自定义表情与贴纸
说明:
本文所述的自定义表情能力用法适用于 @tencentcloud/chat-uikit-vue ≥ 2.2.0 或 @tencentcloud/chat-uikit-uniapp ≥ 2.2.0。
我们的
TUIChat 组件中,支持发送及接收两种类型的表情:表情类型 | 发送形式 | 是否文字混排 | 发送内容 | TUIKit 默认自带 |
小表情 | 文本消息 MSG_TEXT | 是 | 表情图片Key | 默认包含 |
大表情 | 表情消息 MSG_FACE | 否 | index: 表情组emojiGroupID data:表情图片Key | 默认包含 |
具体效果如下:


自定义大表情
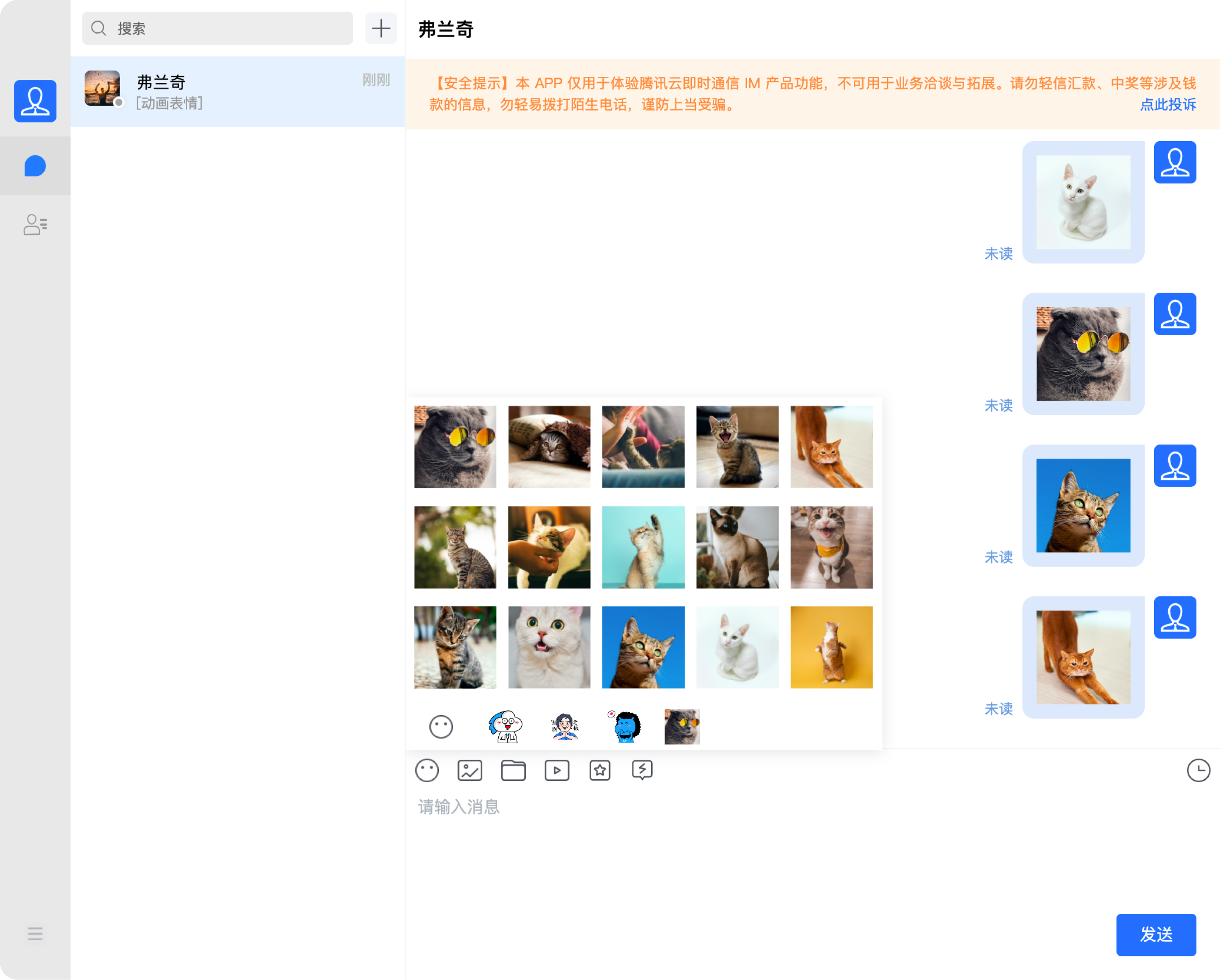
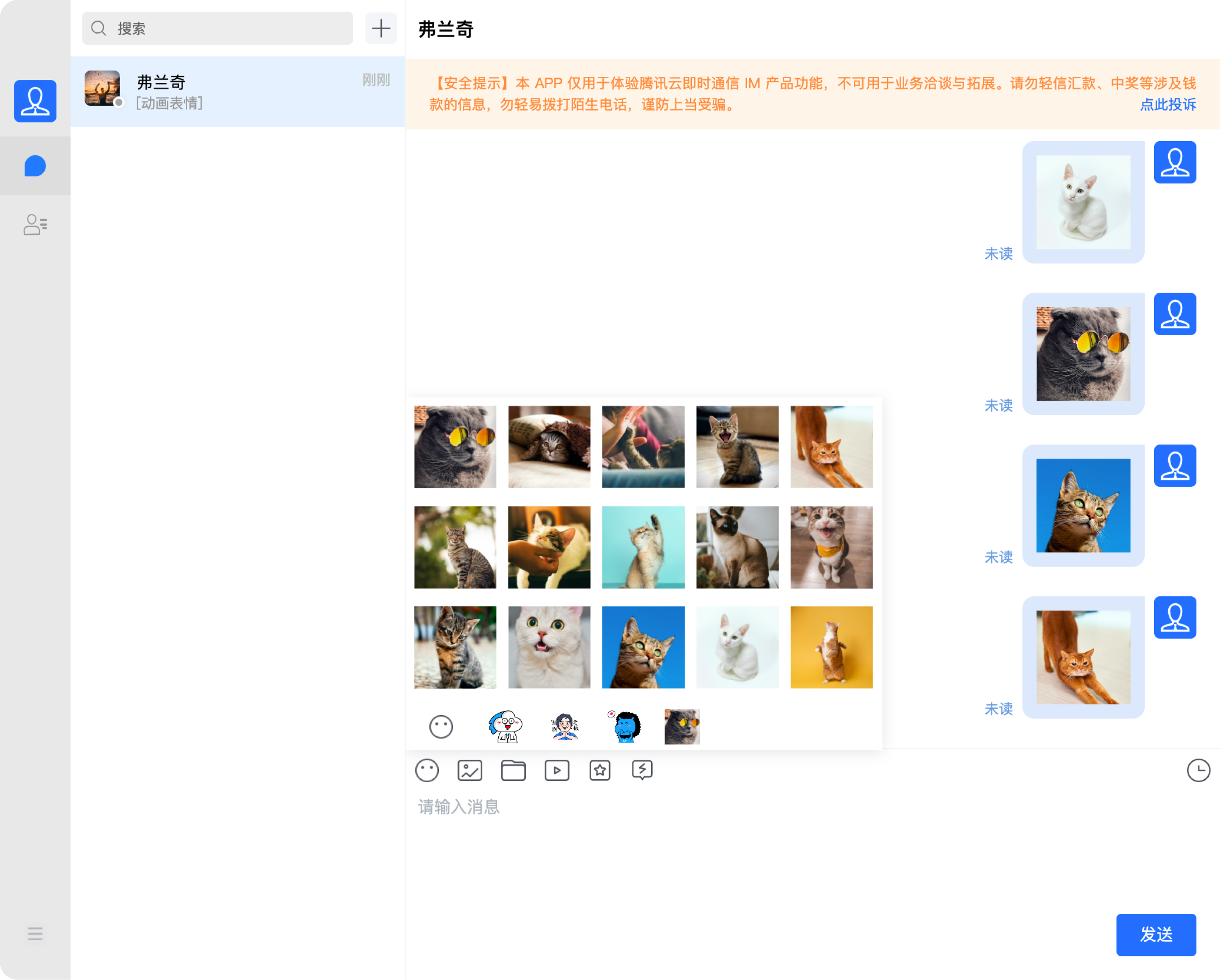
TUIChat 支持从网络路径加载自定义大表情。下文中将以添加一组猫咪表情包为例讲解如何新增一组您的自定义大表情。
步骤1:准备大表情资源
1. 请您为每个表情包资源文件命名为包含
@custom 格式标识符的文件名:TUIKit 中需要通过匹配 @custom 来解析自定义表情资源。2. 因为表情包资源的解析方式为
URL + 表情图片Key ,所以请务必将您要新增的表情包资源上传至统一的网络路径 URL 下。

步骤2:添加大表情包
在您的表情包资源均已上传至网络后,需要在
TUIKit 源码 中对新增表情包资源增加相关声明。TUIKit/components/TUIChat/emoji-config/custom-emoji.ts文件是自定义表情的声明文件。注意:
如您有多端互通需求,请您务必保证每组自定义表情的 emojiGroupID 与其中每个表情的 key 在所有端定义一致。
import { EMOJI_TYPE } from '../../../constant';// 填写您的自定义大表情网络路径, 示例如下export const CUSTOM_BIG_EMOJI_URL = 'https://web.sdk.qcloud.com/im/test/emoji-test/';// 声明您的自定义大表情列表组,示例如下export const CUSTOM_BIG_EMOJI_GROUP_LIST: IEmojiGroupList = [{emojiGroupID: 4, // 表情组 IDtype: EMOJI_TYPE.CUSTOM, // 表情组类型: CUSTOM 自定义表情组url: CUSTOM_BIG_EMOJI_URL, // 表情组公共 Url 前缀// 表情列表声明,格式为 Key + 表情文件类型后缀,请务必保证列表中每个 Key 保持唯一性list: ['@custom_cat32.png', '@custom_cat33.png', '@custom_cat34.png', '@custom_cat35.png', '@custom_cat36.png', '@custom_cat37.png', '@custom_cat38.png', '@custom_cat39.png','@custom_cat40.png', '@custom_cat45.png', '@custom_cat46.png', '@custom_cat47.png', '@custom_cat49.png', '@custom_cat50.png', '@custom_cat51.png'],},];
步骤3:渲染自定义大表情
TUIKit 内部内置自定义大表情解析功能,完成上述步骤,您将得到如下效果:


自定义小表情
内置小表情资源


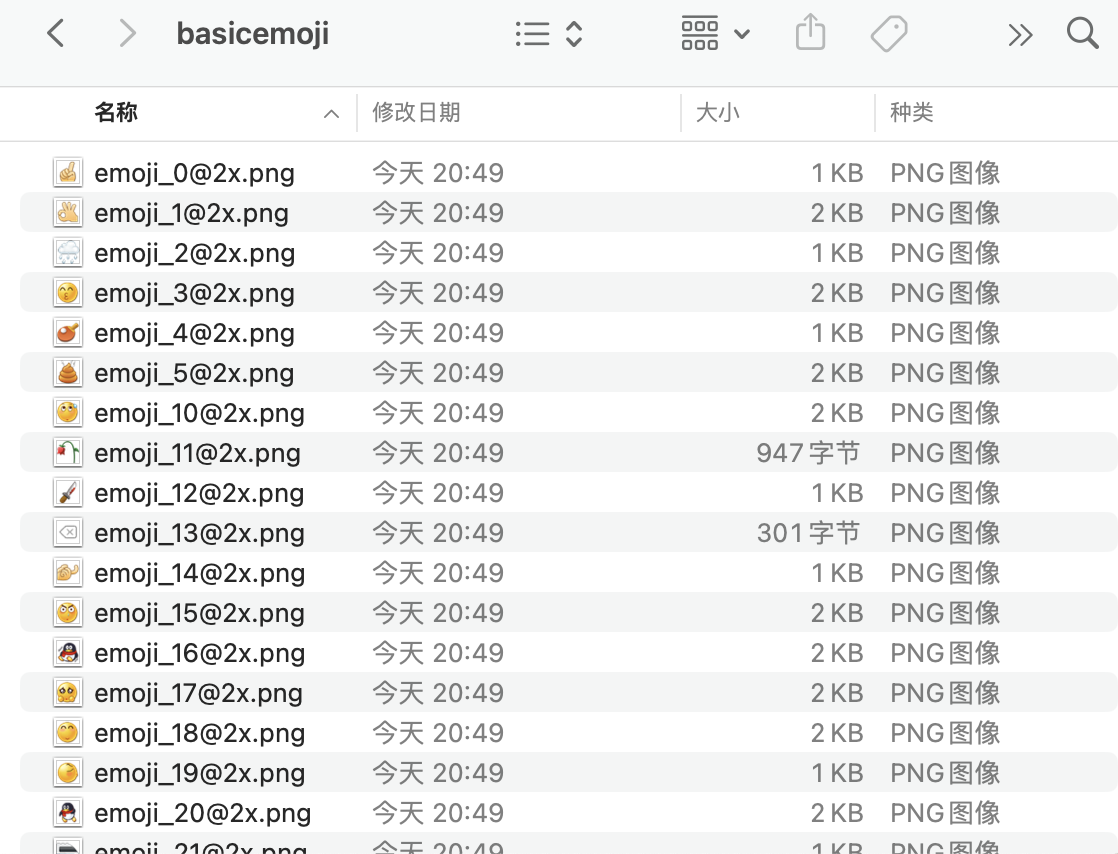
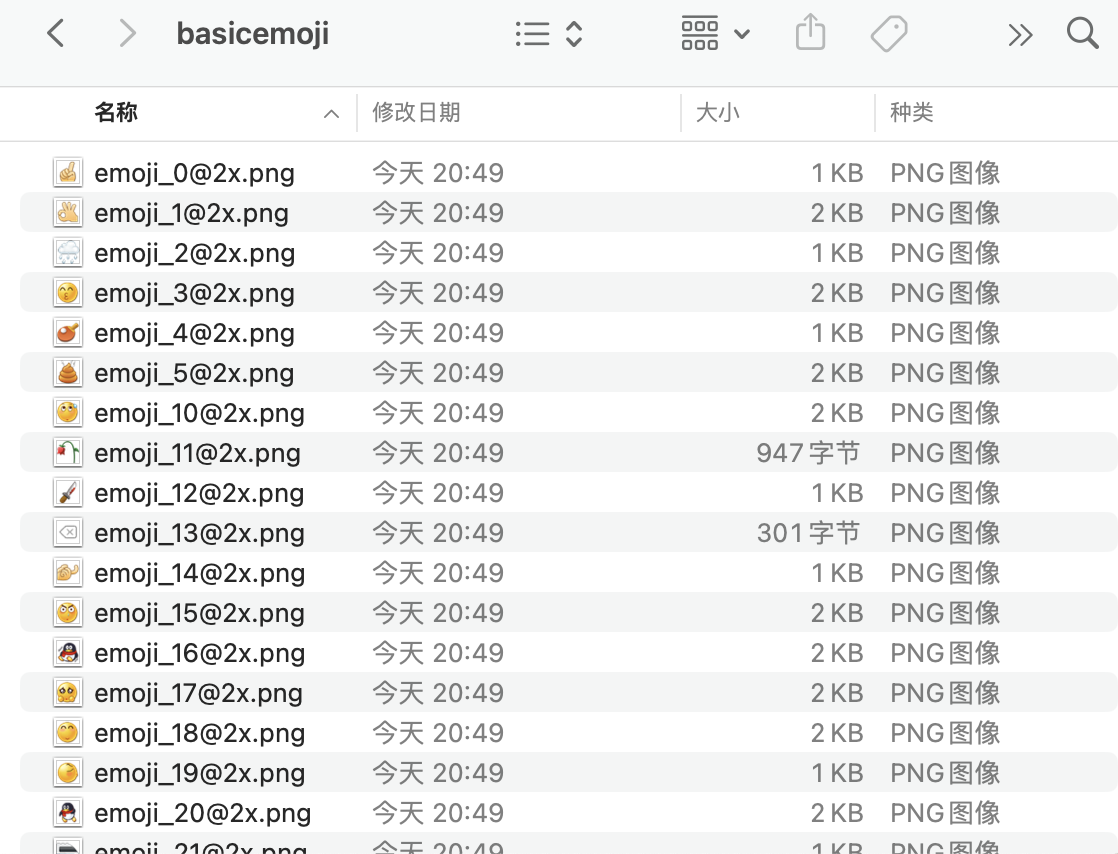
步骤1:准备小表情资源
因为表情包资源的解析方式为
baseURL + 表情图片Key ,所以请您务必将要新增的表情包资源上传至统一的网络路径 baseURL 下。

步骤2:替换小表情资源
2.1 添加自定义小表情声明
因为 TUIKit 中需要通过匹配
@custom 来解析自定义表情资源,每个自定义小表情资源 key 必须包含 @custom 格式标识符。目标文件目录:
TUIKit/components/TUIChat/emoji-config/custom-emoji.ts注意:
如您有多端互通需求,请务必保证每个自定义小表情的 key 在所有端定义一致。
// 填写您的自定义小表情网络路径, 示例如下// export const CUSTOM_BASIC_EMOJI_URL = 'https://web.sdk.qcloud.com/im/assets/emoji/';export const CUSTOM_BASIC_EMOJI_URL = '';// 配置 CUSTOM_BASIC_EMOJI_URL_MAPPING:// CUSTOM_BASIC_EMOJI_URL_MAPPING 记录每个 emojiKey 与其对应表情图片 url 的映射关系,url 包含文件后缀// 每个 emojiKey 必须包含@custom 标识才能解析,示例如下export const CUSTOM_BASIC_EMOJI_URL_MAPPING = {'[@custom_Expect]': 'emoji_0@2x.png','[@custom_Blink]': 'emoji_1@2x.png','[@custom_Guffaw]': 'emoji_2@2x.png','[@custom_KindSmile]': 'emoji_3@2x.png',...}
2.2 为自定义小表情添加国际化文本声明
添加中文含义 key-value 对照声明
目标文件目录:
TUIKit/components/TUIChat/emoji-config/locales/zh_cn.ts// 重写中文词条 key-value 声明,示例如下const Emoji = {'[@custom_Expect]': '[期待]','[@custom_Blink]': '[眨眼]','[@custom_Guffaw]': '[大笑]',...}
添加英文含义 key-value 对照声明
目标文件目录:
TUIKit/components/TUIChat/emoji-config/locales/en.ts// 重写英文词条 key-value 声明,示例如下const Emoji = {'[@custom_Expect]': '[Expect]','[@custom_Blink]': '[Blink]','[@custom_Guffaw]': '[Guffaw]',...}
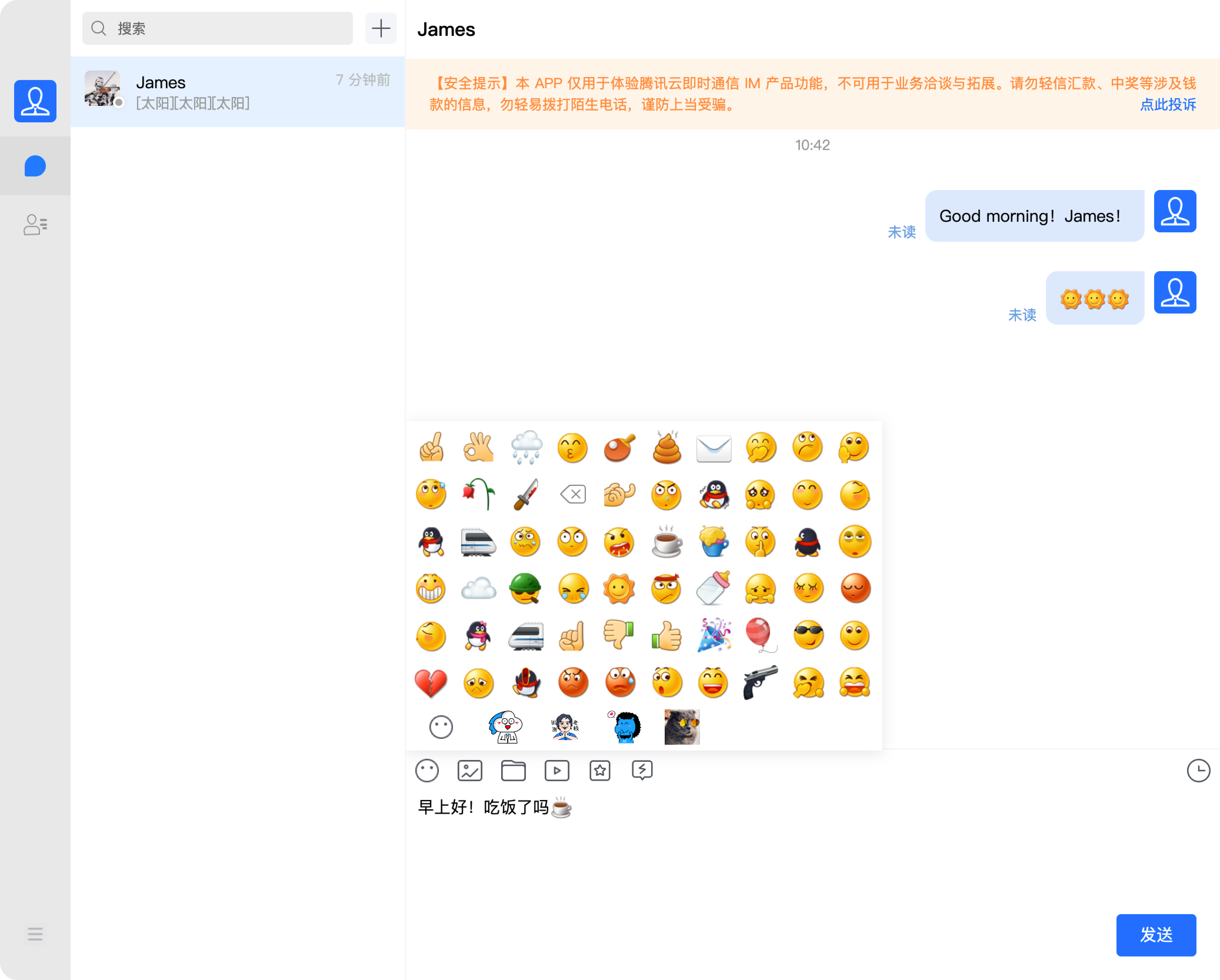
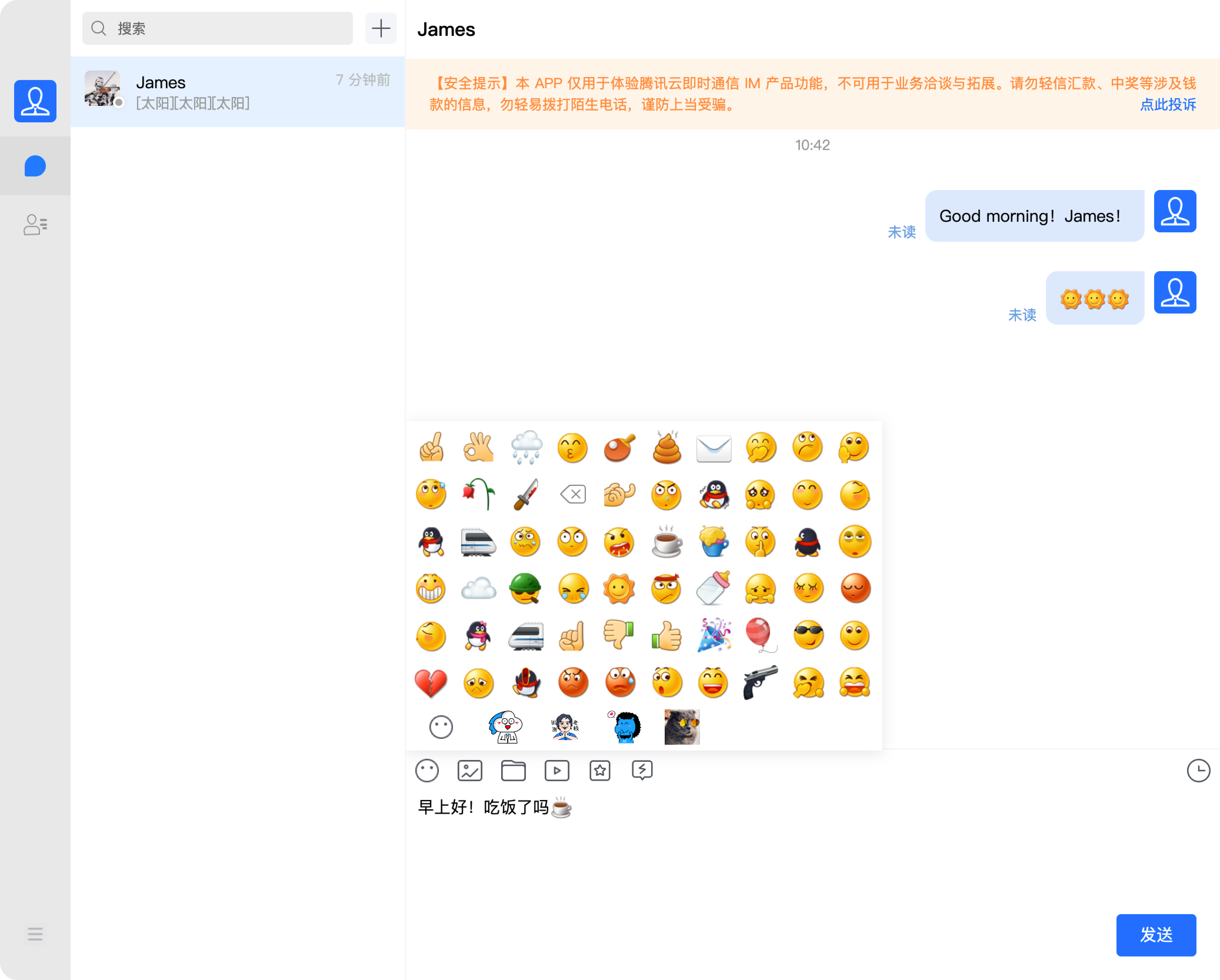
步骤3:渲染自定义小表情
TUIKit 内部内置自定义小表情解析功能,当您完成以上步骤替换小表情后,小表情可以在 TUIChat 内部自动解析上屏,效果如下:


删除系统自带表情
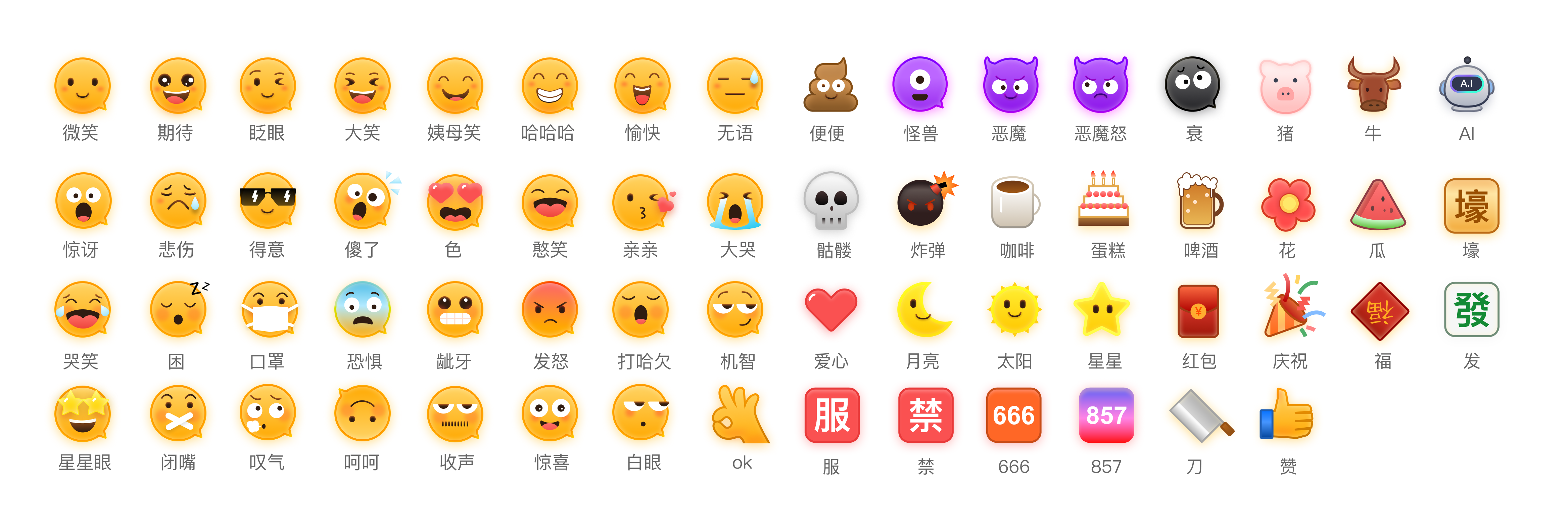
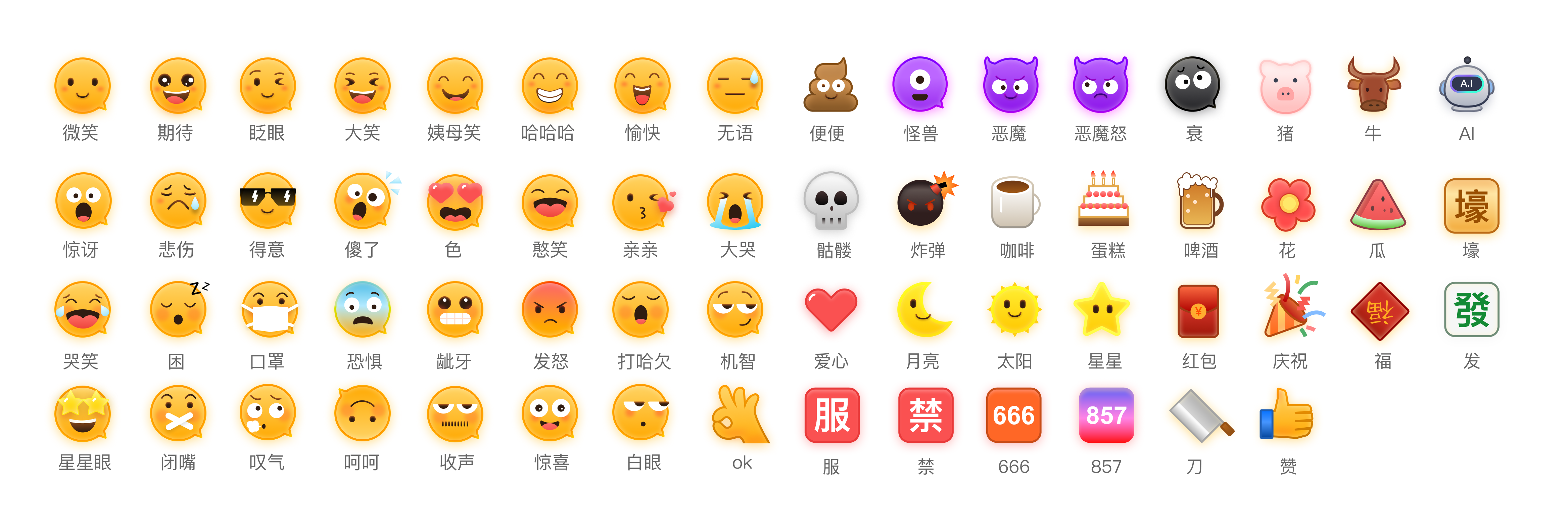
系统自带表情 emojiGroupID 对应表情包如下:
emojiGroupID = 0 | emojiGroupID = 1 | emojiGroupID = 2 | emojiGroupID = 3 |
 |  |  |  |
如不需要以上某组表情,可以在
TUIKit/components/TUIChat/emoji-config/default-emoji.ts 删除对于该组表情的定义即可:注意:
如您有多端互通需求,请务必保证在各端删除同样的表情组,并且请保证删除后各端表情组配置相同。
// 比如,删除 emojiGroupID = 1 的大表情组export const BIG_EMOJI_GROUP_LIST: IEmojiGroupList = [// {// emojiGroupID: 1,// type: EMOJI_TYPE.BIG,// url: DEFAULT_BIG_EMOJI_URL,// list: ['yz00', 'yz01', 'yz02', 'yz03', 'yz04', 'yz05', 'yz06', 'yz07', 'yz08',// 'yz09', 'yz10', 'yz11', 'yz12', 'yz13', 'yz14', 'yz15', 'yz16', 'yz17'],// },...];