Web&H5
This document describes how to use the Floating Window feature.
Expected Outcome
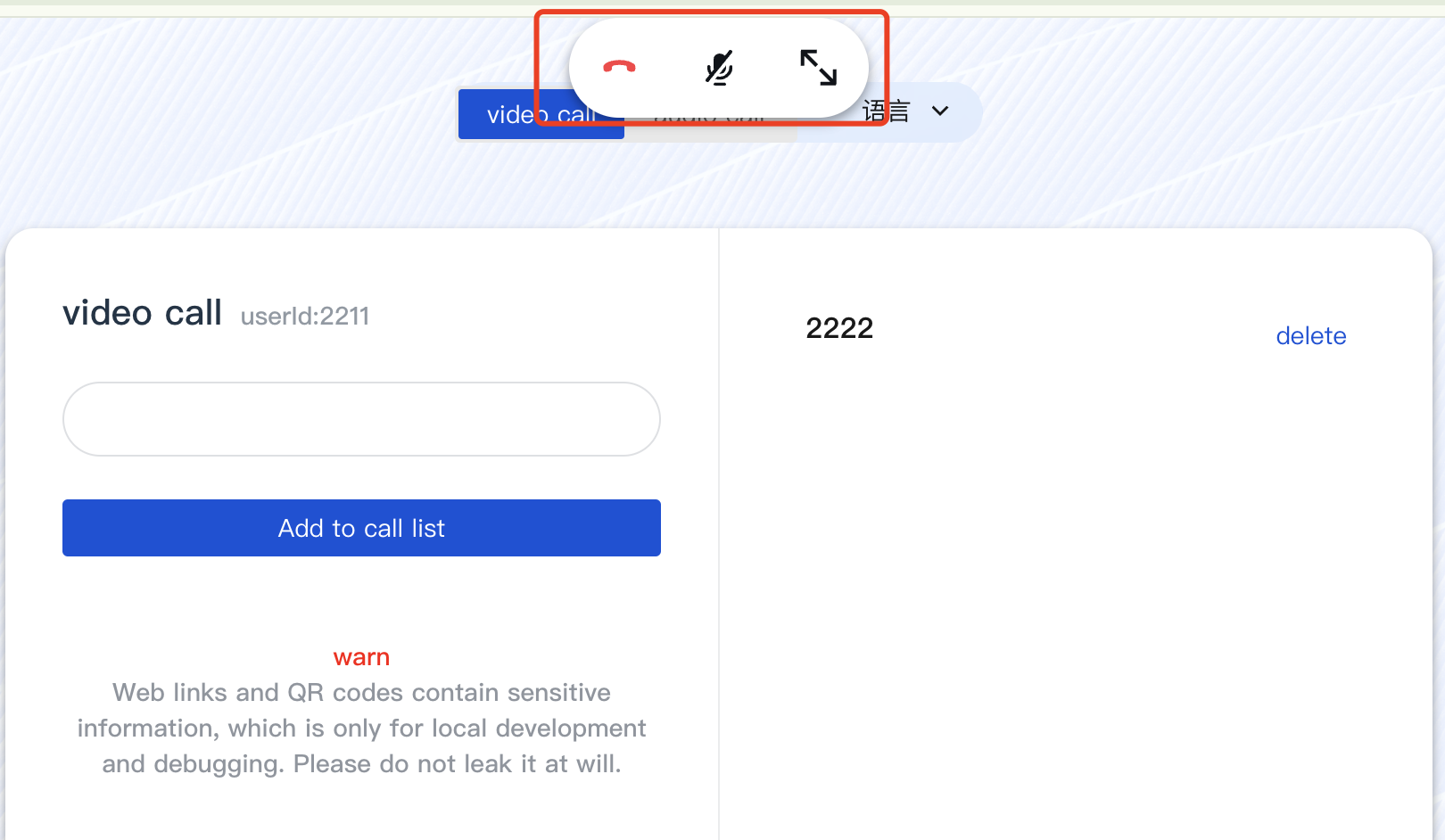
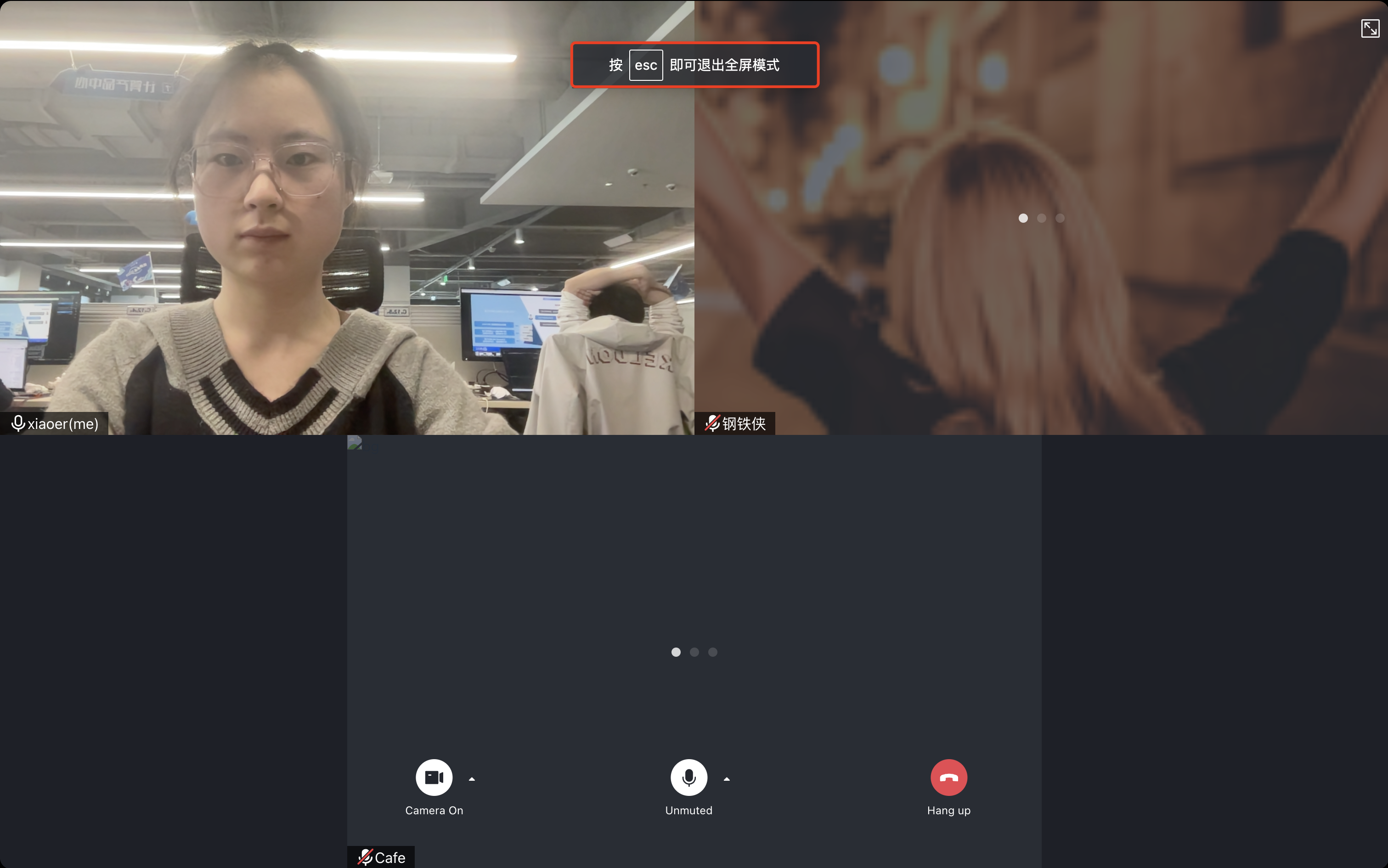
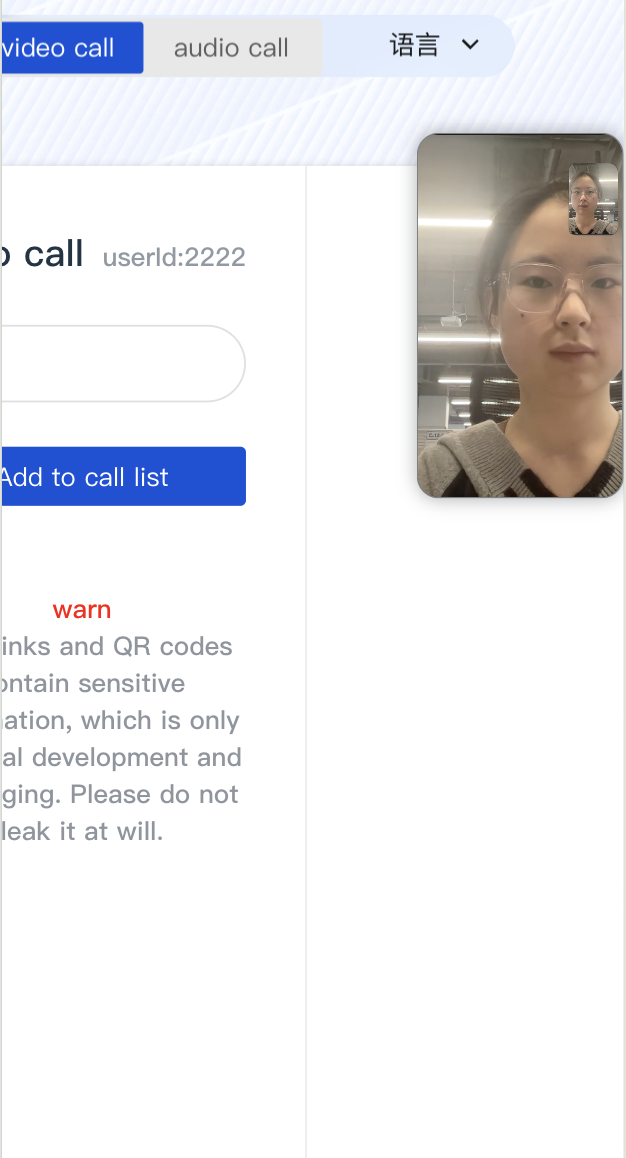
Web Floating Window | Web Full Screen | HTML5 Floating Window |
 |  |  |
Floating Window Feature
Method 1: Call the enableFloatWindow(enable: boolean) API to enable/disable the floating window.
Note:
Vue v3.1.0 or later versions are supported.
try {await TUICallKitServer.enableFloatWindow(enable: Boolean)} catch (error: any) {alert([TUICallKit] enableFloatWindow failed. Reason: ${error});}
Method 2: Enable/disable the floating window and full screen via attributes.
allowedMinimized attribute controls the floating window's on/off.
allowedMinimized attribute controls the full screen's on/off.
<TUICallKitallowedMinimized={true}allowedFullScree={true}/>
<TUICallKit:allowedMinimized="true":allowedFullScreen="true"/>