快速开始
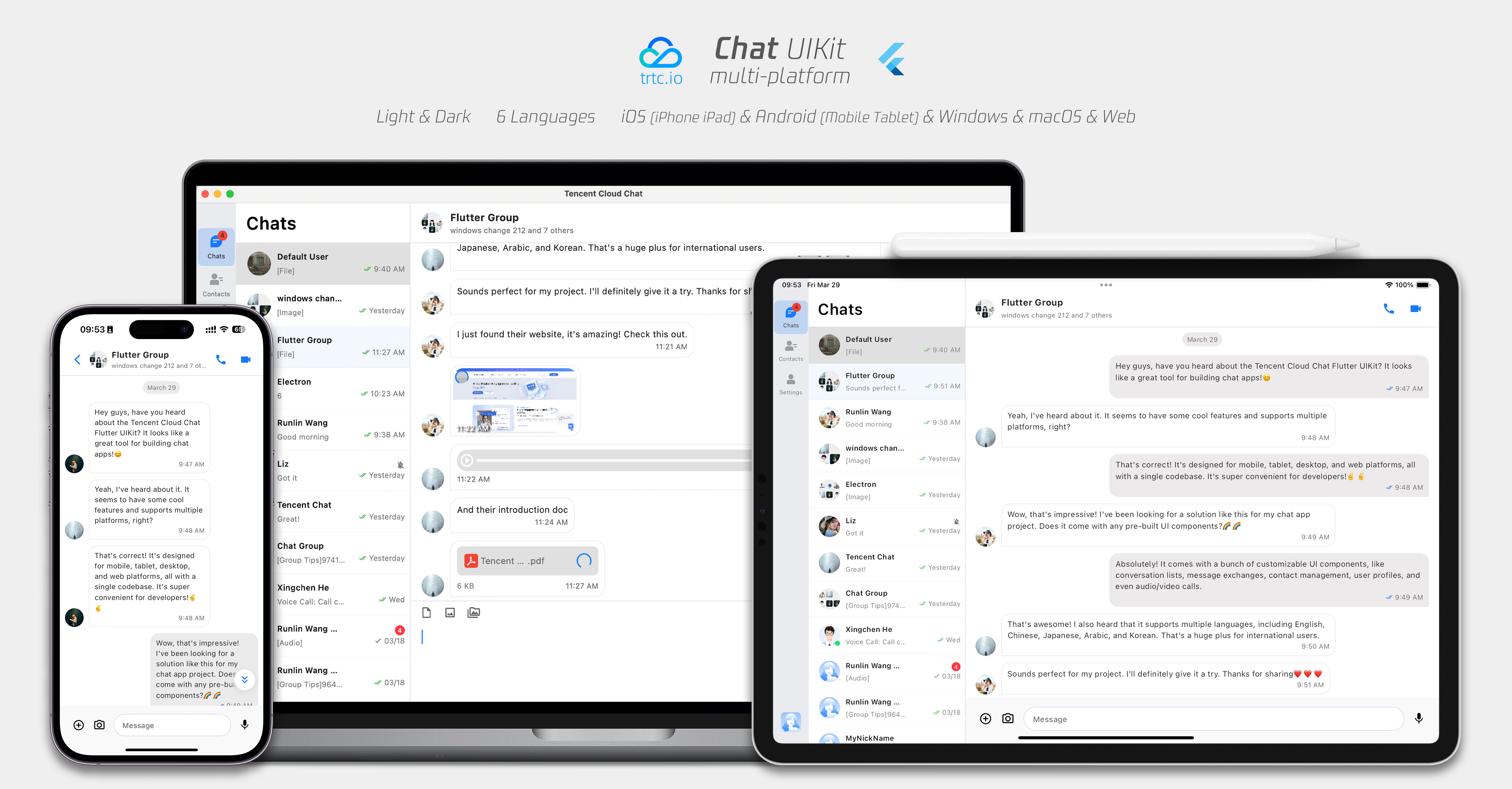
Flutter Chat UIKit 旨在为开发者提供一整套工具,轻松创建功能丰富的聊天应用程序。
它采用模块化方法构建,允许您选择所需的组件,同时保持应用程序轻量级和高效。
UIKit 包括多种功能,例如会话列表、消息处理、联系人列表、文本翻译、语音转文字等。

特点
1. 个性化外观:内置深色和浅色模式,UIKit 提供多种主题和外观定制选项,以满足您的业务需求。
2. 多平台兼容性:适应性单一代码库确保了在不同平台上的兼容性,包括移动设备(iOS/Android)、平板电脑(iPad和Android平板电脑)、Web浏览器和桌面环境(Windows/macOS)。
3. 本地化支持:开发时支持英语和其他语言选项,包括阿拉伯语、日语、韩语、简体中文和繁体中文。国际化功能确保本地化界面语言,并支持自定义和补充语言,阿拉伯语支持 RTL UI。
4. 性能提升:UIKit 提供了更好的消息列表性能、内存使用和精确的消息定位功能,适用于大量消息和导航到旧消息的场景。
5. 高级功能:UIKit 拥有众多高级功能,包括连续语音消息播放、增强的多媒体和文件消息体验以及直观的左右滑动多媒体消息预览。
6. 优化用户体验:丰富的动画、触觉反馈和精美的界面等细节优化有助于提升用户体验。新功能例如网格样式头像、重新设计的转发面板、群组成员选择器和重新设计的长按消息菜单进一步丰富了体验。
7. 模块化设计:组件按模块化包组织,允许选择性导入并减少不必要的膨胀。每个包支持内置导航过渡,通过自动处理过渡(例如会话和消息之间的过渡)简化开发和集成。
8. 开发者友好的方法:更统一、标准化的组件参数设计,更清晰的代码命名规范和详细的注释,结合选择全局或实例级配置管理的灵活性,使开发更加简单高效。
快速开始
要求
Flutter 版本:3.24或更高
Dart 版本:3.0或更高
在控制台中设置应用程序
步骤1:创建账户
步骤2:开始免费试用
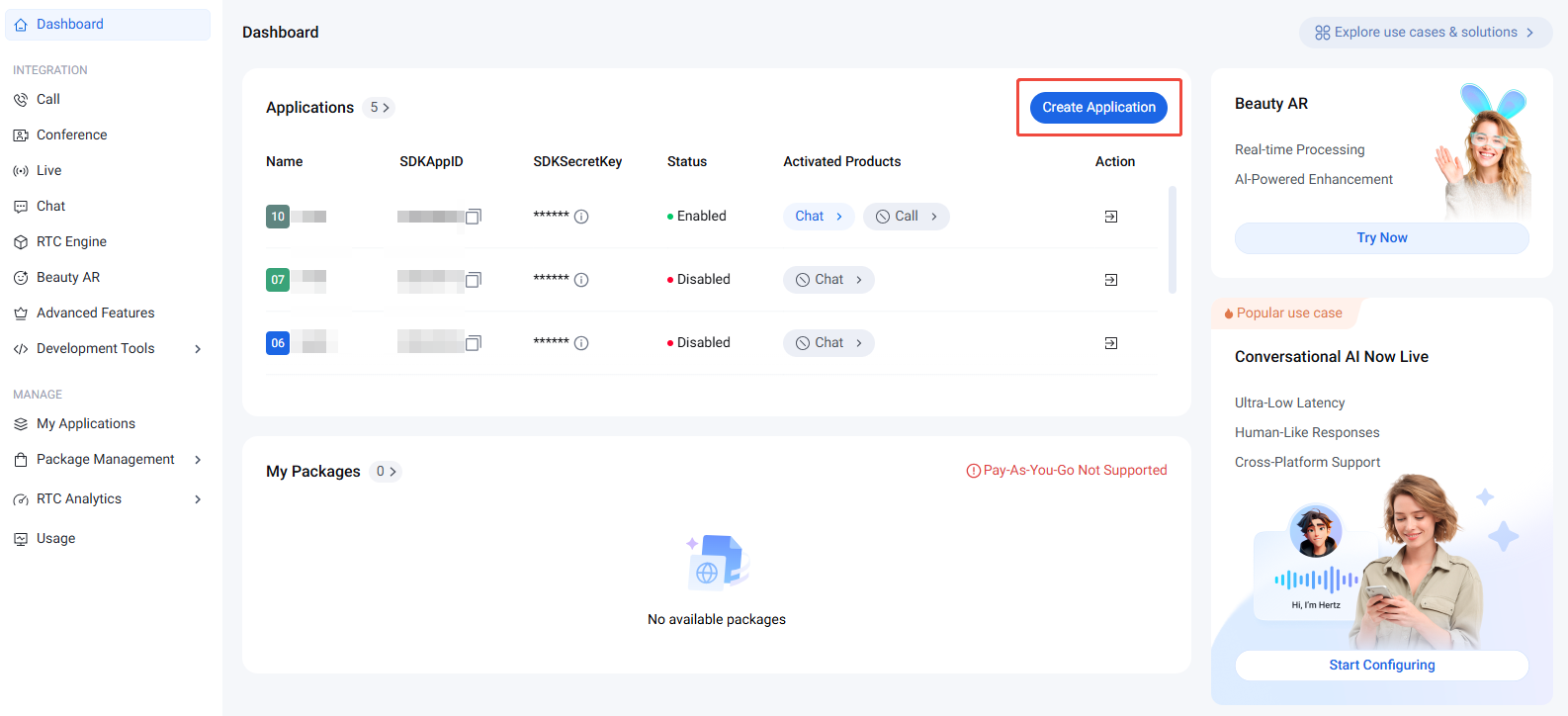
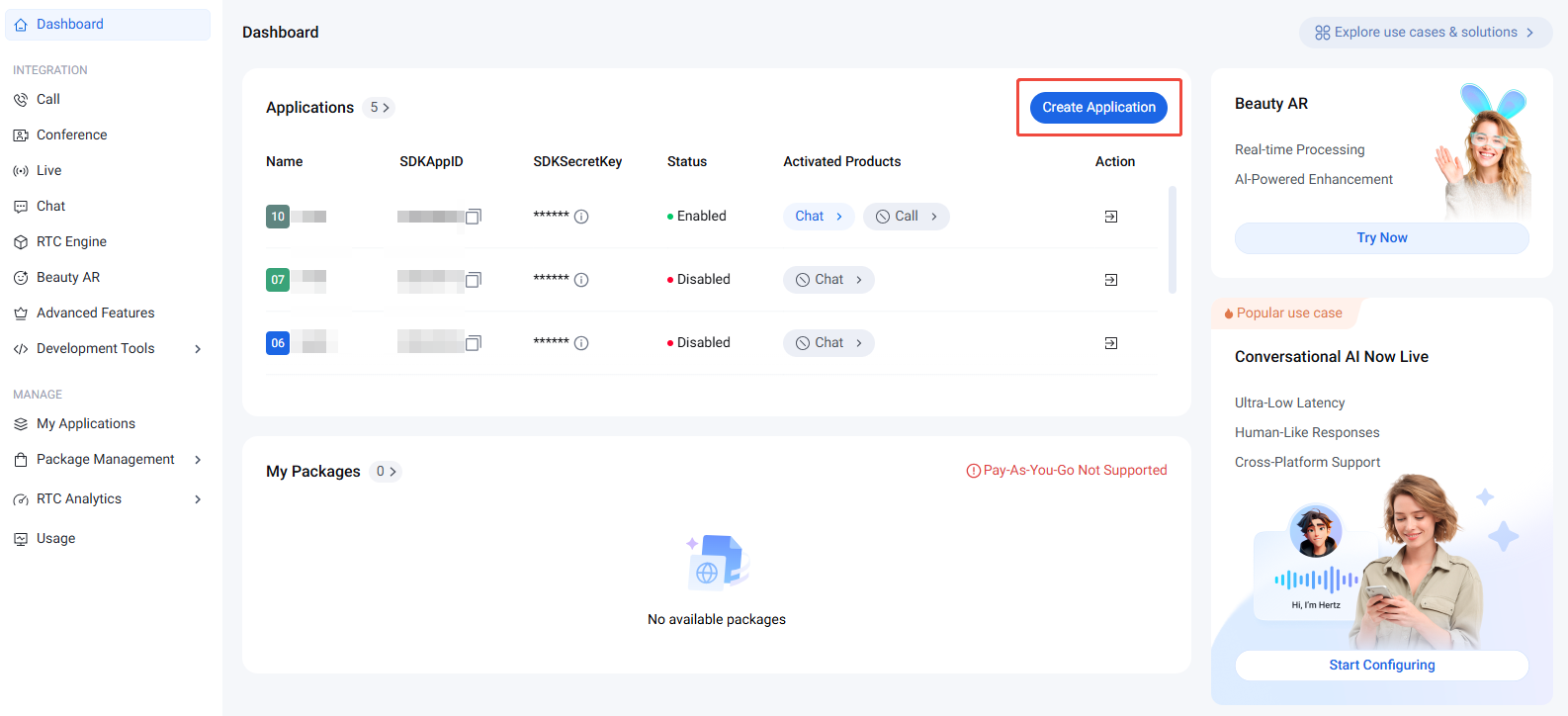
1. 登录 即时通信 Chat 控制台,单击 Create Application。


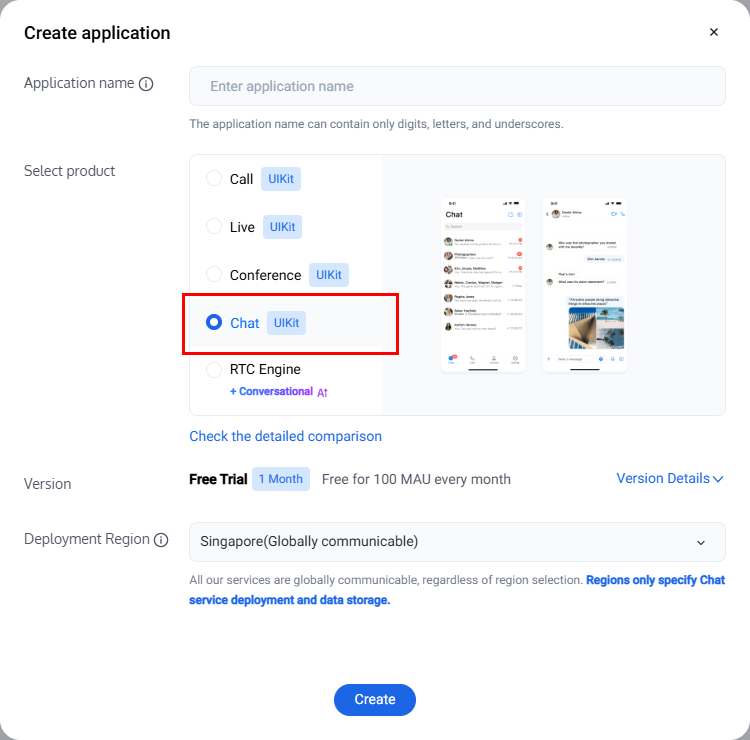
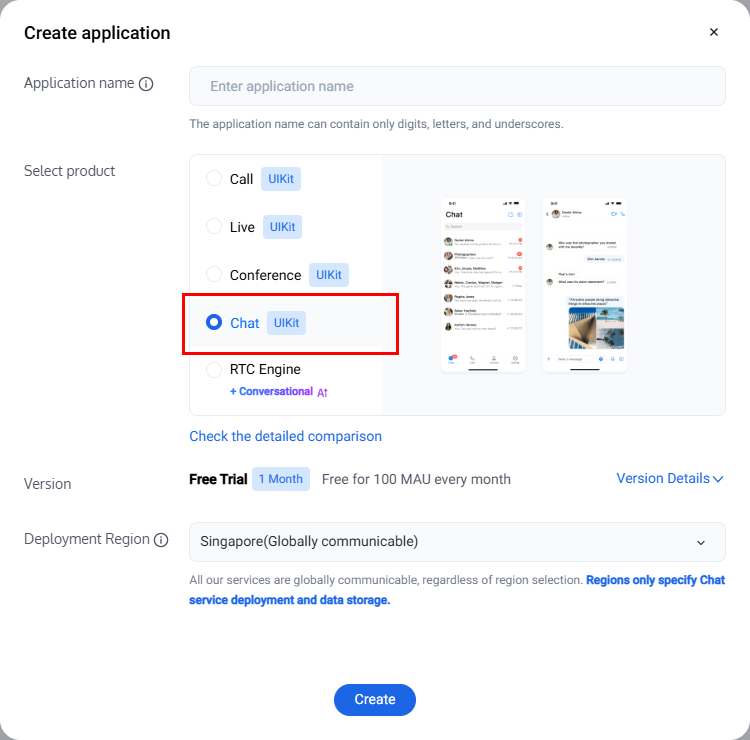
2. 在创建弹窗中输入应用名称并选择 Chat,选择合适的 Deployment Region,单击 Create。


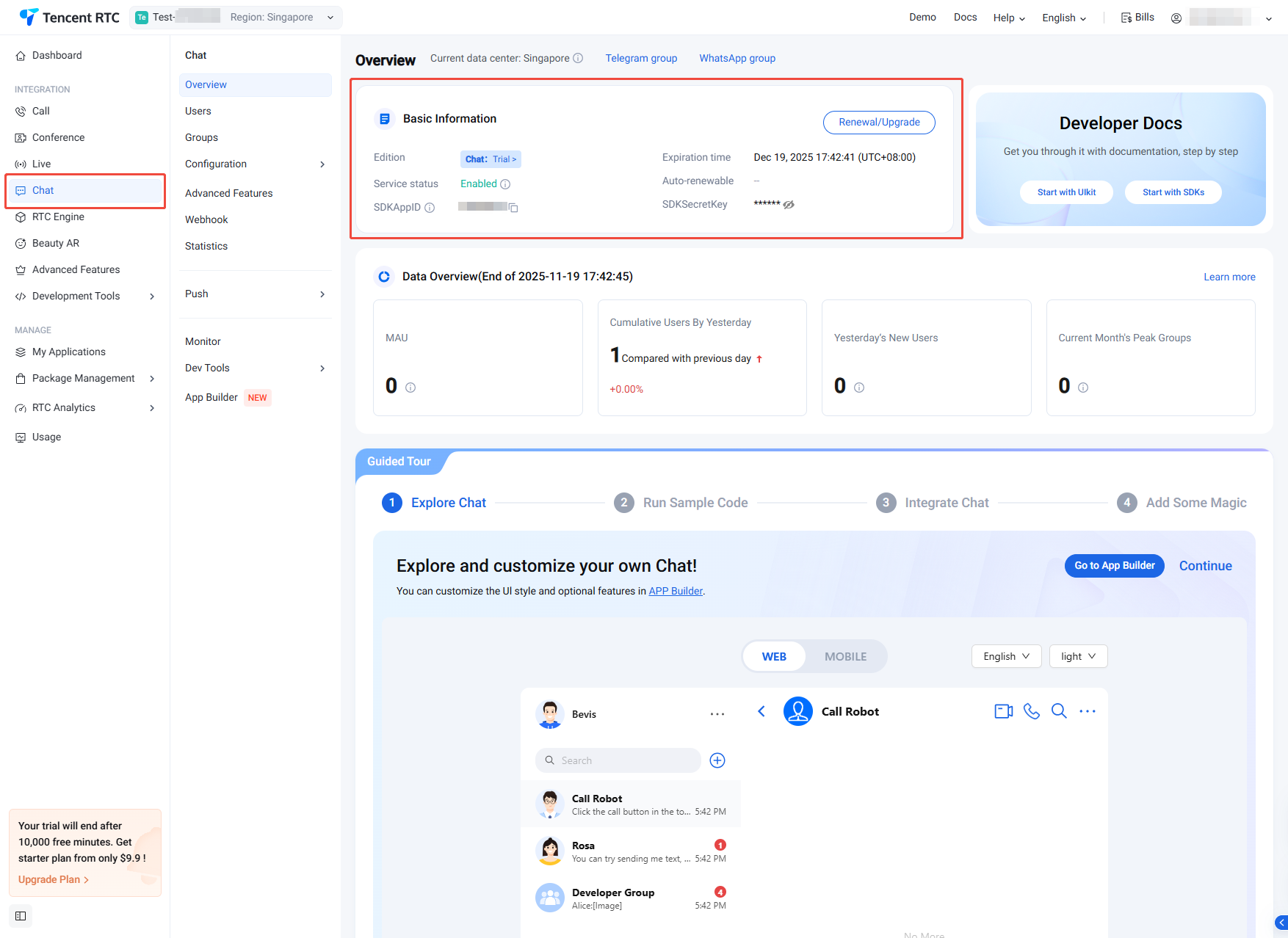
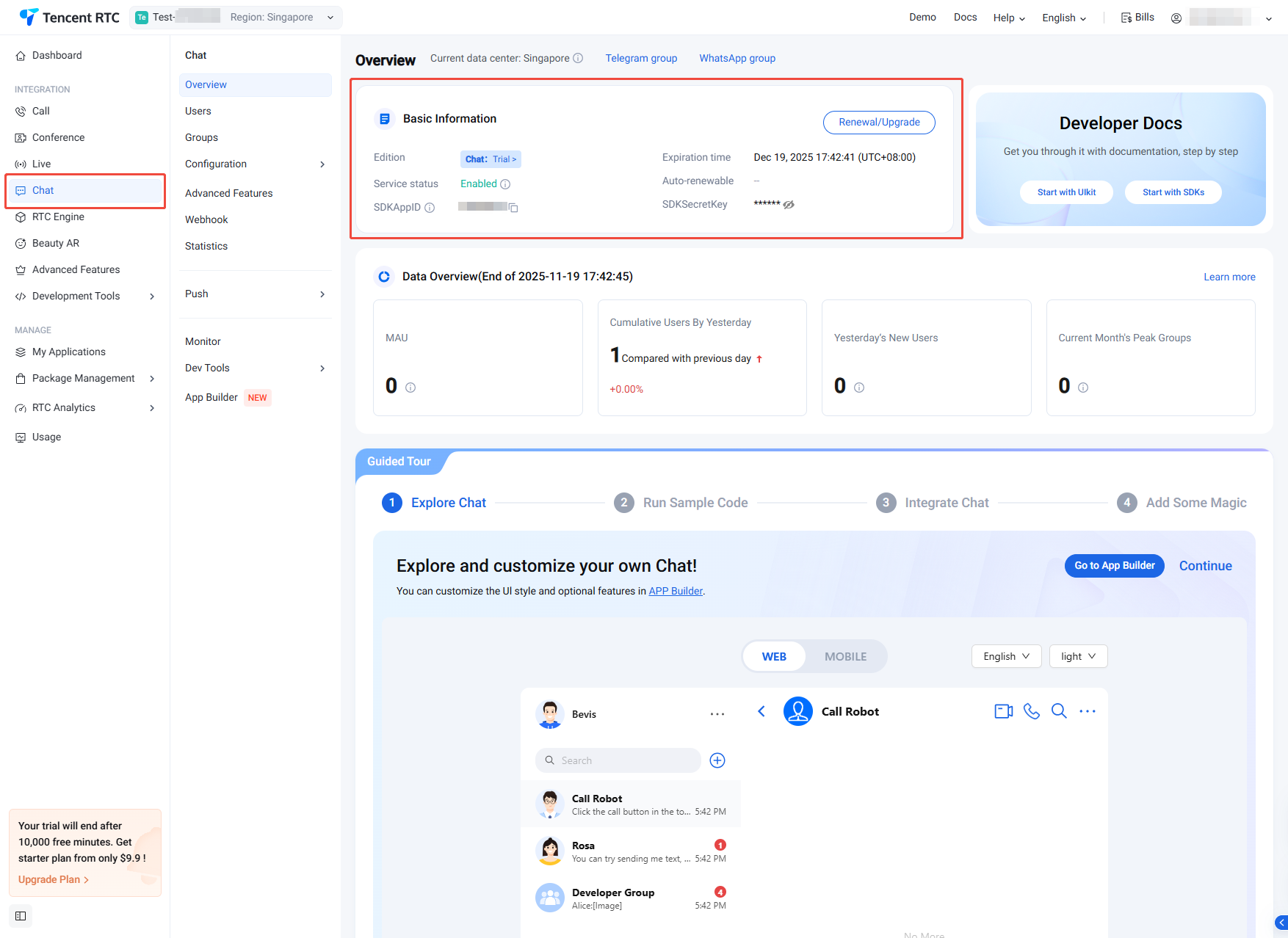
3. 创建完成后,可在当前 Chat 产品详情页面或 My Applications 查看新建应用的状态、业务版本、SDKAppID、SDKSecretKey、创建时间以及到期时间。
说明
新建应用的业务版本默认为体验版,状态默认为启用。
同一个腾讯云账号,最多可创建300个即时通信 Chat 应用。若已有300个应用,您可以先 停用并删除 无需使用的应用后再创建新的应用。应用删除后,该 SDKAppID 对应的所有数据和服务不可恢复,请谨慎操作。


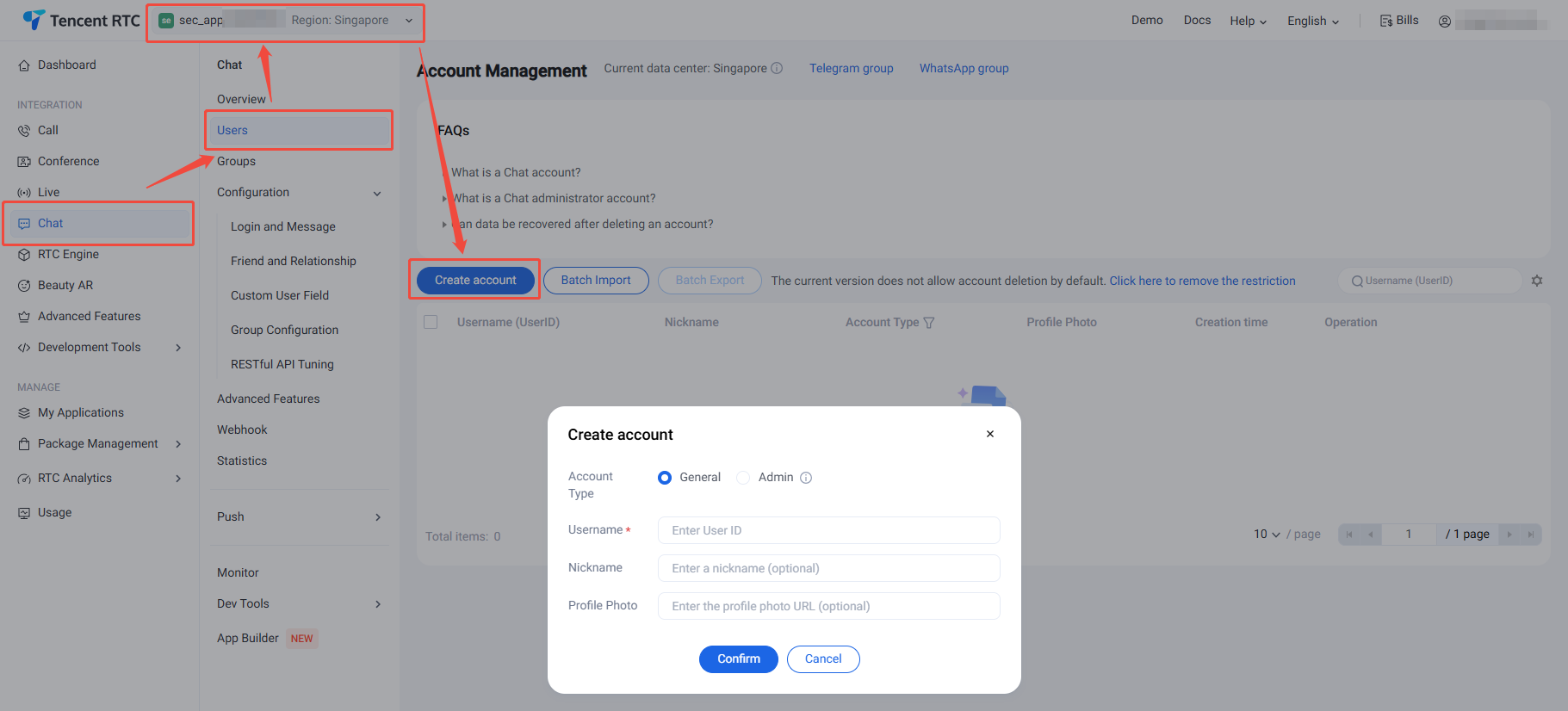
步骤3:创建账号
说明:
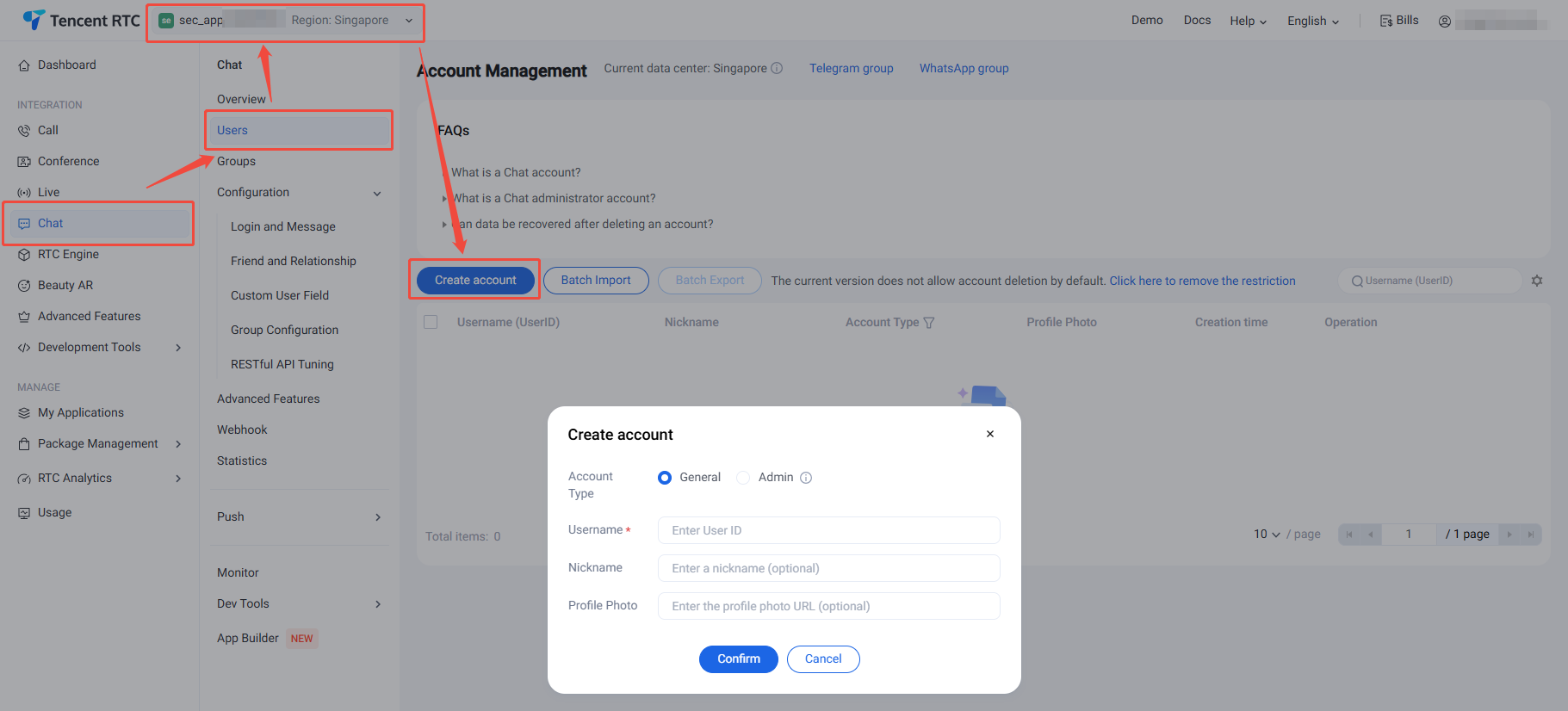
1. 登录 即时通信 Chat 控制台,在左侧导航栏选择 Chat > Users,在顶部选择目标应用。
2. 在账号管理页面,单击新建账号。
3. 在弹出的新建账号对话框中,配置以下参数:


账号类型:区分普通账号和管理员账号。“App管理员”是对 App 具有最高管理权限的角色,可调用 REST API 接口,进行创建/解散群组、发送全员推送消息等操作。每个应用最多支持配置 10 个管理员。
用户名:需输入用户名(UserID),必填。
用户昵称:可输入用户昵称,非必填。
头像:可输入用户头像链接 URL,非必填。
4. 单击确定保存配置。
5. 账号新建完成后,在账号列表中可以查看用户名、昵称、账号类型、头像和创建时间。
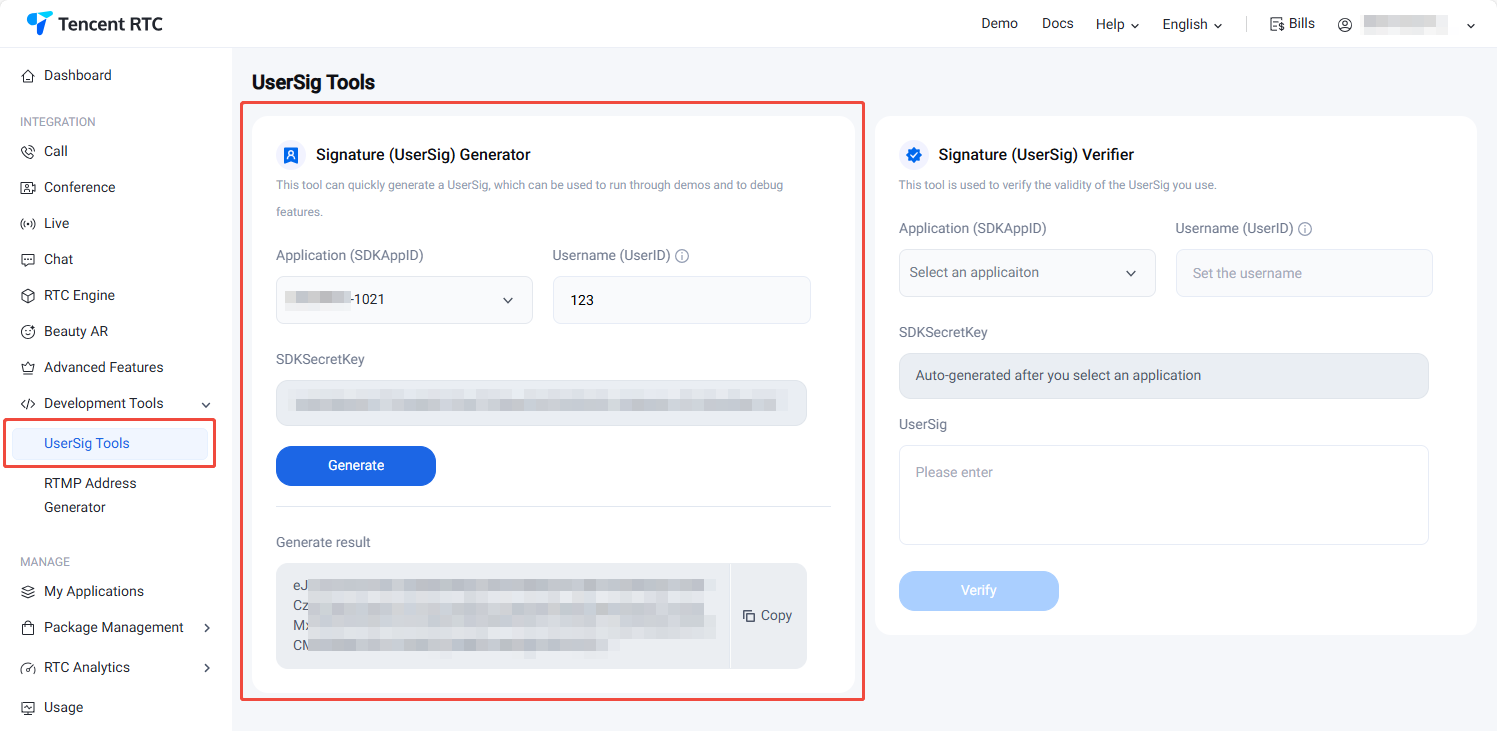
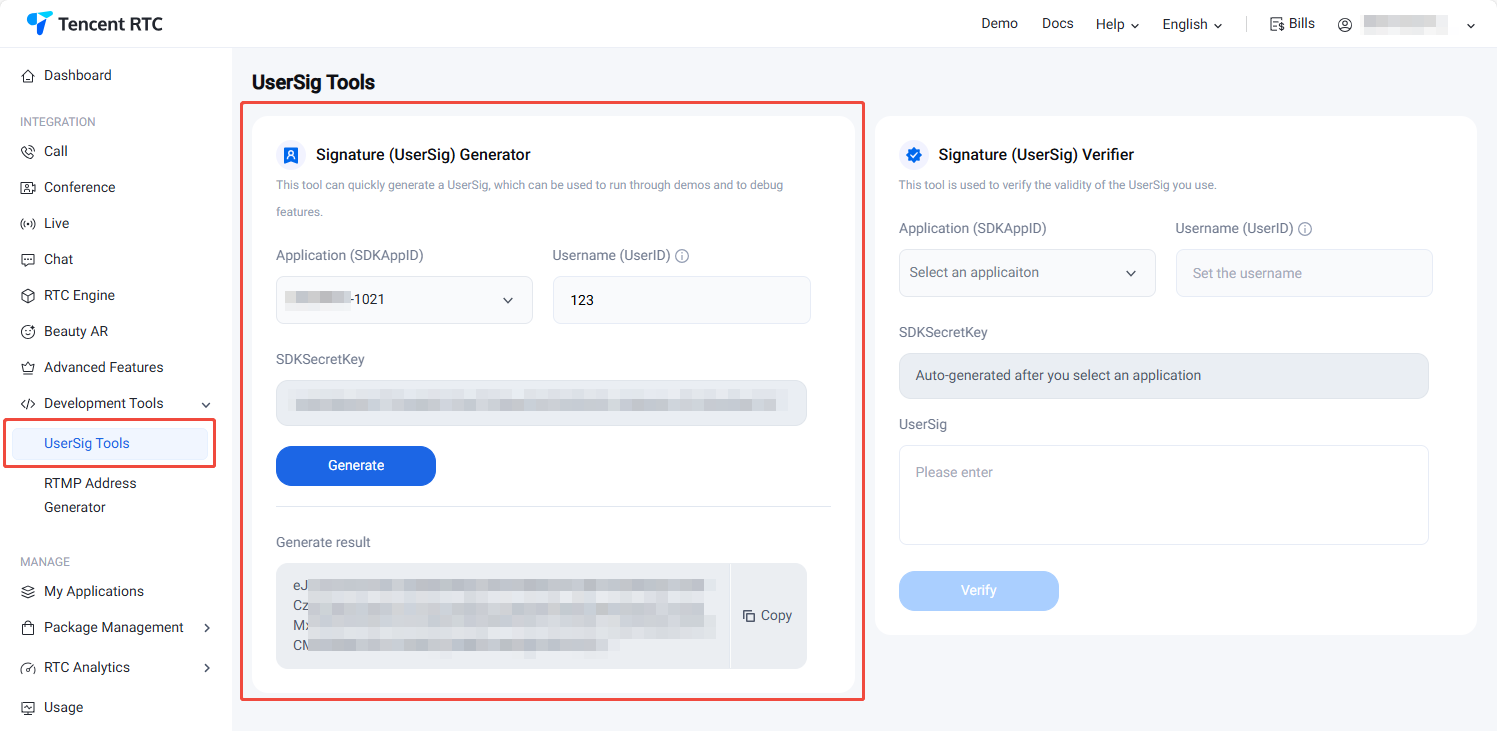
步骤4:生成 UserSig
说明:
2. 在签名(UserSig)生成工具区域,选择应用,输入 UserID。
3. 单击生成签名(UserSig)即可生成签名,签名有效期默认为180天。
4. 单击复制签名(UserSig)即可粘贴保存签名。


编码
步骤1. 导入包
首先,导入基础包 tencent_cloud_chat_common。
flutter pub add tencent_cloud_chat_common
接下来,根据您的需求导入 UI 组件包:
flutter pub add tencent_cloud_chat_messageflutter pub add tencent_cloud_chat_conversationflutter pub add tencent_cloud_chat_contactflutter pub add tencent_cloud_chat_stickerflutter pub add tencent_cloud_chat_message_reactionflutter pub add tencent_cloud_chat_text_translate
为了演示目的,我们建议导入所有组件包。然而,在实际项目中,您可以根据具体需求导入包。
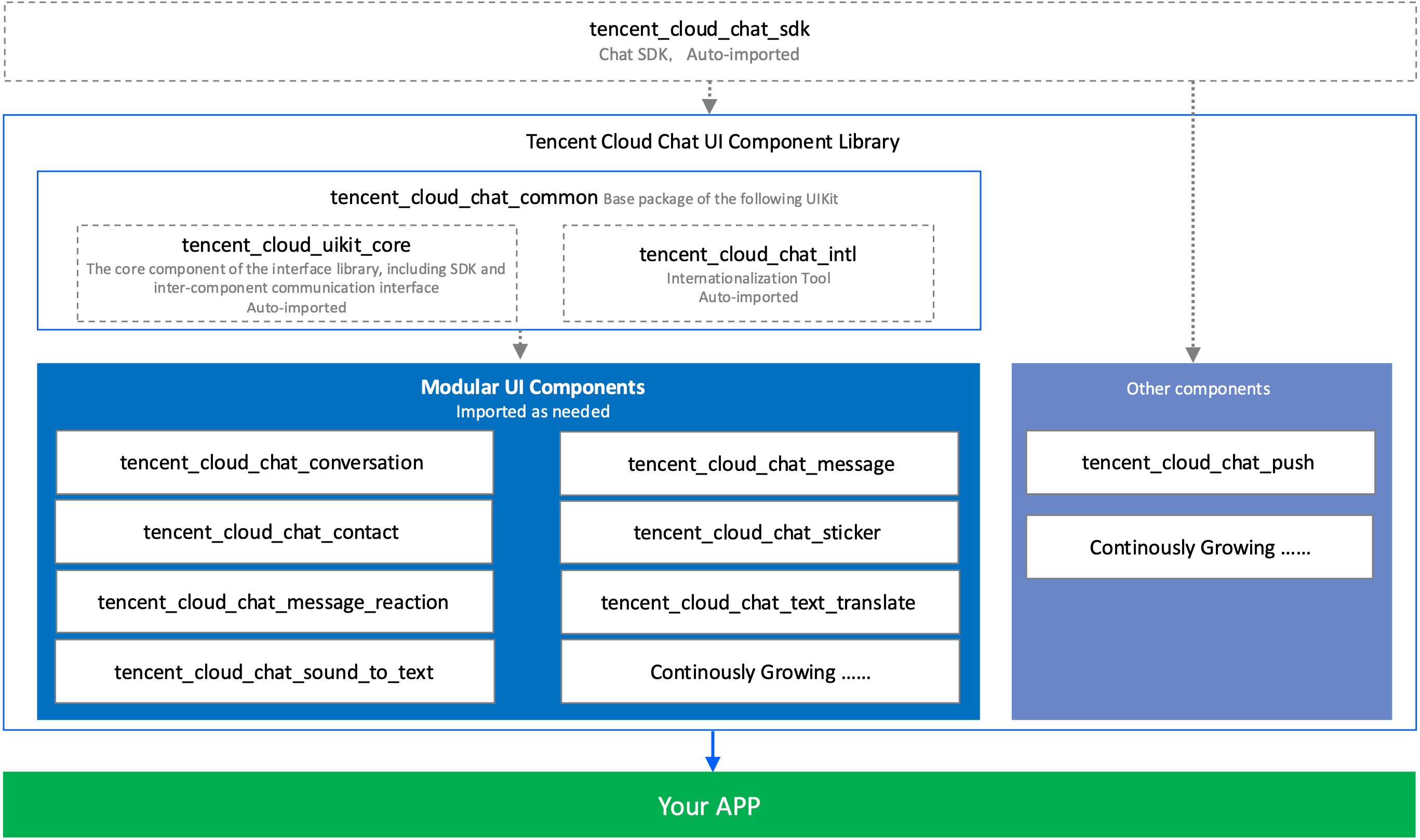
Flutter Chat UIKit 的架构如下所示:

步骤2. 为 UIKit 进行初始设置
在开始使用每个模块化包 UI 组件之前,请按照以下初始设置步骤操作:
全局配置
用
TencentCloudChatMaterialApp替换项目中的MaterialApp。初始化和登录
调用
TencentCloudChat.controller.initUIKit进行初始化和登录。传入您的腾讯云聊天应用的
SDKAppID、UserID和UserSig。同时,在usedComponentsRegister列表中声明每个子模块 UI 包的注册。TencentCloudChat.controller.initUIKit(options: const TencentCloudChatInitOptions(sdkAppID: , /// [必需]:您的腾讯云聊天应用的SDKAppIDuserID: , /// [必需]:已登录用户的userIDuserSig: , /// [必需]:已登录用户的userSig),components: const TencentCloudChatInitComponentsRelated( /// [必需]:模块化UI组件相关设置,在全局范围内生效。usedComponentsRegister: [/// [必需]:聊天UIKit中使用的组件的注册函数列表。TencentCloudChatConversationManager.register,TencentCloudChatMessageManager.register,TencentCloudChatContactManager.register,],),);
全局配置完成后,我们现在可以深入了解模块化 UI 组件的使用。让我们探讨它们如何增强您的聊天应用程序体验。
步骤3. 集成模块化UI组件
在大多数使用场景中,您需要手动实例化并将
TencentCloudChatConversation和TencentCloudChatContact组件添加到一个小部件中(如果需要)。其他组件会根据用户操作自动导航。
在本教程中,我们将使用
bottomNavigationBar来管理页面,并在TencentCloudChatConversation和TencentCloudChatContact组件之间切换。首先,声明一个
currentIndex变量和一个List<Widget> pages数组,以表示当前选择的组件并存储组件实例。List<Widget> pages = [];int currentIndex = 0;
将实例存储在
pages数组中。pages = [const TencentCloudChatConversation(),const TencentCloudChatContact(),];
最后,修改
build方法如下:@overrideWidget build(BuildContext context) {return Scaffold(bottomNavigationBar: BottomNavigationBar(type: BottomNavigationBarType.fixed,currentIndex: currentIndex,onTap: (index) async {if (index != currentIndex) {setState(() {currentIndex = index;},);}},items: const [BottomNavigationBarItem(icon: Icon(Icons.chat_bubble_outline), label: "Chats"),BottomNavigationBarItem(icon: Icon(Icons.contacts), label: "Contacts"),],),body: pages[currentIndex],);}
就是这样!您已成功集成了组件。
步骤4. 体验 Flutter Chat UIKit 的实际效果
现在,让我们运行项目并体验 Flutter Chat UIKit。
使用在
initUIKit方法中创建的第一个测试账户登录并启动应用。首先运行
flutter run。成功进入应用程序后,您将看到会话和联系人页面,底部可以在它们之间切换。
然而,还没有对话可以测试。
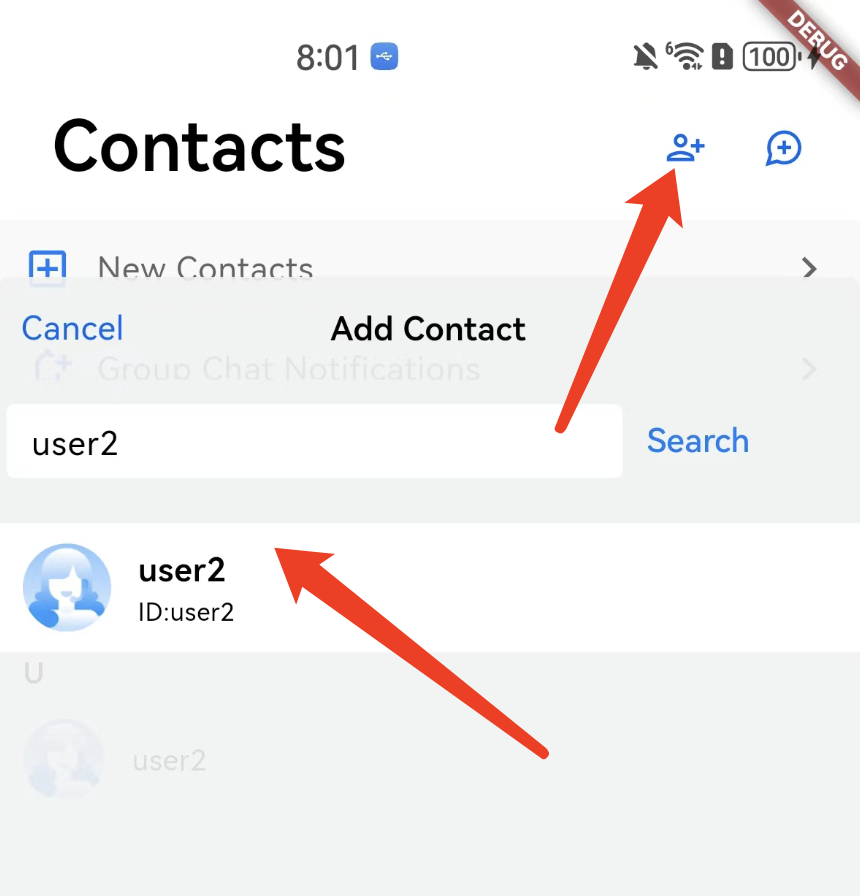
别担心!切换到联系人页面,点击右上角的“添加联系人”,然后将另一个测试账户添加为联系人。您现在可以在联系人列表中看到另一个账户。

点击联系人开始聊天。您还可以重新运行应用程序,使用另一个用户的 UserID 登录,并体验互相发送消息。
总之,我们现在已经完成了整个简化集成过程。感谢您体验腾讯云 Flutter Chat UIKit 的强大功能。