房间列表(TUILiveKit)
功能介绍
TUILiveKit 支持房间列表 UI 组件 ,房间列表组件可以帮您展示当前应用下所有的在线直播和语音聊天室的直播间,当您接入房间列表 UI 组件后,只需要点击列表中的某个直播间,就可以实时观看当前主播的直播内容。进入直播间后您还可以通过弹幕、礼物、连麦等功能和主播进行实时互动。
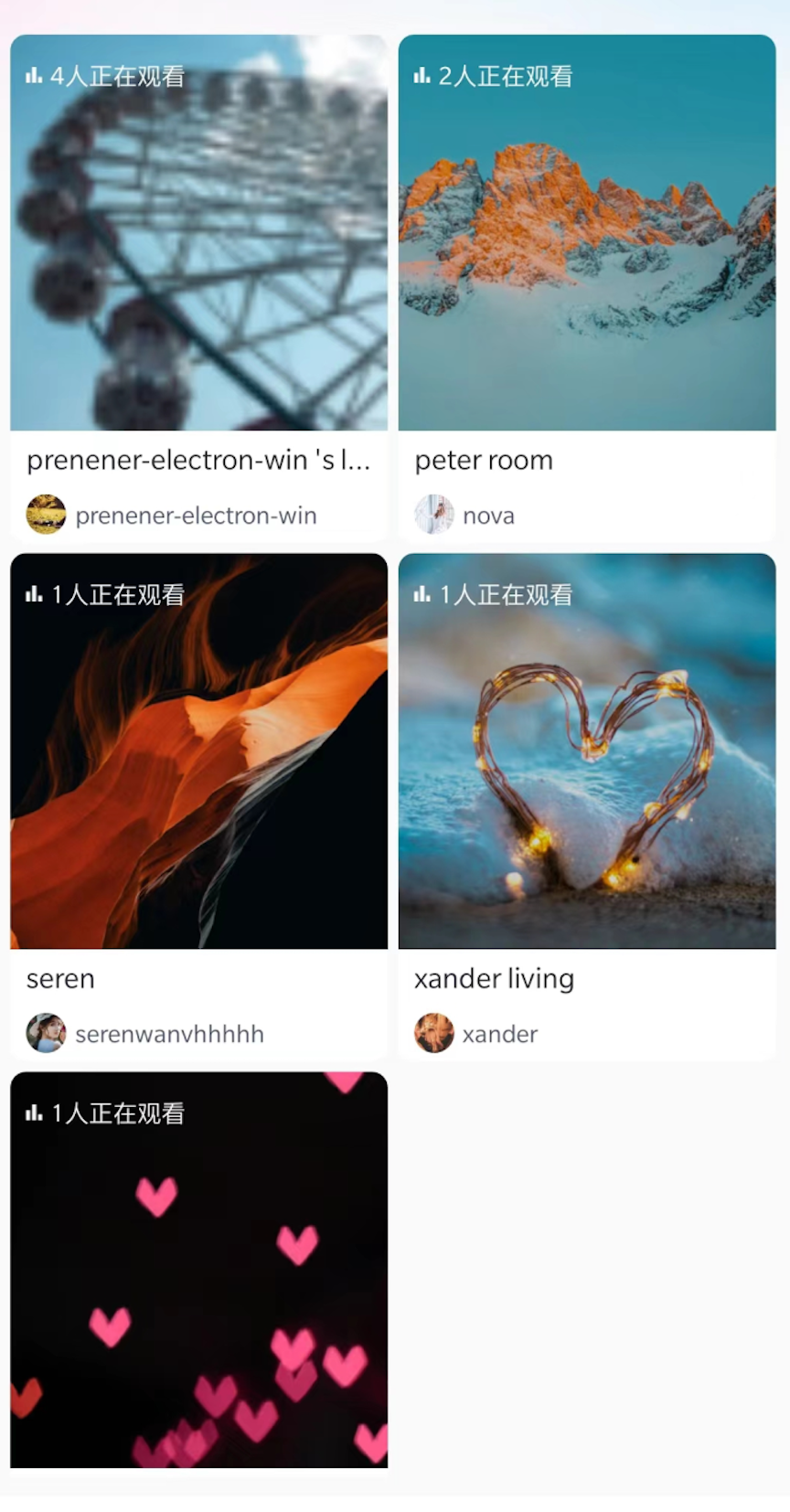
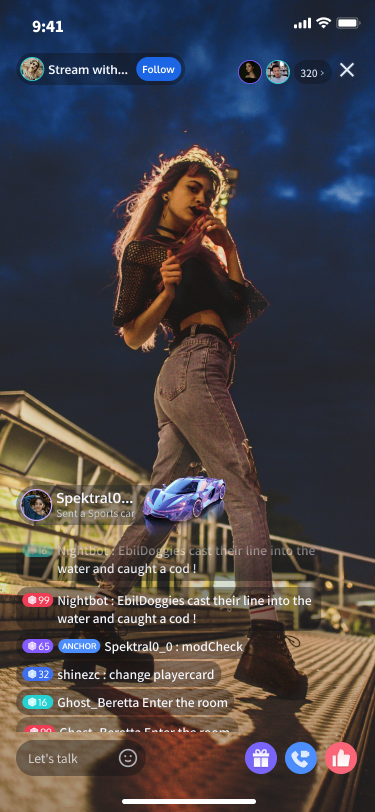
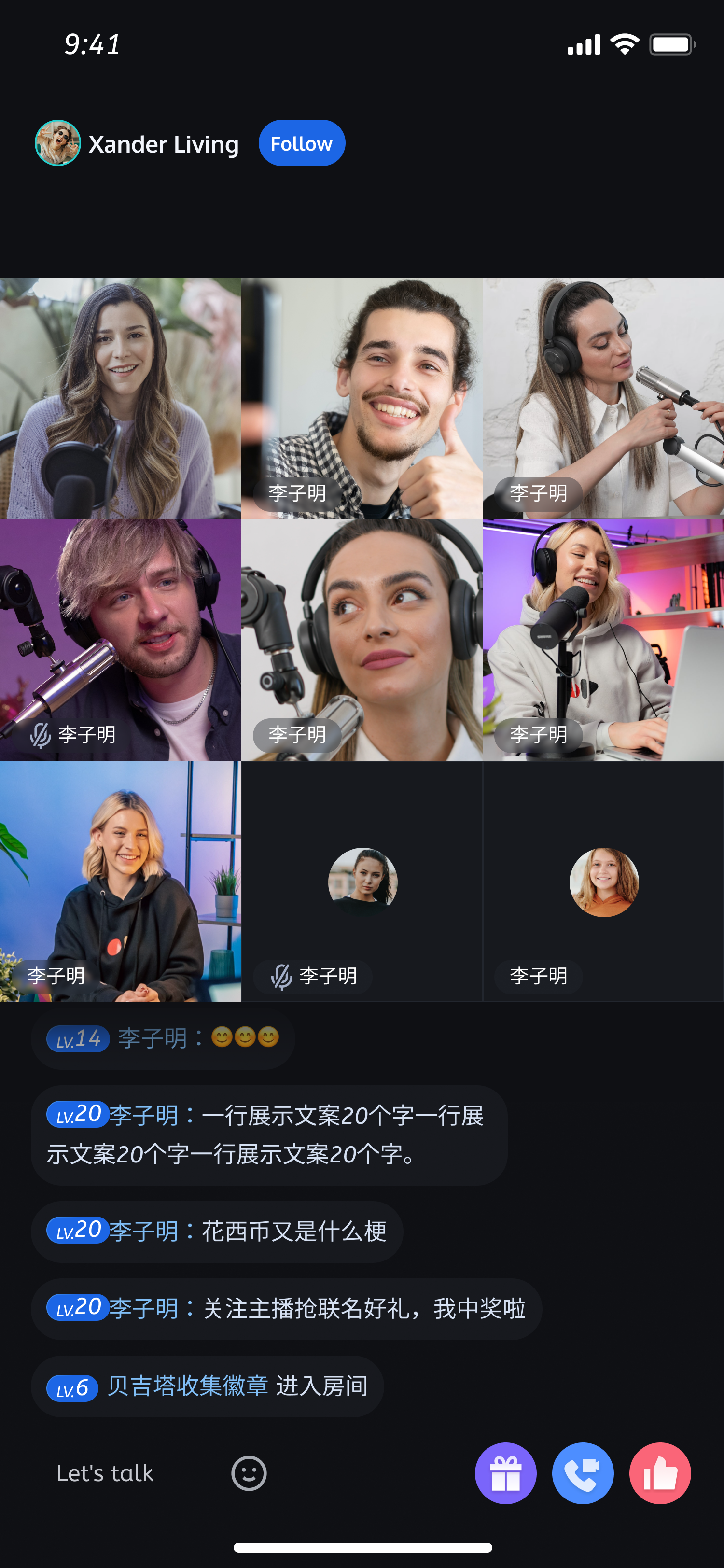
房间列表组件 | 观看直播 | 和主播连麦 |
 |  |  |
功能接入
说明:
1. 在需要显示房间列表 UI 组件的 xml 中添加 FrameLayout 布局。
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><FrameLayoutandroid:id="@+id/fl_live_list"android:layout_width="match_parent"android:layout_height="match_parent" /></RelativeLayout>
2. 通过加载 TUILiveKit 的
TUILiveListFragment 页面到 xml 中定义的布局上,就可以展示房间列表。public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(@Nullable Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.app_activity_main);FragmentManager fragmentManager = getSupportFragmentManager();FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();TUILiveListFragment listFragment = new TUILiveListFragment();fragmentTransaction.add(R.id.fl_live_list, listFragment);fragmentTransaction.commit();}}
说明:
//// MainViewController.swift//import UIKitimport TUILiveKit@objc private func buttonTapped(_ sender: UIButton) {// 进入房间列表let liveListViewController = TUILiveListViewController()self.navigationController?.pushViewController(viewController, animated: true)}
//// MainViewController.m//#import <TUILiveKit/TUILiveKit-Swift.h>- (void)buttonTapped:(UIButton *)sender {// 进入房间列表TUILiveListViewController *liveListViewController = [[TUILiveListViewController alloc] init];[self.navigationController pushViewController:liveListViewController animated:true];}
说明:
在您的 widget 中,通过加载 TUILiveKit 的
LiveListWidget 组件,就可以展示房间列表。import 'package:tencent_live_uikit/tencent_live_uikit.dart';......return Scaffold(body: SizedBox(width: _screenWidth,height: double.infinity,child: LiveListWidget(), // 在自己的 widget树中 添加 TUILiveKit 的 房间列表组件 LiveListWidget),);
功能定制
如果当前的 UI 不满足您的需求,您可以通过修改如下目录中的源代码,来实现您满意的 UI 效果。为了您更方便的定制 UI,这里对房间列表相关的文件做了介绍。
// 文件位置:Android/tuilivekit/src/Main/java/com/trtc/uikit/livekit/common/uicomponent/roomlist // 直播间列表组件的实现目录├── service // 直播间列表组件 的服务层目录│ └── RoomListService.java // 直播间列表组件服务层的具体实现,封装了直播间列表相关的 api├── store // 直播间列表组件 的数据层目录│ └── RoomListState.java // 直播间列表组件 数据的具体封装类└── view // 直播间列表组件 的视图层目录├── adapter // 直播间列表组件 的视图层的适配器目录│ ├── LoadMoreAdapterWrapper.java // 直播间列表组件 对直播间列表适配器扩展了下拉加载功能的适配器│ └── RoomListAdapter.java // 直播间列表组件 的直播间列表适配器├── ListAudienceActivity.java // 直播间列表组件 中点击某一个直播间,拉起的直播拉流页面└── RoomListView.java // 直播间列表组件 直播间列表视图的实现
// 文件位置:iOS/TUILiveKit/Sources/Component/LiveList/├── LiveList // 直播间列表组件的实现目录│ ├── Service // 直播间列表组件 的服务层目录│ │ └── LiveListService.swift // 直播间列表组件服务层的具体实现,封装了直播间列表相关的 api│ ├── Store // 直播间列表组件 的数据层目录│ │ ├── LiveListActions.swift // 直播间列表组件 的事件定义类,定义了所有直播列表相关事件│ │ ├── LiveListReducer.swift // 直播间列表组件 的事件响应类,当有事件发生时会触发,用于监听修改直播列表相关数据│ │ ├── LiveListSelectors.swift // 直播间列表组件 的数据选择类,获取数据源的值│ │ ├── LiveListState.swift // 直播间列表组件 的数据定义类,定义了所有与直播列表有关的数据模型│ │ └── LiveListStore.swift // 直播间列表组件 的数据驱动和事件发送协议类│ └── View // 直播间列表组件 的视图层目录│ ├── LiveListCell.swift // 直播间列表组件 的自定义Cell│ └── LiveListRootView.swift // 直播间列表组件 的根视图
// 文件位置:TUILiveKit/Flutter/livekit/lib/component/room_list // 直播间列表组件的实现目录├── service // 直播间列表组件 的服务层目录│ └── room_list_service.dart // 直播间列表组件服务层的具体实现,封装了直播间列表相关的 api├── store // 直播间列表组件 的数据层目录│ └── room_list_state.dart // 直播间列表组件 数据的具体封装类└── view // 直播间列表组件 的视图层目录└── room_list_widget.dart // 直播间列表组件 直播间列表视图的实现
关键代码
获取直播间列表插件
// 文件位置:Android/tuilivekit/src/Main/java/com/trtc/uikit/livekit/common/uicomponent/roomlist/service/RoomListService.javaprivatefinalTUILiveListManagermTUILiveListManager;mTUILiveListManager=(TUILiveListManager)TUIRoomEngine.sharedInstance().getExtension(LIVE_LIST_MANAGER);
// 文件位置:iOS/TUILiveKit/Source/Component/LiveList/Service/LiveListService.swiftlet listManager = roomEngine.getExtension(extensionType: .liveListManager) as? TUILiveListManager
// 文件位置:TUILiveKit/Flutter/livekit/lib/component/room_list/service/room_list_service.dartlate final TUILiveListManager _liveListManager = TUIRoomEngine.sharedInstance().getExtension(TUIExtensionType.liveListManager);
获取直播间列表
// 文件位置:Android/tuilivekit/src/Main/java/com/trtc/uikit/livekit/common/uicomponent/roomlist/service/RoomListService.javaprivate static final int FETCH_LIST_COUNT = 20;public String cursor = "";mTUILiveListManager.fetchLiveList(cursor, FETCH_LIST_COUNT, new LiveInfoListCallback() {@Overridepublic void onSuccess(LiveInfoListResult result) {}@Overridepublic void onError(TUICommonDefine.Error error, String s) {}});
// 文件位置:iOS/TUILiveKit/Source/Component/LiveList/Service/LiveListService.swiftfunc getLiveList(cursor: String, count: Int = 20) -> AnyPublisher<(String, [TUILiveInfo]), InternalError> {return Future<(String,[TUILiveInfo]), InternalError> { [weak self] promise inguard let self = self else { return }guard let listManager = roomEngine.getExtension(extensionType: .liveListManager) as? TUILiveListManager else {promise(.failure(InternalError(error:TUIError.failed, message: "getRoomListFailed")))return}listManager.fetchLiveList(cursor: cursor, count: count) { cursor, liveInfoList inpromise(.success((cursor, liveInfoList)))} onError: { error, message inpromise(.failure(InternalError(error: error, message: message)))}}.eraseToAnyPublisher()}
// 文件位置:TUILiveKit/Flutter/lib/component/room_list/service/room_list_service.dartFuture<void> _fetchLiveList() async {final String cursor = roomListState.cursor;TUIValueCallBack<TUILiveListResult> result = await _liveListManager.fetchLiveList(cursor, fetchListCount);if (result.code != TUIError.success) {ErrorHandler.onError(result.code);roomListState.loadStatus.value = false;roomListState.refreshStatus.value = false;roomListState.isHaveMoreData.value = false;} else {final liveListResult = result.data as TUILiveListResult;roomListState.liveInfoList.value = liveListResult.liveInfoList;roomListState.cursor = liveListResult.cursor;roomListState.loadStatus.value = false;roomListState.refreshStatus.value = false;roomListState.isHaveMoreData.value = liveListResult.cursor.isNotEmpty;}