iOS
Description of the Feature
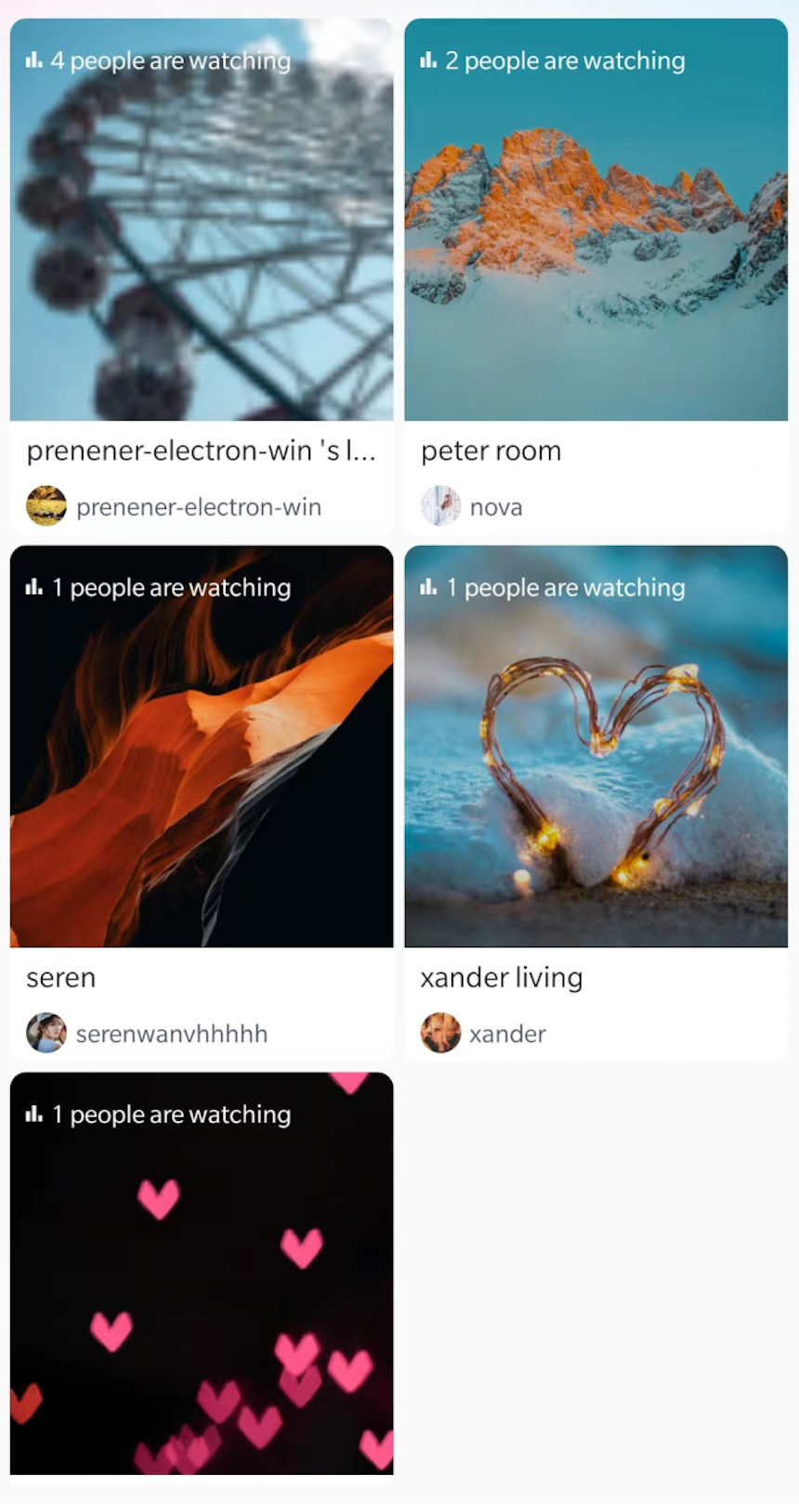
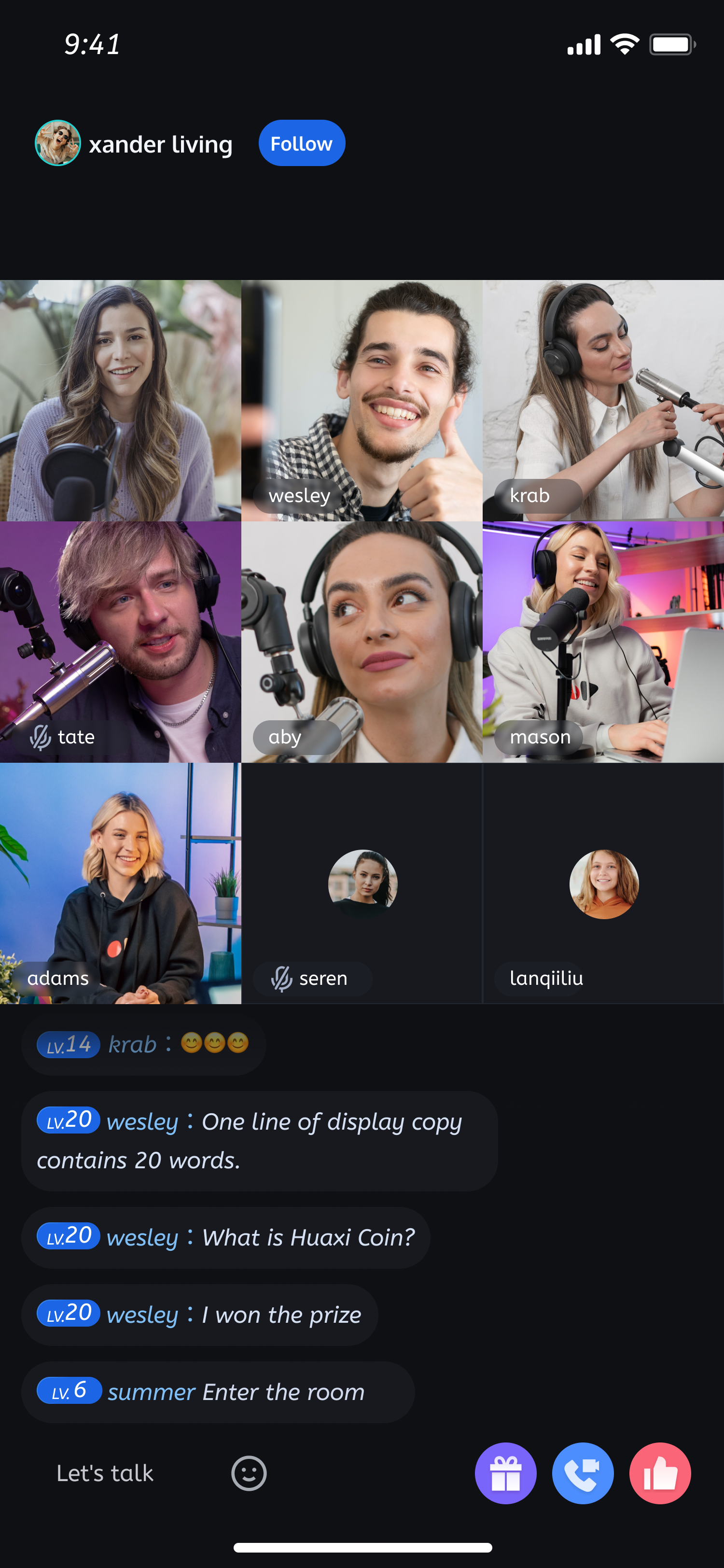
TUILiveKit already supports the room list UI component(TUILiveListViewController). The room list component helps display all the online live streaming and voice chat rooms in your application. After integrating the room list UI component, you can simply click on a live streaming room in the list to watch the current broadcast in real-time. Once in the live streaming room, you can interact with the host in real-time through danmaku, gifts, mic connection, and other features.
Room list component | Watch live streaming | Mic connection with the host |
 |  |  |
Preparation Requirements
Before using the room list feature provided by TUILiveKit, you need to complete the relevant configuration of the TUILiveKit component and log in to, for more details, please refer to Quick Access.
feature Integration
Note:
Please make sure that you have completed the Quick Access log in to operation. You can only enter the live preview screen normally after the
TUILogin.login log in to is successful.//// MainViewController.swift//import UIKitimport TUILiveKit@objc private func buttonTapped(_ sender: UIButton) {// Enter Room Listlet liveListViewController = TUILiveListViewController()self.navigationController?.pushViewController(viewController, animated: true)}
//// MainViewController.m//#import <TUILiveKit/TUILiveKit-Swift.h>- (void)buttonTapped:(UIButton *)sender {// Enter Room ListTUILiveListViewController *liveListViewController = [[TUILiveListViewController alloc] init];[self.navigationController pushViewController:liveListViewController animated:true];}
feature customization
If the current UI does not meet your needs, you can modify the source code in the
iOS/TUILiveKit/Source/Common/UIComponent/LiveList directory to achieve the UI effect you are satisfied with. To facilitate your customization of the UI, here is an introduction to the files related to the room list.// File Location: iOS/TUILiveKit/Source/Common/UIComponent/LiveList/├── LiveList // Directory for implementation of the Live Room List Component│ ├── Service // Service Layer Directory for the Live Room List Component│ │ └── LiveListService.swift // Concrete implementation of the Service Layer for the Live Room List Component, encapsulating APIs related to the live room list│ ├── Store // Data Layer Directory for the Live Room List Component│ │ ├── LiveListActions.swift // Event Definition Class for the Live Room List Component, defining all events related to the live list│ │ ├── LiveListReducer.swift // Event Response Class for the Live Room List Component, triggered when events occur, used to listen to and modify data related to the live list│ │ ├── LiveListSelectors.swift // Data Selector Class for the Live Room List Component, retrieving values from the data source│ │ ├── LiveListState.swift // Data Definition Class for the Live Room List Component, defining all data models related to the live list│ │ └── LiveListStore.swift // Data Driver and Event Dispatch Protocol Class for the Live Room List Component│ └── View // View Layer Directory for the Live Room List Component│ ├── LiveListCell.swift // Custom Cell for the Live Room List Component│ └── LiveListRootView.swift // Root View for the Live Room List Component
Key code
Get Live Room List
// File Location: iOS/TUILiveKit/Source/Common/UIComponent/LiveList/Service/LiveListService.swiftfunc getLiveList(cursor: String, count: Int = 20) -> AnyPublisher<(String, [TUILiveInfo]), InternalError> {return Future<(String,[TUILiveInfo]), InternalError> { [weak self] promise inguard let self = self else { return }guard let listManager = roomEngine.getExtension(extensionType: .liveListManager) as? TUILiveListManager else {promise(.failure(InternalError(error:TUIError.failed, message: "getRoomListFailed")))return}listManager.fetchLiveList(cursor: cursor, count: count) { cursor, liveInfoList inpromise(.success((cursor, liveInfoList)))} onError: { error, message inpromise(.failure(InternalError(error: error, message: message)))}}.eraseToAnyPublisher()}