Start Broadcasting and Watch
适用场景
我们的主播开播和观众观看功能主要依赖于我们视频直播的核心控件(LiveCoreView),该核心控件提供了 开播前画面预览、开启视频直播、关闭视频直播,直播间内和观众连线,跨房和其他主播连线等丰富的 API。
开发环境要求
Android 5.0(SDK API Level 21)及以上版本。
Gradle 7.0 及以上的版本。
Android 5.0 及以上的手机设备。
环境配置或编译运行期间,如有问题,请参见 常见问题。
步骤一:开通服务
步骤二:工程配置
1. 在 app 目录下找到
build.gradle.kts(或build.gradle)文件,并在其中增加如下代码,加入对 LiveCoreView 组件的依赖:api("io.trtc.uikit:live-stream-core:latest.release")
api 'io.trtc.uikit:live-stream-core:latest.release'
2. 由于我们在 SDK 内部使用了Java 的反射特性,需要将 SDK 中的部分类加入不混淆名单,因此需要您在
proguard-rules.pro文件中添加如下代码:-keep class com.tencent.** { *; }-keep class com.trtc.uikit.livekit.livestreamcore.** { *; }-keep class com.google.gson.** { *;}
3. 在 app目录下找到
AndroidManifest.xml 文件,在 application 节点中添加 tools:replace="android:allowBackup"和android:allowBackup="false",覆盖组件内的设置,使用自己的设置。// app/src/main/AndroidManifest.xml<application ...// 添加如下配置覆盖 依赖的 sdk 中的配置android:allowBackup="false" tools:replace="android:allowBackup">
步骤三:登录
在您的项目中添加如下代码,它的作用是通过调用 TUICore 中的相关接口完成 TUI 组件的登录。这一步骤至关重要,只有在成功登录之后,您才能正常使用 LiveCoreView 提供的各项功能。
TUIRoomEngine.login(applicationContext,1400000001, // 请替换为步骤一取到的 SDKAppID"denny", // 请替换为您的 UserID"xxxxxxxxxxx", // 您可以在控制台中计算一个 UserSig 并填在这个位置object : TUIRoomDefine.ActionCallback() {override fun onSuccess() {Log.i(TAG, "login success")}override fun onError(errorCode: Int, errorMessage: String) {Log.e(TAG, "login failed, errorCode: $errorCode msg:$errorMessage")}})
TUIRoomEngine.login(context,1400000001, // 请替换为步骤一取到的 SDKAppID"denny", // 请替换为您的 UserID"xxxxxxxxxxx", // 您可以在控制台中计算一个 UserSig 并填在这个位置new TUIRoomDefine.ActionCallback() {@Overridepublic void onSuccess() {Log.i(TAG, "login success");}@Overridepublic void onError(TUICommonDefine.Error error, String message) {Log.e(TAG, "login failed, errorCode: " + errorCode + " msg:" + errorMessage);}});
参数说明
这里详细介绍一下 login 函数中所需要用到的几个关键参数:
参数 | 类型 | 说明 |
SDKAppID | int | 在步骤一中的最后一步中您已经获取到,这里不再赘述。 |
UserID | String | 当前用户的 ID,字符串类型,只允许包含英文字母(a-z 和 A-Z)、数字(0-9)、连词符和下划线。 |
userSig | String | 使用 步骤一 的第3步中获取的 SecretKey 对 SDKAppID、UserID 等信息进行加密,就可以得到 UserSig,它是一个鉴权用的票据,用于腾讯云识别当前用户是否能够使用 TRTC 的服务。您可以通过控制台中的 辅助工具 生成一个临时可用的 UserSig。更多信息请参见 如何计算及使用 UserSig。 |
说明:
开发环境:如果您正在本地开发调试阶段,可以采用本地
GenerateTestUserSig.genTestSig函数生成 userSig。该方法中 SDKSecretKey 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量。生产环境:如果您的项目要发布上线,请采用 服务端生成 UserSig 的方式。
步骤四:使用核心控件实现直播功能
创建核心控件开启预览
创建核心控件:您可以在您实现推流的 Activity 中通过 java 代码或者 xml 方式加载我们的核心控件,其中代码方式示例如下(XML 方式也类似):
val livecoreView = LiveCoreView(this)
LiveCoreView liveCoreView = new LiveCoreView(this);
开启直播预览:本地摄像头预览,并未真正开启直播间。
livecoreView.startCamera(true, null)
liveCoreView.startCamera(true, null);
主播开启直播间和观众加入直播间
主播开启直播间:开启一个直播间,并将本地摄像头采集的数据和麦克风采集的数据推流到直播间。
val roomInfo = TUIRoomDefine.RoomInfo() roomInfo.roomId = "123456" livecoreView.startLiveStream(roomInfo, null)livecoreView.startMicrophone(null)
TUIRoomDefine.RoomInfo roomInfo = new TUIRoomDefine.RoomInfo(); roomInfo.roomId = "roomId_123456"; livecoreView.startLiveStream(roomInfo, null);livecoreView.startMicrophone(null);
观众加入直播间:观众进入直播间,并拉取直播间主播的视频流和音频流。
livecoreView.joinLiveStream("roomId_123456", null)
livecoreView.joinLiveStream("roomId_123456", null);
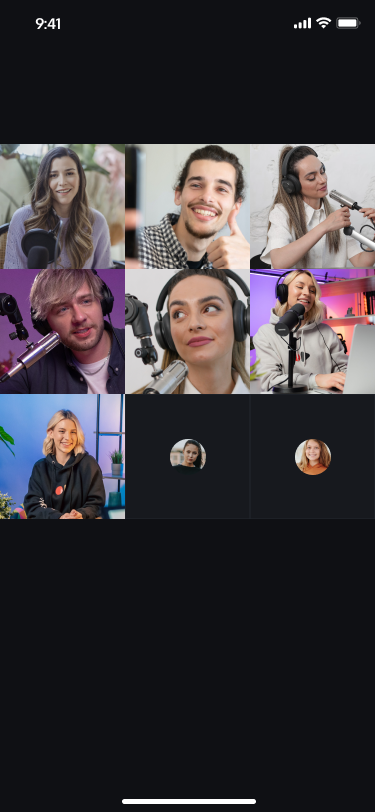
主播开启直播间开始直播 | 观众加入直播间观看直播 |
 |
 |
观众连麦
主播连线
设置连线布局
您可以通过以下方式快速设置您与连线主播或您与连麦观众的布局。
// 设置宫格布局mLiveStreamListView.setLayoutMode(LiveCoreViewDefine.LayoutMode.GRID_LAYOUT, "")// 设置浮窗布局mLiveStreamListView.setLayoutMode(LiveCoreViewDefine.LayoutMode.FLOAT_LAYOUT, "")// 设置自定义布局var layoutJson = ""mLiveStreamListView.setLayoutMode(LiveCoreViewDefine.LayoutMode.FREE_LAYOUT, layoutJson)
// 设置宫格布局mLiveStreamListView.setLayoutMode(LiveCoreViewDefine.LayoutMode.GRID_LAYOUT, "");// 设置浮窗布局mLiveStreamListView.setLayoutMode(LiveCoreViewDefine.LayoutMode.FLOAT_LAYOUT, "");// 设置自定义布局布局String layoutJson = "";mLiveStreamListView.setLayoutMode(LiveCoreViewDefine.LayoutMode.FREE_LAYOUT, layoutJson);
说明:
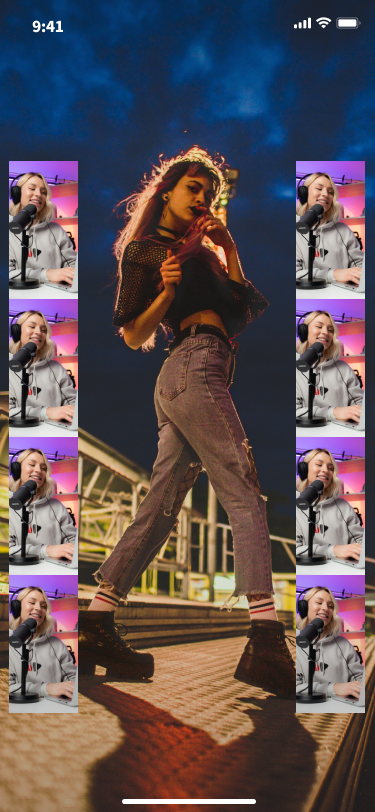
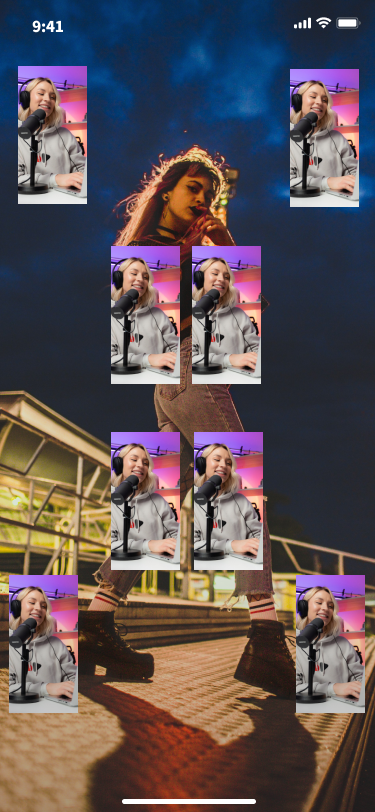
主播连线中-九宫格布局 | 主播连线中-浮窗布局 | 主播连线中-自定义布局 |
 |  |  |
自定义布局 json
自定义布局的 json 结构说明如下:
{"1": { // 视频视图的数量"backgroundColor": "#000000", // 画布的背景颜色,采用 RGB 十六进制格式"viewInfoList": [{ // 每个视频视图的布局信息和背景颜色"x": 0, // 水平偏移与屏幕宽度的比例,取值范围 [0, 1]"y": 0, // 垂直偏移与屏幕宽度的比例,取值范围 [0, 1]"width": 1, // 视频视图的宽度与屏幕宽度的比例,取值范围 [0, 1]"height": -1, // 视频视图的高度与屏幕宽度的比例,取值范围 [0, 1] 或 -1;-1 表示视图高度与屏幕高度相同"zOrder": 0, // 视频视图的层级顺序,数值越大,视图越靠上"backgroundColor": "#000000" // 当前视频视图的背景颜色,采用 RGB 十六进制格式}]}}