Start Broadcasting and Listen
적용 시나리오
앵커 라이브 방송 시작 및 시청자 시청 기능은 주로 음성 채팅룸 핵심 컨트롤(SeatGridView)에 의존합니다. 이 핵심 컨트롤은 음성 채팅룸 열기/닫기, 채팅룸 내 시트 관리(발언권 신청, 발언 요청, 시트 이동, 발언권 강제회수) 등과 같은 다양한 API를 제공합니다.
빠른 통합을 통해 음성 채팅룸 UIKit을 통합한 후, UI 스타일이 원하는 스타일이 아닌 경우, 핵심 컨트롤을 사용하여 30분 내에 음성 채팅룸의 주요 프로세스를 빠르게 구축할 수 있습니다. 그 다음, 그 위에 자체의 비즈니스 UI 뷰를 추가할 수 있습니다.
환경 준비
Xcode 15 및 그 이상.
iOS 13.0 및 그 이상.
CocoaPods 환경 설치, 보기를 클릭하십시오.
통합 및 사용 중 문제가 발생하면, 자주 묻는 질문을 참고하십시오.
단계 1: 서비스 활성화
단계 2: SeatGridView 컴포넌트 가져오기
1.
Podfile 파일에 pod 'SeatGridView' 의존성을 추가하십시오.target 'xxxx' do......pod 'SeatGridView'end
Podfile 파일이 없으면, 먼저 단말 cd를 통해 xxxx.xcodeproj 디렉토리로 이동한 후, 다음 명령어를 통해 생성하십시오:pod init
2. 단말에서 먼저
cd를 통해 Podfile 디렉토리로 이동한 후, 다음 명령어를 실행하여 컴포넌트를 설치하십시오.pod install
최신 버전의 SeatGridView를 설치할 수 없는 경우, Podfile.lock 및 Pods를 삭제한 후 다음 명령어를 실행하여 로컬 CocoaPods 저장소 목록을 업데이트하십시오.
pod repo update
그 후, 다음 명령어를 실행하여 컴포넌트 라이브러리의 Pod 버전을 업데이트하십시오.
pod update
3. 먼저 컴파일 및 실행을 시도해 보십시오. 문제가 발생하면 자주 묻는 질문를 참조하세요. 문제가 여전히 해결되지 않으면 Example 프로젝트를 먼저 실행해 보십시오. 통합 및 사용 중에 발생하는 모든 문제에 대해 피드백을 주시면 감사하겠습니다.
단계 3: 로그인
프로젝트에 다음 코드를 추가하십시오. 이 코드는 TUICore의 관련 인터페이스를 호출하여 TUI 컴포넌트의 로그인을 완료하는 역할을 합니다. 이 단계는 매우 중요합니다. 로그인에 성공한 후에야 SeatGridView가 제공하는 모든 기능을 정상적으로 사용할 수 있습니다.
//// AppDelegate.swift//import TUICorefunc application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {TUILogin.login(1400000001, // 단계 1에서 획득한 SDKAppID로 교체하십시오userID: "denny", // 본인의 UserID로 교체하십시오userSig: "xxxxxxxxxxx") { // 콘솔에서 UserSig를 계산하고 이 위치에 입력하십시오print("login success")} fail: { (code, message) inprint("login failed, code: \(code), error: \(message ?? "nil")")}return true}
매개변수 설명
여기서는 login 함수에 필요한 몇 가지 주요 매개변수를 자세히 설명합니다:
매개변수 | 유형 | 설명 |
SDKAppID | int | 단계 1의 마지막 단계에서 이미 획득되었으므로 여기서는 생략합니다. |
UserID | String | 현재 사용자의 ID, 문자열 유형은 영문자(a-z 및 A-Z), 숫자(0-9), 하이픈 및 밑줄만 포함할 수 있습니다. |
userSig | String | 단계 1의 3번째 단계에서 얻은 SecretKey를 사용하여 SDKAppID, UserID 등의 정보를 암호화하면 UserSig을 얻을 수 있습니다. 이것은 Tencent Cloud가 현재 사용자의 TRTC 서비스 이용 가능 여부를 확인하기 위한 인증용 티켓입니다. 콘솔 툴를 통해 임시로 사용할 수 있는 UserSig을 생성할 수 있습니다. 자세한 내용은 UserSig 계산 및 사용 방법을 참조하세요. |
설명:
개발 환경: 로컬 개발 디버깅 단계에서는 로컬
GenerateTestUserSig.genTestSig 함수로 userSig를 생성할 수 있습니다. 이 방법에서는 SDKSecretKey가 쉽게 디컴파일을 통해 역방향으로 해독될 위험이 있습니다. 암호키가 유출되면 공격자는 당신의 Tencent Cloud 트래픽을 도용할 수 있습니다.생산 환경: 프로젝트를 배포 및 출시하려면, 서버 측 UserSig 생성 방식을 채택하세요.
단계 4: 핵심 컨트롤을 사용하여 라이브 방송 기능 구현
핵심 컨트롤 생성 및 미리보기 활성화
핵심 컨트롤 생성: Java 코드 또는 XML 방식으로 푸시를 구현하는 Activity에서 핵심 컨트롤을 로드할 수 있으며, 코드 방식 예시는 다음과 같습니다(XML 방식도 유사함):
let seatGridView = SeatGridView(this)
앵커가 라이브룸을 열고 시청자가 라이브룸에 입장
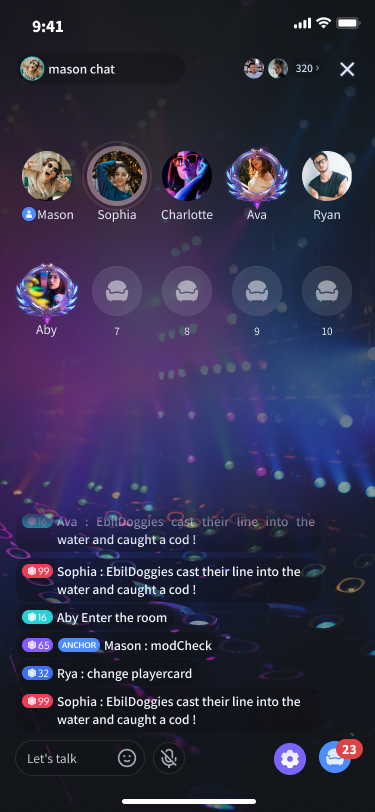
앵커가 라이브룸 열기: 라이브룸을 열고 로컬 마이크에서 캡쳐한 데이터를 라이브룸으로 푸시합니다.
let roomInfo = TUIRoomInfo()roomInfo.roomId = "123456"seatGridView.startVoiceRoom(roomInfo) { roomInfo in} onError: { code, message in}seatGridView.startMicrophone() {} onError: { code,message in}
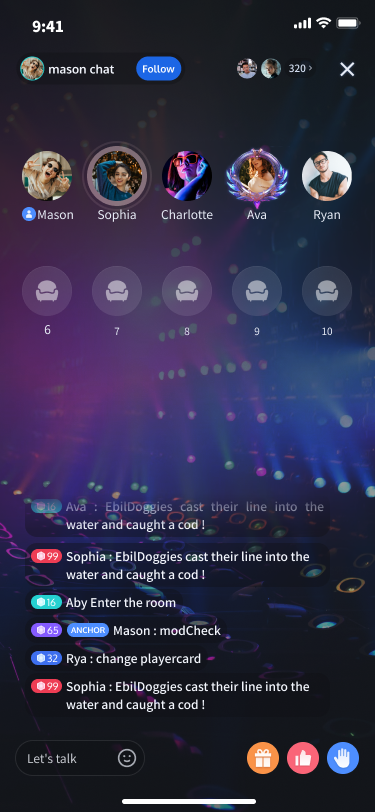
시청자가 라이브룸에 입장.
seatGridView.joinVoiceRoom("roomId_123456") { roomInfo in} onError: { code, message in}
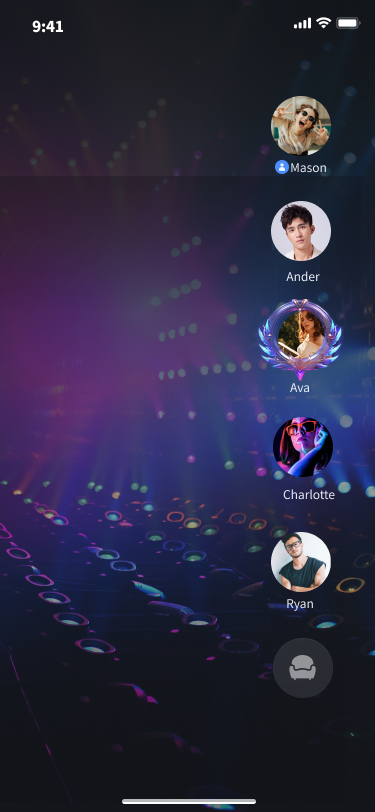
앵커가 라이브룸을 열고 라이브 방송을 시작 | 시청자가 라이브룸에 입장하여 라이브 방송을 시청 |
 |
 |
시트 관리
시트 목록 레이아웃 설정
아래 방법으로 시트 목록 레이아웃을 빠르게 설정할 수 있습니다.
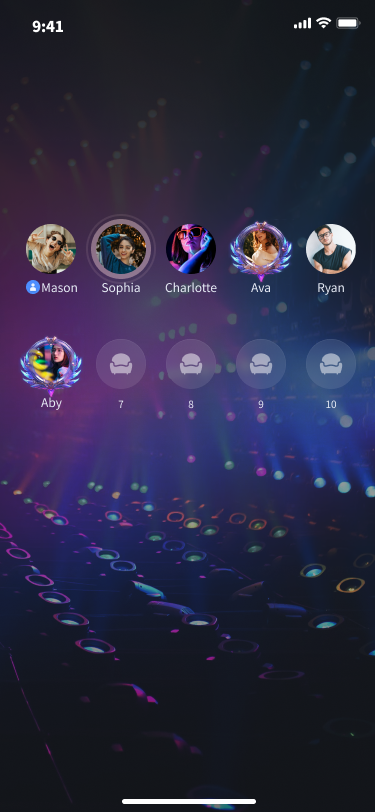
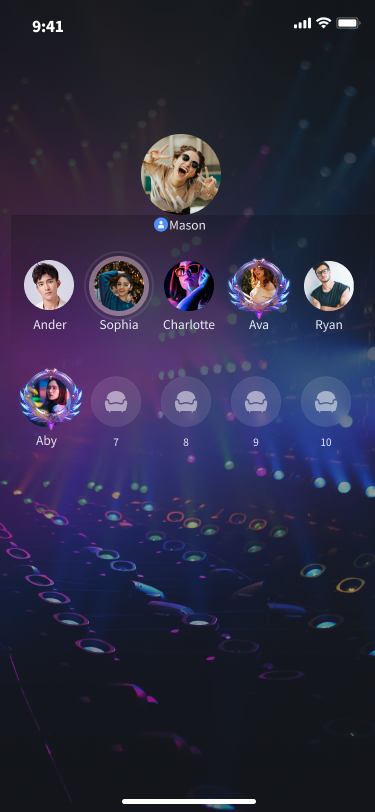
// 그리드 레이아웃 설정seatGridView.setLayoutMode(layoutMode: .grid)// 요소 레이아웃 설정seatGridView.setLayoutMode(layoutMode: .focus)// 수직 레이아웃 설정seatGridView.setLayoutMode(layoutMode: .vertical)// 사용자 정의 레이아웃 설정// 제1행 구성let rowConfig1 = SGSeatViewLayoutRowConfig(count: 3, // 제1행에 표시되는 수량seatSpacing: 10, // 제1행의 각 시트 간의 수평 거리seatSize: CGSize(width: 50, height: 50), // 제1행에 표시되는 각 시트 뷰 크기alignment: .center) // 제1행 시트의 정렬 방식// 제2행 구성let rowConfig1 = SGSeatViewLayoutRowConfig(count: 3, // 제2행에 표시되는 수량seatSpacing: 10, // 제2행의 각 시트 간의 수평 거리seatSize: CGSize(width: 50, height: 50), // 제2행에 표시되는 각 시트 뷰 크기alignment: .spaceAround) // 제2행 시트의 정렬 방식let layoutConfig = SGSeatViewLayoutConfig(rowConfigs: [rowConfig1, rowConfig2],rowSpacing: 10)seatGirdView.setLayoutMode(.free, layoutConfig)
설명:
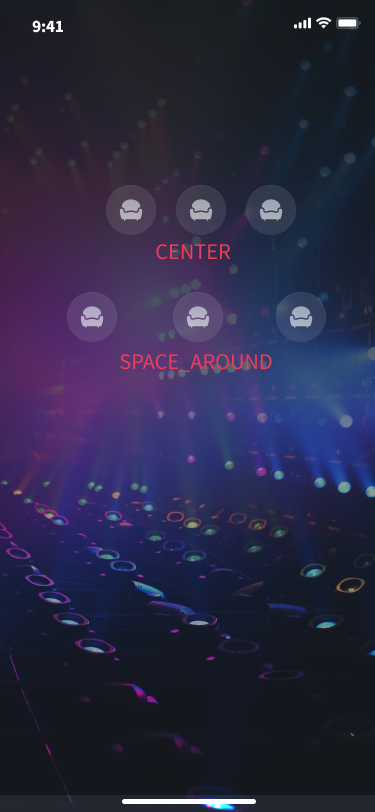
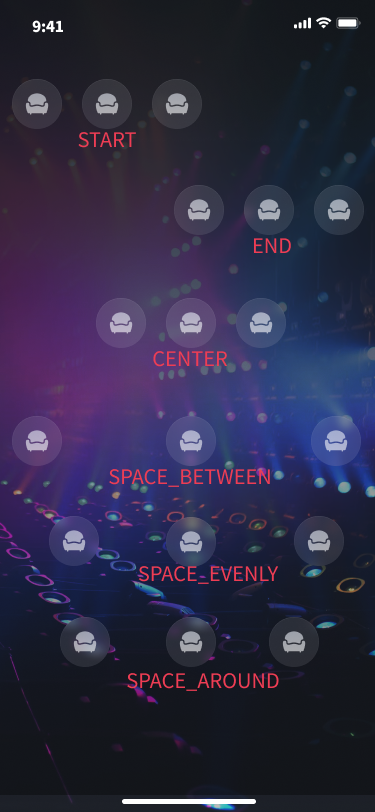
사용자 정의 레이아웃의 매개변수 설정은 SGSeatViewLayoutRowConfig의 매개변수 설명을 참고할 수 있으며, alignment 정렬 방식에 대해서는 SGSeatViewLayoutRowAlignment에서 확인할 수 있습니다. 정렬 방식의 효과는 개략도에서 확인할 수 있습니다.
그리드 레이아웃 | 요소 레이아웃 | 수직 레이아웃 | 사용자 정의 레이아웃 |
 |  |
 |
 |
사용자 정의 레이아웃 정렬 방식 개략도:

사용자 정의 시트 뷰
만약 기본 UI가 만족스럽지 않아 사용자 정의 UI를 원하신다면, 아래 방법을 통해 시트 레이아웃을 빠르게 설정하고, 시트 뷰 UI를 완전히 사용자 정의할 수 있습니다.
class TestSeatViewDelegate: SGSeatViewDelegate {func seatGridView(_ view: SeatGridView, createSeatView seatInfo: TUISeatInfo) -> UIView? {return TestSeatInfoView(seatGirdView: seatGridView, seatInfo: seatInfo)}func seatGridView(_ view: SeatGridView, updateSeatView seatInfo: TUISeatInfo, seatView: UIView) {if let seatView = seatView as? TestSeatInfoView {seatView.updateSeatView(seatGirdView: seatGridView, seatInfo: seatInfo)}}func seatGridView(_ view: SeatGridView, updateUserVolume volume: Int, seatView: UIView) {if let seatView = seatView as? TestSeatInfoView {seatView.updateUserVolume(seatGirdView: seatGridView, volume: volume)}}}seatGirdView.setSeatViewDelegate(TestSeatViewDelegate())class TestSeatInfoView: UIView {init(seatGirdView: SeatGridView, seatInfo: TUISeatInfo) {super.init(frame: .zero)initView() // view 초기화}func updateSeatView(seatGirdView: SeatGridView, seatInfo: TUISeatInfo) {updateView(seatInfo) //사용자 정의 시트 뷰 UI 업데이트}func updateUserVolume(seatGirdView: SeatGridView, volume: Int) {updateUserVolume(volume) //볼륨 변경 UI 업데이트}}
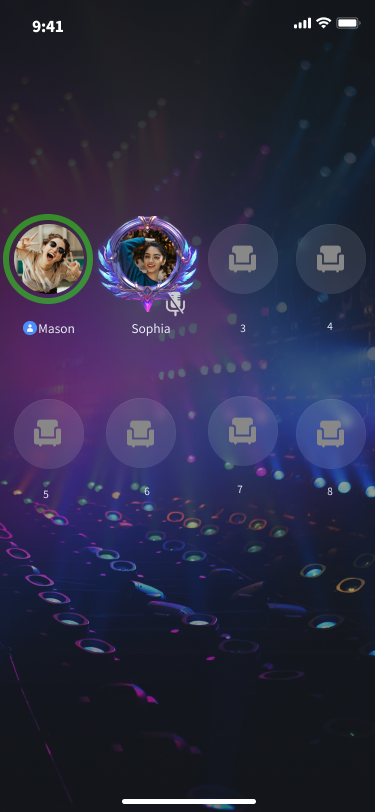
사용자 정의 시트 레이아웃 전 | 사용자 정의 시트 레이아웃 후 |
 |
 |