第三方推流接入 Beauty AR
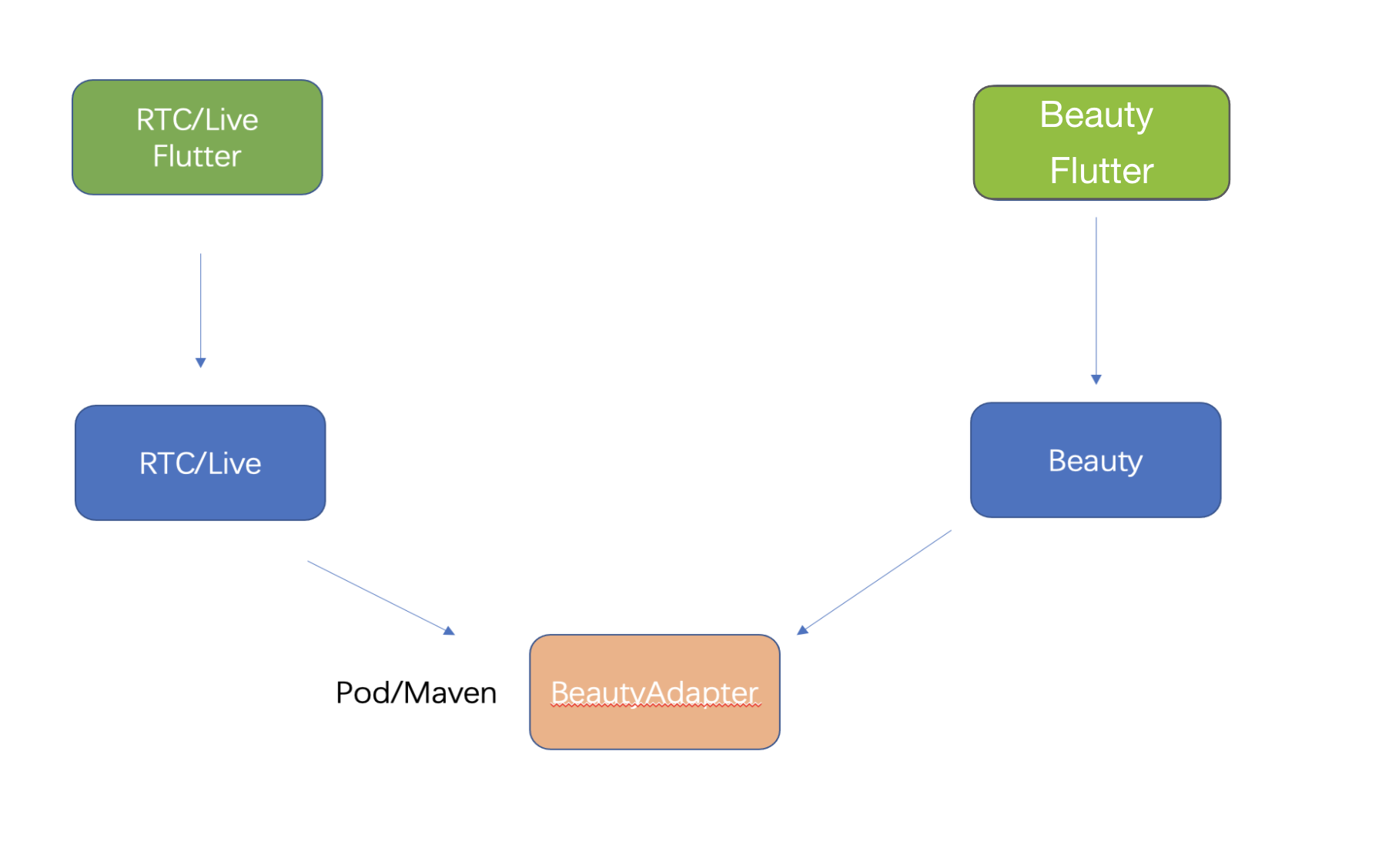
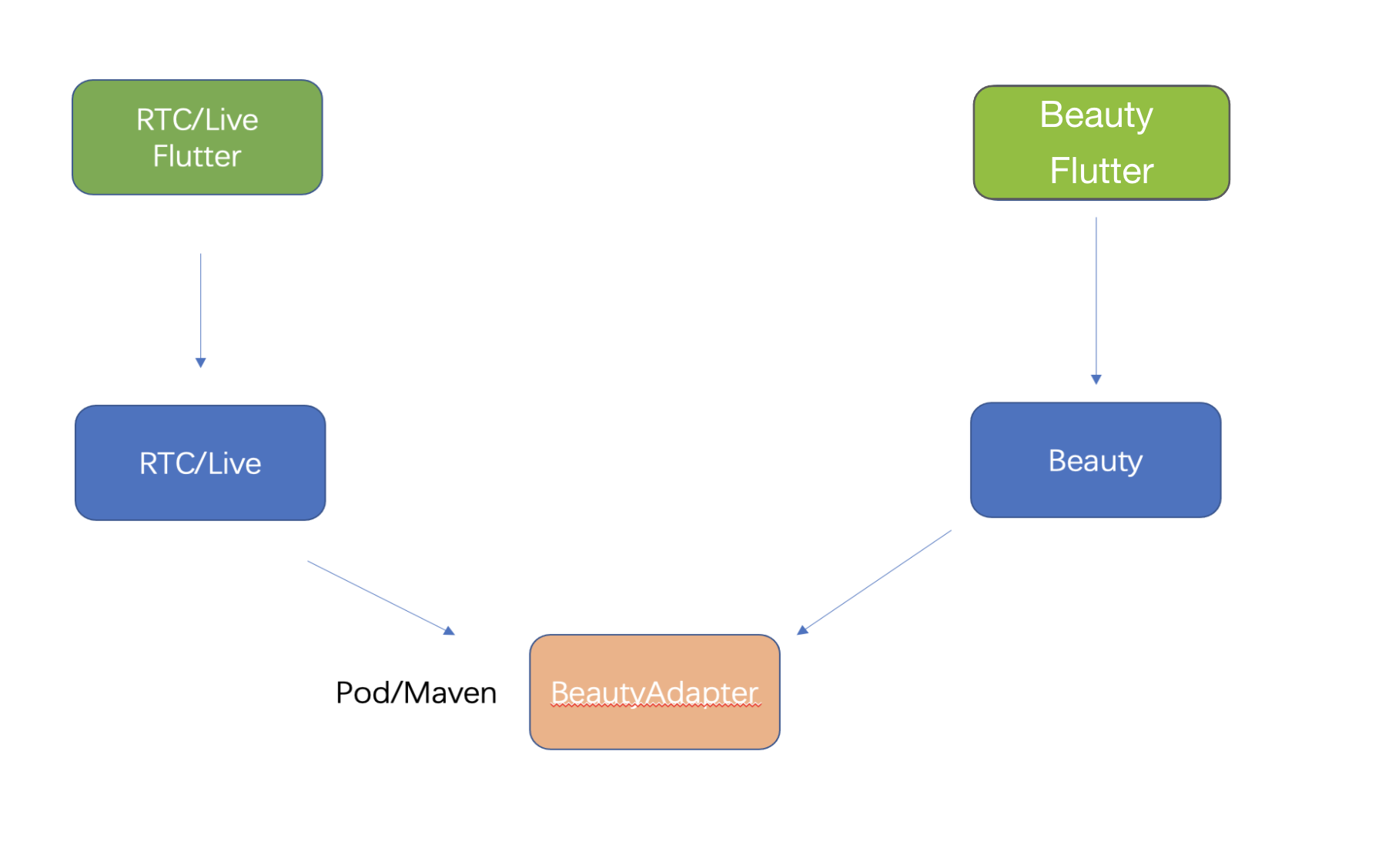
由于 Flutter 端的 GL 环境与原生端环境进行了隔离,所以 Flutter 中接入美颜时无法直接建立绑定关系,需要在原生端进行关系的绑定,如下图所示:


实现方式总体流程
1. 美颜侧抽象一层接口,并在美颜侧实现了接口。
2. 在应用启动时将此接口注册到三方推流端,这样三方推流端就可以通过此接口进行创建、使用、销毁美颜实例。
3. 三方推流端再将创建和销毁美颜的能力暴露给自己的 Flutter 端供客户使用。
4. 美颜属性设置可通过美颜提供的 Flutter SDK 能力进行处理。
Android
以 TRTC 为例
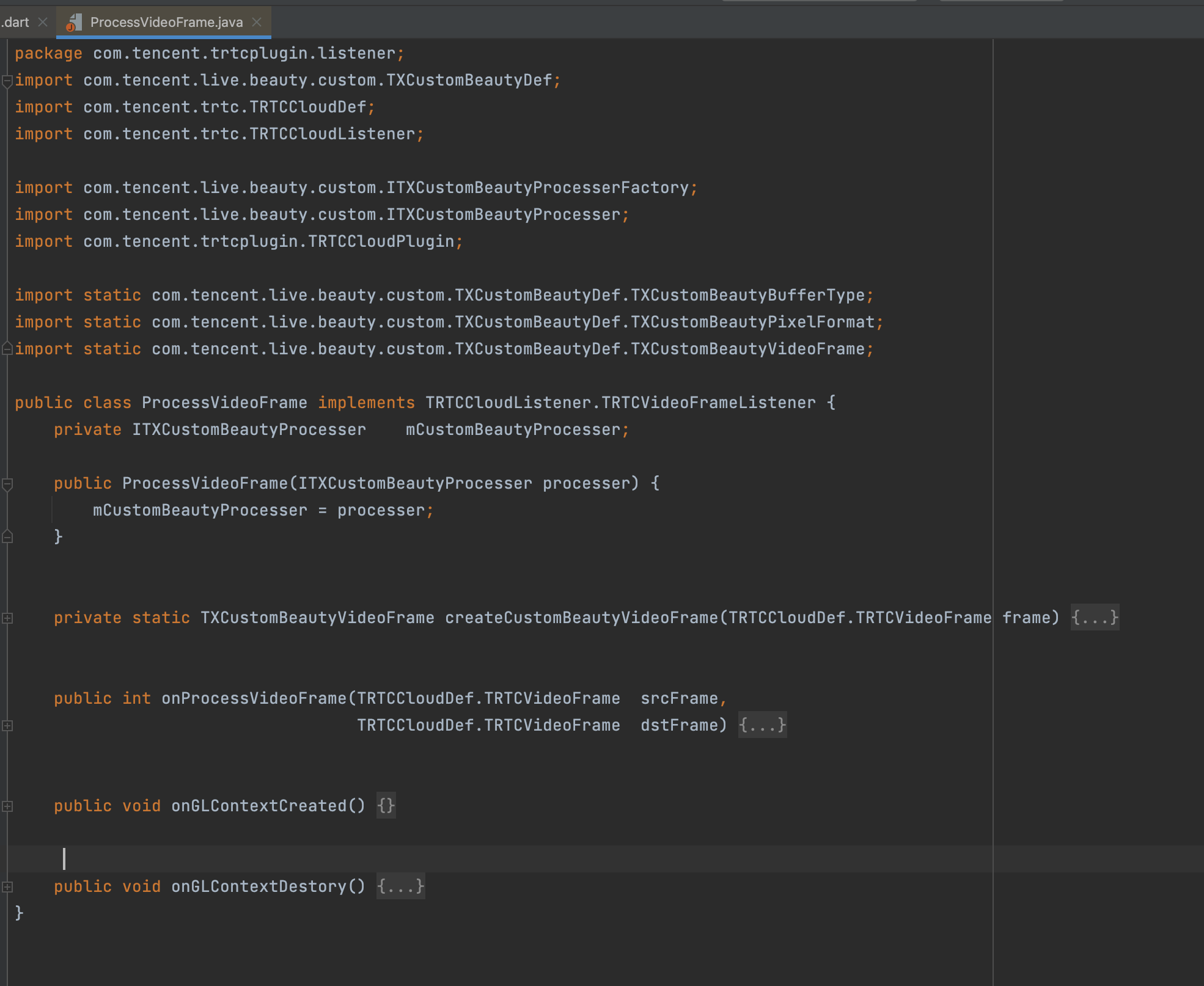
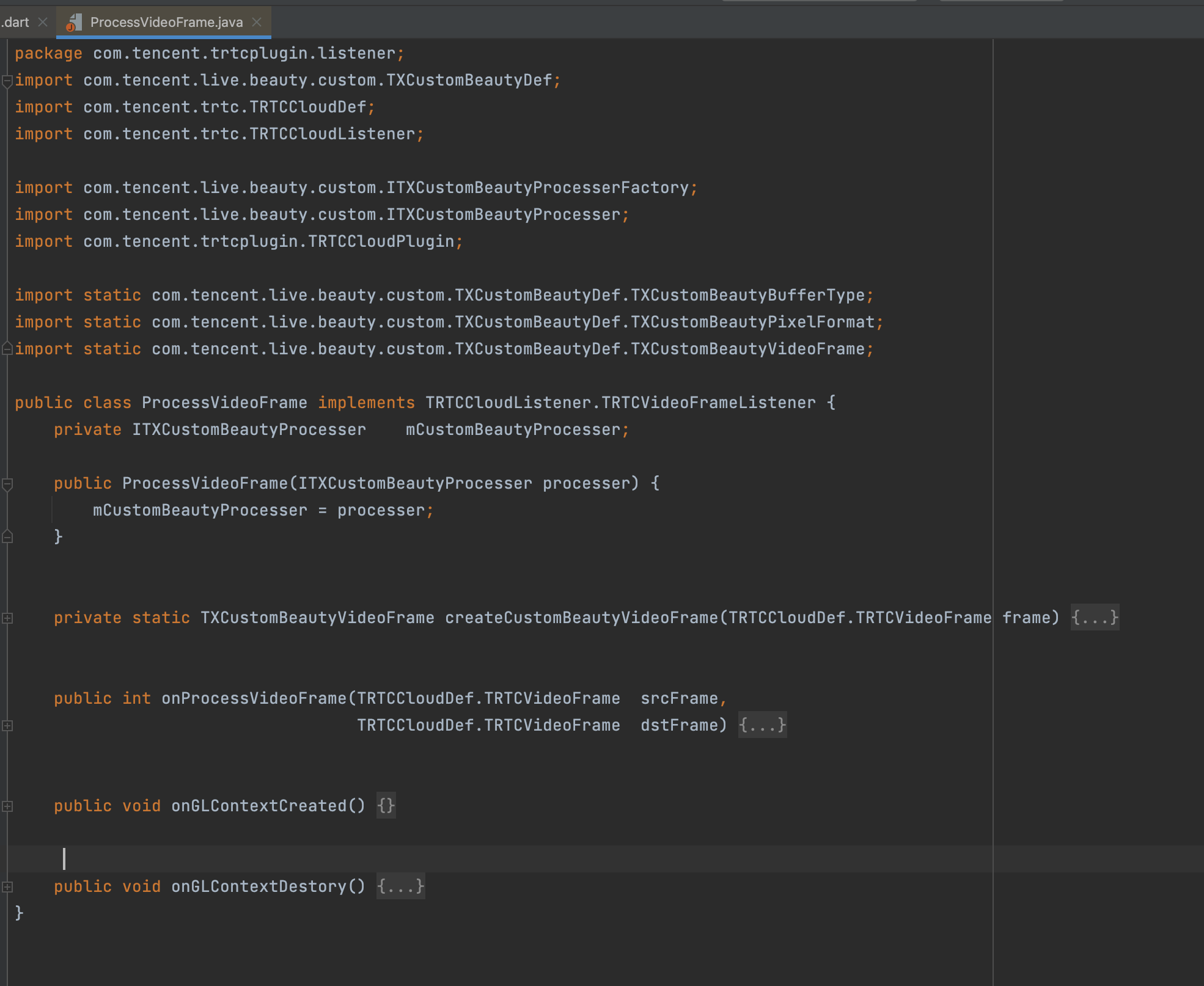
美颜侧定义的接口:
public interface ITXCustomBeautyProcesserFactory {/*** 创建美颜实例* @return*/ITXCustomBeautyProcesser createCustomBeautyProcesser();/*** 销毁美颜实例(需要在GL线程调用)*/void destroyCustomBeautyProcesser();}public interface ITXCustomBeautyProcesser {//获取美颜支持的视频帧的像素格式。美颜支持的是:OpenGL 2D 纹理。TXCustomBeautyPixelFormat getSupportedPixelFormat();//获取美颜支持的视频数据包装格式。美颜支持的是:V2TXLiveBufferTypeTexture 直接操作纹理 ID,性能最好,画质损失最少。TXCustomBeautyBufferType getSupportedBufferType();//在GL线程调用(srcFrame中需要包含RGBA纹理,以及width,height),美颜处理之后会将处理后的纹理对象放置在dstFrame中的 texture.textureId中。void onProcessVideoFrame(TXCustomBeautyVideoFrame srcFrame, TXCustomBeautyVideoFrame dstFrame);}
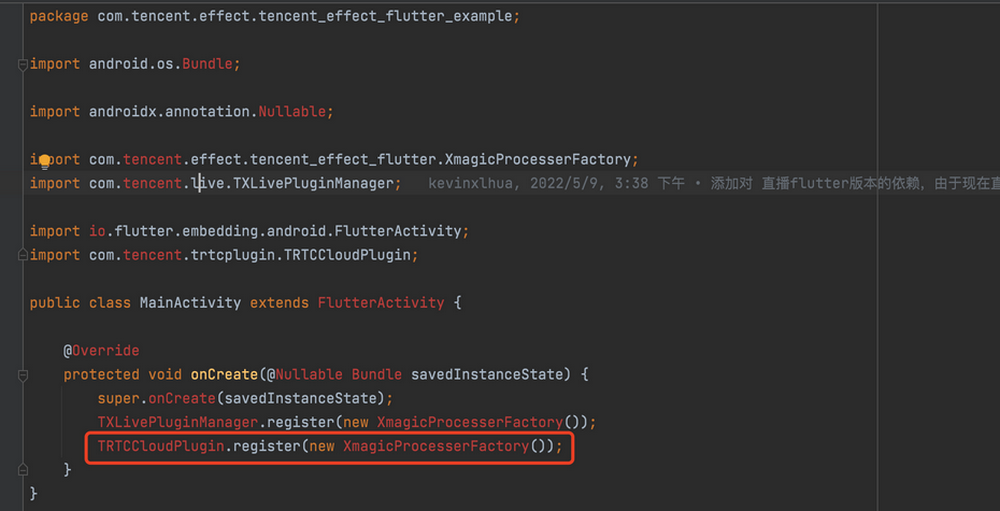
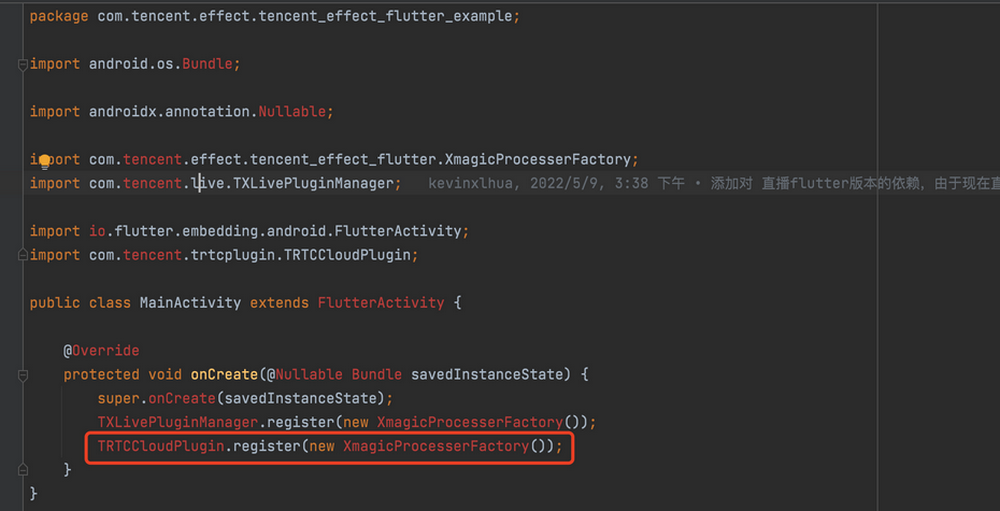
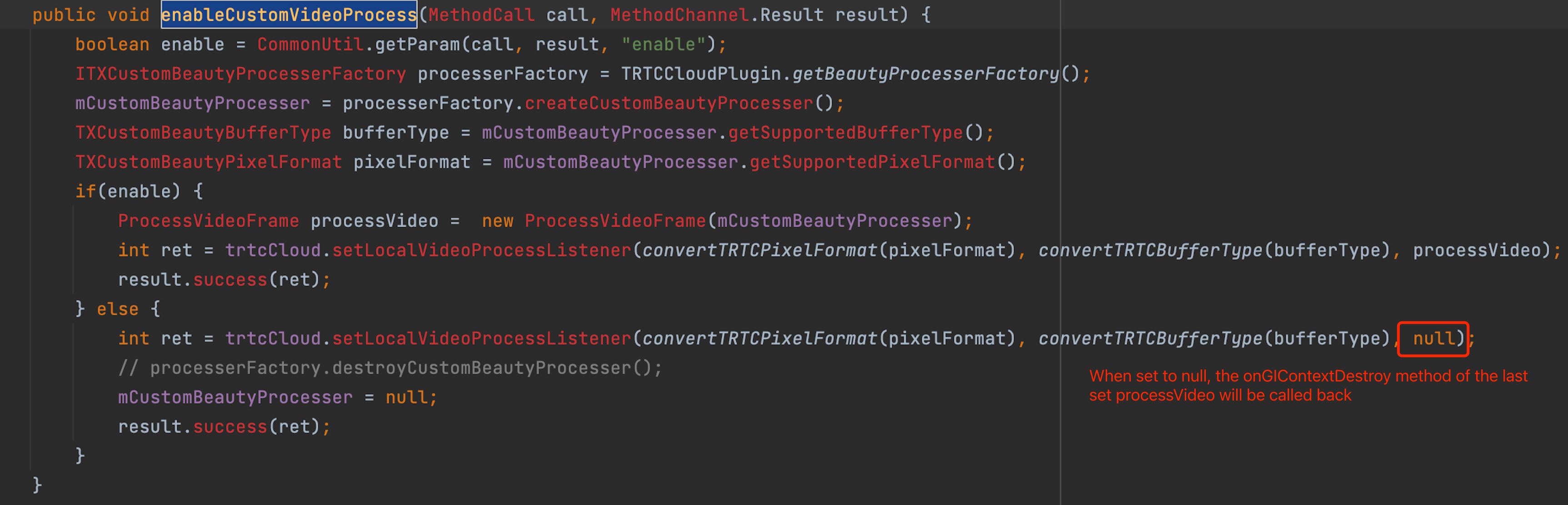
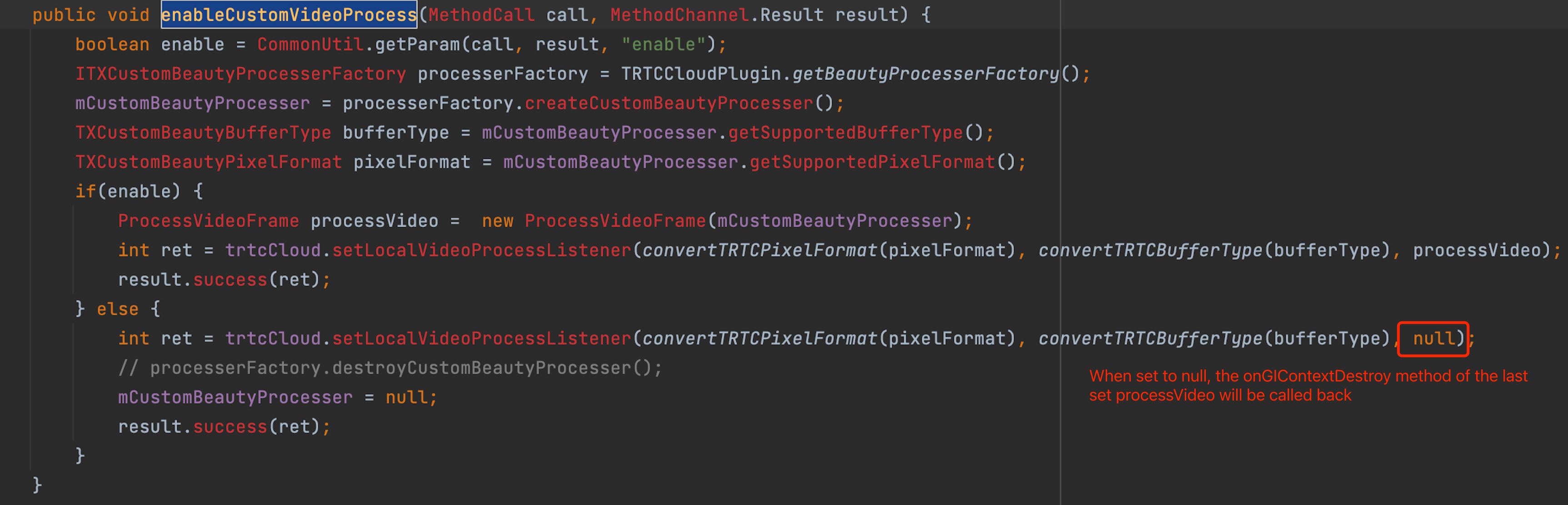
1. TRTC提供一个注册的方法,在应用启动时,需将美颜侧 ITXCustomBeautyProcesserFactory 接口的实现类
com.tencent.effect.tencent_effect_flutter.XmagicProcesserFactory 注册进 TRTC 中(在原生端进行)。

2. 在
Flutter 层,提供 Future<V2TXLiveCode> enableCustomVideoProcess(bool enable) 接口进行开启或关闭自定义美颜接口。3. TRTC原生端实现开关美颜方法。




附录
美颜提供的抽象层依赖
///implementation 'com.tencent.liteav:custom-video-processor:latest.release'
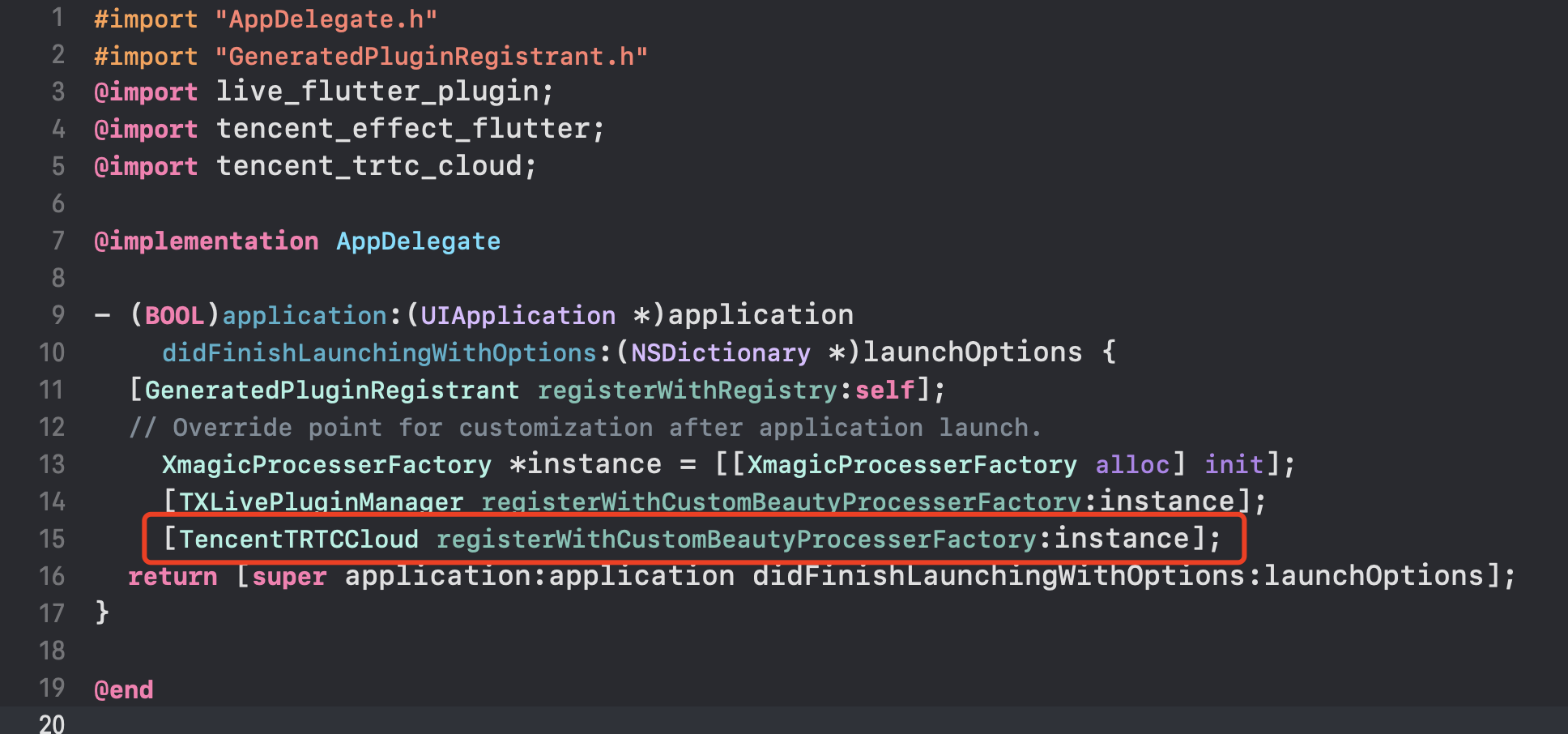
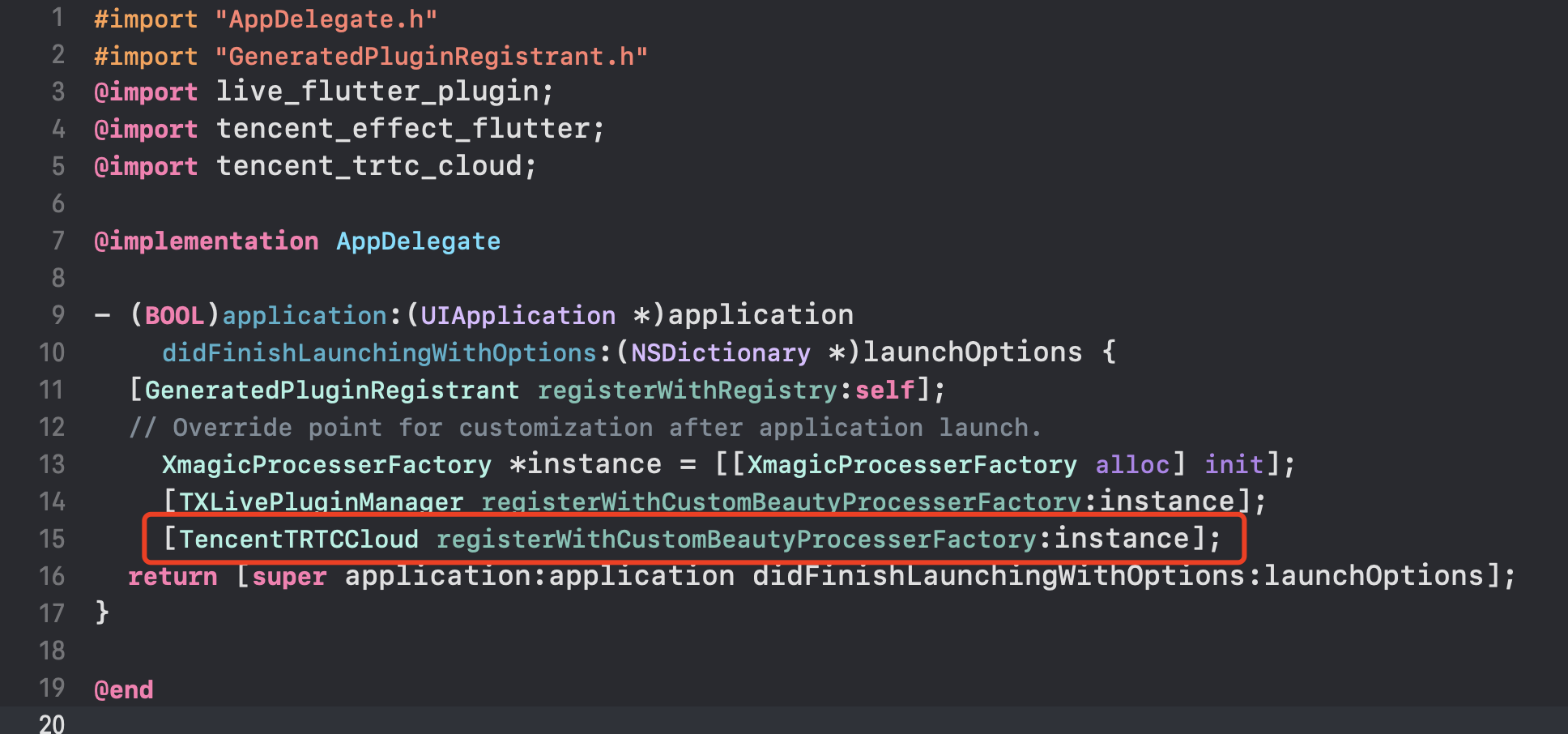
iOS
美颜侧定义的接口:
@objc public protocol ITXCustomBeautyProcesserFactory {/// 创建美颜实例func createCustomBeautyProcesser() -> ITXCustomBeautyProcesser/// 销毁美颜实例func destroyCustomBeautyProcesser()}@objc public protocol ITXCustomBeautyProcesser {/// 获取第三方美颜 PixelFormatfunc getSupportedPixelFormat() -> ITXCustomBeautyPixelFormat/// 获取第三方美颜 BufferTypefunc getSupportedBufferType() -> ITXCustomBeautyBufferType/// 回调NativeSDK视频自定义处理/// - Returns: 返回经过第三方美颜SDK处理后的视频帧对象func onProcessVideoFrame(srcFrame: ITXCustomBeautyVideoFrame, dstFrame: ITXCustomBeautyVideoFrame) -> ITXCustomBeautyVideoFrame}
1. TRTC 提供一个注册的方法,在应用启动时,需将美颜侧 ITXCustomBeautyProcesserFactory 接口的实现类
com.tencent.effect.tencent_effect_flutter.XmagicProcesserFactory 注册进 TRTC 中(在原生端进行)。

2. 在
Flutter 层,提供 Future<V2TXLiveCode> enableCustomVideoProcess(bool enable) 接口进行开启或关闭自定义美颜接口。3. TRTC 原生端实现开关美颜方法。
/// 开启/关闭自定义视频处理。@objcfunc enableCustomVideoProcess(call: FlutterMethodCall, result: @escaping FlutterResult) {let key = "enable"guard let enable = MethodUtils.getMethodParams(call: call, key: key, resultType: NSNumber.self)?.boolValue else {FlutterResultUtils.handleMethod(code: .paramNotFound, methodName: call.method, paramKey: key, result: result)return}guard let customBeautyInstance = TXLivePluginManager.getBeautyInstance() else {FlutterResultUtils.handleMethod(code: .valueIsNull, methodName: call.method, paramKey: key, result: result)return}customBeautyQueue.async { [weak self] inguard let `self` = self else {FlutterResultUtils.handleMethod(code: .valueIsNull, methodName: call.method, paramKey: key, result: result)return}if (enable && self.beautyInstance == nil) {self.beautyInstance = customBeautyInstance.createCustomBeautyProcesser()}guard let beautyInstance = self.beautyInstance else {FlutterResultUtils.handleMethod(code: .valueIsNull, methodName: call.method, paramKey: key, result: result)return}let pixelFormat = beautyInstance.getSupportedPixelFormat()let bufferType = beautyInstance.getSupportedBufferType()let v2PixelFormat = ConvertBeautyFrame.convertToV2LivePixelFormat(beautyPixelFormat: pixelFormat)let v2BufferType = ConvertBeautyFrame.convertToV2LiveBufferType(beautyBufferType: bufferType)let code = self.pusher.enableCustomVideoProcess(enable,pixelFormat:v2PixelFormat,bufferType:v2BufferType)DispatchQueue.main.async {result(NSNumber(value: code.rawValue))}}}
public static func convertToV2LivePixelFormat(beautyPixelFormat: ITXCustomBeautyPixelFormat) -> V2TXLivePixelFormat {switch beautyPixelFormat {case .Unknown:return .unknowncase .I420:return .I420case .Texture2D:return .texture2Dcase .BGRA:return .BGRA32case .NV12:return .NV12}}public static func convertToV2LiveBufferType(beautyBufferType: ITXCustomBeautyBufferType) -> V2TXLiveBufferType {switch beautyBufferType {case .Unknown:return .unknowncase .PixelBuffer:return .pixelBuffercase .Data:return .nsDatacase .Texture:return .texture}}
附录
美颜提供的抽象层依赖
///s.dependency 'TXCustomBeautyProcesserPlugin','1.0.2'