Flutter
操作步骤
步骤1: 集成消息推送插件
flutter pub addtencent_cloud_chat_push
步骤2: 推送参数配置
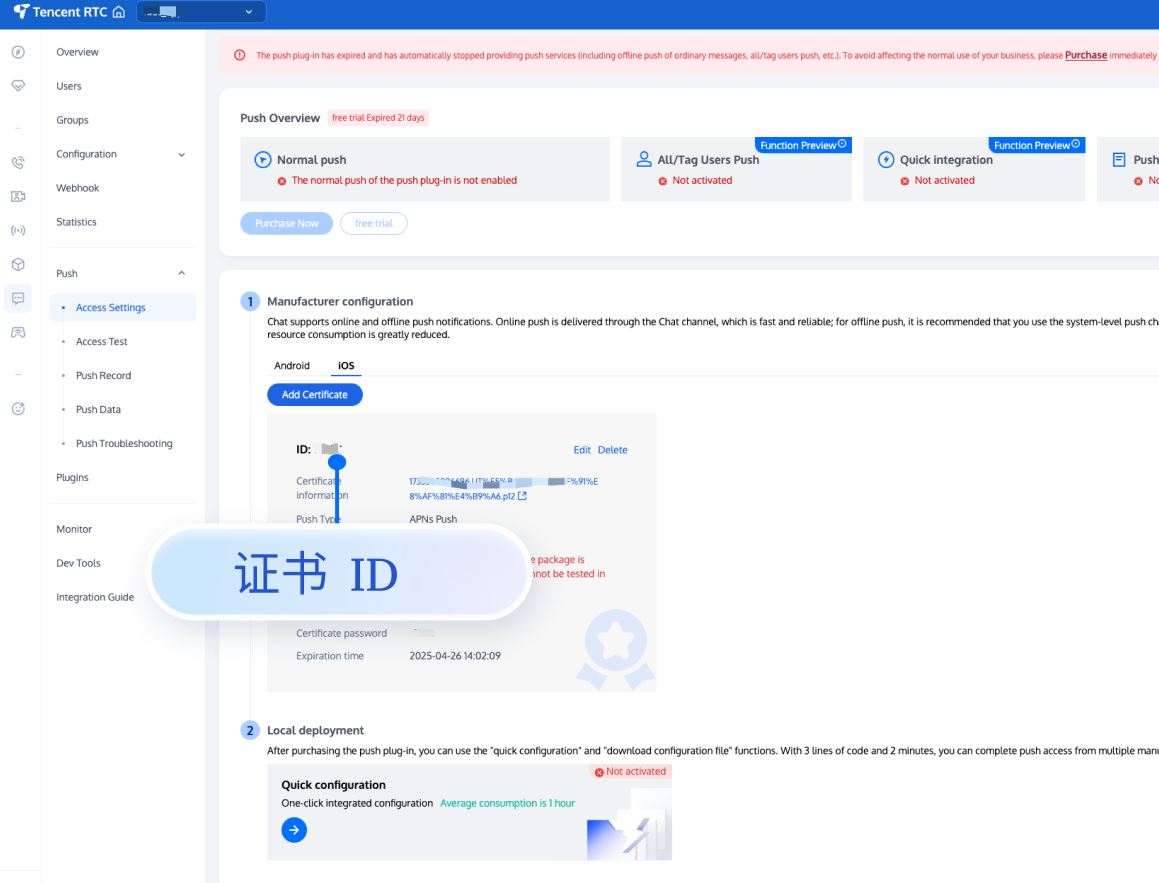
请将您在厂商配置步骤中,获取到的 iOS APNs 推送证书, 上传至 Chat 控制台。
Chat 控制台会为您分配一个证书 ID,见下图:

注册推送需要将此证书 ID(apnsCertificateID)传入:
TencentCloudChatPush().registerPush(apnsCertificateID: 您配置的证书 ID);
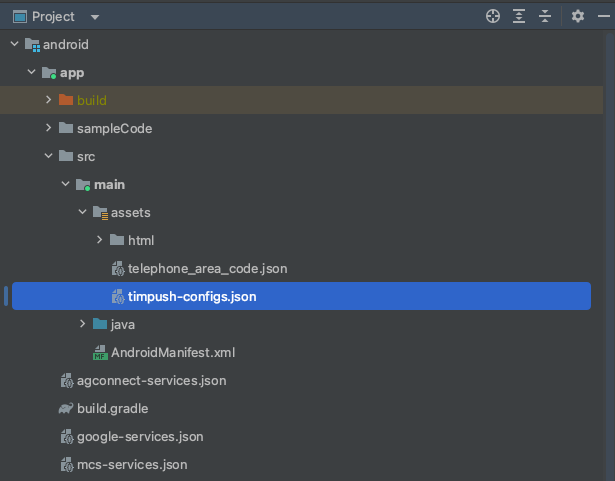
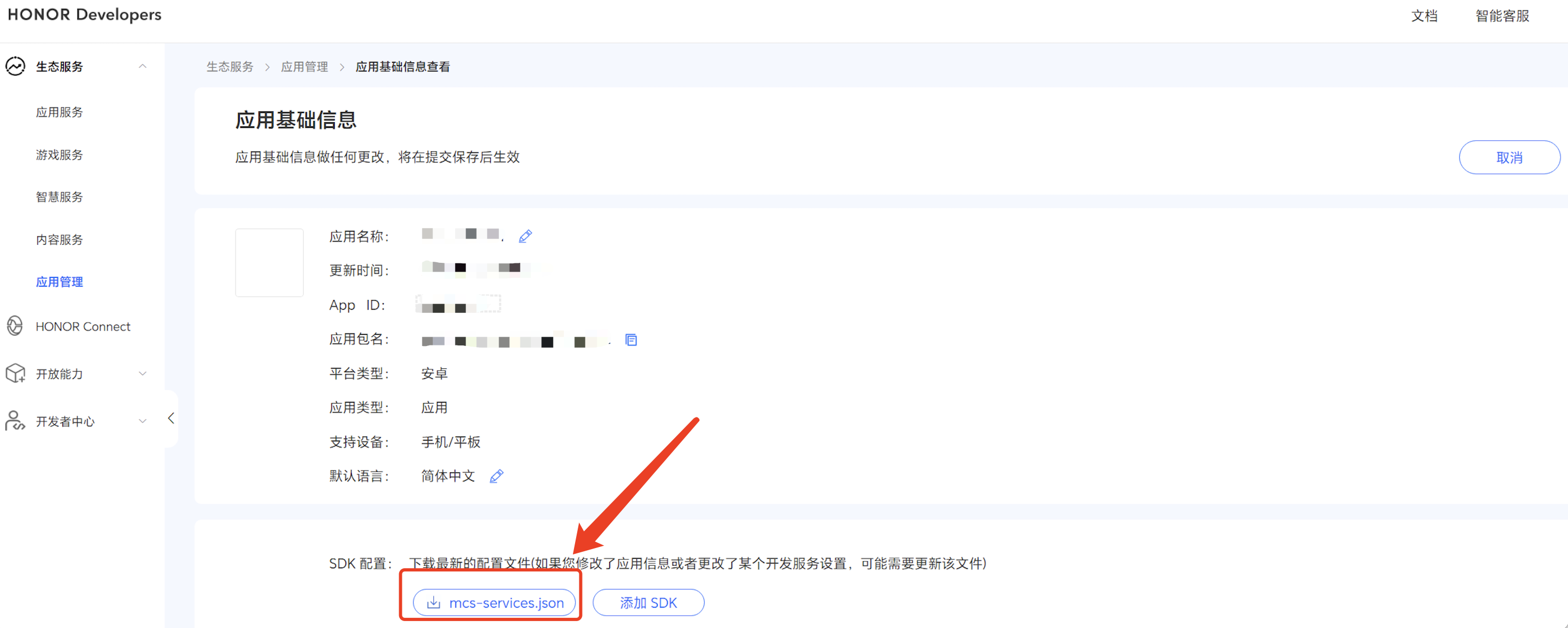
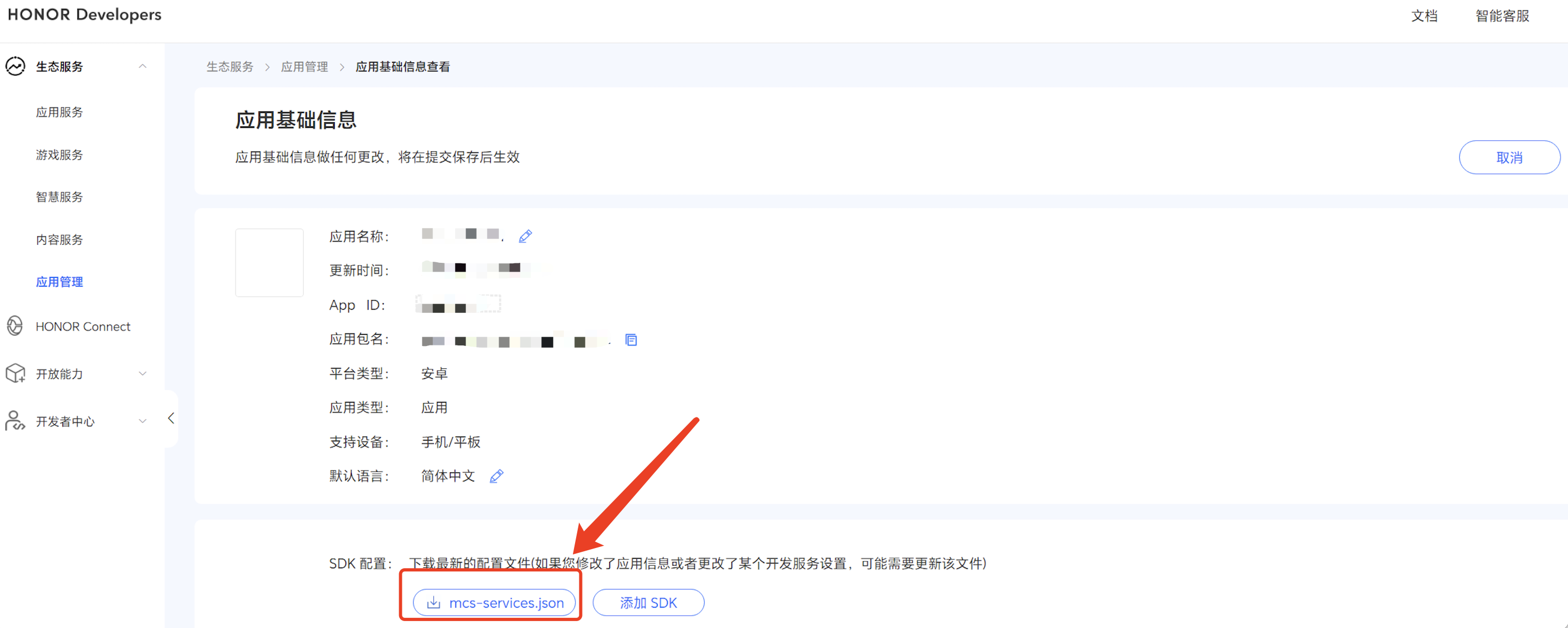
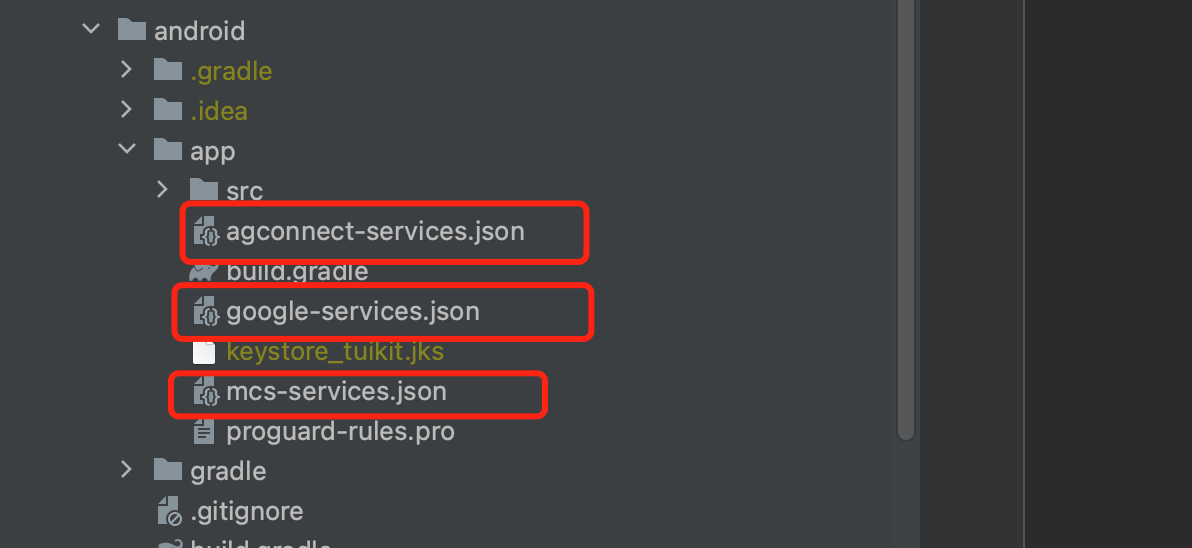
完成控制台厂商推送信息填写后,下载并添加配置文件到工程。将下载的 timpush-configs.json 文件添加到项目的
android/app/src/main/assets 目录下,如果该目录不存在,请手动创建.1.选择下载配置文件 timpush-configs.json | 2.添加到工程 |
 |  |
步骤3: 客户端代码配置
本步骤将需要编写若干原生代码,例如:Swift、Java、XML 等。
请不要担心,直接根据说明,复制我们提供的代码到指定文件即可。
您可使用 Xcode 编辑,也可直接在 Visual Studio Code 或 Android Studio 中编辑。
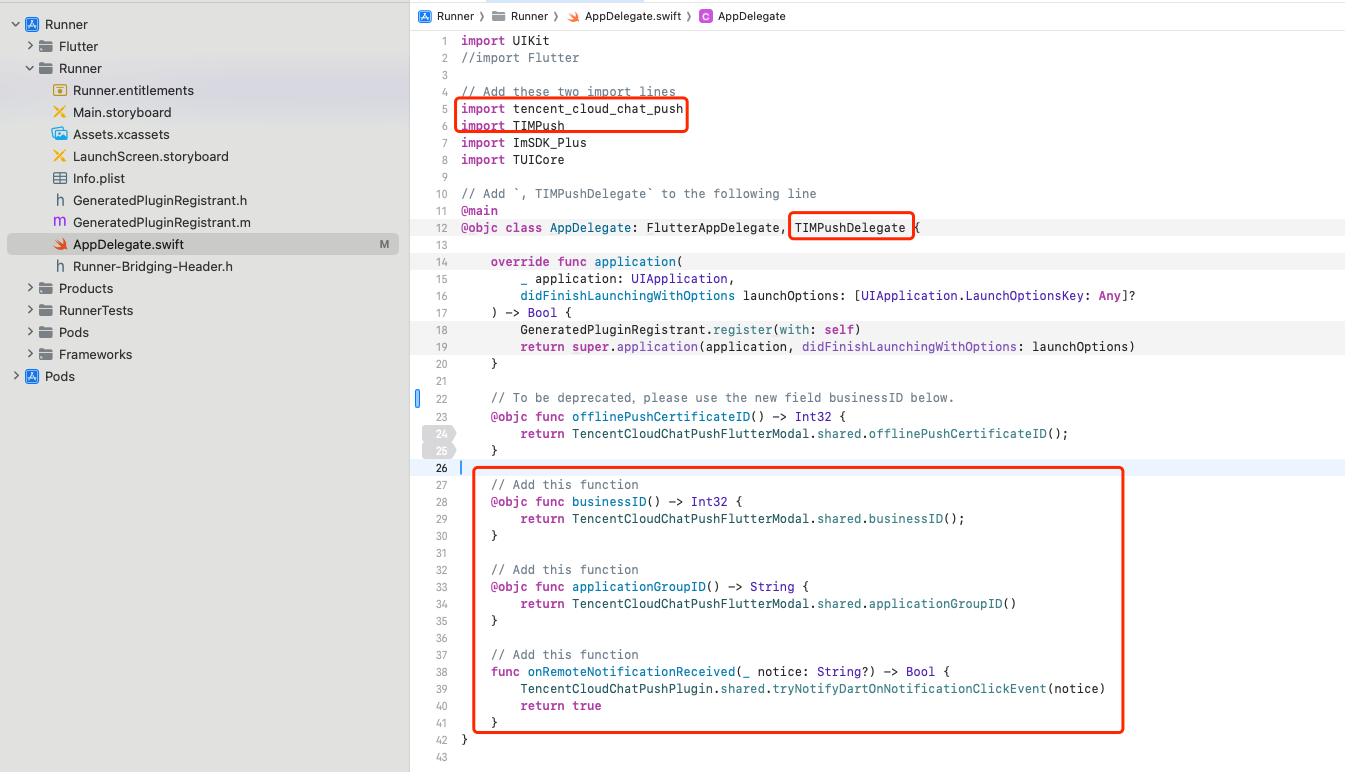
打开
ios/Runner/AppDelegate.swift 文件,将下列圈出的代码粘贴进入,效果如图所示. 代码附在图片后。
import UIKitimport Flutter// Add these two import linesimport TIMPushimport tencent_cloud_chat_push// Add `, TIMPushDelegate` to the following line@UIApplicationMain@objc class AppDelegate: FlutterAppDelegate, TIMPushDelegate {override func application(_ application: UIApplication,didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {GeneratedPluginRegistrant.register(with: self)return super.application(application, didFinishLaunchingWithOptions: launchOptions)}// To be deprecated,please use the new field businessID below.@objc func offlinePushCertificateID() -> Int32 {return TencentCloudChatPushFlutterModal.shared.offlinePushCertificateID();}// Add this function@objc func businessID() -> Int32 {return TencentCloudChatPushFlutterModal.shared.businessID();}// Add this function@objc func applicationGroupID() -> String {return TencentCloudChatPushFlutterModal.shared.applicationGroupID()}// Add this function@objc func onRemoteNotificationReceived(_ notice: String?) -> Bool {TencentCloudChatPushPlugin.shared.tryNotifyDartOnNotificationClickEvent(notice)return true}}
注意:
1. iOS 控制台的证书 ID 请设置使用 businessID, offlinePushCertificateID 已废弃。
2. 也支持继续使用旧字段 offlinePushCertificateID,需要增加 @objc 关键字。
建议使用 Android Studio 完成本部分编辑。
在您项目 android 路径下
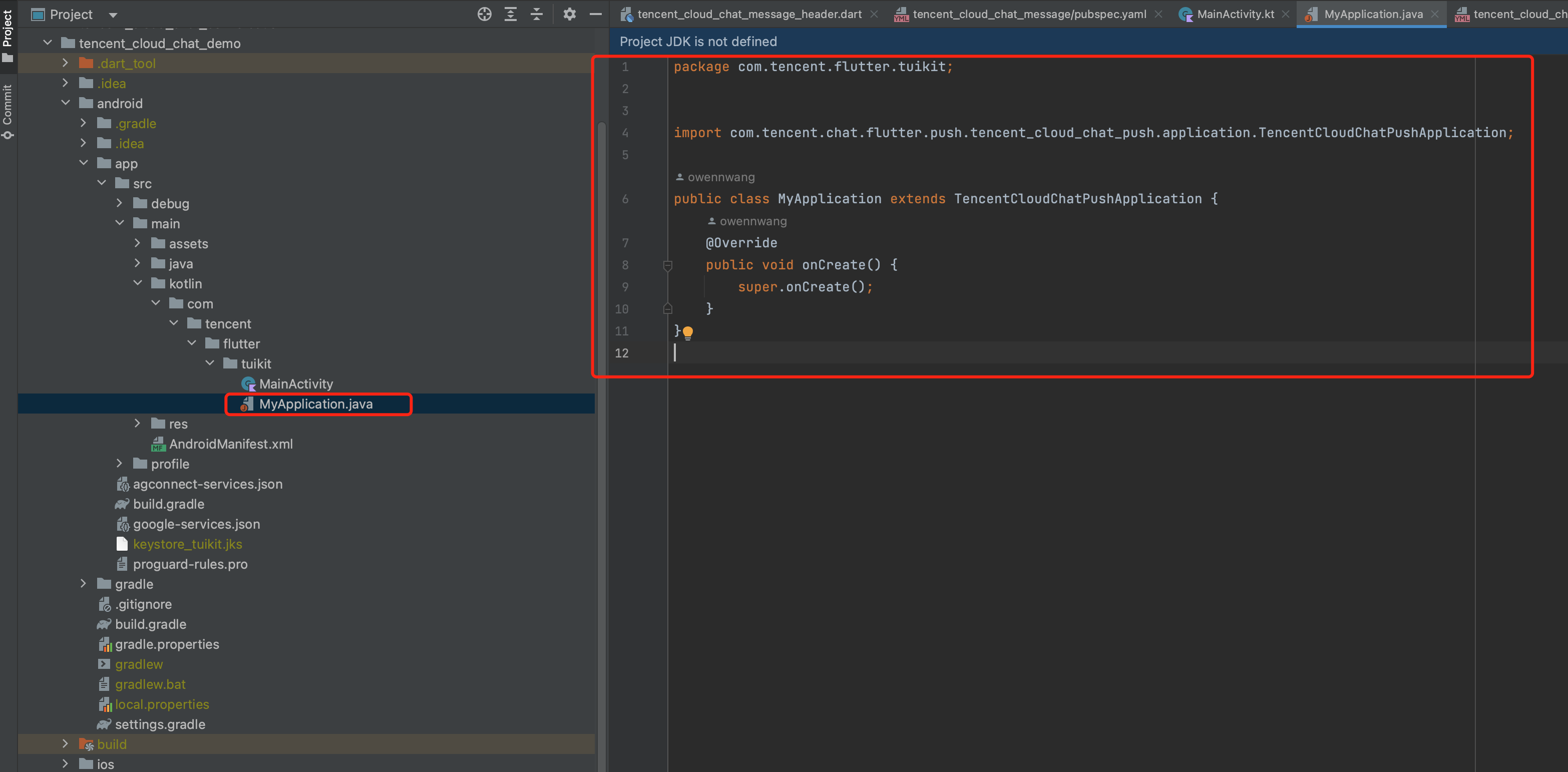
MainActivity 同级目录中,新建一个新的 Application 文件类, 例如可命名为 MyApplication.java。如果您已经自定义了一个 Application 类,则可直接复用,不需要再次创建。

将下列代码粘贴到该文件中, 如上图所示:
package 替换成您自己的, 一般 Android Studio 会自动生成; import com.tencent.chat.flutter.push.tencent_cloud_chat_push.application.TencentCloudChatPushApplication; public class MyApplication extends TencentCloudChatPushApplication { @Override public void onCreate() { super.onCreate(); } }
说明:
如果您已经创建了自己的 Application 为了其他用途,请直接
extends TencentCloudChatPushApplication 并保证 onCreate() 函数中,调用了 super.onCreate(); 即可。打开
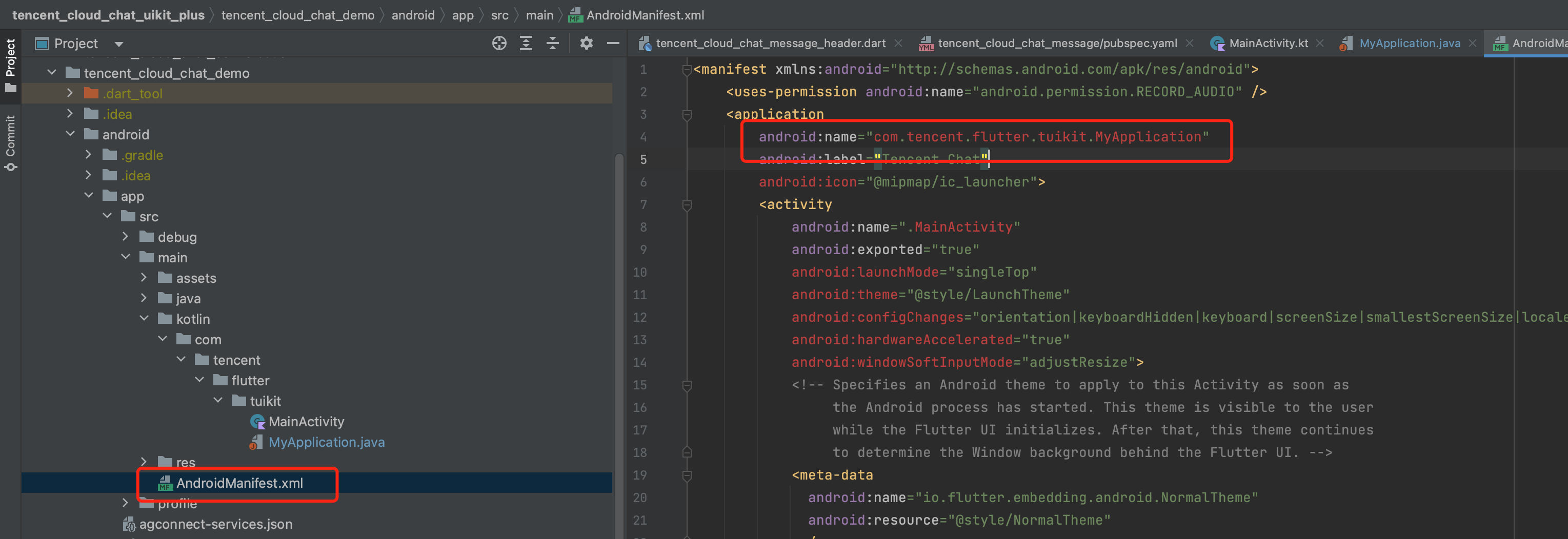
android/app/src/main/AndroidManifest.xml 文件,为 <application> 标签,新增指定一个 android:name 参数即可,指向刚制作的自定义 Application 类。如图所示:
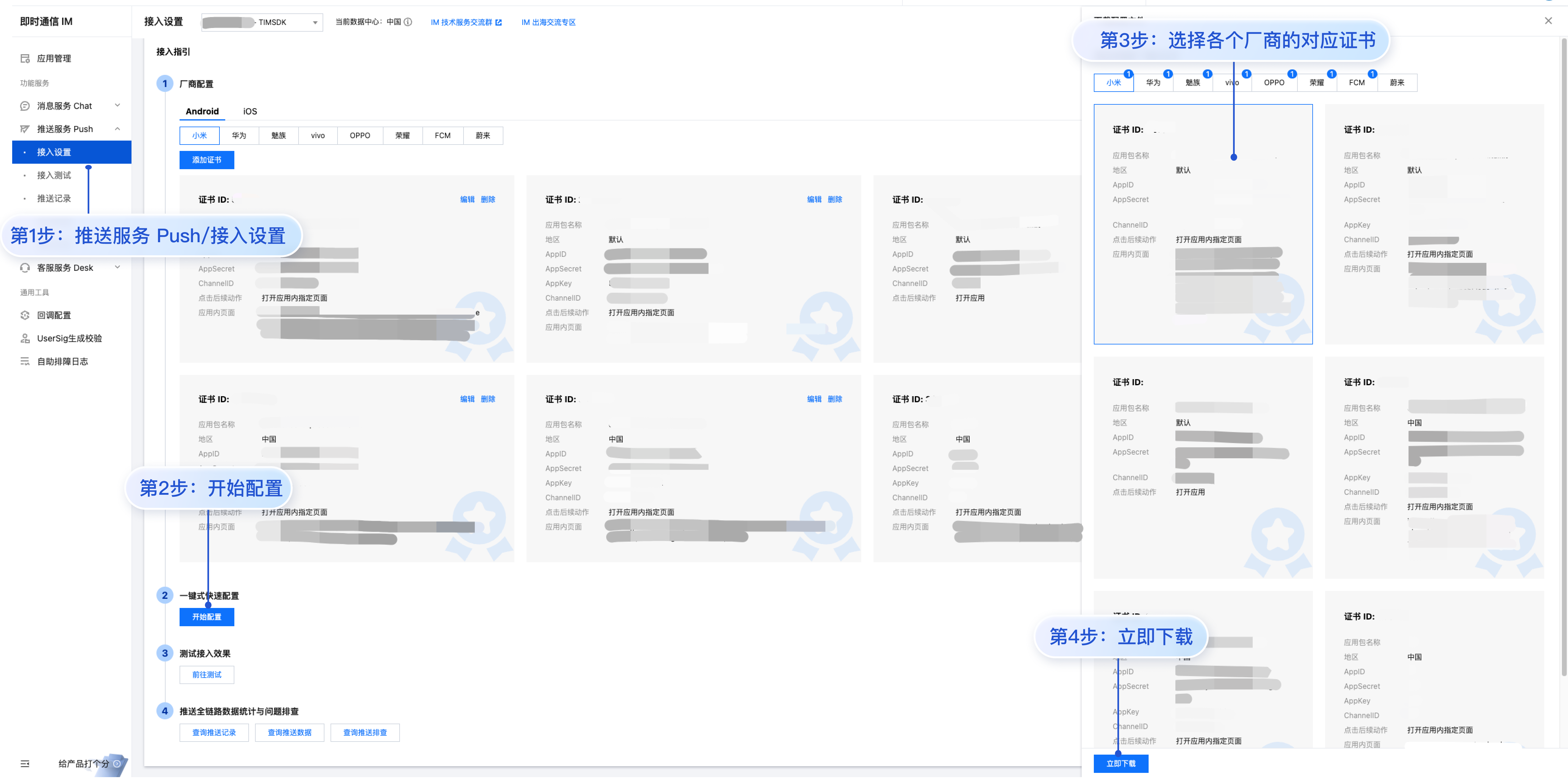
步骤4: 客户端厂商配置
iOS 端无需进行此步骤。
打开 android/app/build.gradle 文件,在最后,新增 dependencies 配置,并根据需要,引入下列全部或部分厂商的推送包。只有引入对应厂商的推送包,才能启用该厂商的原生推送能力。
dependencies {// Huaweiimplementation 'com.tencent.timpush:huawei:VERSION'// XiaoMiimplementation 'com.tencent.timpush:xiaomi:VERSION'// OPPOimplementation 'com.tencent.timpush:oppo:VERSION'// vivoimplementation 'com.tencent.timpush:vivo:VERSION'// Honorimplementation 'com.tencent.timpush:honor:VERSION'// Meizuimplementation 'com.tencent.timpush:meizu:VERSION'// Google Firebase Cloud Messaging (Google FCM)implementation 'com.tencent.timpush:fcm:VERSION' }
Vivo 和荣耀适配
根据 vivo 和荣耀厂商接入指引,需要将 APPID 和 APPKEY 添加到清单文件中。
// android/app/build.gradleandroid {...defaultConfig {...manifestPlaceholders = ["VIVO_APPKEY" : "您应用分配的证书 APPKEY","VIVO_APPID" : "您应用分配的证书 APPID","HONOR_APPID" : "您应用分配的证书 APPID"]}}
// android/app/src/main/AndroidManifest.xml// Vivo begin<meta-data tools:replace="android:value"android:name="com.vivo.push.api_key"android:value="您应用分配的证书 APPKEY" /><meta-data tools:replace="android:value"android:name="com.vivo.push.app_id"android:value="您应用分配的证书 APPID" />// Vivo end// Honor begin<meta-data tools:replace="android:value"android:name="com.hihonor.push.app_id"android:value="您应用分配的证书 APPID" />// Honor end
华为、荣耀和 Google FCM 适配
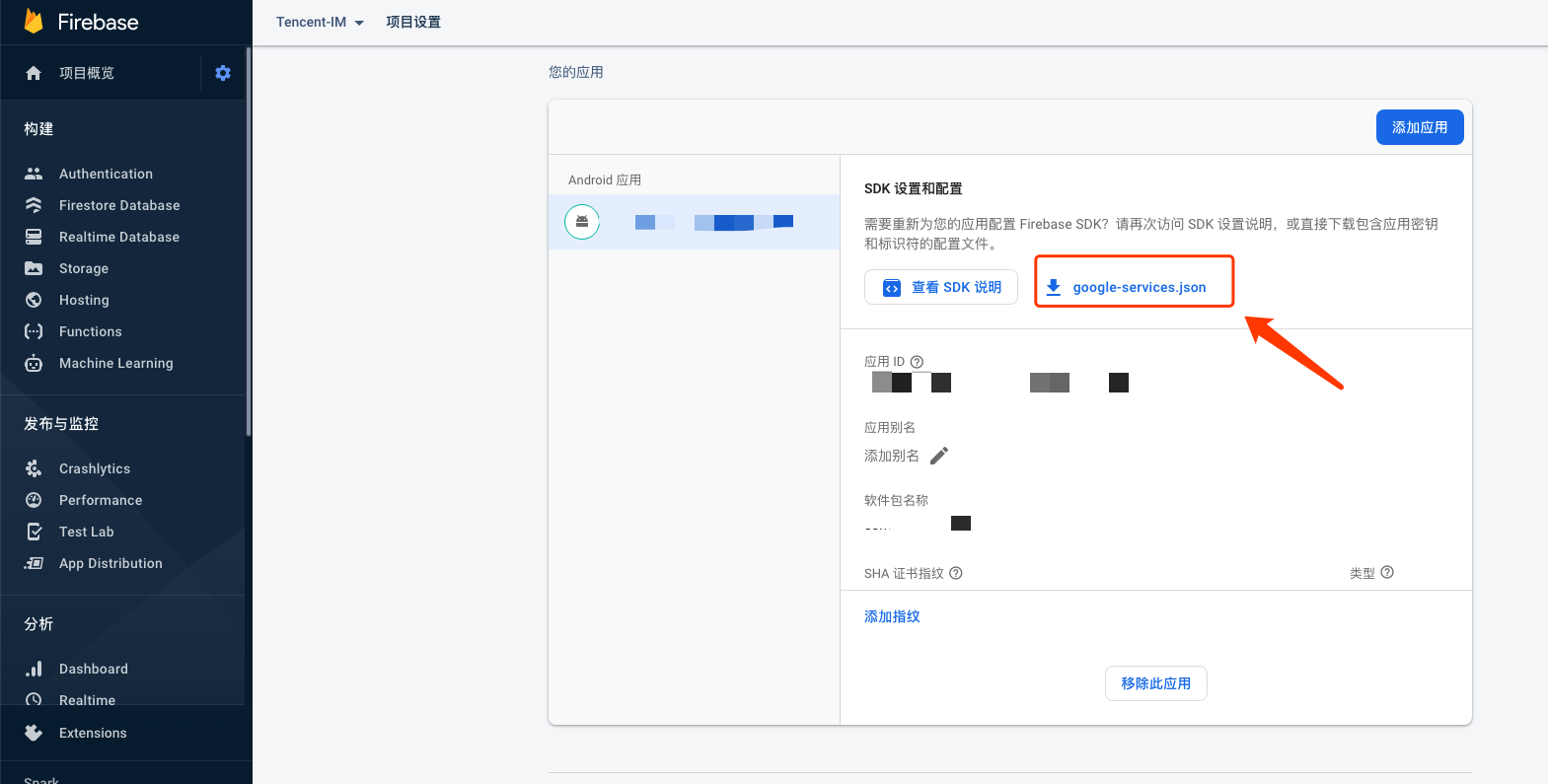
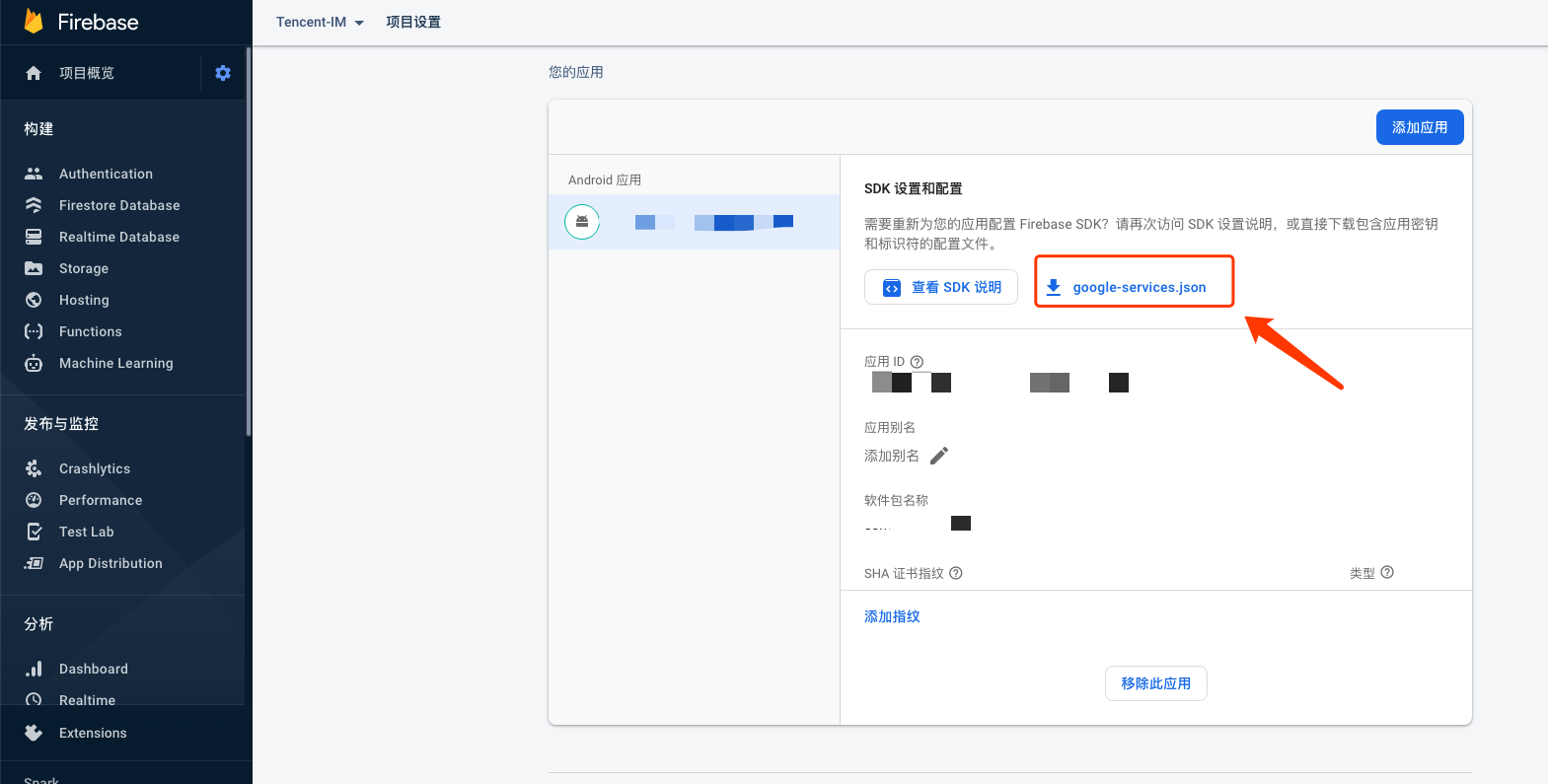
按照厂商方法,集成对应的 plugin 和 json 配置文件。
注意:
以下荣耀的适配仅 7.7.5283 及以上版本需要配置。
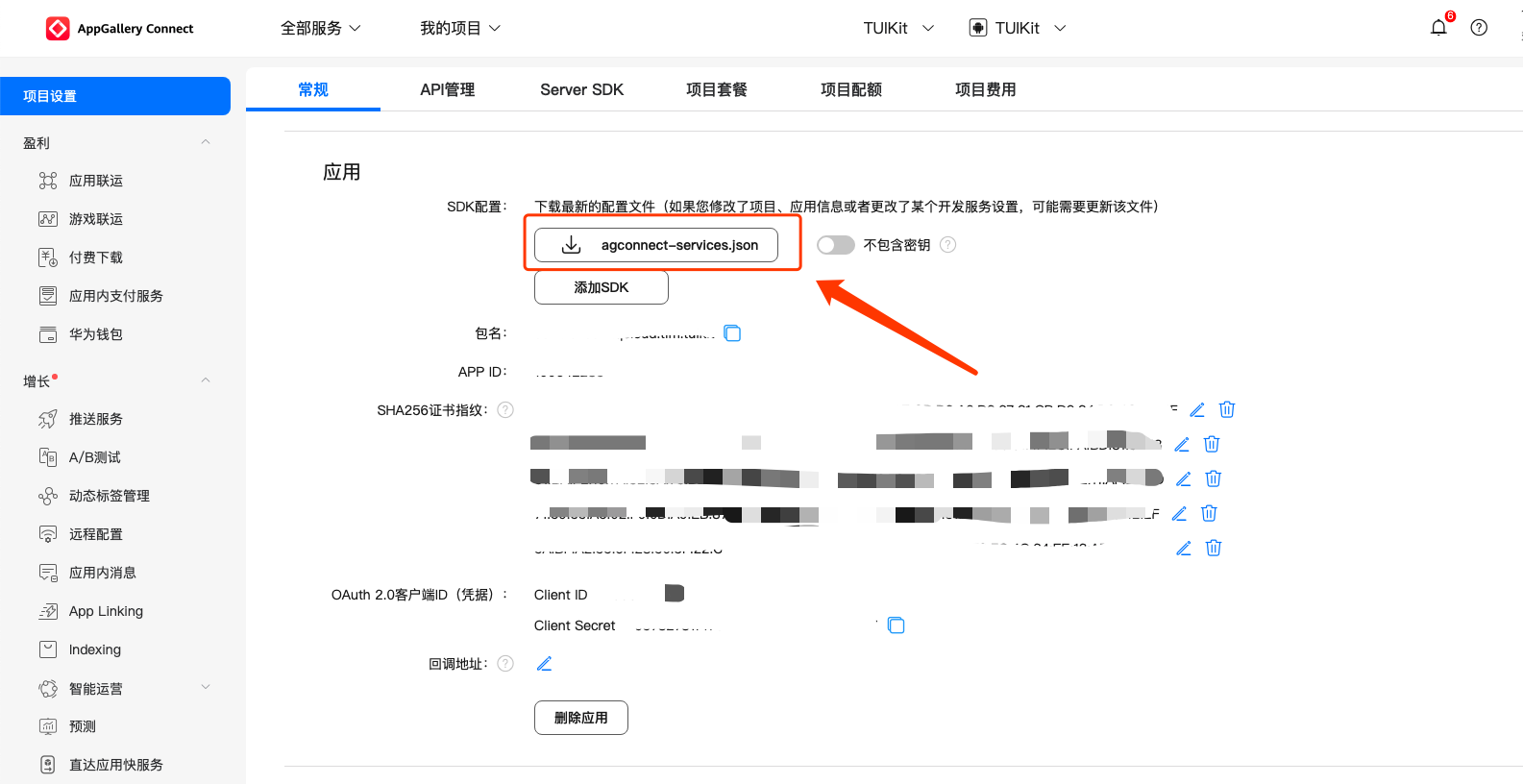
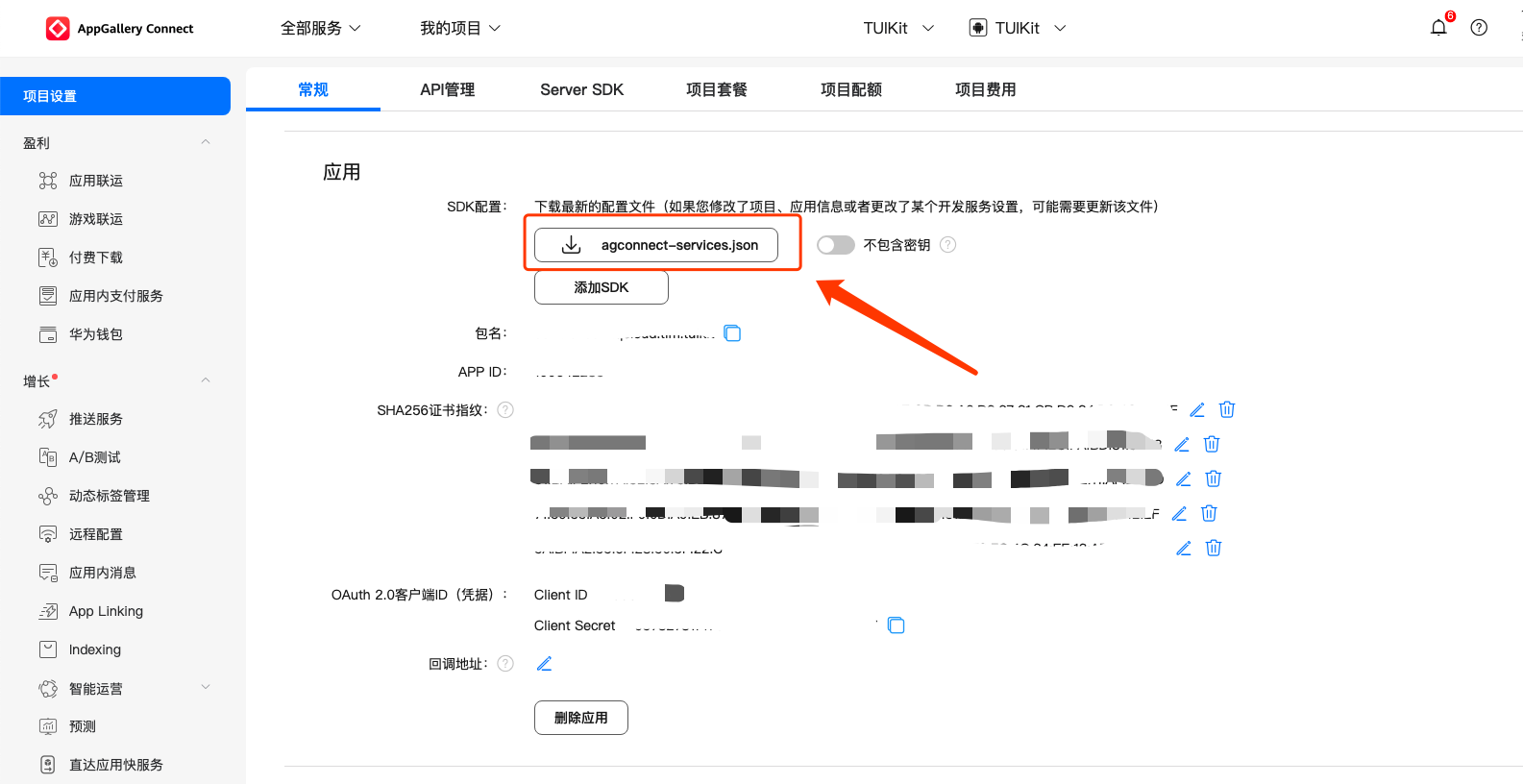
1.1 下载配置文件添加到工程根目录/Android/app。







1.2 在项目级 build.gradle 文件中 buildscript -> dependencies 下添加以下配置:
在项目级 build.gradle 文件中 buildscript -> dependencies 下添加以下配置:
buildscript {dependencies {...classpath 'com.huawei.agconnect:agcp:1.6.0.300' classpath 'com.hihonor.mcs:asplugin:2.0.1.300' classpath 'com.google.gms:google-services:4.4.0'}}
在项目级 settings.gradle 文件中 buildscript -> repositories 和 allprojects -> repositories 下添加以下仓库配置:
pluginManagement {repositories {gradlePluginPortal()mavenCentral()maven { url "https://mirrors.tencent.com/nexus/repository/maven-public/" }// 配置HMS Core SDK的Maven仓地址。maven {url 'https://developer.huawei.com/repo/'}maven {url 'https://developer.hihonor.com/repo'}}}dependencyResolutionManagement {...repositories {mavenCentral()maven { url "https://mirrors.tencent.com/nexus/repository/maven-public/" }// 配置HMS Core SDK的Maven仓地址。maven {url 'https://developer.huawei.com/repo/'}maven {url 'https://developer.hihonor.com/repo'}}}}
在项目级 build.gradle 文件中 buildscript 下添加以下配置:
buildscript {repositories {mavenCentral() maven { url "https://mirrors.tencent.com/nexus/repository/maven-public/" } // 配置HMS Core SDK的Maven仓地址。 maven {url 'https://developer.huawei.com/repo/'} maven {url 'https://developer.hihonor.com/repo'}}dependencies {...classpath 'com.google.gms:google-services:4.2.0'classpath 'com.huawei.agconnect:agcp:1.4.1.300'classpath 'com.hihonor.mcs:asplugin:2.0.1.300'}}
在项目级 settings.gradle 文件中 allprojects -> repositories 下添加以下仓库配置:
allprojects {...repositories {mavenCentral() maven { url "https://mirrors.tencent.com/nexus/repository/maven-public/" } // 配置HMS Core SDK的Maven仓地址。 maven {url 'https://developer.huawei.com/repo/'} maven {url 'https://developer.hihonor.com/repo'}}}
在项目级 build.gradle 文件中 buildscript 和 allprojects 下添加以下配置:
buildscript {repositories {mavenCentral() maven { url "https://mirrors.tencent.com/nexus/repository/maven-public/" } // 配置HMS Core SDK的Maven仓地址。 maven {url 'https://developer.huawei.com/repo/'} maven {url 'https://developer.hihonor.com/repo'}}dependencies {...classpath 'com.google.gms:google-services:4.2.0'classpath 'com.huawei.agconnect:agcp:1.4.1.300'classpath 'com.hihonor.mcs:asplugin:2.0.1.300'}}allprojects {repositories {mavenCentral() maven { url "https://mirrors.tencent.com/nexus/repository/maven-public/" } // 配置HMS Core SDK的Maven仓地址。 maven {url 'https://developer.huawei.com/repo/'} maven {url 'https://developer.hihonor.com/repo'}}}
1.3 在应用级 build.gradle 文件中添加下方配置:
apply plugin: 'com.google.gms.google-services'apply plugin: 'com.huawei.agconnect'apply plugin: 'com.hihonor.mcs.asplugin'
步骤5:处理消息点击回调,并解析参数
如果您需要自定义解析收到的远程推送,您可按照如下方法实现:
注意:
1. 注册回调时机建议放在程序入口 main() 函数中。
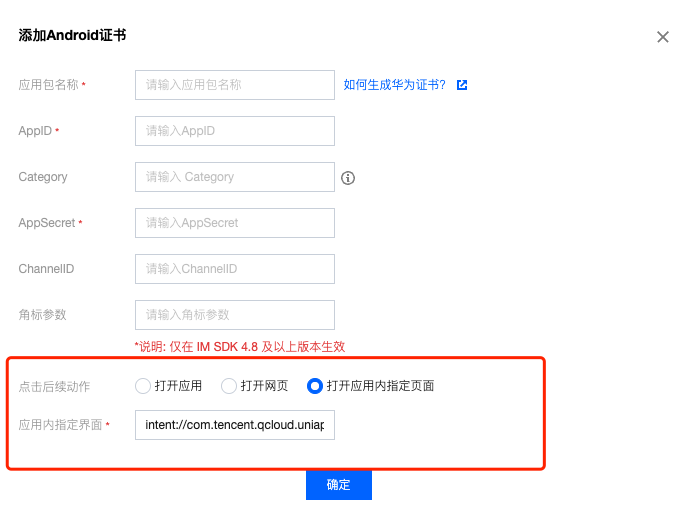
2. 控制台配置点击后续动作按如下配置,选择 打开应用内指定界面,请勿修改使用默认值。

TIMPushListener timPushListener = TIMPushListener(onNotificationClicked: (String ext) {debugPrint("ext: $ext");// 获取 ext 自定义跳转});tencentCloudChatPush.addPushListener(listener: timPushListener);
请定义一个函数,用于接受推送消息点击回调事件.
该函数请定义成
{required String ext, String? userID, String? groupID} 的入参形式。其中,ext字段,为该消息所携带的完整 ext 信息,由发送方指定,如果未指定,则有默认值。您可根据解析该字段,跳转至对应页面。
userID 和 groupID 字段,为本插件,自动尝试解析 ext Json String, 获取里面携带的单聊对方 userID 和 群聊 groupID 信息。如果您未自定义 ext 字段,ext 字段由 SDK 或 UIKit 默认指定,则可使用此处的默认解析。如果尝试解析失败,则为 null 空。
您可定义一个函数来接收该回调,并据此跳转至对应会话页面或您的业务页面。
示例如下:
void _onNotificationClicked({required String ext, String? userID, String? groupID}) {print("_onNotificationClicked: $ext, userID: $userID, groupID: $groupID");if (userID != null || groupID != null) {// 根据 userID 或 groupID 跳转至对应 Message 页面.} else {// 根据 ext 字段, 自己写解析方式, 跳转至对应页面.}}
步骤6: 注册推送插件
请注意,不要在 Flutter 程序入口的 main 方法中调用。
调用
TencentCloudChatPush().registerPush 方法成功后,就可以收到离线推送通知了。TencentCloudChatPush().registerPush(onNotificationClicked: _onNotificationClicked,sdkAppId: 您的sdkAppId,appKey: "客户端密钥",apnsCertificateID: 您配置的证书 ID);
步骤7: 消息推送触达统计
如果您需要统计触达数据,请按照如下完成配置:


回执地址:
新加坡: https://apisgp.im.qcloud.com/v3/offline_push_report/huawei
韩 国: https://apikr.im.qcloud.com/v3/offline_push_report/huawei
美 国: https://apiusa.im.qcloud.com/v3/offline_push_report/huawei
德 国: https://apiger.im.qcloud.com/v3/offline_push_report/huawei
印 尼: https://apiidn.im.qcloud.com/v3/offline_push_report/huawei
中 国: https://api.im.qcloud.com/v3/offline_push_report/huawei
注意:
华为推送证书 ID <= 11344 ,使用华为推送 v2 版本接口,不支持触达和点击回执,请重新生成更新证书 ID 。


回执地址:
新加坡: https://apisgp.im.qcloud.com/v3/offline_push_report/honor
韩 国: https://apikr.im.qcloud.com/v3/offline_push_report/honor
美 国: https://apiusa.im.qcloud.com/v3/offline_push_report/honor
德 国: https://apiger.im.qcloud.com/v3/offline_push_report/honor
印 尼: https://apiidn.im.qcloud.com/v3/offline_push_report/honor
中 国: https://api.im.qcloud.com/v3/offline_push_report/honor
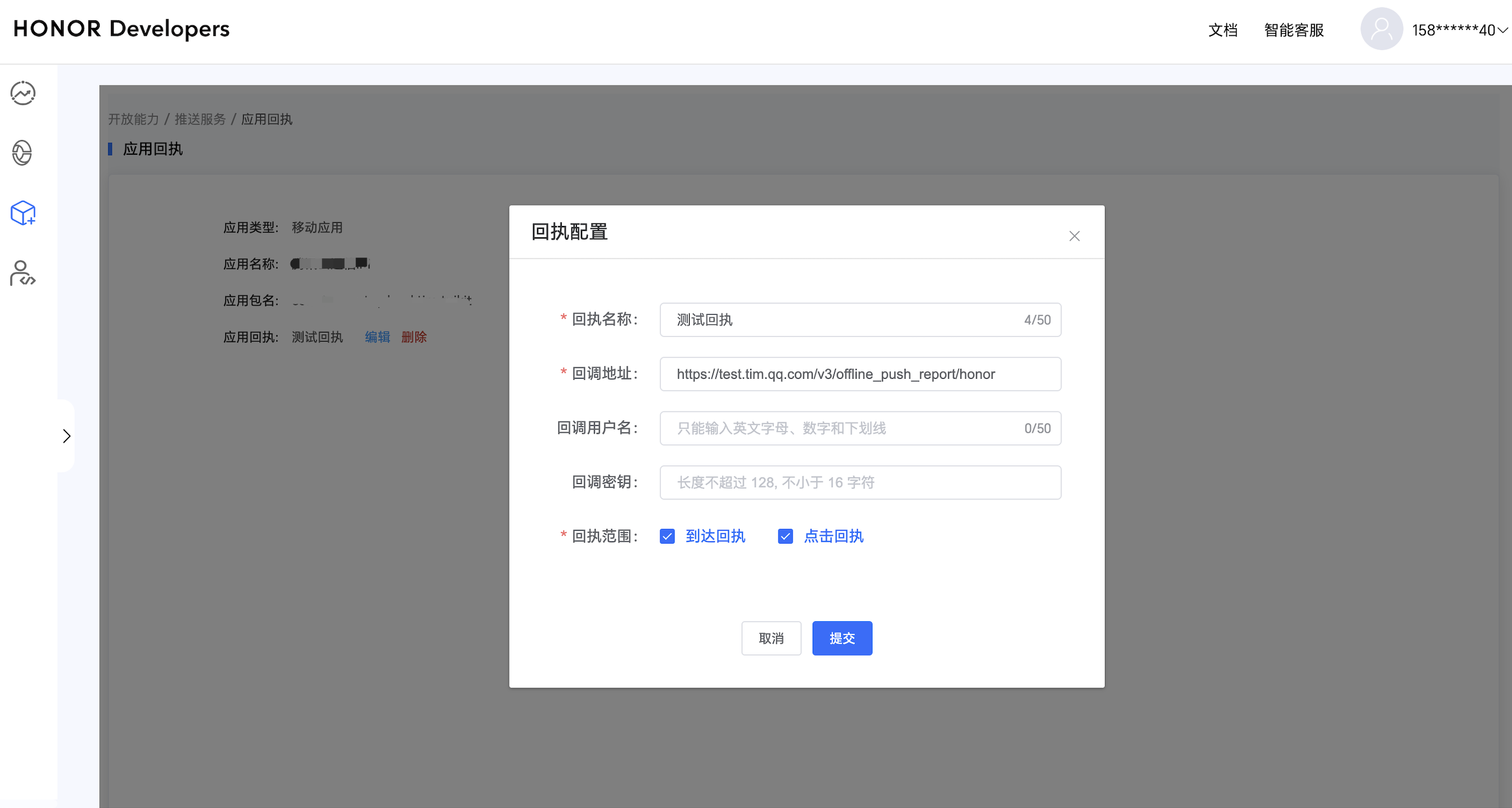
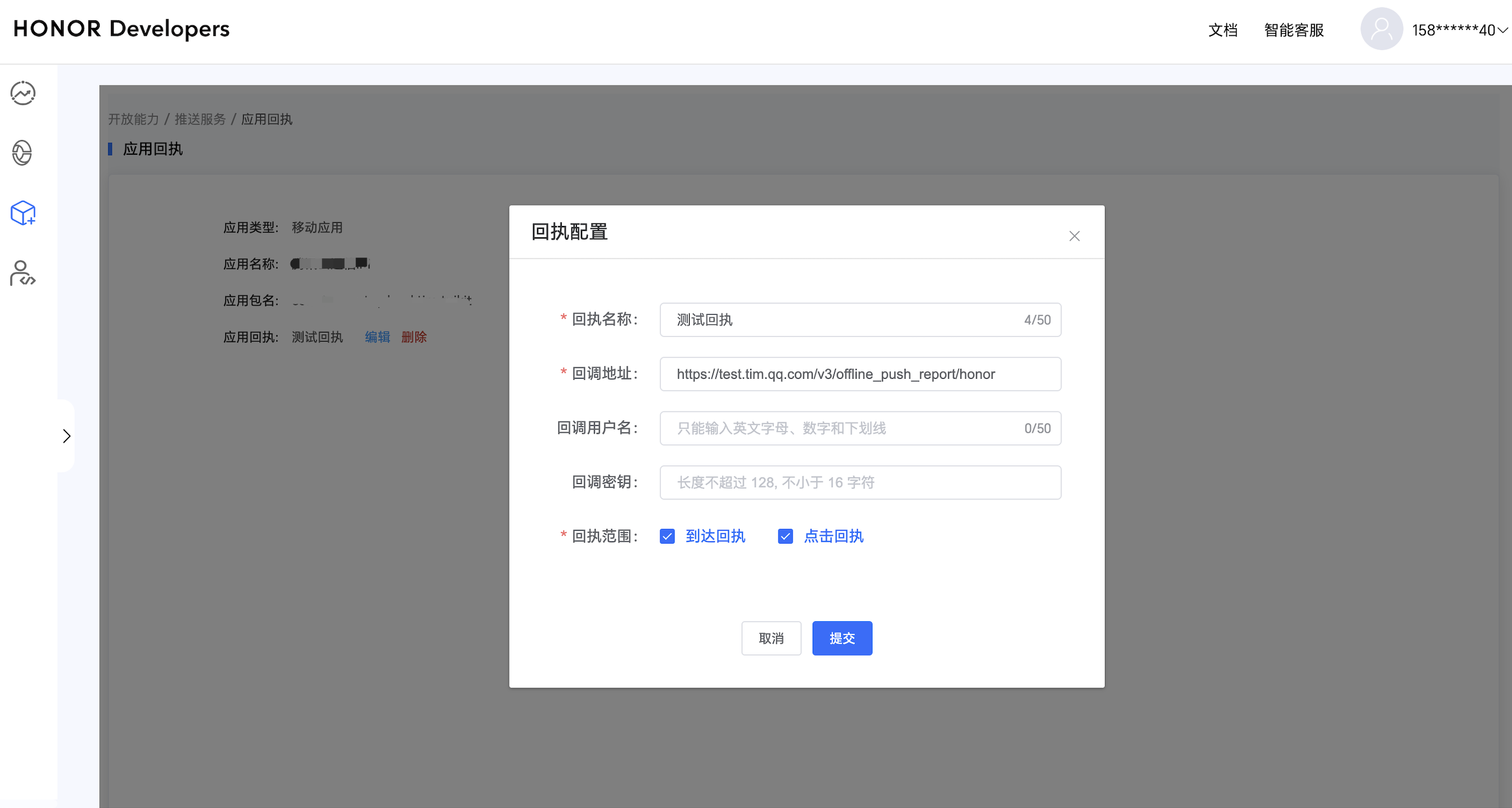
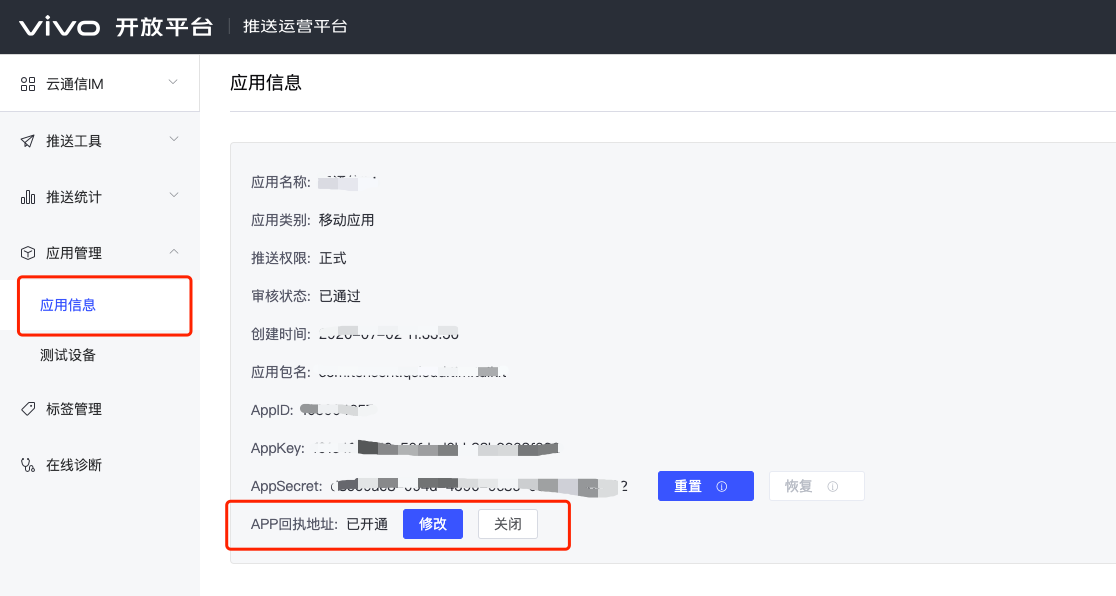
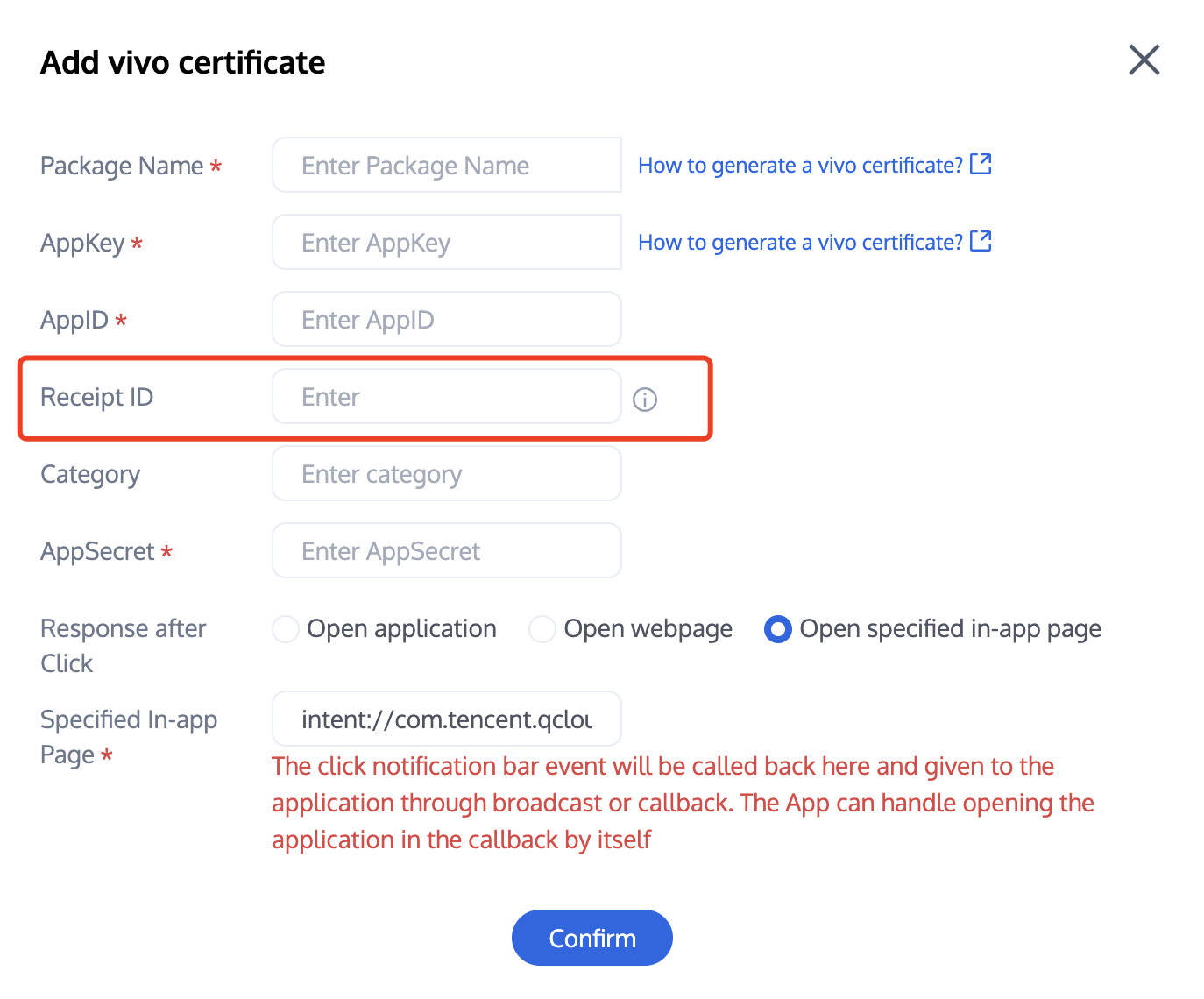
回调地址配置 | 回执 ID 配置 IM 控制台 |
 回执地址: 新加坡:https://apisgp.im.qcloud.com/v3/offline_push_report/vivo 韩 国: https://apikr.im.qcloud.com/v3/offline_push_report/vivo 美 国: https://apiusa.im.qcloud.com/v3/offline_push_report/vivo 德 国: https://apiger.im.qcloud.com/v3/offline_push_report/vivo 印 尼: https://apiidn.im.qcloud.com/v3/offline_push_report/vivo 中 国: https://api.im.qcloud.com/v3/offline_push_report/vivo |  |
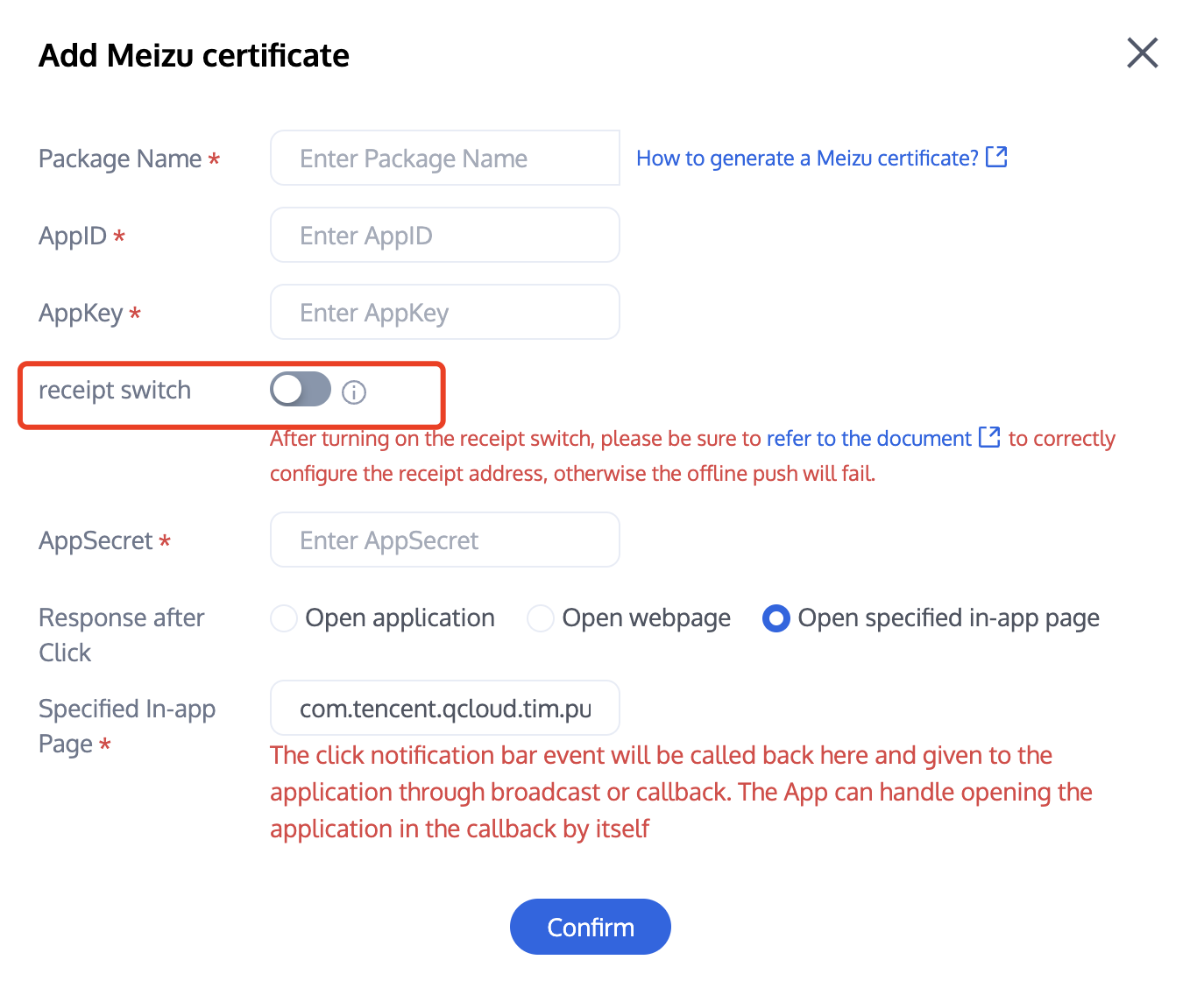
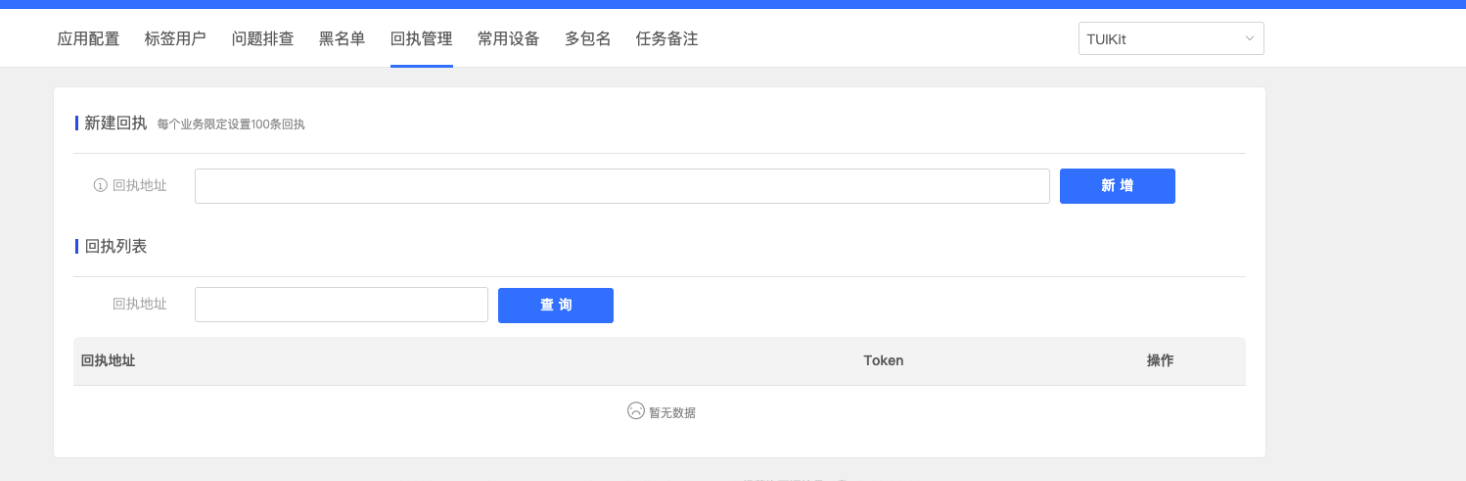
打开回执开关 | 配置回执地址 |
 |  |
回执地址:
新加坡: https://apisgp.im.qcloud.com/v3/offline_push_report/meizu
韩 国: https://apikr.im.qcloud.com/v3/offline_push_report/meizu
美 国: https://apiusa.im.qcloud.com/v3/offline_push_report/meizu
德 国: https://apiger.im.qcloud.com/v3/offline_push_report/meizu
印 尼: https://apiidn.im.qcloud.com/v3/offline_push_report/meizu
中 国: https://api.im.qcloud.com/v3/offline_push_report/meizu
注意:
打开回执开关后,请务必确保回执地址正确配置。不配置或者配置地址错误,都会影响推送功能。
其余支持厂商不需要配置,FCM 暂不支持推送统计功能。