지향적 그룹 메시지
Feature Overview
A targeted group message is a message sent to specified members in a group, which cannot be received by other group members.
Note:
1. To use this feature, you need to purchase the Pro edition 、Pro Plus edition or Enterprise edition as instructed in Pricing.
2. When creating a group @ message, you cannot specify the list of group members to receive the message (
receiverList).3. The targeted group message feature is not available for community and audio-video (AVChatRoom) groups.
4. By default, targeted group messages are excluded from the unread count of the group conversation.
UI Display
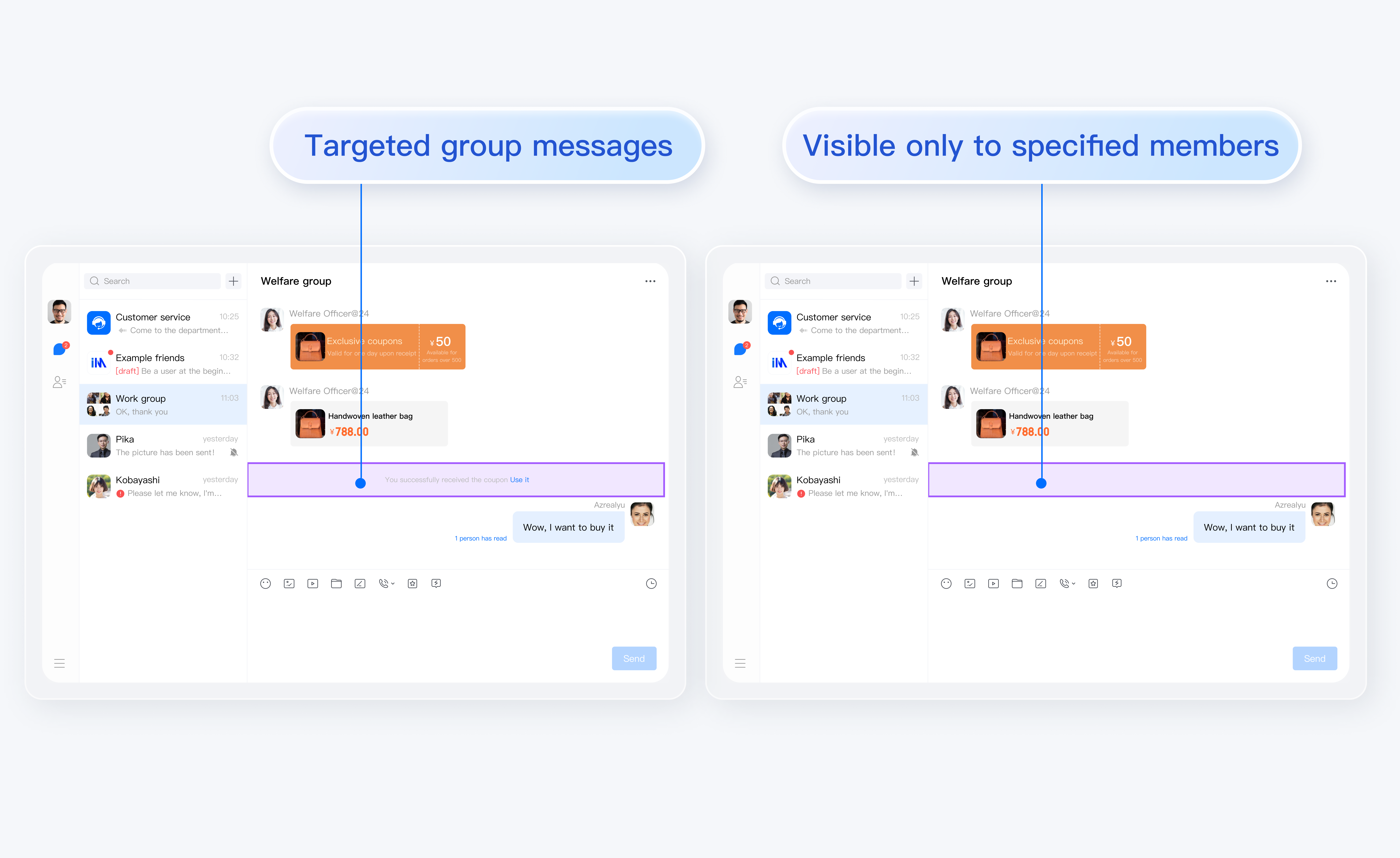
By using the targeted group message feature, you can achieve the effect shown in the figure below:

Sending a Targeted Group Message
To send a targeted group message to specified members in a group, follow the instructions below:
Call the
createXxxMessage API (here, Xxx indicates the message type) to create a message (specify the message recipients via receiverList).Call the
sendMessage API to send the message.Sample
// Create a targeted group messagelet message = chat.createTextMessage({to: 'test',conversationType: TencentCloudChat.TYPES.CONV_GROUP,payload: {text: 'Hello world!'},receiverList: ['user0', 'user1']});// Send the messagelet promise = chat.sendMessage(message);promise.then(function(imResponse) {// Message sent successfullyconsole.log(imResponse);}).catch(function(imError){// The message failed to be sentconsole.warn('sendMessage error:', imError);});
Receiving a Targeted Group Message
By default, targeted group messages are excluded from the unread count of a group conversation.
A targeted group message can be received in the same way as an ordinary message.