直播连线
功能介绍
连线功能是一种实时互动交流方式,专门为主播量身定制。它让来自不同房间的主播在直播过程中实现实时互动与交流,TUILiveKit 的连线功能可支持单房间内多达9人同时连线,为主播互动、知识分享、文化交流、电商培训等多种场景提供了强大的技术支持,不仅为主播提供多样化的互动方式,也为观众带来更加丰富和深入的观看体验,从而为双方创造更多的惊喜和价值,使直播更具吸引力。
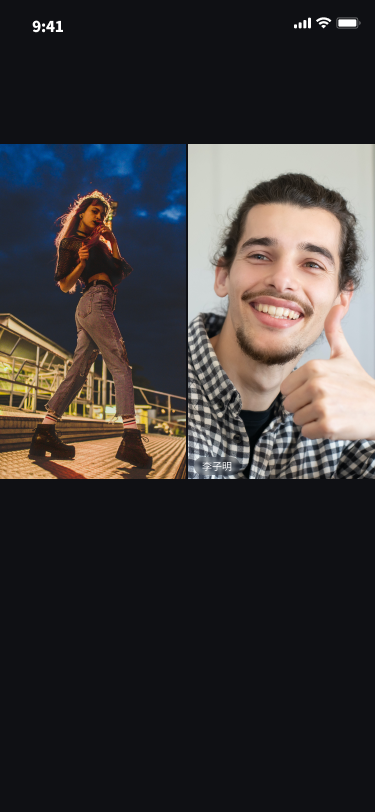
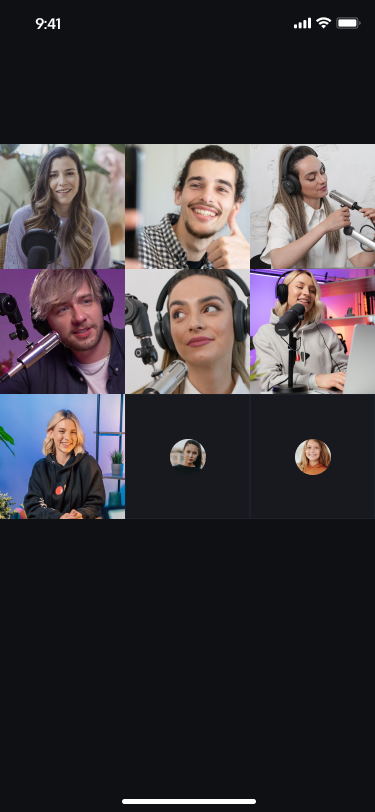
双人连线 | 多人连线 |
 |  |
接入流程
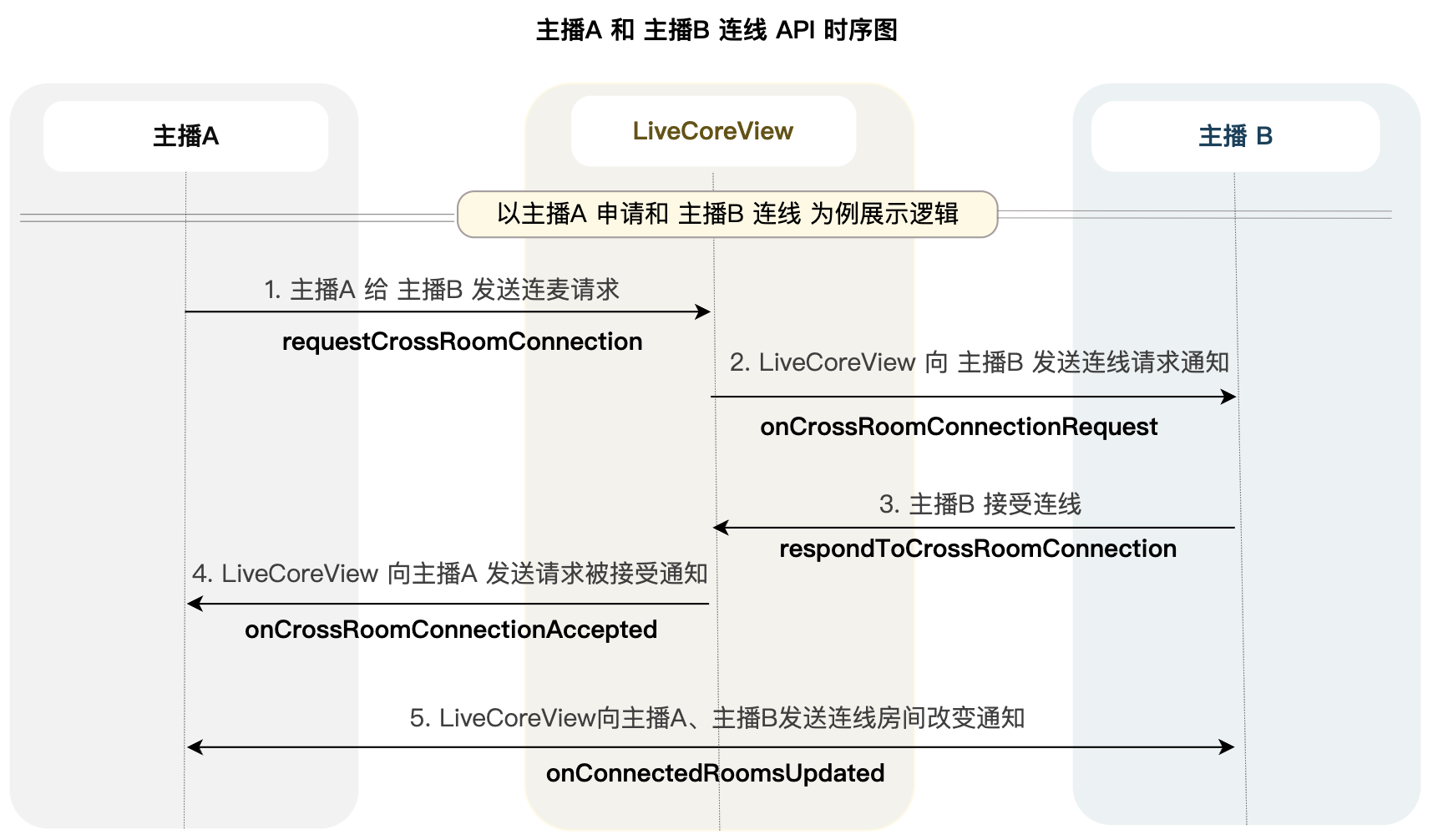
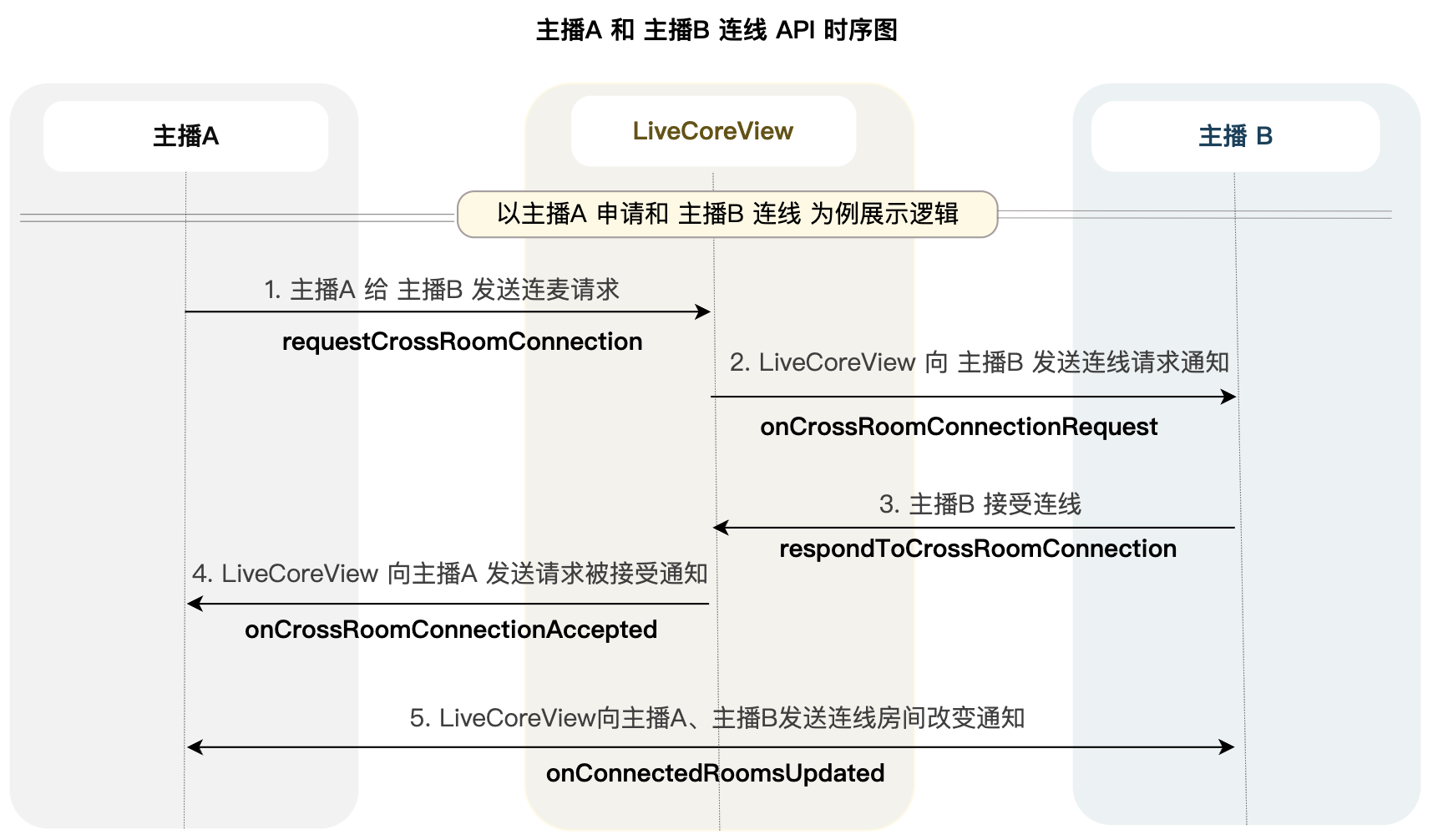
主播连线流程
说明:
以下是由 LiveCoreView 提供的主动调用方法。
所有的回调方法是指 LiveCoreView 设置的 ConnectionObserver 对象中的回调方法。
主播 A 发起连线
主播 A 通过调用 requestCrossRoomConnection 发起连线,在参数 roomId 中传入需要连线的主播 B 房间 id。
let roomId = "anchorRoomId"liveCoreView.requestCrossRoomConnection(roomId: roomId, timeOut: 10) {} onError: { code, message in}
主播 A 可通过 onCrossRoomConnectionAccepted 接收请求同意回调。
主播 B 收到连线请求
主播 B 通过 onCrossRoomConnectionRequest 接收连线请求回调。
func onCrossRoomConnectionRequest(hostUser: TUIConnectionUser) {print("收到主播A连线房间请求:\(inviterUser.userId)")}
主播 B 通过调用 respondToCrossRoomConnection 响应连线请求。
liveCoreView.respondToCrossRoomConnection(roomId: roomId, isAccepted: true) {} onError: { code, message in}
主播 A, B以及房间内观众收到 onConnectedRoomsUpdated 回调,收到接收连线列表发生变化通知。
func onConnectedRoomsUpdated(hostUserList: [TUIConnectionUser]) {print("主播连线房间列表更新")}
退出连线流程
主播 B 调用 terminateCrossRoomConnection 退出连线。
liveCoreView.terminateCrossRoomConnection()
主播 A, B 以及房间内观众收到 onConnectedRoomsUpdated 回调,收到接收连线列表发生变化通知。
func onConnectedRoomsUpdated(hostUserList: [TUIConnectionUser]) {print("主播连线房间列表更新")}
说明:
主播连线时序图