開始
事前準備
パラメータ情報の取得
License Key と Token の取得
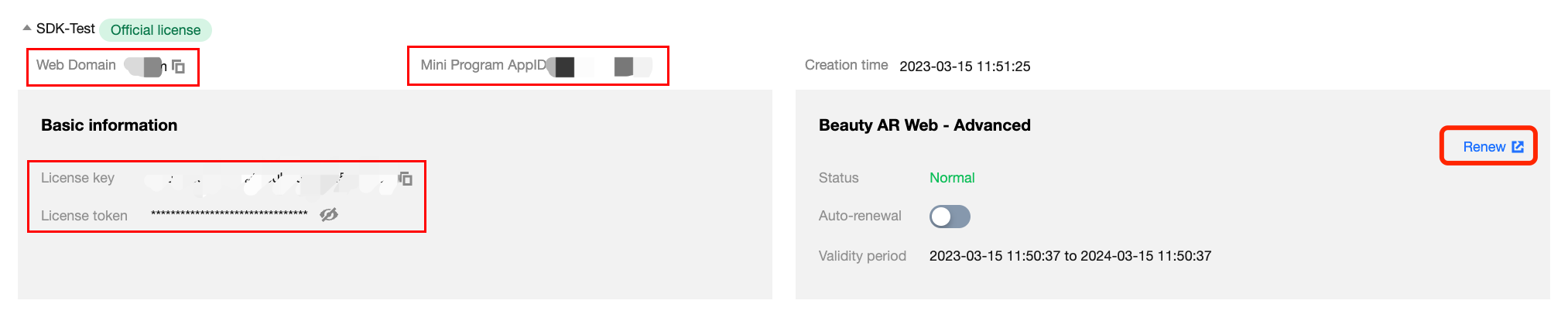
RT-Cube コントロールパネル→ライセンス管理 > Web License 管理 に進み、作成済みの Web License を確認し、その License Key と Token をコピーします。

Web ドメイン:プロジェクト作成時に入力したドメイン情報で、この License はそのドメイン下でのみ使用できます。
注意:
実際に使用するドメイン名と一致する License Key と Token を使用していることを確認してください。それ以外の場合、認証に失敗し、SDK を正常に初期化できません。
APPID の取得

署名情報の準備
上記の License Key で SDK を認証するだけでなく、SDK で呼び出されるインターフェースを Token で署名する必要もあります。
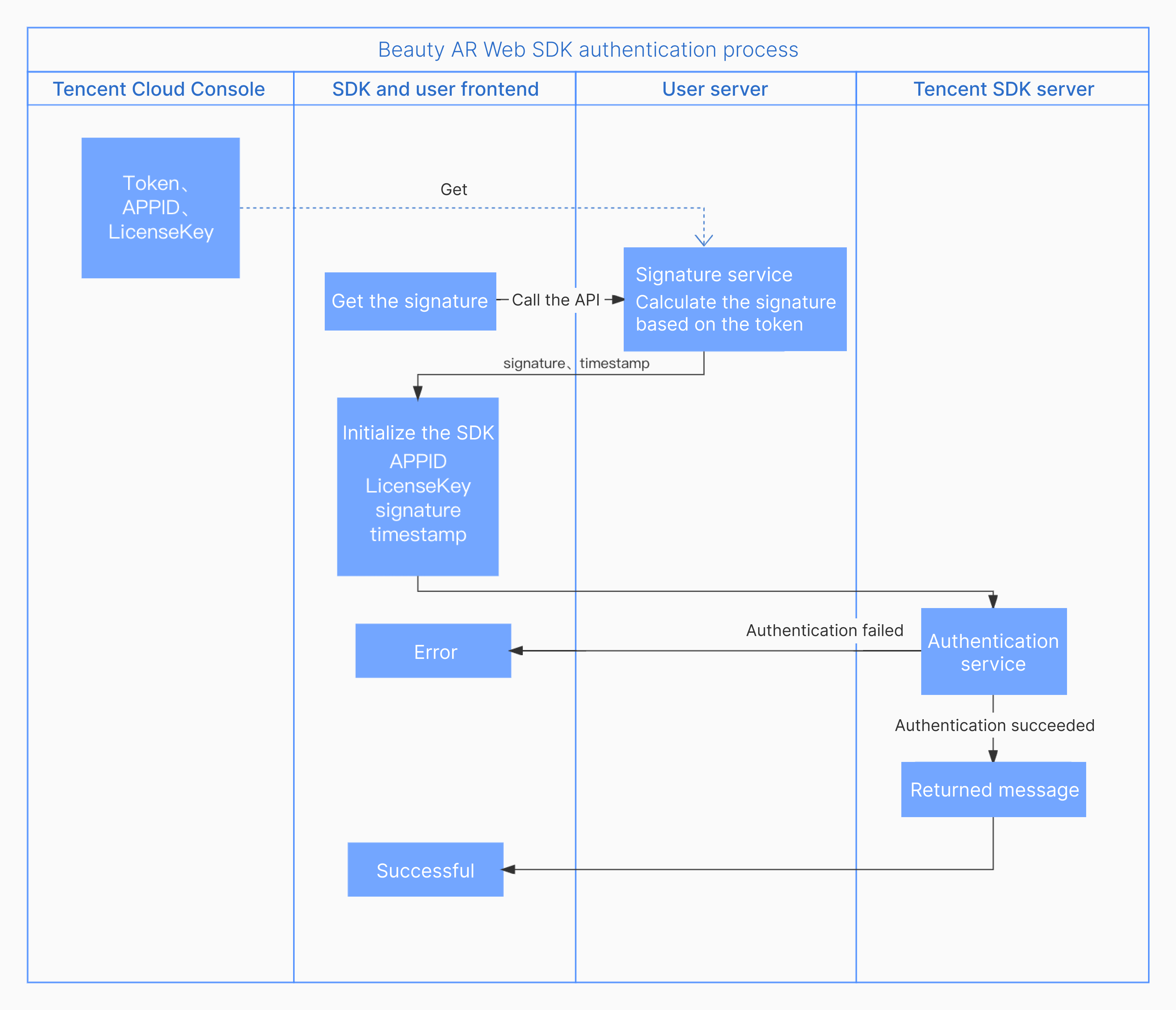
署名方法認証フロー

Token:SDK インターフェース署名に使用され、アイデンティティの一意識別子です。
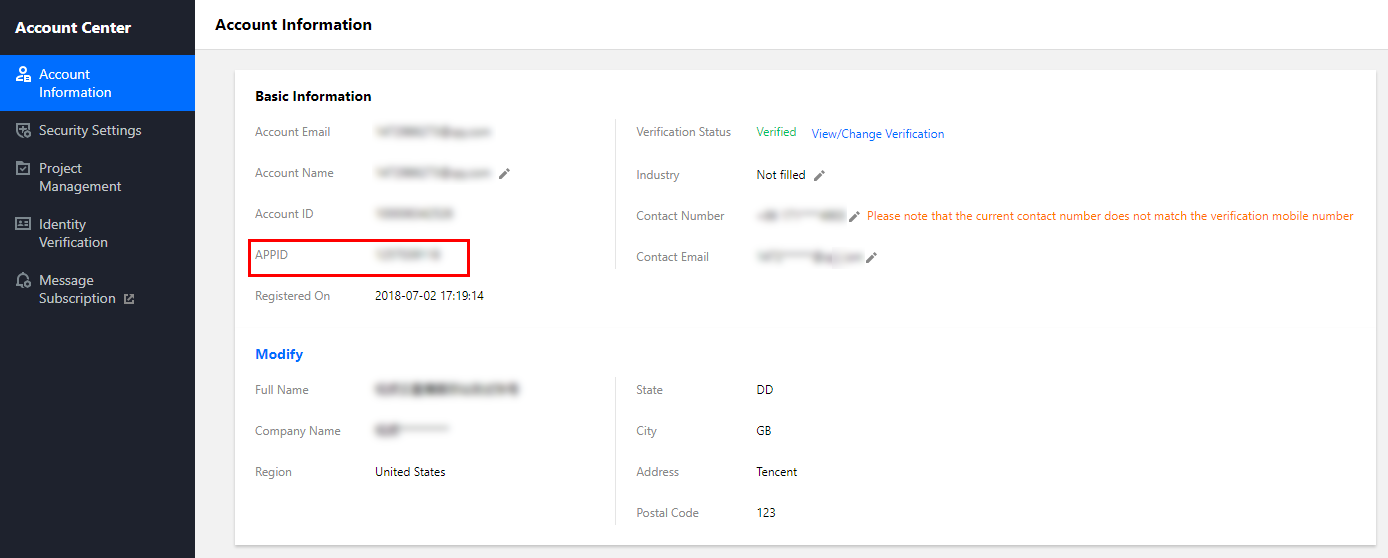
Appid:Tencent Cloud コントロールパネルのアカウント情報 > 基本情報 に表示される APPID です。
Timestamp:現在のタイムスタンプ、秒まで計測します(10桁の数字)。
Signature:署名(署名には有効期限があり、現在は5分で期限切れ)。
署名サービスの設定
signature には有効期限があり、Token の漏洩を防ぐ必要があるため、署名を生成するサービスを設定する必要があります。
注意:
Token が漏洩すると、情報が悪用され、リソースが漏洩する可能性があります。
署名の生成方法をフロントエンドに置くことは Token の漏洩に繋がります。損失を避けるために、署名の生成方法をフロントエンドに置かないことをお勧めします。
// expressバックエンドを例に// 署名方法:sha256(timestamp+token+appid+timestamp)const { createHash } = require('crypto');const config = {appid: 'あなたのTencent Cloud APPID',token: 'あなたのToken',}const sha256 = function(str) {return createHash('sha256').update(str).digest('hex');}const genSignature = function() {const timestamp = Math.round(new Date().getTime() / 1000);const signature = sha256(timestamp + config.token + config.appid + timestamp).toUpperCase(); // 上記で取得したtokenとappidを使用して暗号化文字列を作成して返すreturn { signature, timestamp };}app.get("/get-ar-sign", (req, res) => {const sign = genSignature();res.setHeader('Access-Control-Allow-Origin','*');res.setHeader('Access-Control-Allow-Methods', 'GET, OPTIONS');res.send(sign);})
フロントエンドで署名サービスを呼び出す
署名サービス設定完了後、Web ページに署名を取得するためのメソッドを追加して、SDK のアクセスに使用します。
async function getSignature() {const res = await fetch('あなたのドメイン/get-ar-sign')const authdata = await res.json()console.log('authdata',authdata)return authdata}
SDK へのアクセス
上記の準備作業完後、以下のフローに従って SDK にアクセスして使用できます。
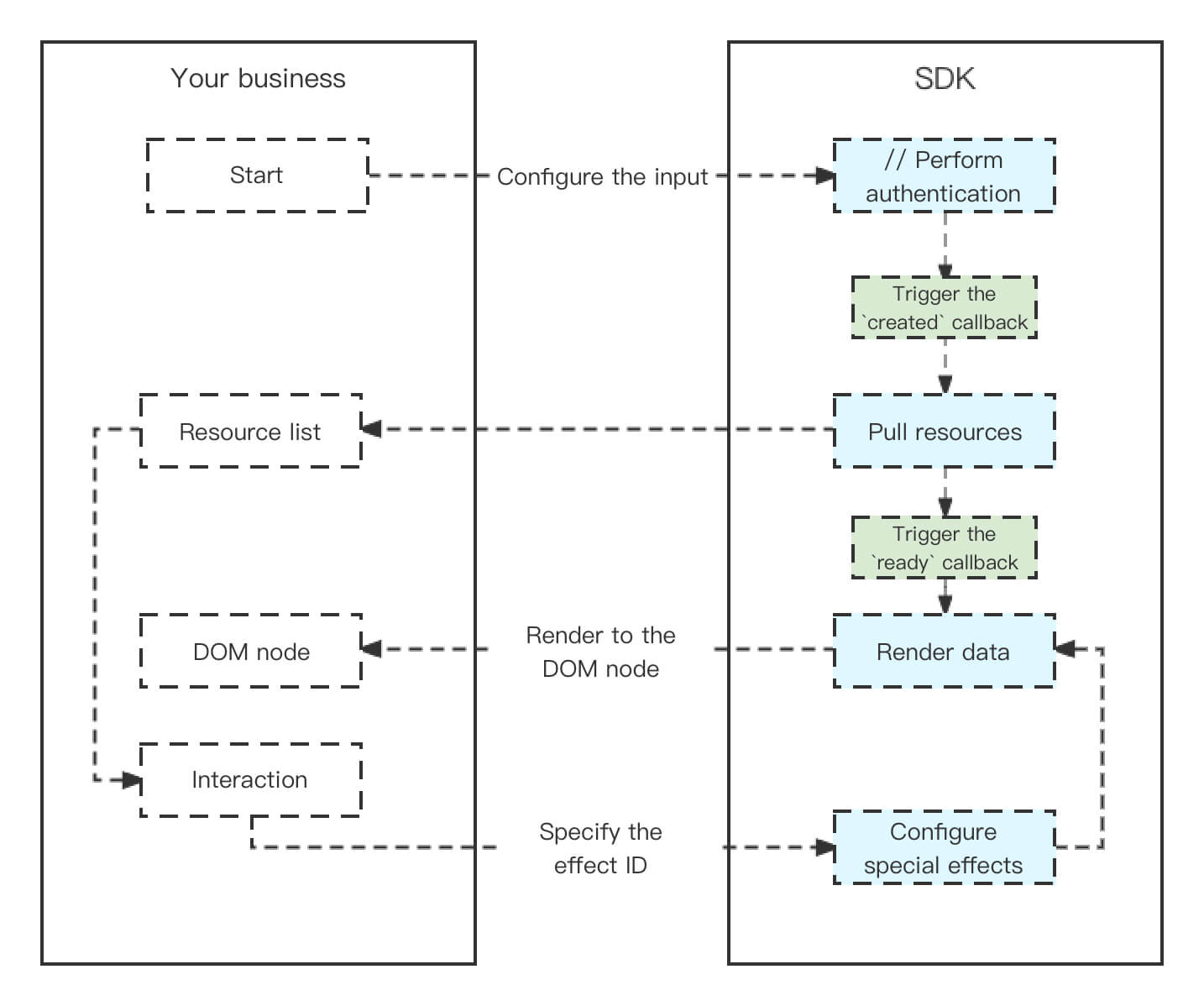
フロー説明
SDK は簡潔で侵入性の低いインターフェースを実装してアクセスを提供しています。インスタンスを初期化し、レンダリングノードを自分のページに追加することで、Web Beauty AR 機能を簡単に実装できます。

SDK のインストール
npm パッケージを使用して SDK にアクセスできます。
npm install tencentcloud-webar
また、JSを導入する方式でも使用でき、必要に応じて選択できます。
<script charset="utf-8" src="https://webar-static.tencent-cloud.com/ar-sdk/resources/latest/webar-sdk.umd.js"></script>
SDKの初期化
Web 版では内蔵 Camera とカスタムストリームという2つの初期化方式を提供しています。
内蔵カメラとプレーヤー:内蔵カメラとプレーヤーのカプセル化を通じて、呼び出しが簡単迅速で、インタラクション機能が豊富です。
カスタムストリームへのアクセス:メディアストリームを自分で管理する必要がある場合や、より高い柔軟性と制御性を要求するシナリオに適しています。