Android
Description of the Feature
TUILiveKit already supports the room list UI component
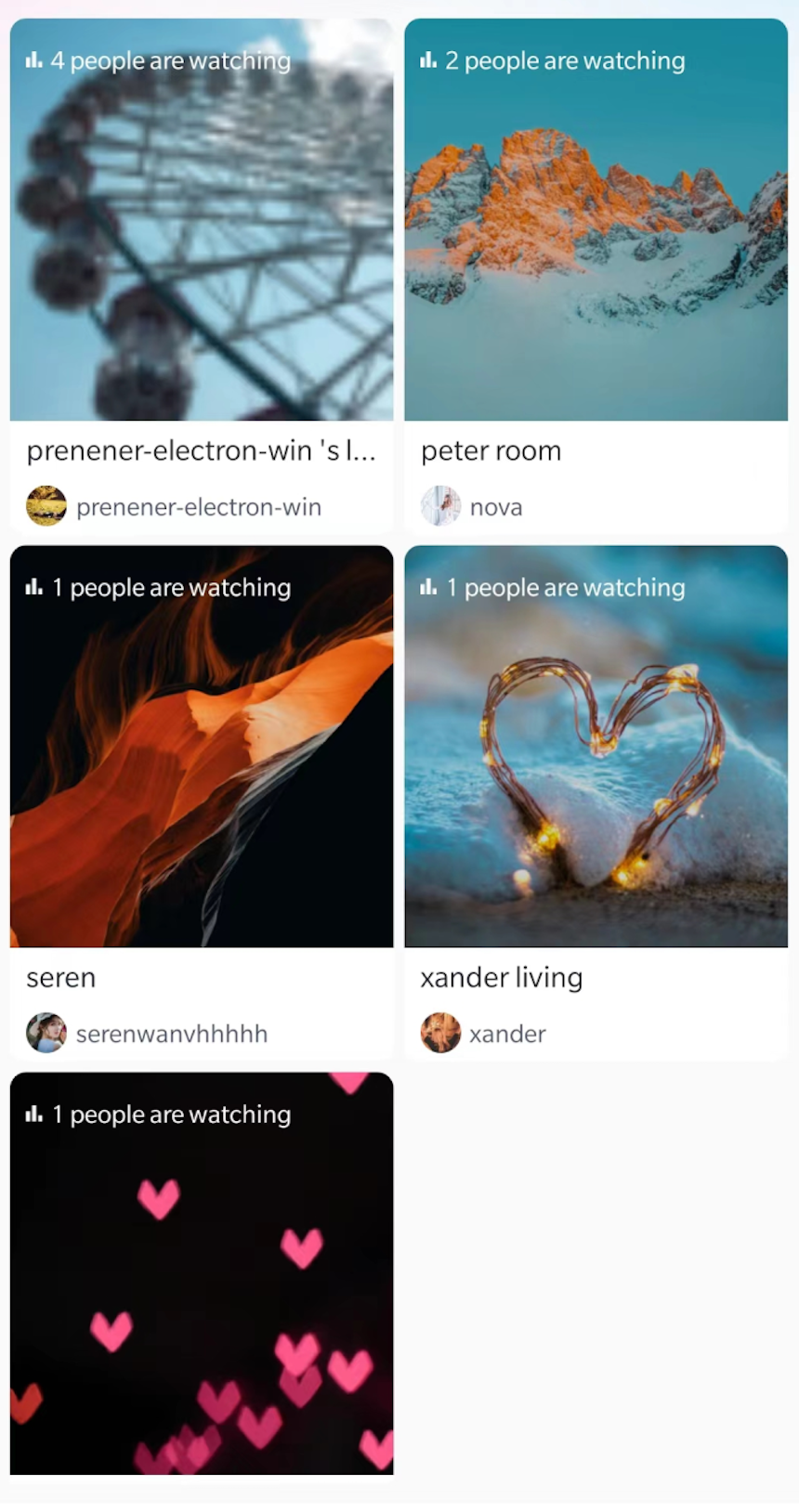
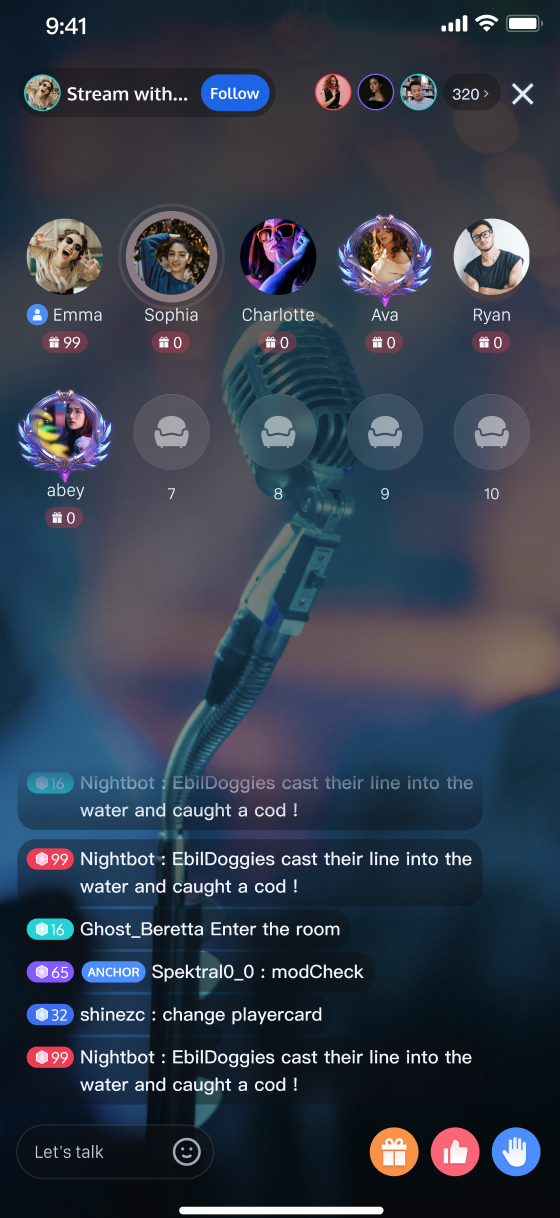
TUILiveListFragment. The room list component helps display all the online live streaming and voice chat rooms in your application. After integrating the room list UI component, you can simply click on a live streaming room in the list to watch the current broadcast in real-time. Once in the live streaming room, you can interact with the host in real-time through danmaku, gifts, mic connection, and other features.Room list component | Watch live streaming |
 |  |
feature Integration
Note:
Please make sure to complete the log in to operation as per Quick Integration (TUILiveKit) . You can only successfully enter the live preview screen after
TUILogin.login log in to is successful.1. Add a FrameLayout layout to the XML where the Room List UI Components need to be displayed.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <FrameLayout android:id="@+id/fl_live_list" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
2. By loading the page of TUILiveKit's
TUILiveListFragment onto the XML definition layout, you can display the Room List.public class MainActivity extends AppCompatActivity { @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.app_activity_main);FragmentManager fragmentManager = getSupportFragmentManager(); FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction(); TUILiveListFragment listFragment = new TUILiveListFragment(); fragmentTransaction.add(R.id.fl_live_list, listFragment); fragmentTransaction.commit(); } }
feature customization
If the current UI does not meet your needs, you can modify the source code under the
Android/tuilivekit/src/Main/java/com/trtc/uikit/livekit/common/uicomponent/roomlist directory to achieve a UI effect that satisfies you. For easier UI customization, an introduction to the files related to the Room List is provided here.// File Location : Android/tuilivekit/src/Main/java/com/trtc/uikit/livekit/common/uicomponent/roomlist // Directory for the implementation of the Live Room List Component├── service // Service layer directory for the Live Room List Component│ └── RoomListService.java // Specific implementation of the service layer in the Live Room List Component, encapsulating APIs related to the live room list├── store // Data layer directory for the Live Room List Component│ └── RoomListState.java // Data encapsulation class for the Live Room List Component└── view // View layer directory for the Live Room List Component├── adapter // Adapter directory for the view layer of the Live Room List Component│ ├── LoadMoreAdapterWrapper.java // Adapter for adding pull-to-load-more feature to the live room list adapter of the Live Room List Component│ └── RoomListAdapter.java // Live room list adapter for the Live Room List Component├── ListAudienceActivity.java // Streaming page triggered by clicking on a specific live room in the Live Room List Component└── RoomListView.java // Implementation of live room list view in the Live Room List
Key code
Get Live Room List Plugin
// File location:Android/tuilivekit/src/Main/java/com/trtc/uikit/livekit/common/uicomponent/roomlist/service/RoomListService.javaprivatefinalTUILiveListManagermTUILiveListManager;mTUILiveListManager=(TUILiveListManager)TUIRoomEngine.sharedInstance().getExtension(LIVE_LIST_MANAGER);
Get the live room list via the plugin
// File location:Android/tuilivekit/src/Main/java/com/trtc/uikit/livekit/common/uicomponent/roomlist/service/RoomListService.javaprivate static final int FETCH_LIST_COUNT = 20;public String cursor = "";mTUILiveListManager.fetchLiveList(cursor, FETCH_LIST_COUNT, new LiveInfoListCallback() { @Override public void onSuccess(LiveInfoListResult result) { } @Override public void onError(TUICommonDefine.Error error, String s) { } });