React
适用场景
Web & H5 平台,独立集成私信聊天(1V1)或者群聊(Group),该场景适用于例如房产中介咨询、电商在线客服、保险远程定损等。
开发环境要求
React version 18
TypeScript
Node.js version 18+
npm(版本请与 node 版本匹配)
chat-uikit-react 集成
步骤1:创建项目
创建一个新的名为 chat-app 的 React 项目(创建项目时选择 React 18,并且建议使用 Typescript 模版),并按照提示跑通初始项目。
npm create rsbuild@latest
步骤2:下载 chat-uikit-react 组件
npm i @tencentcloud/chat-uikit-react
步骤3:引入 chat-uikit-react 组件,创建并打开会话进行聊天
注意:
说明:
可以通过调用 API createC2CConversation 来创建单聊。
可以通过调用 API createGroupConversation 来创建群聊。
进入聊天的方式:
通过调用 API setActiveConversation,传入 conversationID 进入聊天页面。
import {UIKitProvider,useLoginState,LoginStatus,useConversationListState,Chat,MessageList,MessageInput,ChatHeader,useUIOpenControlState,ChatSetting,Search,VariantType,} from "@tencentcloud/chat-uikit-react"export default function App() {const { isChatSettingOpen, isChatSearchOpen } = useUIOpenControlState();const { setActiveConversation, createC2CConversation } = useConversationListState();const { status } = useLoginState({SDKAppID: 0, // 您的 SDKAppID, 参考步骤4userID: '', // 您登录的 UserID, 参考步骤5userSig: '', // 您的 userSig, 参考步骤5onSuccess() {const userID = ''; // userID: 消息接收方的 userIDcreateC2CConversation(userID).then((conversation) => {setActiveConversation(conversation.conversationID);})}});if (status !== LoginStatus.SUCCESS) {return <div>loading...</div>;}// 语言支持 en-US(default) / zh-CN / ja-JP / ko-KR / zh-TW// 主题支持 light(default) / darkreturn (<div style={{display: 'flex', height: '100vh'}}><UIKitProvider language='en-US' theme='light'><Chat style={{ width: '100vw' }}><ChatHeader /><MessageList /><MessageInput /></Chat>{isChatSettingOpen && <ChatSetting />}{isChatSearchOpen && <Search style={{ minWidth: '300px'}} variant={VariantType.EMBEDDED} />}</UIKitProvider></div>);}
步骤4:创建一个应用
1. 登录 Chat Console 。
2. 单击“Create Application”,输入您的应用程序名称,然后单击“Create”。


3. 创建完成后,您可以在控制台概览页面看到新应用的状态、服务版本、SDKAppID、创建时间、标签、过期时间。


步骤5:获取 userID 和 userSig
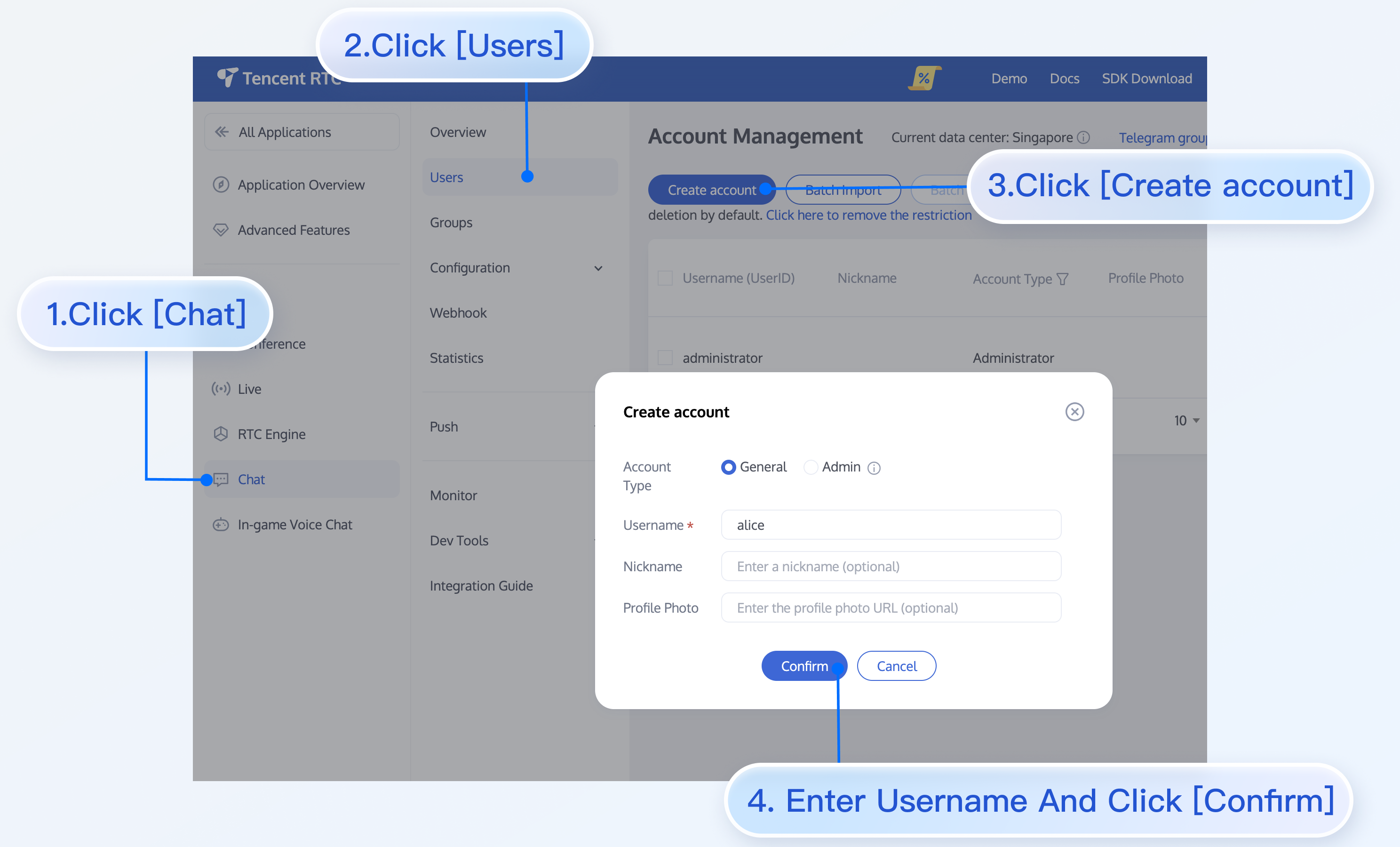
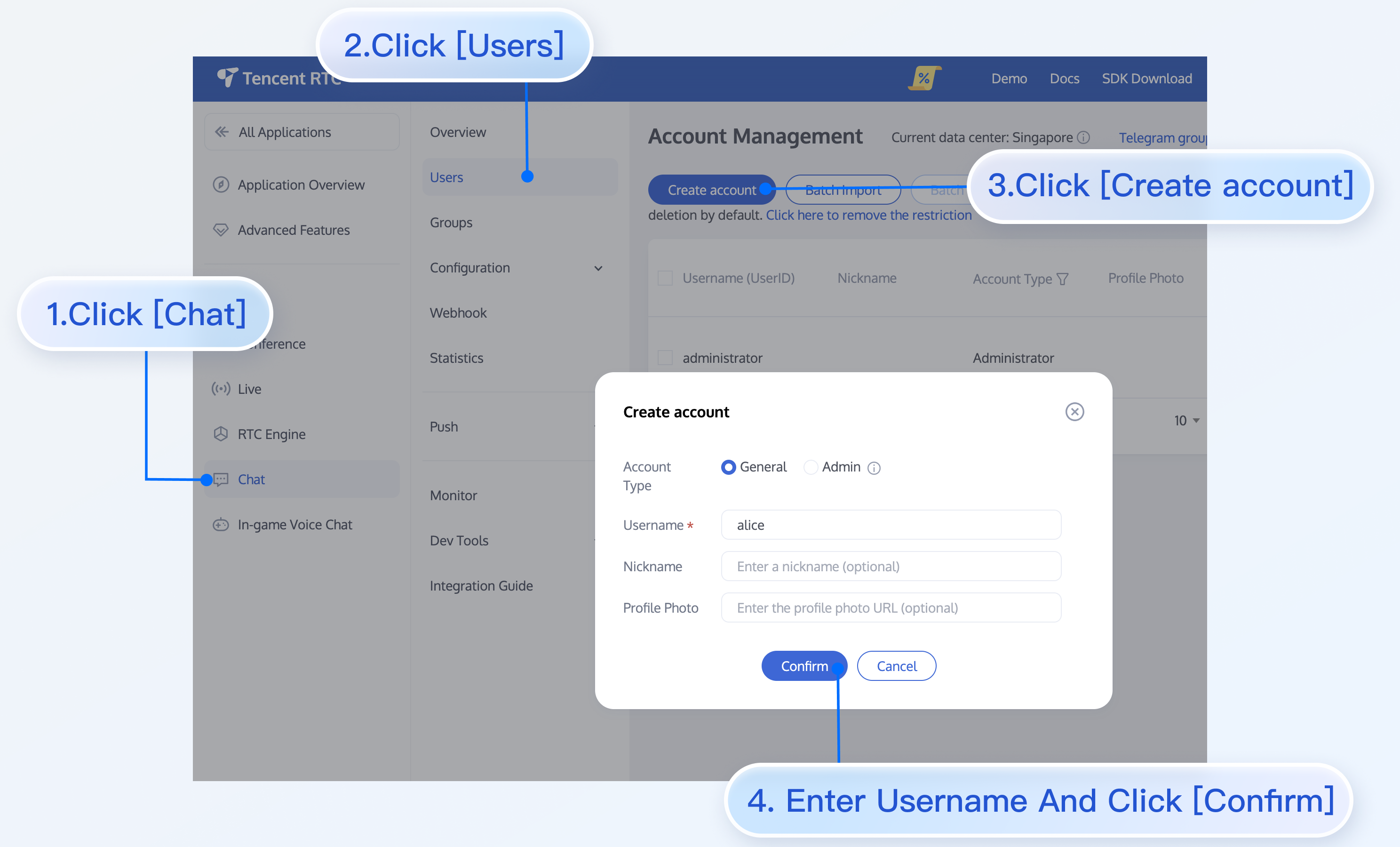
userID 单击进入您上面创建的 Application,会在左侧边栏看到
Chat 产品入口,单击进入。进入 Chat 产品子页面后,点击
Users,进入用户管理页面。单击
Create account,弹出创建账号信息填写框。如果只是普通成员,我们建议您选择General 类型。为了您更好的体验消息收发等功能,建议您创建两个 userID。


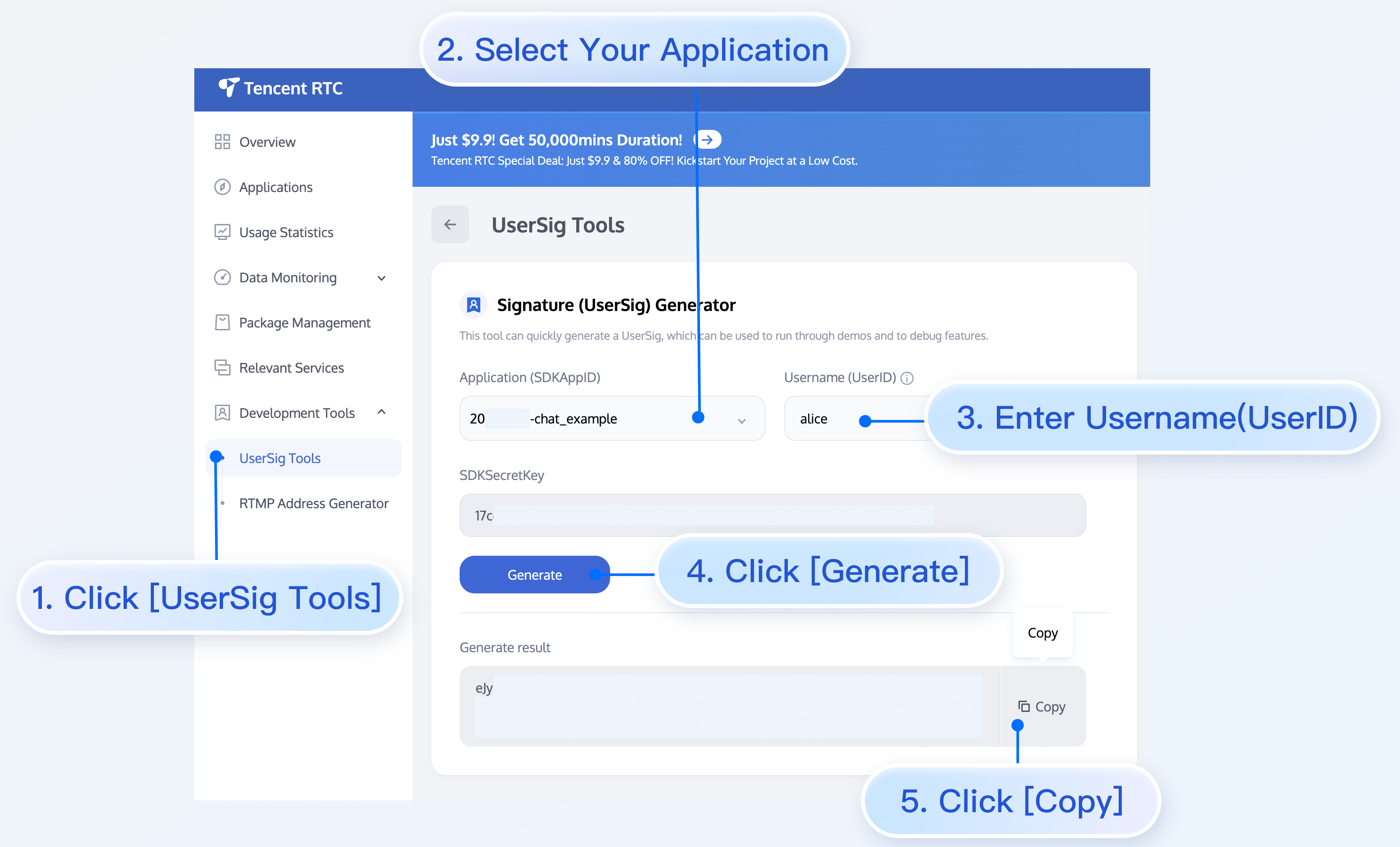
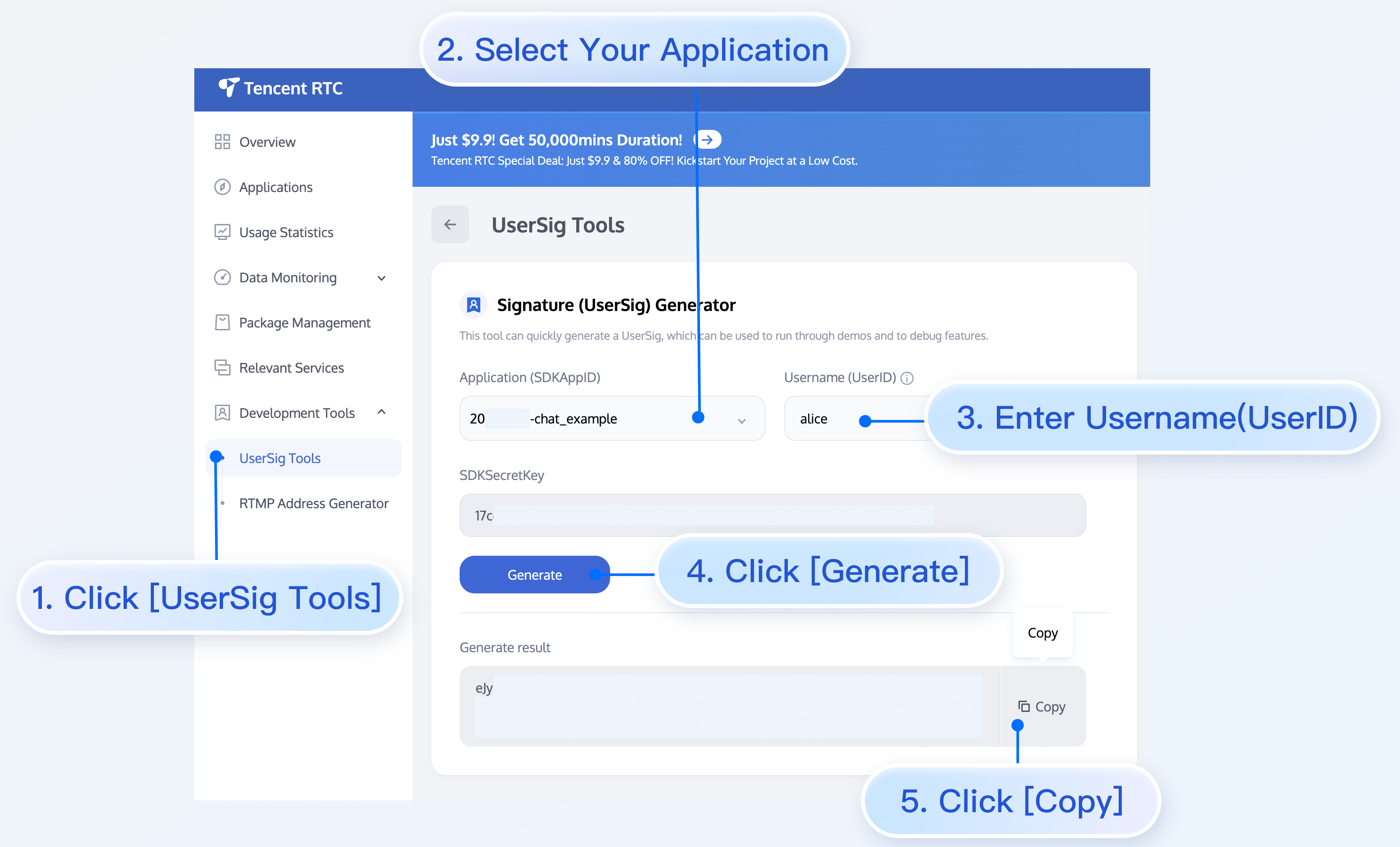
userSig ,可使用控制台提供的开发工具实时生成,开发工具请点击 Chat Console > Development Tools > UserSig Tools > Signature (UserSig) Generator 。

步骤6:启动项目
替换 App.tsx 中的 SDKAppID、userID、userSig,然后运行命令如下:
npm run dev
注意:
1. 请确保 步骤3 代码中
SDKAppID、userID 和 userSig 均已成功替换,如未替换将会导致项目表现异常。2.
userID 和 userSig 为一一对应关系,具体参见 生成 UserSig。3. 如遇到项目启动失败,请检查 开发环境要求 是否满足。
步骤7:发送您的第一条消息
在输入框输入消息,按下 enter 键发送。
常见问题
什么是 UserSig?
UserSig 是用户登录 Chat 的密码,其本质是对 UserID 等信息加密后得到的密文。
如何生成 UserSig?
UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向项目的接口,在需要 UserSig 时由您的项目向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
注意:
本文示例代码采用的获取 UserSig 的方案是在客户端代码中配置 SECRETKEY,该方法中 SECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通功能调试。 正确的 UserSig 签发方式请参见上文。
是否支持 react 17.x 版本?
目前不支持 17.x 版本,仅支持 React ≥ v18.0。