Start Broadcasting and Listen
适用场景
我们的主播开播和观众观看功能主要依赖于我们核心控件(LiveCoreView),该核心控件提供了开启语音聊天室、关闭语音聊天室,直播间内麦位管理,如申请上麦,邀请上麦,移动麦位,踢人下麦等丰富的 API。
当您通过 快速接入 接入语音聊天室 UIKit 后,如果 UI 风格和您的理想中 UI 风格有出入,您可以使用我们的核心控件半小时内快速搭建语音聊天室的主流程。然后在其之上添加您自己的业务 UI 视图。
环境准备
Xcode 15 及以上。
iOS 13.0 及以上。
CocoaPods 环境安装,点击查看。
如果您的接入和使用中遇到问题,请参见 常见问题。
步骤一:开通服务
步骤二:导入 LiveStreamCore 组件
1. 请在您的
Podfile 文件中添加 pod 'LiveStreamCore' 依赖。target 'xxxx' do......pod 'LiveStreamCore'end
如果您没有
Podfile 文件,首先终端cd 到xxxx.xcodeproj目录,然后通过以下命令创建:pod init
2. 在终端中,首先
cd到Podfile目录下,然后执行以下命令,安装组件。pod install
如果无法安装 SeatGridView 最新版本,可以先删除Podfile.lock和Pods。然后执行以下命令更新本地的 CocoaPods 仓库列表。
pod repo update
之后执行以下命令,更新组件库的 Pod 版本。
pod update
步骤三:登录
在您的项目中添加如下代码,它的作用是通过调用 RTCRoomEngine 中的登录相关接口完成 TUI 组件的登录。这一步骤至关重要,只有在成功登录之后,您才能正常使用 LiveCoreView 提供的各项功能。
//// AppDelegate.swift//import RTCRoomEnginefunc application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {TUIRoomEngine.login(sdkAppId: 1400000001, // 请替换为步骤一取到的 SDKAppIDuserId: "denny", // 请替换为您的 UserIDuserSig: "xxxxxxxxxxx") { // 您可以在控制台中计算一个 UserSig 并填在这个位置print("login success")} onError: { code, message inprint("login failed, code: \(code), error: \(message ?? "nil")")}return true}
参数说明
这里详细介绍一下 login 函数中所需要用到的几个关键参数:
参数 | 类型 | 说明 |
SDKAppID | int | 在步骤一中的最后一步中您已经获取到,这里不再赘述。 |
UserID | String | 当前用户的 ID,字符串类型,只允许包含英文字母(a-z 和 A-Z)、数字(0-9)、连词符和下划线。 |
userSig | String | 使用 步骤一 的第3步中获取的 SecretKey 对 SDKAppID、UserID 等信息进行加密,就可以得到 UserSig,它是一个鉴权用的票据,用于腾讯云识别当前用户是否能够使用 TRTC 的服务。您可以通过控制台中的 辅助工具 生成一个临时可用的 UserSig。更多信息请参见 如何计算及使用 UserSig。 |
说明:
开发环境:如果您正在本地开发调试阶段,可以采用本地
GenerateTestUserSig.genTestSig函数生成 userSig。该方法中 SDKSecretKey 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量。生产环境:如果您的项目要发布上线,请采用 服务端生成 UserSig 的方式。
步骤四:使用核心控件实现直播功能
创建核心控件并开启预览
创建核心控件:
import LiveStreamCorelet seatGridView = SeatGridView()
主播开启直播间和观众加入直播间
主播开启直播间:开启一个直播间,并将本地麦克风采集的数据推流到直播间。
import LiveStreamCoreimport RTCRoomEnginelet roomInfo = TUIRoomInfo()roomInfo.roomId = "123456"roomInfo.seatMode = .applyToTakeseatGridView.startVoiceRoom(roomInfo: roomInfo) { roomInfo in} onError: { code, message in}seatGridView.startMicrophone() {} onError: { code,message in}
观众加入直播间。
import LiveStreamCoreseatGridView.joinVoiceRoom(roomId: "roomId_123456") { roomInfo in} onError: { code, message in}
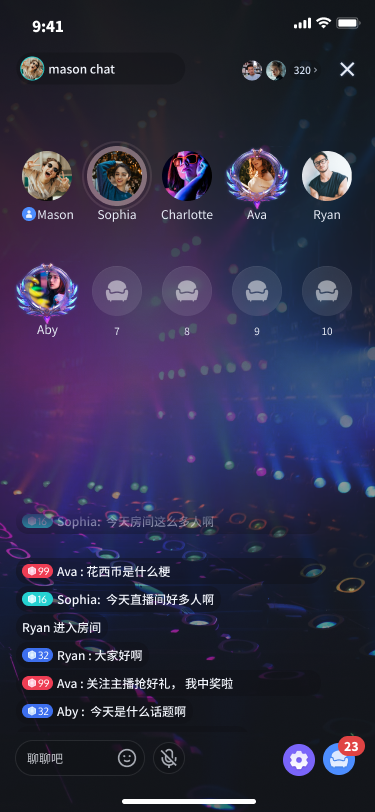
主播开启直播间开始直播 | 观众加入直播间观看直播 |
 |
 |
麦位管理
设置麦位列表排列布局
您可以通过以下方式快速设置您的麦位列表布局。
import LiveStreamCore// 设置宫格布局seatGridView.setLayoutMode(layoutMode: .grid)// 设置元素布局seatGridView.setLayoutMode(layoutMode: .focus)// 设置纵向布局seatGridView.setLayoutMode(layoutMode: .vertical)// 设置自定义布局// 第一行配置let rowConfig1 = SGSeatViewLayoutRowConfig(count: 3, //第一行显示的数量seatSpacing: 10, //第一行每个麦位的水平间距seatSize: CGSize(width: 50, height: 50), //第一行显示的每个麦位视图大小alignment: .center) //第一行麦位的对齐方式// 第二行配置let rowConfig2 = SGSeatViewLayoutRowConfig(count: 3, //第二行显示的数量seatSpacing: 10, //第二行每个麦位的水平间距seatSize: CGSize(width: 50, height: 50), //第二行显示的每个麦位视图大小alignment: .spaceAround) //第二行麦位的对齐方式let layoutConfig = SGSeatViewLayoutConfig(rowConfigs: [rowConfig1, rowConfig2],rowSpacing: 10)seatGridView.setLayoutMode(layoutMode: .free, layoutConfig: layoutConfig)
说明:
自定义布局的参数设置可查看 SGSeatViewLayoutRowConfig 中参数说明,其中对齐方式 alignment 可参见 SGSeatViewLayoutRowAlignment 中描述对齐方式效果可参见 示意图。
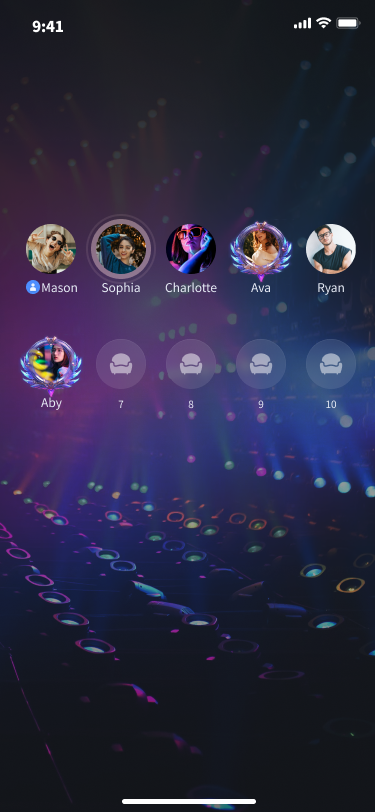
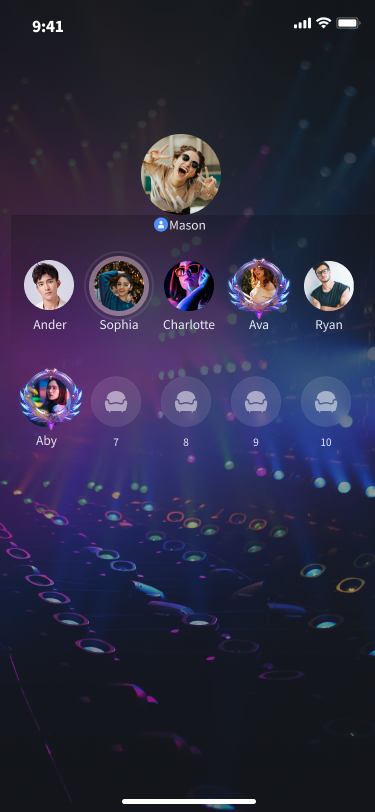
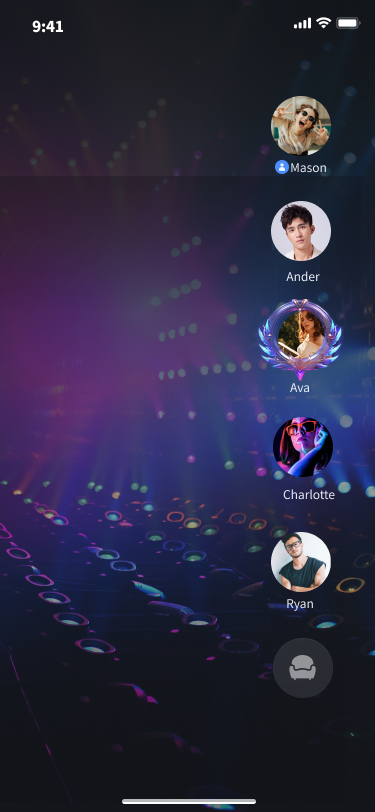
宫格布局 | 元素布局 | 纵向布局 | 自定义布局 |
 |  |
 |
 |
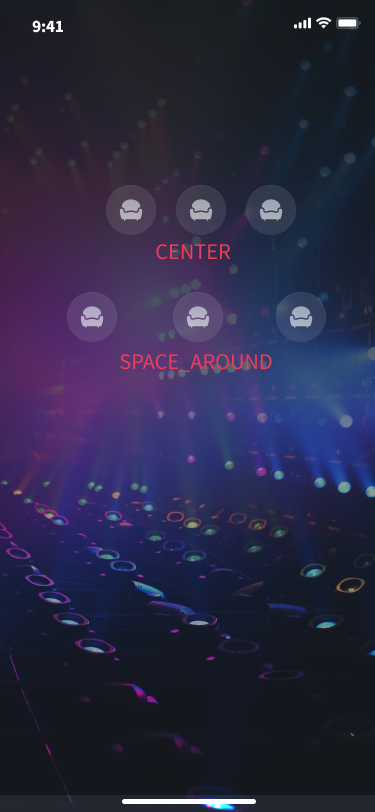
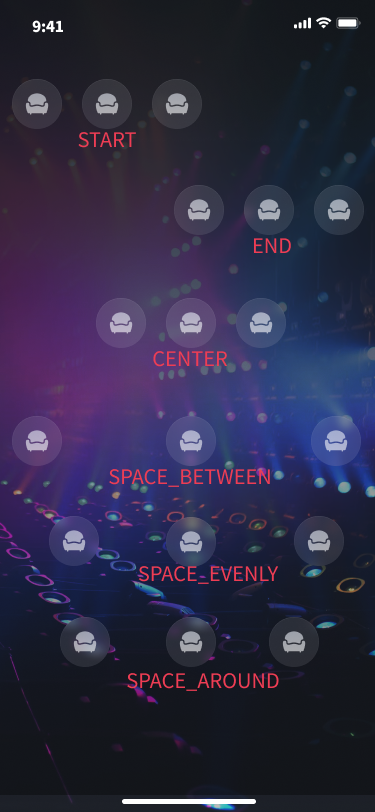
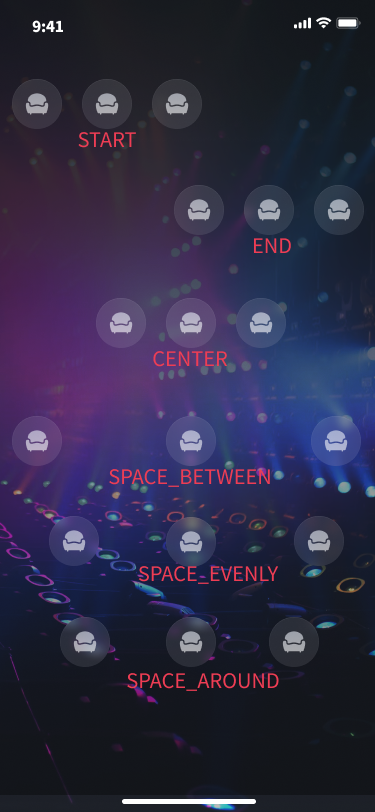
自定义布局对齐方式示意图:


自定义麦位视图
如果您认为我们默认的UI不满足您的需求,您想自定义自己的麦位UI,您可以通过以下方式快速设置您的麦位布局。
import LiveStreamCoreclass TestSeatViewDelegate: SGSeatViewDelegate {func seatGridView(_ view: SeatGridView, createSeatView seatInfo: TUISeatInfo) -> UIView? {return TestSeatInfoView(seatGridView: view, seatInfo: seatInfo)}func seatGridView(_ view: SeatGridView, updateSeatView seatInfo: TUISeatInfo, seatView: UIView) {if let seatView = seatView as? TestSeatInfoView {seatView.updateSeatView(seatGridView: view, seatInfo: seatInfo)}}func seatGridView(_ view: SeatGridView, updateUserVolume volume: Int, seatView: UIView) {if let seatView = seatView as? TestSeatInfoView {seatView.updateUserVolume(seatGridView: view, volume: volume)}}}seatGridView.setSeatViewDelegate(TestSeatViewDelegate())class TestSeatInfoView: UIView {init(seatGridView: SeatGridView, seatInfo: TUISeatInfo) {super.init(frame: .zero)initView() //初始化view}func updateSeatView(seatGridView: SeatGridView, seatInfo: TUISeatInfo) {updateView(seatInfo) //更新自定义麦位视图UI}func updateUserVolume(seatGridView: SeatGridView, volume: Int) {updateUserVolume(volume) //更新音量变化UI}}
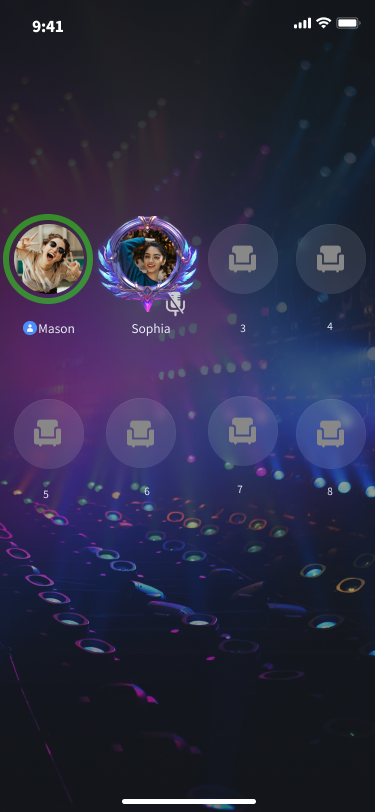
自定义麦位布局前 | 自定义麦位布局后 |
 |
 |