비디오 라이브 통합
본 문서에서는 TUILiveKit 컴포넌트를 빠르게 통합하는 방법을 소개합니다. 이 문서를 따라 하시면 10분 내에 통합 작업을 완료하고, 완벽한 UI 인터페이스를 갖춘 라이브 스트리밍 기능을 얻을 수 있습니다.
환경 준비
Android 5.0(SDK API Level 21) 및 그 이상의 버전.
Gradle 7.0 및 그 이상의 버전.
Android 5.0 및 그 이상 버전의 휴대폰 장치.
환경 구성 또는 컴파일 및 실행 중 문제가 있으면, 자주 묻는 질문을 참조하세요.
단계 1: 서비스 활성화
Tencent Cloud에서 제공하는 오디오/비디오 서비스를 사용하기 전에 콘솔로 이동하여 애플리케이션에 대한 오디오/비디오 서비스를 활성화해야 합니다. 구체적인 절차는 서비스 활성화(TUILiveKit)를 참조하세요.
단계 2: TUILiveKit 컴포넌트 다운로드
Github 에서 코드를 복제/다운로드한 후, Android 디렉토리 아래의 tuilivekit 하위 디렉토리를 현재 프로젝트의 app 동일 계층 디렉토리에 복사합니다. 아래 그림 참조:

단계 3: 프로젝트 구성
1. 프로젝트 루트 디렉토리의
settings.gradle.kts(또는 settings.gradle) 파일에 jitpack 리포지토리 주소, jitpack 의존성을 추가합니다. (선물 svg 애니메이션을 재생하기 위한 타사 라이브러리 SVGAPlayer를 다운로드):dependencyResolutionManagement { repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS) repositories { google() mavenCentral()// jitpack 레포지토리 주소 추가 maven { url = uri("https://jitpack.io") } } }
dependencyResolutionManagement { repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS) repositories { google() mavenCentral()// jitpack 레포지토리 주소 추가 maven { url 'https://jitpack.io' } } }
2. 프로젝트 루트 디렉토리에 있는
settings.gradle.kts (또는 settings.gradle) 파일에 다음 코드를 추가합니다. 이는 단계 2에서 다운로드한 tuilivekit 컴포넌트를 현재 프로젝트에 가져오는 데 사용됩니다:include(":tuilivekit")
include ':tuilivekit'
3. app 디렉토리에서
build.gradle.kts(또는 build.gradle) 파일을 찾아 다음 코드를 추가하세요. 이 코드는 현재 app에 새로 추가된 tuilivekit 컴포넌트에 대한 의존성을 선언하는 역할을 합니다:api(project(":tuilivekit"))
api project(':tuilivekit')
설명:
TUILiveKit 프로젝트 내부에는 기본적으로
TRTC SDK, Chat SDK, tuiroomengine 및 공통 라이브러리 tuicore의 의존성이 이미 구성되어 있으므로 개발자가 별도로 구성할 필요가 없습니다. 버전을 업그레이드하려면 tuilivekit/build.gradle 파일을 수정하면 됩니다.4. SDK 내부에서 Java의 리플렉션 기능을 사용하므로, SDK 내 일부 클래스를 난독화 목록에서 제외해야 합니다.
proguard-rules.pro 파일에 다음 코드를 추가해 주세요:-keep class com.tencent.** { *; }
5. app 디렉토리에서
AndroidManifest.xml 파일을 찾아 application 노드에 tools:replace="android:allowBackup"와 android:allowBackup="false"를 추가하여 컴포넌트 내의 설정을 덮어쓰고 자신의 설정을 사용합니다.// app/src/main/AndroidManifest.xml<application ...// 다음 설정을 추가하여 의존하는 SDK의 설정을 덮어쓰세요android:allowBackup="false" tools:replace="android:allowBackup">
단계 4: 로그인
프로젝트에 다음 코드를 추가하여 TUICore의 관련 인터페이스를 호출하여 TUI 컴포넌트의 로그인을 완료합니다. 이 단계는 매우 중요하며, 로그인에 성공해야만 TUILiveKit에서 제공하는 다양한 기능을 정상적으로 사용할 수 있습니다.
//로그인 TUILogin.login(applicationContext, 1400000001, // 단계 1에서 획득한 SDKAppID로 교체하세요 "denny", // 사용자의 UserID로 교체하세요 "xxxxxxxxxxx", // 콘솔에서 UserSig를 계산하여 이 위치에 입력할 수 있습니다 object : TUICallback() { override fun onSuccess() { Log.i(TAG, "login success") } override fun onError(errorCode: Int, errorMessage: String) { Log.e(TAG, "login failed, errorCode: $errorCode msg:$errorMessage") } })
//로그인TUILogin.login(context,1400000001, // 단계 1에서 획득한 SDKAppID로 교체하세요"denny", // 사용자의 UserID로 교체하세요"xxxxxxxxxxx", // 콘솔에서 UserSig를 계산하여 이 위치에 입력할 수 있습니다new TUICallback() {@Overridepublic void onSuccess() {Log.i(TAG, "login success");}@Overridepublic void onError(int errorCode, String errorMessage) {Log.e(TAG, "login failed, errorCode: " + errorCode + " msg:" + errorMessage);}});
매개변수 설명
여기서는 login 함수에 사용되는 몇 가지 주요 매개변수에 대해 자세히 설명합니다:
매개변수 | 유형 | 설명 |
SDKAppID | int | 단계 1의 마지막 단계에서 이미 획득한 정보입니다. 여기에서는 반복하여 설명하지 않겠습니다. |
UserID | String | 현재 사용자의 ID, 문자열 유형, 영문자(a-z 및 A-Z), 숫자(0-9), 하이픈 및 밑줄만 허용됩니다. |
userSig | String | 단계 1의 세 번째 단계에서 획득한 SecretKey를 사용하여 SDKAppID, UserID 등의 정보를 암호화하면 UserSig를 획득할 수 있습니다. 이것은 Tencent Cloud가 현재 사용자의 TRTC 서비스 이용 가능 여부를 확인하기 위한 인증용 티켓입니다. 툴을 통해 임시로 사용할 수 있는 UserSig를 생성할 수 있습니다. 자세한 내용은 UserSig 계산 및 사용 방법을 참조하십시오. |
설명:
개발 환경: 로컬 개발 및 디버깅 단계에서는 로컬
GenerateTestUserSig.genTestSig 함수를 사용하여 userSig를 생성할 수 있습니다. 이 방법에서는 SDKSecretKey가 쉽게 디컴파일을 통해 역방향으로 해독될 위험이 있습니다. 암호키가 유출되면 공격자는 당신의 Tencent Cloud 트래픽을 도용할 수 있습니다.생산 환경: 프로젝트를 배포 및 출시하려면, 서버 측 UserSig 생성 방법을 사용하십시오.
단계 5: 라이브 방송 시작
import com.trtc.uikit.livekit.VideoLiveKitVideoLiveKit.createInstance(applicationContext).startLive("roomId")
import com.trtc.uikit.livekit.VideoLiveKit;VideoLiveKit.createInstance(getApplicationContext()).startLive("roomId");
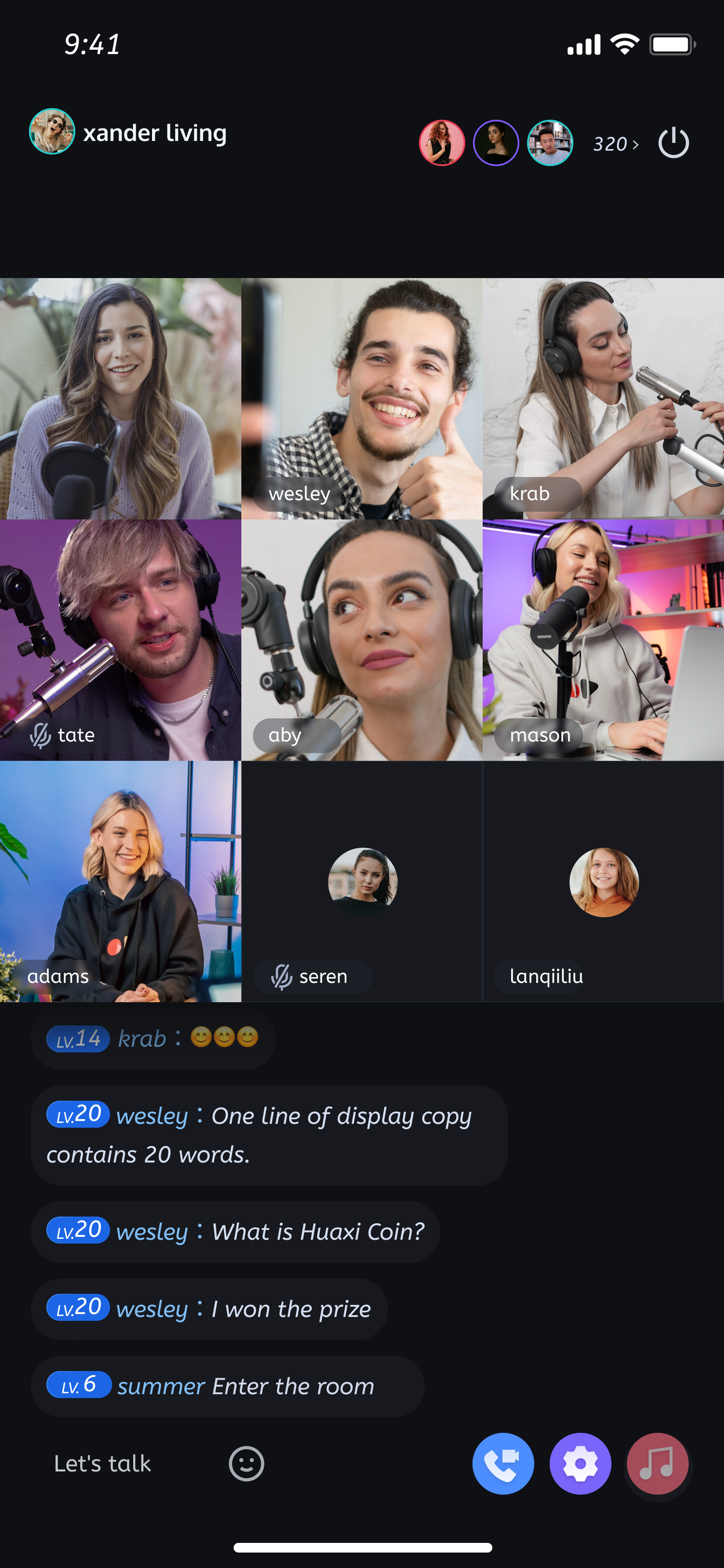
방송 미리보기 | 방송 중(앵커 화면) |
 |  |
단계 6: 라이브 방송 시청
import com.trtc.uikit.livekit.VideoLiveKitVideoLiveKit.createInstance(applicationContext).joinLive("roomId")
import com.trtc.uikit.livekit.VideoLiveKit;VideoLiveKit.createInstance(getApplicationContext()).joinLive("roomId");
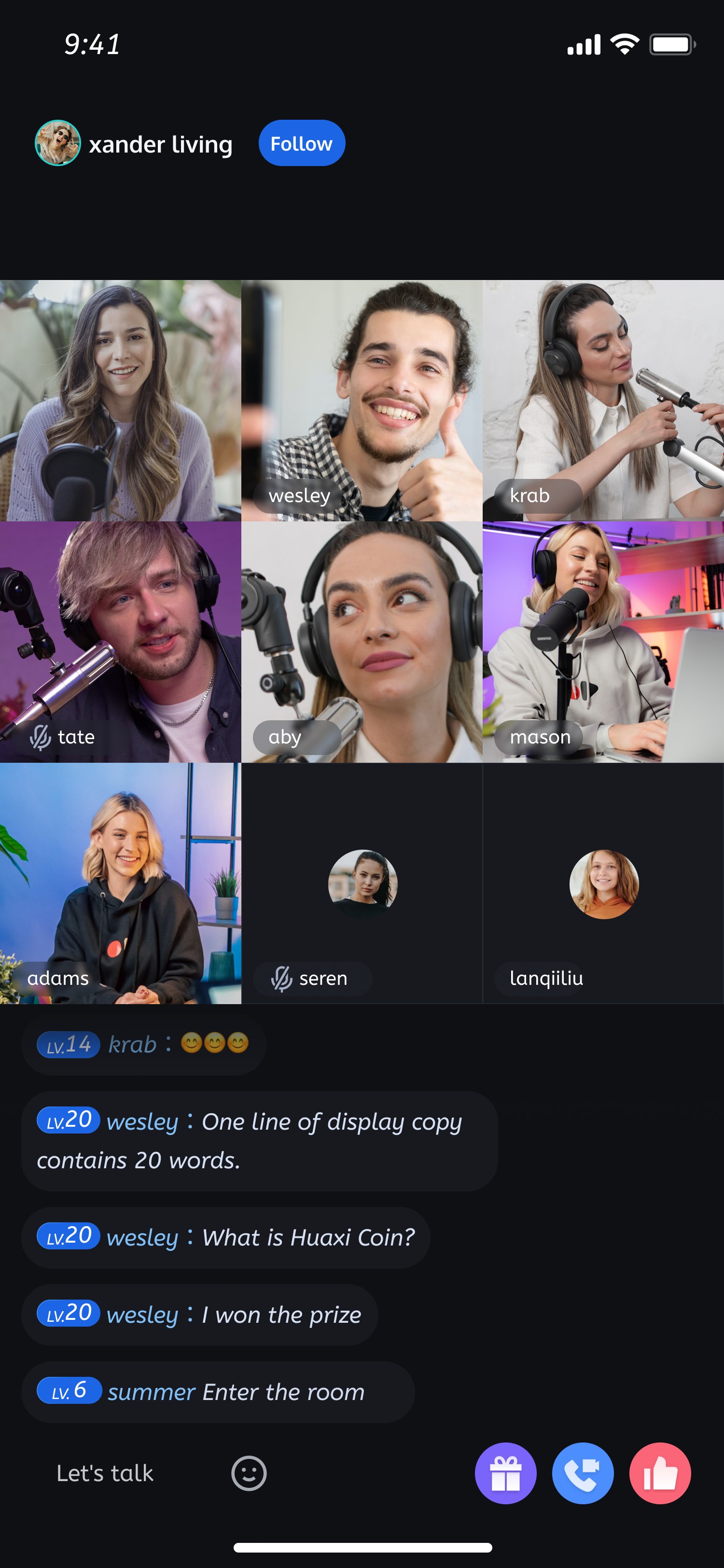
방송 시청 | 시청자 마이크 연결 |
 |  |
더 많은 기능
룸 목록
앵커 팔로우
앵커 연결
인터랙티브 선물
선물 특수효과
뷰티 특수효과
자주 묻는 질문
교류 및 피드백
필요한 사항이나 피드백이 있으면 info_rtc@tencent.com으로 연락하십시오.