React-Native
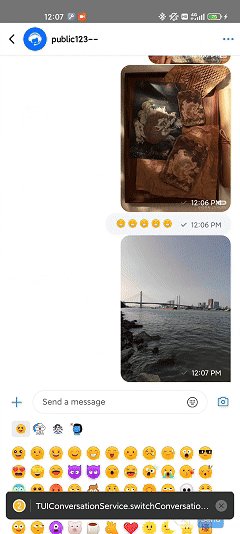
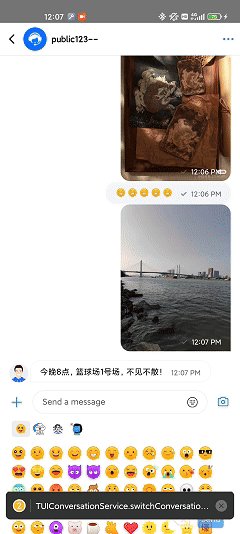
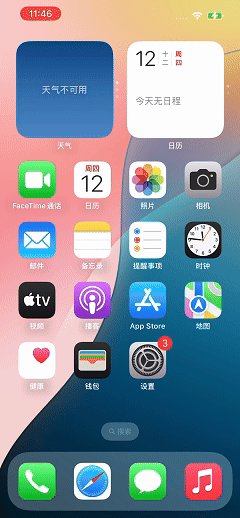
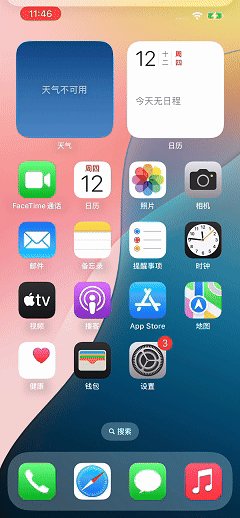
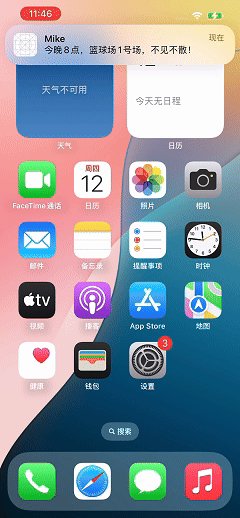
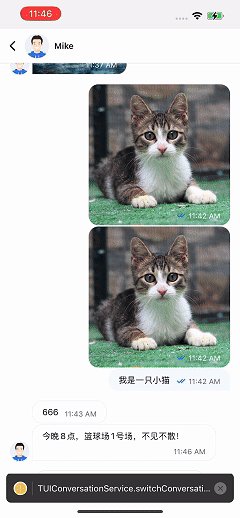
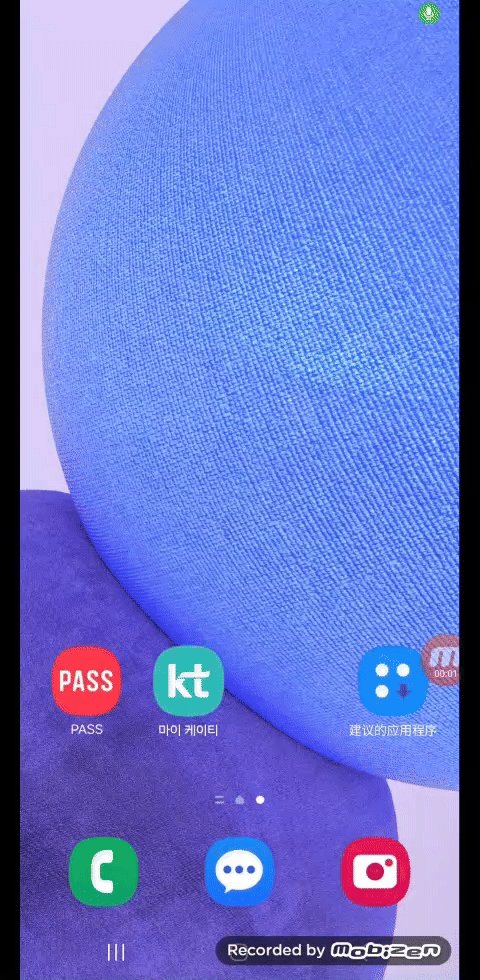
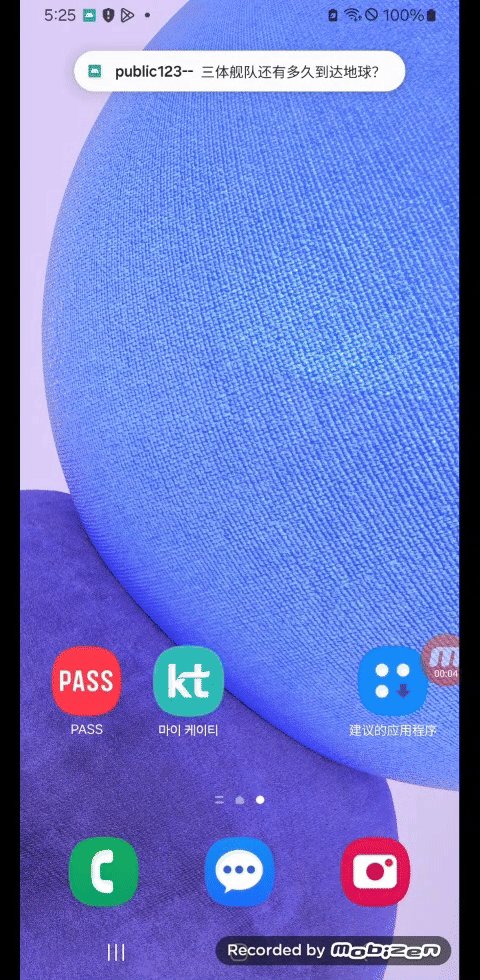
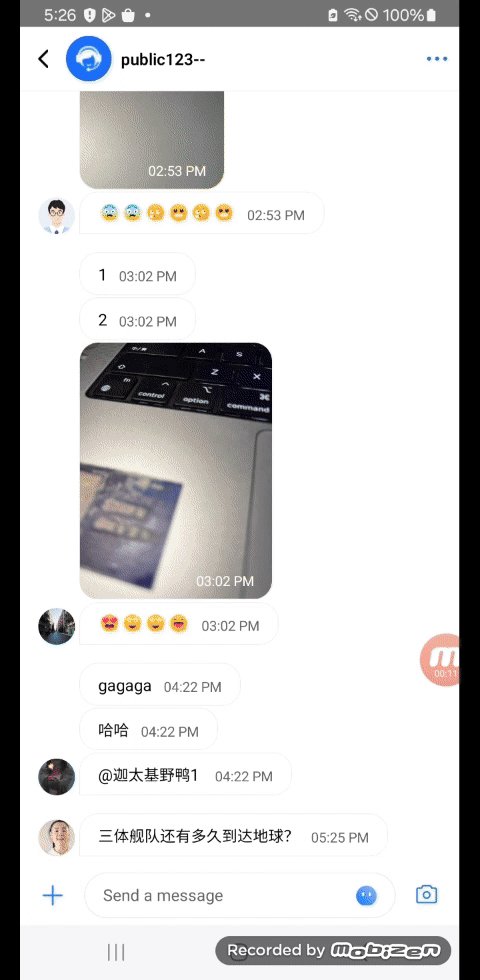
效果展示
小米 11 Pro  | iPhone 13  | 三星 Galaxy A23 海外版(Google FCM 推送)  |
步骤1:创建一个 React Native 项目(已有项目可忽略此步骤)
npx @react-native-community/cli@latest init MyReactNativeApp --version 0.75.0
步骤2:进入 MyReactNativeApp 目录,集成 @tencentcloud/react-native-push
npm install @tencentcloud/react-native-push --save
yarn add @tencentcloud/react-native-push
步骤3:注册推送
复制下面的代码到
App.tsx,并将 SDKAppID和 appKey替换为您的应用的信息。说明:
registerPush注册推送服务成功后,您可通过 getRegistrationID 获取推送 ID 标识, 即 RegistrationID。您可以向指定的 RegistrationID 推送消息。
import Push from '@tencentcloud/react-native-push';const SDKAppID = 0; // 您的 SDKAppIDconst appKey = ''; // 客户端密钥if (Push) {// 如果您需要与 Chat 的登录 userID 打通(即向此 userID 推送消息),请使用 setRegistrationID 接口// Push.setRegistrationID(userID, () => {// console.log('setRegistrationID ok', userID);// });Push.registerPush(SDKAppID, appKey, (data) => {console.log('registerPush ok', data);Push.getRegistrationID((registrationID) => {console.log('getRegistrationID ok', registrationID);});}, (errCode, errMsg) => {console.error('registerPush failed', errCode, errMsg);});// 监听通知栏点击事件,获取推送扩展信息Push.addPushListener(Push.EVENT.NOTIFICATION_CLICKED, (res) => {// res 为推送扩展信息console.log('notification clicked', res);});// 监听在线推送Push.addPushListener(Push.EVENT.MESSAGE_RECEIVED, (res) => {// res 为消息内容console.log('message received', res);});// 监听在线推送被撤回Push.addPushListener(Push.EVENT.MESSAGE_REVOKED, (res) => {// res 为被撤回的消息 IDconsole.log('message revoked', res);});}
步骤4:配置厂商推送
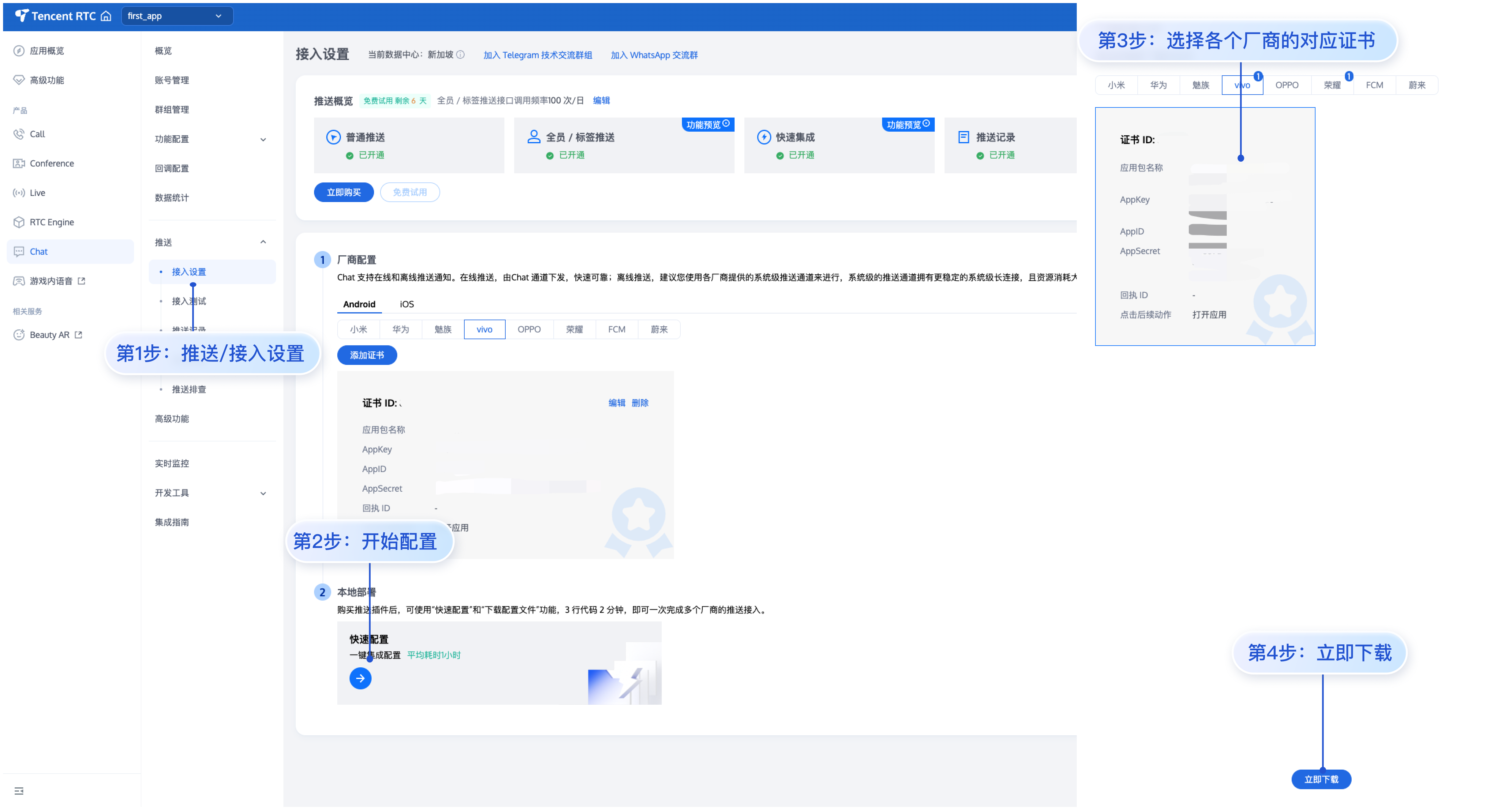
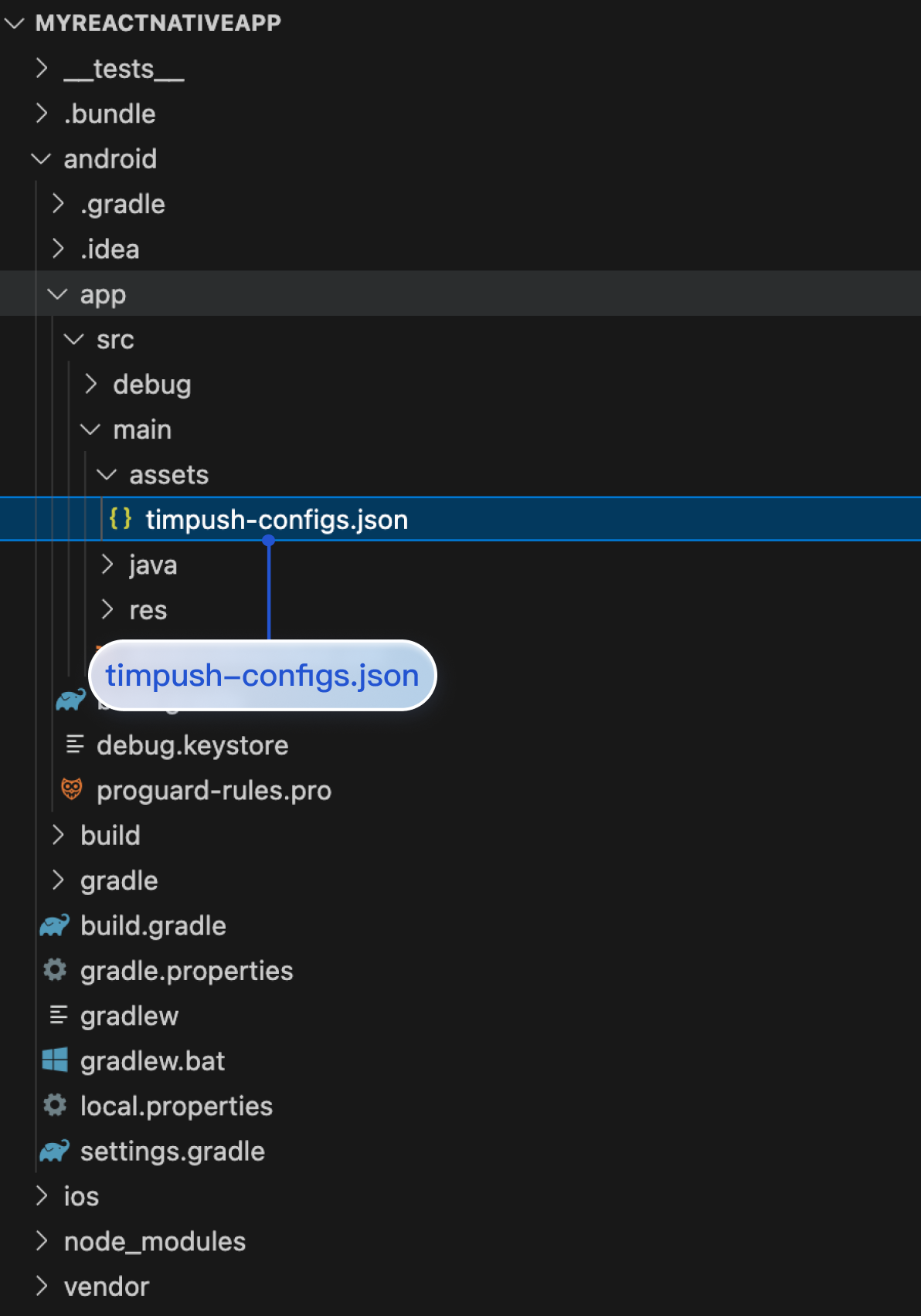
1. 请您完成控制台厂商推送信息填写后,从控制台下载
timpush-configs.json 文件,并添加到项目的 MyReactNativeApp/android/app/src/main/assets 目录下,如果该目录不存在,请手动创建。如图所示:

2. 华为、荣耀、vivo、FCM。
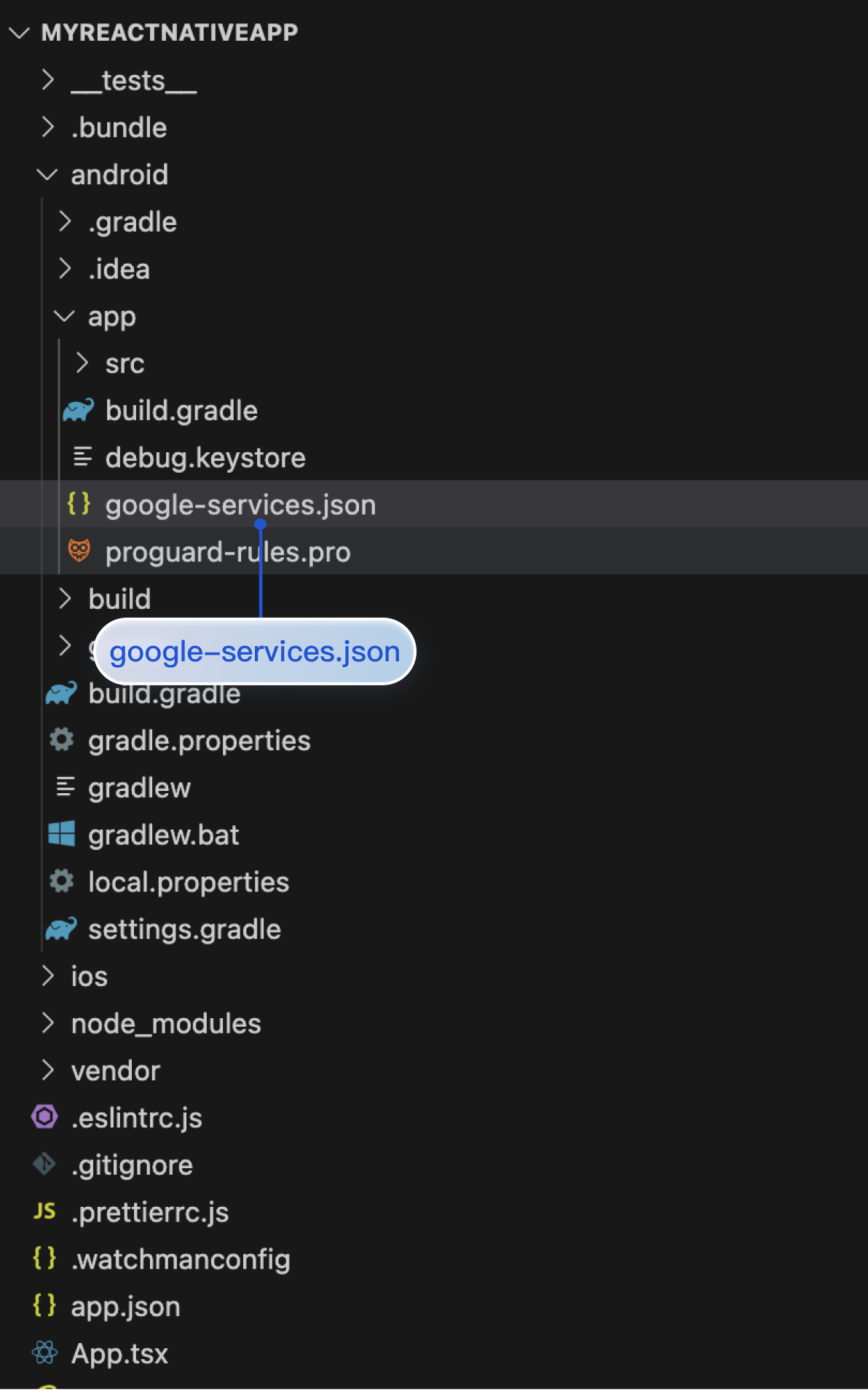
您需要支持 FCM 推送时,须配置
google-services.json 文件到 MyReactNativeApp/android/app 目录下(请注意!不是 MyReactNativeApp/android/app/src/main/assets 目录)。如图所示:
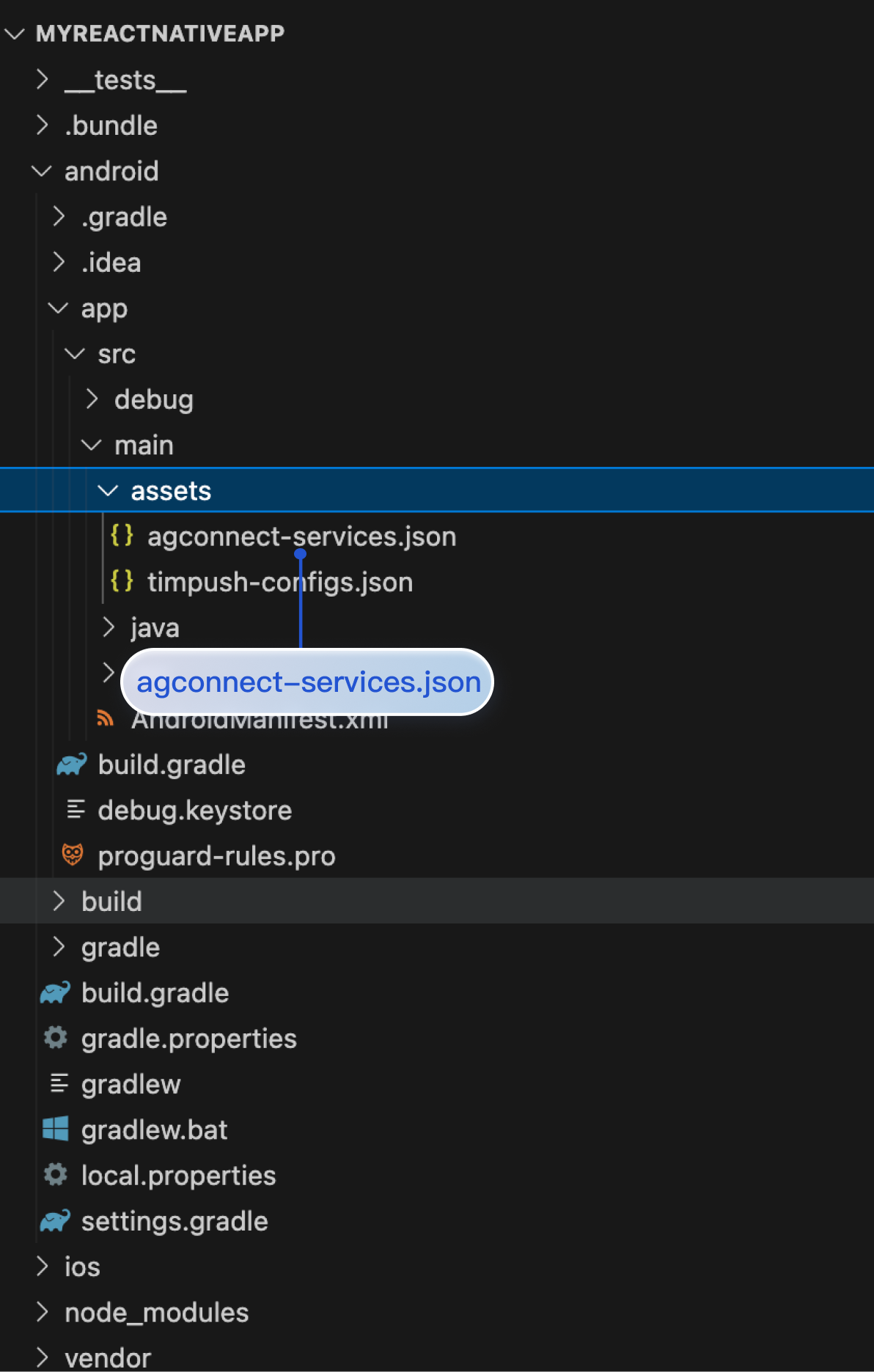
您需要支持华为推送时,须配置
agconnect-services.json 文件到 MyReactNativeApp/android/app/src/main/assets/ 目录下。如图所示:
1. 您需要支持荣耀推送时,须配置
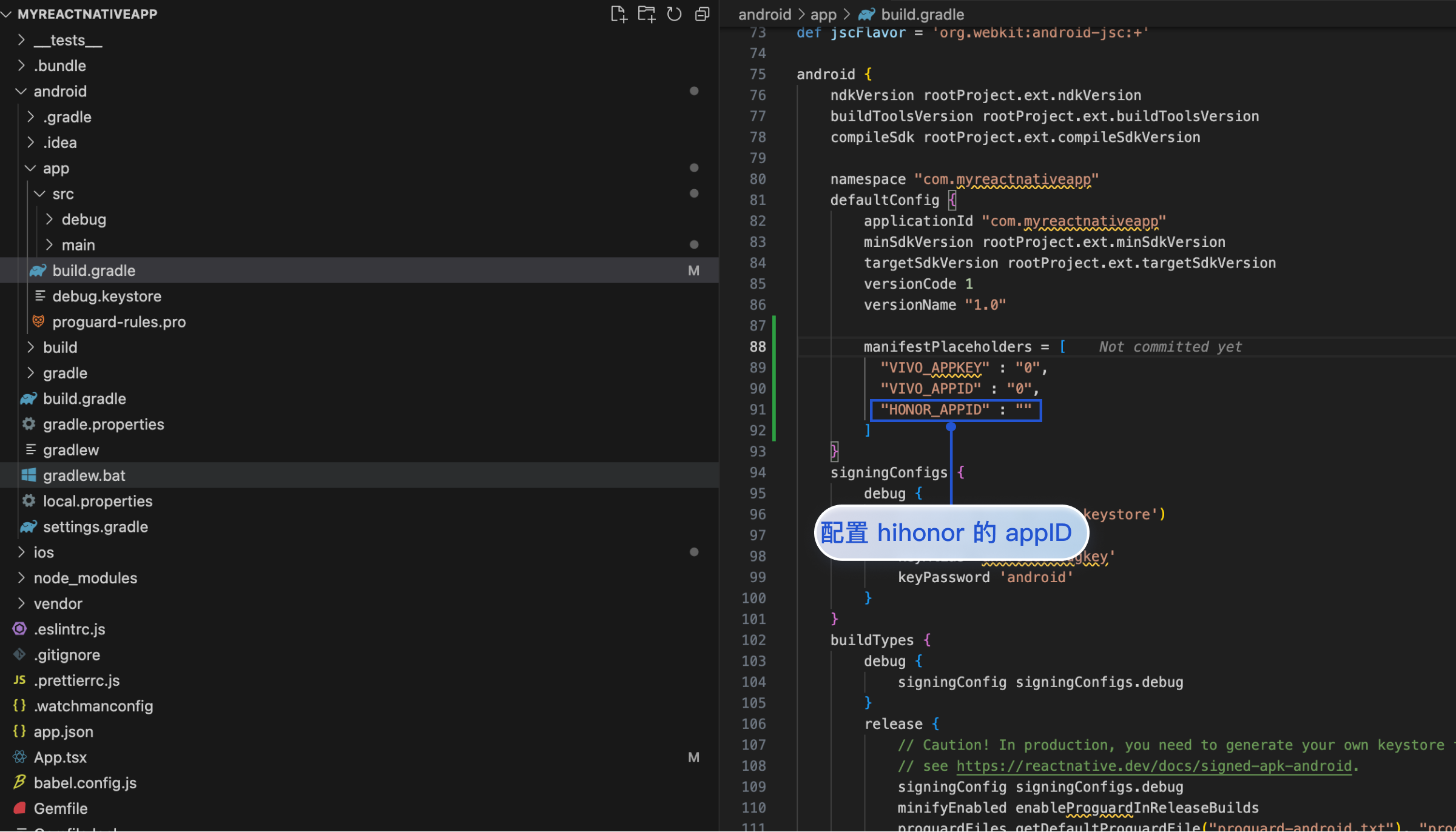
appID到 MyReactNativeApp/android/app/build.gradle文件中。如图所示:......android {......defaultConfig {......manifestPlaceholders = ["HONOR_APPID" : ""]}}
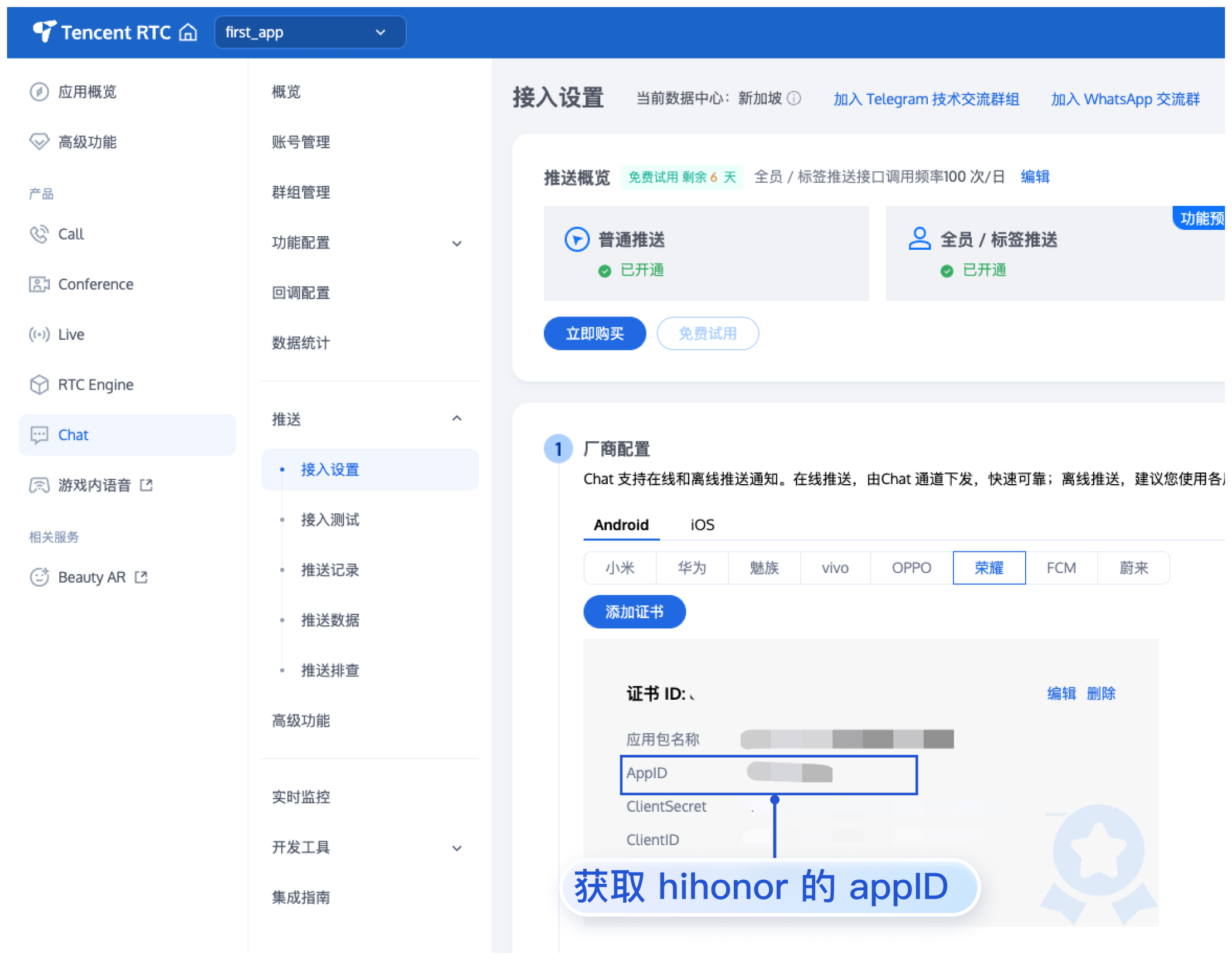
获取荣耀的 appID | 配置荣耀的 appID |
 |  |
2. 从荣耀开发者管理中心下载
mcs-services.json文件,并配置到 MyReactNativeApp/android/app 目录下(请注意!不是 MyReactNativeApp/android/app/src/main/assets 目录)。您需要支持 vivo 推送时,须配置
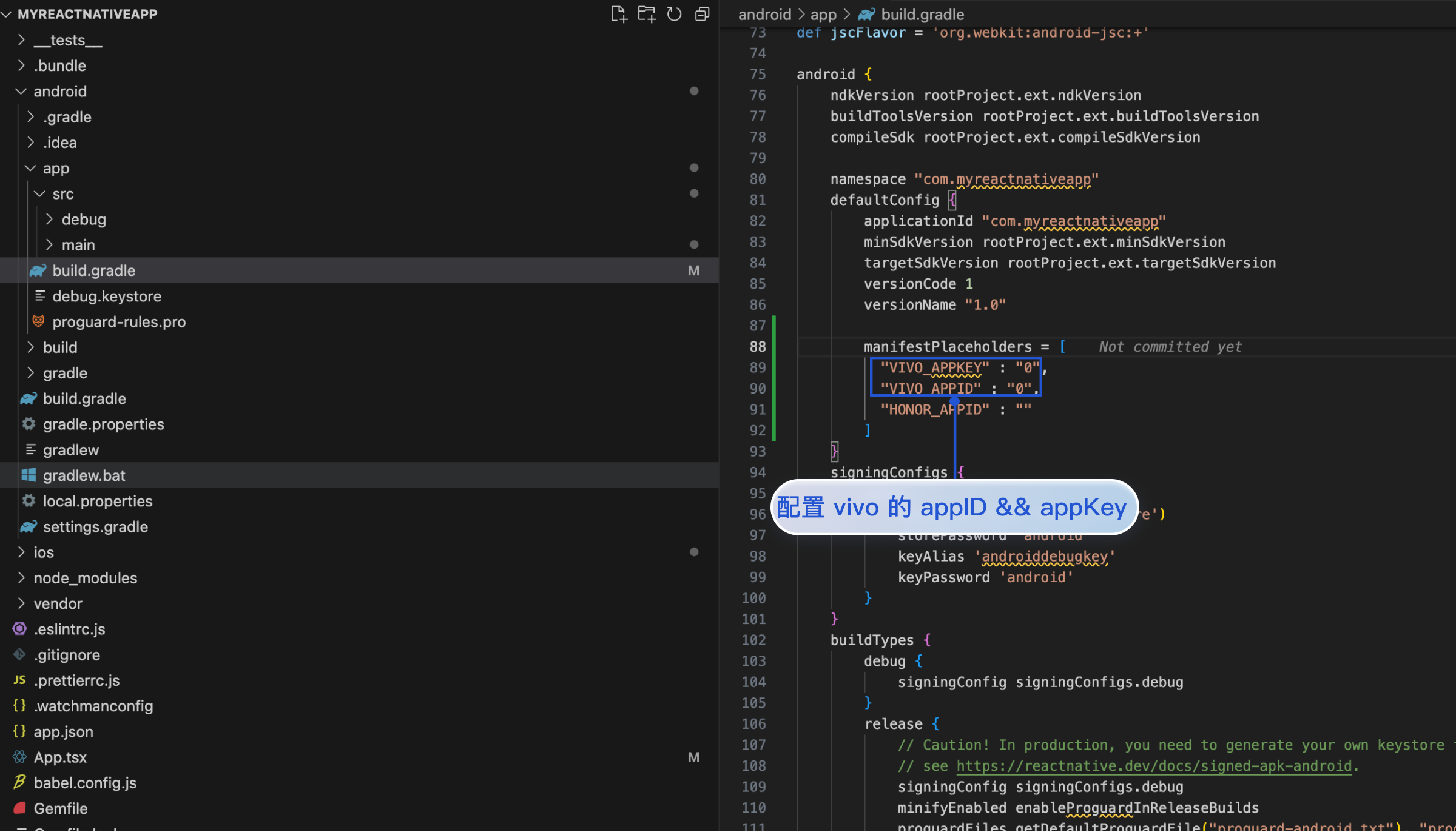
appID和 appKey到 MyReactNativeApp/android/app/build.gradle文件中。如图所示:......android {......defaultConfig {......manifestPlaceholders = ["VIVO_APPKEY" : "0","VIVO_APPID" : "0",]}}
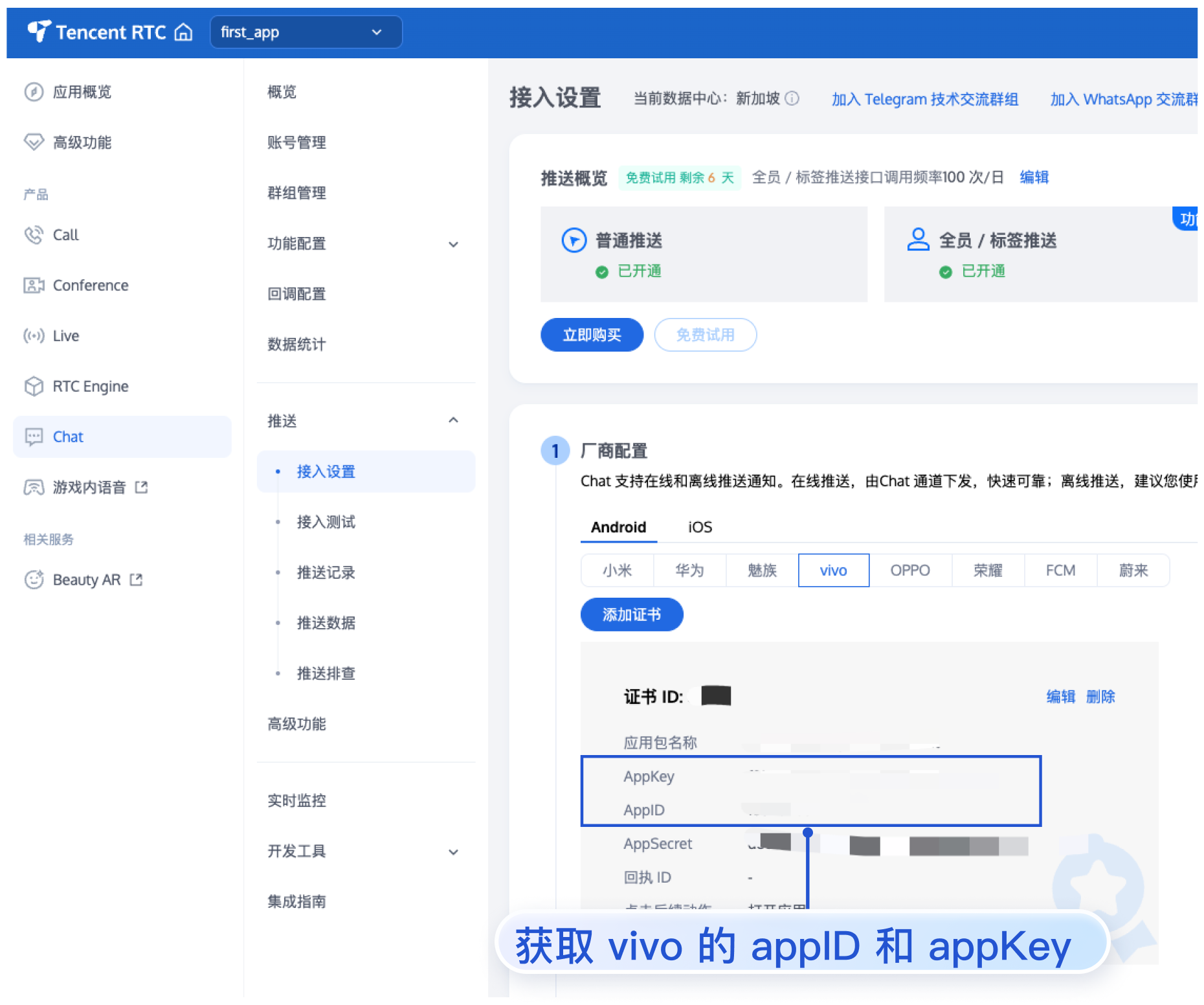
获取 vivo 的 appID && appKey | 配置 vivo 的 appID && appKey |
 |  |
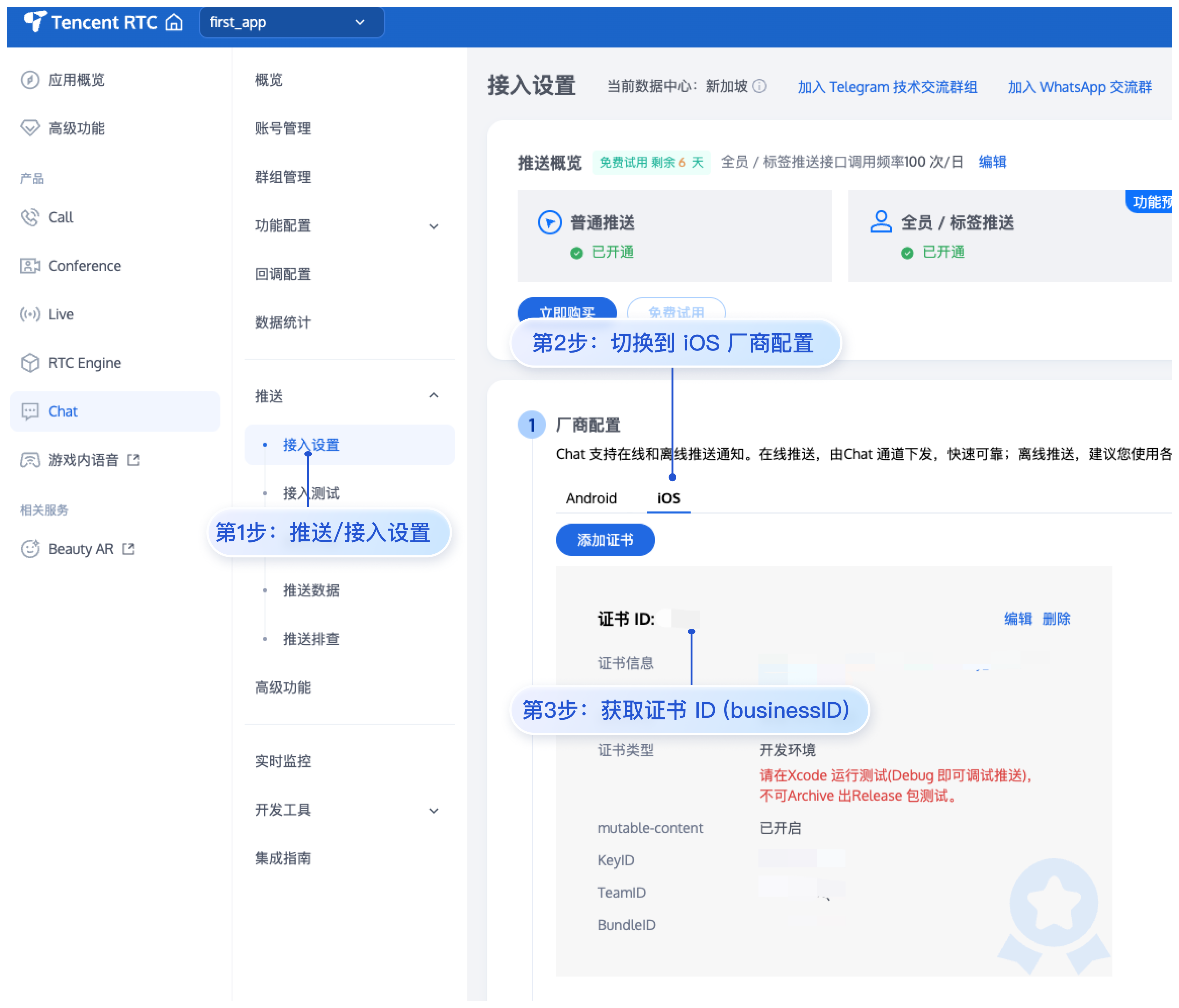
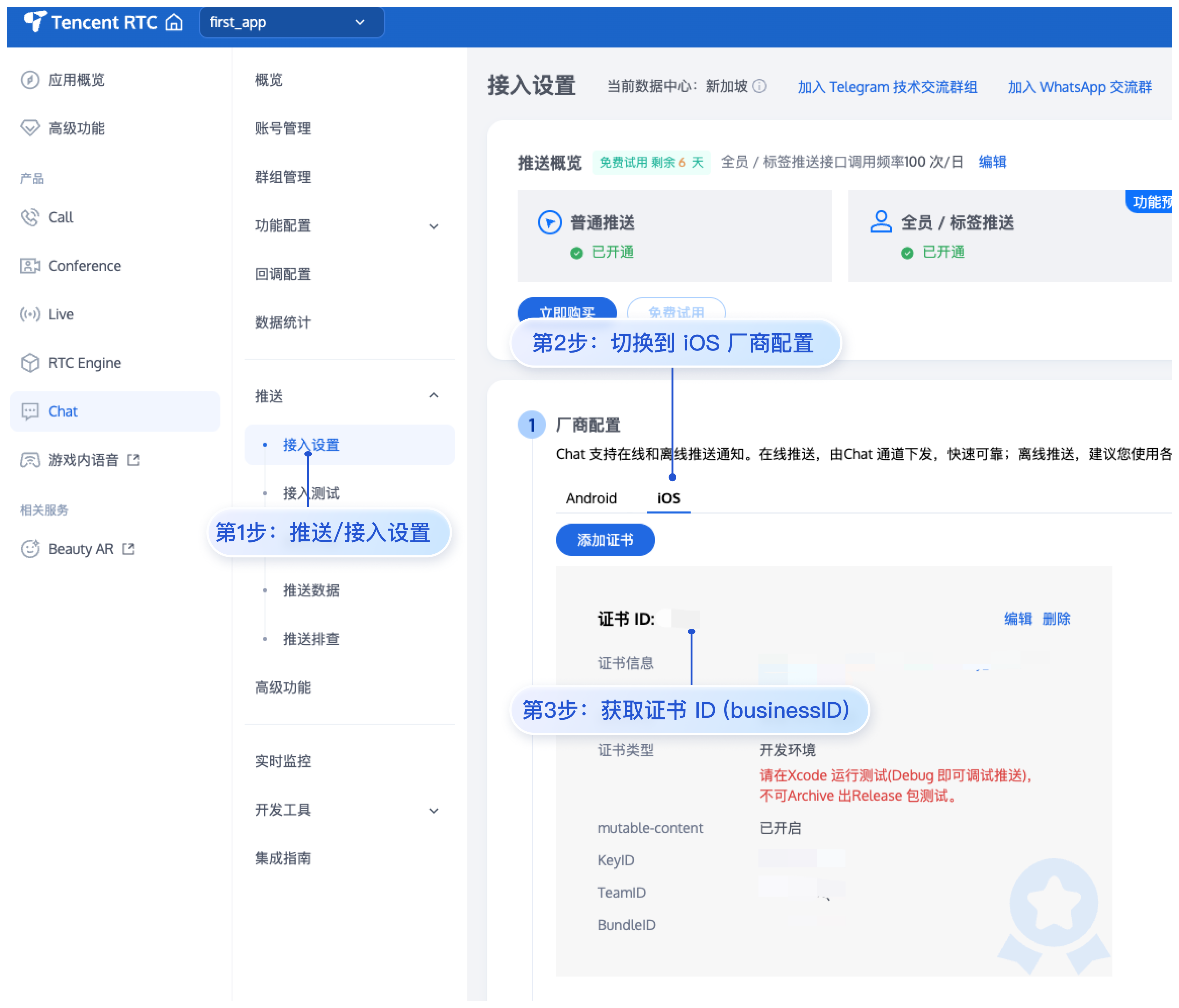
1. 请将您在厂商配置步骤中, 获取到的 iOS APNs 推送证书,上传至 Chat 控制台。Chat 控制台会为您分配一个证书 ID,如图所示:


2. 在
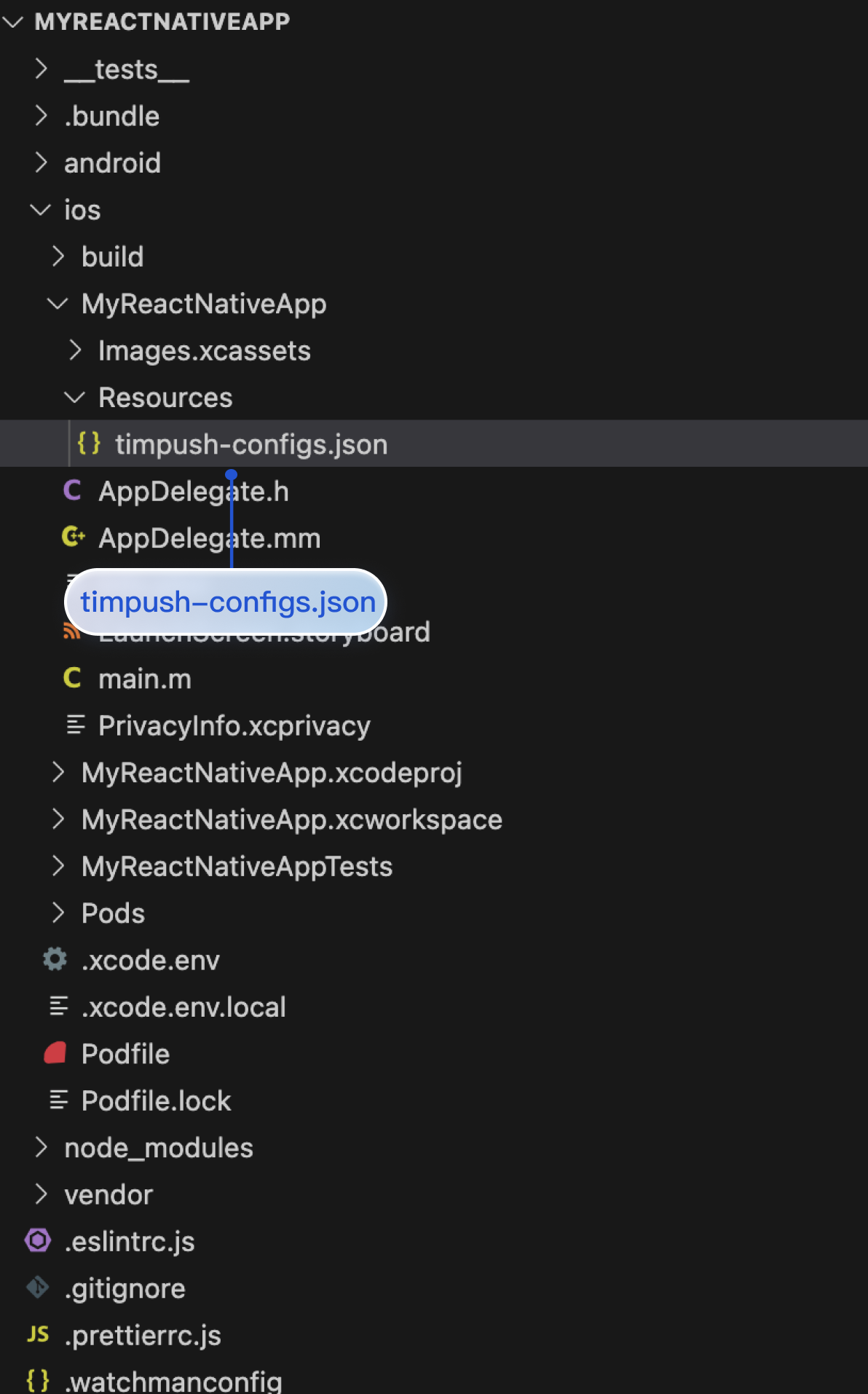
MyReactNativeApp/ios/MyReactNativeApp 目录下,新建 Resources文件夹,并新建 timpush-configs.json 文件。编辑 timpush-configs.json,填入控制台获取的证书 ID,如下所示:{"businessID": "您的证书ID"}

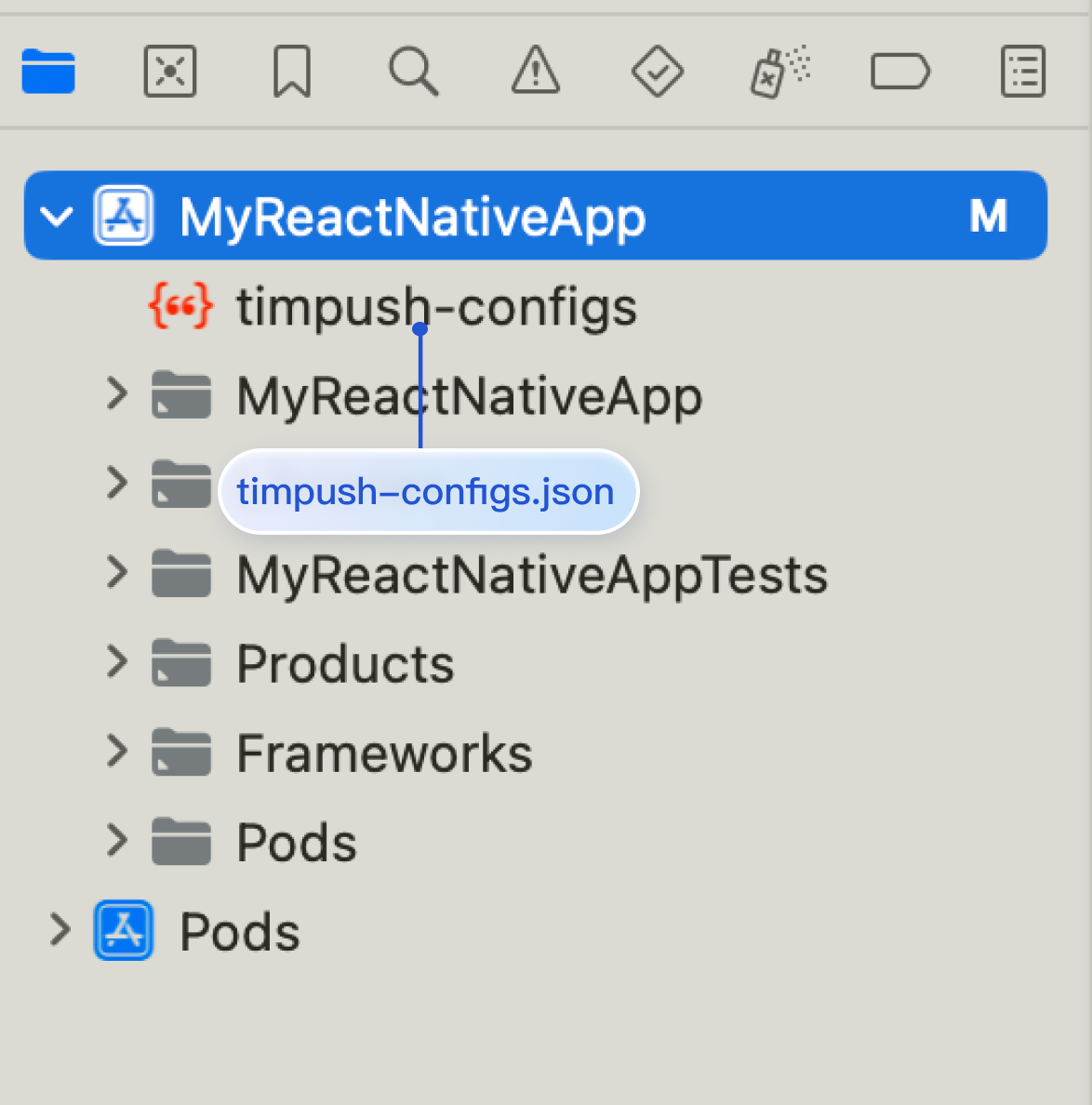
3. XCode 打开 MyReactNativeApp 项目,右键单击项目 > Add Files to "MyReactNativeApp",将
timpush-configs.json 目录添加到工程。如图所示:
步骤5:配置 Native Modules 和相关依赖
说明:
请确保
timpush-configs.json 文件内的包名和 MyReactNativeApp/android/app/build.gradle 文件内的 applicationId 值一致,不一致则会导致离线推送不可用。1. 使用 Android Studio 打开
MyReactNativeApp/android 目录。2. 修改项目入口文件。
...import com.tencent.qcloud.rntimpush.TencentCloudPushApplication// Replace Application with TencentCloudPushApplicationclass MainApplication : TencentCloudPushApplication(), ReactApplication {...// add TencentCloudPushPackage to the list of packages returned in ReactNativeHost's getPackages() methodoverride fun getPackages(): List<ReactPackage> =PackageList(this).packages.apply {// Packages that cannot be autolinked yet can be added manually here, for example:// add(MyReactNativePackage())}}
...import com.tencent.qcloud.rntimpush.TencentCloudPushApplication;// Replace Application with TencentCloudPushApplicationpublic class MainApplication extends TencentCloudPushApplication implements ReactApplication {...// add TencentCloudPushPackage to the list of packages returned in ReactNativeHost's getPackages() method@Overrideprotected List<ReactPackage> getPackages() {List<ReactPackage> packages = new PackageList(this).getPackages();// Packages that cannot be autolinked yet can be added manually here, for example:// packages.add(new MyReactNativePackage());return packages;}...
3. 编辑
android/build.gradle 文件,更新 repositories,dependencies和 allprojects。buildscript {...repositories {...google()mavenCentral()maven { url 'https://mirrors.tencent.com/nexus/repository/maven-public/' }// 配置 HMS Core SDK 的 Maven 仓地址。maven { url 'https://developer.huawei.com/repo/' }maven { url 'https://developer.hihonor.com/repo' }}dependencies {...// 如果您创建的项目 com.android.tools.build:gradle 未带版本号,请设置为 8.5.0// classpath("com.android.tools.build:gradle:8.5.0")classpath 'com.google.gms:google-services:4.3.15'classpath 'com.huawei.agconnect:agcp:1.9.1.301'classpath 'com.hihonor.mcs:asplugin:2.0.1.300'}}allprojects {repositories {mavenCentral()maven { url 'https://mirrors.tencent.com/nexus/repository/maven-public/' }// 配置 HMS Core SDK 的 Maven 仓地址。maven { url 'https://developer.huawei.com/repo/' }maven { url 'https://developer.hihonor.com/repo' }}}...
4. 编辑
android/app/build.gradle 文件,按需配置厂商的推送包并应用插件。...// 如果您的 APP 需要 FCM 推送,请取消下行的注释// apply plugin: 'com.google.gms.google-services'// 如果您的 APP 需要华为推送,请取消下行的注释// apply plugin: 'com.huawei.agconnect'// 如果您的 APP 需要荣耀推送,请取消下行的注释// apply plugin: 'com.hihonor.mcs.asplugin'...android {...defaultConfig {...manifestPlaceholders = ["VIVO_APPKEY" : "0", // 如果您的 APP 需要 vivo 推送,请配置 'VIVO_APPKEY' 和 'VIVO_APPID'"VIVO_APPID" : "0","HONOR_APPID" : "" // 如果您的 APP 需要荣耀推送,请配置 'HONOR_APPID']}}dependencies {...// 请您根据需要,引入下列全部或者部分厂商的推送包。只有引入对应厂商的推送包,才能启用该厂商的原生推送能力。implementation 'com.tencent.timpush:huawei:8.3.6498'implementation 'com.tencent.timpush:xiaomi:8.3.6498'implementation 'com.tencent.timpush:oppo:8.3.6498'implementation 'com.tencent.timpush:vivo:8.3.6498'implementation 'com.tencent.timpush:honor:8.3.6498'implementation 'com.tencent.timpush:meizu:8.3.6498'implementation 'com.tencent.timpush:fcm:8.3.6498'}
5. 以上操作都完成后,选择 File > Sync Project with Gradle Files。
1. 使用 XCode 打开 MyReactNativeApp/ios/MyReactNativeApp.xcworkspace。
2. 进入
MyReactNativeApp/ios 目录,安装 TIMPush。pod install# 如果无法安装最新版本,执行以下命令更新本地的 CocoaPods 仓库列表pod repo update
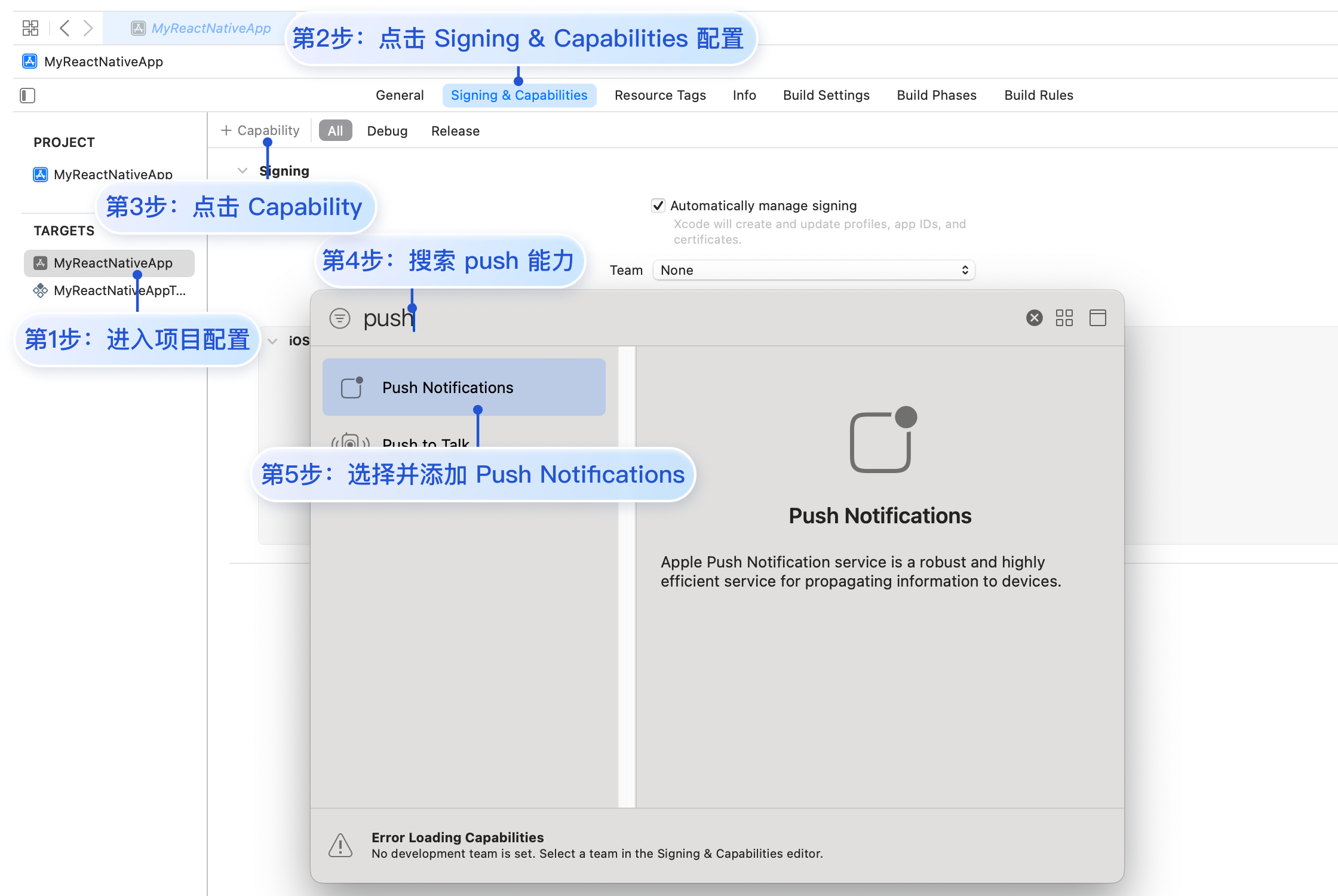
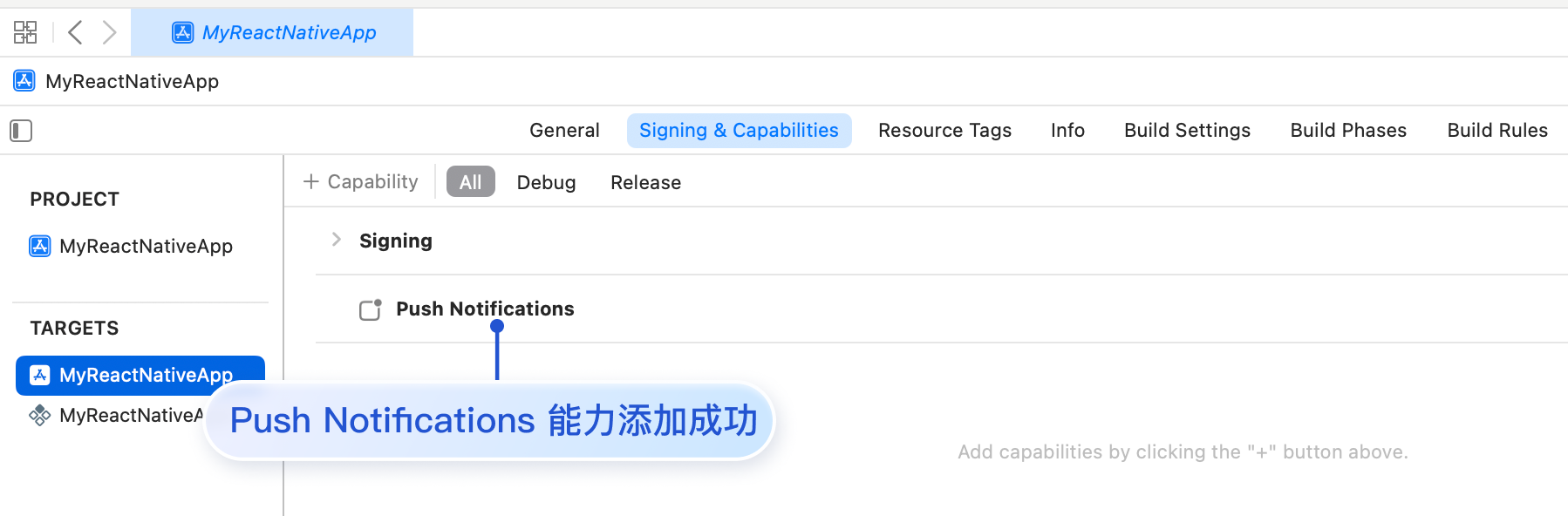
3. 在 App 中启用推送通知功能。打开 Xcode 项目,在 Project > Target > Capabilities 页面选择并添加 Push Notifications。


步骤6:在真机上运行(测试前请务必打开手机通知权限,允许应用通知。)
从项目根目录开始,在命令提示符中运行以下命令,在设备上安装并启动您的应用程序:
npm run android
npm run ios
步骤7:消息推送触达统计
如果您需要统计触达数据,请按照如下完成配置:

回执地址:
Singapore : https://apisgp.im.qcloud.com/v3/offline_push_report/huawei
Korea: https://apikr.im.qcloud.com/v3/offline_push_report/huawei
USA: https://apiusa.im.qcloud.com/v3/offline_push_report/huawei
Germany: https://apiger.im.qcloud.com/v3/offline_push_report/huawei
Indonesia: https://apiidn.im.qcloud.com/v3/offline_push_report/huawei
China: https://api.im.qcloud.com/v3/offline_push_report/huawei
说明:
华为推送证书 ID <= 11344 ,使用华为推送 v2 版本接口,不支持触达和点击回执,请重新生成更新证书 ID。

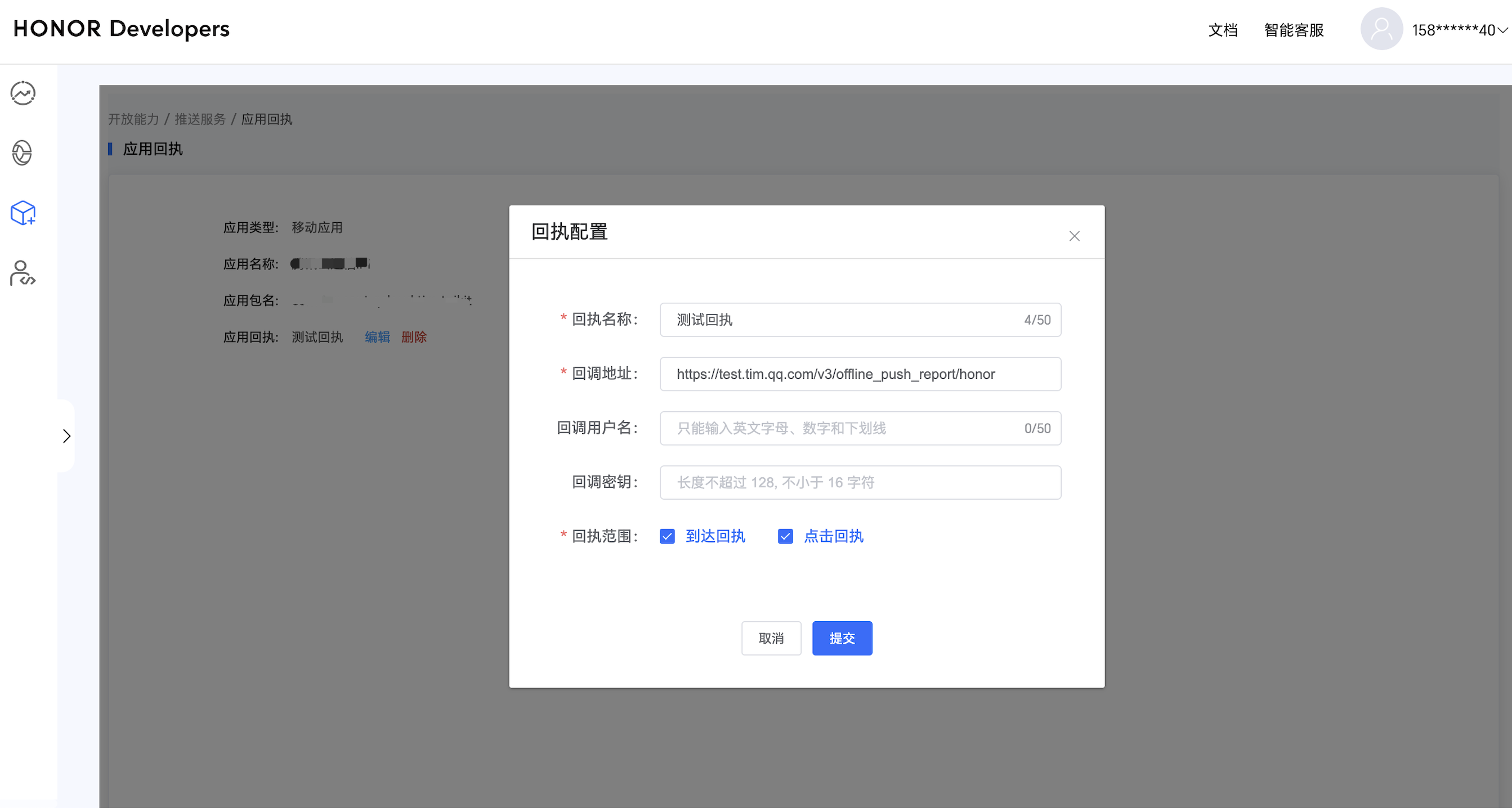
回执地址:
Singapore : https://apisgp.im.qcloud.com/v3/offline_push_report/honor
Korea: https://apikr.im.qcloud.com/v3/offline_push_report/honor
USA: https://apiusa.im.qcloud.com/v3/offline_push_report/honor
Germany: https://apiger.im.qcloud.com/v3/offline_push_report/honor
Indonesia: https://apiidn.im.qcloud.com/v3/offline_push_report/honor
China: https://api.im.qcloud.com/v3/offline_push_report/honor
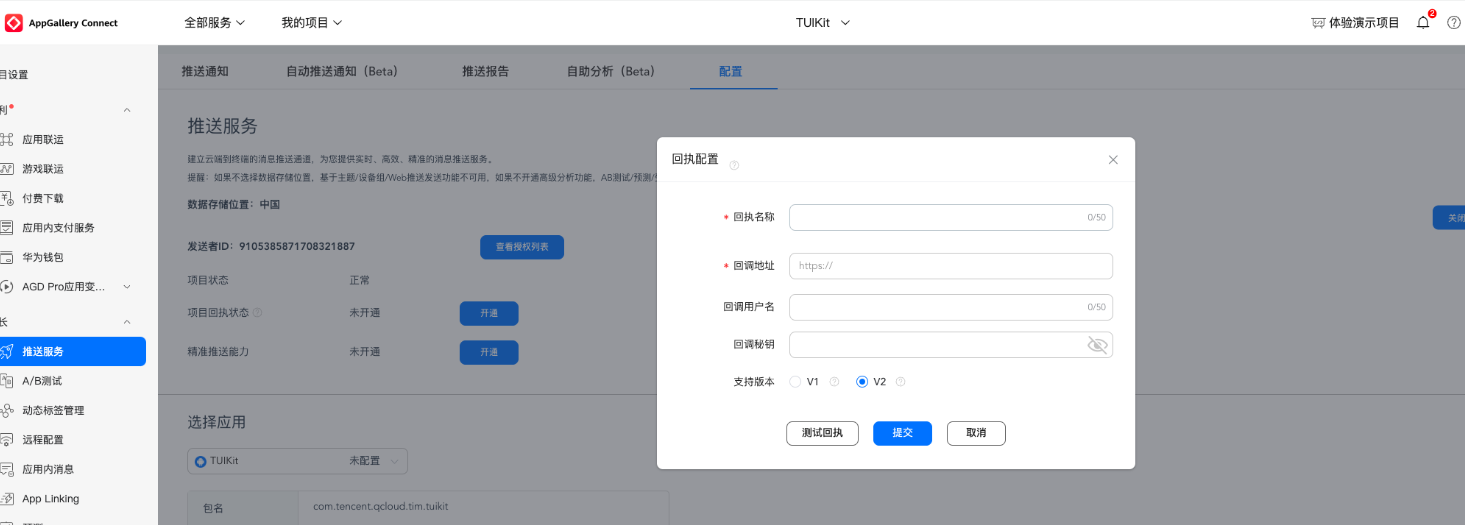
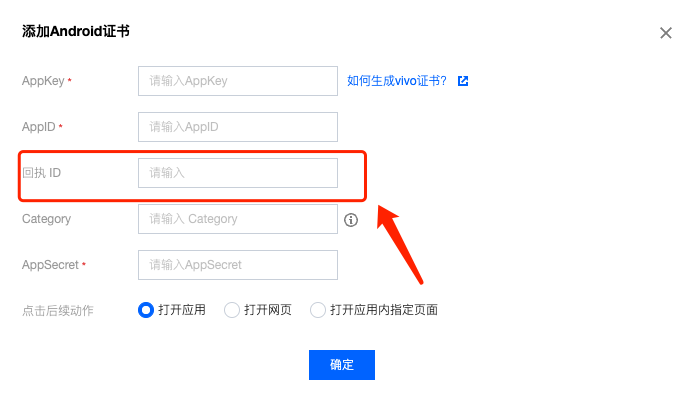
回调地址配置 | 回执 ID 配置 Chat 控制台 |
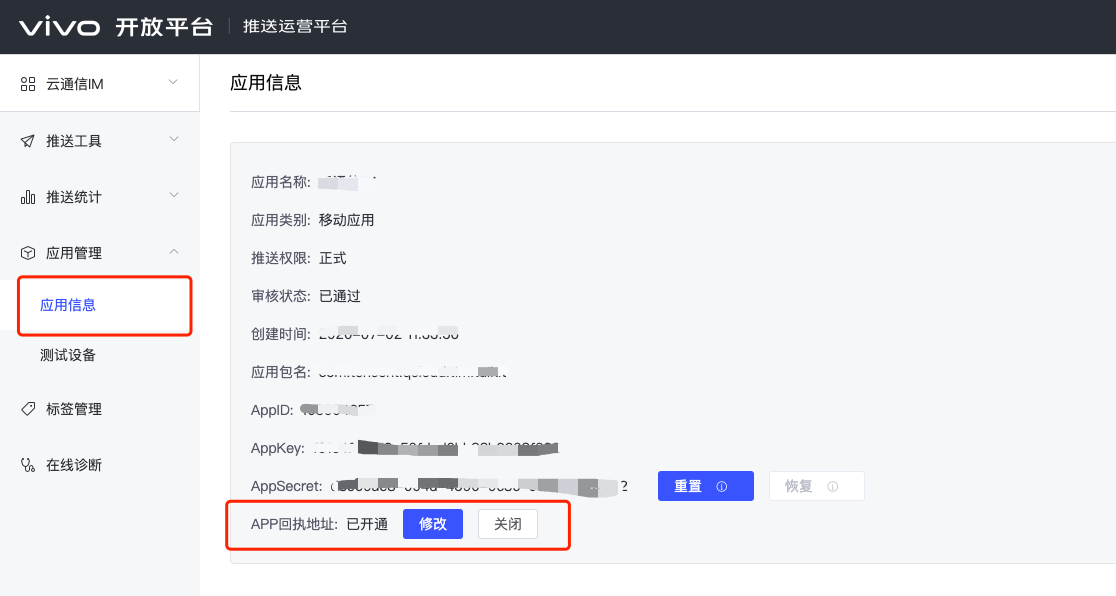
 回执地址: Singapore :https://apisgp.im.qcloud.com/v3/offline_push_report/vivo Korea:https://apikr.im.qcloud.com/v3/offline_push_report/vivo USA: https://apiusa.im.qcloud.com/v3/offline_push_report/vivo Germany: https://apiger.im.qcloud.com/v3/offline_push_report/vivo Indonesia: https://apiidn.im.qcloud.com/v3/offline_push_report/vivo China: https://api.im.qcloud.com/v3/offline_push_report/vivo |  |
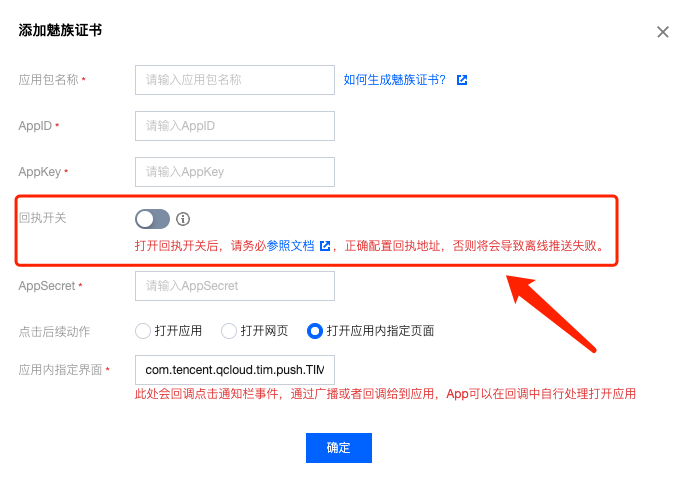
打开回执开关 | 配置回执地址 |
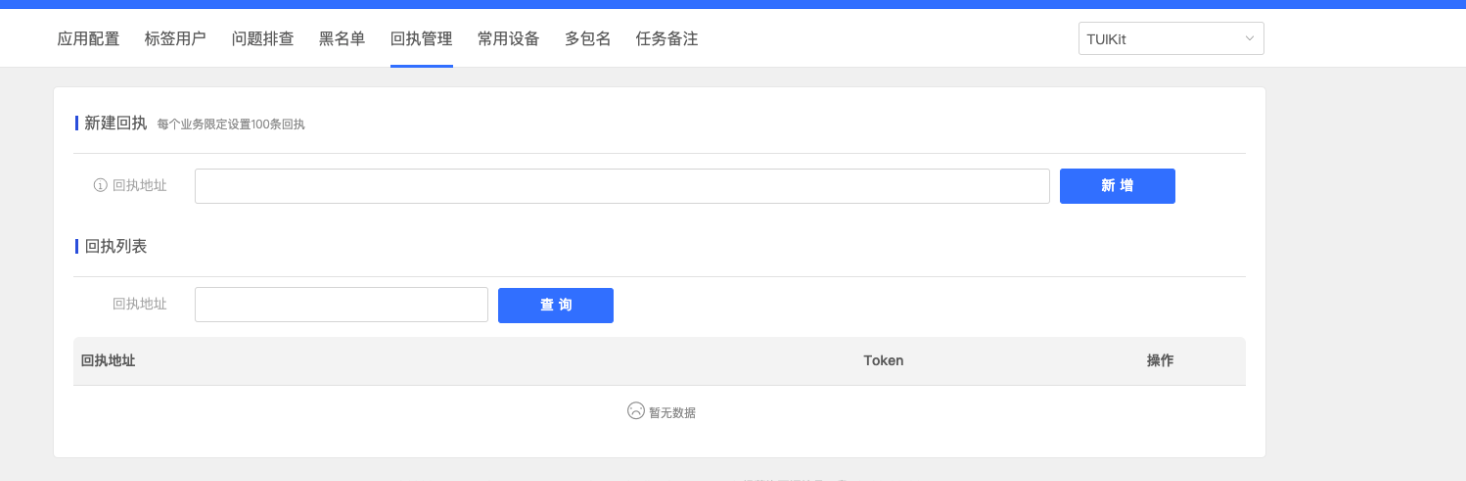
 |  |
回执地址:
Singapore : https://apisgp.im.qcloud.com/v3/offline_push_report/meizu
Korea: https://apikr.im.qcloud.com/v3/offline_push_report/meizu
USA: https://apiusa.im.qcloud.com/v3/offline_push_report/meizu
Germany: https://apiger.im.qcloud.com/v3/offline_push_report/meizu
Indonesia: https://apiidn.im.qcloud.com/v3/offline_push_report/meizu
China: https://api.im.qcloud.com/v3/offline_push_report/meizu
说明:
打开回执开关后,请务必确保回执地址正确配置。不配置或者配置地址错误,都会影响推送功能。
其余支持厂商不需要配置,FCM 暂不支持推送统计功能。