uniapp(Android&iOS)
この文章では、TUICallKit コンポーネントを素早く導入する方法を紹介します。10 分以内で以下の重要なステップを完了し、最終的に完全な UI インターフェイスを備えたビデオ通話機能を取得します。

TUICallKit Demo 体験
TUICallKit プラグインアドレス:TUICallKit プラグインリンク。
新しいプロジェクトをクイックスタートしたい場合は、uni-app Demo クイックスタートをお読みください。
開発環境の要件
HbuilderX バージョン要件:HbuilderX バージョン ≥ 3.94。
プラグインデバッグ説明:ネイティブプラグインはシミュレータデバッグをサポートしていません。
iOS デバイスの要件:iOS システム≥9.0 で、音声・ビデオ通話をサポートする実機デバイス。
Android デバイスの要件:Android システム≥ 5.0(SDK API Level 21)で、音声・ビデオをサポートする実機デバイスで、USB デバッグが可能。
ステップ 1:サービスをアクティブ化する
Tencent Cloud が提供する音声・ビデオサービスを使用する前に、コンソールに移動し、アプリケーションの音声・ビデオサービスをアクティブ化します。具体的な手順はサービスをアクティブ化するを参照してください。
ステップ 2:uni-app プロジェクトを作成する
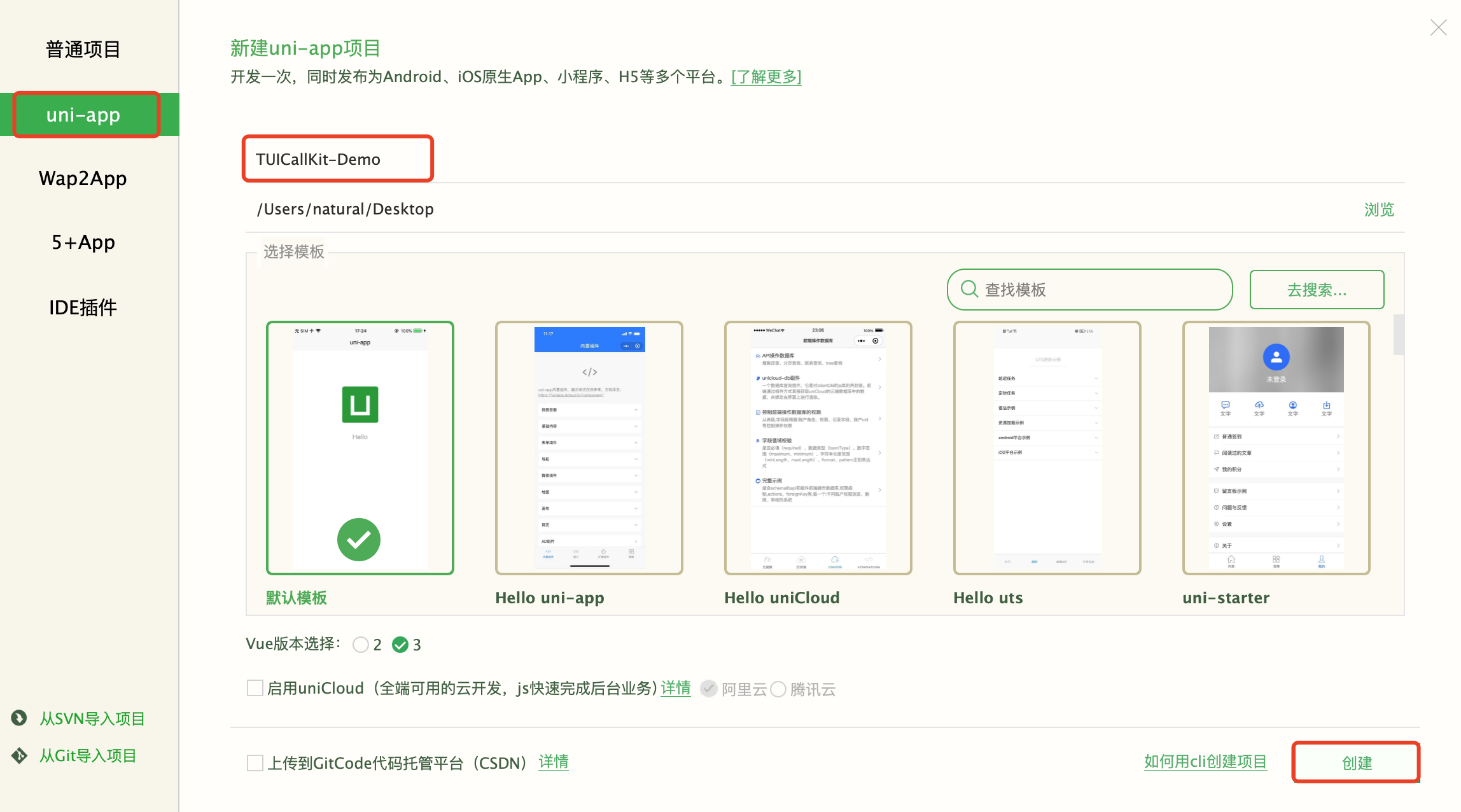
Hbuilderx 開発ツールを開き、uni-app プロジェクトの新規作成:プロジェクト名(TUICallKit-Demo)をクリックします。

ステップ 3:TUICallKit プラグインをダウンロードして導入する
1. プロジェクトを新規作成し、uni-app アプリケーション ID(AppID)を生成
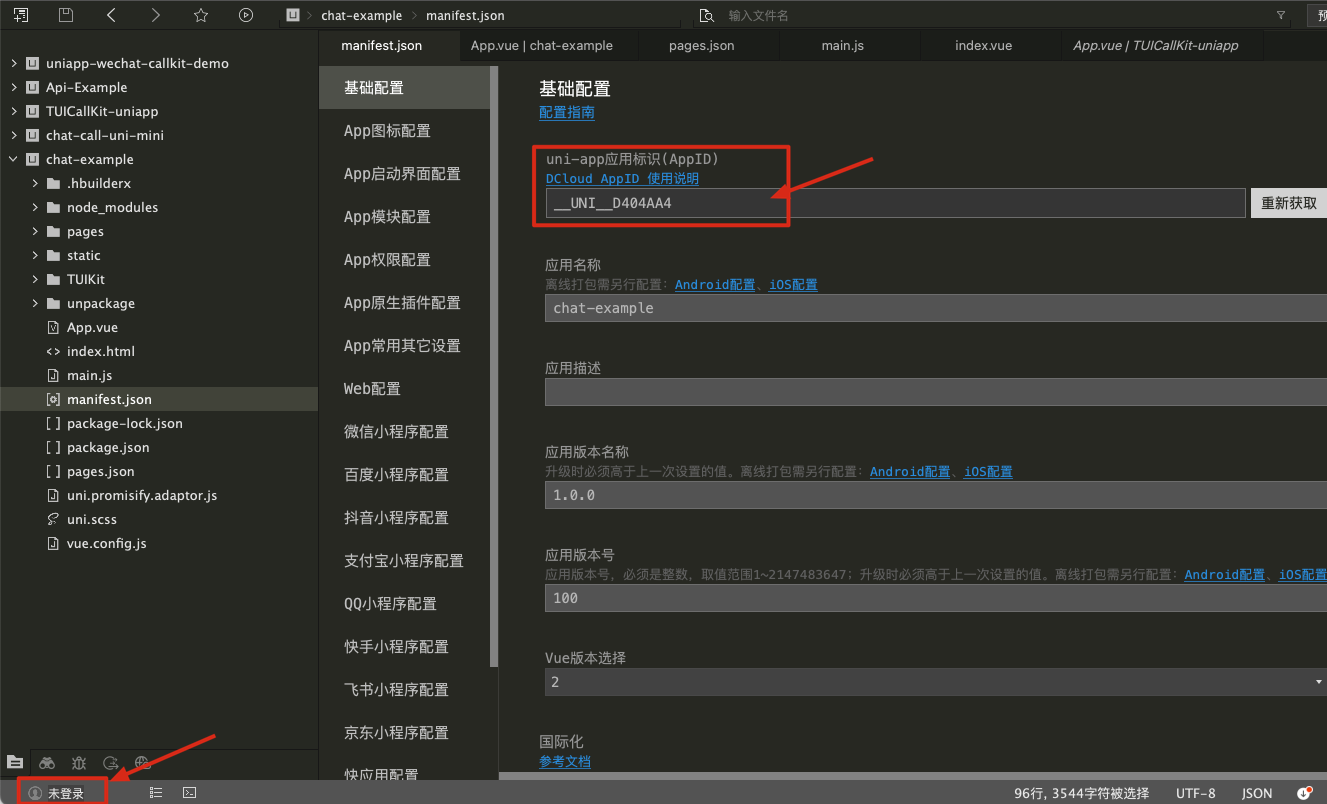
HbuilderX を開き、左下隅をクリックして uni-app アカウントにログインします(アカウントがない場合はまず登録してください)。ログイン完了後、プロジェクトの manifest.json ファイルをクリックし、uni-app アプリケーションID(AppID)を生成します。

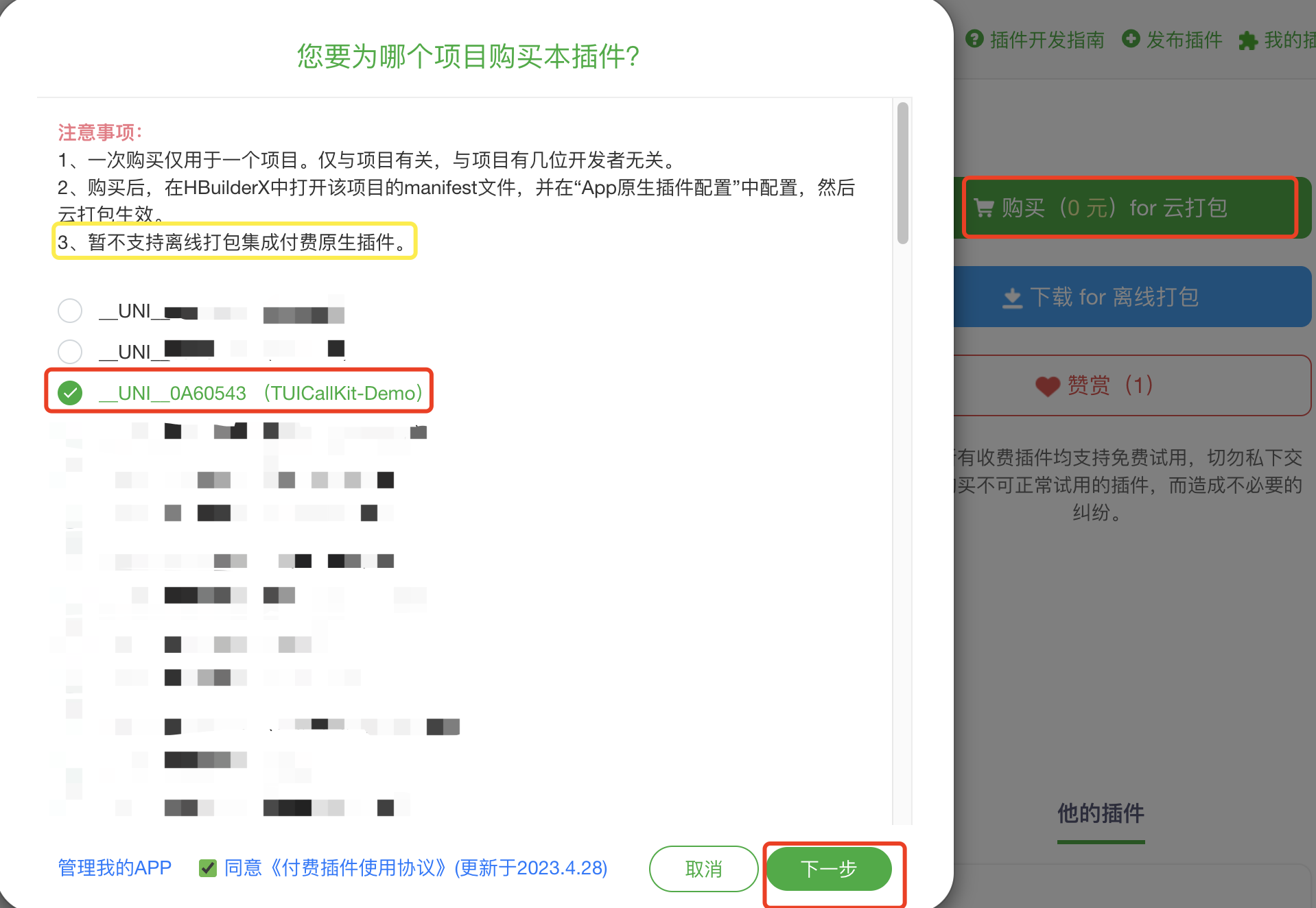
2. TencentCloud-TUICallKit プラグインにアクセスし、プラグインの詳細ページでプラグイン(無料)を購入し、プラグイン購入時に対応する AppID を選択し、正しいパッケージ名を紐づけます。

3.
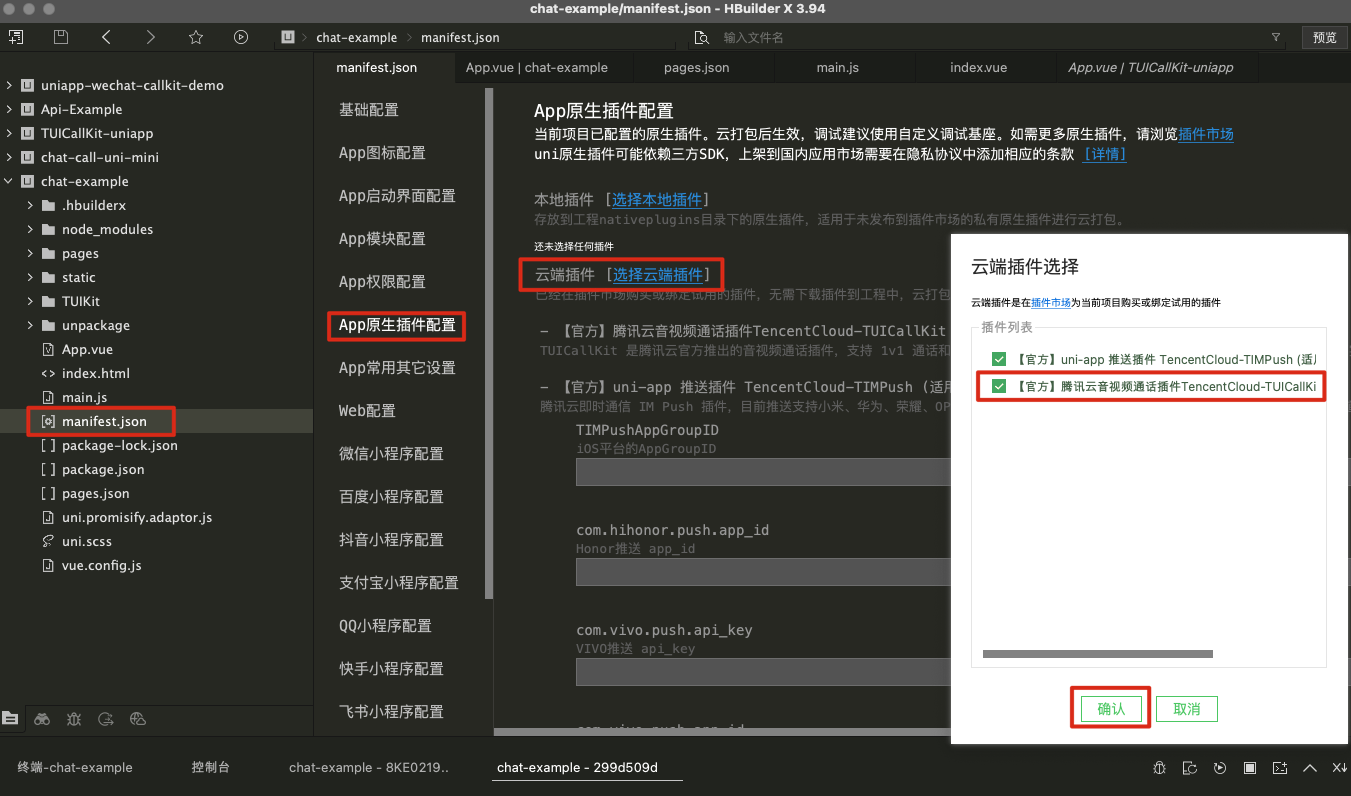
TUICallKit-Demo プロジェクトにプラグインを導入します。
ステップ 4:TUICallKit プラグインを使用して
1.
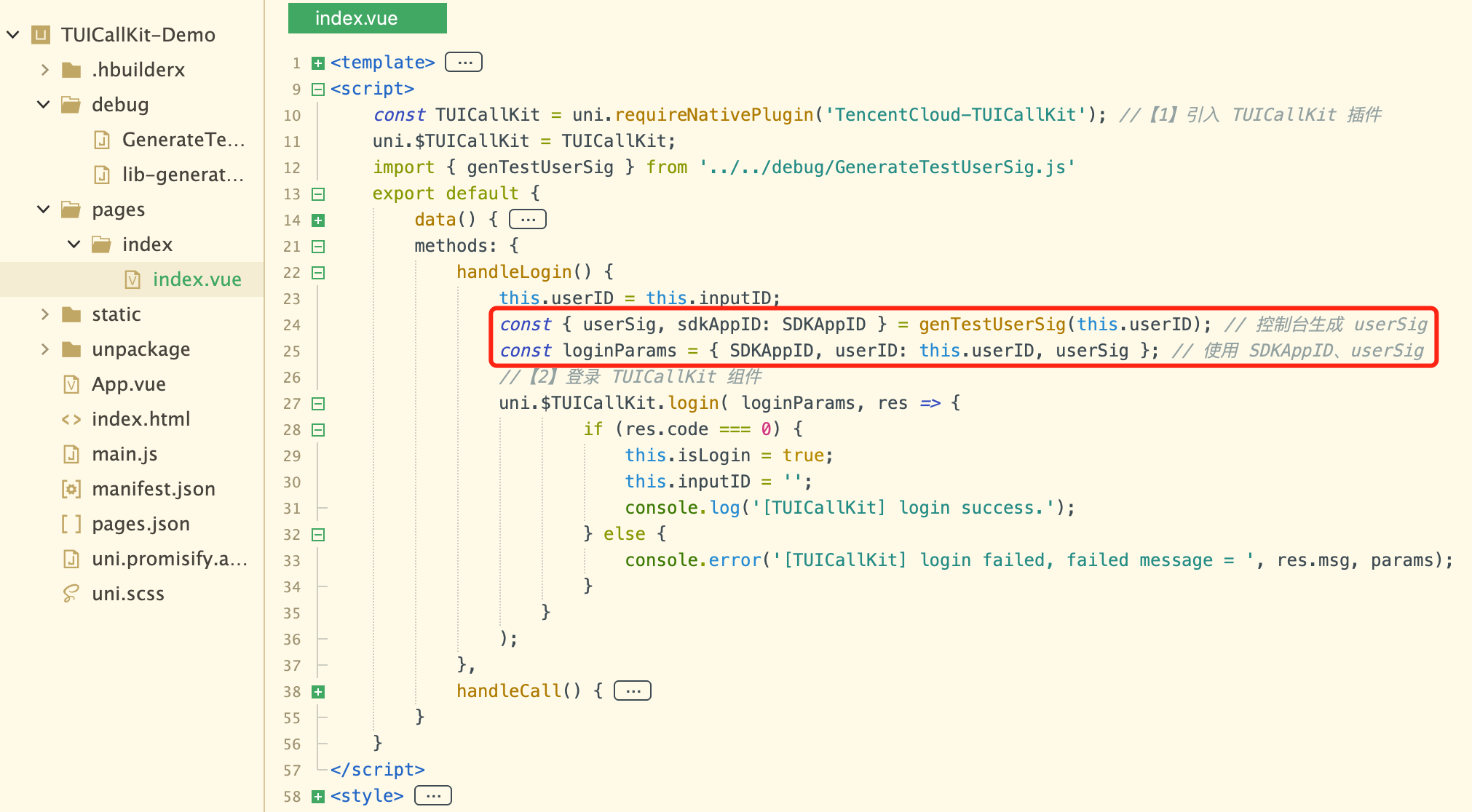
TUICallKit-Demo/pages/index/index.vue に下記のコードを導入します。<template><view class="container"><input type="text" v-model="inputID" :placeholder=" isLogin ? 'please enter a caller userID' : 'please enter your login userID' " /><text v-show="isLogin"> your userID: {{ userID }} </text><button v-show="!isLogin" @click="handleLogin"> Login </button><button v-show="isLogin" @click="handleCall"> start call </button></view></template><script>const TUICallKit = uni.requireNativePlugin('TencentCloud-TUICallKit'); //【1】import TUICallKit pluginuni.$TUICallKit = TUICallKit;import { genTestUserSig } from '../../debug/GenerateTestUserSig.js'export default {data() {return {inputID: '',isLogin: false,userID: '',}},methods: {handleLogin() {this.userID = this.inputID;const { userSig, sdkAppID: SDKAppID } = genTestUserSig(this.userID);const loginParams = { SDKAppID, userID: this.userID, userSig }; // apply SDKAppID、userSig//【2】Loginuni.$TUICallKit.login( loginParams, res => {if (res.code === 0) {this.isLogin = true;this.inputID = '';console.log('\[TUICallKit\] login success.');} else {console.error('\[TUICallKit\] login failed, failed message = ', res.msg, params);}});},handleCall() {try {const callParams = {userID: this.inputID,callMediaType: 2, // 1 -- audio call,2 -- video callcallParams: { roomID: 234, strRoomID: '2323423', timeout:30 },};//【3】start 1v1 video calluni.$TUICallKit.call( callParams, res => {console.log('\[TUICallKit] call params: ', JSON.stringify(res));});this.inputID = '';} catch (error) {console.log('\[TUICallKit] call error: ', error);}}}}</script><style>.container {margin: 30px;}.container input {height: 50px;border: 1px solid;}.container button {margin-top: 30px;}</style>
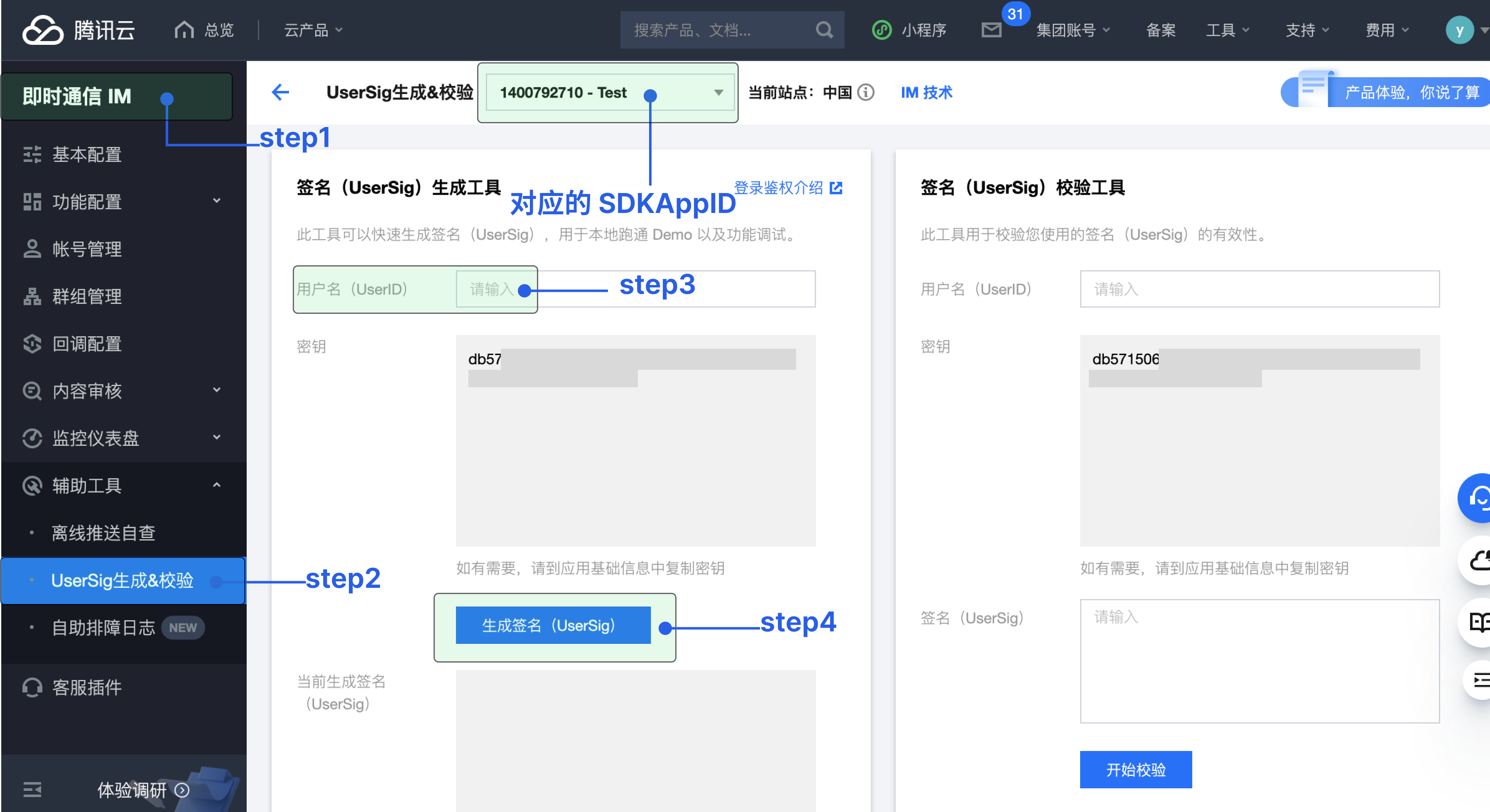
2. SDKAppID、SDKSecretKey、userSig パラメータを入力します。
UserSig は有効期限があるため、テスト環境ではこの方法を採用することを推奨します。
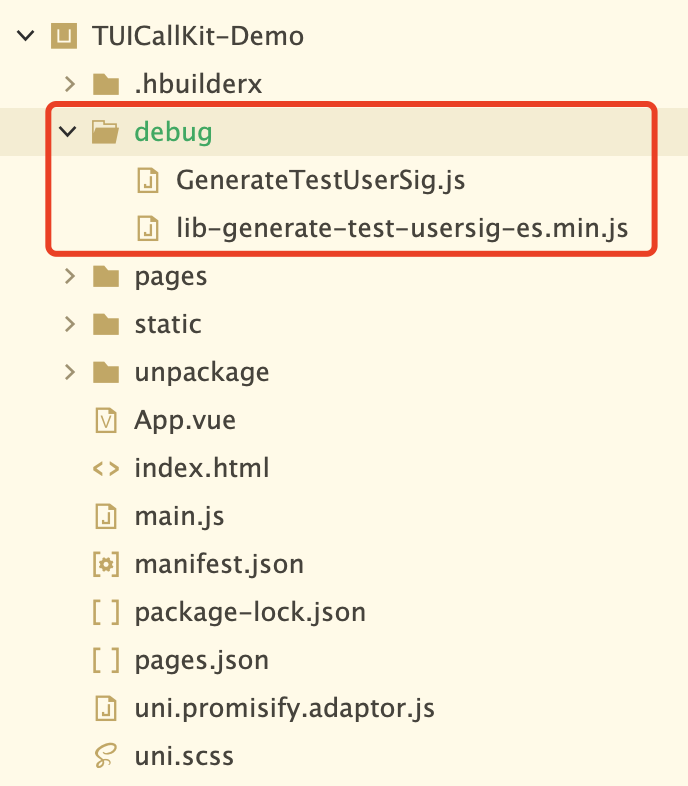
1. クリックして debug フォルダをダウンロードし、下図のように debug ディレクトリをプロジェクトにコピーします。

2.
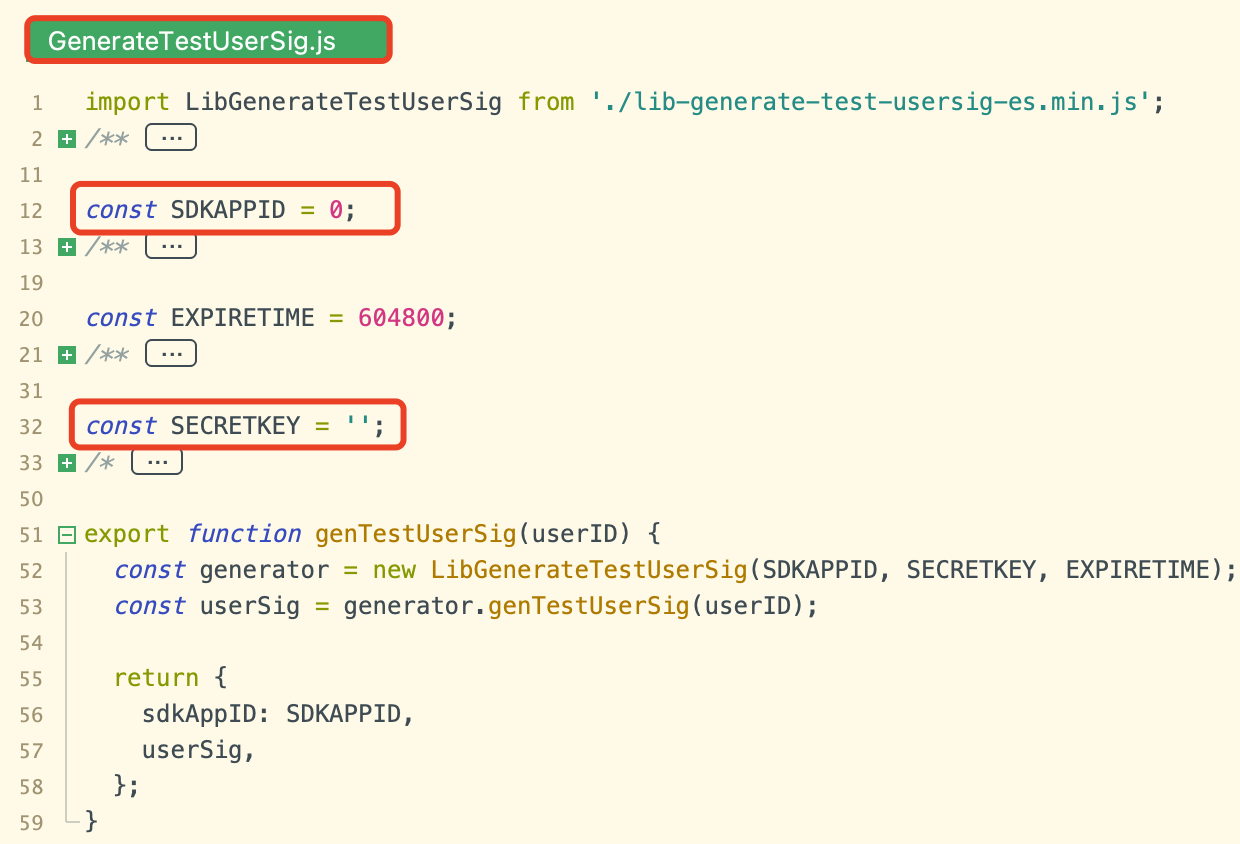
TUICallKit-Demo/debug/GenerateTestUserSig.js ファイルの SDKAppID 、 SDKSecretKey を入力する(サービスをアクティブ化するを参照してください)
コンソールでの生成を使用している場合は、
TUICallKit-Demo/pages/index/index.vueファイルでこの SDKAppID、userSigに値を割り当てる必要があります。
ステップ 5:に最初の電話をかける
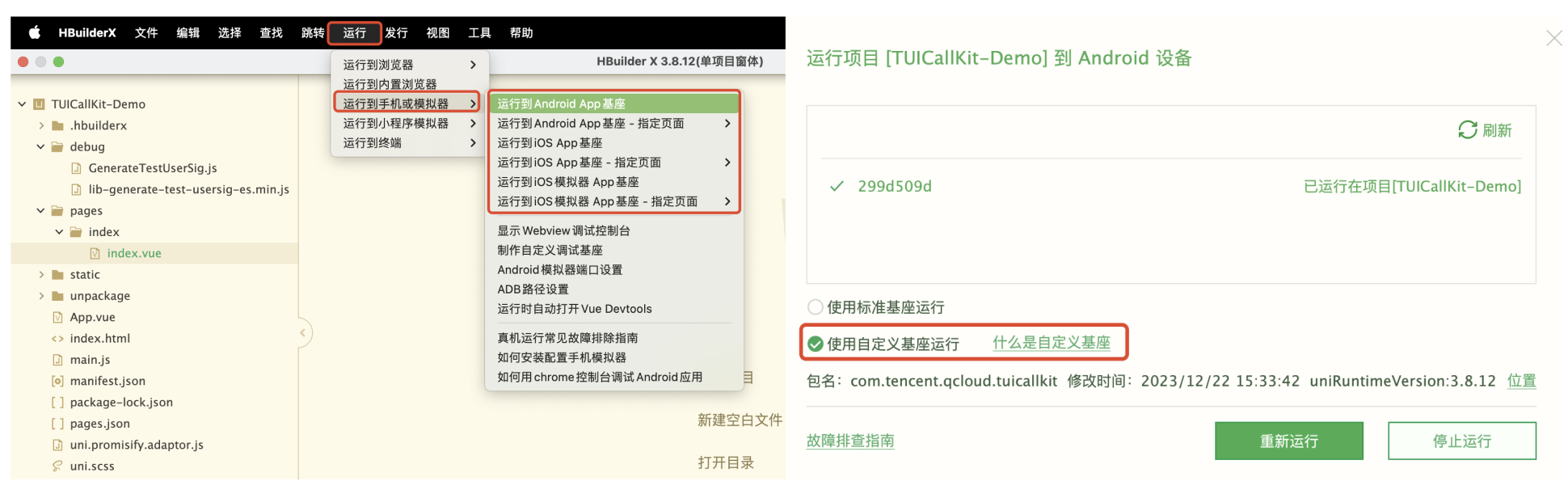
1. カスタムデバッグベースを作成するには、従来のパッケージング方式を選択してパッケージングしてください。

2. 自定义调试基座成功后,デバッグベースのカスタマイズが成功したら、カスタムベースを使用してプロジェク トを実行します。

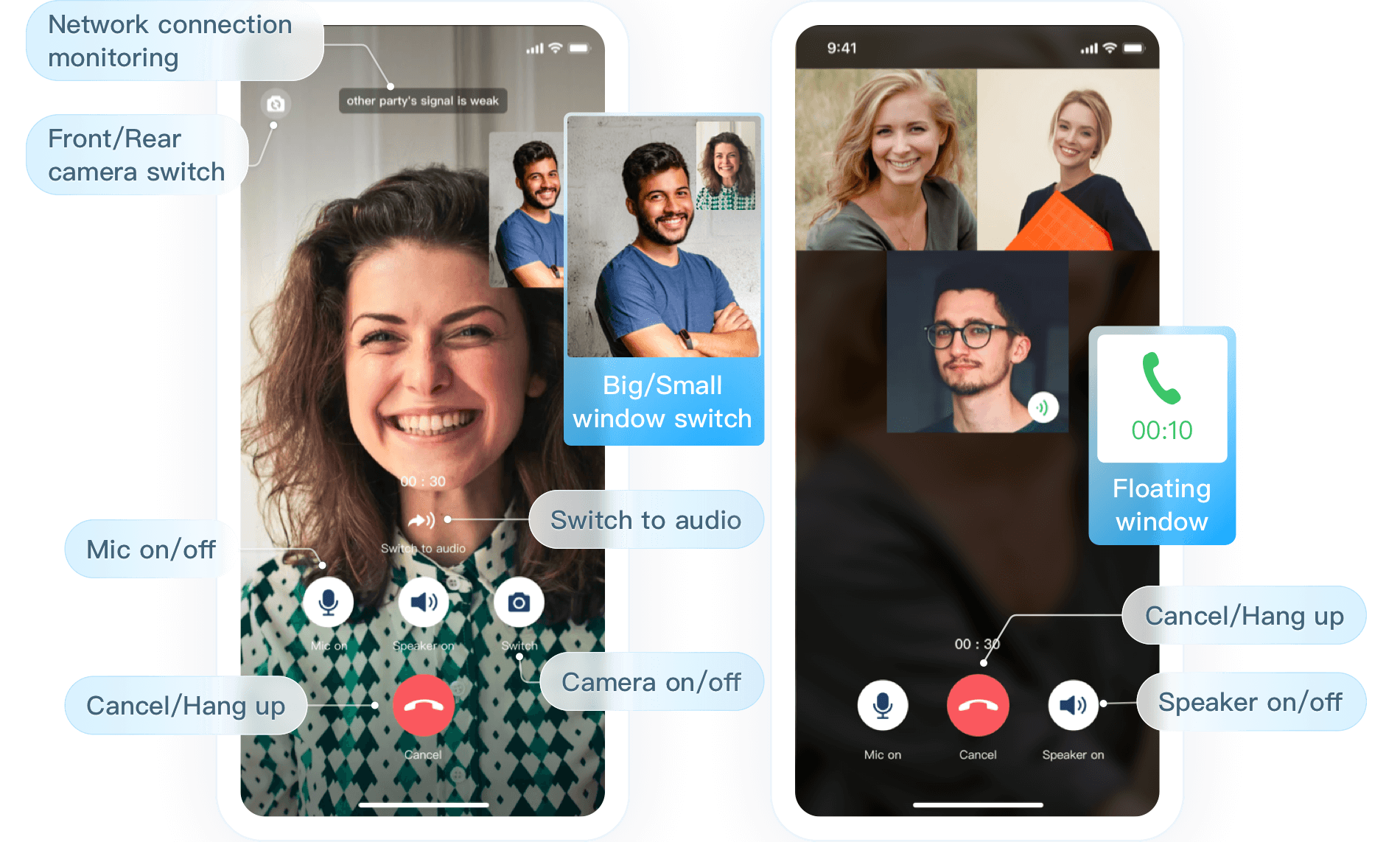
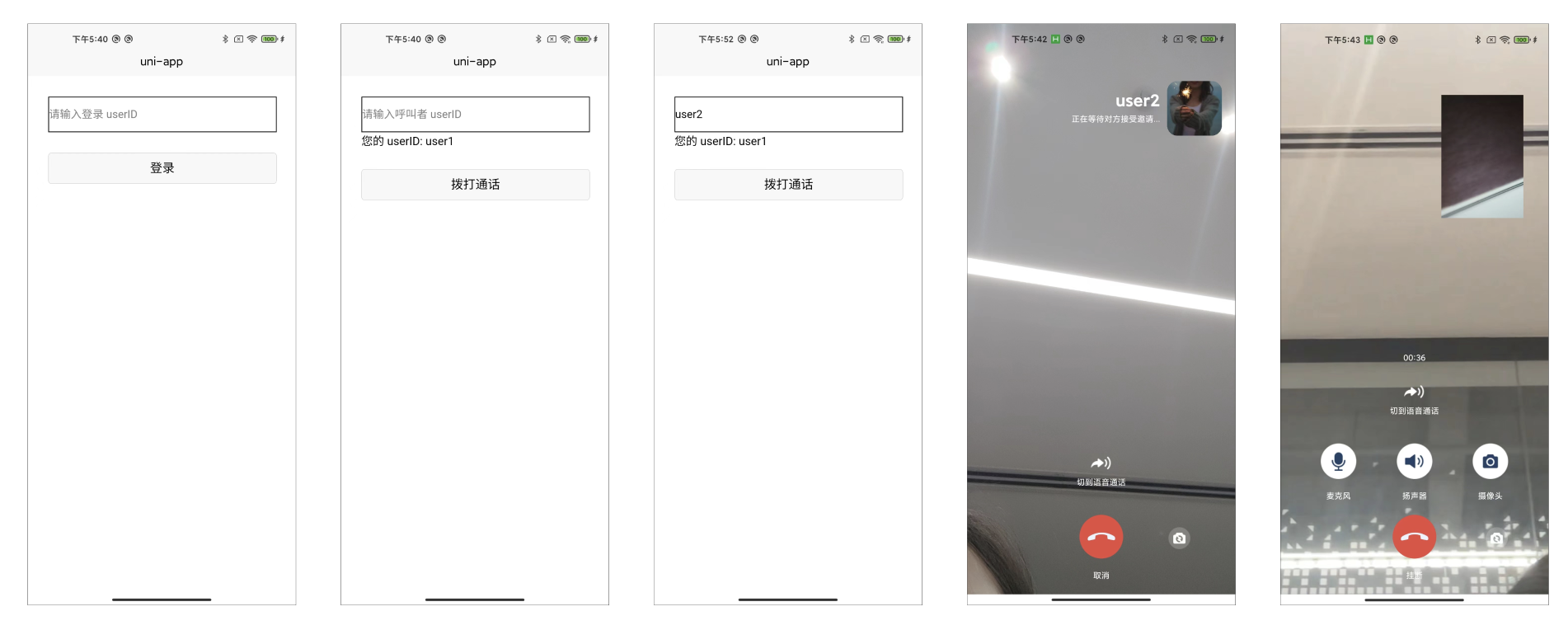
3. 1v1 ビデオ通話の具体的な効果は図に示す通りです。

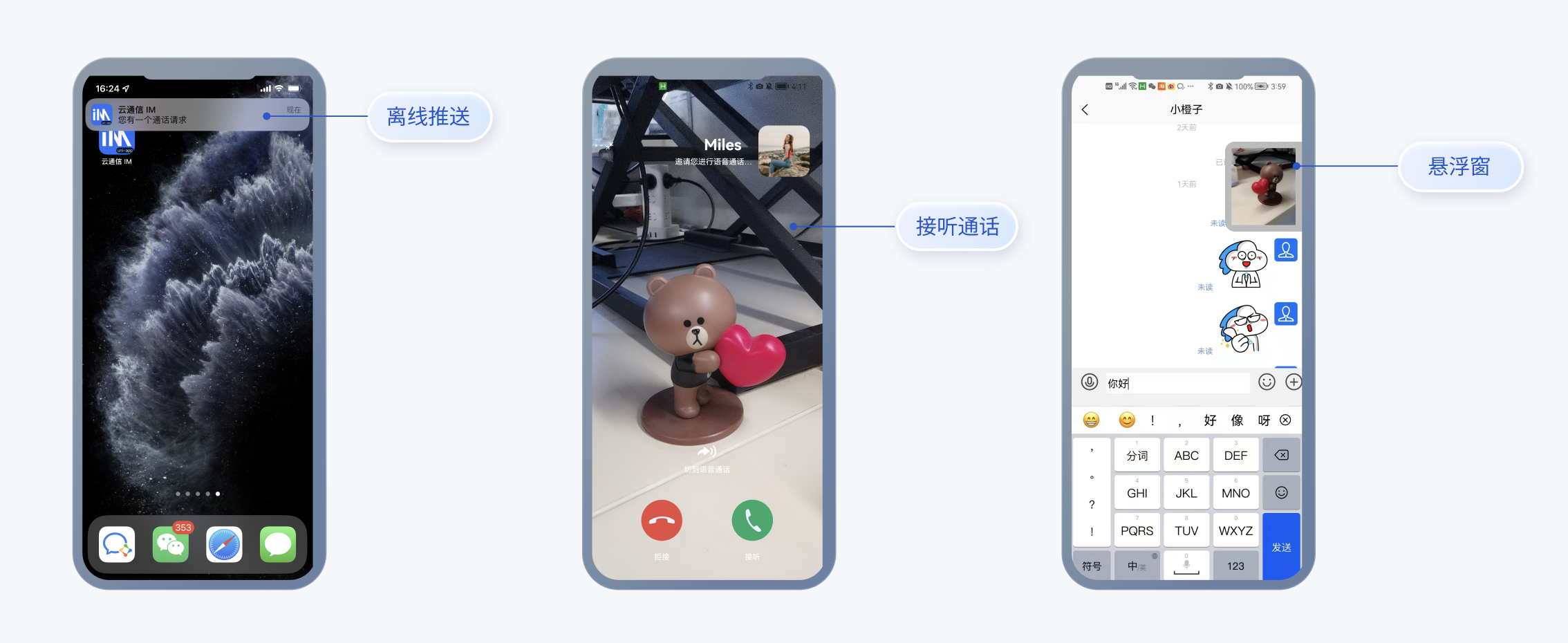
その他の特性
グループ通話
カスタム着信音
よくある質問
関連事例-オンラインカスタマーサービスシナリオ
オンラインカスタマーサービスシナリオの関連ソースコードを提供しています。オンラインカスタマーサービスシナリオ をダウンロードして体験することを推奨します。このシナリオでは、サンプルカスタマーサービスグループ+サンプル友達の基本テンプレートを提供し、下記の機能を実現します。
テキストメッセージ、画像メッセージ、音声メッセージ、動画メッセージなどの一般的なメッセージの送信をサポートします。
二人の音声通話とビデオ通話機能をサポートします。
グループチャットセッションの作成、グループメンバーの管理などをサポートします。

テクニカルコンサルティング
ご要望やご意見がございましたら、info_rtc@tencent.com までお問い合わせください。