クイックスタート
Web Beauty ARは、Webブラウザで顔加工、フィルター、化粧、ステッカーなどの機能を実装できます。このドキュメントでは、リアルタイムでの顔加工をサポートするWebアプリケーションをローカルで簡単に実行する方法を説明します。これを利用しながら、関連ドキュメントを参照してより多くの機能を実装できます。
注意:
このプロジェクトはテストプロジェクトであり、ローカルテスト専用です。正式に実装する前に、正式版Licenseを購入し、製品のコントロールパネルで業務サイトドメインを設定してください。詳細は正式版Licenseの作成をご参照ください。
事前準備
Tencent Cloudサービスを購入したこと。
ステップ1:Licenseを作成
テストLicenseを作成
Tencent Cloud RT-Cubeコントロールパネル→Web版Licenseにログインし、テストLicenseの新規作成をクリックします。プロジェクト名を入力し、ドメイン名にはローカル開発用アドレスを入力します。ここでは
demo.webar.comを例にし、「確認」をクリックして作成を完了します。Web Licenseはドメイン名に権限を付与します。実際のプロジェクト業務サイトのドメイン名を入力してください(
localhost:xxxxを入力しないでください)。Web Licenseは使用時にドメイン情報を検証するため、実際に実行するドメイン名がlicense申請時に入力したドメイン名と一致していることを確保してください。localhostアドレスを含みません。localhostアドレスはデフォルトで検証を通るため、上記で
demo.webar.comドメイン名を入力しても、ローカルでデモを実行するときはlocalhost:xxxxを開発用アドレスとして使用でき、正常に実行できます。
注意:
テストLicenseは14日間有効です(一度更新すれば14日間が追加され、合計28日間となります)。各アカウントは最大1つのテストLicenseを作成できます。正式なプロジェクトはWeb License購入ページで必要に応じて購入してください。
License KeyとTokenを取得
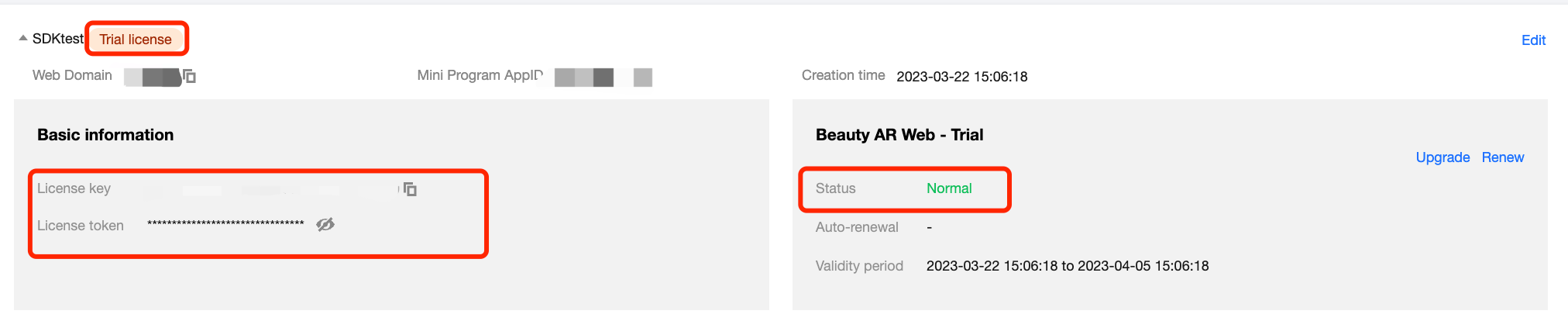
作成が完了すると、プロジェクトリストで作成したテストプロジェクト情報を確認できます。Web Beauty ARサービスに対応するシークレットToken、およびテストプロジェクトのLicense Keyを取得します。
注意:
シークレットTokenは認証署名の計算に使用されます。必ず適切に管理してください。ここでフロントエンドでTokenを使用して署名を計算することは、ローカルでのデモの実行を支援するためです。正式な環境ではサーバー側に移行する必要があります。

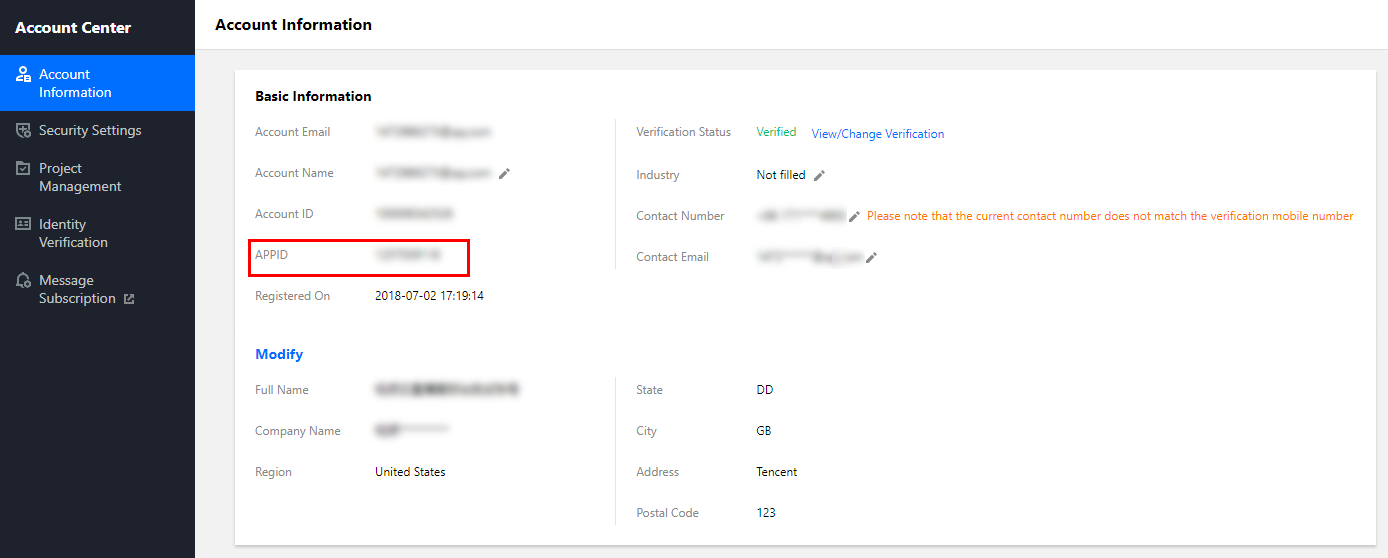
APPIDを取得
Tencent CloudアカウントセンターからAPPIDを取得します。

ステップ2:ローカル実行
1. サンプルプロジェクトコードを取得します。
git clone %!s(<nil>)cd quick-start
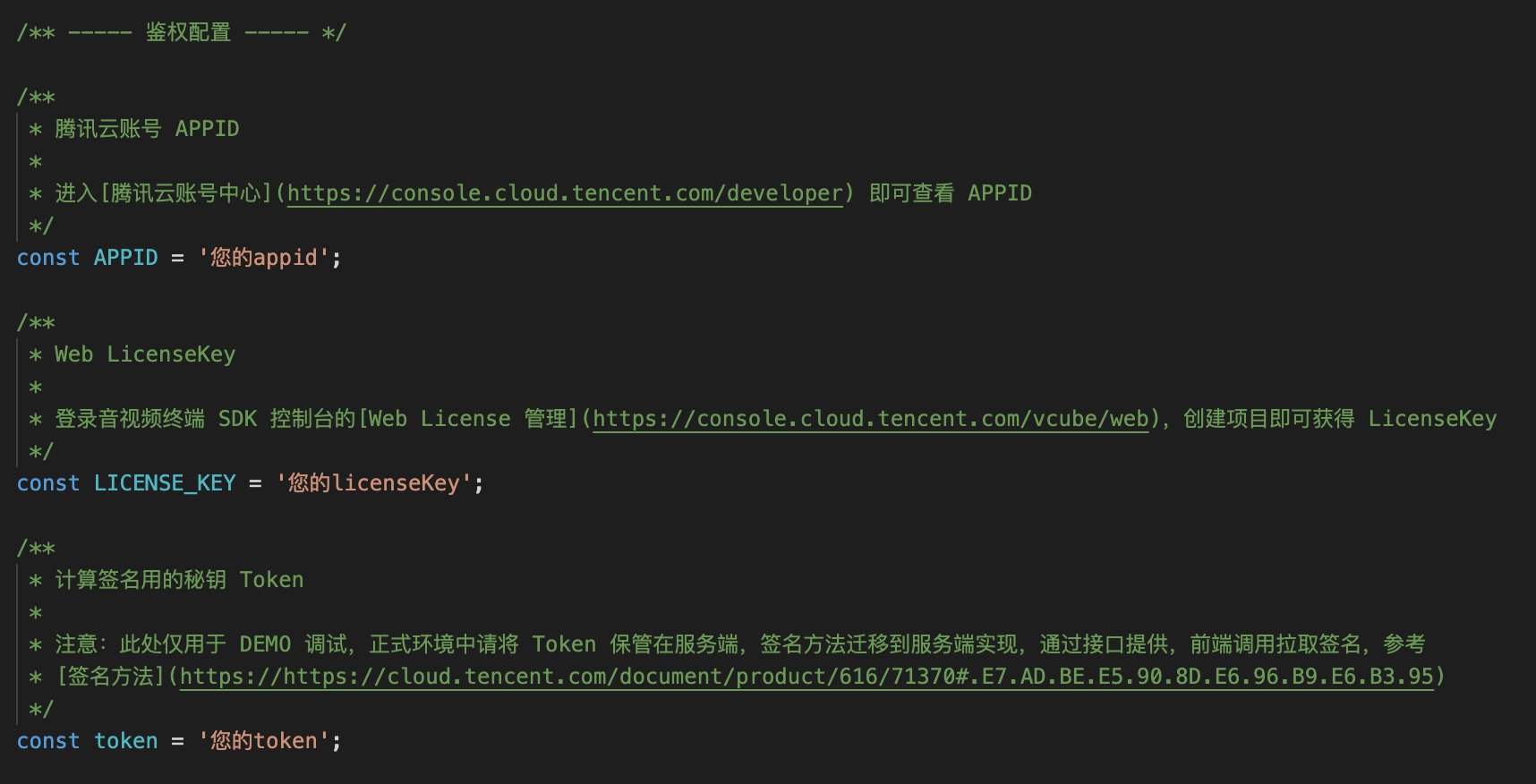
2. ステップ1で取得したLicense Key、Token、およびAPPIDを、以下の図のように
index.js設定項目に置き換えます。
3. ローカル開発環境で実行。
注意:
このデモはnpmパッケージ方式でBeauty AR SDKを読み込むため、ローカル実行前に現在のデバイスに
nodejs環境がインストールされていることを確認してください。プロジェクトディレクトリで以下のコマンドを順番に実行した後、ブラウザで
localhost:8090にアクセスするとWeb Beauty AR機能を体験できます。# 依存関係のインストールnpm i# コンパイルと実行npm run dev
上記の流れを完了すると、ブラウザでWeb SDKのBeauty AR機能を体験できます。SDKアクセスガイドに従って、内蔵素材を使用して各種化粧フィルター効果を体験したり、Web Beauty ARのより多くの機能(カスタムステッカー、カスタム化粧、カスタムフィルターなど)を使用したりできます。素材制作を参照して、ご自身のエフェクト素材も作成できます。