自定义视频布局
本文档主要介绍如何使用视频直播核心组件
LiveStreamCore 模块的 LiveCoreView 实现自定义视频布局。前提条件
使用指引
步骤1:将 LiveCoreView 添加到视图上
您需要先导入
LiveStreamCore 模块,然后创建一个 LiveCoreView 视图对象,并将其添加到自己的视图上。importLiveStreamCoreimportRTCRoomEngineclass CustomizeVideoLayoutController: UIViewController {private let liveCoreView: LiveCoreView = {let view = LiveCoreView()return view}()override func viewDidLoad() {super.viewDidLoad()// 将 liveCoreView 添加到视图上,同时设置好布局约束}}
import com.trtc.uikit.livekit.livestreamcore.LiveCoreView;public class CustomizeVideoLayoutActivity extends AppCompatActivity {@Overrideprotected void onCreate(@Nullable Bundle savedInstanceState) {super.onCreate(savedInstanceState);LiveCoreView liveCoreView = new LiveCoreView(this);addContentView(liveCoreView,new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));}}
步骤2:准备视频布局参数
在调用
setLayoutMode 接口时需要填写关键参数 layoutMode 和 layoutJson ,接下来进行详细介绍:参数一: layoutMode
layoutMode 是一个 LayoutMode 类型的枚举。枚举值类型 | 含义 | 补充说明 |
gridLayout | 宫格布局 | 内置布局样式(此为默认样式) |
floatLayout | 浮窗布局 | 内置布局样式 |
freeLayout | 垂直布局 | 自定义布局样式 |
参数二: layoutJson
layoutJson是一个布局Json串。
json结构说明如下:
{"1": { // 视频视图的数量"backgroundColor": "#000000", // 画布的背景颜色,采用 RGB 十六进制格式"viewInfoList": [{ // 每个视频视图的布局信息和背景颜色"x": 0, // 水平偏移与屏幕宽度的比例,取值范围 [0, 1]"y": 0, // 垂直偏移与屏幕宽度的比例,取值范围 [0, 1]"width": 1, // 视频视图的宽度与屏幕宽度的比例,取值范围 [0, 1]"height": -1, // 视频视图的高度与屏幕宽度的比例,取值范围 [0, 1] 或 -1;-1 表示视图高度与屏幕高度相同"zOrder": 0, // 视频视图的层级顺序,数值越大,视图越靠上"backgroundColor": "#000000" // 当前视频视图的背景颜色,采用 RGB 十六进制格式}]}}
步骤3:自定义视频布局
在准备好步骤2中的参数
layoutMode 和 和 layoutConfig,就可以调用 setLayoutMode 接口函数设置麦位布局了。内置布局:
使用内置布局时只需要传入
layoutMode一个 参数即可。// 宫格布局self.liveCoreView.setLayoutMode(layoutMode: .gridLayout)// 浮窗布局self.liveCoreView.setLayoutMode(layoutMode: .floatLayout)
// 宫格布局liveCoreView.setLayoutMode(LiveCoreViewDefine.LayoutMode.GRID_LAYOUT, "");// 浮窗布局liveCoreView.setLayoutMode(LiveCoreViewDefine.LayoutMode.FLOAT_LAYOUT, "");
自定义布局:
使用自定义布局时,
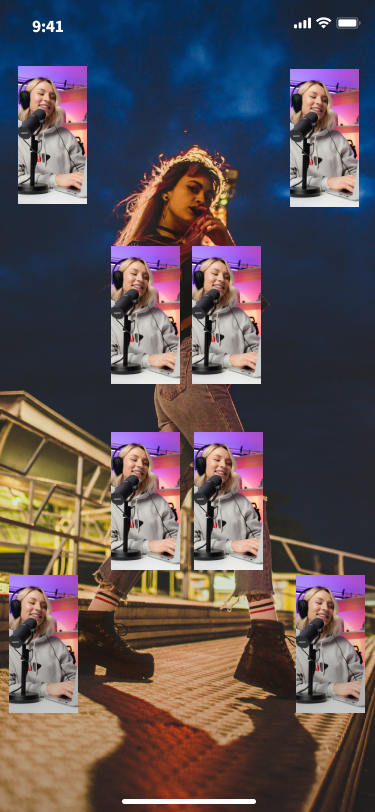
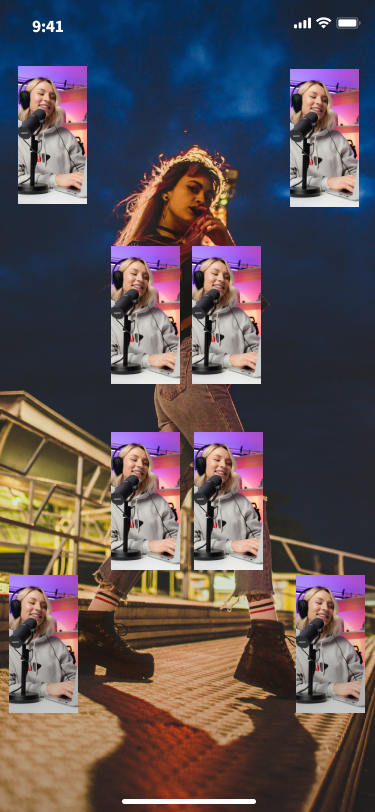
layoutMode 的值应为 freeLayout 且需要传入对应的麦位布局配置参数 layoutJson。以实现如下视频布局为例:


LayoutJson应为:
{"1": {"backgroundColor": "#000000","viewInfoList": [{"x": 0.0,"y": 0.0,"width": 1.0,"height": -1.0,"zOrder": 0,"backgroundColor": "#000000"}]},"2": {"backgroundColor": "#000000","viewInfoList": [{"x": 0.0,"y": 0.384,"width": 0.5,"height": 0.89333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.5,"y": 0.384,"width": 0.5,"height": 0.89333,"zOrder": 0,"backgroundColor": "#000000"}]},"3": {"backgroundColor": "#000000","viewInfoList": [{"x": 0.0,"y": 0.384,"width": 0.666666666,"height": 0.666666666,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.666666666,"y": 0.384,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.666666666,"y": 0.717333333,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}]},"4": {"backgroundColor": "#000000","viewInfoList": [{"x": 0.0,"y": 0.384,"width": 0.5,"height": 0.5,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.5,"y": 0.384,"width": 0.5,"height": 0.5,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.0,"y": 0.8826,"width": 0.5,"height": 0.5,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.5,"y": 0.8826,"width": 0.5,"height": 0.5,"zOrder": 0,"backgroundColor": "#000000"}]},"5": {"backgroundColor": "#000000","viewInfoList": [{"x": 0.0,"y": 0.384,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.333333333,"y": 0.384,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.666666666,"y": 0.384,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.0,"y": 0.717333333,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.333333333,"y": 0.717333333,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}]},"6": {"backgroundColor": "#000000","viewInfoList": [{"x": 0.0,"y": 0.384,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.333333333,"y": 0.384,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.666666666,"y": 0.384,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.0,"y": 0.717333333,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.333333333,"y": 0.717333333,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.666666666,"y": 0.717333333,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}]},"7": {"backgroundColor": "#000000","viewInfoList": [{"x": 0.0,"y": 0.384,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.333333333,"y": 0.384,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.666666666,"y": 0.384,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.0,"y": 0.717333333,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.333333333,"y": 0.717333333,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.666666666,"y": 0.717333333,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.0,"y": 1.050666666,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}]},"8": {"backgroundColor": "#000000","viewInfoList": [{"x": 0.0,"y": 0.384,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.333333333,"y": 0.384,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.666666666,"y": 0.384,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.0,"y": 0.717333333,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.333333333,"y": 0.717333333,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.666666666,"y": 0.717333333,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.0,"y": 1.050666666,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.333333333,"y": 1.050666666,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}]},"9": {"backgroundColor": "#000000","viewInfoList": [{"x": 0.0,"y": 0.384,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.333333333,"y": 0.384,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.666666666,"y": 0.384,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.0,"y": 0.717333333,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.333333333,"y": 0.717333333,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.666666666,"y": 0.717333333,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.0,"y": 1.050666666,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.333333333,"y": 1.050666666,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}, {"x": 0.666666666,"y": 1.050666666,"width": 0.333333333,"height": 0.333333333,"zOrder": 0,"backgroundColor": "#000000"}]}}
调用
setLayoutMode 接口 实现自定义布局:let freeLayoutJson = "" // 请将这里替换成前面的json串self.liveCoreView.setLayoutMode(layoutMode: .freeLayout, layoutJson: freeLayoutJson)
String freeLayoutJson = ""; // 请将这里替换成前面的json串liveCoreVjiew.setLayoutMode(LiveCoreViewDefine.FREE_LAYOUT, freeLayoutJson);