Demo のクイックスタート
このドキュメンテーションでは、TUIRoomKit サンプルプロジェクトのクイックスタートを実行し、高品質の多人数ビデオミーティングを体験する方法について説明します。このドキュメンテーションに従えば、10 分以内に Demo のクイックスタートを実行し、最終的に完全な UI インターフェースを含む多人数ビデオミーティング機能を体験することができます。


環境の準備
Node.js バージョン:Node.js ≥ 16.19.1(公式 LTS バージョンを使用し、npm バージョンは node バージョンと一致することを推奨する)。
Modern browser, supporting WebRTC APIs.
Demo のダウンロード
1. ターミナルを開いてサンプルコマンドをコピー・入力してリポジトリをクローンします。
git clone %!s(<nil>)
2. インストール依存
cd ./TUIRoomKit/Web/example/vite-vue3-ts
cd ./TUIRoomKit/Web/example/webpack-vue2.7-ts
npm install
Demo の設定
1. TUIRoomKit サービスをアクティブ化し、 SDKAppID と SDKSecretKeyを取得します。

2. TUIRoomKit/Web/example/vite-vue3-ts/src/config/basic-info-config.js ファイルを開き、サービスをアクティブ化する時に取得した SDKAppID と SDKSecretKeyを入力します。

ご注意:
Vue2 プロジェクトは TUIRoomKit/Web/example/webpack-vue2.7-ts/src/config/basic-info-config.js ファイルを開き、サービスをアクティブ化する時に取得した SDKAppID と SDKSecretKeyを入力してください。
Demo のクイックスタート
1. 端末にコマンドを入力し、Demo を実行します。
# cd TUIRoomKit/Web/example/vite-vue3-tsnpm run dev
# cd TUIRoomKit/Web/example/webpack-vue2.7-tsnpm run serve
ご注意:
2. ブラウザページを開いて対応する URL を入力します。


最初のミーティングを作成
New Room をクリックして最初のミーティングルームを作成します。ルームタイプは挙手発言ルームと自由発言ルームです。
1. 自由発言ルーム

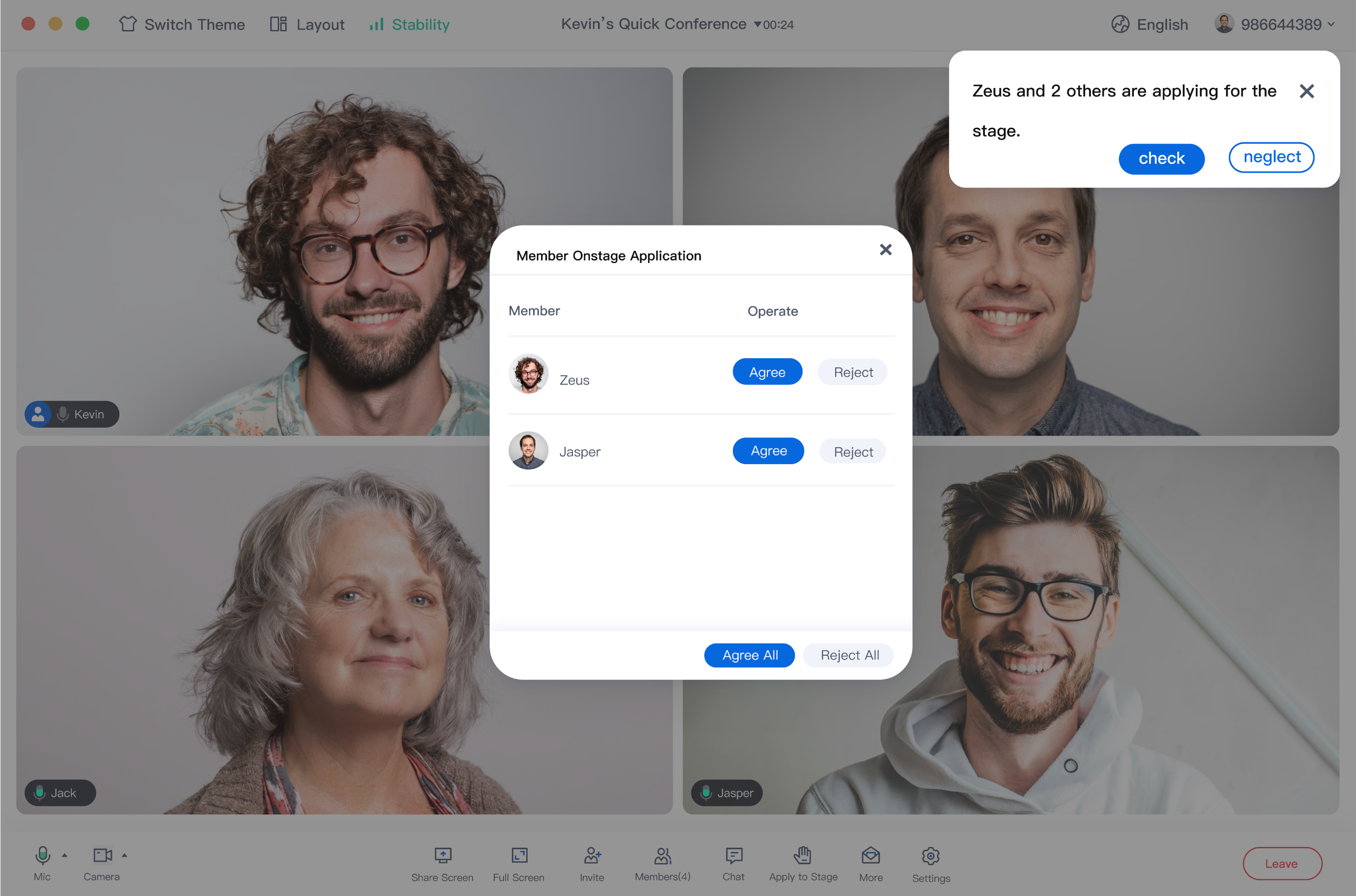
2. 挙手発言ルーム

ミーティング参加
参加者は対応する
RoomIdを入力することで、ミーティングホストが作成したミーティングに参加することができます。