ビデオライブ統合
本文書は、短時間で TUILiveKit コンポーネントを導入する方法について説明します。本文書に従って、10 分以内で導入作業を完了し、最終的に完全な UI インターフェイスを備えたライブ配信機能を得ることができます。
環境準備
Android 5.0(SDK API Level 21)以上のバージョン。
Gradle 7.0 以上のバージョン。
Android 5.0 以上のスマホデバイス。
環境設定またはコンパイル実行中に問題がある場合は、よくある質問を参照してください。
ステップ 1:サービスをアクテイブ化する
Tencent Cloud が提供する音声・ビデオサービスを使用する前に、コンソールでアプリケーションの音声・ビデオサービスをアクテイブ化する必要があります。具体的な手順については、サービスをアクテイブ化する(TUILiveKit)を参照してください。
ステップ 2:TUILiveKit コンポーネントのダウンロード
Github からコードをクローン/ダウンロードし、Android ディレクトリ内の tuilivekit サブディレクトリを現在のプロジェクトの app の同じレベルのディレクトリにコピーしてください。下図のとおりです。

ステップ 3:プロジェクト設定
1. プロジェクトルートディレクトリの
settings.gradle.kts(またはsettings.gradle)ファイルに jitpack リポジトリアドレスを追加し、jitpack リポジトリ依存関係を追加してください(ギフト再生用 SVG アニメーションのサードパーティライブラリ SVGAPlayer をダウンロードする):dependencyResolutionManagement { repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS) repositories { google() mavenCentral()// jitpack リポジトリアドレスを追加 maven { url = uri("https://jitpack.io") } } }
dependencyResolutionManagement { repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS) repositories { google() mavenCentral()// jitpack リポジトリアドレスを追加 maven { url 'https://jitpack.io' } } }
2. プロジェクトのルートディレクトリの
settings.gradle.kts (またはsettings.gradle) ファイルに次のコードを追加します。これにより、ステップ 2でダウンロードした tuilivekit コンポーネントを現在のプロジェクトに導入します。include(":tuilivekit")
include ':tuilivekit'
3. app ディレクトリで
build.gradle.kts (またはbuild.gradle)ファイルを見つけて、次のコードを追加します。これは、新しく追加された tuilivekit コンポーネントに対する現在の app の依存を宣言するものです。api(project(":tuilivekit"))
api project(':tuilivekit')
説明:
TUILiveKit プロジェクト内部では、デフォルトで
TRTC SDK、Chat SDK、tuiroomengineおよびパブリックライブラリtuicoreが依存されており、開発者が別途設定する必要はありません。バージョンをアップグレードする必要がある場合は、tuilivekit/build.gradleファイルを修正してください。4. SDK 内部で Java のリフレクション特性を使用しているため、SDK 内の一部のクラスを難読化しないリストに追加する必要があります。そのため、
proguard-rules.proファイルに次のコードを追加する必要があります。-keep class com.tencent.** { *; }
5. app ディレクトリで
AndroidManifest.xmlファイルを見つけ、application ノードに tools:replace="android:allowBackup"とandroid:allowBackup="false"を追加し、コンポーネント内の設定を上書きして自分の設定を使用します。// app/src/main/AndroidManifest.xml<application ...// 以下の設定を追加して、依存している SDK の設定を上書きするandroid:allowBackup="false" tools:replace="android:allowBackup">
ステップ 4:ログイン
プロジェクトに次のコードを追加します。これは、TUICore の関連インターフェースを呼び出して TUI コンポーネントのログインを完了するためのものです。このステップは非常に重要で、ログインに成功した場合のみ、TUILiveKit が提供する各機能を正常に使用できます。
//ログイン TUILogin.login(applicationContext, 1400000001, // ステップ 1 で取得した SDKAppID に置き換えてください "denny", // お客様の UserID に置き換えてください "xxxxxxxxxxx", // コンソールで UserSig を計算し、ここに入力してください object : TUICallback() { override fun onSuccess() { Log.i(TAG, "login success") } override fun onError(errorCode: Int, errorMessage: String) { Log.e(TAG, "login failed, errorCode: $errorCode msg:$errorMessage") } })
//ログインTUILogin.login(context,1400000001, // ステップ 1 で取得した SDKAppID に置き換えてください"denny", // お客様の UserID に置き換えてください"xxxxxxxxxxx", // コンソールで UserSig を計算し、ここに入力してくださいnew TUICallback() {@Overridepublic void onSuccess() {Log.i(TAG, "login success");}@Overridepublic void onError(int errorCode, String errorMessage) {Log.e(TAG, "login failed, errorCode: " + errorCode + " msg:" + errorMessage);}});
パラメータ説明
ここでは、login 関数に必要ないくつかの重要なパラメータについて詳しく紹介します。
パラメータ | タイプ | 説明 |
SDKAppID | int | ステップ 1 の最後のステップで取得しましたので、ここで繰り返し説明しません。 |
UserID | String | 現在のユーザーの ID。文字列タイプで、英字(a-z と A-Z)、数字(0-9)、ハイフンとアンダースコアのみを含めることができます。 |
userSig | String | ステップ 1 のステップ 3 で取得した SecretKey を使用して SDKAppID、UserID などの情報を暗号化すると UserSig を取得できます。これは認証用のトークンで、現在のユーザーが TRTC サービスを使用できるかどうかを Tencent Cloud が識別するために使用されます。 補助ツール で一時的に利用可能な UserSig を生成することができます。詳細については UserSig の計算と使用方法 を参照してください。 |
説明:
開発環境:ローカル開発・デバッグ段階では、ローカルの
GenerateTestUserSig.genTestSig関数を使用して userSig を生成することができます。この方法では SDKSecretKey が逆コンパイル・逆クラックされやすく、キーが漏洩した場合、攻撃者は Tencent Cloud のトラフィックを盗用する可能性があります。本番環境:プロジェクトがリリースされる場合は、サーバー側での UserSig 生成 の方法を使用してください。
ステップ 5:ライブ配信開始
import com.trtc.uikit.livekit.VideoLiveKitVideoLiveKit.createInstance(applicationContext).startLive("roomId")
import com.trtc.uikit.livekit.VideoLiveKit;VideoLiveKit.createInstance(getApplicationContext()).startLive("roomId");
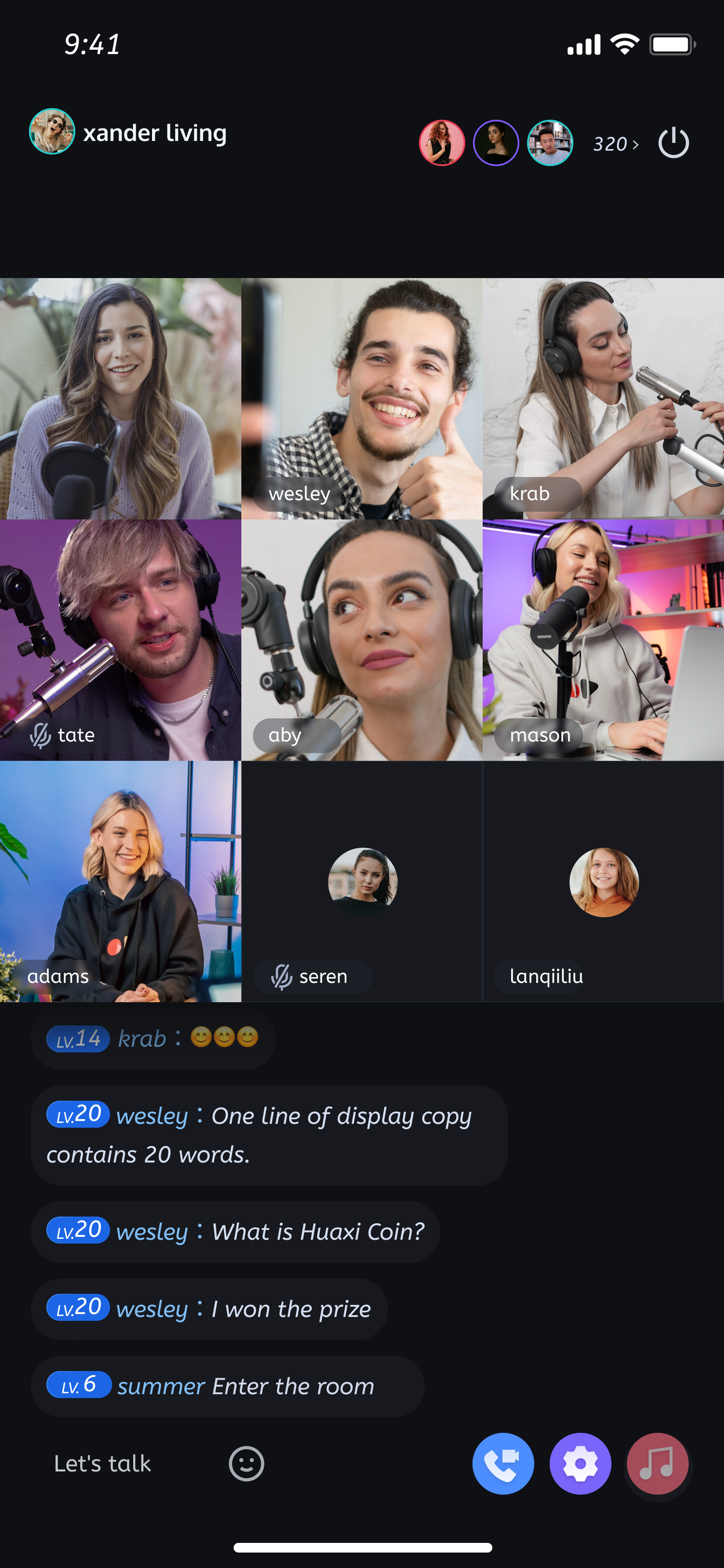
ライブ配信のプレビュー | ライブ配信中(ホスト画面) |
 |  |
ステップ 6:ライブ配信の視聴
import com.trtc.uikit.livekit.VideoLiveKitVideoLiveKit.createInstance(applicationContext).joinLive("roomId")
import com.trtc.uikit.livekit.VideoLiveKit;VideoLiveKit.createInstance(getApplicationContext()).joinLive("roomId");
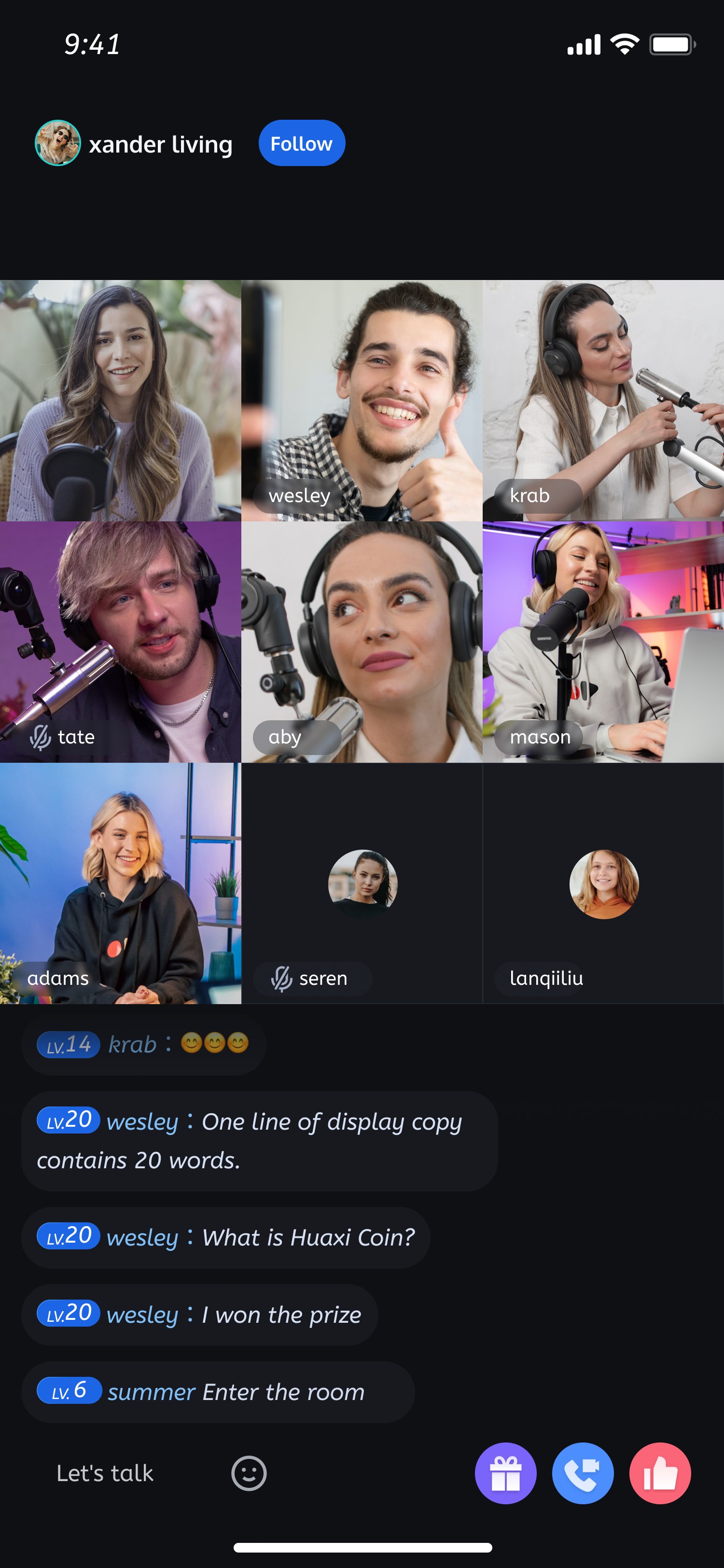
ライブ配信の視聴 | 視聴者のマイク接続 |
 |  |
その他の特性
ルームリスト
ギフトエフェクト
美顔エフェクト
よくある質問
交流とフィードバック
ご要望やフィードバックがございましたら、info_rtc@tencent.com までお問い合わせください。