跑通 Demo
Web 美颜特效支持在 Web 网站中实现美颜、滤镜、美妆、贴纸、虚拟背景等功能。本文档将引导您快速地在本地跑通一个支持实时美颜的 Web 应用,您可以在此基础上根据相关文档实现更多功能。
注意:
步骤1:创建 License
创建测试 License
填写项目名称,域名输入本地开发用地址,此处以
test.webar.com为例,单击确定完成创建。Web License 针对域名授权,请填写实际项目业务站点的域名(不要填写
localhost:xxxx)。Web License 使用时会校验域名信息,所以务必确保实际运行的域名与申请 license 时填写的域名一致,localhost 地址除外。因为 localhost 地址默认是校验通过的,所以即使上述填写的是
test.webar.com域名,本地跑通 Demo 也可以使用 localhost:xxxx 作为开发用地址,可以正常跑通。注意:
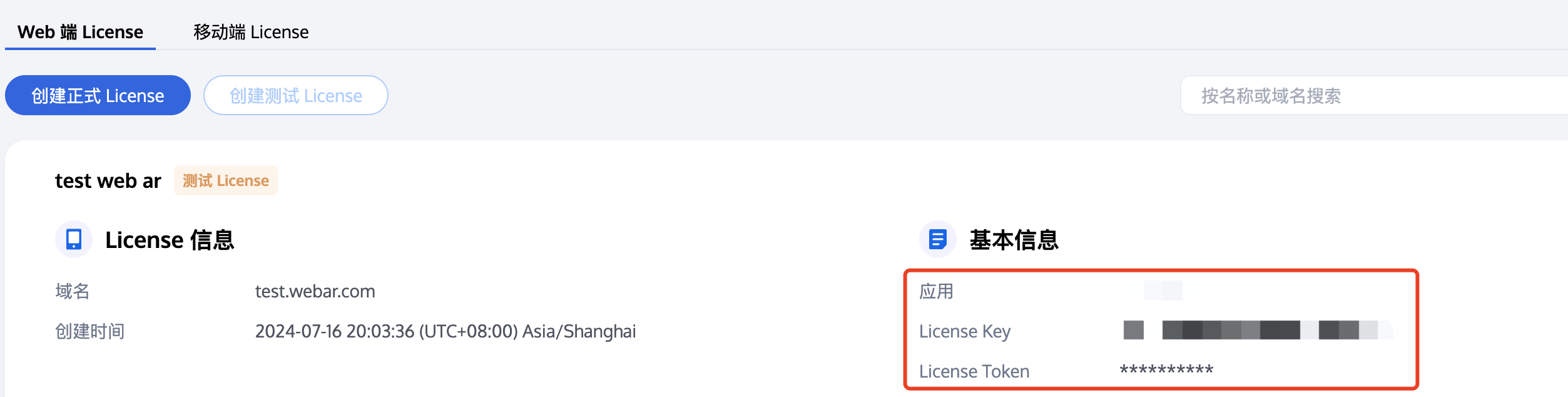
获取应用 id,License Key 和 Token
创建完成后可以看在项目列表中看到创建好的测试项目信息,获取 Web 美颜特效服务对应的应用 id(APPID),密钥 Token,以及本测试项目的 License Key。
注意:
密钥 Token 用于计算鉴权签名,请一定妥善保管,此处在前端使用 Token 计算签名仅是为了帮助您在本地跑通 Demo,正式环境中需要迁移到服务端。

步骤2:本地运行
Web License 同时支持 Web 网站和微信小程序,此处您可以根据自己的业务场景选择进行以下步骤。
Web 网站应用
1. 拉取示例项目代码。
cd quick-start
2. 将 步骤1 中拿到的License Key、Token 和 APPID(应用 id) 按下图所示替换到
index.js 配置项中。/** ----- 鉴权配置 ----- *//*** 腾讯云账号 APPID** 进入[腾讯云账号中心](https://console.cloud.tencent.com/developer) 也可查看 APPID*/const APPID = ''; // 此处请填写您自己的参数/*** Web LicenseKey** 上述准备工作中创建的 license*/const LICENSE_KEY = ''; // 此处请填写您自己的参数/*** 计算签名用的密钥 Token** 注意:此处仅用于 DEMO 调试,正式环境中请将 Token 保管在服务端,签名方法迁移到服务端实现,通过接口提供,前端调用拉取签名,参考* 获取签名信息(https://trtc.io/zh/document/50099?platform=web&product=beautyar#e4ce3483-41f7-4391-83ae-f4b61e221ea0)*/const token = ''; // 此处请填写您自己的参数/** ----------------------- */
3. 本地开发环境运行。
注意:
此 Demo 通过 npm 包的方式加载美颜 SDK,本地运行前请确保当前设备已安装
nodejs环境。项目目录下依次执行以下命令后,打开浏览器访问
localhost:8090 即可开始体验 Web 美颜特效能力。# 安装依赖npm i# 编译运行npm run dev