集成 SDK
本文主要介绍如何快速将腾讯云 Chat SDK 集成到您的 Flutter 项目中。
环境要求
平台 | 版本 |
Flutter | 3.0.0 及以上版本。 |
Android | Android Studio 3.5及以上版本,App 要求 Android 4.1及以上版本设备。 |
iOS | Xcode 11.0及以上版本,真机调试请确保您的项目已设置有效的开发者签名。 |
支持平台
我们致力于打造一套支持 Flutter 全平台的 Chat SDK 及 TUIKit,帮助您一套代码,全平台运行。
平台 | 支持状态 |
iOS | 支持 |
Android | 支持 |
HarmonyOS NEXT | 支持,8.5.6864+4 版本起 |
macOS | 支持,4.1.9 版本起 |
Windows | 支持,4.1.9 版本起 |
Web | 支持,4.1.1+2 版本起 |
混合开发 (将 Flutter SDK 添加至现有原生应用) | 5.0.0 版本起支持 |
体验 DEMO
在开始接入前,您可以体验我们的 DEMO,快速了解腾讯云 Chat Flutter 跨平台 SDK 及 TUIKit 的能力。
以下各版本 DEMO,均由同一 Flutter 项目制作打包而成。
移动端 APP | WEB - H5 |
iOS/Android APP  | 手机扫码体验在线 Web 版 DEMO  |
集成 Chat SDK
您可以通过 pub add 的方式直接集成腾讯云 Chat SDK(Flutter),或者在 pubspec.yaml 中写入 Chat SDK 的方式来集成。
flutter pub add 安装
在终端窗口中输入如下命令(需要提前安装 Flutter 环境):
flutter pub add tencent_cloud_chat_sdk
在 pubspec.yaml 中写入
dependencies:# 可在https://pub.dev/packages/tencent_cloud_chat_sdk 上查看im flutter sdk的最新版本并使用tencent_cloud_chat_sdk: "最新版本"
此时您的 editor 或许会自动 flutter pub get,如果没有请您在命令行中手动输入 flutter pub get。
Flutter for HarmonyOS NEXT 支持
无 UI SDK(tencent_cloud_chat_sdk) 8.5.6864+4 版本开始支持 HarmonyOS NEXT(鸿蒙操作系统·原生),基于 鸿蒙适配的 Flutter 3.22 版本 来开发。
鸿蒙对很多 Flutter 的第三方库做了适配,tencent_cloud_chat_sdk 所用到的只有 path_provider 三方库,因此需要在您项目根目录下的 pubspec.yaml 文件中依赖重写鸿蒙适配的 path_provider 版本。
dependency_overrides:path_provider:git:url: "https://gitee.com/openharmony-sig/flutter_packages.git"path: "packages/path_provider/path_provider"
Flutter for Web 支持
Chat SDK(tencent_cloud_chat_sdk) 4.1.1+2 版本起,可兼容 Web 端。
相比 Android 和 iOS 端,需要一些额外步骤。如下:
升级 Flutter 3.x 版本
Flutter 3.x 版本 针对 Web 性能做了较多优化,强烈建议您使用其来开发 Flutter Web 项目。
引入 JS
说明:
如果您现有的 Flutter 项目不支持 Web,请在项目根目录下运行
flutter create . 添加 Web 支持。进入您项目的
web/ 目录,使用 npm 或 yarn 安装相关JS依赖。初始化项目时,根据屏幕指引,进行即可。cd webnpm initnpm i tim-js-sdknpm i tim-upload-plugin
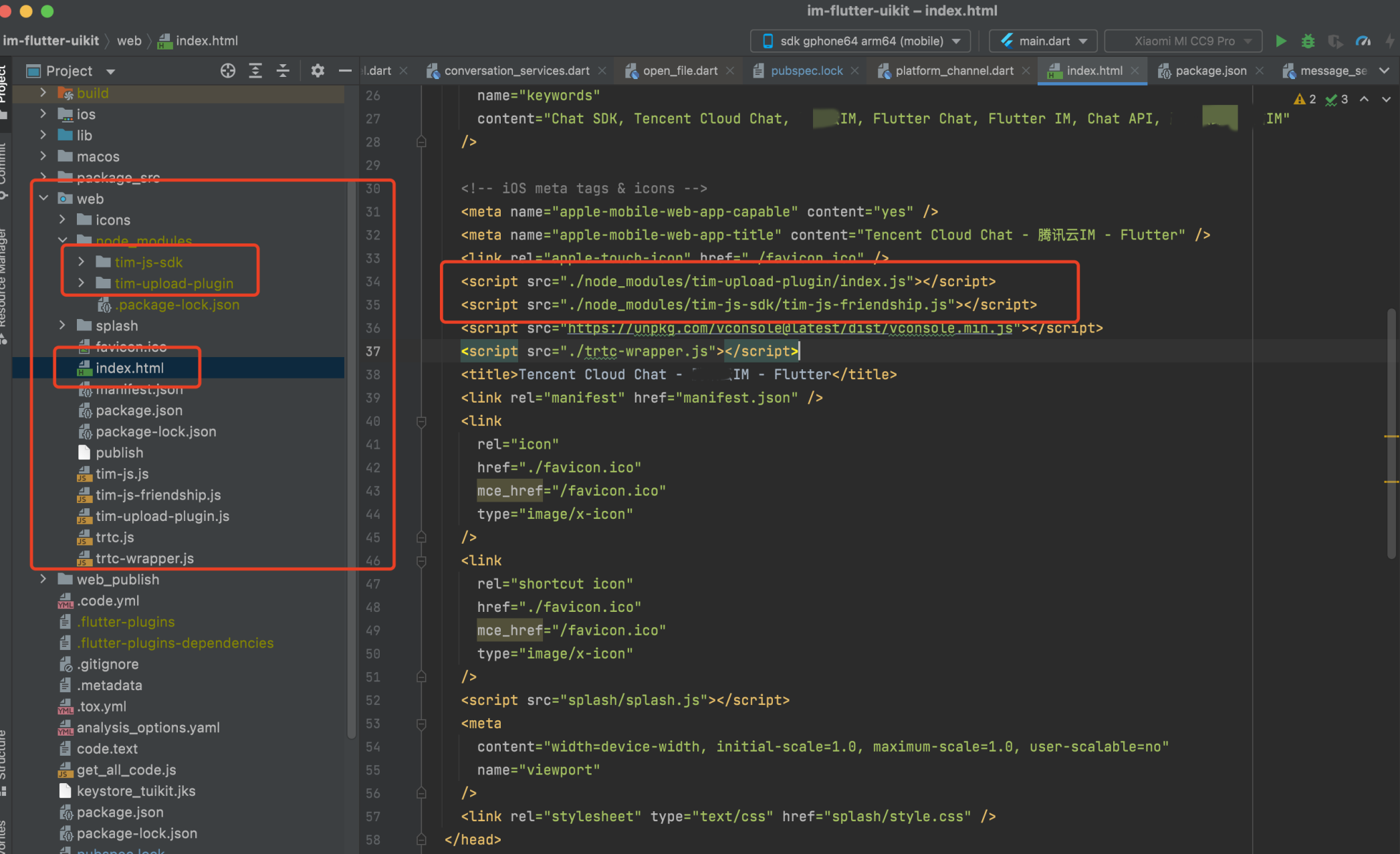
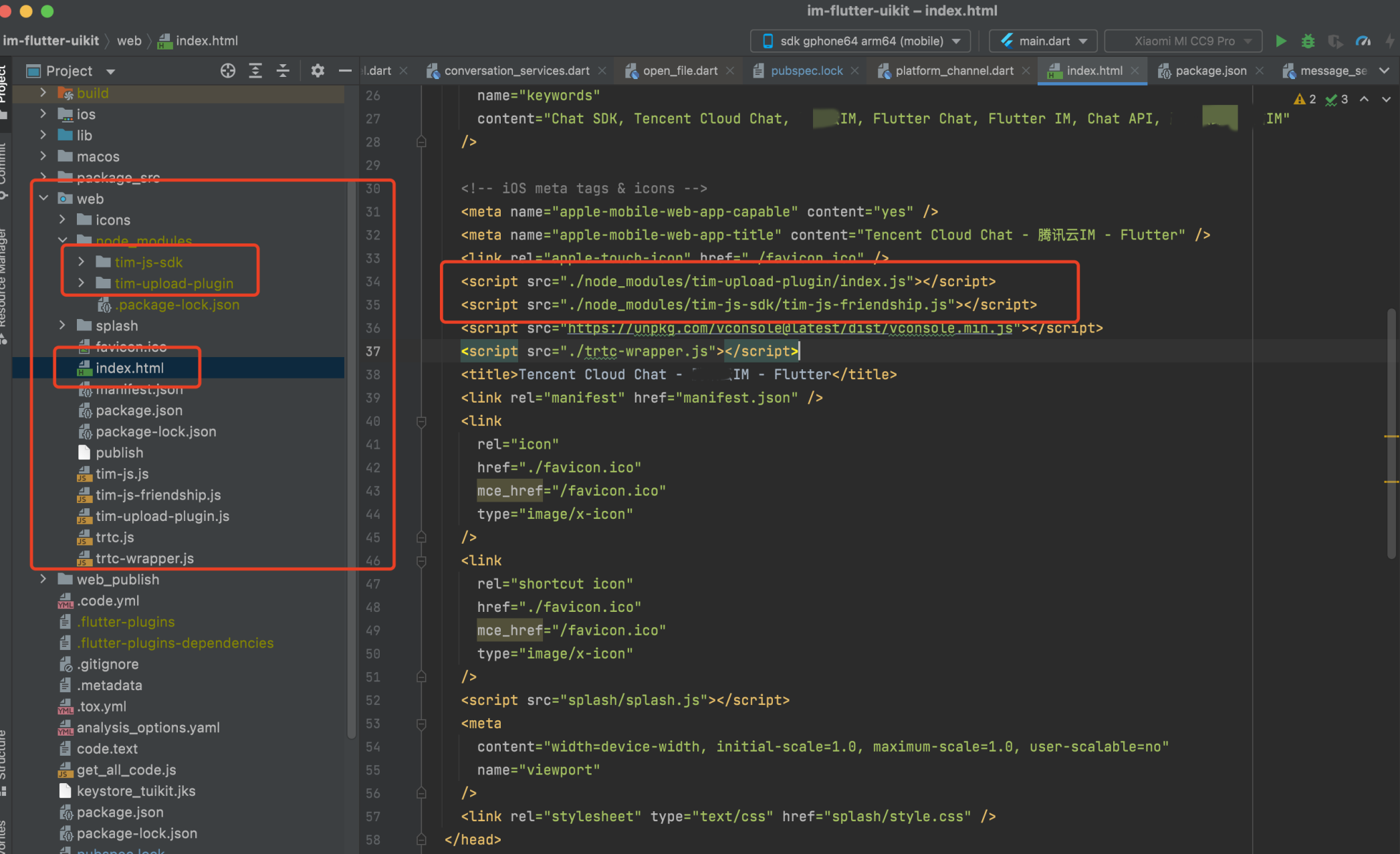
打开
web/index.html ,在 <head> </head> 间引入这JS文件。如下:<script src="./node_modules/tim-upload-plugin/index.js"></script><script src="./node_modules/tim-js-sdk/tim-js-friendship.js"></script>