iOS
功能介绍
互动弹幕功能是一项重要的实时交流工具,支持多种互动方式。用户可以在弹幕中输入表情,增强消息的趣味性,使得互动体验更加愉快和生动。通过这一功能,观众能够在直播过程中与主播和其他观众进行更为丰富的交流,提升整体的参与感和乐趣。TUILiveKit 中已经通过 Chat 实现了互动弹幕的功能。
使用说明
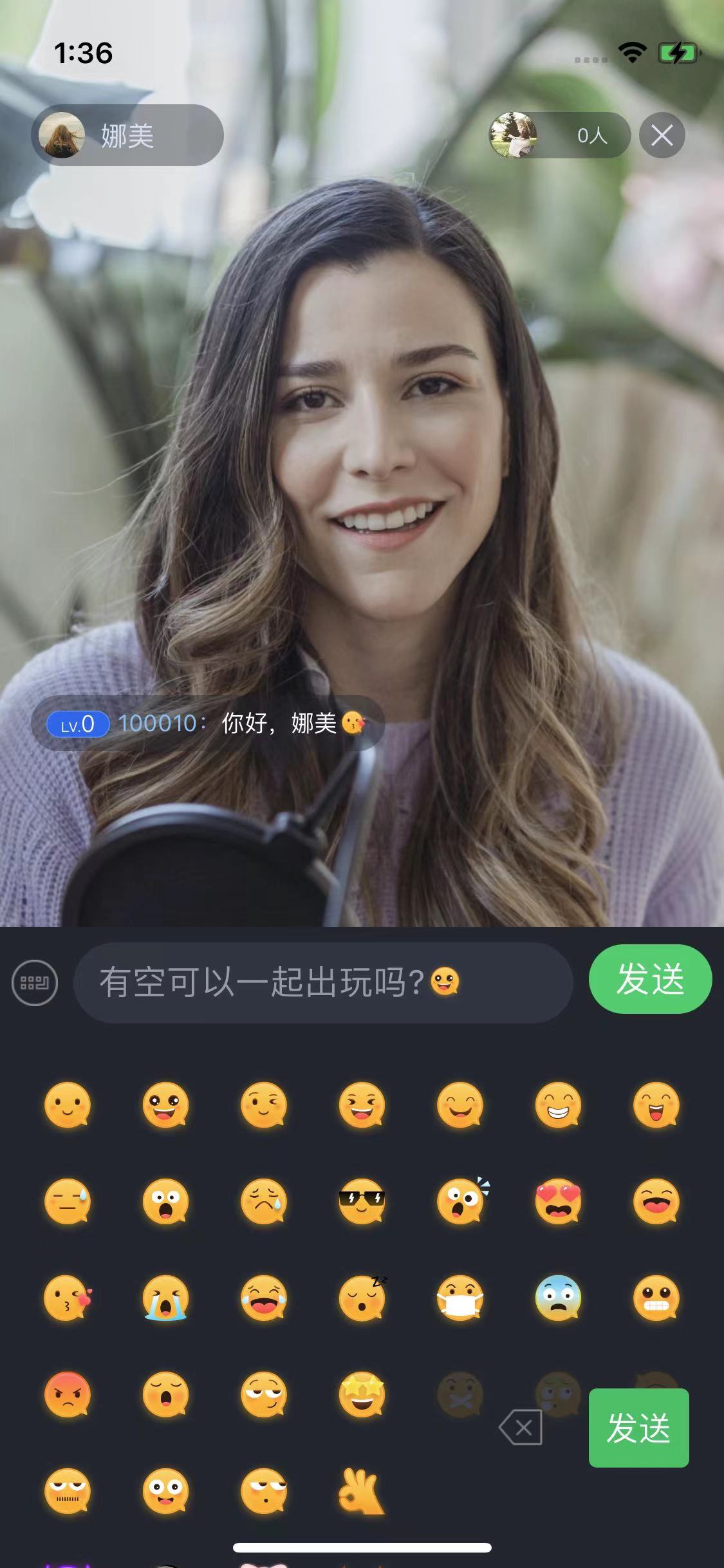
弹幕显示 | 弹幕发送 |
 |  |
说明:
1. 支持系统键盘和表情键盘切换。
2. 为尊重表情设计版权,TUILiveKit 工程中不包含大表情元素切图,正式上线商用前请您替换为自己设计或拥有版权的其他表情包。下图所示默认的小黄脸表情包版权归腾讯云所有,可有偿授权使用,如需获得授权可 提交工单 联系我们。


功能定制
自定义弹幕消息样式
弹幕消息样式有两种:普通弹幕消息样式和礼物发送回显消息样式。
如您需要自定义普通弹幕消息样式,请参考以下路径更改:
// 文件位置:iOS/TUILiveKit/Source/Common/UIComponent/Barrage/View/Cell/TUIBarrageCell.swiftclass TUIBarrageDefaultCell: UIView {// 普通弹幕消息样式...func constructViewHierarchy() {// 视图层级构建}func activateConstraints() {// 视图layout布局}}
如您需要修改礼物发送回显消息样式,请参考以下路径更改:
// 文件位置:iOS/TUILiveKit/Source/Common/UIComponent/Gift/View/CustomBarrageCell.swiftclass CustomBarrageCell {static func getCustomCell(barrage: TUIBarrage) -> UIView {// 返回礼物回显消息样式UI}}
TUIBarrage 定义如下:// 文件位置:// iOS/TUILiveKit/Source/Common/UIComponent/Barrage/Model/TUIBarrage.swift// iOS/TUILiveKit/Source/Common/UIComponent/Barrage/Model/TUIBarrageUser.swiftclass TUIBarrage: Codable{var user: TUIBarrageUservar content: Stringvar extInfo: [String: AnyCodable]}class TUIBarrageUser: Codable {var userId: Stringvar userName: Stringvar avatarUrl: Stringvar level: String}
插入自定义消息
弹幕展示组件
TUIBarrageDisplayView 对外提供 insertBarrages 接口方法,用于(批量)插入自定义消息,通常自定义消息配合自定义样式,实现不一样的展示效果。// 文件位置:// iOS/TUILiveKit/Source/View/LiveRoom/View/Anchor/LivingView.swift// iOS/TUILiveKit/Source/View/LiveRoom/View/Anchor/AudienceLivingView.swift// 示例:在弹幕区插入一条礼物消息let barrage = TUIBarrage()barrage.content = "gift"barrage.user.userId = sender.userIdbarrage.user.userName = sender.userNamebarrage.user.avatarUrl = sender.avatarUrlbarrage.user.level = sender.levelbarrage.extInfo["TYPE"] = AnyCodable("GIFTMESSAGE")barrage.extInfo["gift_name"] = AnyCodable(gift.giftName)barrage.extInfo["gift_count"] = AnyCodable(giftCount)barrage.extInfo["gift_icon_url"] = AnyCodable(gift.imageUrl)barrage.extInfo["gift_receiver_username"] = AnyCodable(receiver.userName)barrageDisplayView.insertBarrages([barrage])
说明:
TUIBarrage 的 extInfo 是一个Map,用于存放自定义数据。关键代码
快速接入
弹幕组件主要提供2个 API:
TUIBarrageButton:点击后可以拉起输入界面。TUIBarrageDisplayView:用于展示弹幕消息。在需要发送弹幕的场景,创建
TUIBarrageButton ,点击后可以拉起输入界面:let barrageButton = TUIBarrageButton(roomId: roomId, ownerId: ownerId) addSubView(barrageButton)
在需要展示弹幕的场景,使用
TUIBarrageDisplayView 来展示弹幕消息:let barrageDisplayView = TUIBarrageDisplayView(roomId: roomId, ownerId: ownerId) addSubView(barrageDisplayView)
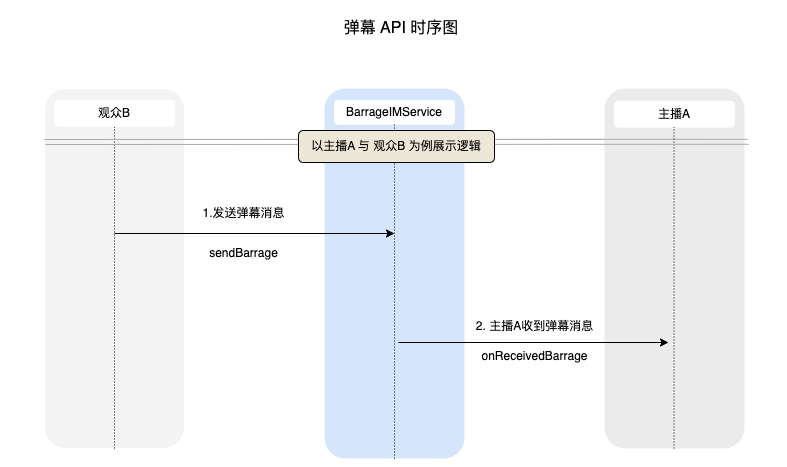
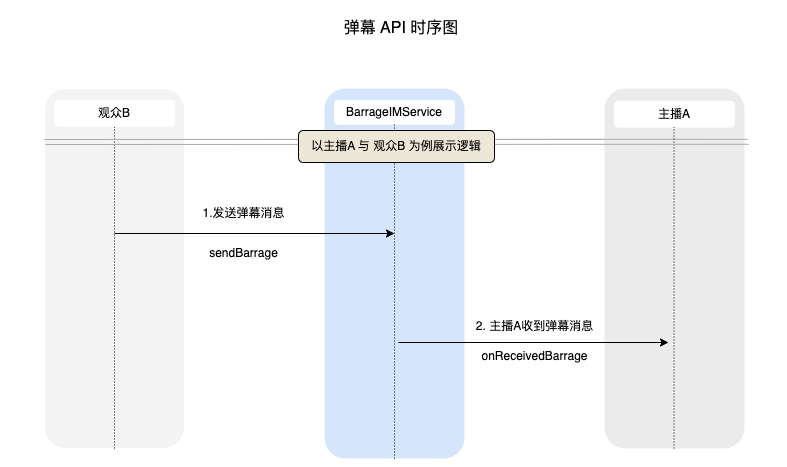
弹幕消息发送与接收