ビデオライブ統合
本文書では、短時間で TUILiveKit コンポーネントの導入を完了する方法を紹介します。本文書に従って、1 時間以内に以下の重要なステップを完了し、最終的に完全な UI インターフェイスを備えたビデオまたは音声ライブ配信機能を得ることができます。
環境準備
Xcode 15 以上。
iOS 13.0 以上。
CocoaPods 環境のインストール。詳細情報。
導入や使用中に問題が発生した場合は、よくある質問を参照してください。
ステップ 1:サービスをアクテイブ化する
Tencent Cloud が提供する音声・ビデオサービスを使用する前に、コンソールでアプリケーションの音声・ビデオサービスをアクテイブ化する必要があります。具体的な手順については、サービスをアクテイブ化する(TUILiveKit)を参照してください。
ステップ 2:TUILiveKit コンポーネントの導入
1.
Podfile ファイルに pod 'TUILiveKit' 依存を追加してください。何か問題が発生した場合は Example プロジェクトを参照してください。target 'xxxx' do......pod 'TUILiveKit'end
Podfile ファイルがない場合は、まず端末で cd を使って xxxx.xcodeproj ディレクトリに移動し、以下のコマンドで作成してください。pod init
2. 端末でまず
cd コマンドを使って Podfile ディレクトリに移動し、その後以下のコマンドを実行してコンポーネントをインストールします。pod install
TUILiveKit の最新バージョンをインストールできない場合は、まずPodfile.lockとPodsを削除してください。その後、以下のコマンドを実行してローカルの CocoaPods レポジトリリストを更新してください。
pod repo update
その後、以下のコマンドを実行し、コンポーネントリポジトリの Pod バージョンを更新します。
pod update
3. まずコンパイルして実行してみてください。問題が発生した場合は よくある質問 を参照してください。それでも問題がある場合は、まず Example プロジェクトを実行してみてください。導入や使用中に問題が発生した場合は、フィードバック をお寄せください。
ステップ 3:プロジェクト設定
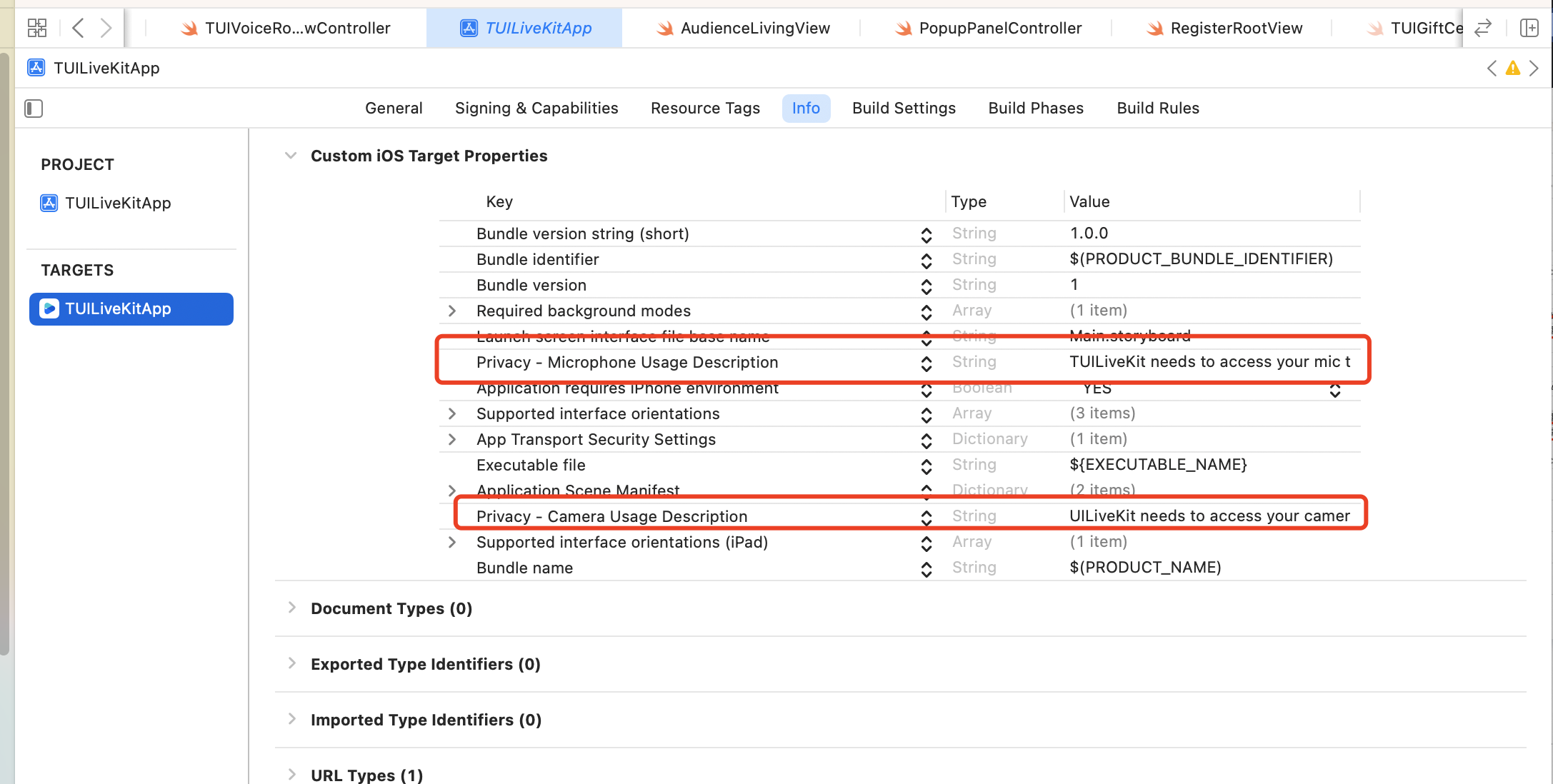
音声・ビデオ機能を利用するには、マイクとカメラの使用権限を許可する必要があります。 App の Info に以下の 2 項目を追加し、それぞれ認証ダイアログボックスがポップアップ表示される際のマイクとカメラのプロンプトメッセージに対応します。
<key>NSCameraUsageDescription</key><string>TUILiveKit はカメラの権限にアクセスする必要があります。有効にすると、記録されたビデオに画面が表示されます。</string><key>NSMicrophoneUsageDescription</key><string>TUILiveKit はマイクの権限にアクセスする必要があります。有効にすると、記録されたビデオに音声が出ます。</string>

ステップ 4:ログイン
プロジェクトに以下のコードを追加してください。これは、TUICore の関連インターフェースを呼び出して TUI コンポーネントのログインを完成させるためのものです。このステップは非常に重要で、ログインが成功した後にのみ TUILiveKit の各機能を正常に使用できるため、関連するパラメータが正しく設定されているかどうかをよく確認してください。
//// AppDelegate.swift//import TUICorefunc application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {TUILogin.login(1400000001, // ステップ 1 で取得した SDKAppID に置き換えてくださいuserID: "denny", // お客様の UserID に置き換えてくださいuserSig: "xxxxxxxxxxx") { // コンソールで UserSig を計算し、ここに入力してくださいprint("login success")} fail: { (code, message) inprint("login failed, code: \(code), error: \(message ?? "nil")")}return true}
//// AppDelegate.m//#import <TUICore/TUILogin.h>- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {[TUILogin login:1400000001 // ステップ 1 で取得した SDKAppID に置き換えてくださいuserID:@"denny" // お客様の UserID に置き換えてくださいuserSig:@"xxxxxxxxxxx" // コンソールで UserSig を計算し、ここに入力してくださいsucc:^{NSLog(@"login success");} fail:^(int code, NSString * _Nullable msg) {NSLog(@"login failed, code: %d, error: %@", code, msg);}];return YES;}
パラメータ説明
ここでは、login 関数に必要ないくつかの重要なパラメータについて詳しく紹介します。
SDKAppID: サービスをアクテイブ化する 時に取得しましたので、ここでは繰り返し説明しません。
UserID:現在のユーザーの ID 。文字列タイプで、英字(a-z と A-Z)、数字(0-9)、ハイフン(-)、アンダースコア(_)のみを含めることができます。
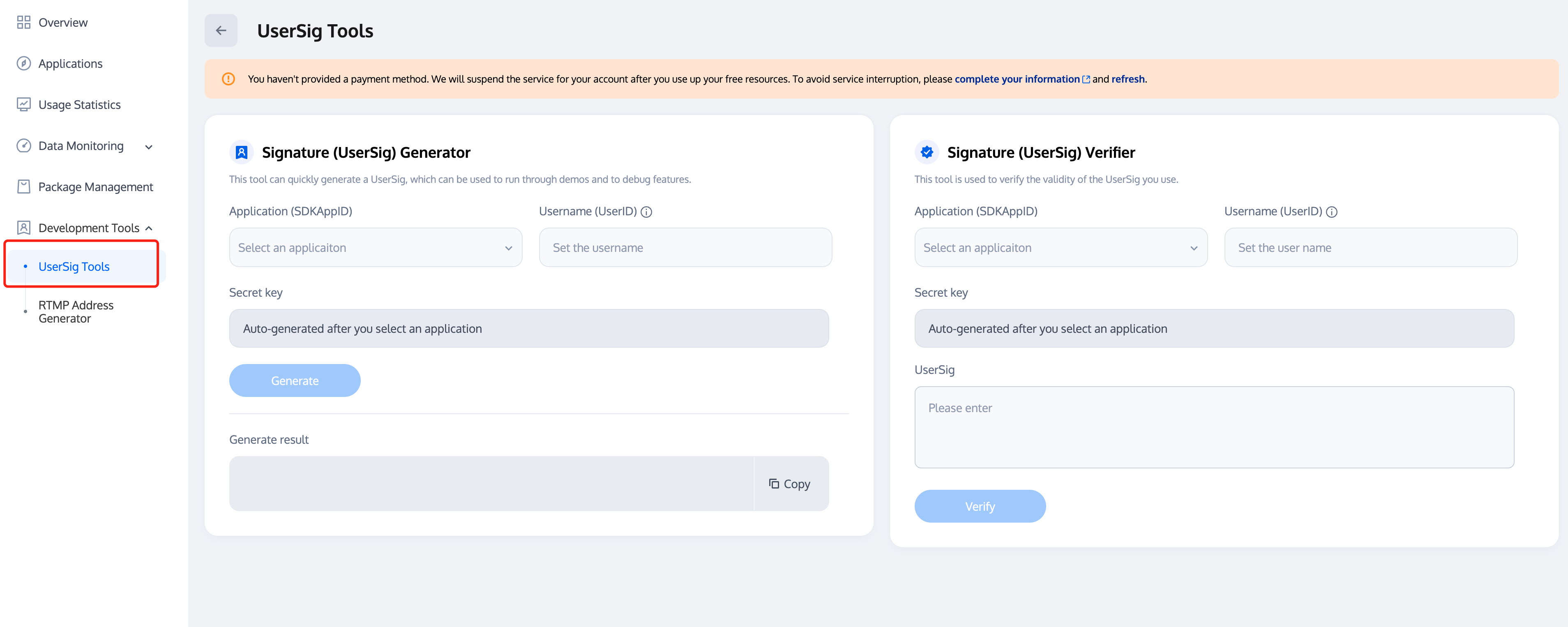
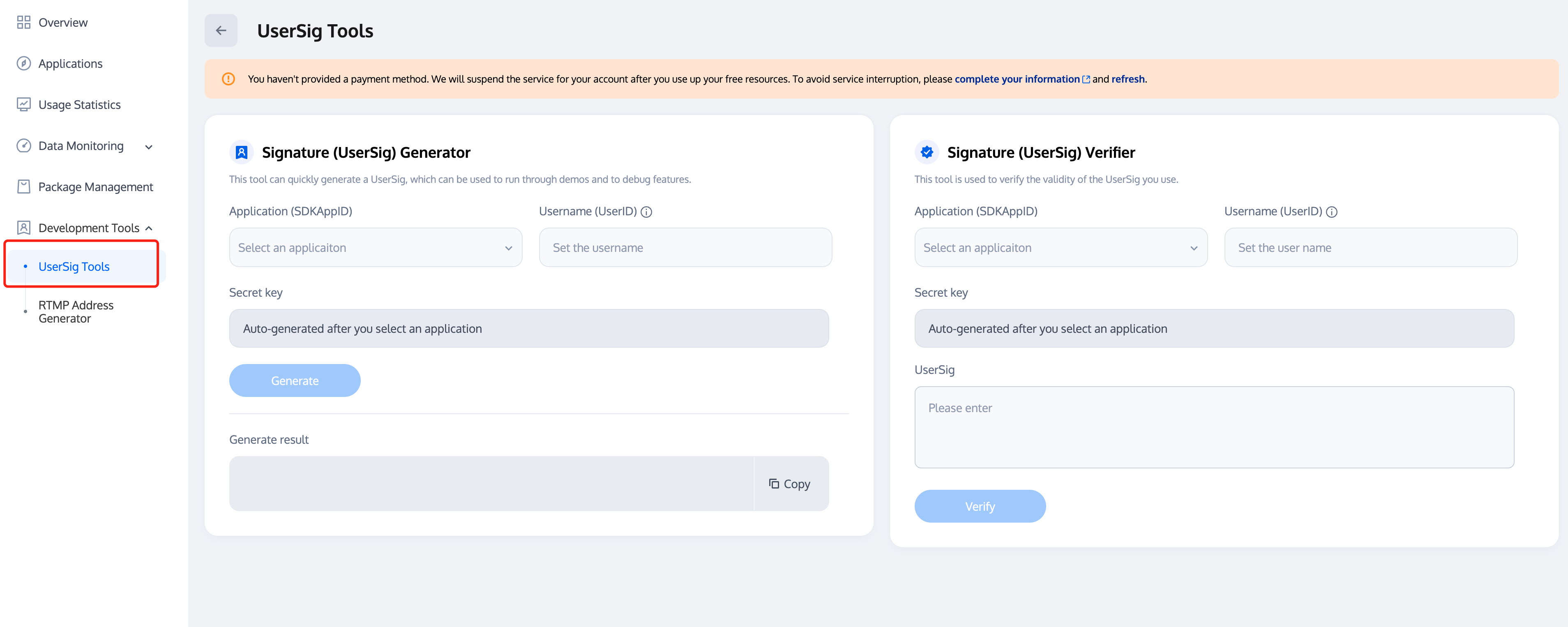
UserSig: サービスをアクテイブ化する によって取得した SDKSecretKey を使用して SDKAppID、UserID などの情報を暗号化することで UserSig を取得できます。これは認証用のトークンであり、現在のユーザーが TRTC のサービスを利用できるかどうかを Tencent Cloud が識別するために使用されます。コンソール左側のアイテムバーにある UserSig ツール で、一時的に利用可能な UserSig を作成できます。


詳細については UserSig の計算と使用方法 を参照してください。
注意:
このステップは現在、開発者からのフィードバックが最も多いステップで、以下のような一般的な問題があります。
SDKAppID の設定が間違っています。
userSig がシークレットキー(Secretkey)として誤設定されています。userSig は SDKAppID、userID や有効期限などの情報を SecretKey で暗号化したものであり、直接 SecretKey を userSig として設定するものではありません。
userSig が「1」、「123」、「111」などの簡単な文字列に設定されています。TRTC は同じ UserID の複数端末ログインをサポートしていないため、複数人で協力して開発する場合、「1」、「123」、「111」といった userID は他の同僚によって使用されやすく、ログインに失敗する可能性があります。そのため、デバッグ時には識別しやすい UserID を設定することをお勧めします。
Github のサンプルコードで使用されている genTestUserSig 関数がローカルで userSig を計算するのは、現在の導入プロセスをより早くクイックスタートさせるためですが、この方法では SecretKey がアプリのコード内に露出してしまいます。これは今後のアップグレードや SecretKey の保護に不向きです。そのため、userSig の計算ロジックをサーバー側で実行し、App が TUILiveKit コンポーネントを使用するたびにリアルタイムでサーバーから userSig を取得することを強くお勧めします。
ステップ 5:ライブ配信開始
import TUILiveKitVideoLiveKit.createInstance().startLive(roomId: "your room id")
#import <TUILiveKit/TUILiveKit-Swift.h>[[VideoLiveKit createInstance] startLiveWithRoomId:@"your room id"];
ライブ配信のプレビュー | ライブ配信中(ホスト画面) |
 ビデオライブ配信のプレビュー画面 |  ビデオライブ配信中の画面 |
ステップ 6:ライブ配信の視聴
import UIKitimport TUILiveKitVideoLiveKit.createInstance().joinLive(roomId: "your room id")
#import <TUILiveKit/TUILiveKit-Swift.h>[[VideoLiveKit createInstance] joinLiveWithRoomId:@"your room id"];
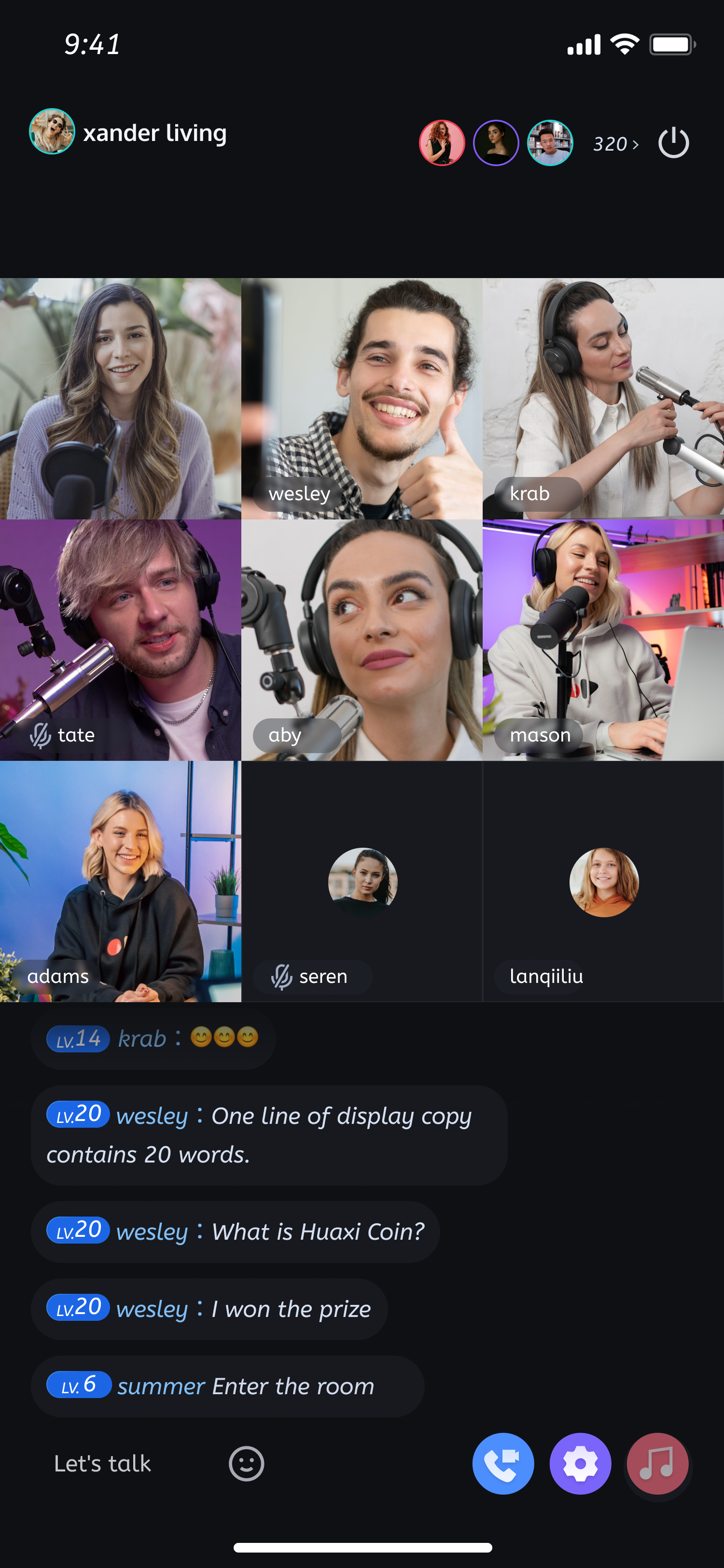
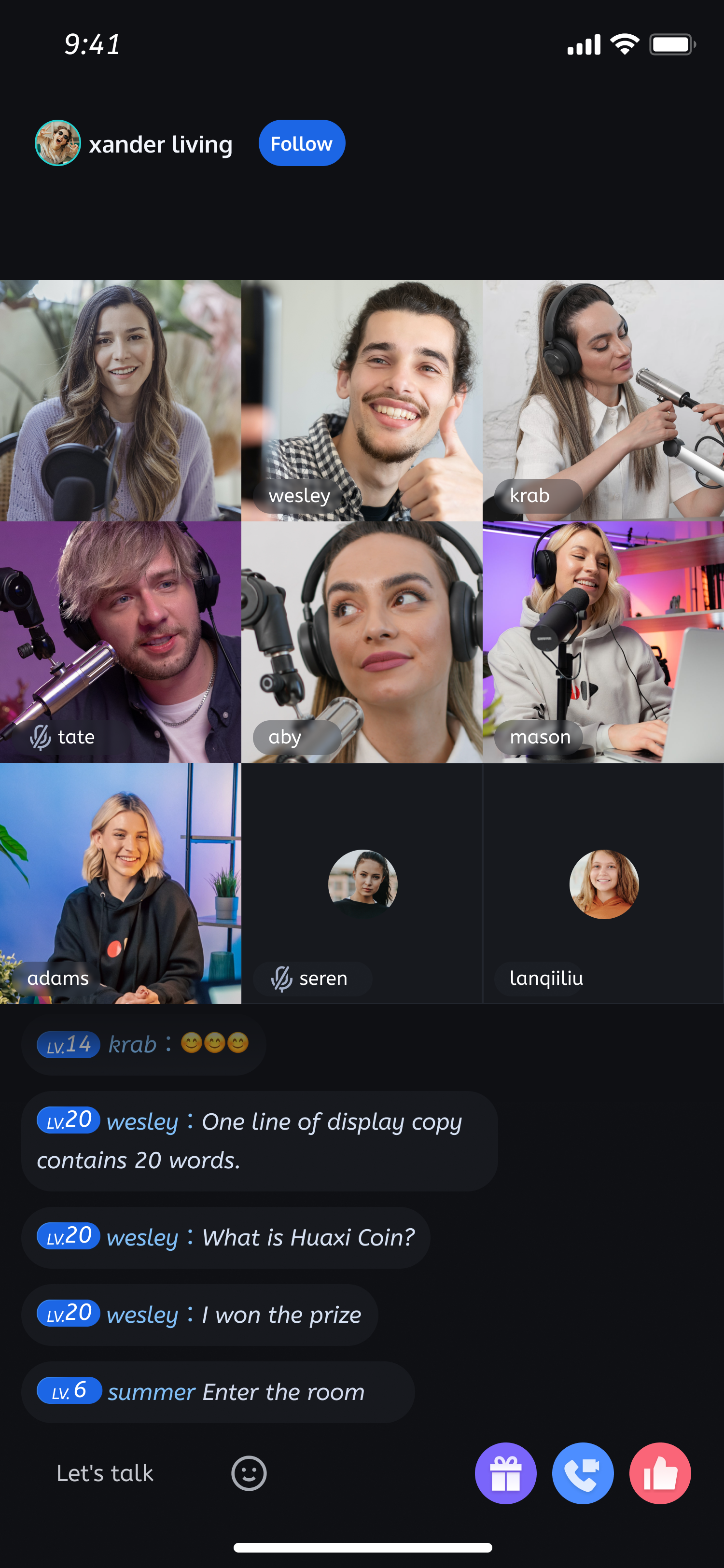
ライブ配信の視聴 | 視聴者のマイク接続 |
 ビデオライブルーム |  ビデオライブルーム |
その他の特性
ルームリスト
ギフトエフェクト
美顔エフェクト
よくある質問
交流とフィードバック
ご要望やフィードバックがございましたら、info_rtc@tencent.com までお問い合わせください。