Integration
Feature Overview
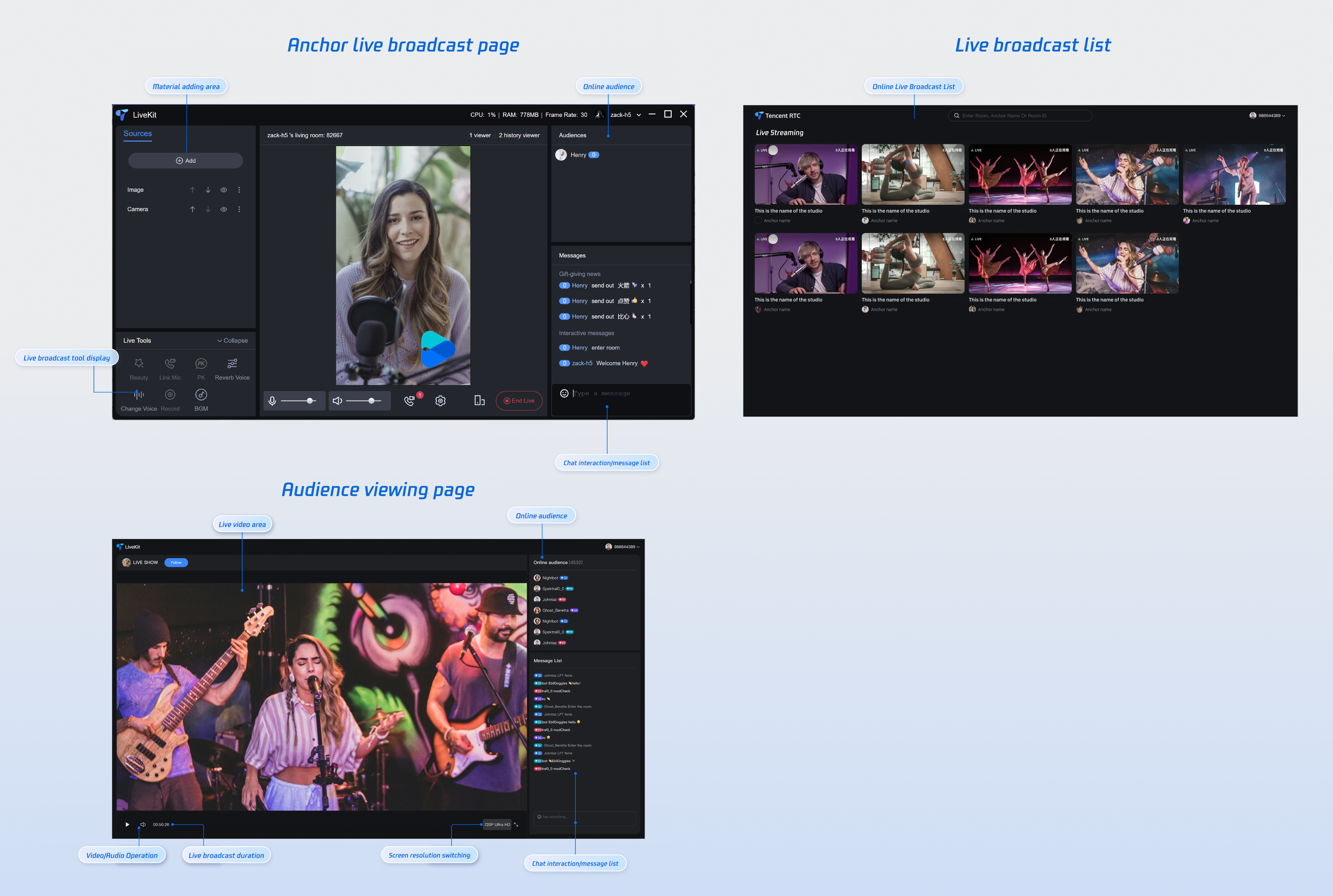
TUILiveKit is a comprehensive live streaming component. Once integrated, it allows you to quickly implement the following functional modules:

Preparations
Service Activation
Before using TUILiveKit, you need to Activate Services in the Tencent Cloud console and receive a trial version or activate a paid version.
Environmental requirements
Vue 3 + Composition API: Leverage the latest Vue 3 features to build high-performance, maintainable applications.
TypeScript: Improve code quality and development efficiency through static type checking.
SCSS Module: Implement modular style management to effectively avoid style conflicts.
Code Integration
Step 1: Install Dependencies
You can install dependencies using any of the following methods:
npm install tuikit-atomicx-vue3 @tencentcloud/uikit-base-component-vue3 --save
pnpm install tuikit-atomicx-vue3 @tencentcloud/uikit-base-component-vue3
yarn install tuikit-atomicx-vue3 @tencentcloud/uikit-base-component-vue3
Step 2: Complete login
import { useLoginState } from 'tuikit-atomicx-vue3';const { login } = useLoginState();async function initLogin() {try {await login({sdkAppId: 0, // SDKAppId, refer to step 1 to obtainuserId: '', // UserID, refer to step 1 to obtainuserSig: '', // userSig, refer to step 1 to obtain});} catch (error) {console.error('Login Error:', error);}}
Note:
This procedure is currently the one with the most developer feedback. Common issues are as follows:
SDKAppID configuration error. The SDKAppID for the domestic site is normally a 10-digit integer starting with 140.
userSig is mismatched with the encryption key (Secretkey). userSig is generated by encrypting SDKAppID, userID, and expiration time with the Secretkey, rather than directly configuring the Secretkey as userSig.
**Note:** The userID is set to simple strings such as "1", "123", or "111". Since TRTC does not support the same UserID for multi-end login, in collaborative development, userIDs like "1", "123", or "111" can easily be occupied by your colleagues, leading to login failure. Therefore, we recommend setting highly recognizable userIDs during debugging.
Note: The example code on Github uses the genTestUserSig function to calculate userSig locally for faster access process. However, this solution will expose your SecretKey in the App code, which is not conducive to subsequent upgrades and protection of your SecretKey. Therefore, we strongly recommend performing the computation logic of userSig on the server and requesting real-time computed userSig from your server each time the TUILiveKit component is used.
Step 3: Functional Experience
Congratulations! You've successfully integrated the live video component and logged in. Next, you can start broadcasting, have viewers watch, or implement other live streaming features. For details, see the table below.
Function | Description | Experience Link |
Host Streaming | The live streamer's entire live streaming process is supported, including pre-streaming preparation and post-streaming interactions. | |
Audience Viewing | Viewers can enter the live streamer's room to watch the live stream, connect to the microphone, view live stream room information, view online viewers, and display comments. | |
Live Streaming Kit | A comprehensive set of out-of-the-box live streaming interfaces and features are provided, including video source control, microphone connection, audience interaction, live streaming in both landscape and portrait modes, and viewer management. | |
Live Streaming List | The live stream list interface and features include a live stream list and room information display. |
FAQ
If you need to deploy the project's packaged dist file, you must use an HTTPS domain name in the production environment.
Note:
Page Access Protocol Description
For user security and privacy reasons, browser vendors restrict web pages to HTTPS to fully utilize the TRTC Web SDK (WebRTC) features. To ensure smooth access and full functionality for production users, please access the audio and video application pages using the HTTPS protocol.
Note: Local development can access the page using http://localhost or the file:// protocol.
For URL domain name and protocol support, please refer to the following table:
Application scenarios | Protocols | Receiving (pull stream) | Sending (push stream) | Screen sharing | Notes |
Production Environment | HTTPS protocol | Support | Support | Support | recommend |
Production Environment | HTTPS protocol | Support | No Support | No Support | - |
Local development environment | http://localhost | Support | Support | Support | recommend |
Local development environment | http://127.0.0.1 | Support | Support | Support | - |
Local development environment | http://[Local IP] | Support | No Support | No Support | - |
Local development environment | file:// | Support | Support | Support | - |