クイックスタート(Electron)
このドキュメントでは、Tencent CloudのIM Demo(Electron)を速やかに実行する方法と、Electron SDKを統合する方法について説明します。
環境要件
プラットフォーム | バージョン |
Electron | 13.1.5以上のバージョン。 |
Node.js | v14.2.0 |
サポートするプラットフォーム
現在、MacosとWindows両方のプラットフォームをサポートしています。
体験DEMO
前提条件
操作手順
手順1:アプリケーションの作成
1. IMコンソールにログインします。
説明:
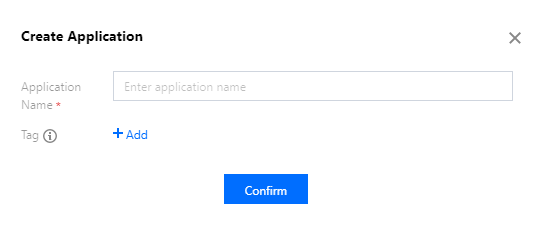
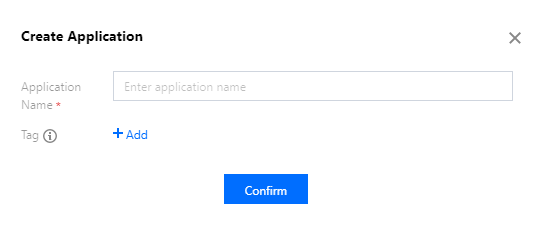
2. 新しいアプリケーションの作成をクリックし、アプリケーションの作成のダイアログボックスにアプリケーション名を入力し、OKをクリックします。


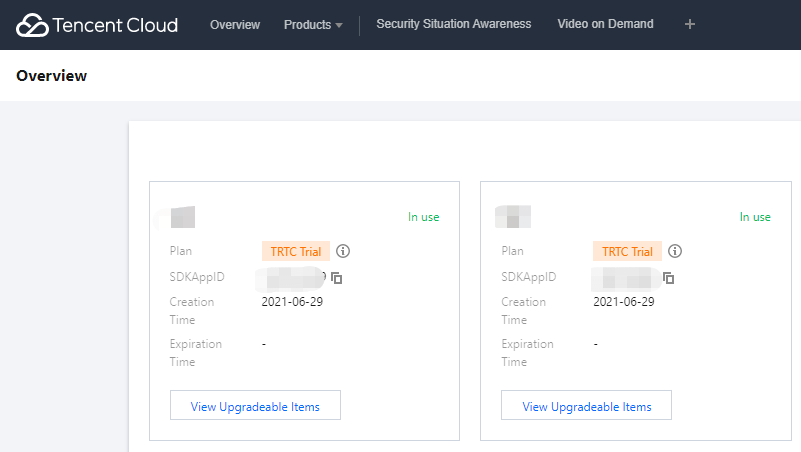
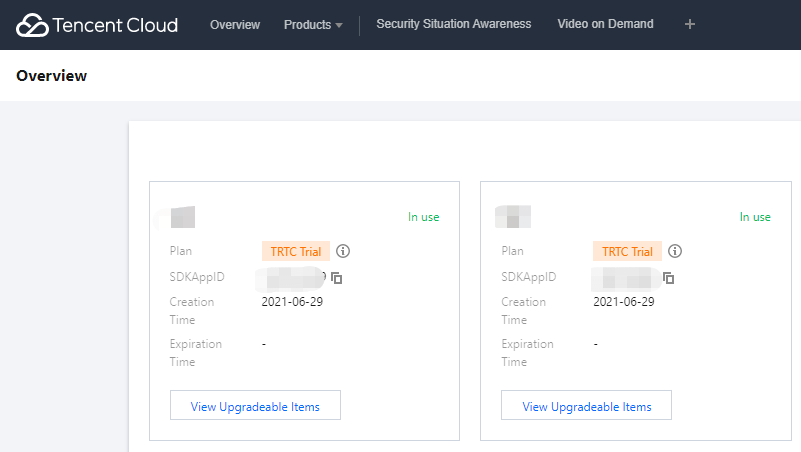
3. SDKAppID情報を保存してください。コンソールの概要ページで、作成したアプリケーションのステータス、サービスバージョン、SDKAppID、タグ、作成時間、有効期限を確認できます。


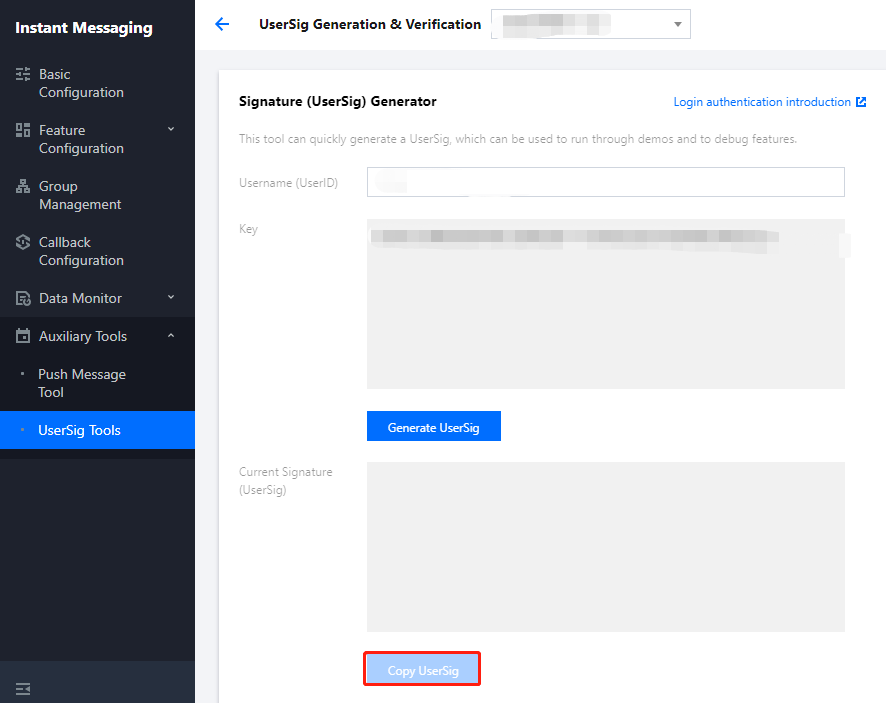
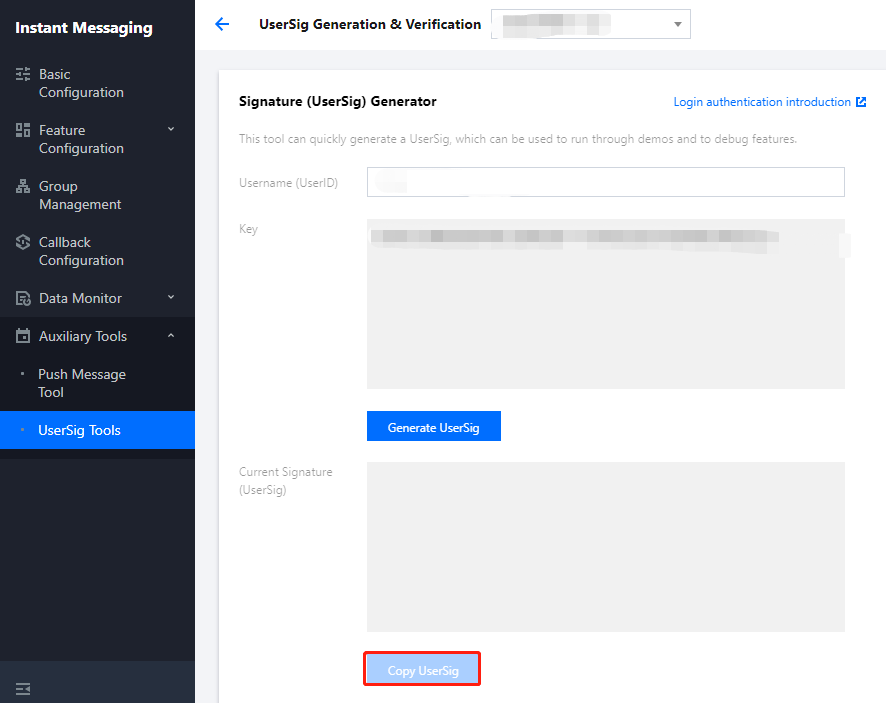
4. 作成後のアプリケーションをクリックし、左側のナビゲーションバーで支援ツール>UserSig発行&チェックをクリックすると、UserIDおよびそれに対応するUserSigが作成されます。署名情報をコピーし、後でログインして使用します。


ステップ2:Electron SDKの統合に適した方法の選択
IMは2種類の統合方法を提供しており、最適な方法を選択して統合を行うことができます。
継承方式 | 適用シナリオ |
DEMOの使用 | IM Demoは完全なチャット機能を含み、コードはオープンソース化されています。チャットライクなユースケースを実装したい場合は、Demoを使用して二次開発を行うことができます。今すぐDemo体験が可能です。 |
自己実装 | この方法は、Demoがアプリケーションの機能インターフェース要件を満たしていない場合に使用できます。 |
ステップ3:Demoの使用
1. Instant Messaging IM Electron Demoソースコードをローカルにクローンします。
git clone https://github.com/TencentCloud/tc-chat-demo-electron.git
2. プロジェクトの依存関係をインストールします。
// プロジェクトのルートディレクトリnpm install// レンダリングプロセスディレクトリcd src/clientnpm install
3. プロジェクトを実行します。
// プロジェクトのルートディレクトリnpm start
4. プロジェクトをパッケージ化します。
// macパッケージ化npm run build:mac// windowsパッケージ化npm run build:windows
説明:
demo内のメインプロセスのディレクトリは
src/app/main.jsであり、レンダリングプロセスのディレクトリはsrc/clientです。実行中に問題が発生した場合は、FAQを使用して解決することができます。ステップ4:自己実装
Electron SDKのインストール
次のコマンドを使用して、最新バージョンのElectron SDKをインストールします。
コマンドラインでの実行:
npm install im_electron_sdk
SDKの初期化完了
1.
sdkAppIDをTimMainに渡します。// メインプロセスconst TimMain = require('im_electron_sdk/dist/main')const sdkappid=0;// Tencent Cloud IMコンソールで申し込みます。const tim = new TimMain({sdkappid:sdkappid})
2.
TIMInitを呼び出してSDKの初期化を完了します。// レンダリングプロセスconst TimRender = require('im_electron_sdk/dist/render')const timRender = new TimRender();// 初期化timRender.TIMInit()
3. テストユーザーにログインします。
この時点で、最初にコンソール上で作成したテストアカウントを使用して、ログイン検証を完了することが可能です。
timRender.TIMLoginメソッドを呼び出し、テストユーザとしてログインします。
戻り値codeが0の場合、ログインは成功です。const TimRender = require('im_electron_sdk/dist/render')const timRender = new TimRender();let {code} = await timRender.TIMLogin({userID: "userID",userSig:"userSig" // userSigの生成を参照})
説明:
このアカウントは開発テストのみに使用します。アプリケーションのリリース前の
UserSigの正しい発行方法は、UserSigの計算コードをサーバーに統合し、Appのインターフェースを提供することです。UserSigが必要なときは、Appから業務サーバーに対し、動的にUserSigを取得するリクエストを送信します。詳細についてはサーバーでのUserSig新規作成をご参照ください。メッセージ送信
ここでは、テキストメッセージの送信を例として、
codeが0を返すとメッセージ送信が成功したことを意味します。
サンプルコード:const TimRender = require('im_electron_sdk/dist/render')const timRender = new TimRender();let param:MsgSendMessageParamsV2 = { // param of TIMMsgSendMessageconv_id: "conv_id",conv_type: 1,params: {message_elem_array: [{elem_type: 1,text_elem_content:'Hello Tencent!',}],message_sender: "senderID",},callback: (data) => {}}let {code} = await timRender.TIMMsgSendMessageV2(param);
説明:
送信に失敗した場合は、sdkAppIDが知らない人宛てのメッセージ送信をサポートしていないことが原因の可能性があります。コンソールで有効にしてからテストに使用してください。 このリンクをクリックして、フレンドリレーションシップチェーンのチェックを無効にしてください。
セッションリストの取得
前の手順でテストメッセージの送信が完了しましたので、別のテストアカウントでログインし、セッションリストをプルできるようになりました。
一般的なユースケースは次のようなものです:
アプリケーションの起動後すぐにセッションリストを取得し、その後は長時間リンクを監視して、セッションリストの変更をリアルタイムに更新します。
let param:getConvList = {userData:userData,}let data:commonResult<convInfo[]> = await timRenderInstance.TIMConvGetConvList(param)
この時点で、前の手順で別のテストアカウントを使用して送信したメッセージのセッションを見ることができるようになりました。
メッセージの受信
一般的なユースケースは次のようなものです:
1. インターフェースが新しいセッションに入ると、まず一定量のメッセージ履歴を一括でリクエストし、メッセージ履歴リストの表示に用います。
2. 長時間接続を監視し、新しいメッセージをリアルタイムに受信してメッセージ履歴リストに追加します。
メッセージ履歴リストの一括リクエスト
let param:MsgGetMsgListParams = {conv_id: conv_id,conv_type: conv_type,params: {msg_getmsglist_param_last_msg: msg,msg_getmsglist_param_count: 20,msg_getmsglist_param_is_remble: true,},user_data: user_data}let msgList:commonResult<Json_value_msg[]> = await timRenderInstance.TIMMsgGetMsgList(param);
監視による新メッセージのリアルタイム取得
callbackをバインドするサンプルコードは次のとおりです:
let param : TIMRecvNewMsgCallbackParams = {callback: (...args)=>{},user_data: user_data}timRenderInstance.TIMAddRecvNewMsgCallback(param);
この時点で、IMモジュールの開発は基本的に完了し、メッセージの送受信や様々なセッションに入ることが可能になりました。
続いて、グループ、ユーザープロファイル、リレーションシップチェーン、オフラインプッシュ、ローカル検索などの関連機能の開発を完了することができます。
詳細については、APIドキュメントをご参照ください。
よくあるご質問
サポートされているプラットフォームはどれですか?
現在、MacosとWindows両方のプラットフォームをサポートしています。
エラーコードのクエリー方法
開発環境インストール問題で、npm ERR!gyp ERR!stack TypeError:Cannot assign to read only property'cflags'of object'#<Object>'エラーが発生した場合の解決方法は。
nodeのバージョンを下げてください。16.18.1をお勧めします。
開発環境インストールの問題で、gypgyp ERR!ERRエラーが発生した場合の解決方法は。
gypgyp ERR!ERR! をご参照ください。
npm installを実行するとnpm ERR! Fix the upstream dependency conflict,or retryのエラーが発生した場合の解決方法
npmV7より前のバージョンで依存性の競合が発生すると、依存性の競合は無視され、インストールが続行されます。
npmV7リリースからは自動的に無視されず、ユーザーが手動でコマンドを入力する必要があります。
以下のコマンドを実行してください:
npm install --force
npm run startを実行するとError:error:0308010C:digital envelope routines::unsupportedのエラーが発生します。どうすればいいですか。
nodeのバージョンを下げてください。16.18.1をお勧めします。
Mac側のDemoでnpm run startを実行すると白い画面が表示される場合の解決方法は。
Macで
npm run startを実行すると白い画面が表示される原因は、レンダリングプロセスコードのbuildが完了しておらず、メインプロセスによって開かれた3000ポートがブランクページであるためです。レンダリングプロセスコードのbuildが完了した後にウインドウを更新することで、この問題を解決できます。またはcd src/client && npm run dev:react, npm run dev:electronを実行し、レンダリングプロセスとメインプロセスを別々に開始します。vue-cli-plugin-electron-builderで構築されたプロジェクトはnative modulesをどのように使用しますか?
vue-cli-plugin-electron-builderを使用して構築されたプロジェクトでnative modulesを使用するには、No native build was found for platform=xxxをご参照ください。webpackで構築されたプロジェクトはどのようにnative modulesを使用しますか?
Dynamic Linking Errorが表示されますか?
Dynamic Linking Error. electron-builderの設定
extraFiles:[{"from": "./node_modules/im_electron_sdk/lib/","to": "./Resources","filter": ["**/*"]}]