Start Broadcasting and Watch
Applicable scenarios
Our anchor start broadcast and audience viewing functions mainly rely on our live video core control (LiveCoreView), which provides rich APIs such as screen preview before broadcast, start live video, close live video, connect with audience in the live broadcast room, connect with other anchors across rooms, etc.
After you access the live video UIKit through quick access, if the UI style is different from your ideal UI style, you can use our LiveCoreView to quickly build the main process of live video in half an hour. Then add your own business UI view on it.
Development environment requirements
Android 5.0 (SDK API Level 21) and above.
Gradle 7.0 and above.
Android 5.0 and above mobile devices.
If you have any questions during environment configuration or compilation and running, please refer to the FAQ.
Step 1: Activate the service
Please refer to Activate Service (TUILiveKit) to get the trial version or activate the paid version.
Step 2: Project Configuration
1. Find the build.gradle.kts (or build.gradle) file in the app directory and add the following code to it to add the dependency on the LiveCoreView component:
api("io.trtc.uikit:live-stream-core:latest.release")
api 'io.trtc.uikit:live-stream-core:latest.release'
2. Since we use Java's reflection feature in the SDK, we need to add some classes in the SDK to the non-obfuscated list. Therefore, you need to add the following code to the proguard-rules.pro file:
-keep class com.tencent.** { *; }-keep class com.trtc.uikit.livekit.livestreamcore.** { *; }-keep class com.google.gson.** { *;}
3. Find the AndroidManifest.xml file in the app directory, add tools:replace="android:allowBackup" and android:allowBackup="false" in the application node to override the settings in the component and use your own settings.
// app/src/main/AndroidManifest.xml<application...// Add the following configuration to overwrite the configuration in the dependent SDKandroid:allowBackup="false"tools:replace="android:allowBackup">
Step 3: Log in
Add the following code to your project. It is used to complete the login of TUI components by calling the relevant interfaces in TUICore. This step is very important. Only after successful login can you use the functions provided by LiveCoreView normally.
TUIRoomEngine.login(applicationContext,1400000001, // Please replace it with the SDKAppID obtained in step 1"denny", // Please replace with your UserID"xxxxxxxxxxx", // You can calculate a UserSig in the console and fill it in this positionobject : TUIRoomDefine.ActionCallback() {override fun onSuccess() {Log.i(TAG, "login success")}override fun onError(errorCode: Int, errorMessage: String) {Log.e(TAG, "login failed, errorCode: $errorCode msg:$errorMessage")}})
TUIRoomEngine.login(context,1400000001, // Please replace it with the SDKAppID obtained in step 1"denny", // Please replace with your UserID"xxxxxxxxxxx", // You can calculate a UserSig in the console and fill it in this positionnew TUIRoomDefine.ActionCallback() {@Overridepublic void onSuccess() {Log.i(TAG, "login success");}@Overridepublic void onError(TUICommonDefine.Error error, String message) {Log.e(TAG, "login failed, errorCode: " + errorCode + " msg:" + errorMessage);}});
Parameter Description
Here is a detailed introduction to several key parameters needed in the login function:
Parameter | Type | Description |
SDKAppID | int | In the final step of step one, you have already obtained it, so it will not be repeated here. |
UserID | String | The ID of the current user, string type, is only allowed to contain letters (a-z and A-Z), numbers (0-9), hyphens, and underscores. |
userSig | String | Use the SecretKey obtained in Step One, Step 3 to encrypt information such as SDKAppID and UserID to obtain UserSig, which is a token for authentication used by Tencent Cloud to identify whether the current user can use TRTC services. You can generate a temporarily usable UserSig through the Auxiliary Tools in the console. For more information, see UserSig. |
Note:
Development Environment: If you are in the local development and debugging stage, you can use the local
GenerateTestUserSig.genTestSig function to generate UserSig. In this method, the SDKSecretKey is vulnerable to decompilation and reverse engineering. If your key is leaked, attackers can steal your Tencent Cloud traffic.Production environment: If your project is to be released online, please use the server-generated UserSig method.
Step 4: Use LiveCoreView to implement live streaming
Create core controls and enable preview
Create core controls: You can load our core controls in your streaming Activity using Java code or XML. The code example is as follows (the XML method is similar):
val livecoreView = LiveCoreView(this)
LiveCoreView liveCoreView = new LiveCoreView(this);
Start live preview: local camera preview, but the live broadcast room is not actually started.
livecoreView.startCamera(true, null)
liveCoreView.startCamera(true, null);
The host opens the live broadcast room and the audience joins the live broadcast room
The host opens the live broadcast room: opens a live broadcast room and pushes the data collected by the local camera and the microphone to the live broadcast room.
val roomInfo = TUIRoomDefine.RoomInfo()roomInfo.roomId = "123456"livecoreView.startLiveStream(roomInfo, null)livecoreView.startMicrophone(null)
TUIRoomDefine.RoomInfo roomInfo = new TUIRoomDefine.RoomInfo();roomInfo.roomId = "roomId_123456";livecoreView.startLiveStream(roomInfo, null);livecoreView.startMicrophone(null);
Viewers join the live broadcast room: Viewers enter the live broadcast room and pull the video and audio streams of the host in the live broadcast room.
livecoreView.joinLiveStream("roomId_123456", null)
livecoreView.joinLiveStream("roomId_123456", null);
The anchor opens the live broadcast room and starts the live broadcast | Viewers join the live broadcast room to watch the live broadcast |
 |
 |
Audience connection
If you need to implement the audience connection function, please refer to the audience connection document.
Anchor connection
If you need to implement the anchor connection function, please refer to the anchor connection document.
Set connection layout
You can quickly set the layout between you and the connected anchor or you and the audience in the following way.
// Set the grid layoutmLiveStreamListView.setLayoutMode(LiveCoreViewDefine.LayoutMode.GRID_LAYOUT, "")// Set the floating window layoutmLiveStreamListView.setLayoutMode(LiveCoreViewDefine.LayoutMode.FLOAT_LAYOUT, "")// Set custom layoutvar layoutJson = ""mLiveStreamListView.setLayoutMode(LiveCoreViewDefine.LayoutMode.FREE_LAYOUT, layoutJson)
// Set the grid layoutmLiveStreamListView.setLayoutMode(LiveCoreViewDefine.LayoutMode.GRID_LAYOUT, "");// Set the floating window layoutmLiveStreamListView.setLayoutMode(LiveCoreViewDefine.LayoutMode.FLOAT_LAYOUT, "");// Set custom layoutString layoutJson = "";mLiveStreamListView.setLayoutMode(LiveCoreViewDefine.LayoutMode.FREE_LAYOUT, layoutJson);
Note:
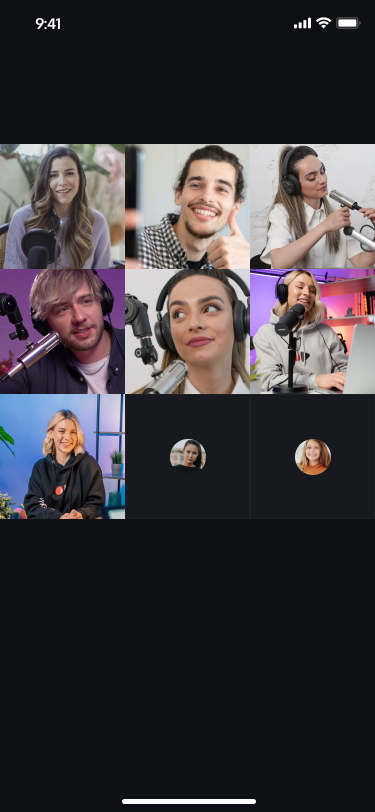
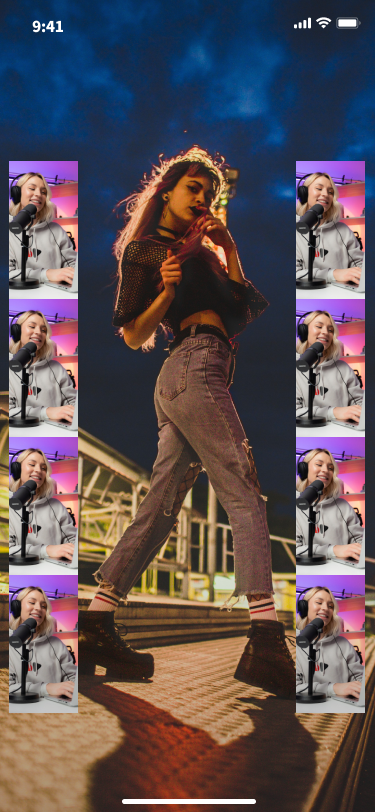
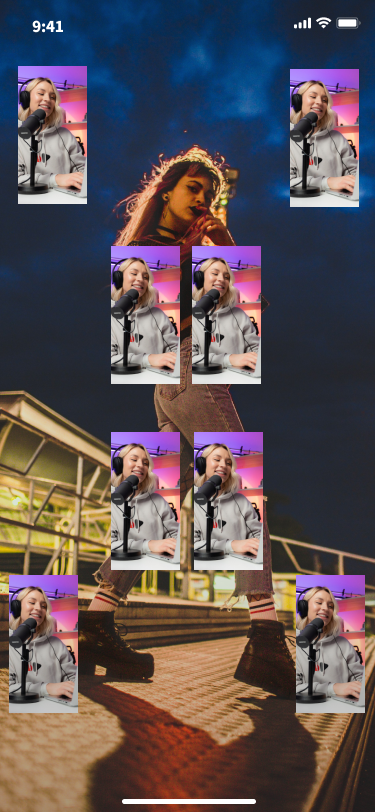
Anchor is online - Nine-grid layout | Anchor is online-Floating window layout | Anchor is online-Custom layout |
 |  |  |
Custom Layout Json
JSON structure description is as follows:
{"1": { // Number of video views"backgroundColor": "#000000", // Background color of the canvas in RGB hexadecimal format"viewInfoList": [{ // Layout information and background color of each video view"x": 0, // Horizontal offset as a proportion of screen width, range [0, 1]"y": 0, // Vertical offset as a proportion of screen width, range [0, 1]"width": 1, // Width of the video view as a proportion of screen width, range [0, 1]"height": -1, // Height of the video view as a proportion of screen width, range [0, 1] or -1; -1 means the view height is the same as the screen height"zOrder": 0, // Z-order of the video view, higher values mean the view is on top"backgroundColor": "#000000" // Background color of the current video view in RGB hexadecimal format}]}}