Web&H5 (Vue3)
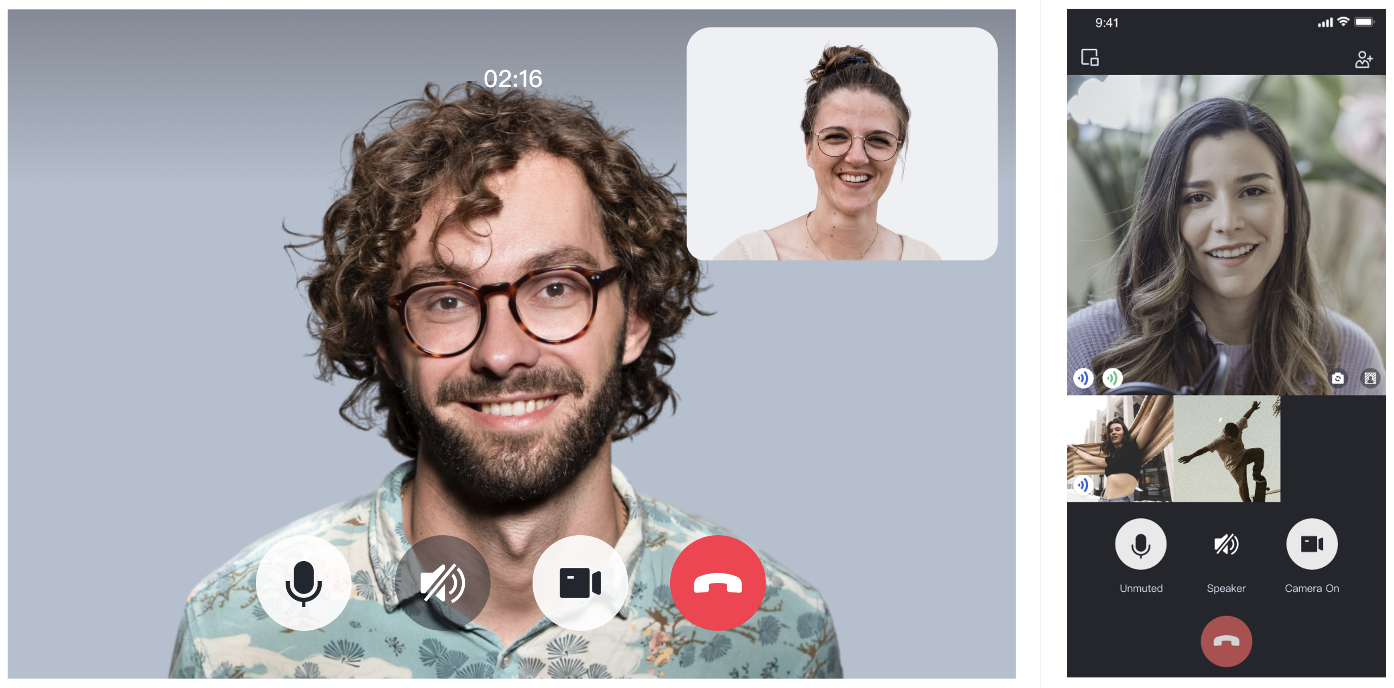
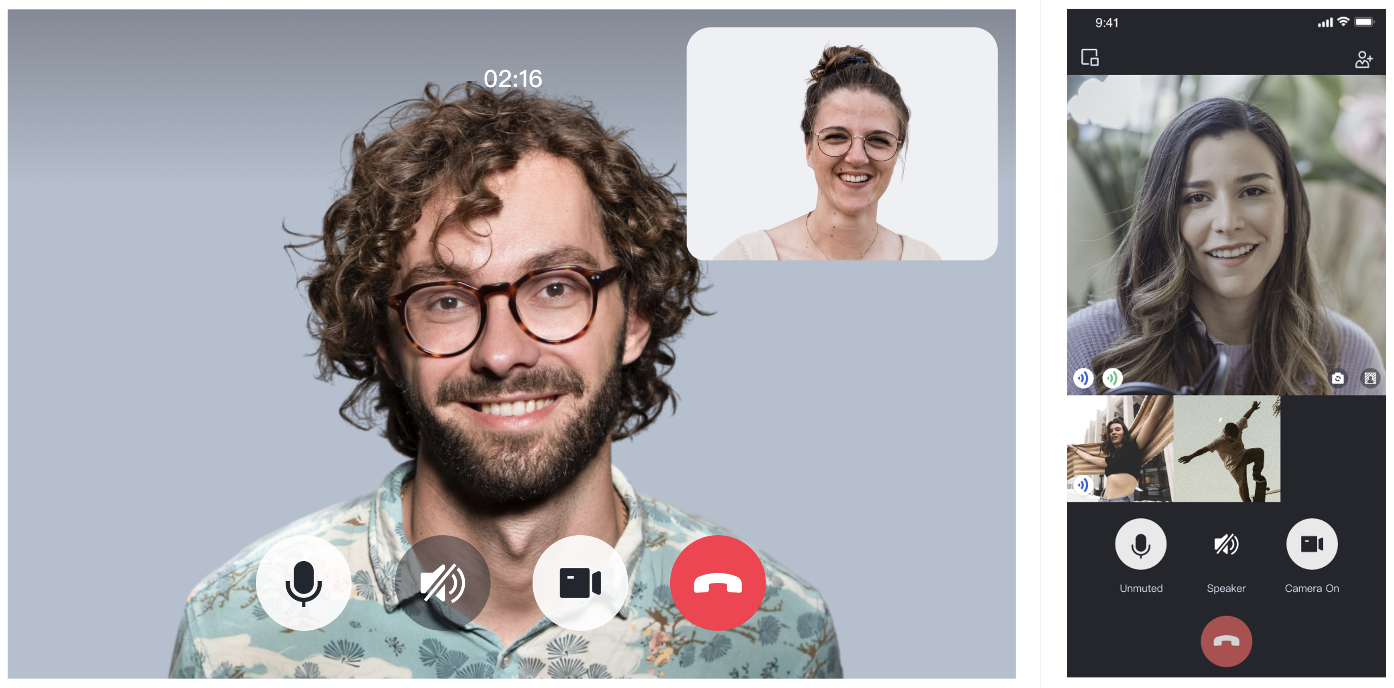
본 문서는 TUICallKit 컴포넌트의 빠른 통합 과정을 안내합니다. 10분 이내에 몇몇 주요 단계를 완료하고, 최종적으로 완벽한 UI 인터페이스를 갖춘 비디오 통화 기능을 얻게 됩니다.


환경 준비
Node.js version 16+.
Modern browser, supporting WebRTC APIs.
단계 1: 서비스 활성화
단계 2: TUICallKit 컴포넌트 다운로드
1. @tencentcloud/call-uikit-vue 컴포넌트를 다운로드합니다.
npm install @tencentcloud/call-uikit-vue
2.
debug 디렉토리를 당신의 프로젝트 디렉토리 src/debug에 복사하여 로컬에서 userSig를 생성할 사용합니다.cp -r node_modules/@tencentcloud/call-uikit-vue/debug ./src
xcopy node_modules@tencentcloud\\call-uikit-vue\\debug .\\src\\debug /i /e
단계 3: TUICallKit 컴포넌트 초기화
callkit-demo/src/App.vue 파일에 예시 코드를 가져오는 것을 선택할 수 있고, 예시 코드는 Composition API 작성법을 사용합니다.1. <TUICallKit />를 가져옵니다. 이 컴포넌트는 통화 시의 완전한 UI 인터랙션을 포함합니다.
<template><span> caller's ID: </span><input type="text" v-model="callerUserID"><button @click="init"> step1. init </button> <br><span> callee's ID: </span><input type="text" v-model="calleeUserID"><button @click="call"> step2. call </button><!--【1】Import the TUICallKit component: Call interface UI --><TUICallKit style="width: 650px; height: 500px " /></template>
2. TUICallKitServer.init API를 호출하여 컴포넌트에 로그인하려면 코드에
SDKAppID、SDKSecretKey의 2개 매개변수를 기입해야 합니다.<script setup>import { ref } from 'vue';import { TUICallKit, TUICallKitServer, TUICallType } from "@tencentcloud/call-uikit-vue";import \* as GenerateTestUserSig from "./debug/GenerateTestUserSig-es"; // Refer to Step 3const SDKAppID = 0; // TODO: Replace with your SDKAppID (Notice: SDKAppID is of type number)const SDKSecretKey = ''; // TODO: Replace with your SDKSecretKeyconst callerUserID = ref('');const calleeUserID = ref('');//【2】Initialize the TUICallKit componentconst init = async () => {const { userSig } = GenerateTestUserSig.genTestUserSig({userID: callerUserID.value,SDKAppID,SecretKey: SDKSecretKey});await TUICallKitServer.init({userID: callerUserID.value,userSig,SDKAppID,});alert('TUICallKit init succeed');}</script>
매개변수 | 유형 | 설명 |
userID | String | 사용자의 고유 식별자로 당신에 의해 정의되며, 대문자 및 소문자(az, AZ), 숫자(0~9), 밑줄 및 하이픈만 포함할 수 있습니다. |
SDKAppID | Number | Tencent RTC 콘솔에서 생성한 오디오/비디오 애플리케이션의 고유 식별자입니다. |
SDKSecretKey | String | Tencent RTC 콘솔에서 생성한 오디오/비디오 애플리케이션의 SDKSecretKey입니다. |
userSig | String | 사용자의 신원을 확인하고 악의적인 공격자가 클라우드 서비스 사용 권한을 도용하는 것을 방지하기 위해 사용자 로그인 인증에 사용되는 안전 보호 서명입니다. |
userSig 설명:
개발 환경: 로컬에서 Demo를 실행하고 개발 디버깅을 하는 경우 debug 파일의
genTestUserSig(단계 3.2 참고) 함수를 사용하여 userSig를 생성할 수 있습니다. 이 방법에서 SDKSecretKey는 역컴파일에 의해 쉽게 해독되며, 암호키가 유출되면 공격자가 당신의 Tencent Cloud 트래픽을 도용할 수 있습니다.생산 환경: 프로젝트 출시 예정이면 서버 측 UserSig 생성 방식을 사용하시기 바랍니다.
단계 4: 첫 번째 통화를 하기
1. TUICallKitServer.call API를 호출하여 전화를 겁니다.
//【3】Make a 1v1 video callconst call = async () => {await TUICallKitServer.call({userID: calleeUserID.value,type: TUICallType.VIDEO_CALL,});};
2. 프로젝트 실행.
경고:
로컬 환경의 경우 localhost 프로토콜로 액세스하며, 공중망 경험을 위해 HTTPS 프로토콜로 액세스하며, 자세한 내용은 네트워크 액세스 프로토콜 설명을 참고하시기 바랍니다.
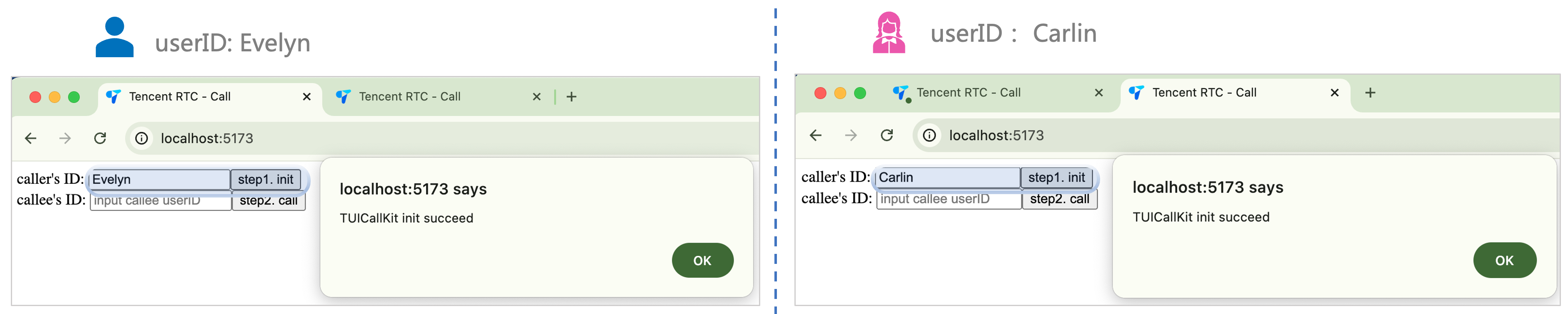
3. 2개의 브라우저 페이지를 열고, 서로 다른 userID(자체로 정의)를 입력하고 **
step1. init**를 클릭하여 로그인(호출자 및 피호출자)합니다.
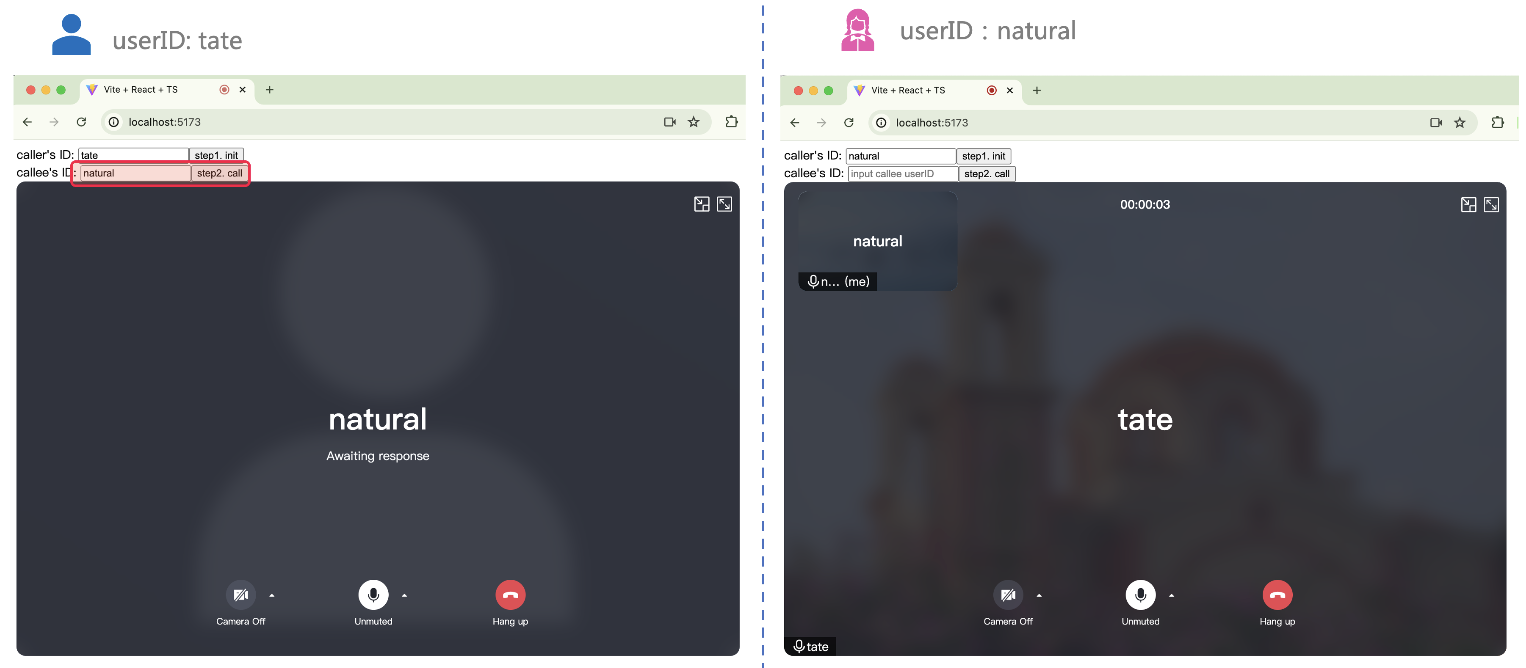
4. 2개의 userID가 모두 성공적으로 로그인된 후 **
step2. call **을 클릭하여 전화를 걸 수 있습니다. 통화 관련 문제가 있으면 자주 받는 질문들을 참고하시기 바랍니다.
더 많은 특성
그룹 통화
플로팅 창
자주 받는 질문들
통합 및 사용 중에 문제가 있으면 자주 받는 질문들을 참고하시기 바랍니다.
요구사항 또는 피드백이 있는 경우 info_rtc@tencent.com으로 연락하시기 바랍니다.