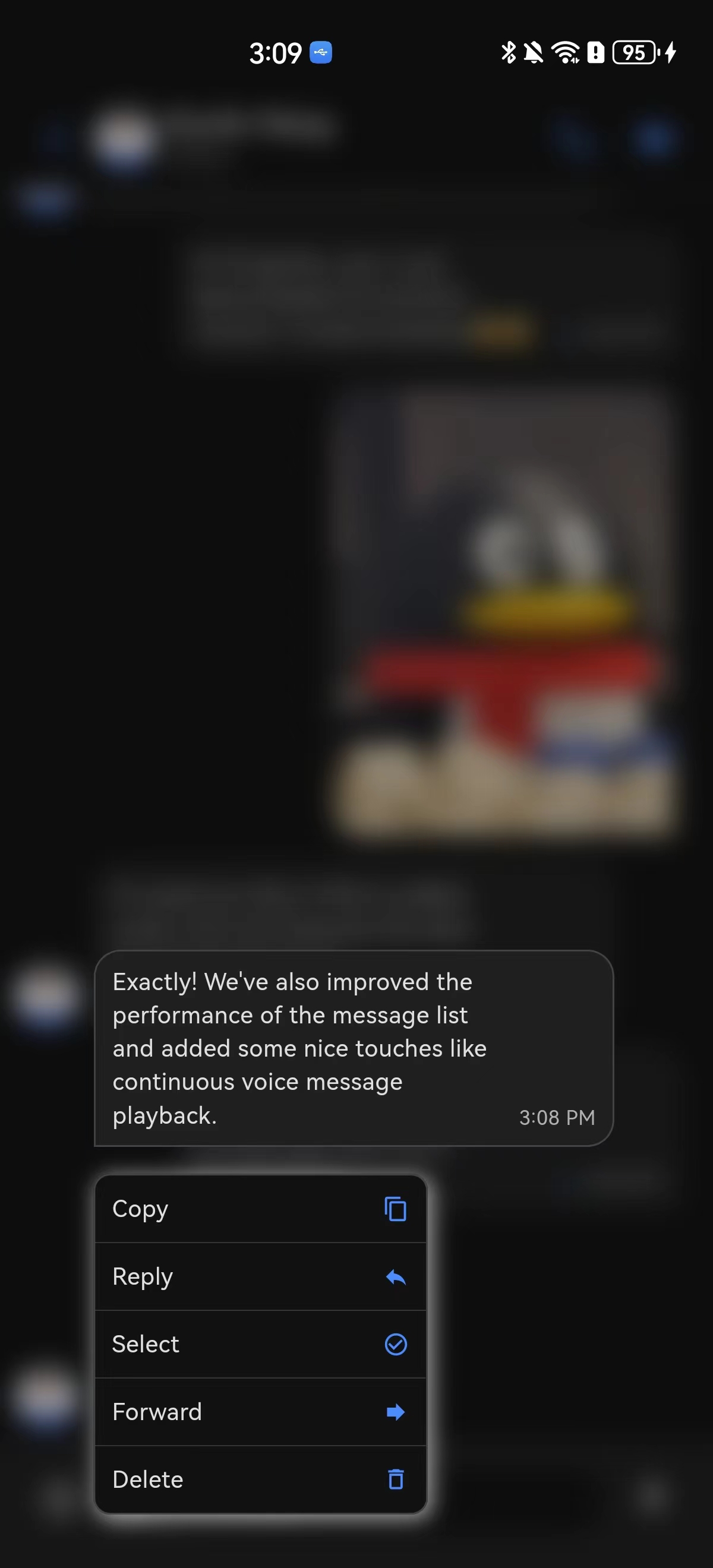
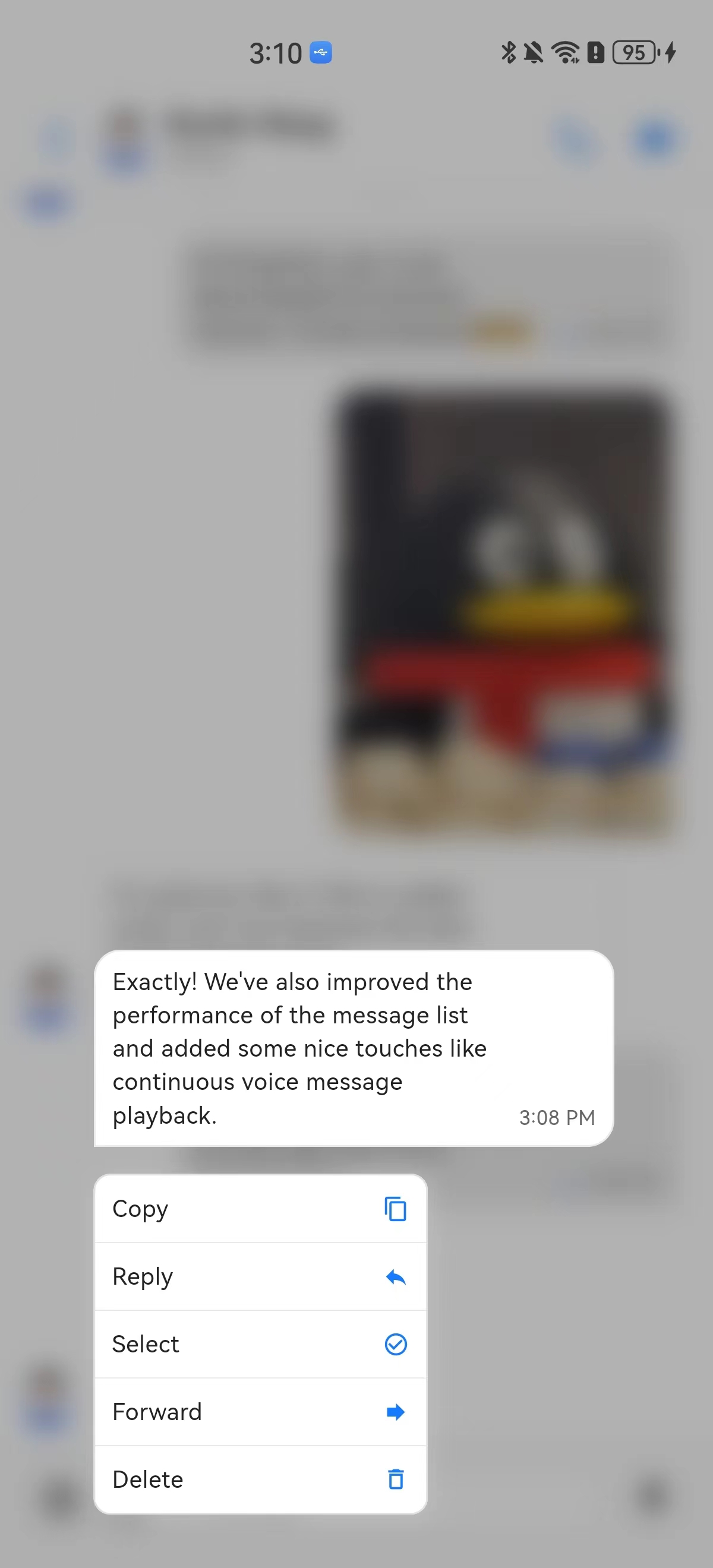
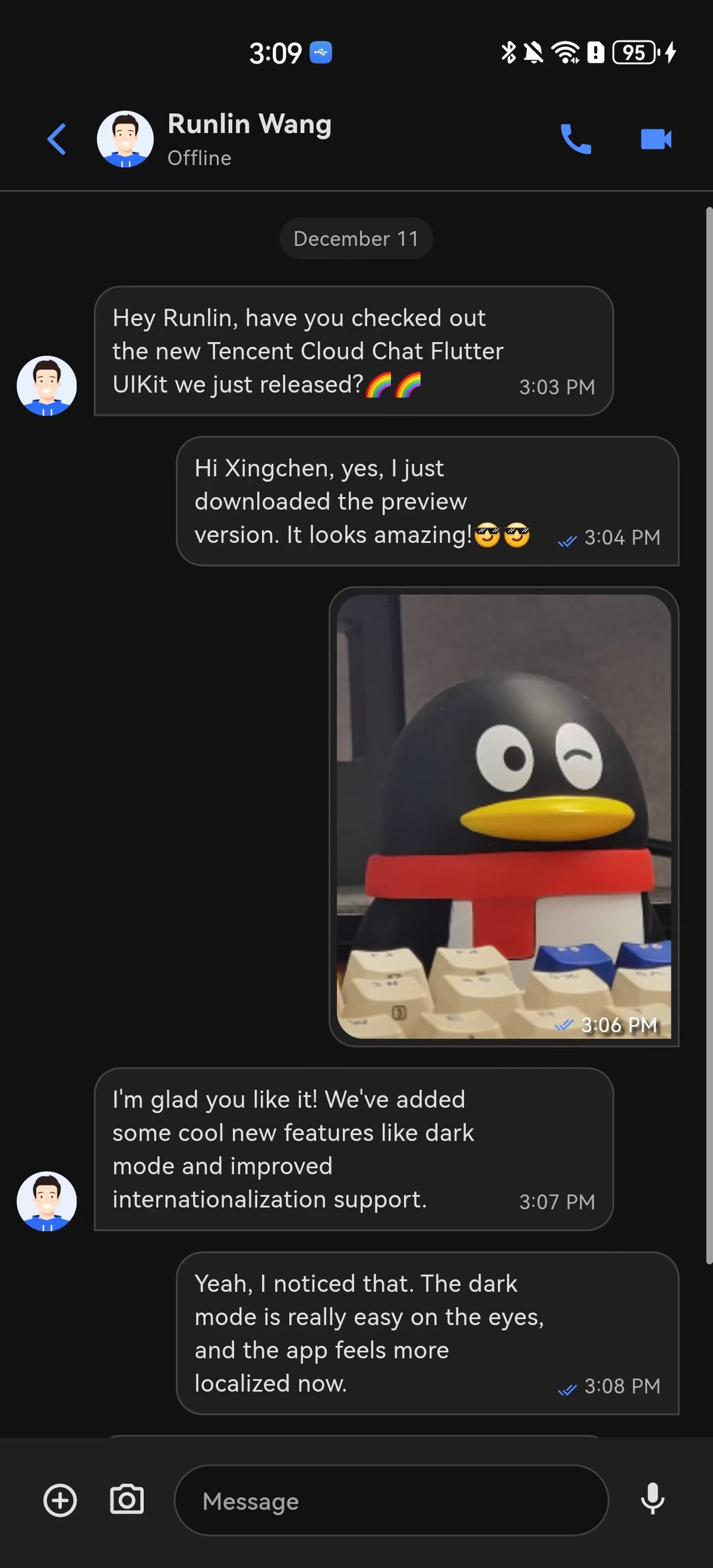
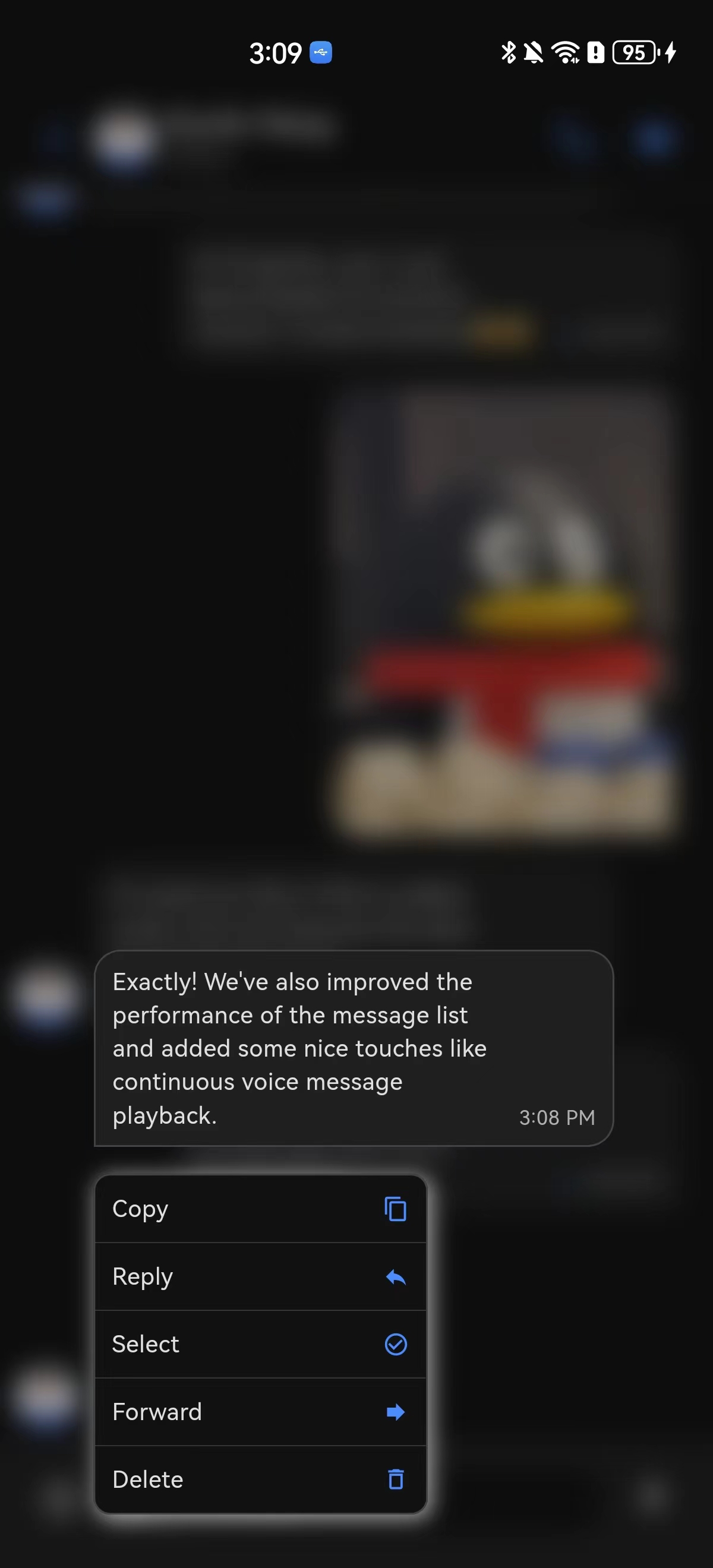
TencentCloudChatMessage 到您的 App 中。聊天界面使用场景非常广泛,例如房产中介咨询、在线医疗问诊、电商在线客服、保险远程定损等。界面效果如下图所示:










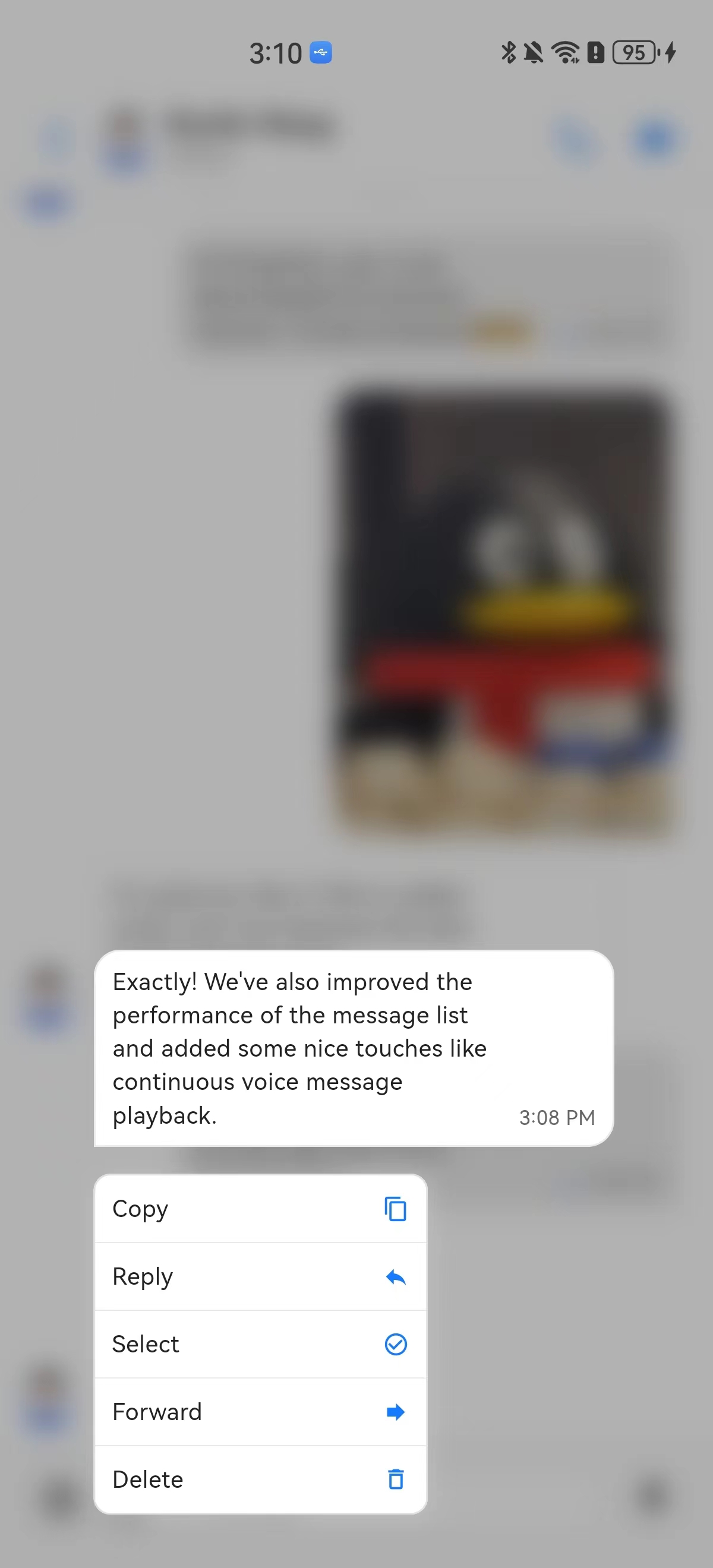
日间模式

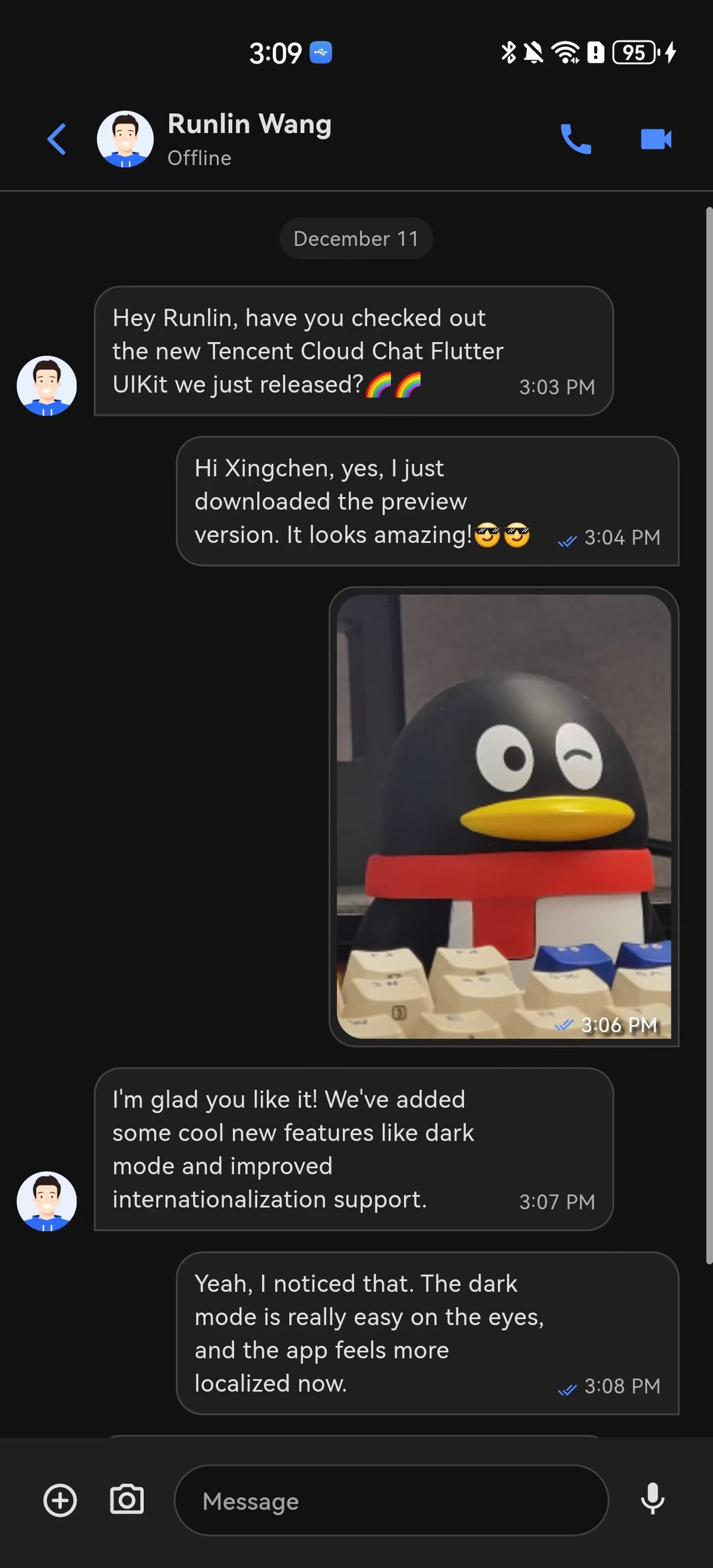
黑暗模式

特点
1. 个性化外观: UIKit内置深色和浅色模式,提供多种主题和外观定制选项,以满足您的业务需求。
2. 多平台兼容性: 适应性强的单一代码库可确保跨各种平台的兼容性,包括移动设备(iOS/Android)、平板电脑(iPad和Android平板电脑)、Web 浏览器和桌面软件(Windows/macOS)。
3. 本地化支持: 使用本地英语和其他语言选项开发,包括阿拉伯语、日语、韩语、简体中文和繁体中文。国际化功能确保了本地化的界面语言,并支持自定义和补充语言,其中阿拉伯语支持 RTL 用户界面。
4. 增强的性能: UIKit提供了改进的消息列表性能、内存使用和精确的消息定位功能,以满足具有大量消息和导航到旧消息的情况。
5. 高级功能: UIKit拥有众多高级功能,包括连续语音消息播放、增强的多媒体和文件消息体验以及直观的左右滑动以预览多媒体消息。
6. 精致的用户体验: 丰富的动画、触觉反馈和精美的界面等细节优化有助于改善用户体验。网格风格的头像、重新设计的转发面板、群组成员选择器和改进的长按消息菜单等新功能进一步丰富了体验。
7. 模块化设计: 组件被组织成模块化包,允许选择性导入并减少不必要的膨胀。每个包都支持内置导航转换,通过自动处理转换(例如对话和消息之间的转换)来简化开发和集成。
8. 对开发人员友好的方法: 更统一、标准化的组件参数设计,更清晰的代码命名约定和详细的注释,以及选择全局或实例级配置管理的灵活性,使开发更轻松、更高效。
兼容性
我们的 UIKit 支持手机端, 平板端 和桌面端 UI 样式,并兼容 Android、iOS、macOS、Windows 和 Web(将在未来版本中支持)。
它内置支持英语、简体中文、繁体中文、日语、韩语和阿拉伯语(支持阿拉伯RTL界面)以及亮色和暗色外观样式。
要求
Flutter 版本:3.24或更高。
Dart 版本:3.0或更高。
开始使用
引入包
要开始使用我们的UIKit,首先导入基础包,tencent_cloud_chat_common。
flutter pub add tencent_cloud_chat
模块化组件包
然后,导入模块化的 UI 组件包为 Message Chat, tencent_cloud_chat_message:
flutter pub add tencent_cloud_chat_message
说明:
平台集成
在继续“基本用法”部分之前,请确保完成此处列出的其他平台集成步骤,特别是当您针对这些特定平台进行部署时。
Web / macOS: 如果您计划在 Web 或 macOS 平台上部署项目,请 参考此文档说明。
iOS: 打开
ios/Podfile ,并将最后一节替换为以下内容。post_install do |installer|installer.pods_project.targets.each do |target|flutter_additional_ios_build_settings(target)target.build_configurations.each do |config|config.build_settings['EXCLUDED_ARCHS[sdk=iphonesimulator*]'] = 'arm64'config.build_settings['ENABLE_BITCODE'] = 'NO'config.build_settings["ONLY_ACTIVE_ARCH"] = "NO"endtarget.build_configurations.each do |config|config.build_settings['GCC_PREPROCESSOR_DEFINITIONS'] ||= ['$(inherited)','PERMISSION_MICROPHONE=1','PERMISSION_CAMERA=1','PERMISSION_PHOTOS=1',]endendend
Android / Windows: 不需要执行其他操作。
初始化 UIKit
在开始使用每个模块化包 UI 组件之前,您需要在项目中遵循一些初始设置步骤。
1. 准备必要的腾讯云 Chat 配置信息,如 sdkappid、测试 userID、userSig 等。详情可参见:Demo 专区 > 快速跑通 > Flutter。
2. 安装 Package:
在您的 Flutter 项目中,安装主包和上面的“开始使用”部分中提到的可选模块化包。
3. 全局配置:
导入
TencentCloudChatMaterialApp:将项目的MaterialApp替换为TencentCloudChatMaterialApp。这将自动管理和配置语言、主题(带有material3)、主题模式和其他设置,确保UIKit的界面参数与您的项目保持一致。这一步将接管项目的语言、主题和主题模式配置。如果您不希望我们为您的项目自动管理所有这些配置,您可以按照以下指南在您的项目中手动导入必要的功能。
手动实现UIKit的全局配置
我们建议将您的项目的
MaterialApp 替换为 TencentCloudChatMaterialApp 。此推荐方法自动管理全局配置,包括本地化、主题和主题模式。
但是,如果由于大量自定义或使用其他包(如 GET )而希望保留项目的 MaterialApp ,则可以手动初始化UIKit。本指南将指导您完成该过程。
在全局配置中,本地化是必选的,而主题和主题模式设置是可选的。我们开始吧。必要操作
国际化语言
首先,将本地化工具导入到应用程序的入口文件中。
import 'package:tencent_cloud_chat_intl/localizations/tencent_cloud_chat_localizations.dart';
接下来,将本地化配置添加到
MaterialApp 或 GetMaterialApp 等第三方包提供的其他条目中。MaterialApp(localizationsDelegates: const [/// Your configurationGlobalMaterialLocalizations.delegate,/// Add this line...TencentCloudChatLocalizations.localizationsDelegates, /// Add this line],supportedLocales: [/// Your configuration...S.delegate.supportedLocales,/// Add this line...TencentCloudChatLocalizations.supportedLocales,],/// ... Other configurations)
此外,您可以根据您的业务逻辑设置语言区域设置
locale ,例如在应用启动时记录用户指定的语言,而不是遵循系统设置。此配置将同时应用于您的项目和聊天UIKit。可选操作
Theme / Theme Mode
UIKit 的主题数据由
TencentCloudChatTheme 类定义,通过 TencentCloudChat.dataInstance.Theme 全局维护和管理。这允许您从任何位置访问主题:
TencentCloudChatTheme theme = TencentCloudChat.dataInstance.theme;
此主题实例包括一个主题模型(包括亮色和暗色模式的主题数据)和亮度(亮色和暗色模式状态)。
此外,您可以通过我们为亮色和暗色模式提供的 Material 3 样式主题数据,从
MaterialApp 指定 theme 和 darkTheme。您还可以根据我们维护的亮度状态设置 themeMode 状态。这确保了您的应用程序和我们的 Chat UIKit 在外观上保持一致,提高了用户体验。(您可以按照下面的描述自定义此主题样式。)为实现此目的,我们建议将您的入口小部件(托管
MaterialApp 的小部件)转换为 StatefulWidget。将 TencentCloudChatTheme 主题作为状态添加,并监听 Stream<TencentCloudChatTheme>? themeDataListener 以更新其值并根据动态、可自定义的主题数据构建应用程序。以下是一个示例代码:// Theme instance for the Chat UIKitTencentCloudChatTheme theme = TencentCloudChat.dataInstance.theme;// Listener for theme data changesStream<TencentCloudChatTheme>? themeDataListener = TencentCloudChat.eventBusInstance.on<TencentCloudChatTheme>();// Callback for handling theme data changesvoid _themeDataChangeCallback(TencentCloudChatTheme themeData) {setState(() {theme = themeData;});}// Adds a listener for theme data changesvoid _addThemeDataChangeListener() {themeDataListener?.listen(_themeDataChangeCallback,);}@overridevoid initState() {super.initState();_addThemeDataChangeListener();}// .......return MaterialApp(themeMode: theme.brightness != null ? (theme.brightness == Brightness.light ? ThemeMode.light : ThemeMode.dark) : null,theme: theme.getThemeData(brightness: Brightness.light),darkTheme: theme.getThemeData(brightness: Brightness.dark),/// ... Other configurations);
要自定义 Chat UIKit 的外观主题和全局主题(如果如上所示在
MaterialApp 中指定),请使用 TencentCloudChatCoreController.setThemeColors 方法为亮色和暗色模式指定外观颜色。有关具体使用说明,请参阅代码中的注释。要切换主题模式(亮度),请使用
TencentCloudChatCoreController.setBrightnessMode 或 TencentCloudChatCoreController.toggleBrightnessMode。有关具体使用说明,请参阅代码中的注释。4. 初始化和登录:
调用
TencentCloudChat.controller.initUIKit方法进行初始化和登录。调用说明和参考代码如下:说明:
我们高度建议配置
callbacks 以可定制的方式通过 Dialog 或 ToolTip 高效地处理 SDK API 错误和需要用户关注的特定 UIKit 事件。await TencentCloudChat.controller.initUIKit(config: TencentCloudChatConfig(), /// [可选]: 影响整个聊天界面的全局配置,包括用户相关配置、主题相关配置等。options: TencentCloudChatInitOptions(sdkAppID: , /// [必需]: 腾讯云聊天应用的SDKAppIDuserID: , /// [必需]: 已登录用户的userIDuserSig: , /// [必需]: 已登录用户的userSig),components: TencentCloudChatInitComponentsRelated( /// [必需]: 模块化UI组件相关设置,全局生效。usedComponentsRegister: [/// [必需]: 聊天界面中使用的组件的注册函数列表。/// 只需要使用 TencentCloudChatMessage 中的 `register` 即可。TencentCloudChatMessageManager.register,],componentConfigs: TencentCloudChatComponentConfigs(/// [可选]: 在此处为每个UI模块组件提供自定义配置。这些构建器将全局应用。),componentBuilders: TencentCloudChatComponentBuilders(/// [可选]: 在此处为每个UI模块组件提供自定义UI构建器。这些构建器将全局应用。),componentEventHandlers: TencentCloudChatComponentEventHandlers(/// [可选]: 在此处为UI组件相关事件提供自定义事件处理程序。这些构建器将全局应用。),),/// [关键]: 强烈建议将以下回调侦听器集成到SDK事件、SDK API错误和需要用户关注的特定UIKit事件的有效管理中。/// 有关详细用法,请参阅本自述文件末尾的“引入UIKit回调”部分。callbacks: TencentCloudChatCallbacks(onTencentCloudChatSDKEvent: V2TimSDKListener(), /// [可选]: 处理SDK事件,如onKickedOffline和onUserSigExpired等。onTencentCloudChatSDKFailCallback: (apiName, code, desc) {}, /// [可选]: 处理SDK API错误。onTencentCloudChatUIKitUserNotificationEvent: (TencentCloudChatComponentsEnum component, TencentCloudChatUserNotificationEvent event) {}, /// [可选]: 处理全局范围内需要用户关注的特定UIKit事件。),plugins: [], /// [可选]: 使用的插件,如tencent_cloud_chat_robot等。具体用法请参阅每个插件的自述文件。);
发起聊天
Chat UIKit 为用户创建聊天模块提供了全面的解决方案。
通过指定聊天用户选项定向到
TencentCloudChatMessage ,即可为其无缝搭建聊天模块,同时满足一对一和群聊的需求。自动导航到消息组件
利用 Chat UIKit 自带的自动导航功能,通过
TencentCloudChatMessageOptions 调用 navigateToMessage 方法即可轻松发起聊天,如下所示:final messageOptions = TencentCloudChatMessageOptions(// 提供UserID或GroupID,指示聊天对话。userID: "", // 对于一对一聊天,提供另一个用户的用户 IDgroupID: "", // 对于群聊,请提供 groupID);/// 使用上面构造的 messageOptionsnavigateToMessage(context: context, options: messageOptions);
通过提供用户 ID 或 groupID,可以轻松地发起一对一或群聊的聊天对话。
手动导航到消息组件
如果你需要手动处理导航,或将组件包装在你的自定义页面中,那么要实例化一个
TencentCloudChatMessage 组件。final messageOptions = TencentCloudChatMessageOptions(// 提供UserID或GroupID,指示聊天对话。userID: "", // 对于一对一聊天,提供另一个用户的用户 IDgroupID: "", // 对于群聊,请提供 groupID);final Widget message = TencentCloudChatMessage(options: messageOptions,// ... 其他参数,如 builders,可以根据您的需求在全局范围内指定或在此处静态传入。有关详细用法,请参考参数和方法注释。);
你可以将这个实例化的组件放在单独页面的
build 方法中,或像使用 Navigator.push 一样直接用于导航。高级用法
一旦你实现了基本的使用步骤,你的项目中就会有一个带有默认用户界面和业务逻辑的聊天消息模块。然而,如果这些默认设置不能完全满足你的业务需求,有几种方式可以自定义模块:
Controller:使用控制器管理消息小部件。这可能涉及到根据需要发送额外的消息,滚动消息列表等操作。
Config:使用 config 调整基本设置。
Builders:使用 builder 进一步自定义 UI 部件。每个构建器都配备了数据(构建自定义部件所需的基本参数)、方法(业务逻辑相关方法)和部件(每个构建器的默认原子化部件)。
EventHandlers:附加监听器到
eventHandlers 来管理特定组件的事件。这包括 uiEventHandlers(如各种 onTap 类似的事件)和 lifeCycleEventHandlers(如发送消息后触发的事件)。