Web&H5
This article introduces the use of the group call feature, such as initiating a group call and joining a group call.
Expected outcome
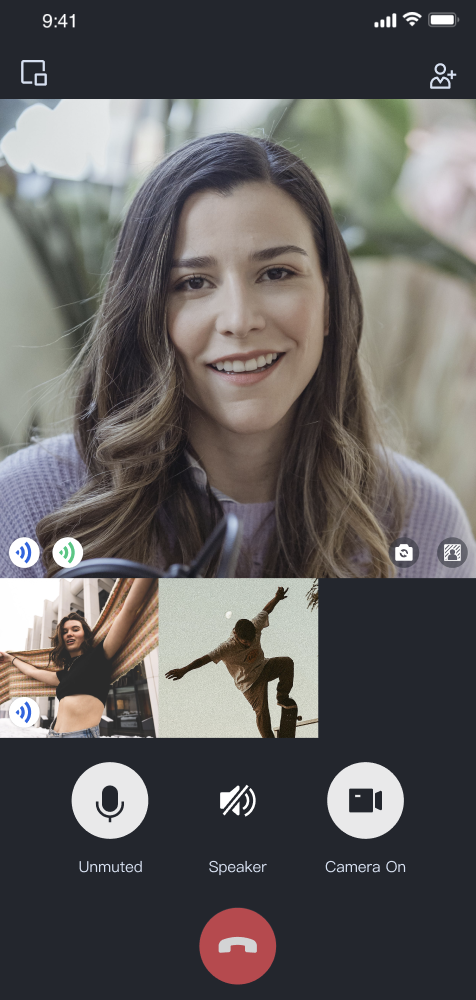
TUICallKit supports group calls. See the expected outcome in the image below.
Web | Mobile Client |
 |  |
Create groupID
Before using the group call feature, you need to create a group first and initiate a group call in an existing group.
Method 1: Create a group by calling the Chat API, see Chat Group Management for details.
Method 2: Manually create a group through the console. See Console group management.
import TIM from "@tencentcloud/chat"; // npm i @tencentcloud/chatconst userIDList: string[] = ['user1', 'user2'];async function createGroupID() {const tim = TIM.create({ SDKAppID });const memberList: any[] = userIDList.map(userId => ({ userID: userId }));const res = await tim.createGroup({type: TIM.TYPES.GRP_PUBLIC, // Must be a public groupname: 'WebSDK',memberList});return res.data.group.groupID;}
Group Call
Initiate a group call
Call the
groupCall API to initiate a group call.import { TUICallKitServer, TUICallType } from "@tencentcloud/call-uikit-react";// Replace it with the call-uikit npm package you are currently usingtry {const params = {userIDList: ['user1', 'user2'],groupID: 'xxx',type: TUICallType.VIDEO_CALL,}await TUICallKitServer.groupCall(params);} catch (error: any) {alert(`[TUICallKit] groupCall failed. Reason:${error}`);}
Join a group call
Call the
joinInGroupCall API to actively join an existing audio or video call in the group.Note:Vue ≥ v3.1.2 supported
import { TUICallKitServer, TUICallType } from "@tencentcloud/call-uikit-react";// Replace it with the call-uikit npm package you are currently usingtry {const params = {type: TUICallType.VIDEO_CALL,groupID: "xxx",roomID: 0,};await TUICallKitServer.joinInGroupCall(params);} catch (error: any) {alert(`[TUICallKit] joinInGroupCall failed. Reason: ${error}`);}