Live Chat
功能介绍
互动弹幕功能是一项重要的实时交流工具,支持多种互动方式。用户可以在弹幕中输入表情和文本消息,增强消息的趣味性,使得互动体验更加愉快和生动。通过这一功能,观众能够在直播过程中与主播和其他观众进行更为丰富的交流,提升整体的参与感和乐趣。TUILiveKit 中已经通过即时通信 IM 实现了互动弹幕的功能。
弹幕组件提供 2 个视图组件:
BarrageInputView:发送弹幕消息视图,点击后可以拉起输入界面。BarrageStreamView:接收弹幕消息视图,会显示弹幕消息到该视图上。效果如下图所示:
展示 | 输入 |
 |  |
弹幕组件主要包提供2个 Widget 组件,发送弹幕消息 Widget(
BarrageSendWidget)和显示弹幕消息的 Widget(BarrageDisplayWidget):BarrageSendWidget:发送弹幕消息 Widget,点击后可以拉起输入界面。BarrageDisplayWidget:接收到弹幕消息后,会显示弹幕消息到该 Widget 上。效果如下图所示:
展示 | 输入 |
 |  |
弹幕组件提供 2 个视图组件:
BarrageInputView:发送弹幕消息视图,点击后可以拉起输入界面。BarrageStreamView:接收弹幕消息视图,会显示弹幕消息到该视图上。效果如下图所示:
展示 | 输入 |
 |  |
说明:
1. 支持系统键盘和表情键盘切换。
2. 为尊重表情设计版权,TUILiveKit 工程中不包含大表情元素切图,正式上线商用前请您替换为自己设计或拥有版权的其他表情包。下图所示默认的小黄脸表情包版权归腾讯云所有,可有偿授权使用,如需获得授权可 提交工单 联系我们。


快速接入
说明:
如果您已经集成了 LiveKit 组件,我们在 LiveKit 中默认已经接入了 barrage 组件,您可以直接在 LiveKit 中体验弹幕功能。
添加 barrage 组件到项目中
1. 从 GitHub下载 Barrage 组件到本地,并将 Barrage (TUILiveKit/Sources/Component/Barrage) 目录拷贝到您的工程中;
2. 拷贝依赖组件 Common (TUILiveKit/Sources/Common) 到您的工程中;
3. 拷贝资源文件 TUIBarrage.xcassets (TUILiveKit/Resources/TUIBarrage.xcassets) 到您的工程中。
4. 拷贝语言文件 Localized (TUILiveKit/Resources/Localized) 到您的工程中。
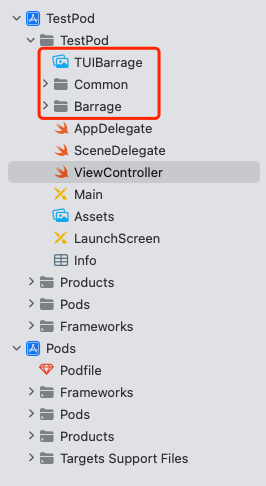
目录如下图所示:


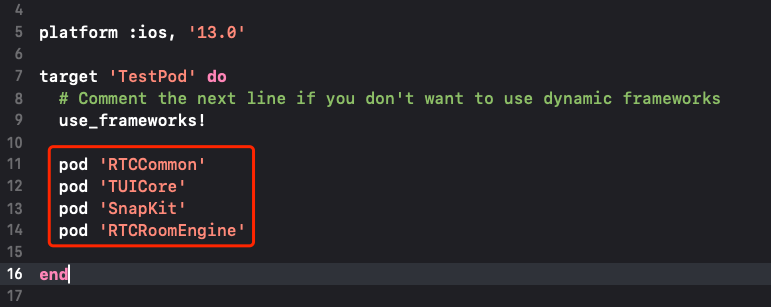
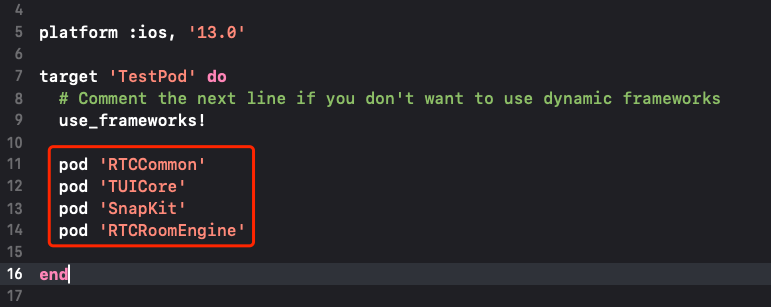
5. 在您的 Podfile 文件中,添加如下依赖:
pod 'RTCCommon'
pod 'TUICore'
pod 'SnapKit'
pod 'RTCRoomEngine'
如图:


6. 执行 pod install
1. 在项目工程的 pubspec.yaml 文件的 dependencies 节点中,添加 barrage 的依赖。
dependencies:flutter:sdk: flutterflutter_localizations:sdk: flutterintl: ^0.19.0# 添加 barrage 依赖live_uikit_barrage: ^1.0.0
2. 执行
flutter pub get 命令3. 配置多语言支持,在您应用
MaterialApp 的 localizationsDelegates 和 supportedLocales 属性上添加 gift 组件的多语言支持。MaterialApp(localizationsDelegates: const [...BarrageLocalizations.localizationsDelegates,], supportedLocales: const [...BarrageLocalizations.supportedLocales,],// ...);
1. 从 GitHub 下载 TUILiveKit 到本地。
2. 将
Android/tuilivekit/component/barrage目录拷贝到您的工程中。3. 将
Android/tuilivekit/component/common目录拷贝到您的工程中。4. 并在您工程的
settings.gradle文件中增加配置:include ':common'include ':barrage'
5. 在您需要引入的工程的
build.gradle文件中,增加依赖配置:api project(':common')api project(':barrage')
接入发送弹幕消息组件
在需要发送弹幕的位置,创建
BarrageInputView ,点击后可以拉起输入界面:let barrageInputView =BarrageInputView(roomId: roomId)addSubView(barrageInputView)
在您需要接入发送弹幕消息的地方构建 BarrageSendController 和 BarrageSendWidget 对象,并将构建的 BarrageSendWidget 对象添加到您的 Widget 树上。示例代码如下:
BarrageSendController _sendController = BarrageSendController(roomId: "liveRoomId", /// liveRoomId 替换为您的直播间IDownerId: "liveOwnerId", /// liveOwnerId 替换为您的直播间主播IDselfUserId: "selfUserId", /// selfUserId 替换为您的当前登录的用户IDselfName: "selfUserName"; /// selfUserName 替换为您的当前登录的用户昵称BarrageSendWidget(controller: _sendController);
在需要发送弹幕的位置,创建
BarrageInputView ,点击后可以拉起输入界面:BarrageInputView barrageInputView = new BarrageInputView(mContext);barrageInputView.init(roomId);mBarrageInputContainer.addView(barrageInputView);
接入显示弹幕消息组件
在需要展示弹幕的位置,使用
BarrageStreamView 来展示弹幕消息:let barrageDisplayView =BarrageStreamView(roomId: roomId)addSubView(barrageDisplayView)
在获取到房主信息后,设置 ownerId 用来区分房主与观众的显示效果。
barrageDisplayView.setOwnerId(ownerId)
在您需要接入显示弹幕消息的地方构建 BarrageDisplayController 和 BarrageDisplayWidget 对象,并将构建的 BarrageDisplayWidget 对象添加到您的 Widget 树上。示例代码如下:
BarrageDisplayController _displayController = BarrageDisplayController(roomId: "liveRoomId", /// liveRoomId 替换为您的直播间IDownerId: "liveOwnerId", /// liveOwnerId 替换为您的直播间主播IDselfUserId: "selfUserId", /// selfUserId 替换为您的当前登录的用户IDselfName: "selfUserName"; /// selfUserName 替换为您的当前登录的用户昵称BarrageDisplayWidget(controller: _displayController);
在需要展示弹幕的位置,使用
BarrageStreamView 来展示弹幕消息:BarrageStreamView barrageStreamView = new BarrageStreamView(mContext);// ownerId 表示房主的 ID,用来区分房主与观众的显示效果barrageStreamView.init(roomId, ownerId);mLayoutBarrageContainer.addView(barrageStreamView);
插入本地弹幕消息
弹幕展示组件 BarrageStreamView 对外提供
insertBarrages 接口方法,用于(批量)插入自定义消息(如 礼物消息、直播间公告),通常自定义消息配合自定义样式,可以实现不一样的展示效果。示例代码:
// 示例1:在弹幕区插入一条礼物消息let barrage = TUIBarrage()barrage.content = "gift"barrage.user.userId = sender.userIdbarrage.user.userName = sender.userNamebarrage.user.avatarUrl = sender.avatarUrlbarrage.user.level = sender.levelbarrage.extInfo["TYPE"] = AnyCodable("GIFTMESSAGE")barrage.extInfo["gift_name"] = AnyCodable(gift.giftName)barrage.extInfo["gift_count"] = AnyCodable(giftCount)barrage.extInfo["gift_icon_url"] = AnyCodable(gift.imageUrl)barrage.extInfo["gift_receiver_username"] = AnyCodable(receiver.userName)barrageDisplayView.insertBarrages([barrage])// 示例2:发送弹幕后回显消息// 实现 BarrageInputView 的代理 BarrageInputViewDelegateextension MyViewController: BarrageInputViewDelegate {func barrageInputViewOnSendBarrage(_ barrage: TUIBarrage) {barrageDisplayView.insertBarrages([barrage])}}
说明:
TUIBarrage 的 extInfo 是一个Map,用于存放自定义数据。当您需要插入本地的弹幕消息时,可以调用 BarrageDisplayWidget 的 insertMessage 方法,插入本地消息。例如,LiveKit 中监听到 观众进房后,可以插入一条 观众进房的 弹幕消息,示例代码如下所示:
BarrageUser barrageUser = BarrageUser();barrageUser.userId = "enterRoomUserId"; /// 弹幕上展示的用户Id信息barrageUser.userName = "enterRoomUserName"; /// 弹幕上展示的用户昵称信息barrageUser.avatarUrl = "enterRoomUserAvatar"; /// 弹幕上展示的用户头像信息barrageUser.level = "66"; /// 弹幕上展示的用户等级信息Barrage barrage = Barrage();barrage.user = barrageUser;barrage.content = "进入房间"; /// 弹幕上展示的文本内容_displayController.insertMessage(barrage);
弹幕展示组件 BarrageStreamView 对外提供
insertBarrages 接口方法,用于(批量)插入自定义消息(如 礼物消息、直播间公告),通常自定义消息配合自定义样式,可以实现不一样的展示效果。示例代码:
// 在弹幕区插入一条礼物消息Barrage barrage = new Barrage();barrage.content = "gift";barrage.user.userId = sender.userId;barrage.user.userName = sender.userName;barrage.user.avatarUrl = sender.avatarUrl;barrage.user.level = sender.level;barrage.extInfo.put(Constants.GIFT_VIEW_TYPE, GIFT_VIEW_TYPE_1);barrage.extInfo.put(GIFT_NAME, barrage.giftName);barrage.extInfo.put(GIFT_COUNT, giftCount);barrage.extInfo.put(GIFT_ICON_URL, barrage.imageUrl);barrage.extInfo.put(GIFT_RECEIVER_USERNAME, receiver.userName);mBarrageStreamView.insertBarrages(barrage);
说明:
Barrage 的 extInfo 是一个Map,用于存放自定义数据。自定义弹幕消息
弹幕消息样式默认有两种:普通弹幕消息样式 和 自定义消息样式。
如果您需要更多消息样式(如 礼物发送回显),可实现 BarrageStreamView 的代理方法 BarrageStreamViewDelegate:
class MyViewController: BarrageStreamViewDelegate {func barrageDisplayView(_ barrageDisplayView: BarrageStreamView, createCustomCell barrage: TUIBarrage) -> UIView? {// 是否需要使用自定义UI,如不需要返回 nil 即可guard let type = barrage.extInfo["TYPE"], type.value as? String == "GIFTMESSAGE" else {return nil}// 返回自定义消息样式UI(礼物回显)return CustomBarrageCell(barrage: barrage)}}
当您需要针对特定的弹幕消息,展示自定义的弹幕 item 时,您可以通过 BarrageDisplayWidget 的 setCustomBarrageBuilder 方法实现。例如,自定义一个显示红色文本的弹幕示例代码如下所示:
/// 1、定义一个自定义弹幕 item 构建器class GiftBarrageItemBuilder extends CustomBarrageBuilder {@overrideWidget buildWidget(BuildContext context, Barrage barrage) { /// 当 shouldCustomizeBarrageItem 返回true时,自定义Widgetreturn const Text(barrage.content,style: TextStyle(fontSize: 18, fontWeight: FontWeight.w700, color: Colors.red),);}@overridebool shouldCustomizeBarrageItem(Barrage barrage) { /// 当弹幕消息的数据模型,判断当前弹幕消息是否需要自定义if (barrage.extInfo.keys.isNotEmpty) {return true;}return false;}}/// 2、给 BarrageDisplayWidget 设置 setCustomBarrageBuilder_displayController.setCustomBarrageBuilder(GiftBarrageItemBuilder());
弹幕消息样式默认有两种:普通弹幕消息样式 和 自定义消息样式。具体样式使用整数表示,普通弹幕消息样式是0。
如果您需要更多消息样式(如礼物发送回显),需要重写 BarrageStreamView 的代理 BarrageItemTypeDelegate,并实现新增样式 BarrageItemAdapter。
重写 BarrageItemTypeDelegate 代理,支持新的样式 GIFT_VIEW_TYPE_1。
public static final int GIFT_VIEW_TYPE_1 = 1;public class BarrageViewTypeDelegate implements BarrageItemTypeDelegate {@Overridepublic int getItemViewType(int position, Barrage barrage) {if (barrage.extInfo != null && barrage.extInfo.containsKey(GIFT_VIEW_TYPE)) {String viewTypeString = String.valueOf(barrage.extInfo.get(GIFT_VIEW_TYPE));if (String.valueOf(GIFT_VIEW_TYPE_1).equals(viewTypeString)) {return GIFT_VIEW_TYPE_1;}}return 0;}}mBarrageStreamView.setItemTypeDelegate(new BarrageViewTypeDelegate());
实现自定义样式的 adapter,并设置给样式 GIFT_VIEW_TYPE_1 。
public class GiftBarrageAdapter implements BarrageItemAdapter {@Overridepublic RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent) {LinearLayout ll = new LinearLayout(mContext);ll.addView(new TextView(mContext));return new GiftViewHolder(ll, mDefaultGiftIcon);}@Overridepublic void onBindViewHolder(RecyclerView.ViewHolder holder, int position, Barrage barrage) {GiftViewHolder viewHolder = (GiftViewHolder) holder;viewHolder.bind(barrage);}// GiftViewHolder...}mBarrageStreamView.setItemAdapter(GIFT_VIEW_TYPE_1, new GiftBarrageAdapter(mContext));
常见问题
弹幕组件初始化时机
由于弹幕组件的 controller 需要接入一些直播间信息参数,所以需要在观众进入直播间或者主播创建直播间后,再加载弹幕组件。