直播列表
组件介绍
TUILiveKit 已经支持了房间列表 UI 组件(TUILiveListViewController) ,房间列表组件可以帮您展示当前应用下所有的在线直播和语音聊天室的直播间,当您接入房间列表 UI组件后,只需要点击列表中的某个直播间,就可以实时观看当前主播的直播内容。进入直播间后您还可以通过弹幕、礼物、连麦等功能和主播进行实时互动。
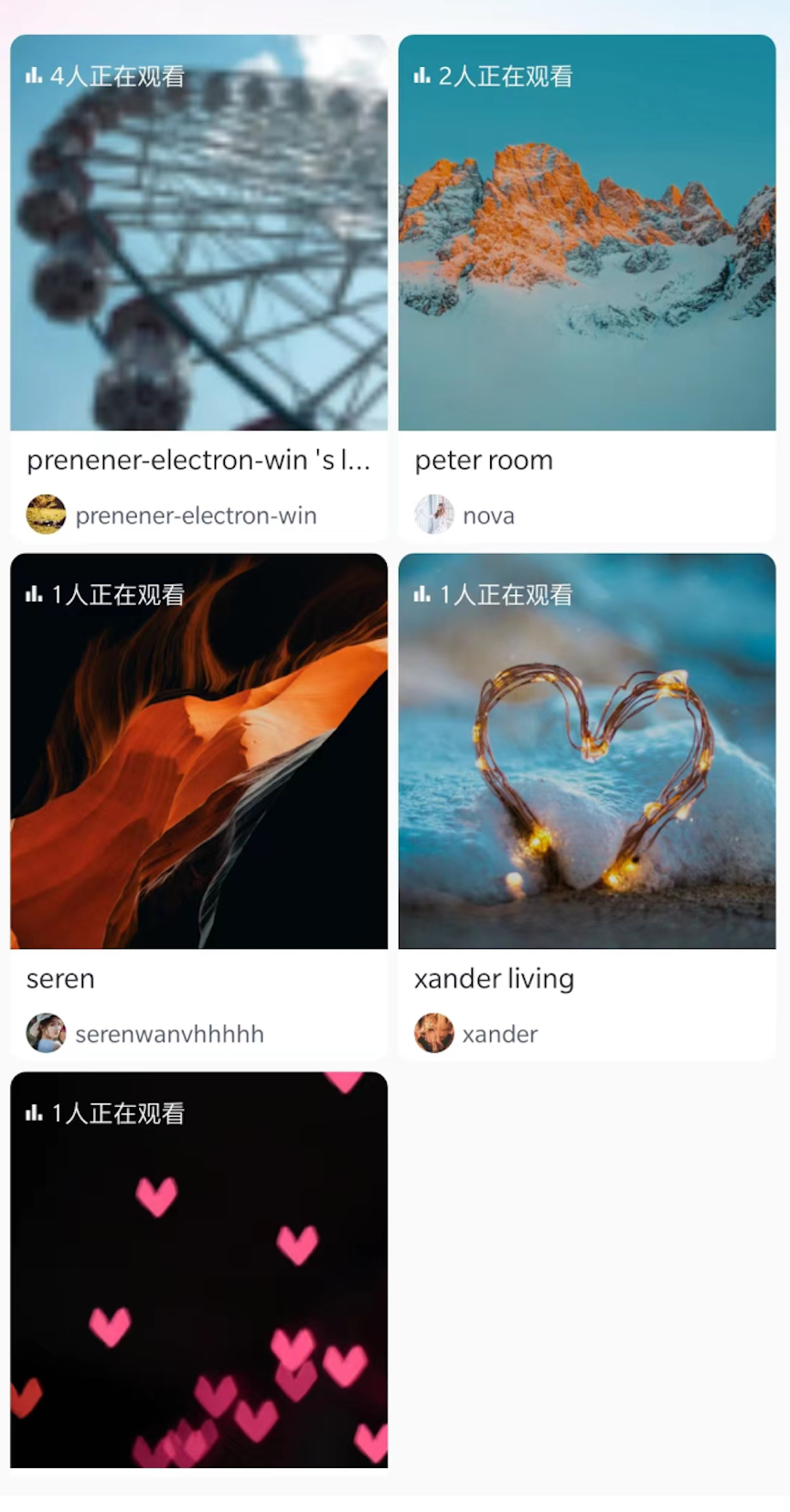
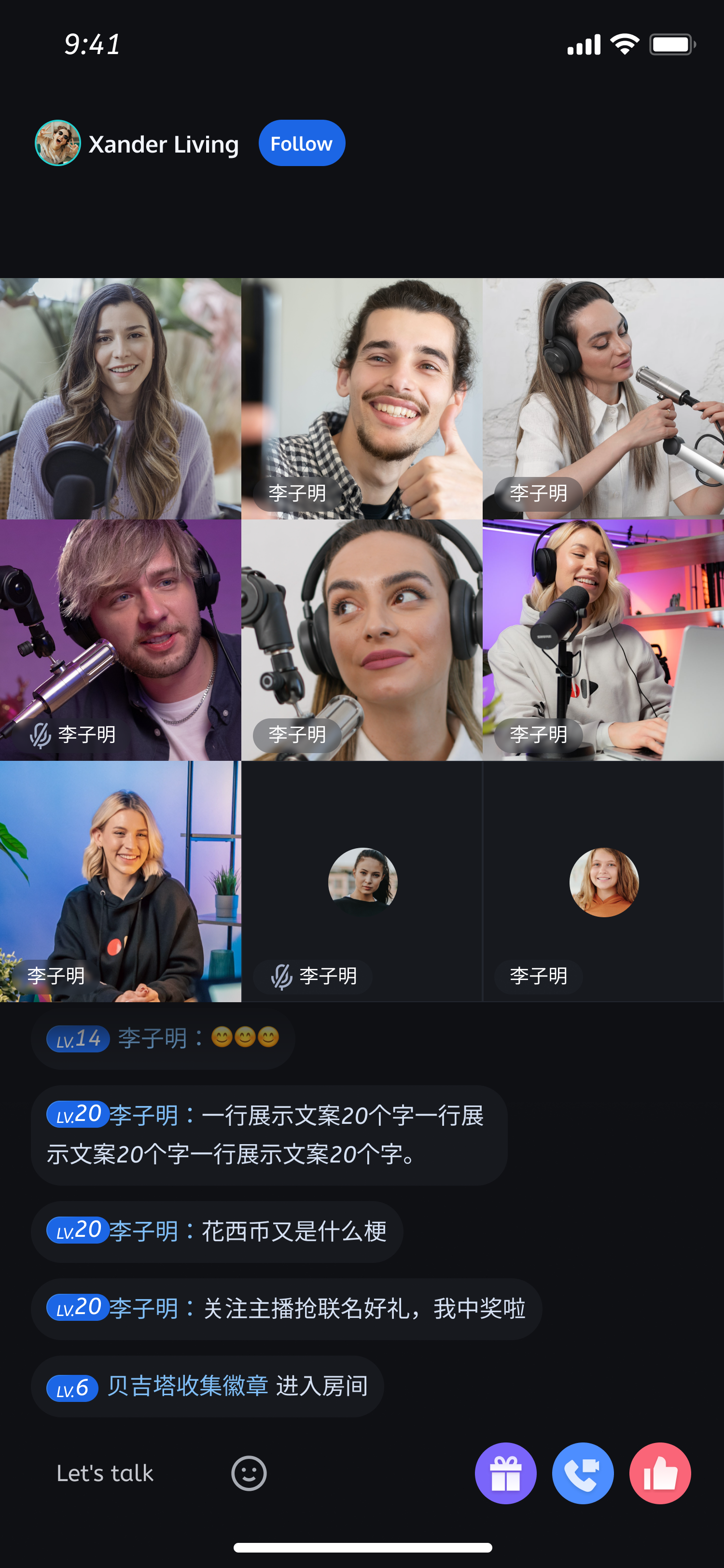
房间列表组件 | 观看直播 | 和主播连麦 |
 |  |  |
准备条件
功能接入
注意:
//// MainViewController.swift//import UIKitimport TUILiveKit@objc private func buttonTapped(_ sender: UIButton) {// 进入房间列表let liveListViewController = TUILiveListViewController()self.navigationController?.pushViewController(viewController, animated: true)}
//// MainViewController.m//#import <TUILiveKit/TUILiveKit-Swift.h>- (void)buttonTapped:(UIButton *)sender {// 进入房间列表TUILiveListViewController *liveListViewController = [[TUILiveListViewController alloc] init];[self.navigationController pushViewController:liveListViewController animated:true];}
功能定制
如果当前的 UI 不满足您的需求,您可以通过修改
iOS/TUILiveKit/Source/Common/UIComponent/LiveList目录下的源代码,来实现您满意的 UI 效果。为了您更方便的定制 UI,这里对房间列表相关的文件做了介绍。// 文件位置:iOS/TUILiveKit/Source/Common/UIComponent/LiveList/├── LiveList // 直播间列表组件的实现目录│ ├── Service // 直播间列表组件 的服务层目录│ │ └── LiveListService.swift // 直播间列表组件服务层的具体实现,封装了直播间列表相关的 api│ ├── Store // 直播间列表组件 的数据层目录│ │ ├── LiveListActions.swift // 直播间列表组件 的事件定义类,定义了所有直播列表相关事件│ │ ├── LiveListReducer.swift // 直播间列表组件 的事件响应类,当有事件发生时会触发,用于监听修改直播列表相关数据│ │ ├── LiveListSelectors.swift // 直播间列表组件 的数据选择类,获取数据源的值│ │ ├── LiveListState.swift // 直播间列表组件 的数据定义类,定义了所有与直播列表有关的数据模型│ │ └── LiveListStore.swift // 直播间列表组件 的数据驱动和事件发送协议类│ └── View // 直播间列表组件 的视图层目录│ ├── LiveListCell.swift // 直播间列表组件 的自定义Cell│ └── LiveListRootView.swift // 直播间列表组件 的根视图
关键代码
获取直播间列表
// 文件位置:iOS/TUILiveKit/Source/Common/UIComponent/LiveList/Service/LiveListService.swiftfunc getLiveList(cursor: String, count: Int = 20) -> AnyPublisher<(String, [TUILiveInfo]), InternalError> {return Future<(String,[TUILiveInfo]), InternalError> { [weak self] promise inguard let self = self else { return }guard let listManager = roomEngine.getExtension(extensionType: .liveListManager) as? TUILiveListManager else {promise(.failure(InternalError(error:TUIError.failed, message: "getRoomListFailed")))return}listManager.fetchLiveList(cursor: cursor, count: count) { cursor, liveInfoList inpromise(.success((cursor, liveInfoList)))} onError: { error, message inpromise(.failure(InternalError(error: error, message: message)))}}.eraseToAnyPublisher()}