Vue3

开发环境要求
TypeScript
sass(sass-loader 版本 ≤ 10.1.1)
node(node.js ≥ 16.0.0)
npm(版本请与 node 版本匹配)
步骤一:集成 Chat
步骤二:开通音视频通话能力
步骤三:下载 TUICallKit 组件
npm i @tencentcloud/call-uikit-react
步骤四:引入并调用 TUICallKit 组件
如下:在引入
<TUIKit /> 的地方,引入 <TUICallKit />。<template><div id="app"><TUIKit :SDKAppID="YOUR_SDKAPPID" userID="YOUR_USERID" userSig="YOUR_USERSIG" /><TUICallKit class="callkit-container" :allowedMinimized="true" :allowedFullScreen="false" /></div></template><script lang="ts" setup>import { TUIKit } from './TUIKit';import { TUICallKit } from '@tencentcloud/call-uikit-vue';</script><style lang="scss"></style>
步骤五:启动项目
npm run dev
npm run serve
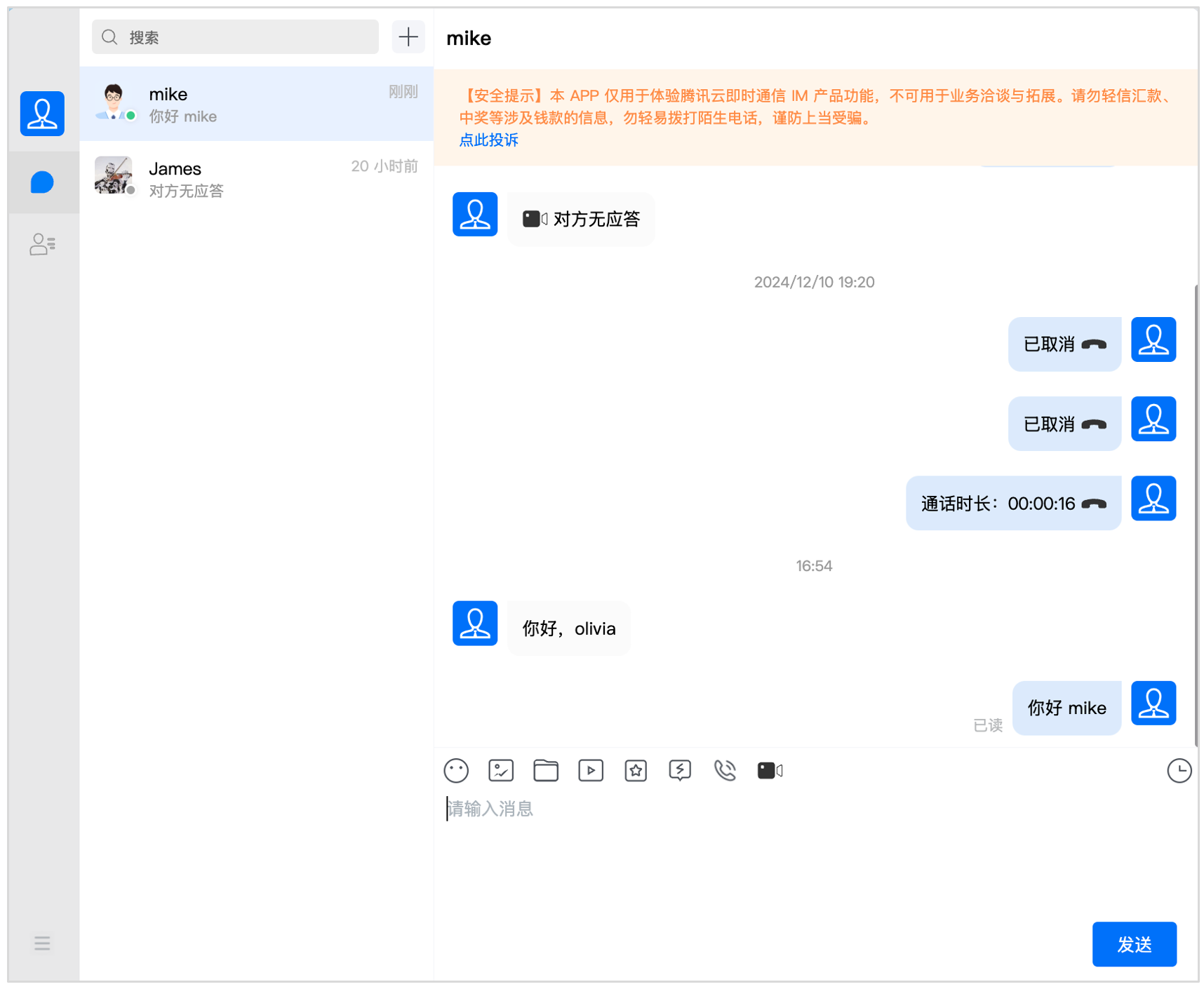
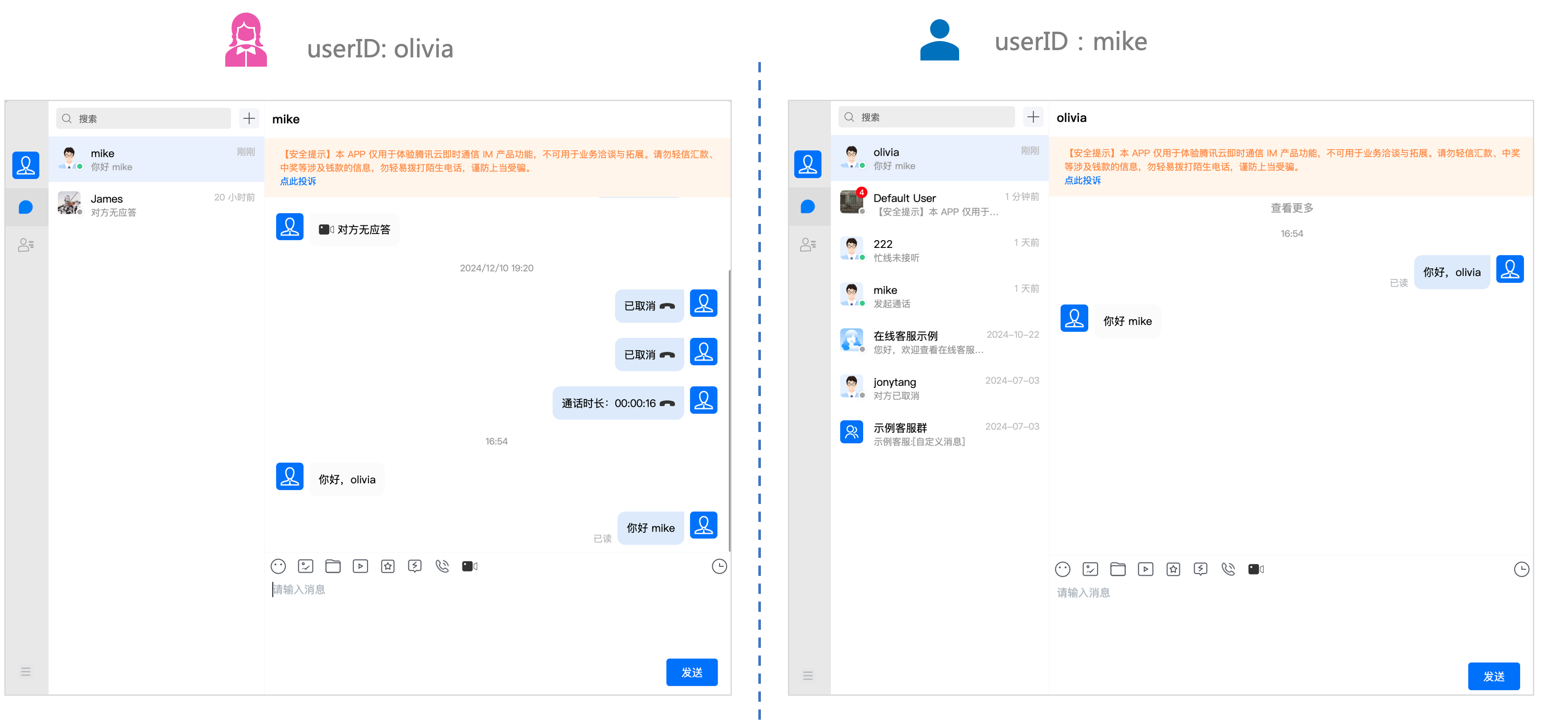
步骤六:发送您的第一条消息
如图,您可以实现与好友之间互发消息。

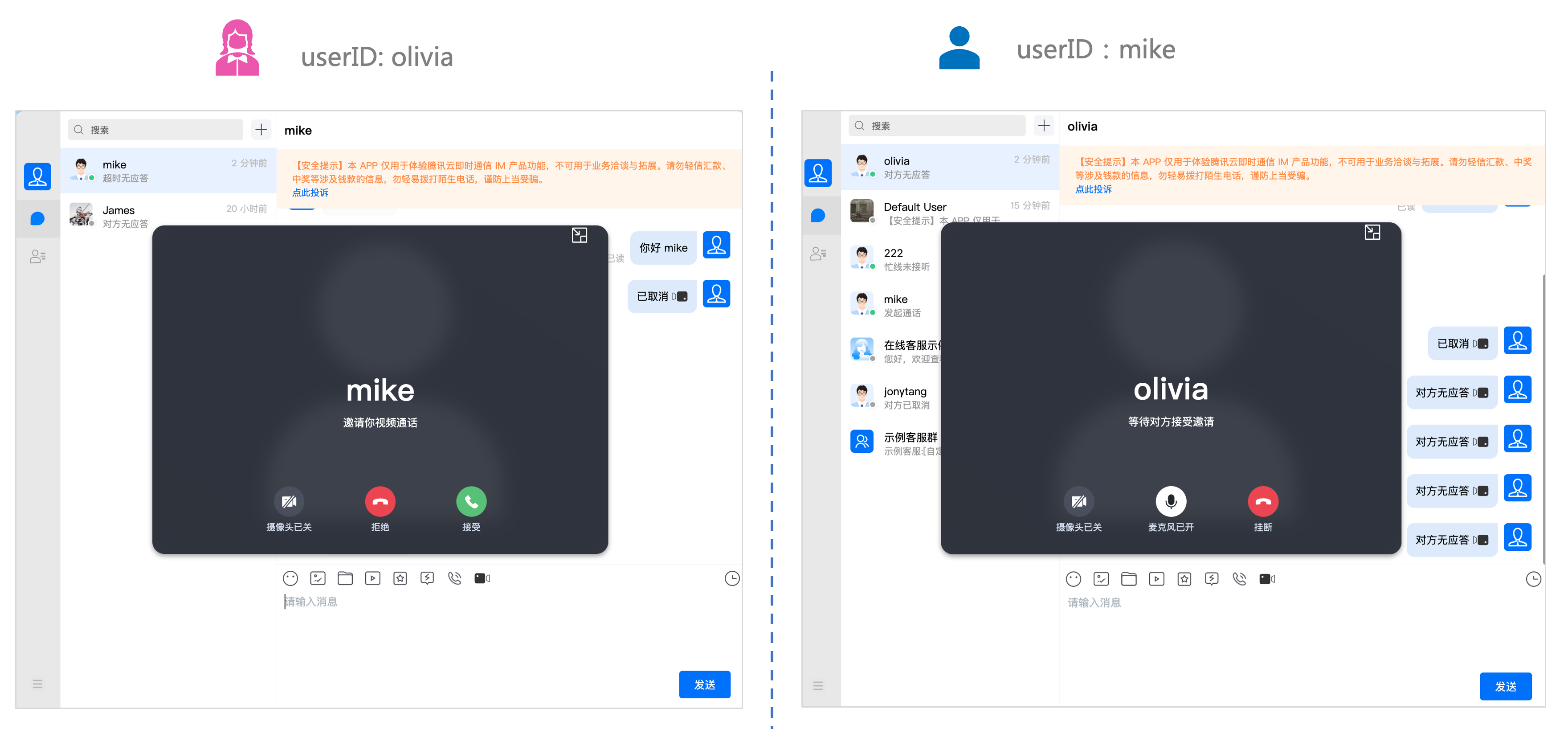
步骤七:拨打您的第一通电话
如图,点击工具栏的视频/音频 Icon,可以实现通话效果。

常见问题
如果您的接入和使用中遇到问题,请参见 常见问题。
如果有任何需要或者反馈,您可以联系:info_rtc@tencent.com 。