Interactive Gifts (TUILiveKit)
Feature Introduction
The Interactive Gifts component is a virtual gift interaction platform designed to enhance the social experience of users. With this component, users can send virtual gifts to their favorite live stream hosts to show their appreciation, favoritism, and support.
The Interactive Gift Component supports setting like, gift sending panel, send gifts, play normal gift animation, play SVGA gift animation, etc.
The interactive gift component provides 2 view components:
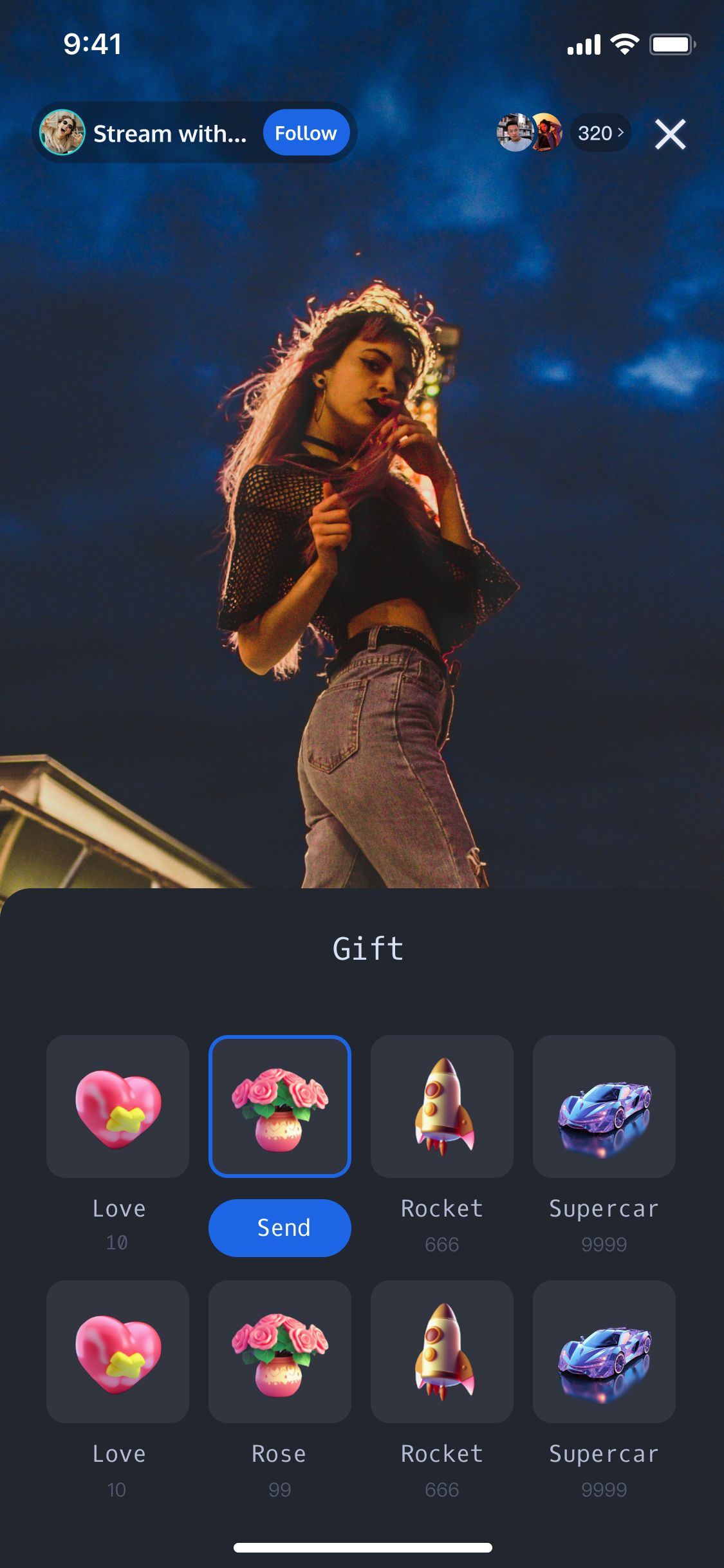
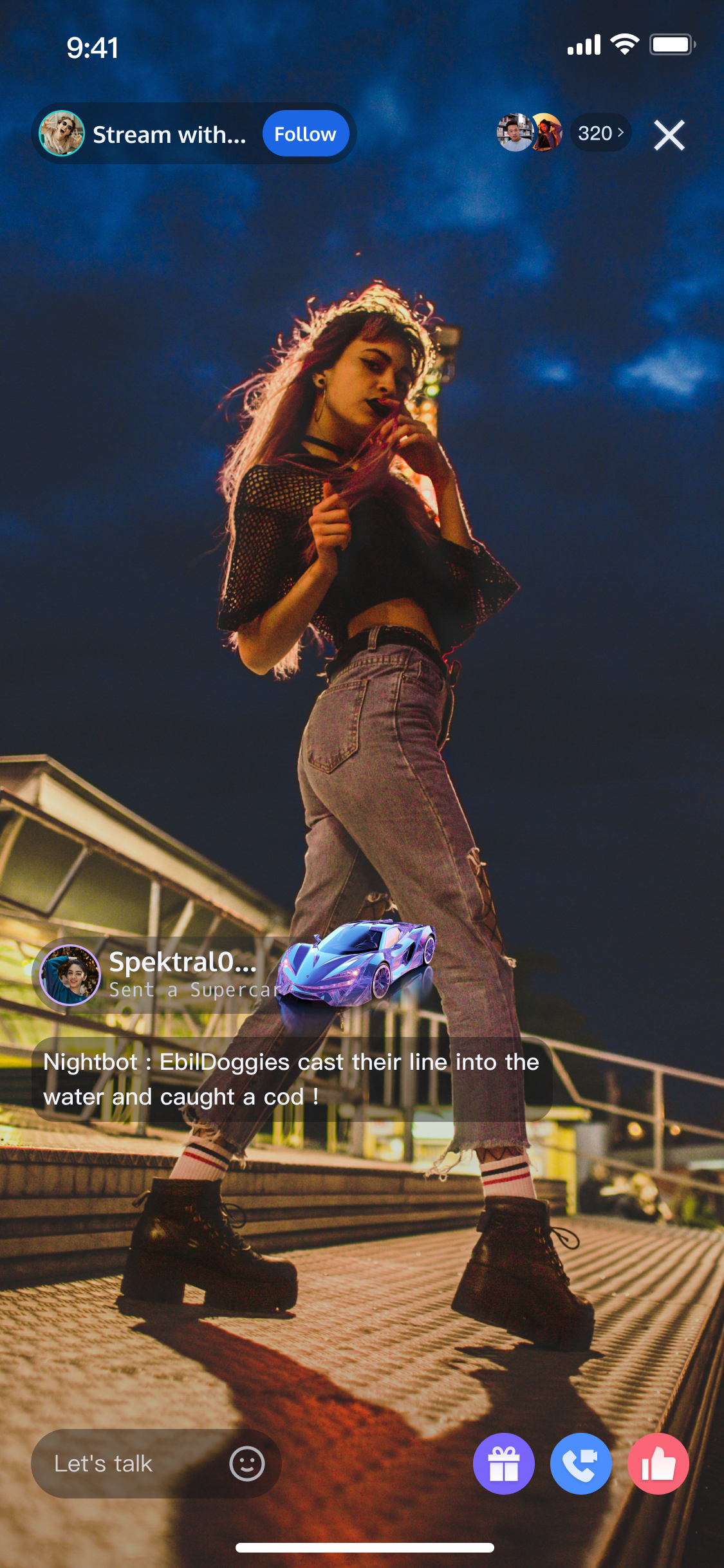
GiftSendWidget: send gift message view, clicking it can bring up the gift panel.GiftDisplayWidget: receive gift message view, it will display gift messages on this view.The effect is shown below:
Gift Display Panel | Normal Gift Playback Effect | Full-Screen Gift Playback Effect |
 |  |  |
The gift component mainly provides 2 APIs:
GiftListPanelView: gift panel, presents the gift list, send gifts, and top-up.GiftPlayView: Panel for playing gifts, automatically listens to gift messages.The effect is shown below:
Gift Display Panel | Normal Gift Playback Effect | Full-Screen Gift Playback Effect |
 |  |  |
The gift component mainly provides 2 APIs:
GiftListView: gift panel, presenting the gift list and send gifts.GiftPlayView: A panel for playing gifts, automatically listens for gift messages.The effect is shown below:
Gift Display Panel | Normal Gift Playback Effect | Full-Screen Gift Playback Effect |
 |  |  |
Quick Connection
Note:
If you have already integrated the LiveKit component, we have by default included the gift component in LiveKit. You can directly experience the interactive gift feature in LiveKit.
Adding the Gift Component To the Project
1. Add gift dependency in the
dependencies node of the pubspec.yaml file in the project engineering.dependencies:flutter:sdk: flutterflutter_localizations:sdk: flutterintl: ^0.19.0# Add gift dependencylive_uikit_gift: ^1.0.0
2. Execute the
flutter pub get command.3. Configure multilingual support. Add multilingual support for the gift component to the
localizationsDelegates and supportedLocales attributes of your application's MaterialApp.MaterialApp(localizationsDelegates: const [...GiftLocalizations.localizationsDelegates,], supportedLocales: const [...GiftLocalizations.supportedLocales,],// ...);
Integrating the Gift Sending Component
Construct
GiftSendController and GiftSendWidget objects where you need to integrate the gift sending message, and add the constructed GiftSendWidget object to your Widget tree. Example code is as follows:GiftSendController _giftSendController = GiftSendController(roomId: "liveRoomId", /// liveRoomId Replace with your live room IDowner: ownerInfo, /// ownerInfo Replace with your live room host informationself: selfInfo, /// selfInfo Replace with your login user information);GiftSendWidget(controller: _giftSendController);
Implement the
GiftListPanelView OnSendGiftListener callback onSendGift to get the number of gifts and gift information. After preprocessing, you can call the GiftListPanelView function sendGift for the actual sending of gifts.public void onSendGift(GiftListPanelView giftListView, Gift gift, int giftCount) {//...Here is the pre-processing, such as verifying the current user's balance, etcGiftUser receiver = new GiftUser();//...Here set the gift recipient informationgiftListView.sendGift(gift, giftCount, receiver);}
Create a
GiftListView object and add it to your view. You also need to implement the GiftListViewDelegate callback method onSendGift .When you click the send button on the
GiftListView panel, you will receive this callback. You can get the number of gifts to be sent and the gift information in this method. After preprocessing, you can call the GiftListView function sendGift for the actual sending of gifts.lazy var giftListView = GiftListView(roomId: roomId, delegate: self)// ...Add giftListView to your parent view and adjust the layout herefunc onSendGift(gift model: TUIGift, giftCount: Int) {//... Preprocessing here, such as verifying the current user's balancelet receiver = TUIGiftUser()//... Set gift recipient information heregiftListView.sendGift(model: giftModel, giftCount: giftCount, receiver: receiver, completion: completion)}
Integrating the Gift Display Component
Construct
GiftDisplayController and GiftDisplayWidget objects where you need to integrate the gift display message, and add the constructed GiftDisplayWidget object to your Widget tree. Example code is as follows:GiftDisplayController _giftDisplayController = GiftDisplayController(rroomId: "liveRoomId", /// liveRoomId Replace with your live room IDowner: ownerInfo, /// ownerInfo Replace with your live room host informationself: selfInfo, /// selfInfo Replace with your login user information);GiftDisplayWidget(controller: _giftDisplayController!);
The gift display component
GiftPlayView itself will receive and play gift messages.GiftPlayView giftPlayView = new GiftPlayView(mContext, roomId);
The gift display component
GiftPlayView will receive and play gift messages.You only need to create a
GiftPlayView object and add it to your view.let giftPlayView = GiftPlayView(groupId: roomId)// ...Add giftPlayView to your parent view and adjust the layout here
Listening To Gift Sending and Receiving Messages
If you need to get callback information for sending and receiving gifts, you can call the
GiftDisplayController's setGiftCallback method. Example code is as follows:_giftDisplayController?.setGiftCallback(onReceiveGiftCallback: _onReceiveGiftCallback, /// _onReceiveGiftCallback can be replaced with your custom handling methodonSendGiftCallback: _onSendGiftCallback, /// _onSendGiftCallback can be replaced with your custom handling method);
If you need to receive callback information for receiving gifts, implement the
GiftPlayView TUIGiftPlayViewListener function onReceiveGift.publicinterfaceTUIGiftPlayViewListener{voidonReceiveGift(Giftgift,intgiftCount,GiftUsersender,GiftUserreceiver);//...}
If you need to get callback information for receiving gifts, you can implement the
GiftPlayView's delegate GiftPlayViewDelegate's giftPlayView:onReceiveGift:gift:giftCount:sender:receiver function.func giftPlayView(_ giftPlayView: GiftPlayView, onReceiveGift gift: TUIGift, giftCount: Int, sender: TUIGiftUser, receiver: TUIGiftUser)// Custom Processing}
Custom Gift Panel
If you need to modify the gift list of the gift panel, you can call the
GiftSendController's setGiftList method, as shown below: List<GiftModel> giftList = [ /// Customize your gift list data sourceGiftModel(giftId: "1", giftName: "Egg", imageUrl: "giftImageUrl", price: 10),GiftModel(giftId: "2", giftName: "Star", imageUrl: "giftImageUrl", price: 10),];_giftSendController.setGiftList(giftList);
If you need to modify the gift list of the gift panel:
mGiftCloudServer.queryGiftInfoList((error, result) -> post(() -> {if (error == Error.NO_ERROR) {mGiftListView.setGiftList(result);} else {ToastUtil.toastLongMessage("query gift list error, code = " + error);}}));
Note:
Customers implement the logic of the
queryGiftInfoList method themselves to obtain a custom gift list List<Gift>, and set the gift list through GiftListView.setGiftList.The
animationUrl of the gift requires an SVGA animation.If you need to modify the gift list of the gift panel:
// File location: iOS/TUILiveKit/Sources/Component/Gift/Store/TUIGiftStore.swiftclass TUIGiftStore {static let shared = TUIGiftStore()private init() {giftCloudServer.queryGiftInfoList { [weak self] error, giftList inguard let self = self else { return }if error == .noError {self.giftList = giftList}}}var giftList: [TUIGift] = []let giftCloudServer: IGiftCloudServer = GiftCloudServer()}// File location: iOS/TUILiveKit/Sources/LiveStream/Main/Manager/LSRouterControlCenter.swiftprivate func getRouteDefaultView(route: LSRoute) -> UIView?{switch route {case .giftView:let giftPanel = GiftListPanel(roomId: manager.roomState.roomId, dataSource: manager)giftPanel.setGiftList(TUIGiftStore.shared.giftList)view = giftPanel}}
Note:
Customers implement the logic of the
queryGiftInfoList method themselves to obtain a custom gift list List<TUIGift>, and set the gift list through GiftListView.setGiftList.The
animationUrl of the gift requires an SVGA animation.FAQs
Gift Component Initialization Timing
Since the gift component's
controller needs to integrate some live room information parameters and user information, it should be loaded after the audience enters the live broadcast room or the anchor creates a live streaming room.