簡単導入
chat-uikit-react の紹介
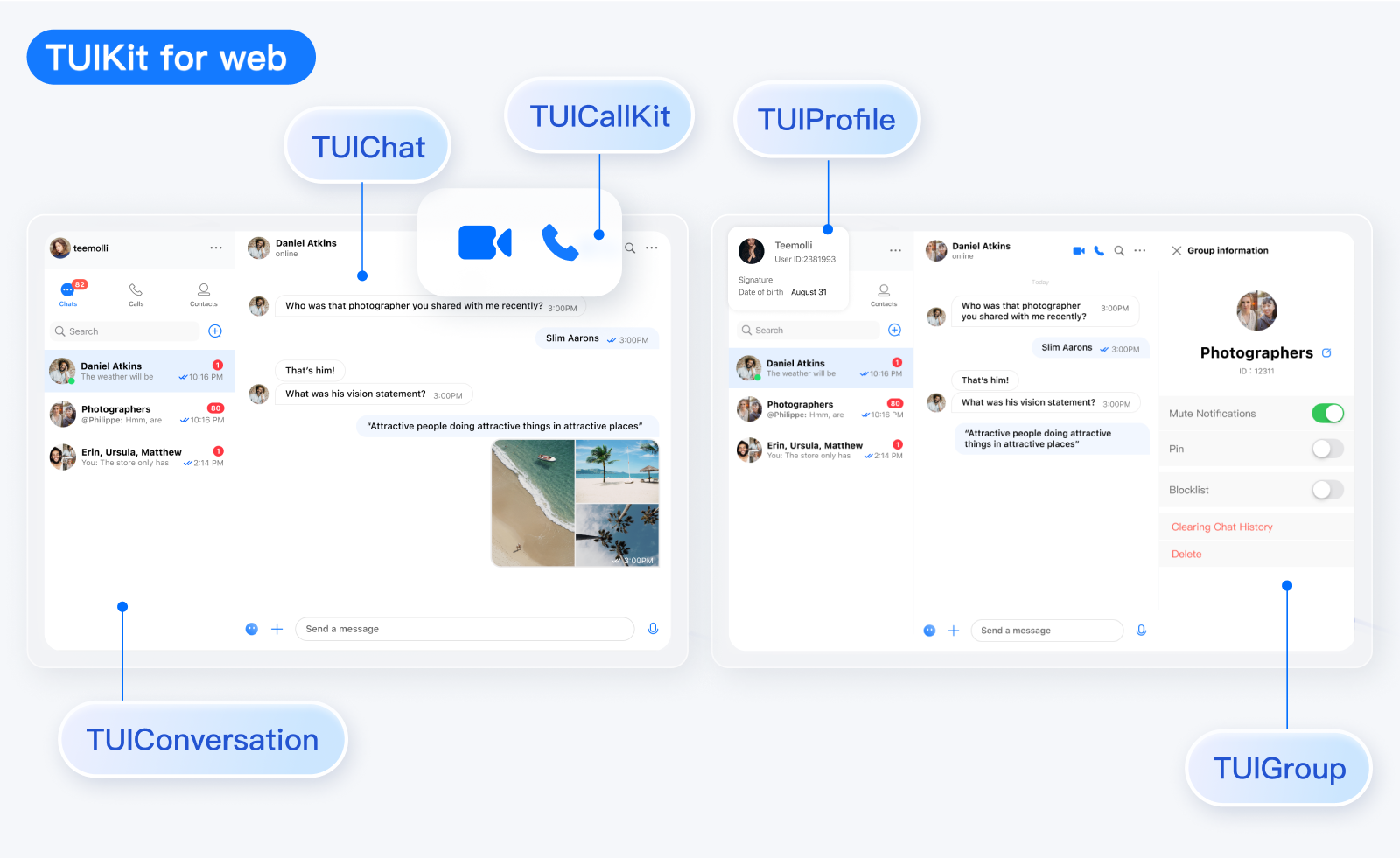
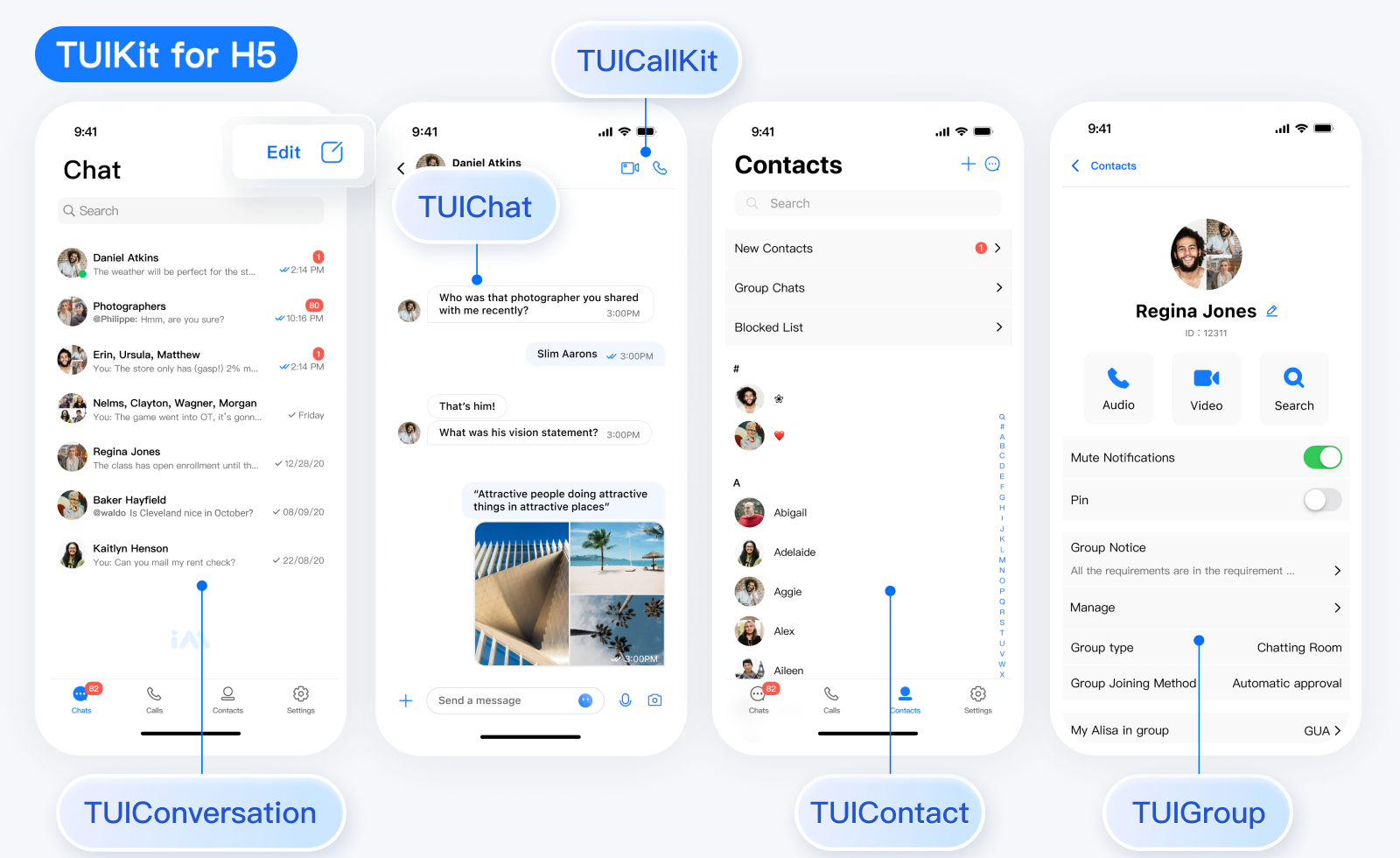
chat-uikit-react は Tencent Cloud Chat SDK に基づいた react UI コンポーネントライブラリで、セッション、チャット、グループなどの機能を含む一般的な UI コンポーネントを提供します。これらのよく設計された UI コンポーネントをベースに、エレガントで信頼性が高く拡張可能な Chat アプリケーションを素早く構築することができます。chat-uikit-react の画面イメージを下図に示します。
以下の内容をオンラインで体験可能:
Web Demo
H5 Demo
TUIKit Web 端末画面イメージを下図に示します。

TUIKit H5 端末 画面イメージを以下に示します。

開発環境要件
React^18.0(17.x バージョンをサポートしない本)
TypeScript
node(12.13.0 ≤ node バージョン ≤ 17.0.0。公式の Node.js LTS バージョン 16.17.0 を使用することを推奨する)
npm(バージョンは node バージョンと一致してください)
chat-uikit-react 統合
ステップ 1:プロジェクト作成
新しい Reactプ ロジェクトを作成し、ts テンプレートを使用するかどうかを自分で選択できます。
npx create-react-app sample-chat --template typescript
プロジェクトの作成が完了したら、プロジェクトの所在するディレクトリに切り替えます。
cd sample-chat
ステップ 2:chat-uikit-react コンポーネントのダウンロード
npm 方式で chat-uikit-react をダウンロードしてプロジェクトで試用します。また、GitHub で関連する オープンソースコードを提供し、これをベースに独自のコンポーネントライブラリを開発することもできます。
npm install @tencentcloud/chat-uikit-react
ステップ 3:chat-uikit-react コンポーネントの導入
注意:
App.tsx の内容を置き換えるか、新しいコンポーネントを作成して導入することができます。
import React, { useEffect, useState } from 'react';import { ChatSDK } from '@tencentcloud/chat';import { TUIKit } from '@tencentcloud/chat-uikit-react';import { TUILogin } from '@tencentcloud/tui-core';import '@tencentcloud/chat-uikit-react/dist/cjs/index.css';export default function SampleChat() {const [chat, setChat] = useState<ChatSDK>();const init = () => {const loginInfo = {SDKAppID: 0, // Your SDKAppID. Get it from Step 4userID: 'xxx', // Your userID. Get it from Step 5// UserSig is a cipher for a user to log in to IM. It is the ciphertext generated by encrypting information such as userID. Get it from Step 5userSig: 'xxx', // Your userSig. Get it from Step 5useUploadPlugin: true,};TUILogin.login(loginInfo).then(() => {const { chat } = TUILogin.getContext();setChat(chat);}).catch(() => {});}useEffect(() => {init();}, [])return (<TUIKit chat={chat} language={'en'}></TUIKit> // language support en or zh)}
1. TUIKit を自分のプロジェクトの src ファイルディレクトリにコピーします。
mkdir -p ./src/TUIKit && rsync -av ./node_modules/@tencentcloud/chat-uikit-react/ ./src/TUIKit
xcopy .\node_modules\@tencentcloud\chat-uikit-react .\src\TUIKit /i /e
2. App.tsx の内容を置き換えるか、新しいコンポーネントを作成して導入することができます。
import React, { useEffect, useState } from 'react';import { ChatSDK } from '@tencentcloud/chat';import { TUILogin } from '@tencentcloud/tui-core';import { TUIKit } from './TUIKit/index';export default function SampleChat() {const [chat, setChat] = useState<ChatSDK>();const init = () => {const loginInfo = {SDKAppID: 0, // Your SDKAppID. Get it from Step 4userID: 'xxx', // Your userID. Get it from Step 5// UserSig is a cipher for a user to log in to IM. It is the ciphertext generated by encrypting information such as userID. Get it from Step 5userSig: 'xxx', // Your userSig. Get it from Step 5useUploadPlugin: true,};TUILogin.login(loginInfo).then(() => {const { chat } = TUILogin.getContext();setChat(chat);}).catch(() => {});}useEffect(() => {init();}, [])return (<TUIKit chat={chat} language={'en'}></TUIKit> // language support en or zh)}
ステップ 4:アプリケーションの作成
1. Chat Console にログインします。
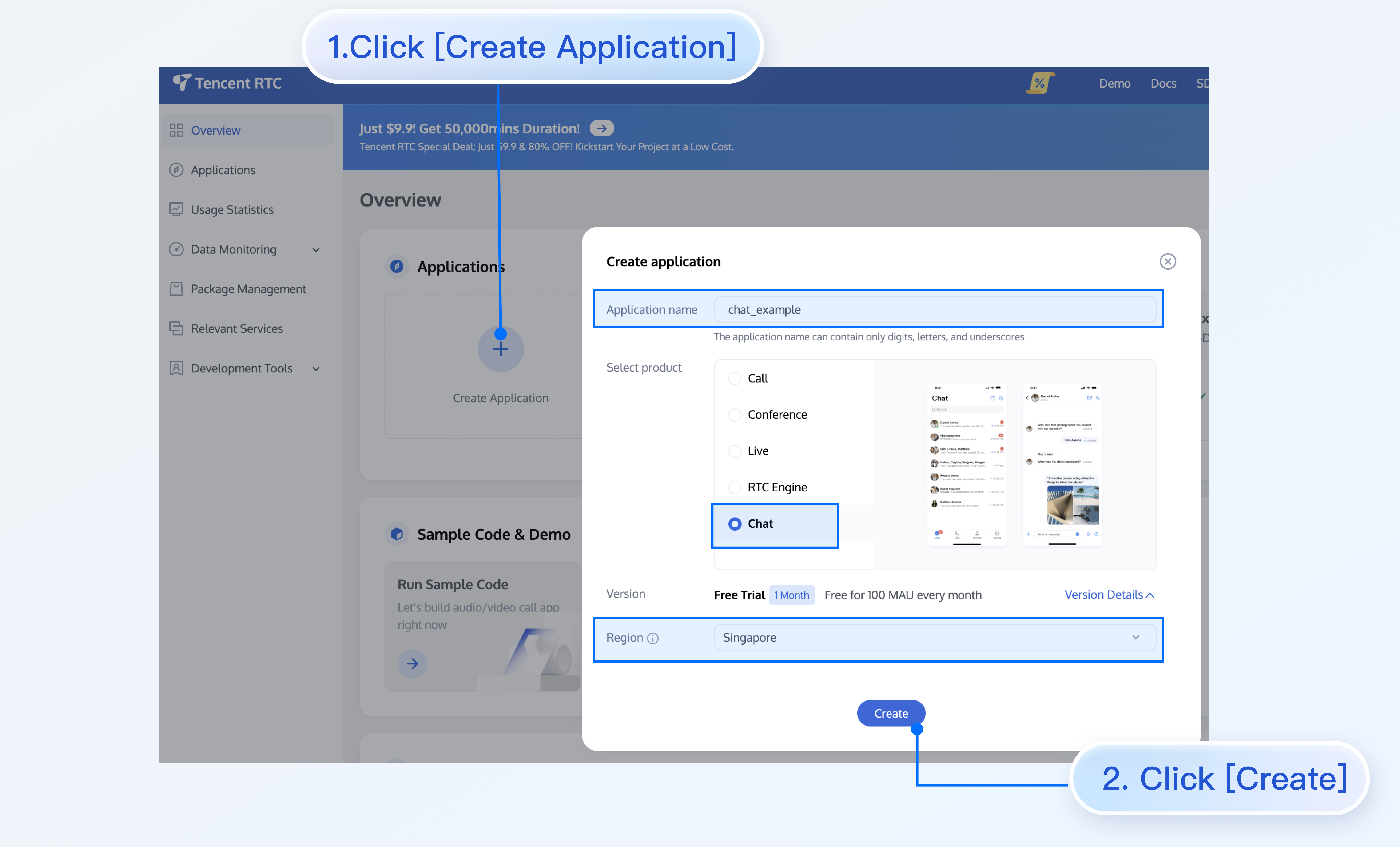
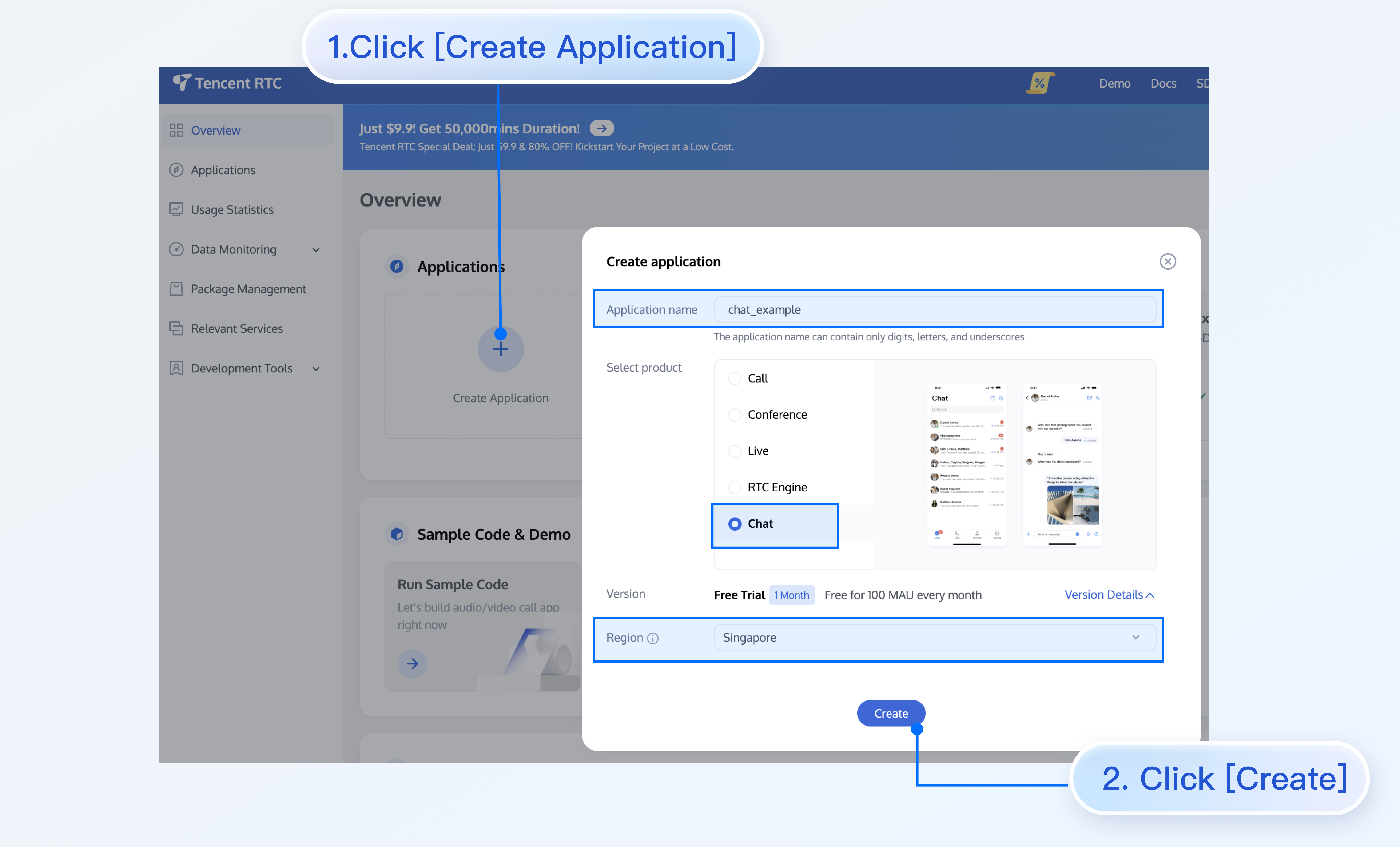
2. 「Create Application」をクリックし、アプリケーション名を入力してから「Create」をクリックします。


3. 作成が完了したら、コンソールの概要ページで新しいアプリケーションの状態、サービスバージョン、SDKAppID、作成時間、ラベル、有効期限を確認できます。


ステップ 5:userID と userSig の取得
userID上記で作成した Applicationをクリックすると、左側のサイドバーには
Chat 製品のエントリーが表示されます。クリックして入ります。Chat 製品のサブページに入った後、
Usersをクリックすると、ユーザー管理ページに入ります。Create accountをクリックすると、アカウント作成情報の入力ボックスがポップアップ表示されます。一般メンバーの場合は、General タイプを選択することを推奨します。メッセージの送受信をより良く体験するために、2 つの userID を作成することを推奨します。


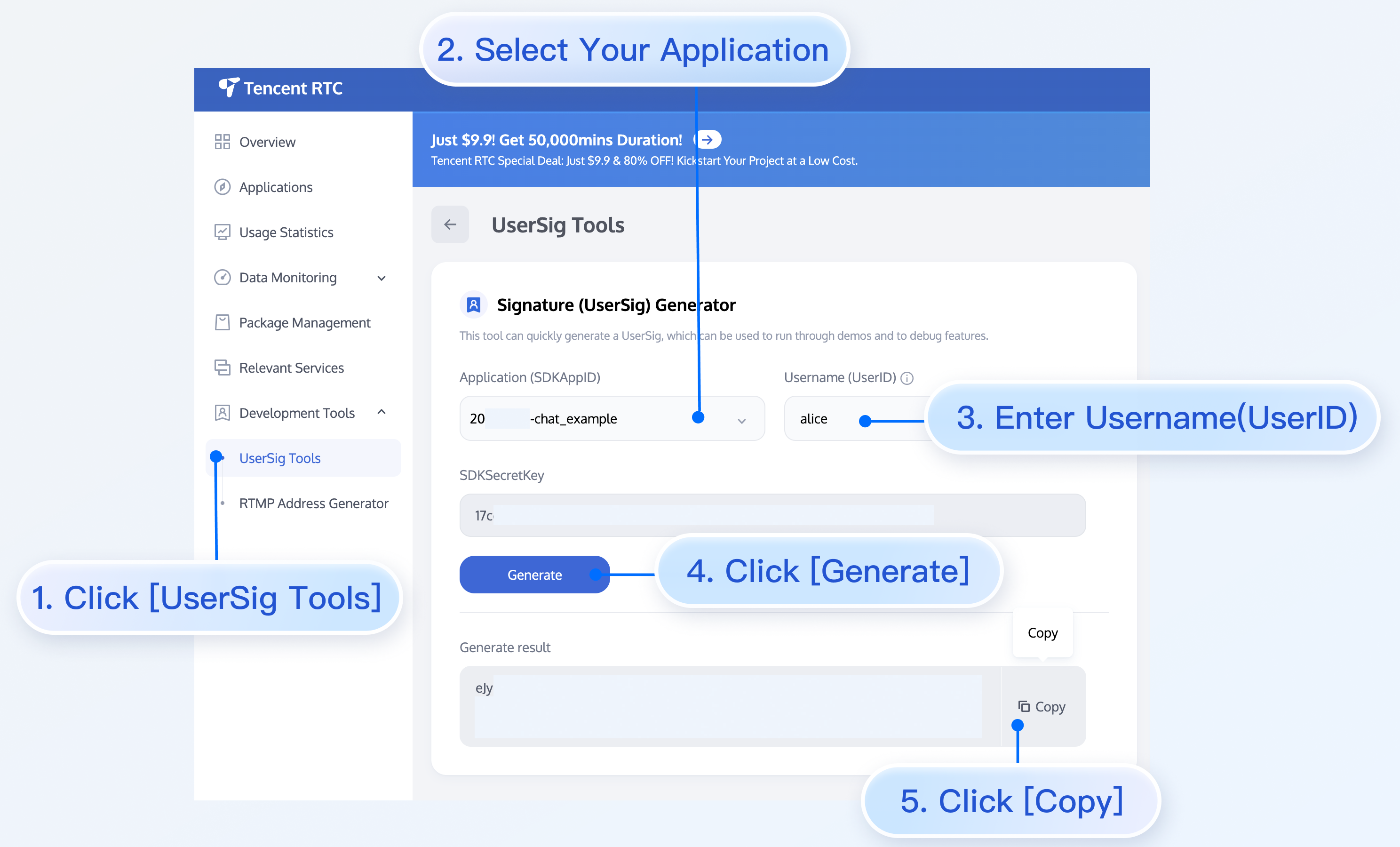
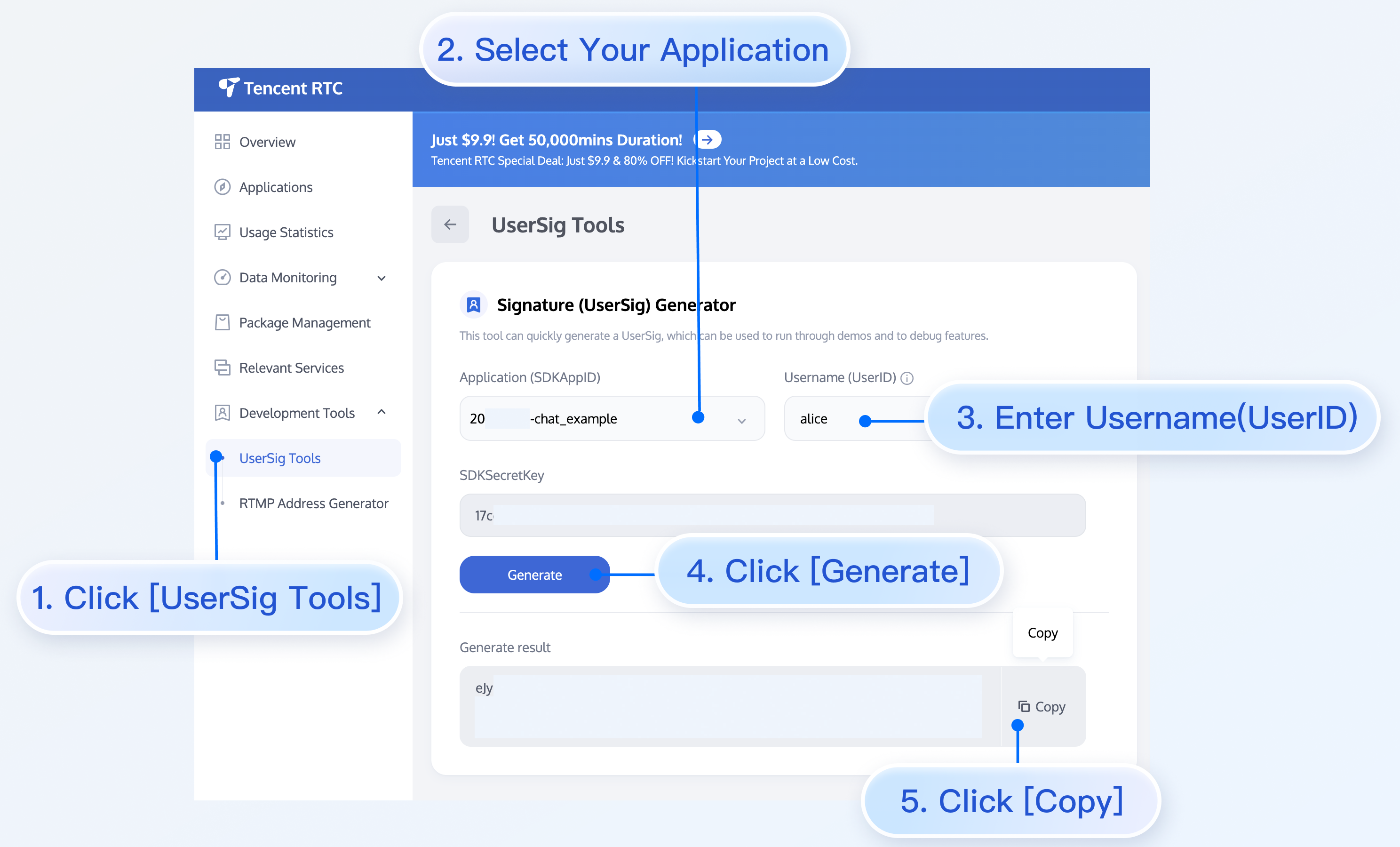
userSig 、コンソールで提供される開発ツールを使用してリアルタイムで生成することができます。開発ツールについては Chat Console > Development Tools > UserSig Tools > Signature (UserSig) Generator をクリックしてください。

ステップ 6:プロジェクトの立ち上げ
App.tsx の SDKAppID、userID、userSig を置き換えてから、以下のようにコマンドを実行します。
npm run start
注意:
1. ステップ 3 コードの
SDKAppID、userID と userSig が正常に置き換えられていることを確認してください。置き換えられていない場合はプロジェクトの異常につながります。2.
userID とuserSig は 1 対 1 の対応関係であり、詳細 については、UserSig の生成を参照してください。3. プロジェクトの立ち上げに失敗した場合は、 開発環境要件 が満たされているかを確認してください。
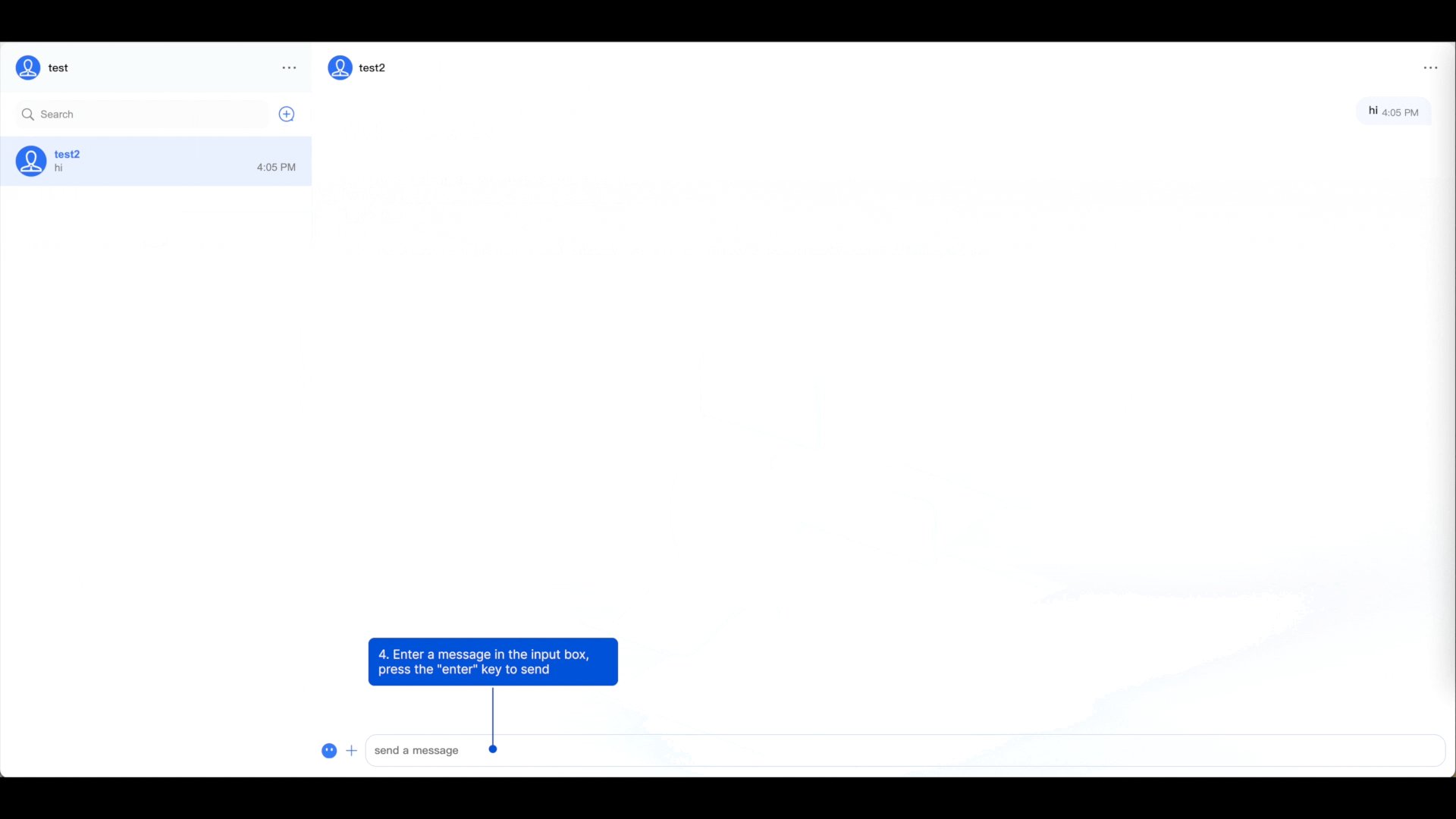
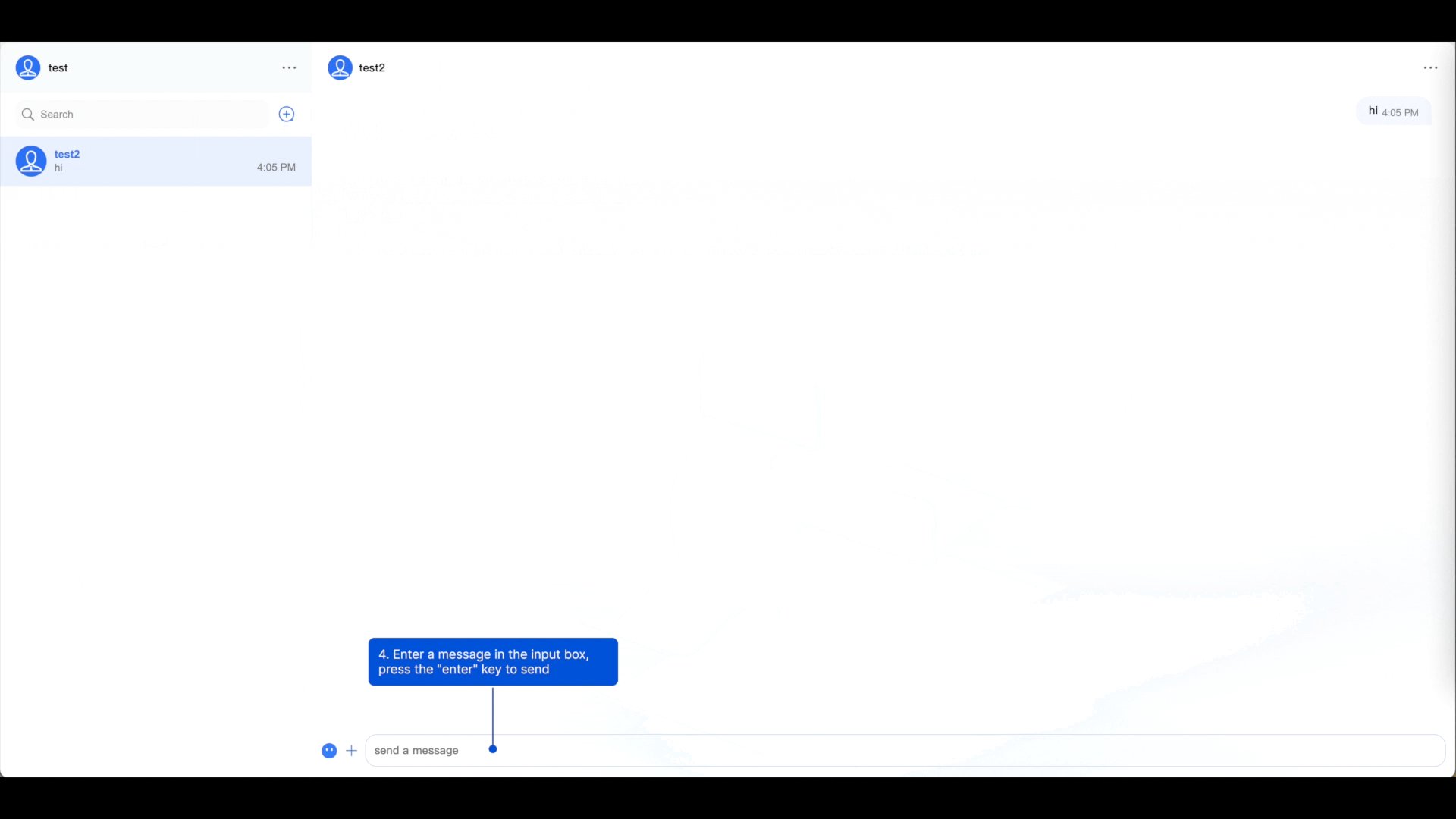
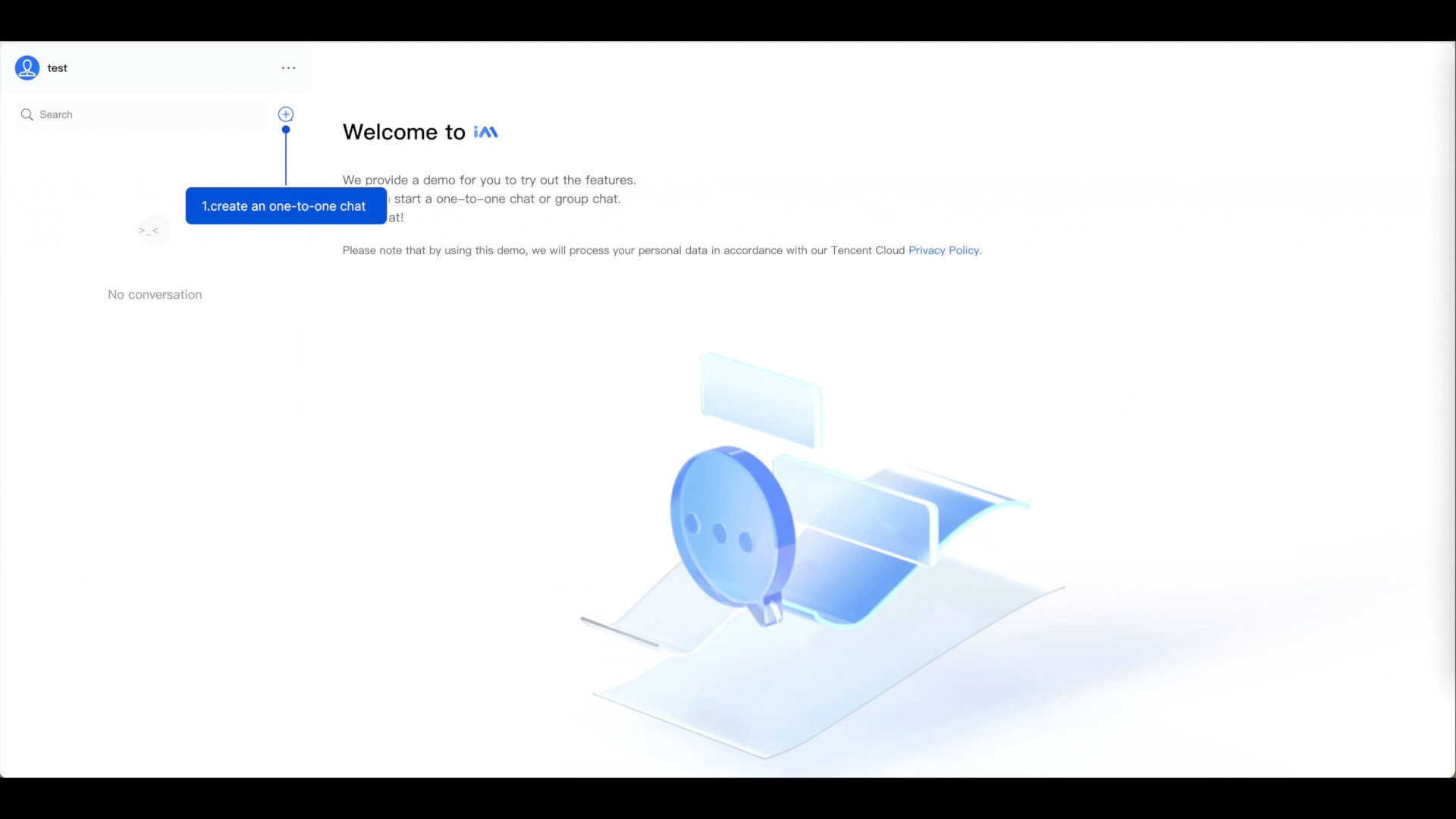
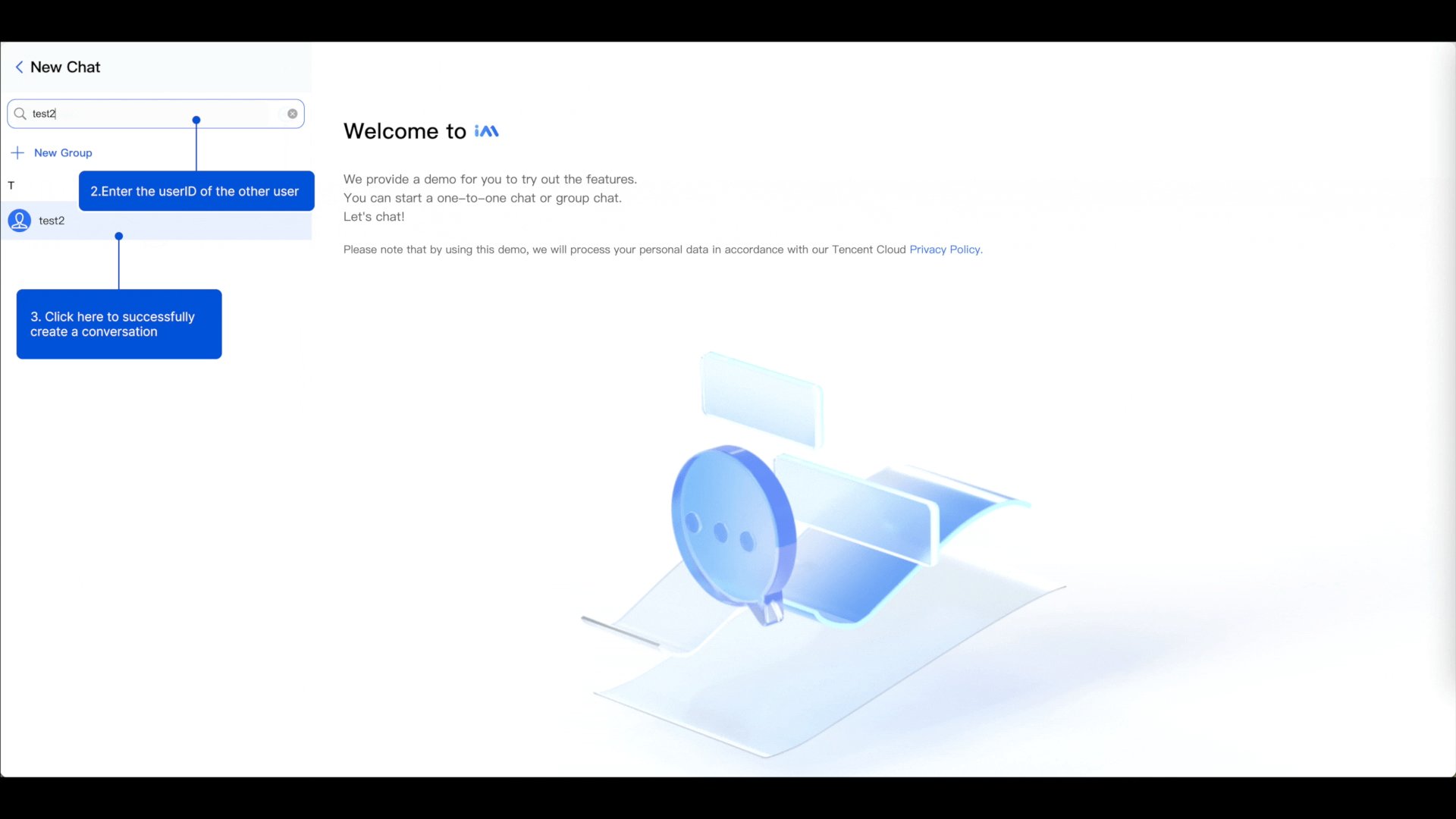
ステップ 7:最初のメッセージの発送
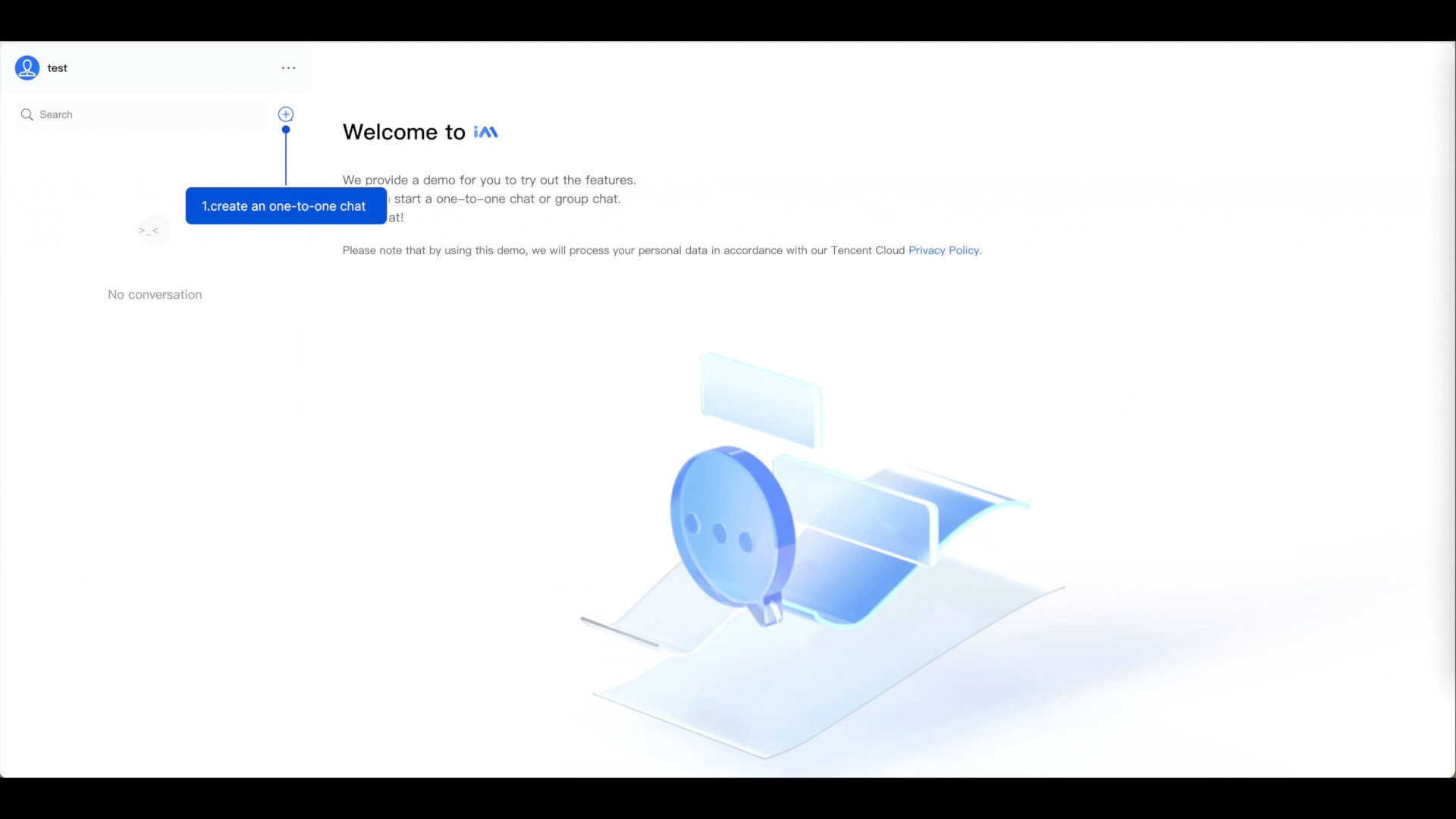
1. プロジェクトが立ち上げられたら、左側のリストで 「+」をクリックし、シングルチャットを開始します。
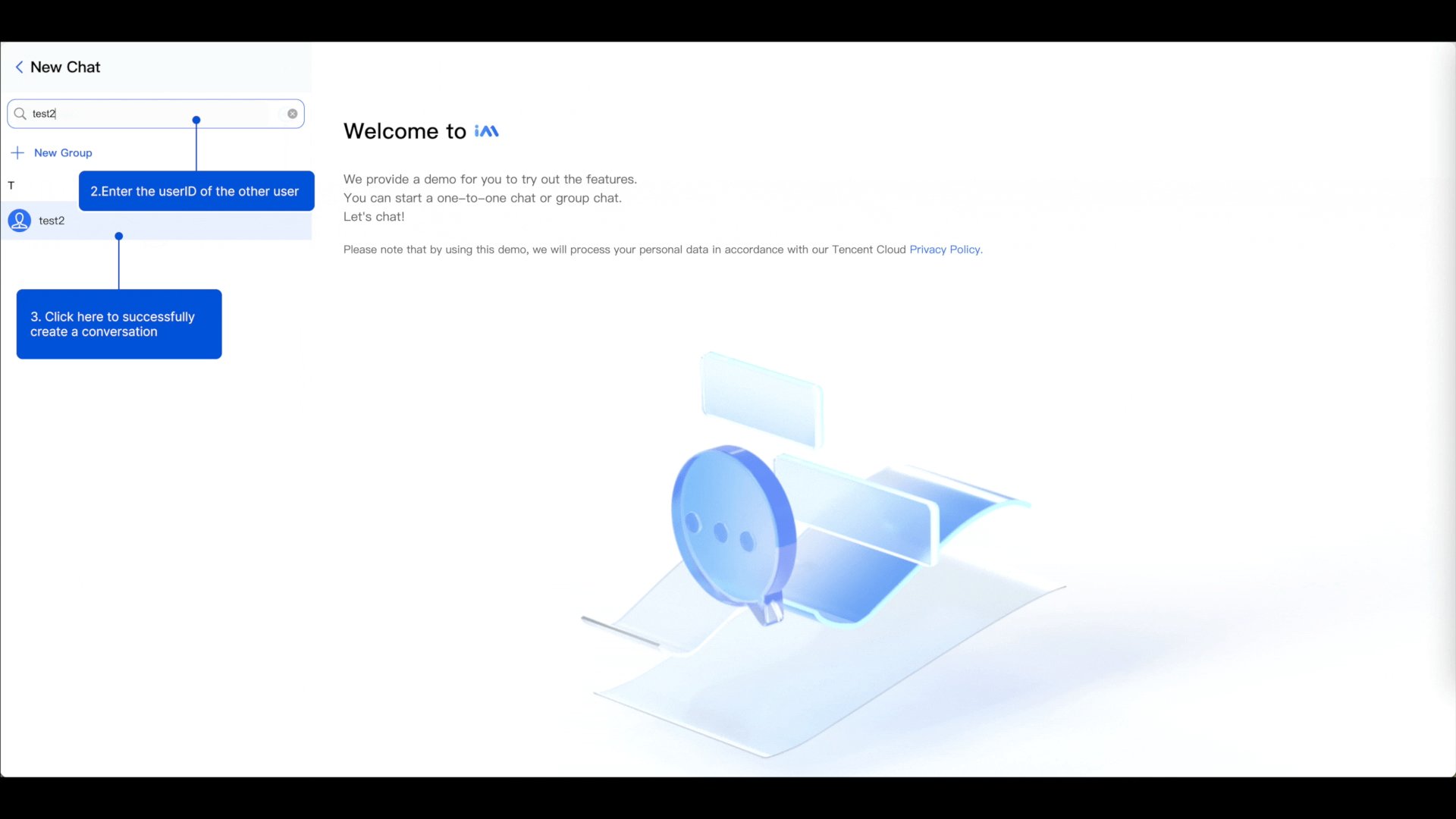
2. 検索バーに ステップ 5 で作成した userID を入力し、エンターキーを押して確認します。
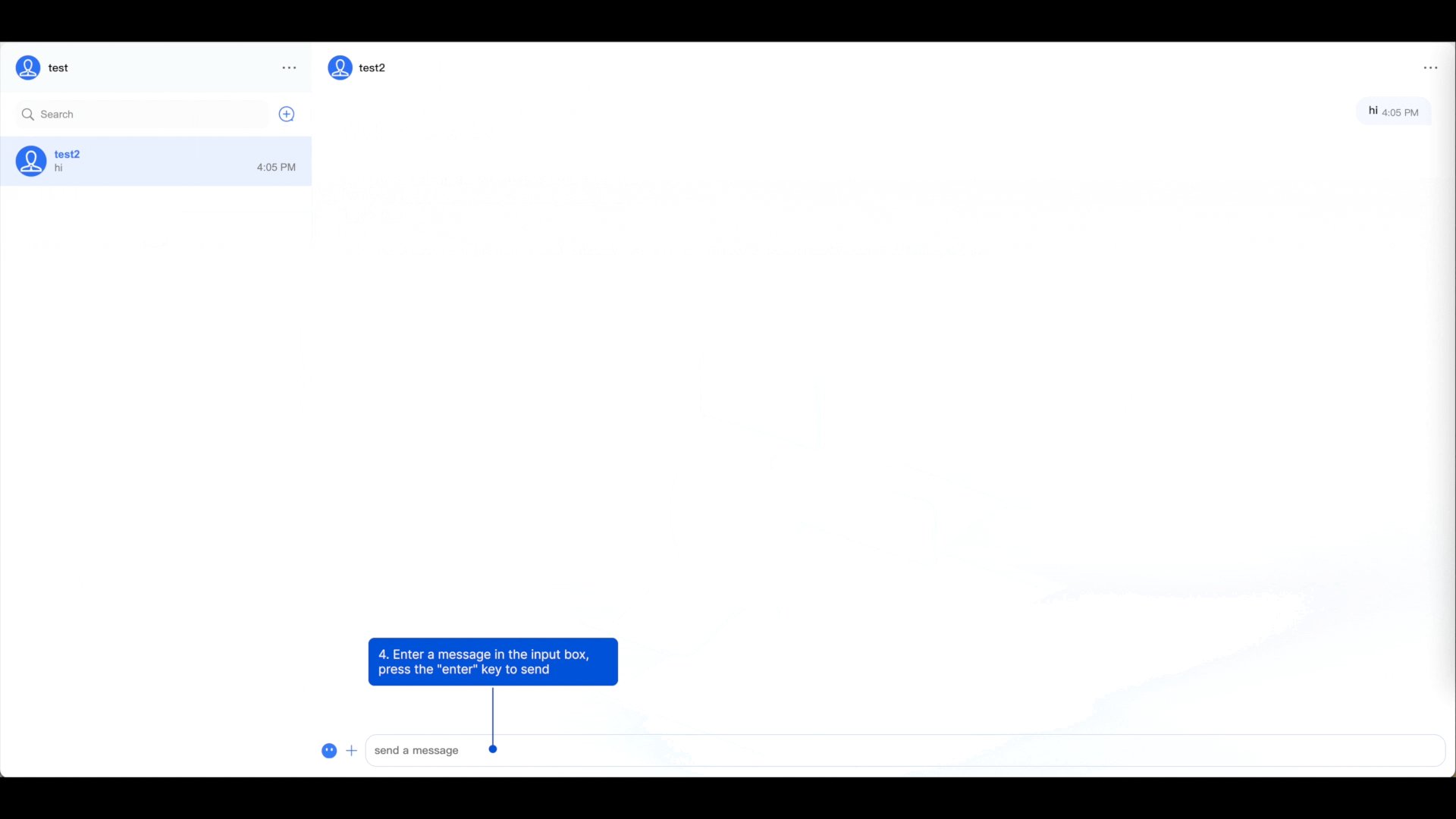
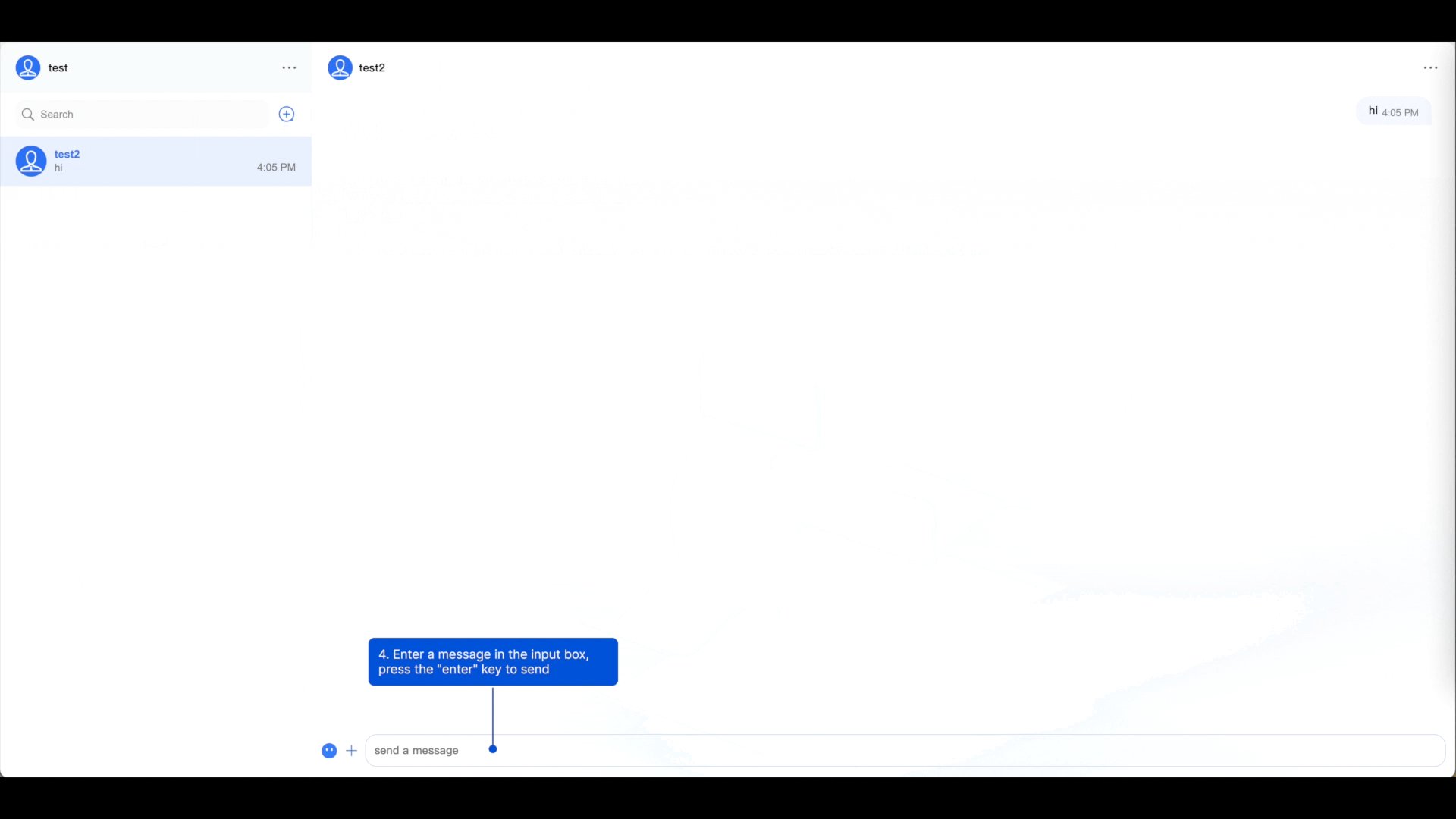
3. 入力ボックスにメッセージを入力し、エンターキーを押して発送します。


よくある質問
UserSig とは何ですか?
UserSig は、ユーザーが Chat にログインする際に使用するパスワードであり、実質的には UserID などの情報を暗号化して得られる暗号文です。
UserSig を生成する方法は?
UserSig の発行方法は、UserSig の計算コードをサービス側に統合し、プロジェクト向けのインタフェースを提供し、UserSig が必要な場合にプロジェクト経由でビジネスサーバーに動的な UserSig を取得するリクエストを発送します。詳細については、 サービス側の UserSig の生成を参照してください。
注意:
この文章に記載されているサンプルコードは、クライアントコードに SECRETKEY を設定することで UserSig を取得する方法を使っていますが、この方法における SECRETKEY は逆コンパイル・逆クラッキングされやすいです。一旦キーが漏洩すると、攻撃者はお客様の Tencent Cloud のトラフィックを盗むことができますので、この方法はローカルでのクイックスタート機能のデバッグにのみ適しています。UserSig の正しい発行方法については、上記を参照してください。