文字水印
TUIRoomKit 推出了文字水印功能,让用户在进行多人会议时可以设置文字水印。 本文将详细介绍如何在 TUIRoomKit 组件中使用这一特性。
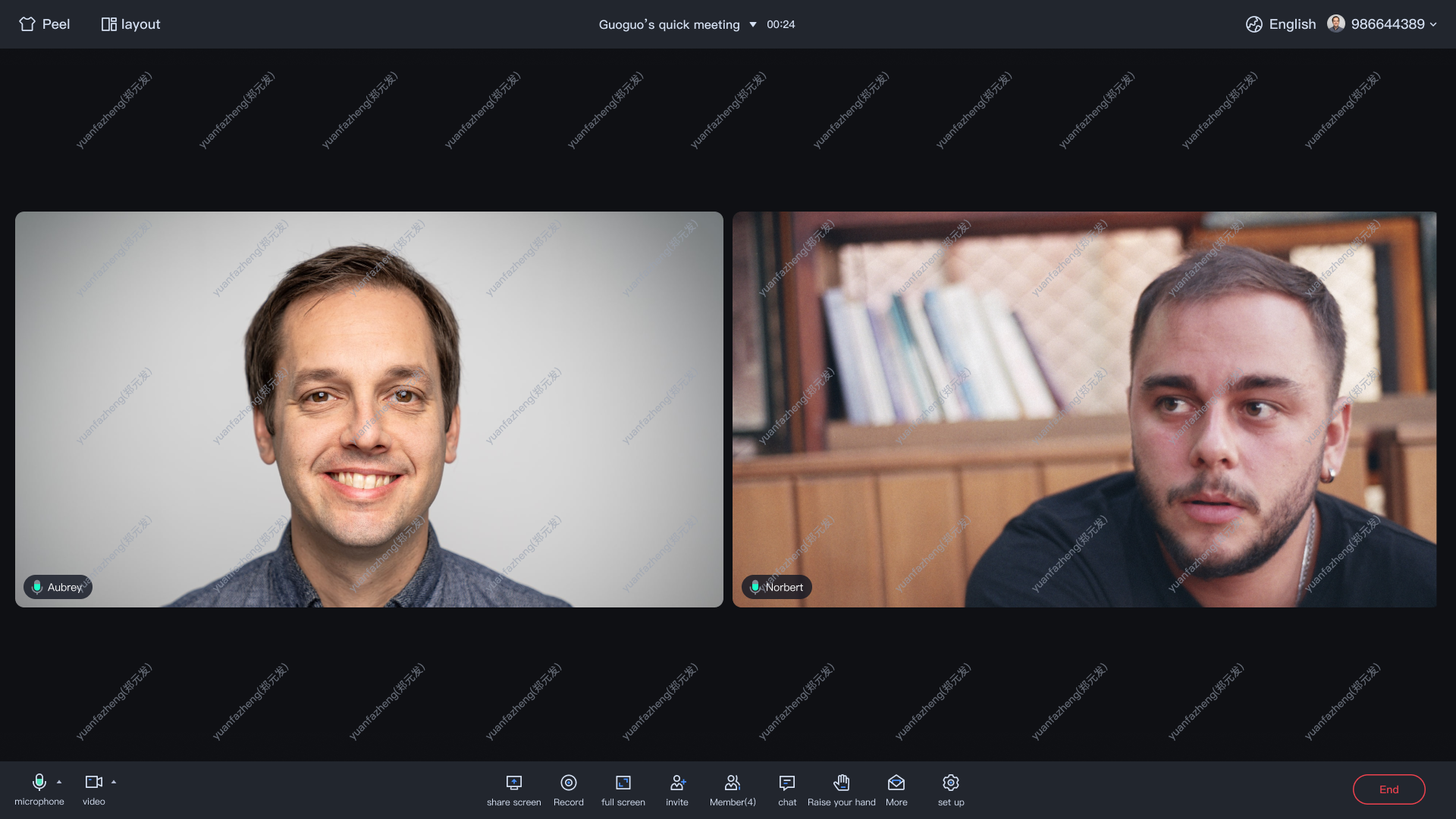
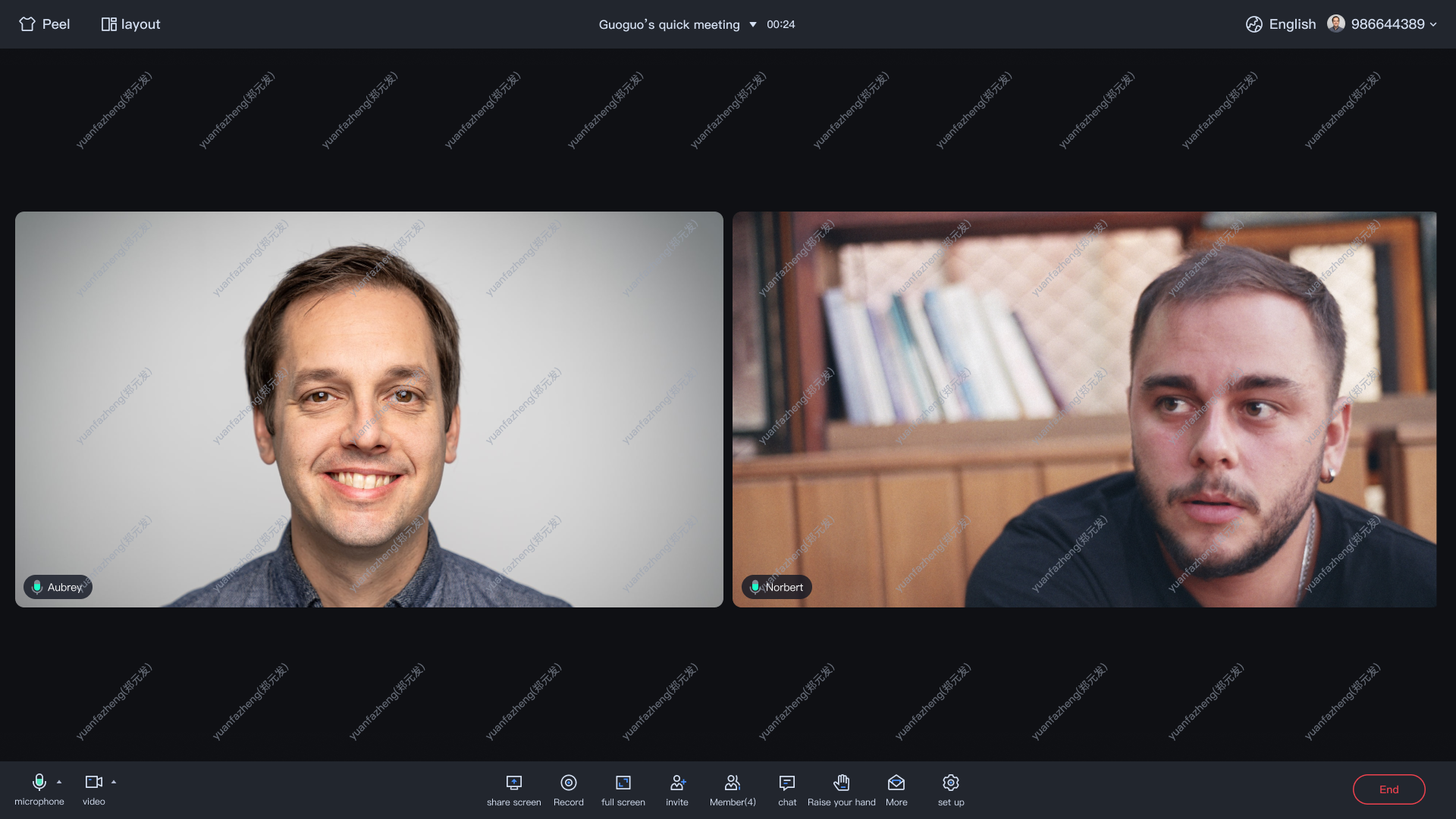
集成效果
在 TUIRoomKit 组件中集成文字水印功能后,显示效果如下:


准备条件
开启文字水印
注意:
1. 小程序平台暂不支持,electron 与 web 端均已支持。
2. 需使用 TUIRoomKit v2.3.3 及以上版本。
// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-web-vue2.7import { conference } from '@tencentcloud/roomkit-web-vue3';conference.enableWatermark();
// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-electron-vue2.7import { conference } from '@tencentcloud/roomkit-electron-vue3';conference.enableWatermark();
常见问题
开启文字水印后页面样式显示异常?
请检查 id 为 'roomContainer' 的父级元素,确认其
style 是否已设置为:width: 100%; height: 100%; overflow: hidden;。