Live Room Llst
Description of the Feature
TUILiveKit already supports the room list UI component
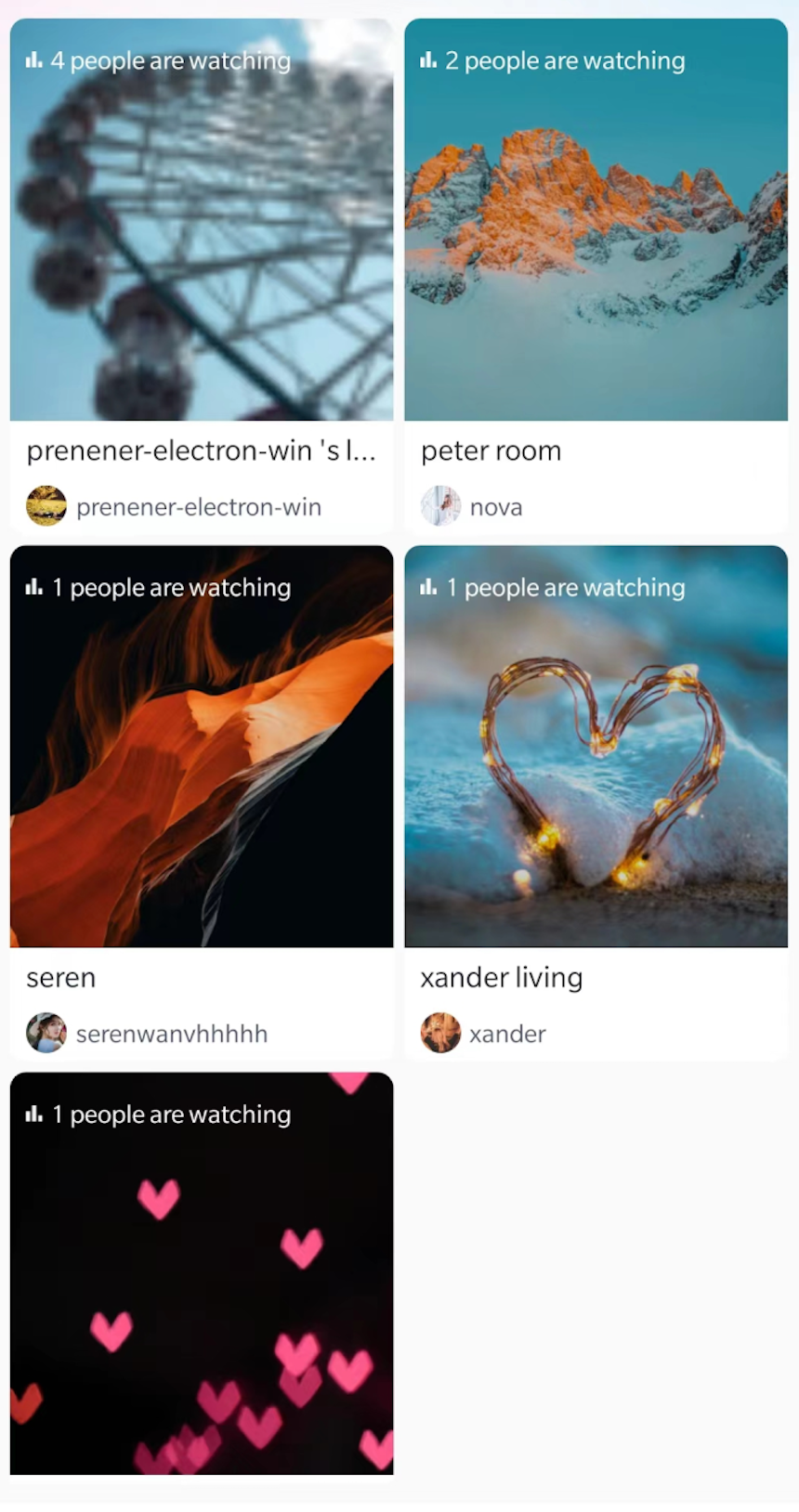
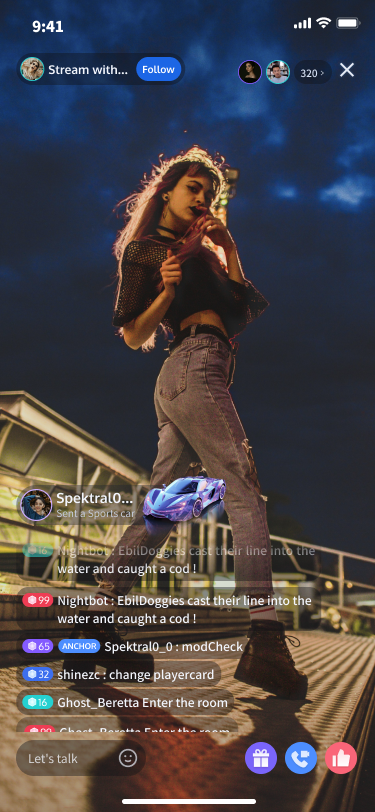
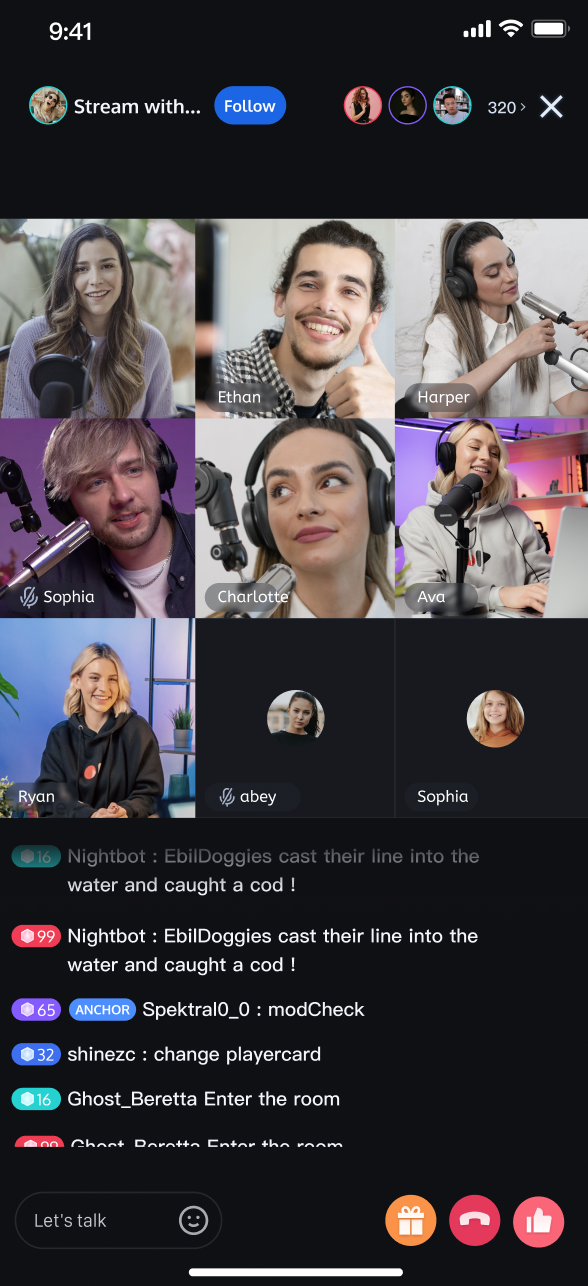
LiveListWidget. The room list component can help you display all the live streaming and voice chat rooms under the current application. Once you integrate the room list UI component, you just need to click on a room in the list to watch the current live content in real-time. After entering the live room, you can interact with the host in real-time through features like Danmaku, gifts, and mic connection.Room list component | Watch live streaming | Mic connection with the host |
 |  |  |
feature Integration
Note:
Please make sure you have completed the log in operation as described in Quick Integration (TUILiveKit) . Only after a successful log in can you normally enter the live preview screen.
In your widget, you can display the room list by loading the
LiveListWidget component of TUILiveKit.import 'package:tencent_live_uikit/tencent_live_uikit.dart';......return Scaffold( body: SizedBox( width: _screenWidth, height: double.infinity, child: LiveListWidget(), // Adding the room list component LiveListWidget of TUILiveKit in your own widget tree ), );
feature customization
If the current UI does not meet your needs, you can modify the source code in the
Flutter/lib/common/ui_component/room_list directory to achieve the UI effect you desire. To make it easier for you to customize the UI, here is an introduction to the files related to the room list.// File location:Flutter/lib/common/ui_component/room_list // Directory for the implementation of the Live Room List Component├── service // Service layer directory for the Live Room List Component│ └── room_list_service.java // Specific implementation of the service layer for the Live Room List Component, encapsulating APIs related to the live room list├── store // Data layer directory for the Live Room List Component│ └── room_list_state.java // Specific encapsulation class for the data of the Live Room List Component└── view // View Layer Directory for the Live Room List Component└── room_list_view.java // Implementation of the Live Room List View for the Live Room List Component
Key code
Get Live Room List Plugin
// File Location:TUILiveKit/Flutter/lib/common/ui_component/room_list/service/room_list_service.dartlate final TUILiveListManager _liveListManager = TUIRoomEngine.sharedInstance().getExtension(TUIExtensionType.liveListManger);
Get the live room list via the plugin
// File Location:TUILiveKit/Flutter/lib/common/ui_component/room_list/service/room_list_service.dartFuture<void> _fetchLiveList() async { final String cursor = roomListState.cursor; TUIValueCallBack<TUILiveListResult> result = await _liveListManager.fetchLiveList(cursor, fetchListCount); if (result.code != TUIError.success) { ErrorHandler.onError(result.code); roomListState.loadStatus.value = false; roomListState.refreshStatus.value = false; roomListState.isHaveMoreData.value = false; } else { final liveListResult = result.data as TUILiveListResult; roomListState.liveInfoList.value = liveListResult.liveInfoList; roomListState.cursor = liveListResult.cursor; roomListState.loadStatus.value = false; roomListState.refreshStatus.value = false; roomListState.isHaveMoreData.value = liveListResult.cursor.isNotEmpty; }