デモを実行
ここでは、主にChat Demoをすばやく実行する方法について説明します。
操作手順
手順1:アプリケーションの作成
1. コンソールにログインします。すでにアプリケーションがある場合は、SDKAppID と SDKSecretKey を記録して、次のセクションに直接進みます。
説明:
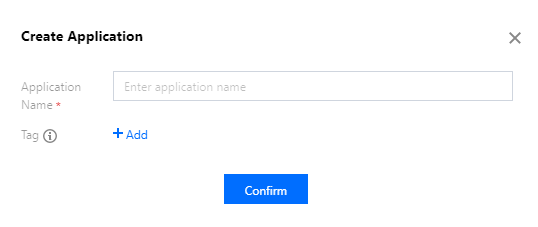
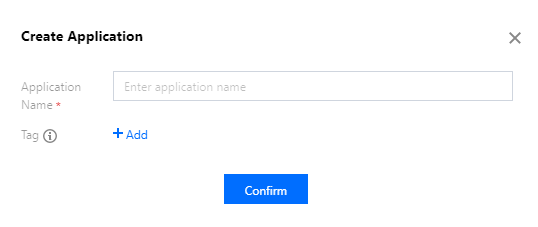
2. Create Applicationをクリックし、 表示された画面でApplication name、product、Regionを入力して、Createをクリックします。


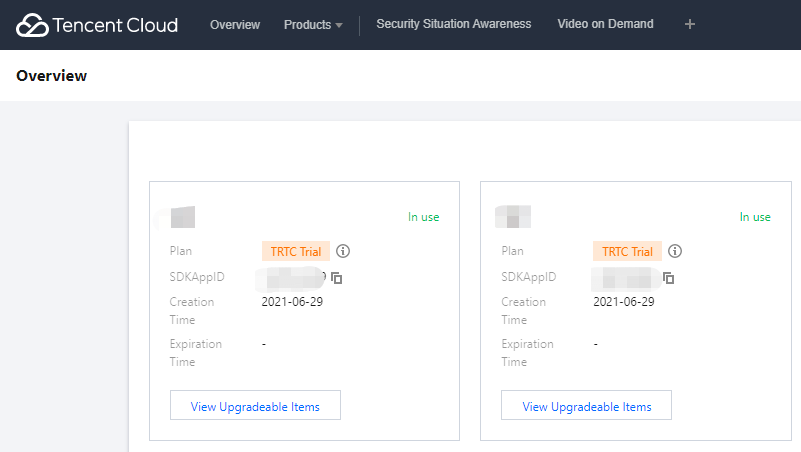
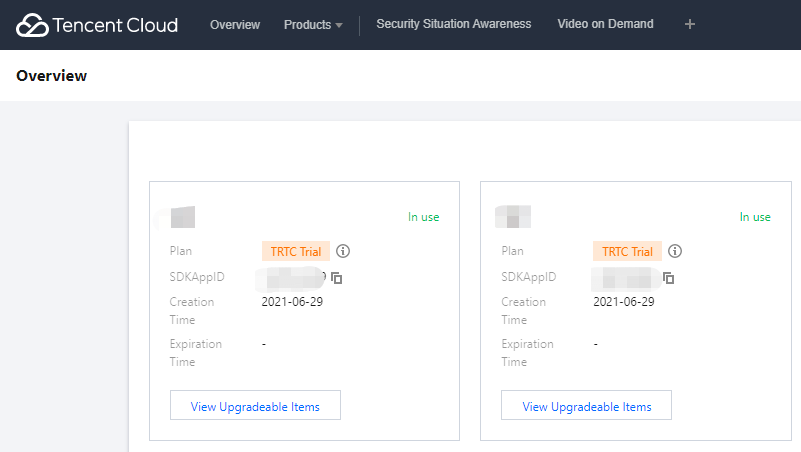
3. 作成完了後、コンソールの概要ページで新しく作成されたアプリケーションのステータス、SDKAppID、有効期限を確認できます。


手順2:キー情報の取得
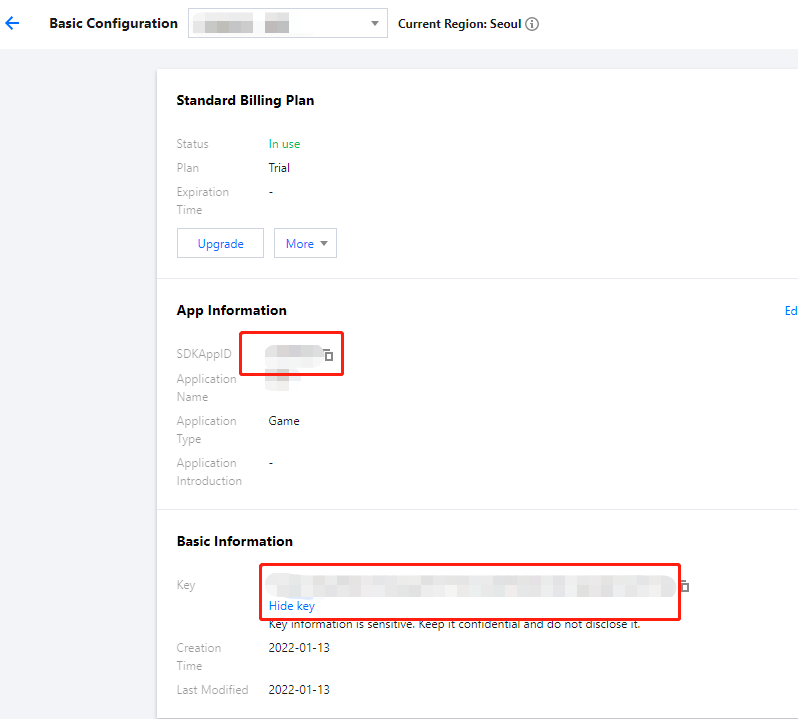
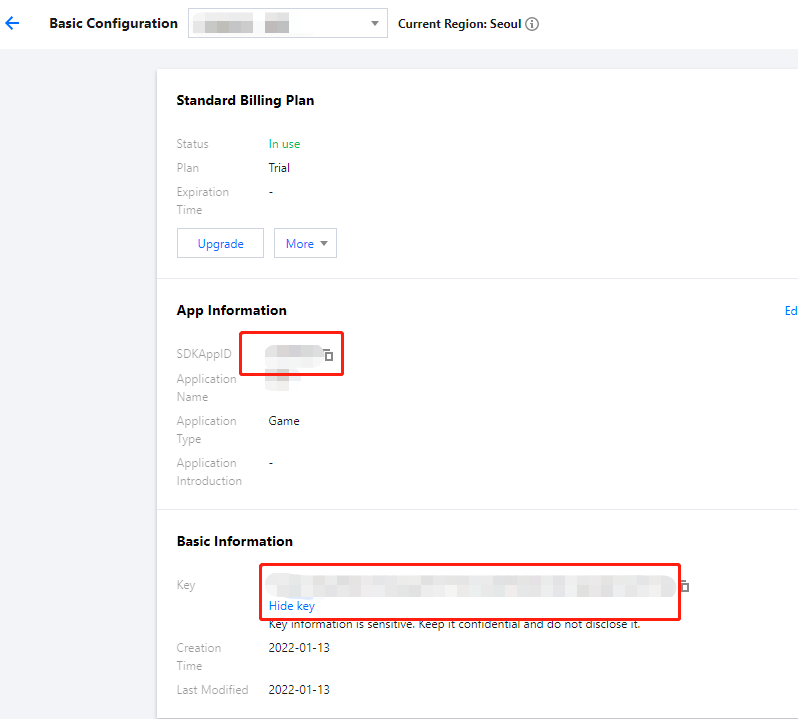
1. 対象のアプリケーションカードをクリックし、アプリケーションの基本設定画面に移動します。


2. 基本情報セクションで、表示キーをクリックし、キー情報をコピーして保存します。
ご注意:
SDKSecretKey漏えいが発生しないよう適切に管理してください。
手順3: Demo ソースコードのダウンロードおよび設定
1. iOS Demoプロジェクトを Github からダウンロードします。
説明:
顔絵文字デザインの著作権を尊重するため、ダウンロードしたDemoプロジェクトには主要な顔絵文字要素のスライス画像が含まれておらず、自身のローカル顔絵文字パッケージを使用してコードを設定できます。Chat Demoでの顔絵文字パッケージの不正使用は意匠権の侵害に当たる場合があります。
2. 2. ターミナルディレクトリでプロジェクトを開き、対応する
GenerateTestUserSig.hファイルを見つけます。パスは次のとおりです:
iOS パス:iOS/Demo/TUIKitDemo/Private/GenerateTestUserSig.h
Mac パス:Mac/Demo/TUIKitDemo/Debug/GenerateTestUserSig.h3.
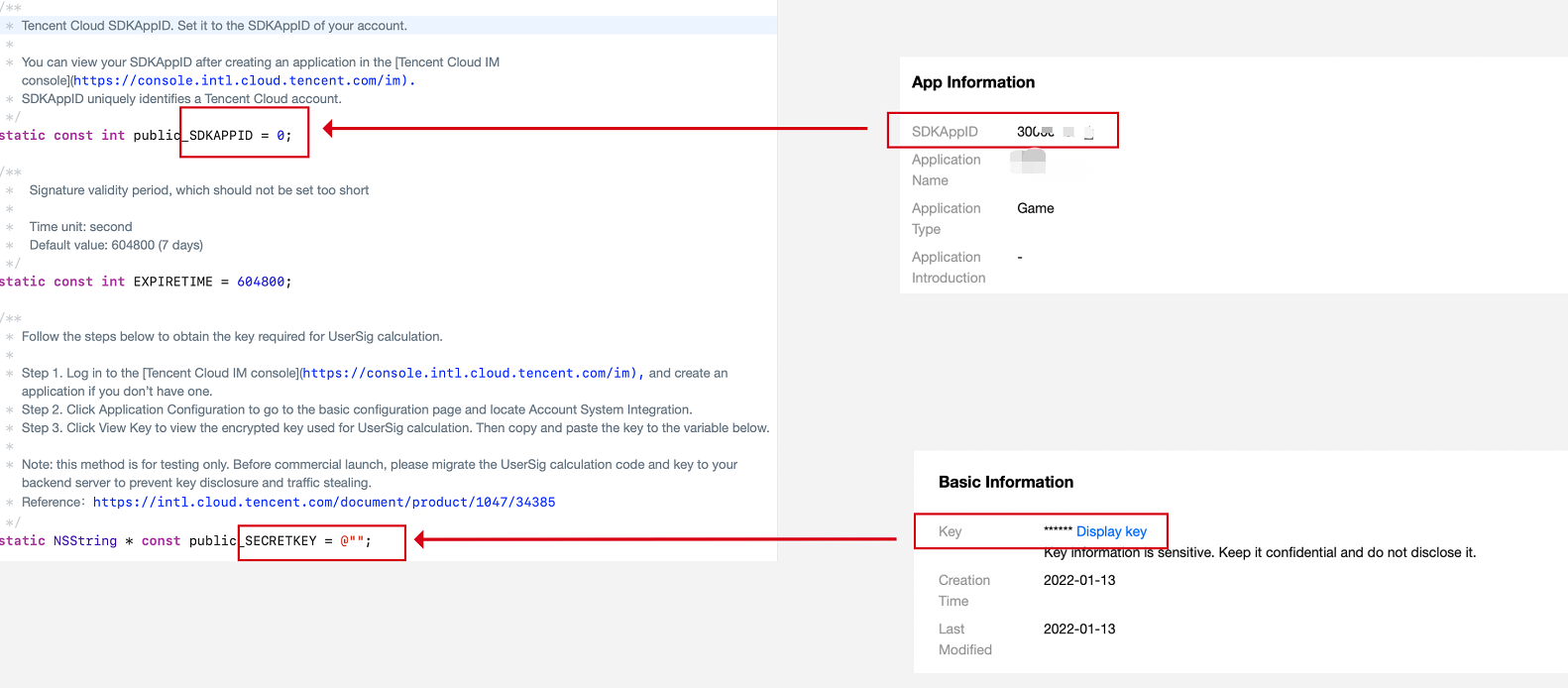
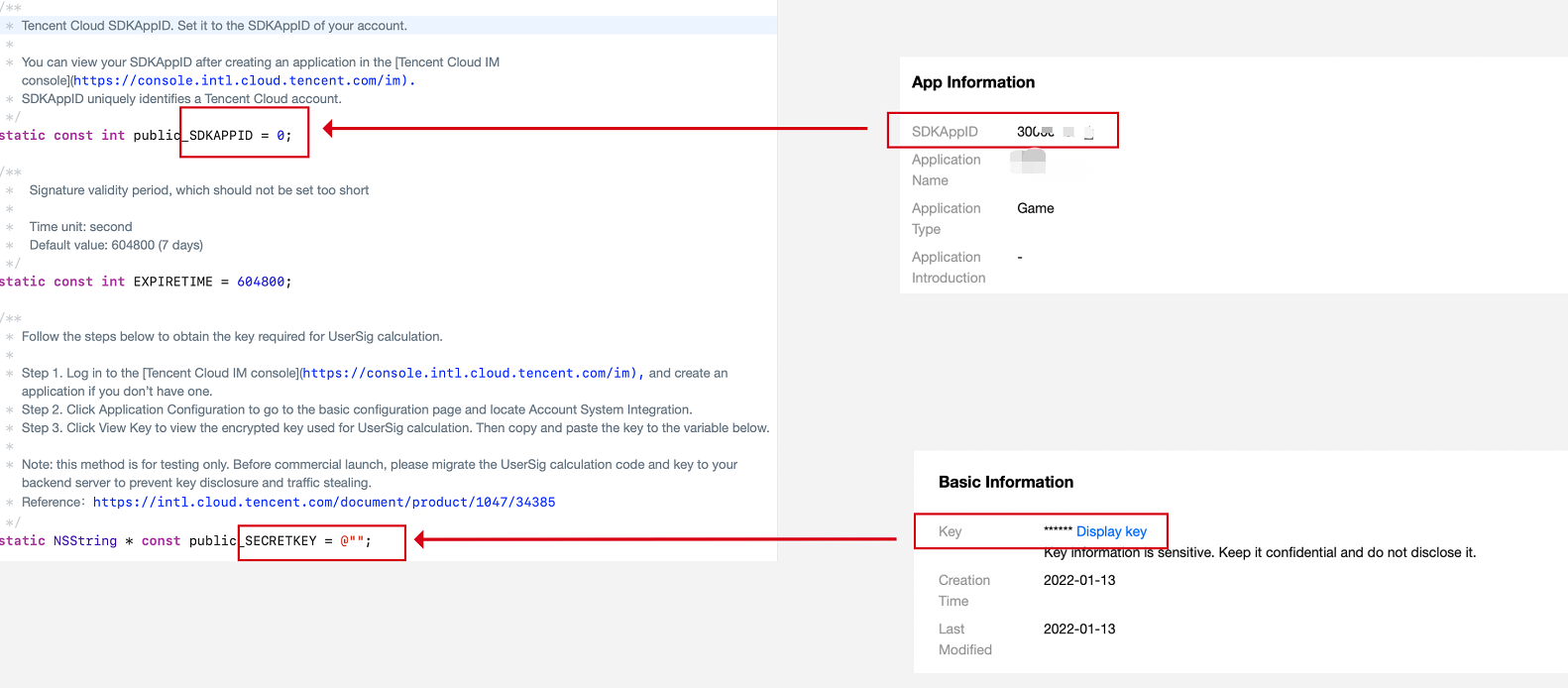
GenerateTestUserSigファイルの関連パラメータを設定します。SDKAPPID:上記で取得した SDKAppID。
SECRETKEY: 上記で取得したSDKSecretKey。


ご注意:
ここで言及したUserSigの生成方法は、クライアントコードにSECRETKEYを設定しますが、この手法のSECRETKEYは逆コンパイルやリバースエンジニアリングの対象になりやすく、キーがいったん漏洩すると、攻撃者はTencent Cloudトラフィックを盗用できるようになります。そのためこの手法は、ローカルでのDemoクイックスタートおよび機能デバッグにのみ適しています。
UserSigの正しい生成方法は、UserSig計算コードをサーバーに統合し、App向けのAPIを提供することです。UserSig が必要な場合、Appはビジネスサーバーに要求を送信して動的な UserSig を取得します。詳細については、UserSigの生成をご参照ください。
手順4:コンパイル実行
上記でクローンしたDemoプロジェクトの対応ディレクトリにある
README.mdファイルをご参照ください。1. 端末で次のコマンドを実行して、podのバージョンをチェックします。
pod --version
podが存在しない、またはpodのバージョンが1.7.5未満であるというプロンプトが表示された場合は、次のコマンドを実行して最新のpodをインストールします。
//gemソースの変更gem sources --remove https://rubygems.org/gem sources --add https://gems.ruby-china.com///podのインストールsudo gem install cocoapods -n /usr/local/bin//複数のXcodeをインストールする場合は、次のコマンドを使用してXcodeのバージョンを選択してください(通常は最新のXcodeバージョンを選択)sudo xcode-select -switch /Applications/Xcode.app/Contents/Developer//podローカルリポジトリの更新pod setup
2. 端末で次のコマンドを実行して、依存ライブラリをインストールします。
//iOScd iOS/TUIKitDemopod install//Maccd Mac/TUIKitDemopod install
インストールが失敗した場合は、次のコマンドを実行してローカルのCocoaPodsリポジトリリストを更新します。
pod repo update
3. コンパイルして実行します。
iOSでiOS/TUIKitDemoフォルダに移動し、
TUIKitDemo.xcworkspaceを開き、コンパイルして実行します。Macで入Mac/TUIKitDemoフォルダに移動し、
TUIKitDemo.xcworkspaceを開き、コンパイルして実行します。注:
Demoはデフォルトでオーディオビデオ通話機能が統合されています。オーディオビデオ通話機能が依存するTRTC SDKは現在シミュレーターをサポートしていないため、Demoの実行やデバッグには実際のデバイスを使用してください。