Start Broadcasting and Listen
適用シーン
当社のホストの配信開始と視聴者の視聴機能は主に当社の音声チャットルームのコアコントロール(SeatGridView)に依存しています。このコアコントロールは、音声チャットルームの開始、音声チャットルームの終了、ライブルーム内のマイクポジション管理(マイクオン申請、マイクオン招待、マイクポジションの移動、マイクオフなど)の豊富な API を提供します。
クイック導入 を通じて音声チャットルーム UIKit を導入した後、UI スタイルが理想の UI スタイルと一致しない場合は、当社のコアコントロールを使用して 30 分間以内に音声チャットルームのメインプロセスを迅速に構築し、その上に自分の業務 UI ビューを追加することができます。
開発環境要求
Android 5.0(SDK API Level 21)以上のバージョン。
Gradle 7.0 以上のバージョン。
Android 5.0 以上のスマホデバイス。
環境設定またはコンパイル実行中に問題がある場合は、よくある質問を参照してください。
ステップ 1:サービスをアクティブ化する
ステップ 2:プロジェクト設定
1. app ディレクトリ内の
build.gradle.kts(または build.gradle) ファイルを見つけ、以下のコードを追加して、SeatGridView コンポーネントの依存関係を追加します。api("io.trtc.uikit:voice-room-core:latest.release")
api 'io.trtc.uikit:voice-room-core:latest.release'
2. 当社は SDK 内部で Java のリフレクション特性を使用しているため、SDK 内の一部のクラスを難読化しないリストに追加する必要があります。そのため、
proguard-rules.proファイルに次のコードを追加する必要があります。-keep class com.tencent.** { *; }-keep class com.trtc.uikit.livekit.voiceroomcore.** { *; }
3. app ディレクトリで
AndroidManifest.xmlファイルを見つけ、application ノードに tools:replace="android:allowBackup"とandroid:allowBackup="false"を追加し、コンポーネント内の設定を上書きして自分の設定を使用します。// app/src/main/AndroidManifest.xml<application...// 以下の設定を追加して、依存している SDK の設定を上書きするandroid:allowBackup="false"tools:replace="android:allowBackup">
ステップ 3:ログイン
プロジェクトに以下のコードを追加します。これは、TUICore の関連インターフェースを呼び出して TUI コンポーネントのログインを完了するためのものです。このステップは非常に重要です。ログインに成功した場合のみ、SeatGridView の各機能を正常に使用できます。
//ログインTUILogin.login(applicationContext,1400000001, // ステップ 1 で取得した SDKAppID に置き換えてください"denny", // お客様の UserID に置き換えてください"xxxxxxxxxxx", // コンソールで UserSig を計算し、ここに入力してくださいobject : TUICallback() {override fun onSuccess() {Log.i(TAG, "login success")}override fun onError(errorCode: Int, errorMessage: String) {Log.e(TAG, "login failed, errorCode: $errorCode msg:$errorMessage")}})
//ログインTUILogin.login(context,1400000001, // ステップ 1 で取得した SDKAppID に置き換えてください"denny", // お客様の UserID に置き換えてください"xxxxxxxxxxx", // コンソールで UserSig を計算し、ここに入力してくださいnew TUICallback() {@Overridepublic void onSuccess() {Log.i(TAG, "login success");}@Overridepublic void onError(int errorCode, String errorMessage) {Log.e(TAG, "login failed, errorCode: " + errorCode + " msg:" + errorMessage);}});
パラメータ説明
ここでは、login 関数に必要ないくつかの重要なパラメータについて詳しく紹介します。
パラメータ | タイプ | 説明 |
SDKAppID | int | ステップ 1 の最後のステップで取得しましたので、ここで繰り返し説明しません。 |
UserID | String | 現在のユーザーの ID。文字列タイプで、英字(a-z と A-Z)、数字(0-9)、ハイフン、アンダースコアのみを含めることができます。 |
userSig | String | ステップ 1 の第 3 ステップで取得した SecretKey を使用して SDKAppID、UserID などの情報を暗号化すると UserSig を得ることができます。これは現在のユーザーが TRTC サービスを利用できるかどうかを識別するための認証用トークンです。コンソールの 補助ツール で一時的に利用可能な UserSig を生成できます。詳細については UserSig の計算と使用方法 を参照してください。 |
説明:
開発環境:ローカル開発・デバッグ段階では、ローカルの
GenerateTestUserSig.genTestSig関数を使用して userSig を生成することができます。この方法では SDKSecretKey が逆コンパイル・逆クラックされやすく、キーが漏洩した場合、攻撃者は Tencent Cloud のトラフィックを盗用する可能性があります。本番環境:プロジェクトを立ち上げる場合、サーバー側で UserSig を生成する 方法を採用してください。
ステップ 4:コアコントロールを使用してライブ配信機能を実現する
コアコントロールの作成
コアコントロールの作成:Activity 内で Javaコード または XML方式 を使用してコアコントロールを読み込むことができます。コード方式の例は以下の通りです(XML方式も同様)。
val seatGridView = SeatGridView(this)
SeatGridView seatGridView = new SeatGridView(this);
ホストがライブルームを開始し、視聴者がライブルームに参加する
ホストがライブルームを開始:ライブルームを開始し、ローカルマイクを有効にして音声を収集します。
val roomInfo = TUIRoomDefine.RoomInfo()roomInfo.roomId = "roomId_123456"seatGridView.startVoiceRoom(roomInfo, null)seatGridView.startMicrophone(null)
TUIRoomDefine.RoomInfo roomInfo = new TUIRoomDefine.RoomInfo();roomInfo.roomId = "roomId_123456";seatGridView.startVoiceRoom(roomInfo, null);seatGridView.startMicrophone(null);
視聴者がライブルームに参加する。
seatGridView.joinVoiceRoom("roomId_123456", null)
seatGridView.joinVoiceRoom("roomId_123456", null);
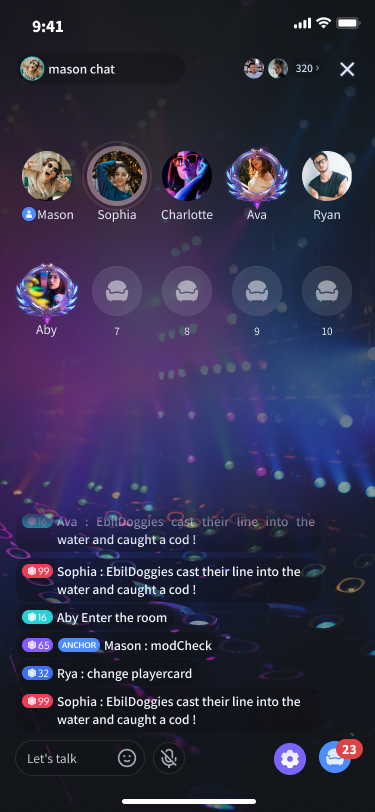
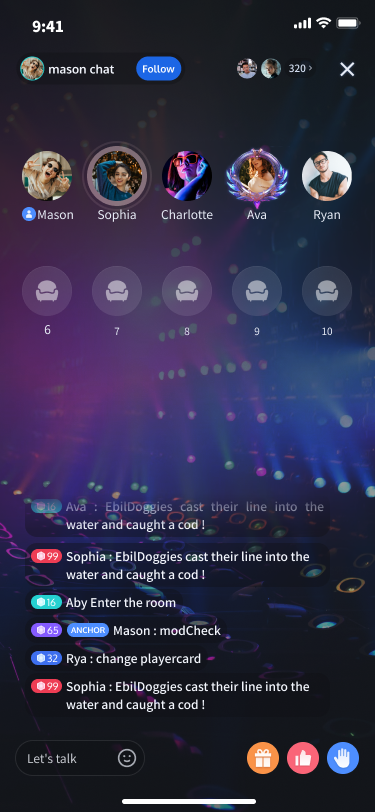
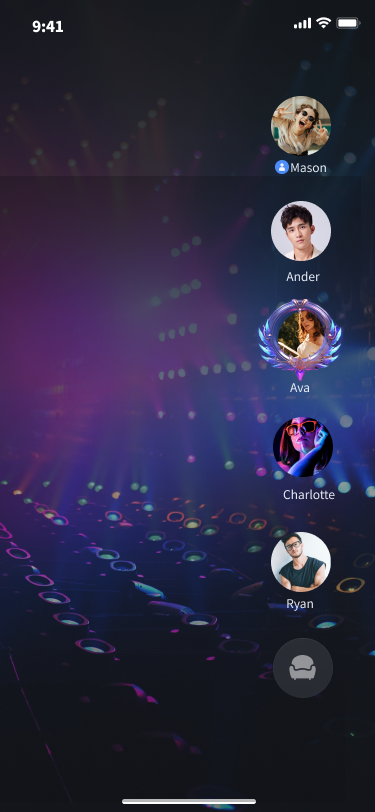
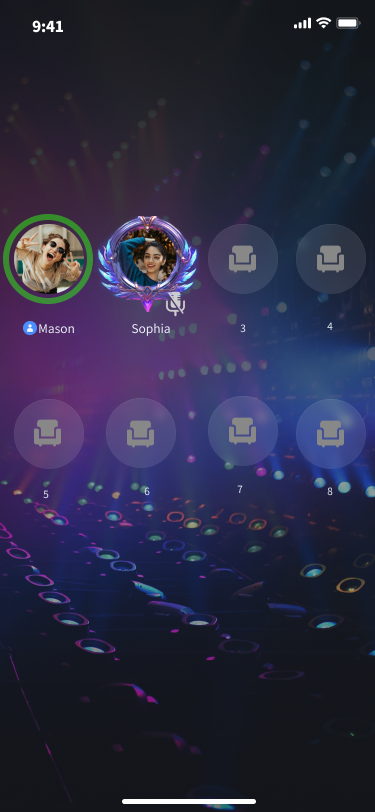
ホストがライブルームを開始し、ライブ配信を開始する | 視聴者がライブルームに参加し、ライブ配信を視聴する |
 |
 |
マイクポジション管理
マイクポジションリストのレイアウト配置を設定する
以下の方法でマイクポジションリストのレイアウトを迅速に設定できます。
// グリッドレイアウトを設定するseatGirdView.setLayoutMode(VoiceRoomDefine.LayoutMode.GRID, null)// 要素レイアウトを設定するseatGirdView.setLayoutMode(VoiceRoomDefine.LayoutMode.FOCUS, null)// 縦方向レイアウトを設定するseatGirdView.setLayoutMode(VoiceRoomDefine.LayoutMode.VERTICAL, null)// カスタムレイアウトを設定するval layoutConfig = VoiceRoomDefine.SeatViewLayoutConfig().apply {rowConfigs = ArrayList()rowSpacing = dp2px(10); // 各行の間隔}// 第一行の設定val rowConfig1 = VoiceRoomDefine.SeatViewLayoutRowConfig().apply {count = 3 // 第一行に表示される数seatSize = VoiceRoomDefine.Size(dp2px(50), dp2px(50)) // 第一行に表示される各マイクポジションのビューサイズseatSpacing = dp2px(10) // 第一行の各マイクポジションの水平間隔alignment = VoiceRoomDefine.SeatViewLayoutRowAlignment.CENTER // 第一行のマイクポジションの位置合わせ方法}layoutConfig.rowConfigs.add(rowConfig1)// 第二行の設定val rowConfig2 = VoiceRoomDefine.SeatViewLayoutRowConfig().apply {count = 3 // 第二行に表示される数seatSize = VoiceRoomDefine.Size(dp2px(50), dp2px(50)) // 第二行に表示される各マイクポジションのサイズseatSpacing = dp2px(10) // 第二行の各マイクポジションの水平間隔alignment = VoiceRoomDefine.SeatViewLayoutRowAlignment.SPACE_AROUND // 第二行のマイクポジションの位置合わせ方法}layoutConfig.rowConfigs.add(rowConfig2)seatGirdView.setLayoutMode(VoiceRoomDefine.LayoutMode.FREE, layoutConfig)
// グリッドレイアウトを設定するseatGirdView.setLayoutMode(VoiceRoomDefine.LayoutMode.GRID, null)// 要素レイアウトを設定するseatGirdView.setLayoutMode(VoiceRoomDefine.LayoutMode.FOCUS, null)// 縦方向レイアウトを設定するseatGirdView.setLayoutMode(VoiceRoomDefine.LayoutMode.VERTICAL, null)// 自由レイアウトを設定するVoiceRoomDefine.SeatViewLayoutConfig layoutConfig = new VoiceRoomDefine.SeatViewLayoutConfig();layoutConfig.rowConfigs = new ArrayList<>();layoutConfig.rowSpacing = dp2px(10); // 各行の間隔// 第一行の設定VoiceRoomDefine.SeatViewLayoutRowConfig rowConfig1 = new VoiceRoomDefine.SeatViewLayoutRowConfig();rowConfig1.count = 3; // 第一行に表示される数rowConfig1.seatSize = new VoiceRoomDefine.Size(dp2px(50),dp2px(50)); // 第一行に表示される各マイクポジションのサイズrowConfig1.seatSpacing = dp2px(10); // 第一行の各マイクポジションの水平間隔rowConfig1.alignment = VoiceRoomDefine.SeatViewLayoutRowAlignment.CENTER; // 第一行のマイクポジションの位置合わせ方法layoutConfig.rowConfigs.add(rowConfig1);// 第二行の設定VoiceRoomDefine.SeatViewLayoutRowConfig rowConfig2 = new VoiceRoomDefine.SeatViewLayoutRowConfig();rowConfig2.count = 3; // 第二行に表示される数rowConfig2.seatSize = new VoiceRoomDefine.Size(dp2px(50),dp2px(50)); // 第二行に表示される各マイクポジションのサイズrowConfig1.seatSpacing = dp2px(10); // 第二行の各マイクポジションの水平間隔rowConfig2.alignment = VoiceRoomDefine.SeatViewLayoutRowAlignment.SPACE_AROUND; // 第二行のマイクポジションの位置合わせ方法layoutConfig.rowConfigs.add(rowConfig2);seatGirdView.setLayoutMode(VoiceRoomDefine.LayoutMode.FREE, layoutConfig);
説明:
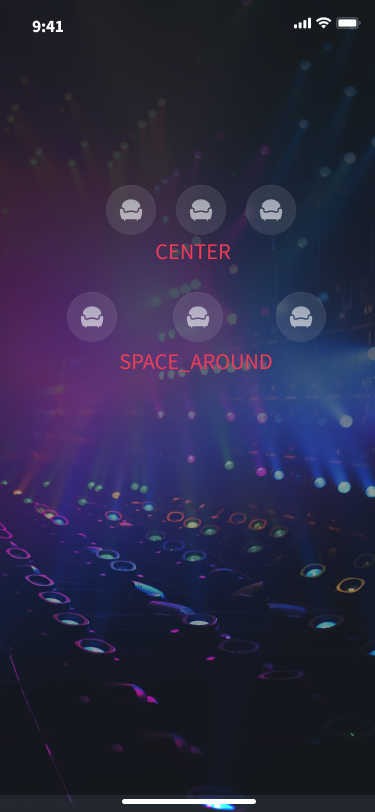
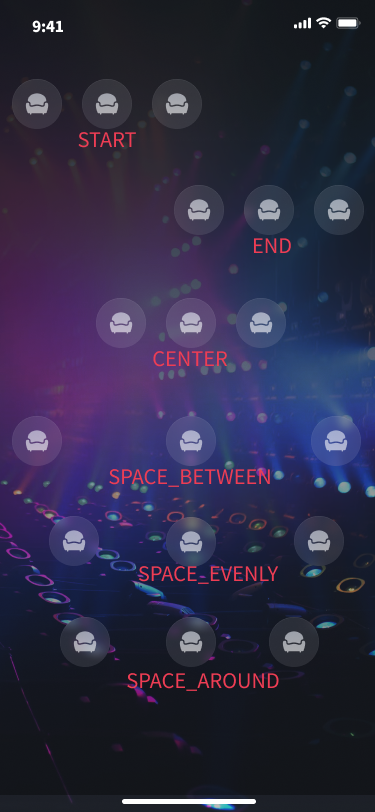
カスタムレイアウトのパラメータ設定は SeatViewLayoutRowConfig で確認できます。その中で位置合わせ方法 alignment は SeatViewLayoutRowAlignment を参照してください。位置合わせ方法の効果は カスタムレイアウトの位置合わせ方法の概略図 を参照してください。
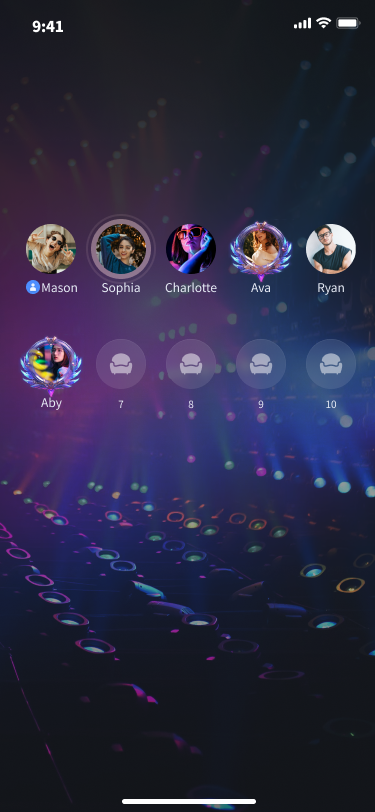
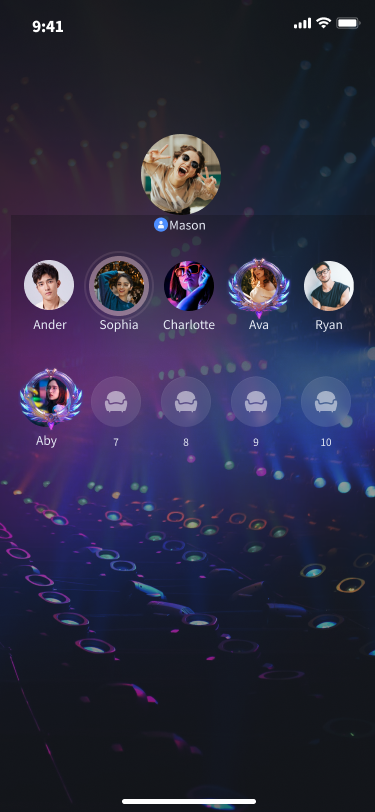
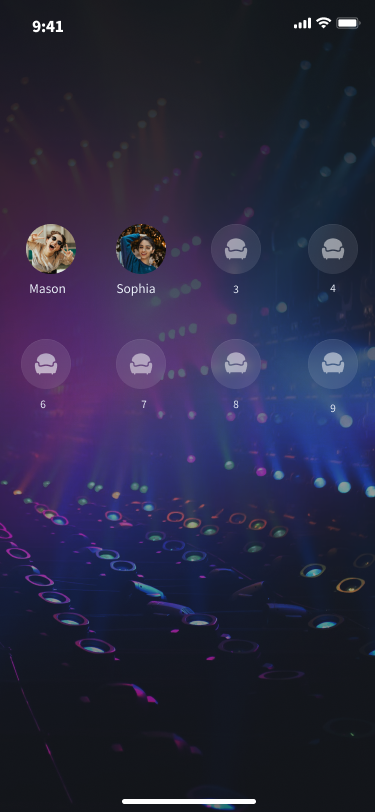
グリッドレイアウト | 要素レイアウト | 縦方向レイアウト | カスタムレイアウト |
 |  |
 |
 |
カスタムレイアウトの位置合わせ方法の概略図:

カスタムマイクポジションビュー
デフォルトの UI がお客様のニーズに合わず、独自のマックポジション UI をカスタマイズしたい場合、以下の方法でマイクポジションレイアウトを迅速に設定し、自分のマックポジションビュー UI を完全にカスタマイズすることができます。
val adapter = object : VoiceRoomDefine.SeatViewAdapter {override fun createSeatView(seatGridView: SeatGridView, seatInfo: TUIRoomDefine.SeatInfo): View {return TestSeatInfoView(context, seatGridView, seatInfo)}override fun updateSeatView(seatGridView: SeatGridView,seatInfo: TUIRoomDefine.SeatInfo, seatView: View) {(seatView as TestSeatInfoView).updateSeatView(seatGridView, seatInfo)}override fun updateUserVolume(seatGridView: SeatGridView, volume: Int, customSeatView: View) {(customSeatView as TestSeatInfoView).updateUserVolume(seatGridView, volume)}}seatGridView.setSeatViewAdapter(adapter)class TestSeatInfoView constructor(context: Context, seatGridView: SeatGridView, seatInfo: TUIRoomDefine.SeatInfo) : FrameLayout(context) {init {initView() //初期化view}fun updateSeatView(seatGridView: SeatGridView, seatInfo: TUIRoomDefine.SeatInfo) {updateView(seatInfo) //カスタムマイクポジションビュー UI を更新する}fun updateUserVolume(seatGridView: SeatGridView, volume: Int) {updateUserVolume(volume) //音量変化 UI を更新する}}
VoiceRoomDefine.SeatViewAdapter adapter = new VoiceRoomDefine.SeatViewAdapter() {@Overridepublic View createSeatView(SeatGridView seatGridView, TUIRoomDefine.SeatInfo seatInfo) {return new TestSeatInfoView(getApplicationContext(), seatGridView, seatInfo);}@Overridepublic void updateSeatView(SeatGridView seatGridView, TUIRoomDefine.SeatInfo seatInfo,View customSeatView) {((TestSeatInfoView) customSeatView).updateSeatView(seatGridView, seatInfo);}@Overridepublic void updateUserVolume(SeatGridView seatGridView, int volume, View customSeatView) {((TestSeatInfoView) customSeatView).updateUserVolume(seatGridView, volume);}};seatGridView.setSeatViewAdapter(adapter);public class TestSeatInfoView extends FrameLayout {public TestSeatInfoView(@NonNull Context context, SeatGridView seatGridView, TUIRoomDefine.SeatInfo seatInfo) {super(context);initView();}public void updateSeatView(SeatGridView seatGridView, TUIRoomDefine.SeatInfo seatInfo) {updateView(seatInfo);}public void updateUserVolume(SeatGridView seatGridView, int volume) {updateUserVolume(volume);}}
デフォルトマイクポジションビュー | カスタムマイクポジションビューの例 |
 |
 |