会话聊天
Chat 提供了多平台的聊天 API、用户界面组件以及服务器端 API,使您能够在十分钟内构建一个功能齐全的聊天应用程序。在聊天应用程序中,您只需编写最多三行代码,即可轻松添加音频和视频通话功能。
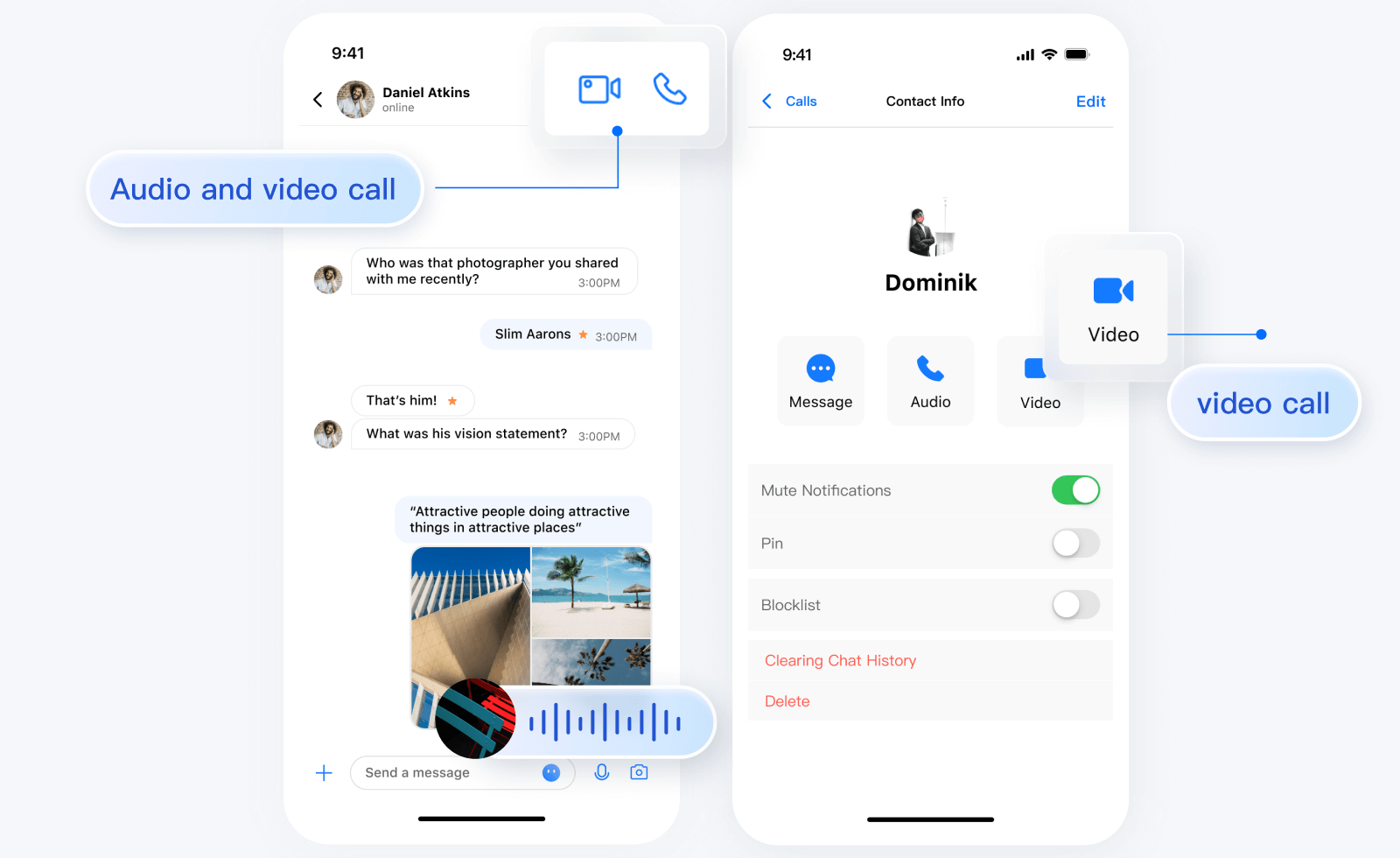
集成效果展示
在集成 Chat 和 TUICallKit 后,您可以在聊天消息页面和用户信息页面中轻松发起音视频通话:

快速集成
准备工作
请确保您的应用已经 集成 Chat。
开通服务
2. 在弹出的开通 TRTC 服务对话框中,点击“确认”,系统会在聊天应用的 SDKAppID 中创建一个与当前聊天应用相同的 TRTC 应用。 TRTC 控制台 允许重复使用账户和身份验证。
集成TUICallKit
1. 在控制台进入您的 Flutter 项目的目录,执行以下命令以安装 tencent_calls_uikit 插件:
flutter pub add tencent_calls_uikit
2. 在 Flutter 应用框架的 navigatorObservers 中添加 TUICallKit.navigatorObserver,以 MateriaApp 框架为例,代码如下:
import 'package:tencent_calls_uikit/tencent_calls_uikit.dart';......class XXX extends StatelessWidget {const XXX({super.key});@overrideWidget build(BuildContext context) {return MaterialApp(navigatorObservers: [TUICallKit.navigatorObserver],......);}}
集成 TUICallKit 组件后,聊天界面和联系人资料界面默认会出现 “视频通话” 和 “语音通话” 两个按钮,当用户点击按钮时,TUICallKit 会自动展示通话邀请 UI,并给对方发起通话邀请请求。