颜色主题
概述
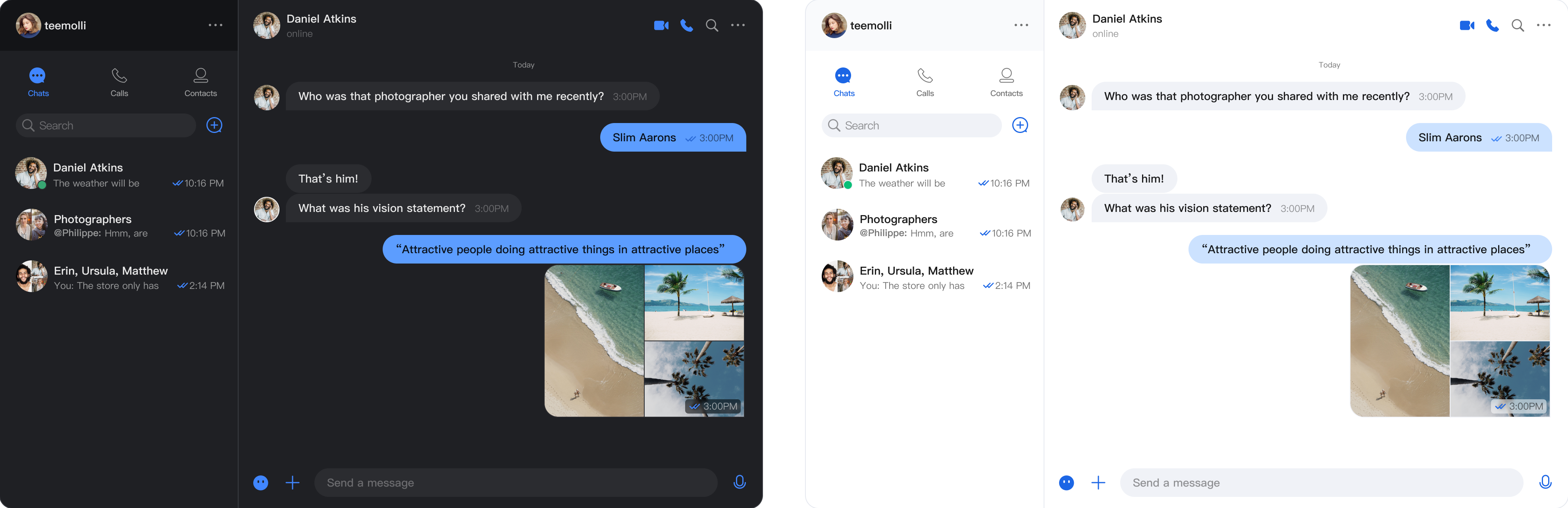
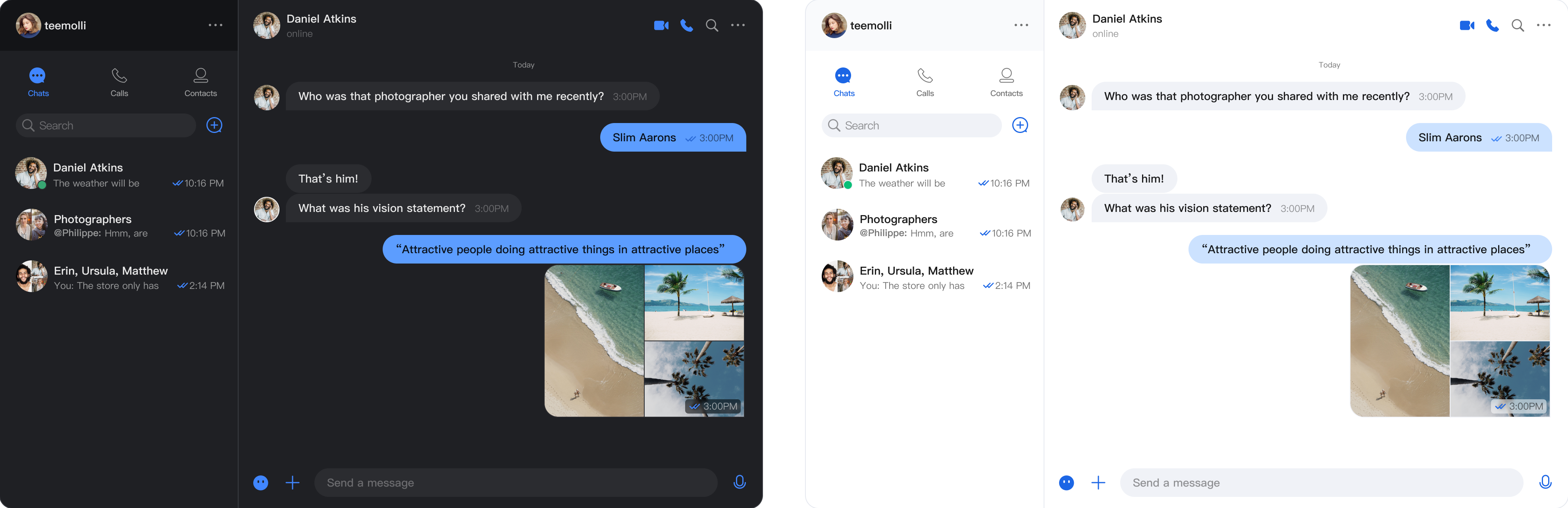
UIKit React 组件库提供了完整的主题系统,支持明暗主题切换。通过简单的配置即可为您的应用提供一致的视觉体验。


特性
🌓 明暗主题无缝切换
⚡ 实时主题更新
🔧 简单易用的配置
快速开始
基础配置
使用
UIKitProvider 包装您的应用,并配置主题选项为 theme="light"。除此之外,主题也支持 theme="dark" 的暗色主题。import React from 'react';import { UIKitProvider, ConversationList, MessageList, ChatHeader, MessageInput, Chat } from '@tencentcloud/chat-uikit-react';function App() {return (<UIKitProvidertheme="dark"language="zh-CN"><div style={{ display: 'flex', height: '100vh' }}><ConversationList style={{ minWidth: '30%' }} /><Chat><ChatHeader /><MessageList /><MessageInput /></Chat></div></UIKitProvider>);}export default App;
在组件中查看、切换主题
使用
useUIKit Hook 访问主题和语言功能:说明:
由于主题功能使用 React Context 实现,因此
useUIKit() 无法在根组件调用。import React from 'react';import { useUIKit } from '@tencentcloud/chat-uikit-react';function SubComponent() {const { theme, setTheme } = useUIKit();return (<div><p>当前主题: {theme}</p><button onClick={() => setTheme('dark')}>切换到暗色主题</button><button onClick={() => setTheme('light')}>切换到亮色主题</button></div>);}function App() {return (<UIKitProvidertheme="dark"language="zh-CN"><div style={{ display: 'flex', height: '100vh' }}><ConversationList style={{ minWidth: '30%' }} /><Chat><SubComponent /><ChatHeader /><MessageList /><MessageInput /></Chat></div></UIKitProvider>);}export default App;