会话列表
本文会引导您构建会话列表界面。
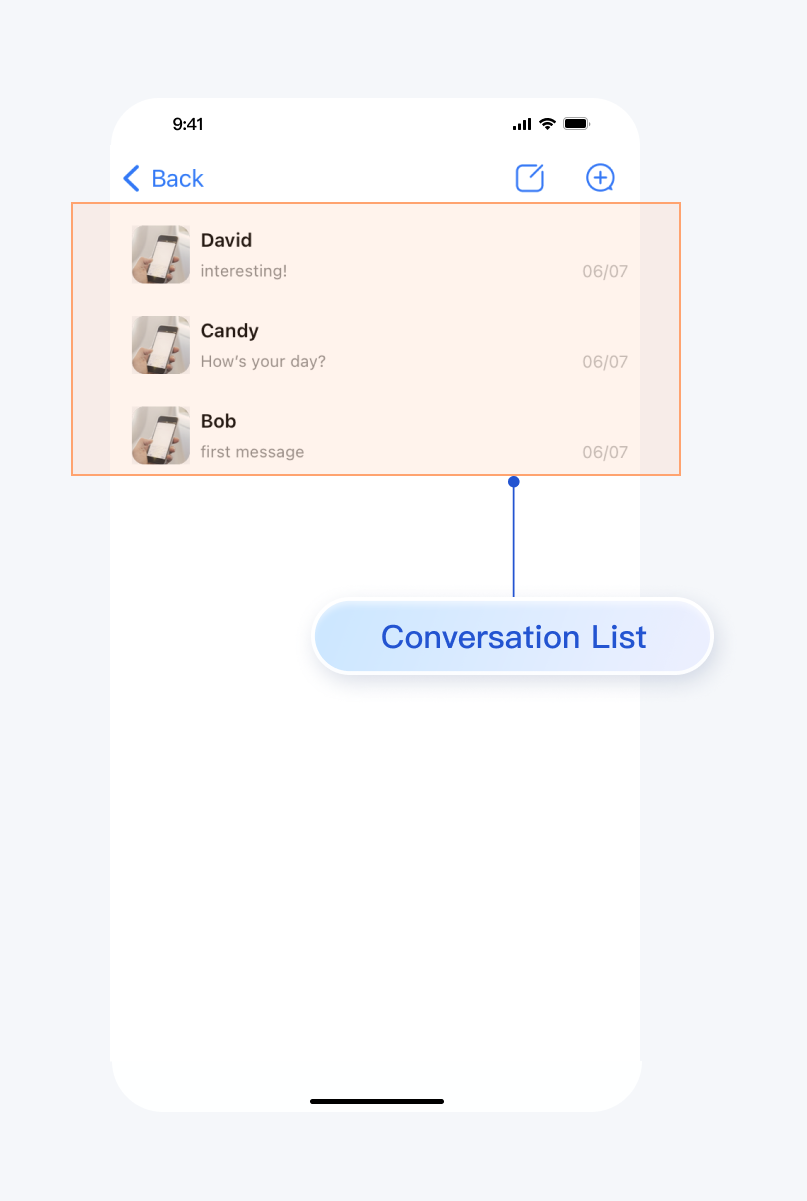
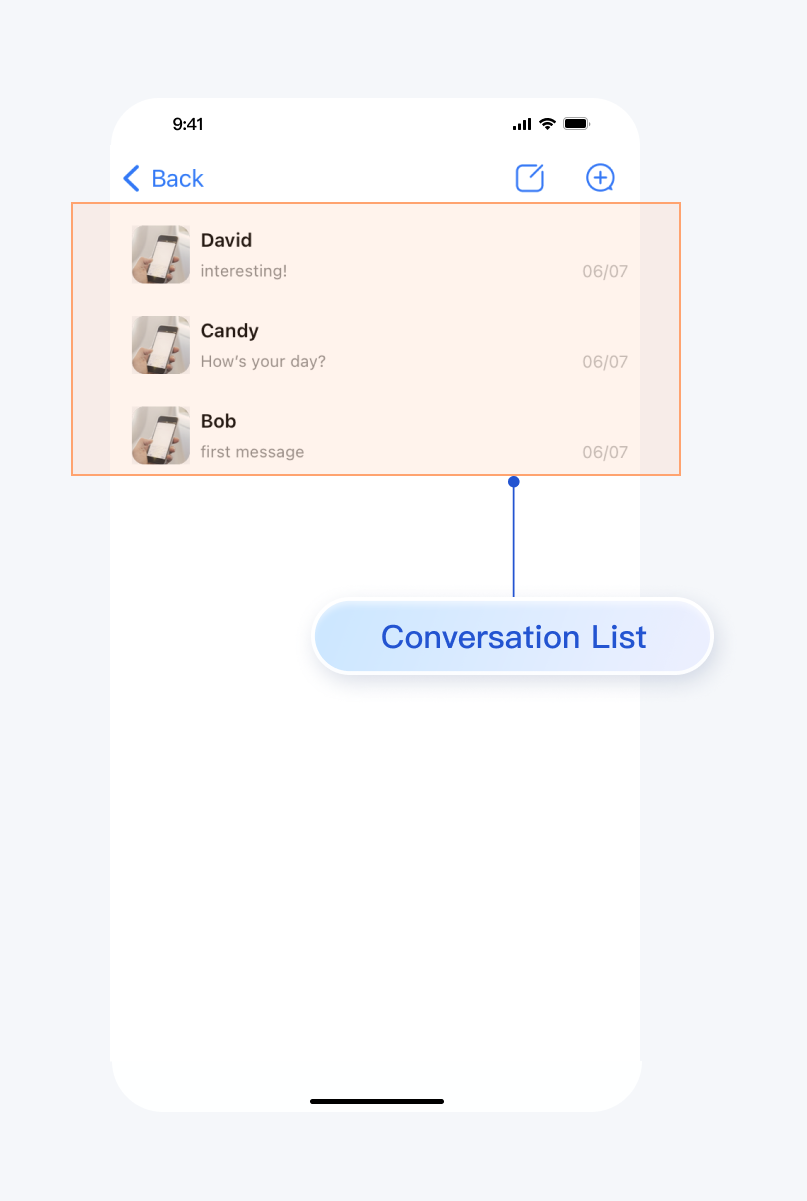
效果展示
加载会话列表效果如下所示:


开发环境要求
Xcode 10 及以上
iOS 9.0 及以上
前置条件
在构建界面之前,请确保您已经完成了以下 4 件事:
1. 在控制台创建了一个应用。
2. 在控制台创建了一些用户账号。
3. 集成了
TUIKit 或 TUIConversation。4. 调用
TUILogin 的 login 接口登录组件。注意:
1. 所有组件都是这个登录接口。每次启动应用,登录一次即可。
2. 请确保登录成功,我们建议您在登录成功的回调里进行下文的操作。
如果您已经完成,请继续阅读下文。
步骤说明
构建会话列表通常分为以下 3 步:
1. 加载会话列表。列表对应着
TUIConversationListController 对象。加载后,TUIConversationListController 会自动读取最近会话。2. 用户点击会话列表中的某一行,
TUIConversationListController 会抛出 didSelectConversation 事件。3. 在
didSelectConversation 中响应点击,通常是进入该会话的聊天界面。示例代码如下所示:
import UIKit// ConversationController is your own ViewControllerclass ConversationController: UIViewController {override func viewDidLoad() {super.viewDidLoad()// TUIConversationListController_Minimalistlet vc = TUIConversationListController_Minimalist()vc.delegate = self// Option 1: push vc.navigationController?.pushViewController(vc, animated: true)// Option 2: Add TUIConversationListController_Minimalist to your own ViewController// addChild(vc)// view.addSubview(vc.view)}}extension ConversationController: TUIConversationListControllerListener {func conversationListController(_ conversationController: UIViewController, didSelectConversation conversation: TUIConversationCellData) -> Bool{// Conversation list click event, typically, opening the chat UIlet conversationData = TUIChatConversationModel()conversationData.userID = conversation.userIDconversationData.title = conversation.titleconversationData.faceUrl = conversation.faceUrl// Create chatVC by groupID or userID.var chatVC: TUIBaseChatViewController_Minimalist?if let groupID = conversationData.groupID, !groupID.isEmpty {chatVC = TUIGroupChatViewController_Minimalist()} else if let userID = conversationData.userID, !userID.isEmpty {chatVC = TUIC2CChatViewController_Minimalist()}chatVC?.conversationData = conversationData// Option 1: push chatVC.navigationController?.pushViewController(chatVC!, animated: true)// Option 2: add chatVC to your own ViewController.// addChild(chatVC!)// view.addSubview(chatVC!.view)}}
#import "TUIConversationListController_Minimalist.h"#import "TUIBaseChatViewController_Minimalist.h"#import "TUIGroupChatViewController_Minimalist.h"#import "TUIC2CChatViewController_Minimalist.h"// ConversationController is your own ViewController@implementation ConversationController- (void)viewDidLoad {[super viewDidLoad];// TUIConversationListController_MinimalistTUIConversationListController_Minimalist *vc = [[TUIConversationListController_Minimalist alloc] init];vc.delegate = self;// Option 1: push vc.[self.navigationController pushViewController:vc animated:YES];// Option 2: Add TUIConversationListController_Minimalist to your own ViewController// [self addChildViewController:vc];// [self.view addSubview:vc.view];}- (void)conversationListController:(TUIConversationListController_Minimalist *)conversationControllerdidSelectConversation:(TUIConversationCellData *)conversation {// Conversation list click event, typically, opening the chat UITUIChatConversationModel *conversationData = [TUIChatConversationModel new];conversationData.userID = conversation.userID;conversationData.title = conversation.title;conversationData.faceUrl = conversation.faceUrl;// Create chatVC by groupID or userID.TUIBaseChatViewController_Minimalist *chatVC = nil;if (conversationData.groupID.length > 0) {chatVC = [[TUIGroupChatViewController_Minimalist alloc] init];} else if (conversationData.userID.length > 0) {chatVC = [[TUIC2CChatViewController_Minimalist alloc] init];}chatVC.conversationData = conversationData;// Option 1: push chatVC.[self.navigationController pushViewController:chatVC animated:YES];// Option 2: add chatVC to your own ViewController.// [self addChildViewController:vc];// [self.view addSubview:vc.view];}@end
import UIKit// ConversationController is your own ViewControllerclass ConversationController: UIViewController {override func viewDidLoad() {super.viewDidLoad()// TUIConversationListControllerlet vc = TUIConversationListController()vc.delegate = self// Option 1: push vc.navigationController?.pushViewController(vc, animated: true)// Option 2: Add TUIConversationListController to your own ViewController// addChild(vc)// view.addSubview(vc.view)}}extension ConversationController: TUIConversationListControllerListener {func conversationListController(_ conversationController: UIViewController, didSelectConversation conversation: TUIConversationCellData) -> Bool{// Conversation list click event, typically, opening the chat UIlet conversationData = TUIChatConversationModel()conversationData.userID = conversation.userIDconversationData.title = conversation.titleconversationData.faceUrl = conversation.faceUrl// Create chatVC by groupID or userID.var chatVC: TUIBaseChatViewController?if let groupID = conversationData.groupID, !groupID.isEmpty {chatVC = TUIGroupChatViewController()} else if let userID = conversationData.userID, !userID.isEmpty {chatVC = TUIC2CChatViewController()}chatVC?.conversationData = conversationData// Option 1: push chatVC.navigationController?.pushViewController(chatVC!, animated: true)// Option 2: add chatVC to your own ViewController.// addChild(chatVC!)// view.addSubview(chatVC!.view)}}
#import "TUIConversationListController.h"#import "TUIBaseChatViewController_Minimalist.h"#import "TUIGroupChatViewController.h"#import "TUIC2CChatViewController.h"// ConversationController is your own ViewController@implementation ConversationController- (void)viewDidLoad {[super viewDidLoad];// TUIConversationListControllerTUIConversationListController *vc = [[TUIConversationListController alloc] init];vc.delegate = self;// Option 1: push vc.[self.navigationController pushViewController:vc animated:YES];// Option 2: Add TUIConversationListController to your own ViewController// [self addChildViewController:vc];// [self.view addSubview:vc.view];}- (void)conversationListController:(TUIConversationListController *)conversationControllerdidSelectConversation:(TUIConversationCellData *)conversation {// Conversation list click event, typically, opening the chat UITUIChatConversationModel *conversationData = [TUIChatConversationModel new];conversationData.userID = conversation.userID;conversationData.title = conversation.title;conversationData.faceUrl = conversation.faceUrl;// Create chatVC by groupID or userID.TUIBaseChatViewController *chatVC = nil;if (conversationData.groupID.length > 0) {chatVC = [[TUIGroupChatViewController alloc] init];} else if (conversationData.userID.length > 0) {chatVC = [[TUIC2CChatViewControlleralloc] init];}chatVC.conversationData = conversationData;// Option 1: push chatVC.[self.navigationController pushViewController:chatVC animated:YES];// Option 2: add chatVC to your own ViewController.// [self addChildViewController:vc];// [self.view addSubview:vc.view];}@end
注意:
如果您事先没有跟任何人、任何群组发送过消息,是不会产生会话的,此时加载
TUIConversationListController ,列表为空。为了体验效果,建议您先给一些账号发送消息,触发会话的产生。如果您想了解如何在聊天界面发送消息,请参考文档:构建聊天界面。更多实践
联系我们