用户状态
功能描述
Web Chat SDK 提供了用户状态管理的功能,每个用户拥有两种不同类型的状态:
普通状态。SDK 内置状态,客户无法直接修改。
自定义状态。客户自定义的状态,可以自行修改。利用自定义状态,您可以对该设置诸如“听歌中”、“通话中”等一些自定义信息。
说明:
用户状态针对的是当前用户,跟设备无关。如果有多台设备同时登录同一个账号,不支持按设备查询或者按设备设置状态。
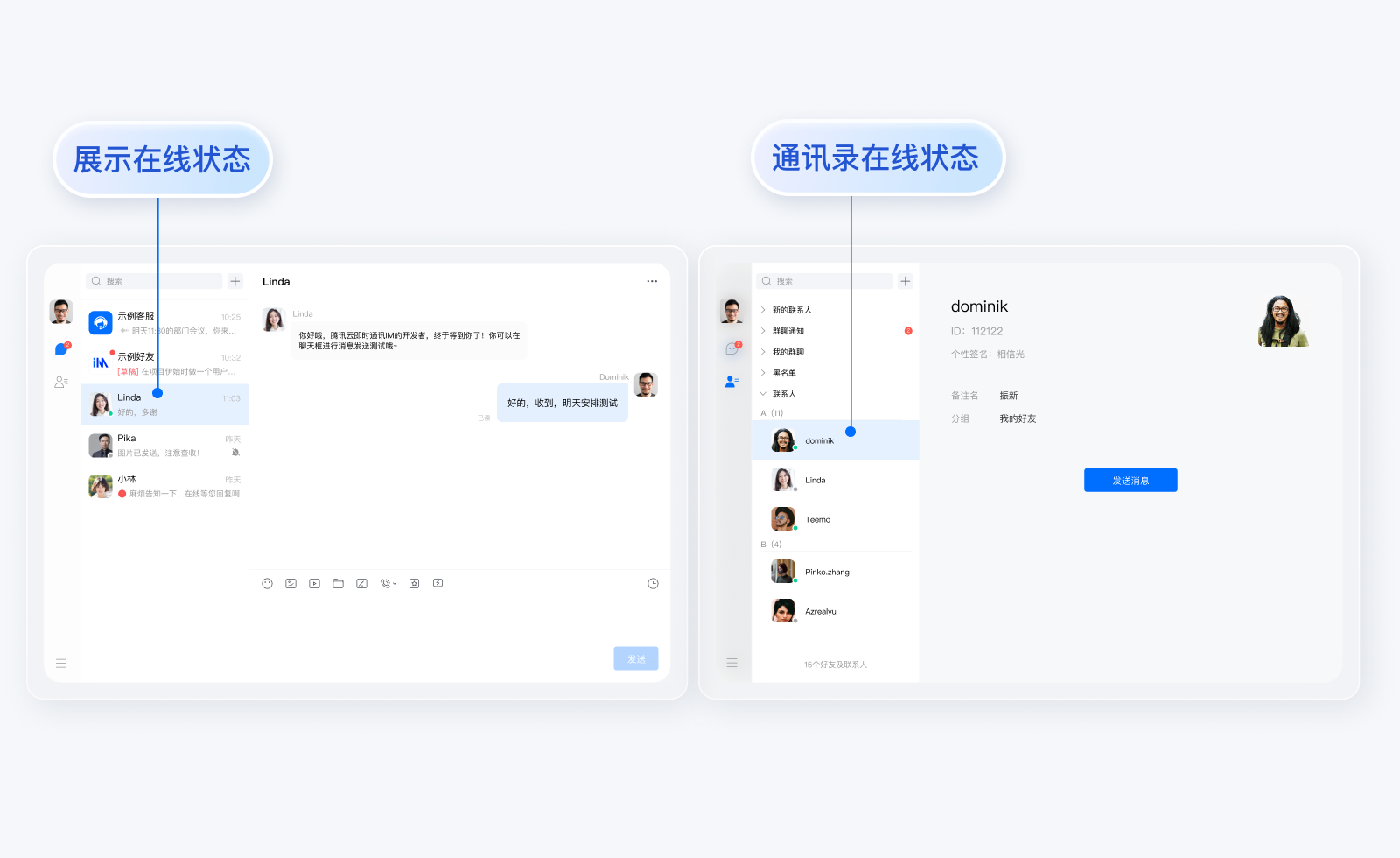
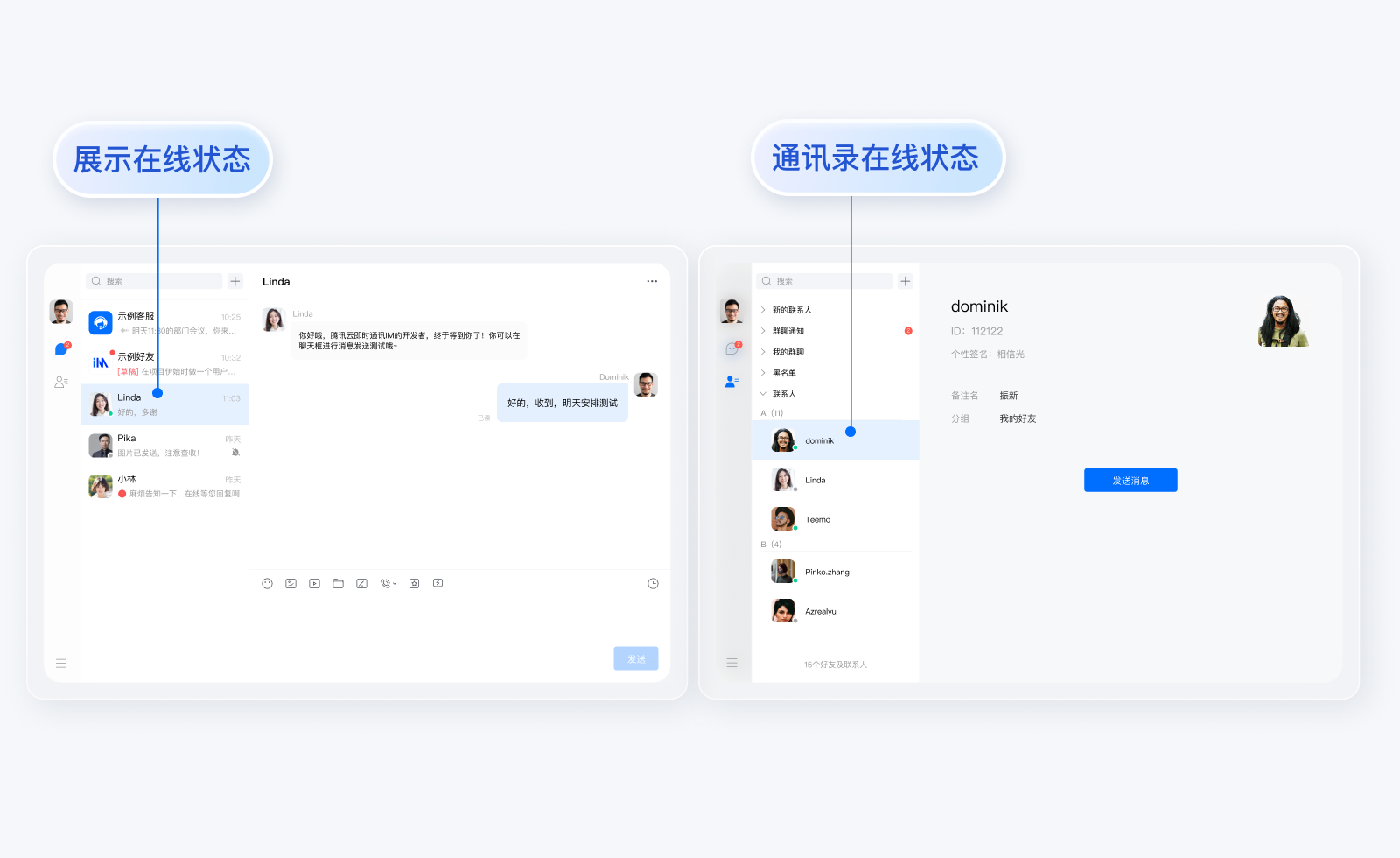
用户的普通状态类型有以下三种:
在线(TencentCloudChat.TYPES.USER_STATUS_ONLINE):当前用户已登录上线,可以正常收发消息。
离线(TencentCloudChat.TYPES.USER_STATUS_OFFLINE):web 登录/登出时不会触发离线状态, 在集成 Native ChatSDK 的 App 中会触发离线状态。
未登录(TencentCloudChat.TYPES.USER_STATUS_UNLOGINED):用户注册账号后从未登录过,或者用户主动调用
logout 退出登录。

设置自己的自定义状态
您可以调用接口 setSelfStatus 设置
customStatus 字段来设置自己的自定义状态。设置成功后,您可以通过 TencentCloudChat.EVENT.USER_STATUS_UPDATED 事件收到自己状态变更的通知。详情请参见下文的 状态变更通知。说明:
1. 调用
setSelfStatus 不需要升级到专业版,专业版plus和企业版,也无需开启控制台开关。2. 本接口不做限频控制。
3. 您可以在调用
setSelfStatus 接口时,通过将 customStatus 字段设置为空来主动清除。4. 账号登出一段时间(Web)后,Chat 后台会自动清除自定义状态,此时也会触发状态变更通知。
接口
chat.setSelfStatus(options);
参数
参数
options为 Object类型,包含的属性值如下:参数 | 类型 | 说明 |
customStatus | String | 用户自定义状态 |
返回值
Promise 示例
// 设置 customStatus 为空字符串 '',则清除自己的自定义状态let promise = chat.setSelfStatus({customStatus: 'xxx'});promise.then(function(imResponse) {console.log(imResponse.data);const { userID, statusType, customStatus } = imResponse.data;// userID - 用户 ID// statusType - 用户状态,枚举值及说明如下:// TencentCloudChat.TYPES.USER_STATUS_UNKNOWN - 未知// TencentCloudChat.TYPES.USER_STATUS_ONLINE - 在线// TencentCloudChat.TYPES.USER_STATUS_OFFLINE - 离线// TencentCloudChat.TYPES.USER_STATUS_UNLOGINED - 未登录// customStatus - 用户自定义状态}).catch(function(imError) {console.warn('setSelfStatus error:', imError); // 设置用户自己的自定义状态失败的相关信息});
查询用户状态
此接口会返回被查询者的普通状态和自定义状态。
说明:
1. 查询自己的状态不限制专业版,专业版plus和企业版。
2. 查询自己的状态时,接口调用不限频。
3. 查询其他用户的状态需要升级到专业版,专业版plus或企业版,接口调用默认限制 5 秒 20 次请求,单次查询最大用户数不超过 500 人。
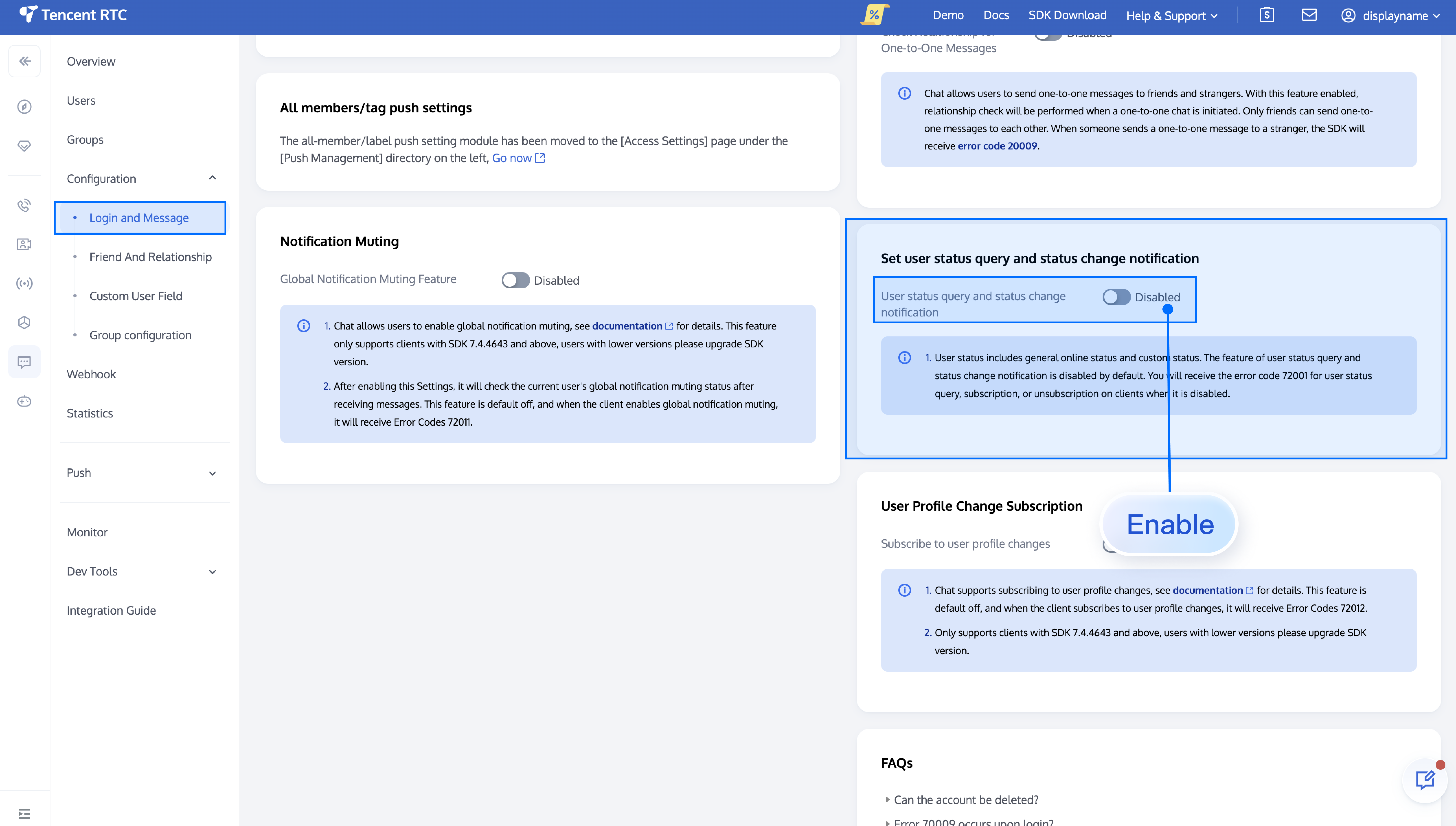
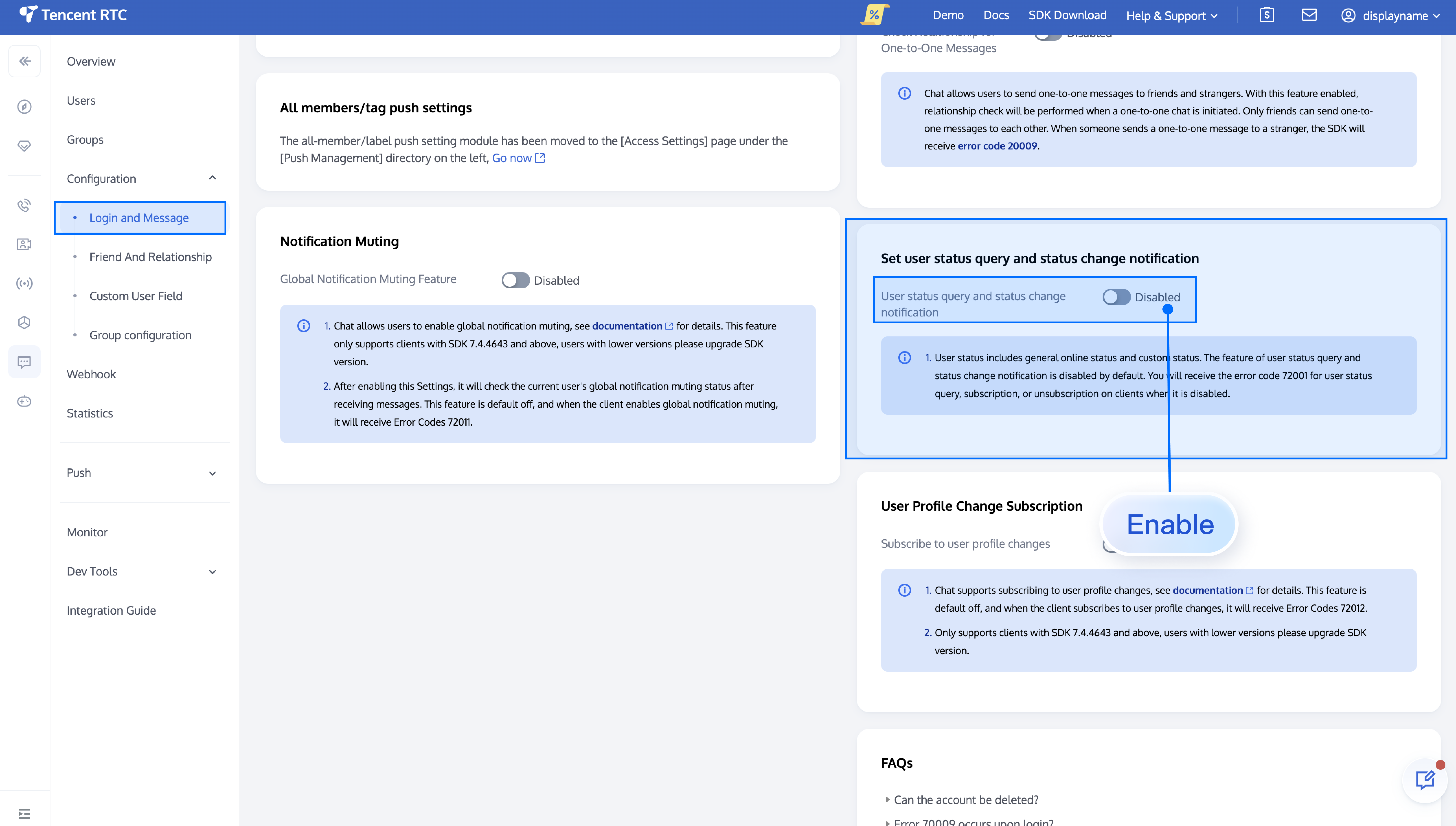
4. 查询其他用户状态需要提前在 Chat Console 开启 “用户状态查询及状态变更通知”。如果开关关闭,调用
getUserStatus 会报错。接口
chat.getUserStatus(options);
参数
参数
options为 Object类型,包含的属性值如下:参数 | 类型 | 说明 |
userIDList | Array | 待查询的用户 userID 列表,查询自己时,只需要传入自己的 userID 即可。 |
返回值
Promise示例
// 查询自己的用户状态// userIDList 仅包含自己的 userID 时表示查询自己的状态let promise = chat.getUserStatus({userIDList: [`${myUserID}`]});promise.then(function(imResponse) {const { successUserList } = imResponse.data;successUserList.forEach((item) => {const { userID, statusType, customStatus } = item;// userID - 用户 ID// statusType - 用户状态,枚举值及说明如下:// TencentCloudChat.TYPES.USER_STATUS_UNKNOWN - 未知// TencentCloudChat.TYPES.USER_STATUS_ONLINE - 在线// TencentCloudChat.TYPES.USER_STATUS_OFFLINE - 离线// TencentCloudChat.TYPES.USER_STATUS_UNLOGINED - 未登录// customStatus - 用户自定义状态});}).catch(function(imError) {console.warn('getUserStatus error:', imError); // 获取用户状态失败的相关信息});
查询其他人的状态
设置
userIDList 为其他人的 userID 列表,可查询其他人的状态。

示例
// 查询其他用户的状态let promise = chat.getUserStatus({userIDList: ['user0', 'user1']});promise.then(function(imResponse) {const { successUserList, failureUserList } = imResponse.data;// 查询成功的用户列表successUserList.forEach((item) => {const { userID, statusType, customStatus } = item;// userID - 用户 ID// statusType - 用户状态,枚举值及说明如下:// TencentCloudChat.TYPES.USER_STATUS_UNKNOWN - 未知// TencentCloudChat.TYPES.USER_STATUS_ONLINE - 在线// TencentCloudChat.TYPES.USER_STATUS_OFFLINE - 离线// TencentCloudChat.TYPES.USER_STATUS_UNLOGINED - 未登录// customStatus - 用户自定义状态});// 查询失败的用户列表failureUserList.forEach((item) => {const { userID, code, message } = item;// userID - 查询失败的用户 ID// code - 查询失败的错误码// message - 查询失败的错误信息});}).catch(function(imError) {console.warn('getUserStatus error:', imError); // 获取用户状态失败的相关信息});
订阅用户状态
说明:
1. 订阅用户状态需要升级到专业版,专业版plus或企业版套餐,详情请参见 基础服务详情。
2. 接口限频默认为 5 秒 20 次请求,单次订阅最大用户数不超过 100 人。
3. 列表订阅数量有限制,一旦超出限制,最早订阅的用户将被自动淘汰。
接口
chat.subscribeUserStatus(options);
参数
参数
options为 Object类型,包含的属性值如下:参数 | 类型 | 说明 |
userIDList | Array | 用户 userID 列表,单次请求最多 100 个。 |
返回值
Promise示例
let promise = chat.subscribeUserStatus({userIDList: ['user0', 'user1']});promise.then(function(imResponse) {const { failureUserList } = imResponse.data;// 订阅失败的用户列表failureUserList.forEach((item) => {const { userID, code, message } = item;// userID - 查询失败的用户 ID// code - 查询失败的错误码// message - 查询失败的错误信息});}).catch(function(imError) {console.warn('subscribeUserStatus error:', imError); // 订阅用户状态失败的相关信息});
取消订阅用户状态
取消订阅成功后,当用户的状态发生变化(包括正常状态和自定义状态)时,SDK将不会派发
TencentCloudChat.EVENT.USER_STATUS_UPDATED事件。说明:
接口限频默认为 5 秒 20 次请求,单次取消订阅最大用户数不超过 100 人。
接口
chat.unsubscribeUserStatus(options);
参数
参数 | 类型 | 说明 |
userIDList | Array | undefined | 用户 userID 列表,单次请求最多 100 个。当 userIDList 为空数组或者 undefined 时,取消当前所有的订阅。 |
返回值
Promise示例
// 取消当前部分用户的订阅let promise = chat.unsubscribeUserStatus({userIDList: ['user0', 'user1']});promise.then(function(imResponse) {const { failureUserList } = imResponse.data;// 取消订阅失败的用户列表failureUserList.forEach((item) => {const { userID, code, message } = item;// userID - 查询失败的用户 ID// code - 查询失败的错误码// message - 查询失败的错误信息});}).catch(function(imError) {console.warn('unsubscribeUserStatus error:', imError); // 取消订阅失败的相关信息});
// 取消当前所有的订阅let promise = chat.unsubscribeUserStatus();promise.then(function(imResponse) {const { failureUserList } = imResponse.data;// 取消订阅失败的用户列表failureUserList.forEach((item) => {const { userID, code, message } = item;// userID - 查询失败的用户 ID// code - 查询失败的错误码// message - 查询失败的错误信息});}).catch(function(imError) {console.warn('unsubscribeUserStatus error:', imError); // 取消订阅失败的相关信息});
状态变更通知
根据您希望感知用户状态的用户类型,可以将状态变更分为 3 种类型:
1. 感知自己的状态变更。
2. 感知好友的状态变更。
3. 感知用户(非好友)的状态变更。
上述 3 种方式的状态变更通知,都是通过
onUserStatusChanged (Java / Swift / Objective-C / C++) 回调出来,但不同类型的用户触发该通知的方式不同。自己的状态变更通知
如果您提前注册了 TencentCloudChat.EVENT.USER_STATUS_UPDATED 事件监听,当自己的状态发生变更时,SDK 会派发
TencentCloudChat.EVENT.USER_STATUS_UPDATED 事件,您可以在其中获取到自己的最新状态。好友的状态变更通知
1. 如果您在 Chat Console 开启了好友状态自动通知,那么当好友的状态发生变更时,SDK 会派发
TencentCloudChat.EVENT.USER_STATUS_UPDATED 事件,您可以在其中获取到好友的最新状态。2. 如果您没有开启好友状态自动通知,并且仍然想感知好友的状态变更,您需要调用
subscribeUserStatus 主动订阅好友的状态。当好友的状态发生变更时,SDK 会派发 TencentCloudChat.EVENT.USER_STATUS_UPDATED 回调。3. 如果您既没有开启好友状态自动通知,也没有调用
subscribeUserStatus 主动订阅好友状态,那么当好友状态发生变更时,您将无法感知到。普通用户(非好友)的状态变更
如果您希望感知普通用户(非好友)的状态变更,只能调用
subscribeUserStatus 主动订阅。当该用户状态发生变更时,会触发 TencentCloudChat.EVENT.USER_STATUS_UPDATED 回调,您可以在其中获取到其最新状态。示例
/*** 收到通知的情况:* 1. 订阅过的用户发生了状态变更(包括在线状态和自定义状态),会触发该事件* 2. 在控制台打开了好友状态通知开关,即使未主动订阅,当好友状态发生变更时,也会触发该事件* 3. 同一个账号多设备登录,当其中一台设备修改了自定义状态,所有设备都会收到该事件*/let onUserStatusUpdated = function(event) {console.log(event.data);const userStatusList = event.data;userStatusList.forEach((item) => {const { userID, statusType, customStatus } = item;// userID - 用户 ID// statusType - 用户状态,枚举值及说明如下:// TencentCloudChat.TYPES.USER_STATUS_UNKNOWN - 未知// TencentCloudChat.TYPES.USER_STATUS_ONLINE - 在线// TencentCloudChat.TYPES.USER_STATUS_OFFLINE - 离线// TencentCloudChat.TYPES.USER_STATUS_UNLOGINED - 未登录// customStatus - 用户自定义状态})};chat.on(TencentCloudChat.EVENT.USER_STATUS_UPDATED, onUserStatusUpdated);
状态变更通知多端、多实例同步
如果您开启了多端或同平台多实例登录(详情请参见 多端或同平台多实例登录) ,同一个账号可以在不同设备上登录。当其中一个设备上所登录的用户的自定义状态发生变更时,Chat 后台会给其他登录的设备也下发状态变更通知。