Android
注意:
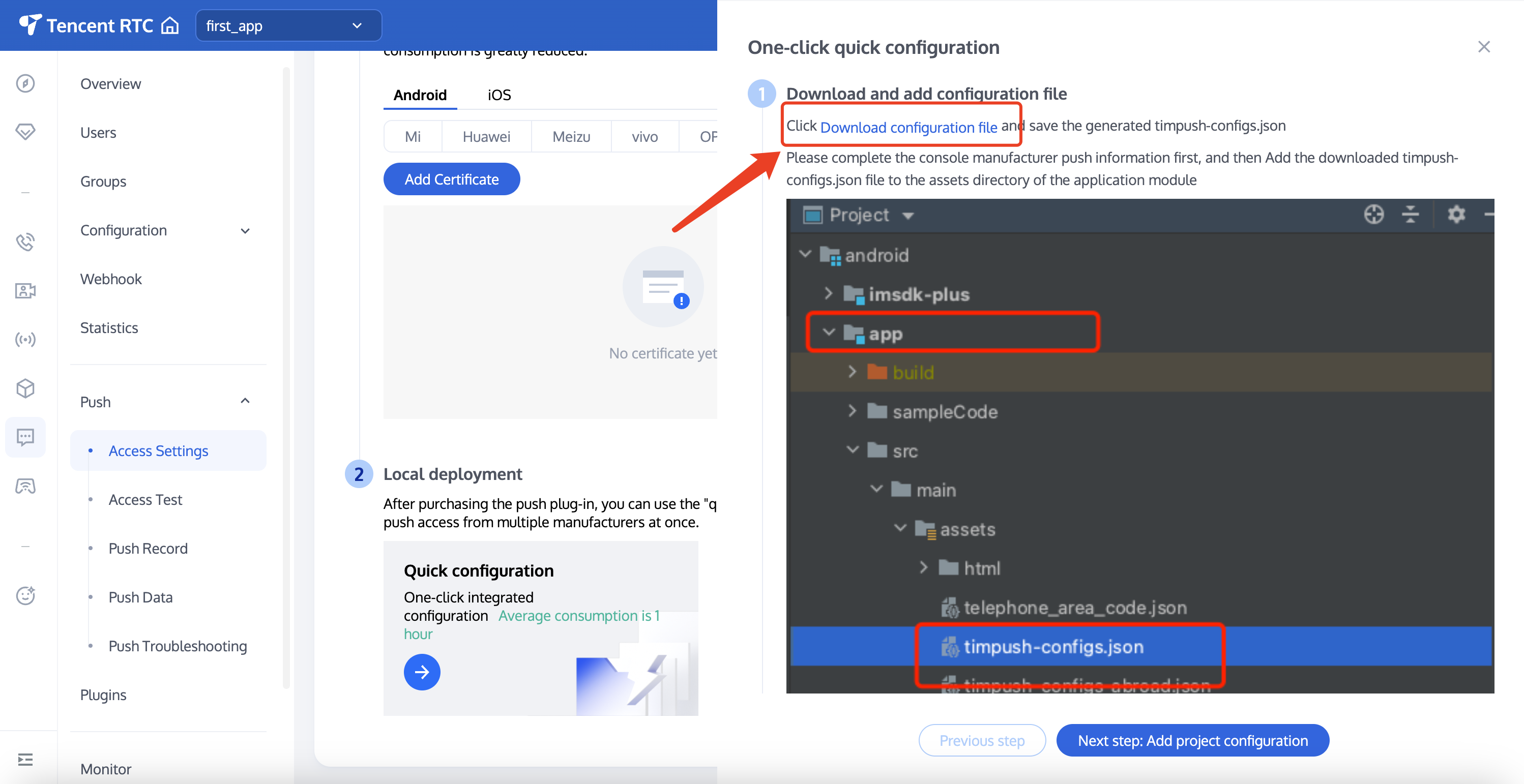
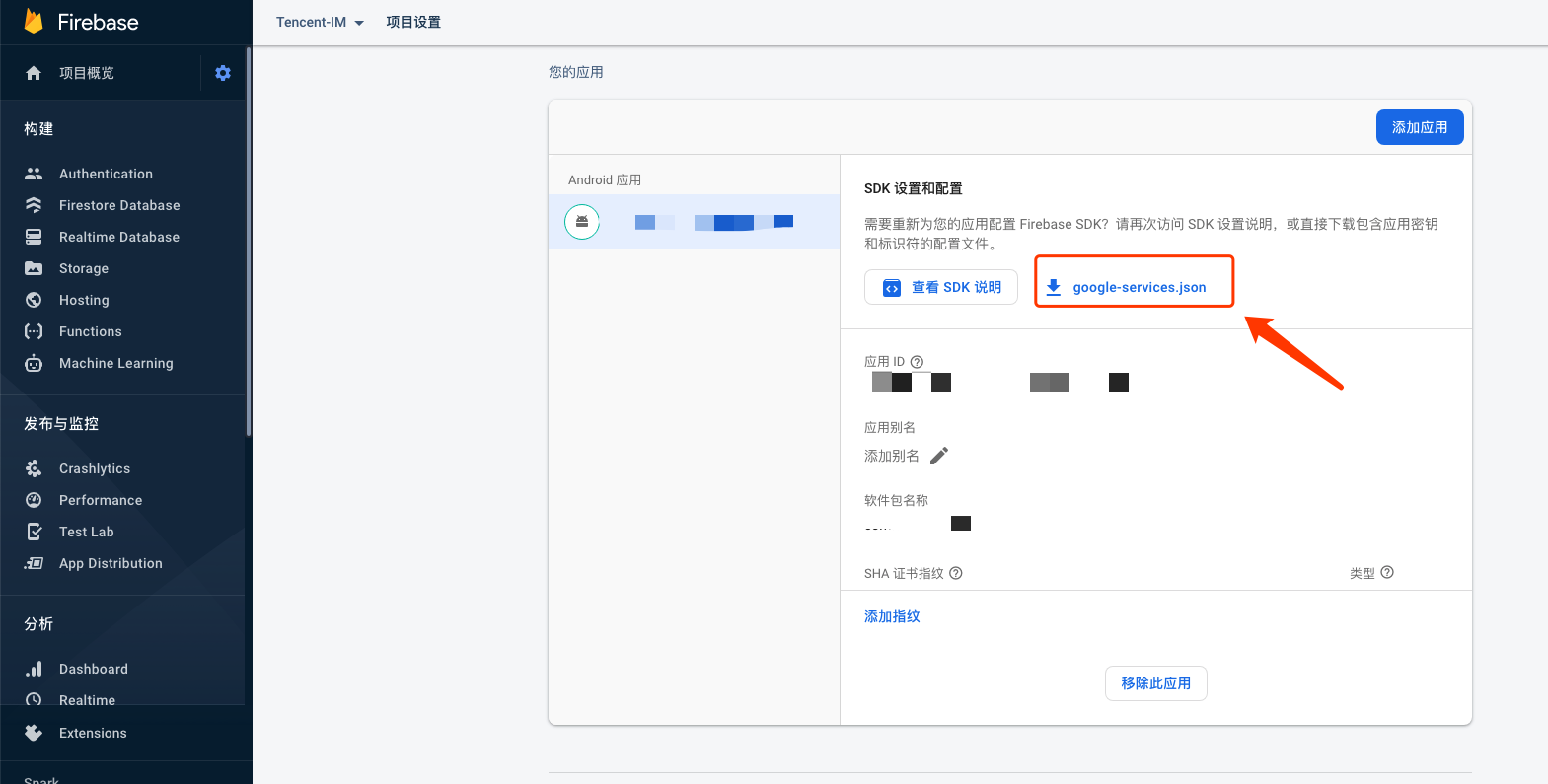
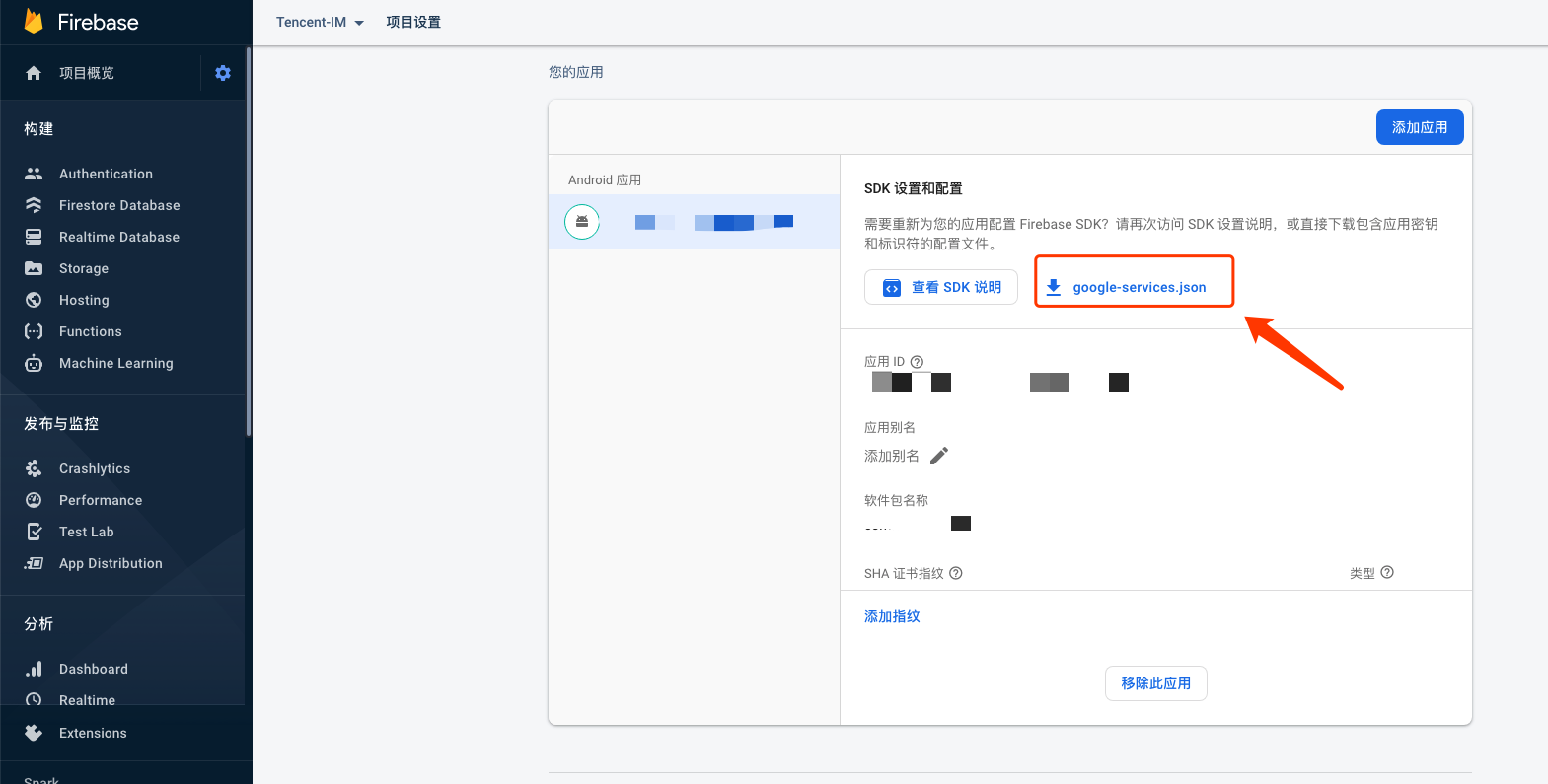
步骤1:下载并添加配置文件
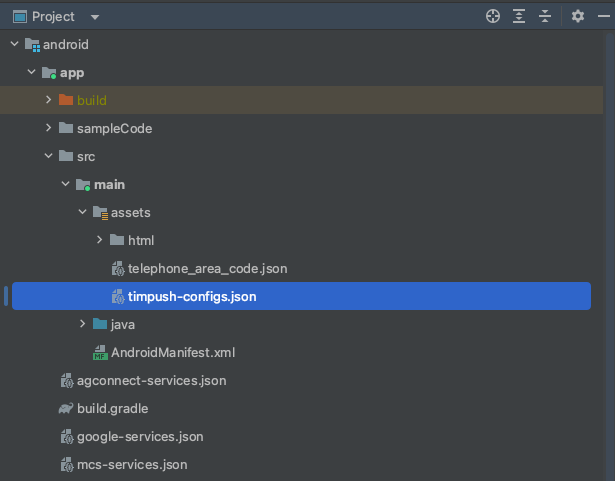
完成控制台厂商推送信息填写后,下载并添加配置文件到工程。将下载的 timpush-configs.json 文件添加到应用模块的 assets 目录下:
1.选择下载配置文件 timpush-configs.json | 2.添加到工程 |
 |  |
步骤2:集成 TIMPush
// 1. 推送主包必须要集成implementation 'com.tencent.timpush:timpush:VERSION'implementation 'com.tencent.liteav.tuikit:tuicore:VERSION'// 2. 集成 FCM 推送包implementation 'com.tencent.timpush:fcm:VERSION'implementation 'com.tencent.timpush:huawei:VERSION'implementation 'com.tencent.timpush:xiaomi:VERSION'implementation 'com.tencent.timpush:oppo:VERSION'implementation 'com.tencent.timpush:vivo:VERSION'implementation 'com.tencent.timpush:honor:VERSION'implementation 'com.tencent.timpush:meizu:VERSION'
vivo 和荣耀配置
根据 vivo 和荣耀厂商接入指引,需要将 APPID 和 APPKEY 添加到清单文件中,否则会出现编译问题。
android {...defaultConfig {...manifestPlaceholders = ["VIVO_APPKEY" : "您应用分配的证书 APPKEY","VIVO_APPID" : "您应用分配的证书 APPID","HONOR_APPID" : "您应用分配的证书 APPID"]}}
// vivo begin<meta-data tools:replace="android:value"android:name="com.vivo.push.api_key"android:value="您应用分配的证书 APPKEY" /><meta-data tools:replace="android:value"android:name="com.vivo.push.app_id"android:value="您应用分配的证书 APPID" />// vivo end// honor begin<meta-data tools:replace="android:value"android:name="com.hihonor.push.app_id"android:value="您应用分配的证书 APPID" />// honor end
华为、荣耀和 Google FCM 适配
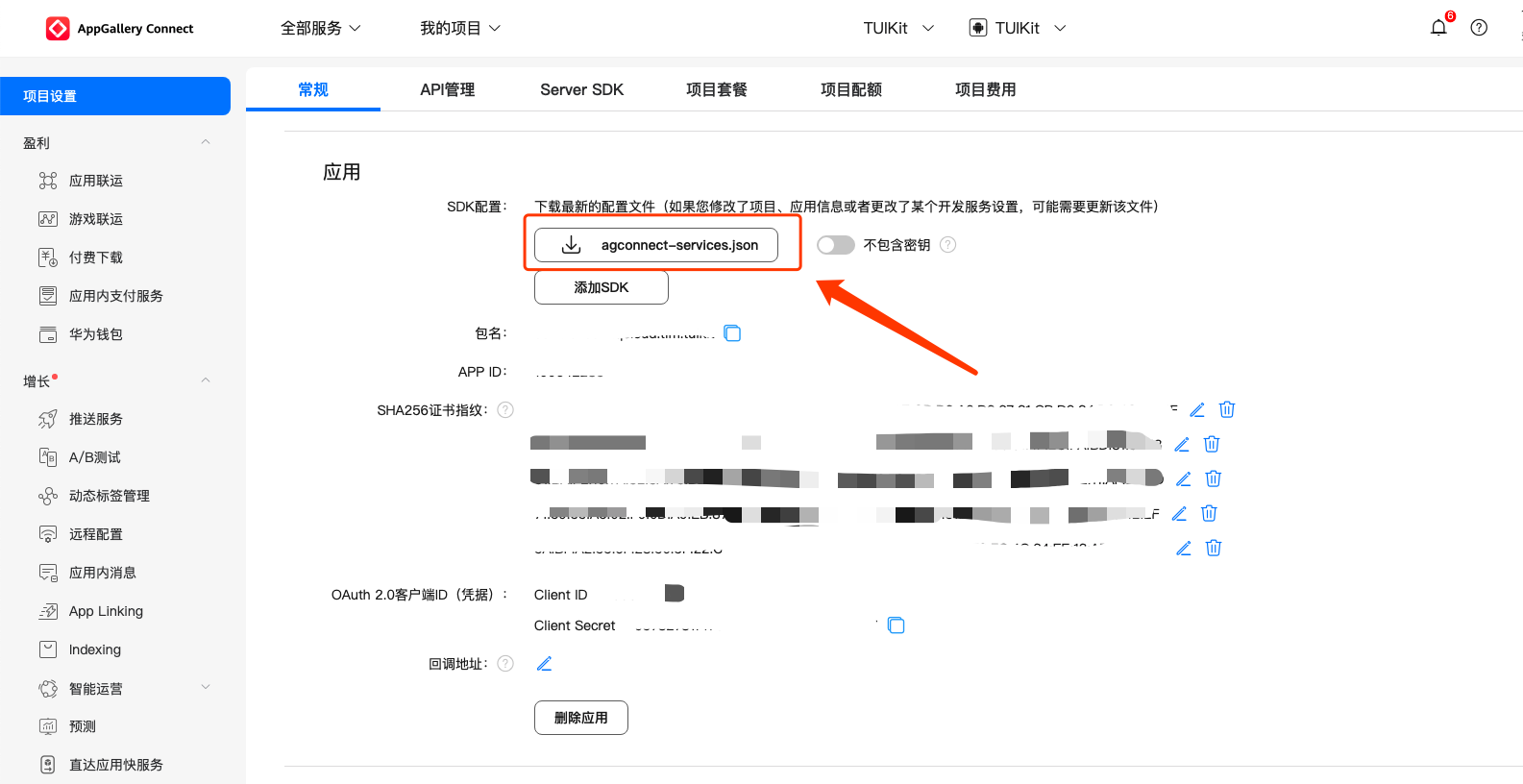
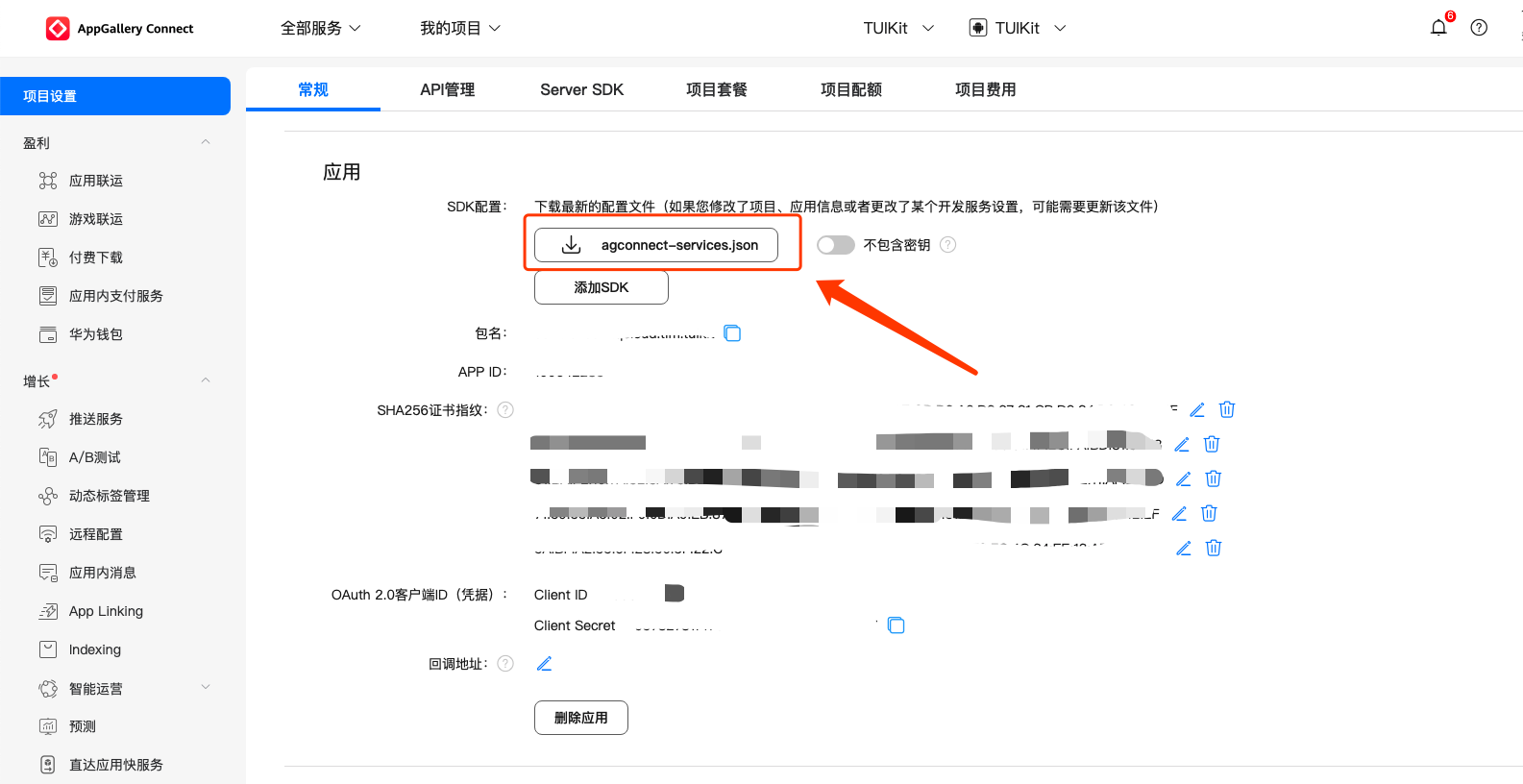
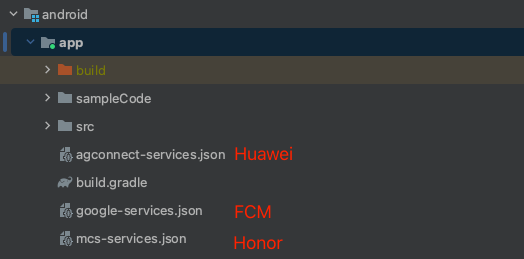
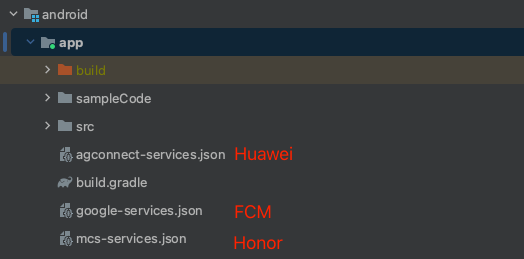
按照厂商方法,集成对应的 plugin 和 json 配置文件。
注意:
以下荣耀的适配仅 7.7.5283 及以上版本需要配置。
1.1 下载配置文件添加到工程根目录:








1.2 在项目级 build.gradle 文件中 buildscript -> dependencies 下添加以下配置:
在项目级 build.gradle 文件中 buildscript -> dependencies 下添加以下配置:
buildscript {dependencies {...classpath 'com.google.gms:google-services:4.3.15'classpath 'com.huawei.agconnect:agcp:1.6.0.300'classpath 'com.hihonor.mcs:asplugin:2.0.1.300'}}
在项目级 settings.gradle 文件中 pluginManagement -> repositories 和 dependencyResolutionManagement -> repositories 下添加以下仓库配置:
pluginManagement {repositories {gradlePluginPortal() mavenCentral() maven { url "https://mirrors.tencent.com/nexus/repository/maven-public/" } // 配置HMS Core SDK的Maven仓地址。 maven {url 'https://developer.huawei.com/repo/'} maven {url 'https://developer.hihonor.com/repo'}}}dependencyResolutionManagement {...repositories {mavenCentral() maven { url "https://mirrors.tencent.com/nexus/repository/maven-public/" } // 配置HMS Core SDK的Maven仓地址。 maven {url 'https://developer.huawei.com/repo/'} maven {url 'https://developer.hihonor.com/repo'}}}}
在项目级 build.gradle 文件中 buildscript 下添加以下配置:
buildscript {repositories {mavenCentral() maven { url "https://mirrors.tencent.com/nexus/repository/maven-public/" } // 配置HMS Core SDK的Maven仓地址。 maven {url 'https://developer.huawei.com/repo/'} maven {url 'https://developer.hihonor.com/repo'}}dependencies {...classpath 'com.google.gms:google-services:4.3.15'classpath 'com.huawei.agconnect:agcp:1.6.0.300'classpath 'com.hihonor.mcs:asplugin:2.0.1.300'}}
在项目级 settings.gradle 文件中 dependencyResolutionManagement -> repositories 下添加以下仓库配置:
dependencyResolutionManagement {...repositories {mavenCentral() maven { url "https://mirrors.tencent.com/nexus/repository/maven-public/" } // 配置HMS Core SDK的Maven仓地址。 maven {url 'https://developer.huawei.com/repo/'} maven {url 'https://developer.hihonor.com/repo'}}}
在项目级 build.gradle 文件中 buildscript 和 allprojects 下添加以下配置:
buildscript {repositories {mavenCentral() maven { url "https://mirrors.tencent.com/nexus/repository/maven-public/" } // 配置HMS Core SDK的Maven仓地址。 maven {url 'https://developer.huawei.com/repo/'} maven {url 'https://developer.hihonor.com/repo'}}dependencies {...classpath 'com.google.gms:google-services:4.3.15'classpath 'com.huawei.agconnect:agcp:1.6.0.300'classpath 'com.hihonor.mcs:asplugin:2.0.1.300'}}allprojects {repositories {mavenCentral() maven { url "https://mirrors.tencent.com/nexus/repository/maven-public/" } // 配置HMS Core SDK的Maven仓地址。 maven {url 'https://developer.huawei.com/repo/'} maven {url 'https://developer.hihonor.com/repo'}}}
1.3 在应用级 build.gradle 文件中添加下方配置:
apply plugin: 'com.google.gms.google-services'apply plugin: 'com.huawei.agconnect'apply plugin: 'com.hihonor.mcs.asplugin'
步骤3:设置混淆规则
在 proguard-rules.pro 文件,将 TIMPush 相关类加入不混淆名单:
-keep class com.tencent.qcloud.** { *; }-keep class com.tencent.timpush.** { *; }
步骤4:注册推送
调用接口推送注册成功后,就可以收到离线推送通知了。
TIMPushManager.getInstance().registerPush(context, 您的 sdkAppId, "客户端密钥", new TIMPushCallback() {@Overridepublic void onSuccess(Object data) {}@Overridepublic void onError(int errCode, String errMsg, Object data) {}});
步骤5:消息触达统计配置
如果您需要统计触达数据,请按照如下完成配置:


回执地址:
新加坡: https://apisgp.im.qcloud.com/v3/offline_push_report/huawei
韩 国: https://apikr.im.qcloud.com/v3/offline_push_report/huawei
美 国: https://apiusa.im.qcloud.com/v3/offline_push_report/huawei
德 国: https://apiger.im.qcloud.com/v3/offline_push_report/huawei
印 尼: https://apiidn.im.qcloud.com/v3/offline_push_report/huawei
中 国: https://api.im.qcloud.com/v3/offline_push_report/huawei
注意:
华为推送证书 ID <= 11344 ,使用华为推送 v2 版本接口,不支持触达和点击回执,请重新生成更新证书 ID 。


回执地址:
新加坡: https://apisgp.im.qcloud.com/v3/offline_push_report/honor
韩 国: https://apikr.im.qcloud.com/v3/offline_push_report/honor
美 国: https://apiusa.im.qcloud.com/v3/offline_push_report/honor
德 国: https://apiger.im.qcloud.com/v3/offline_push_report/honor
印 尼: https://apiidn.im.qcloud.com/v3/offline_push_report/honor
中 国: https://api.im.qcloud.com/v3/offline_push_report/honor
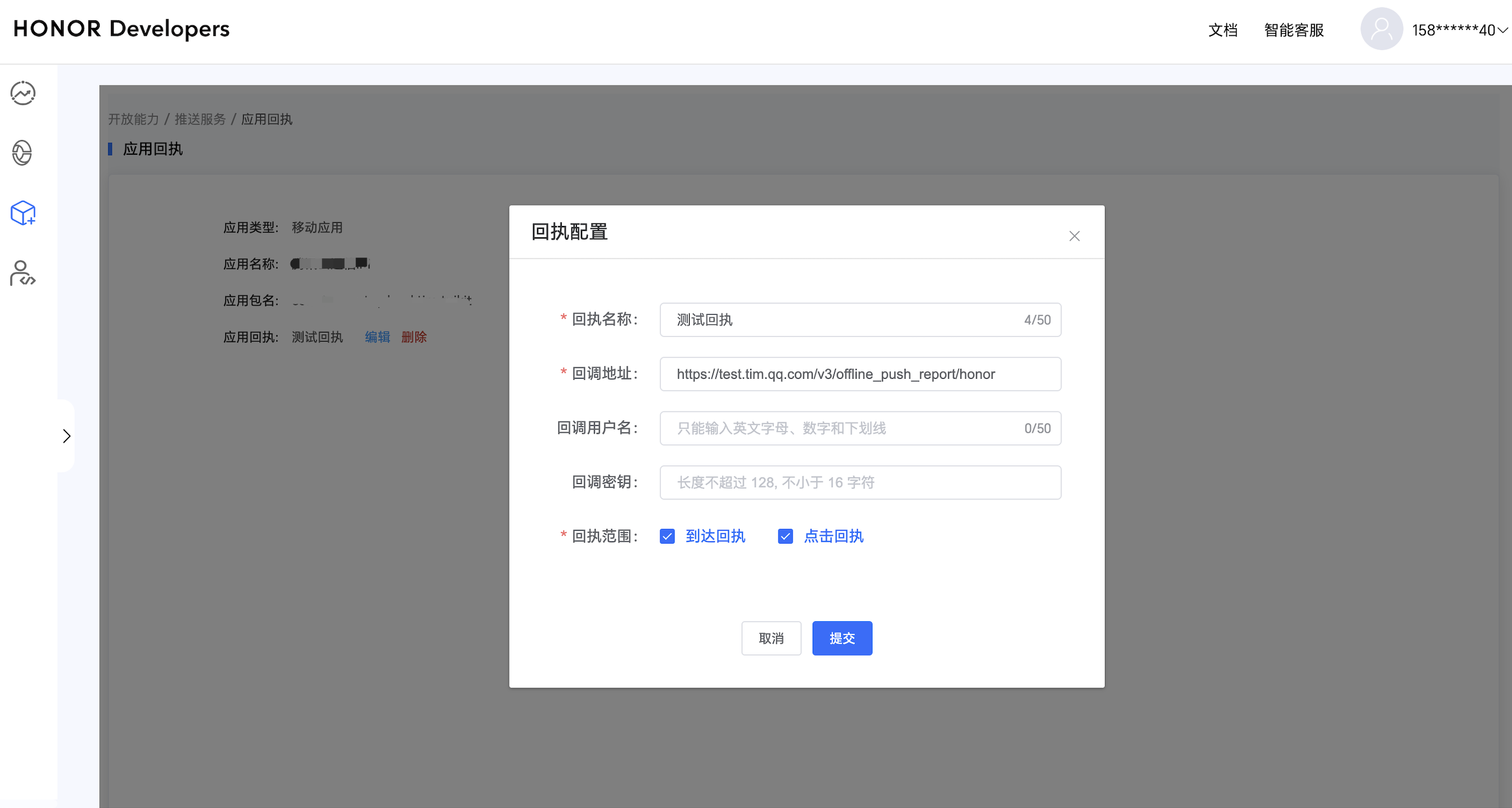
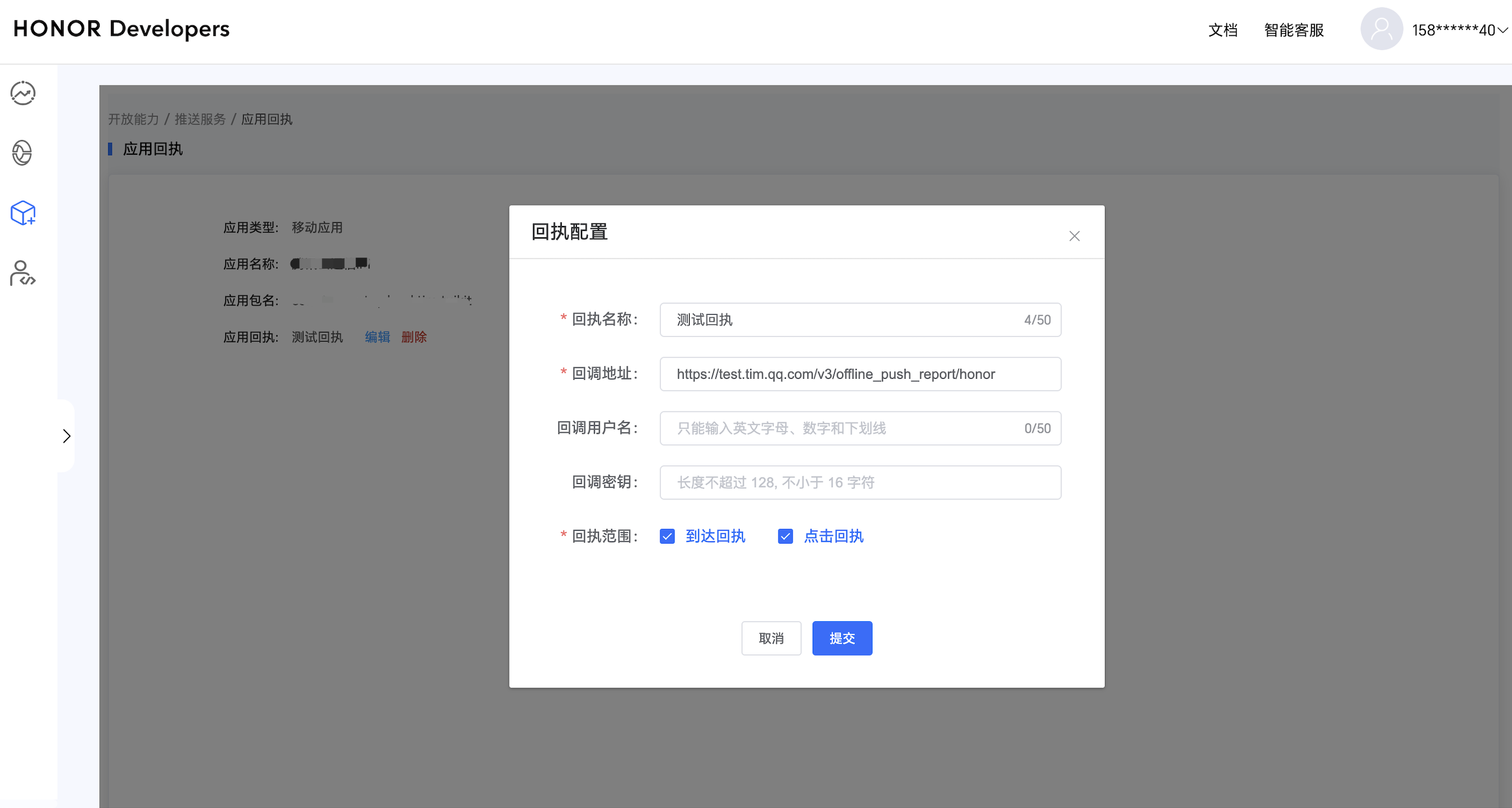
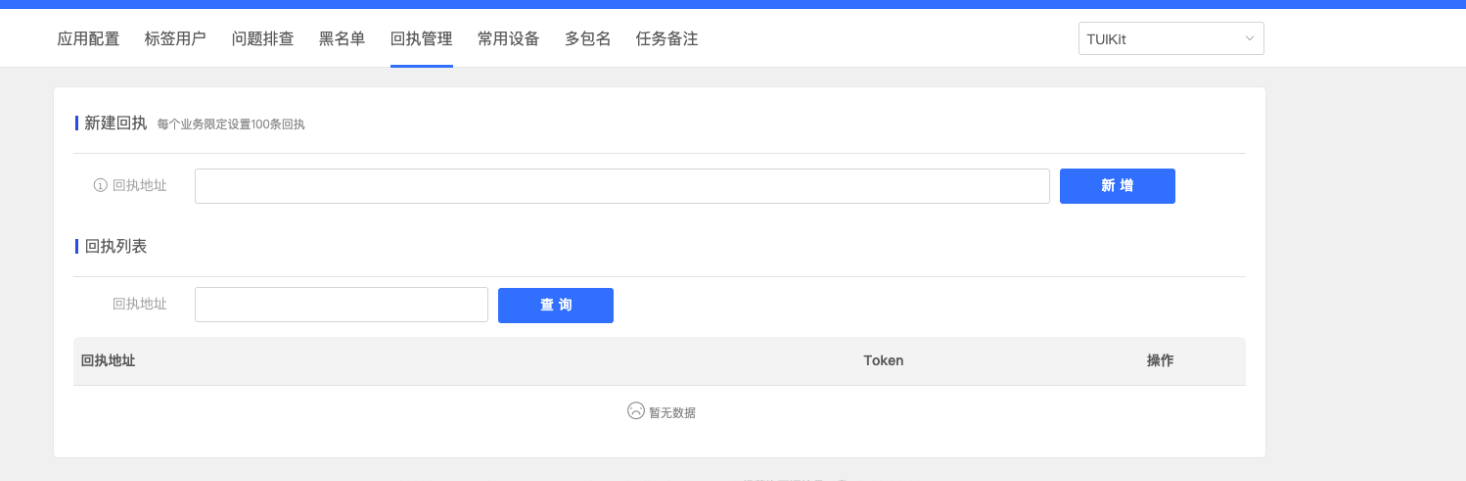
回调地址配置 | 回执 ID 配置 IM 控制台 |
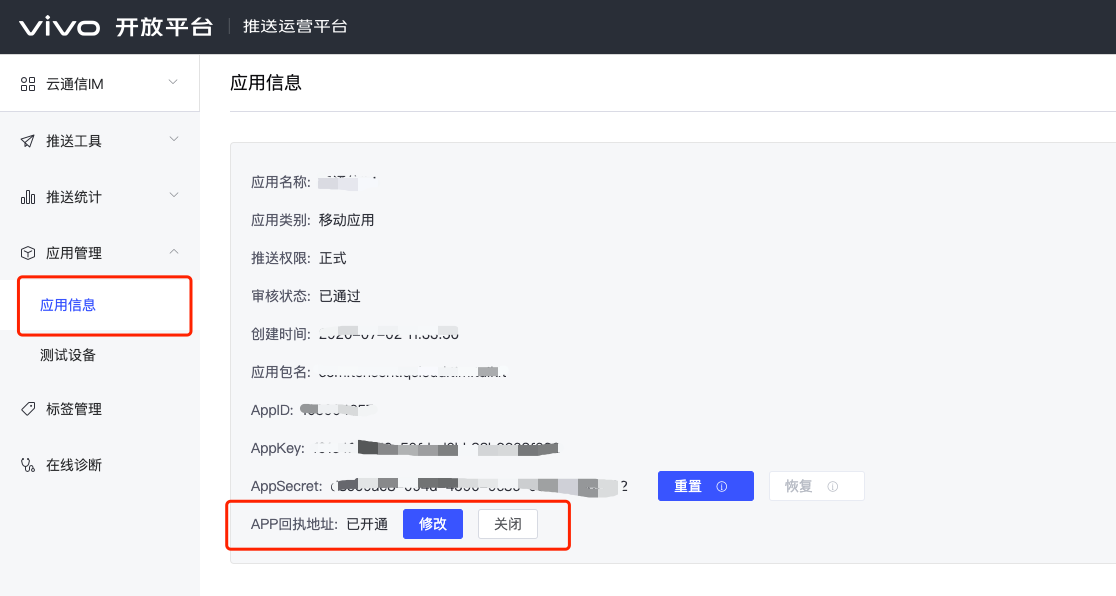
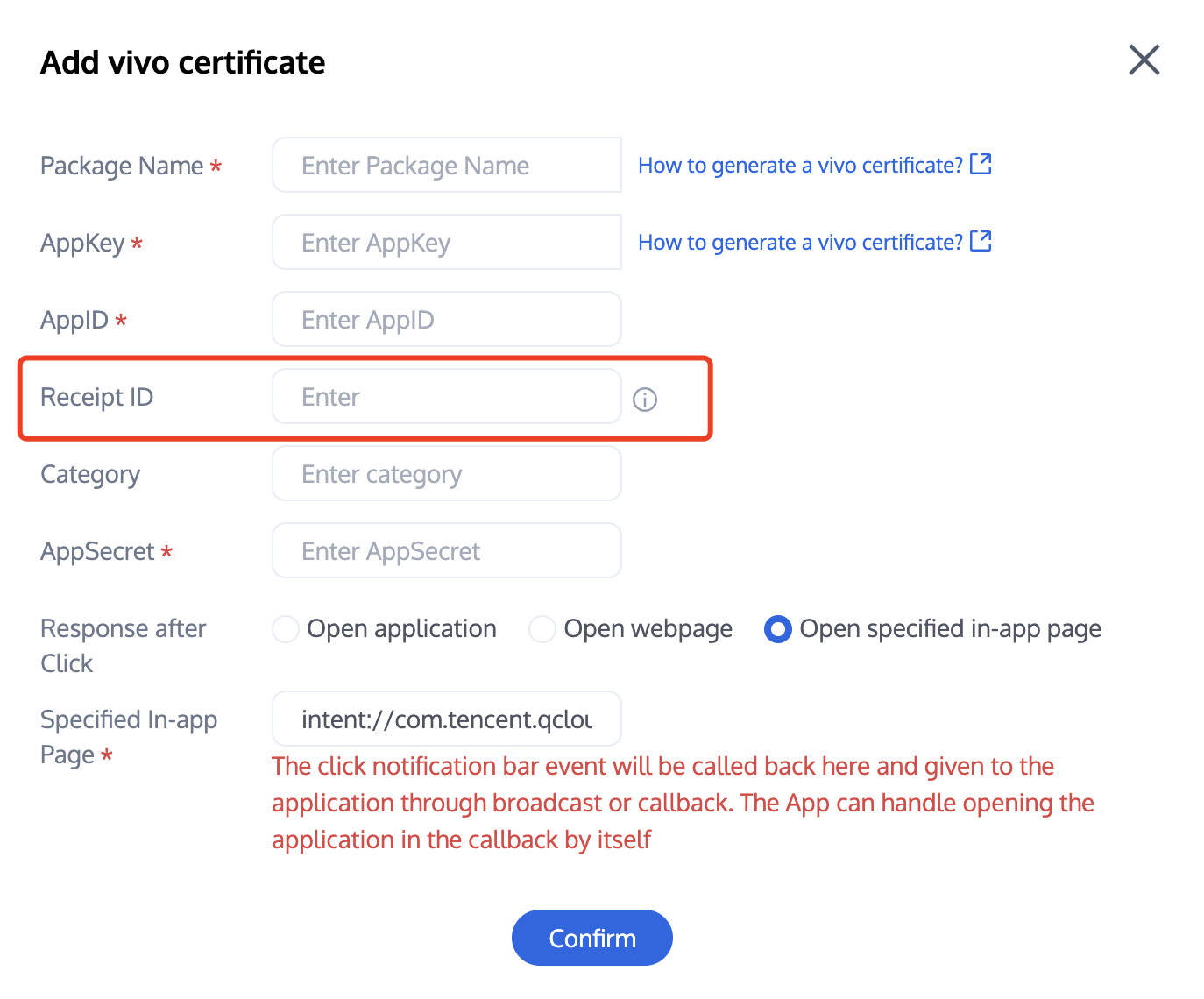
 回执地址: 新加坡:https://apisgp.im.qcloud.com/v3/offline_push_report/vivo 韩 国: https://apikr.im.qcloud.com/v3/offline_push_report/vivo 美 国: https://apiusa.im.qcloud.com/v3/offline_push_report/vivo 德 国: https://apiger.im.qcloud.com/v3/offline_push_report/vivo 印 尼: https://apiidn.im.qcloud.com/v3/offline_push_report/vivo 中 国: https://api.im.qcloud.com/v3/offline_push_report/vivo |  |
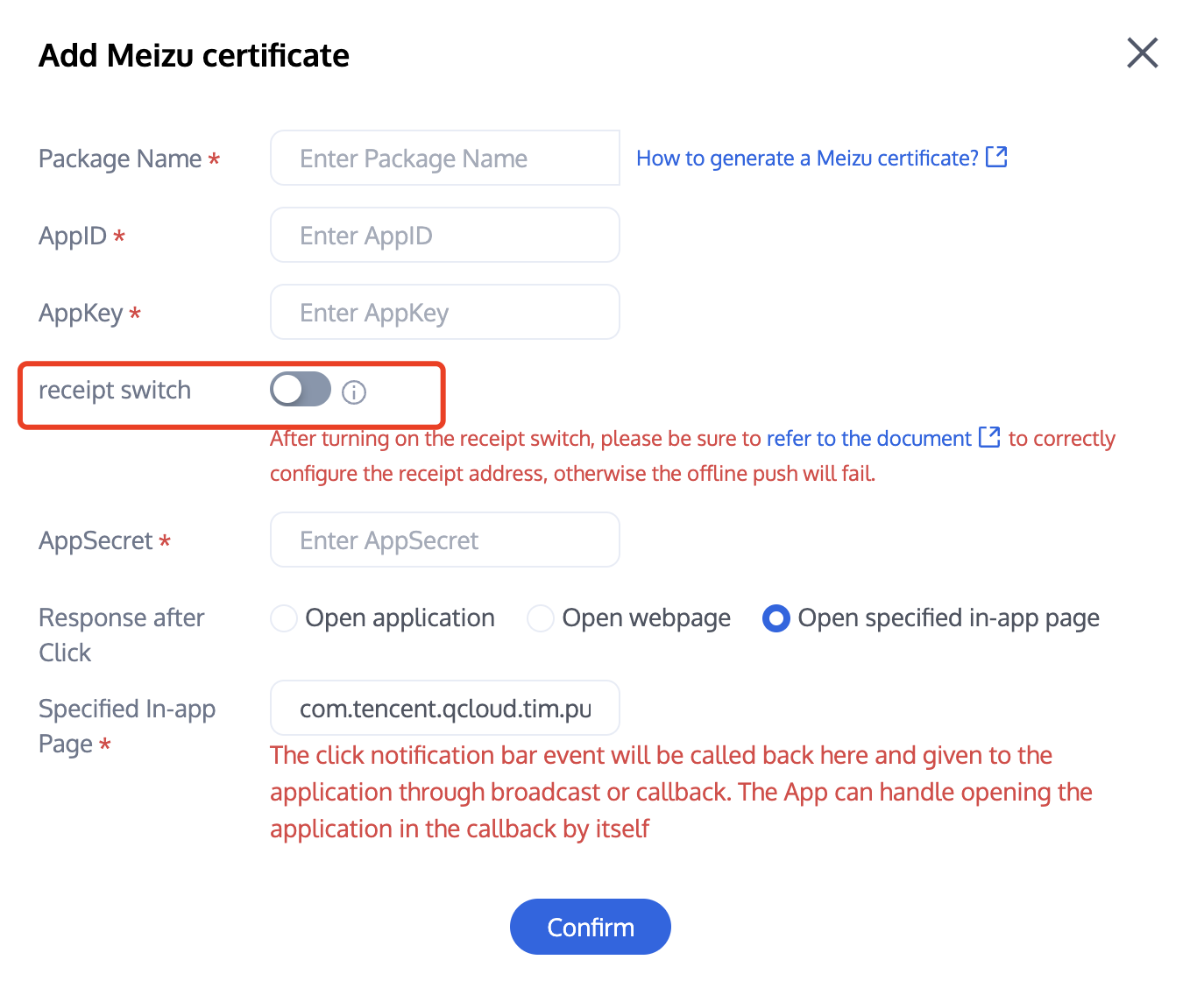
打开回执开关 | 配置回执地址 |
 |  |
回执地址:
新加坡: https://apisgp.im.qcloud.com/v3/offline_push_report/meizu
韩 国: https://apikr.im.qcloud.com/v3/offline_push_report/meizu
美 国: https://apiusa.im.qcloud.com/v3/offline_push_report/meizu
德 国: https://apiger.im.qcloud.com/v3/offline_push_report/meizu
印 尼: https://apiidn.im.qcloud.com/v3/offline_push_report/meizu
中 国: https://api.im.qcloud.com/v3/offline_push_report/meizu
注意:
打开回执开关后,请务必确保回执地址正确配置。不配置或者配置地址错误,都会影响推送功能。
说明:
其他支持厂商无需进行消息触达统计配置。
FCM 暂不支持推送统计功能。
步骤6:发送推送消息
步骤7:解析离线推送消息
收到推送消息后点击通知栏,组件会回调该点击事件和透传离线消息。
注意:
1. 注册回调时机建议放在应用 Application 的 oncreate() 函数中。
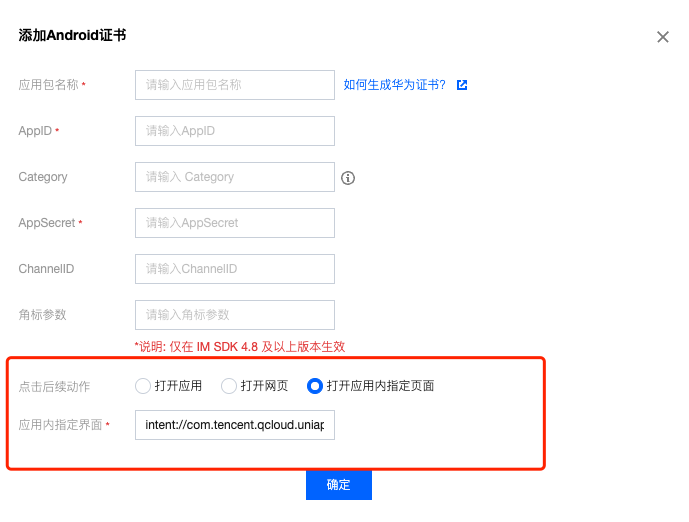
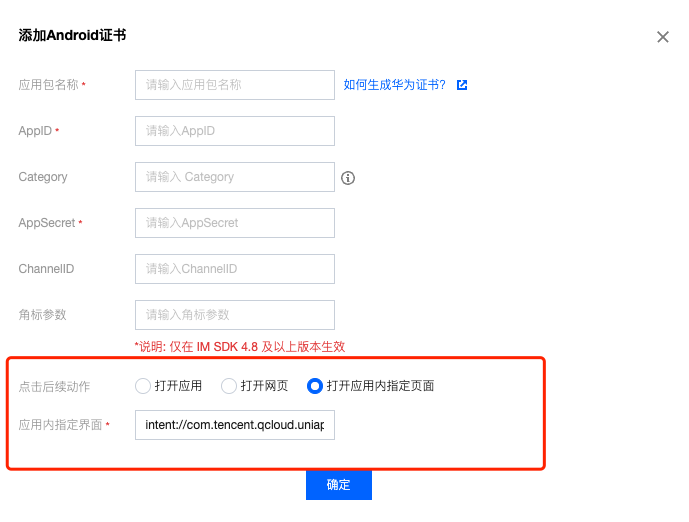
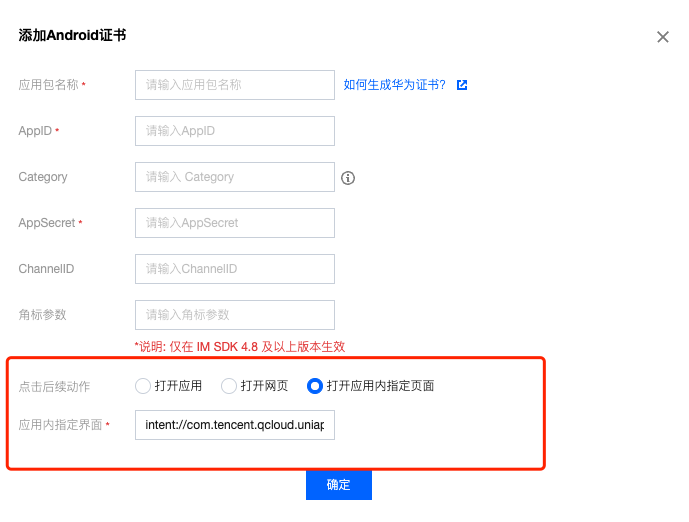
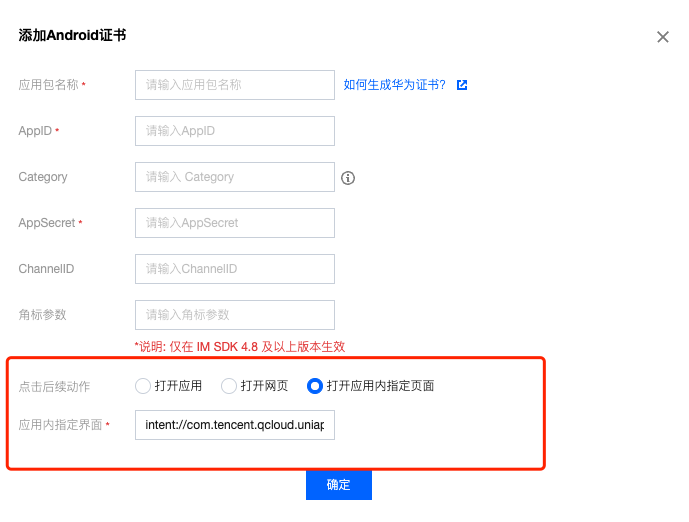
2. 控制台配置点击后续动作按如下配置,选择 打开应用内指定界面, 请勿修改使用默认值。


TIMPushManager.getInstance().addPushListener(new TIMPushListener() {@Overridepublic void onNotificationClicked(String ext) {Log.d(TAG, "onNotificationClicked =" + ext);// 获取 ext 自定义跳转}});
组件会以回调或者广播形式通知应用,应用在回调中配置 App 的跳转页面即可。
注意:
1. 注册回调时机建议放在应用 Application 的 oncreate() 函数中。
2. 控制台配置点击后续动作按如下配置,选择 打开应用内指定界面, 请勿修改使用默认值。


1. 回调方式如下:
TUICore.registerEvent(TUIConstants.TIMPush.EVENT_NOTIFY, TUIConstants.TIMPush.EVENT_NOTIFY_NOTIFICATION, new ITUINotification() {@Overridepublic void onNotifyEvent(String key, String subKey, Map<String, Object> param) {Log.d(TAG, "onNotifyEvent key = " + key + "subKey = " + subKey);if (TUIConstants.TIMPush.EVENT_NOTIFY.equals(key)) {if (TUIConstants.TIMPush.EVENT_NOTIFY_NOTIFICATION.equals(subKey)) {if (param != null) {String extString = (String)param.get(TUIConstants.TIMPush.NOTIFICATION_EXT_KEY);// 获取 ext 自定义跳转}}}}});
2. 广播方式如下:
// 动态注册广播IntentFilter intentFilter = new IntentFilter();intentFilter.addAction(TUIConstants.TIMPush.NOTIFICATION_BROADCAST_ACTION);LocalBroadcastManager.getInstance(context).registerReceiver(localReceiver, intentFilter);//广播接收者public class OfflinePushLocalReceiver extends BroadcastReceiver {public static final String TAG = OfflinePushLocalReceiver.class.getSimpleName();@Overridepublic void onReceive(Context context, Intent intent) {DemoLog.d(TAG, "BROADCAST_PUSH_RECEIVER intent = " + intent);if (intent != null) {String ext = intent.getStringExtra(TUIConstants.TIMPush.NOTIFICATION_EXT_KEY);// 获取 ext 自定义跳转} else {Log.e(TAG, "onReceive ext is null");}}}
说明:
1. 厂商离线通道都有 消息分类机制,不同类型也会有不同的推送策略。
如果推送需求属于 IM 类型推送,想要推送及时触达,需要按照厂商规则设置自己应用为对应的推送类型,会归类为高优先级的系统消息类型或者重要消息类型。
反之,离线推送会有数量和频次的限制,可能不会及时推送到设备。
3. 全员/标签推送功能请参见:REST API 接口 - 发起全员/标签推送。