云端搜索
功能体验




含 UI 集成
快速集成消息云端搜索
步骤1: 集成TUIKit
@tencentcloud/chat-uikit-vue ≥ 2.0.0,如未集成,请务必先根据 Vue2 & Vue3 TUIKit 快速集成指引 进行集成。
步骤2:控制台开通云端搜索插件
注意:
每个插件限免费试用 1 次,有效期 7 天,试用结束后将停服,请提前购买。试用时,仅支持搜索开通云端搜索功能后产生的消息内容,不支持历史消息搜索;购买插件后,将自动同步历史消息,支持历史消息搜索。
云端搜索功能仅对专业版 Plus 和企业版客户开放,购买专业版 Plus 和企业版 后可使用;体验版支持一定额度免费试用,有效期一个月。
步骤3:搜索您的第一条消息
步骤1: 集成TUIKit
@tencentcloud/chat-uikit-uniapp ≥ 2.0.6,如未集成,请请务必先根据 uniapp TUIKit 快速集成指引 进行集成。
步骤2:控制台开通云端搜索插件
注意:
每个插件限免费试用 1 次,有效期 7 天,试用结束后将停服,请提前购买。试用时,仅支持搜索开通云端搜索功能后产生的消息内容,不支持历史消息搜索;购买插件后,将自动同步历史消息,支持历史消息搜索。
步骤3:搜索你的第一条消息
独立引入消息云端搜索
前提条件
@tencentcloud/chat-uikit-vue ≥ 2.0.0,如未集成,请务必先根据 Vue2 & Vue3 TUIKit 快速集成指引进行集成。
引入 <TUISearch>
在您所需要使用 消息云端搜索 功能的
.vue 界面,引入 <TUISearch> 。<TUISearch> 参数说明
参数名 | 类型 | 说明 |
searchType | String | global:全局搜索(default) |
| | conversation:会话内搜索 |
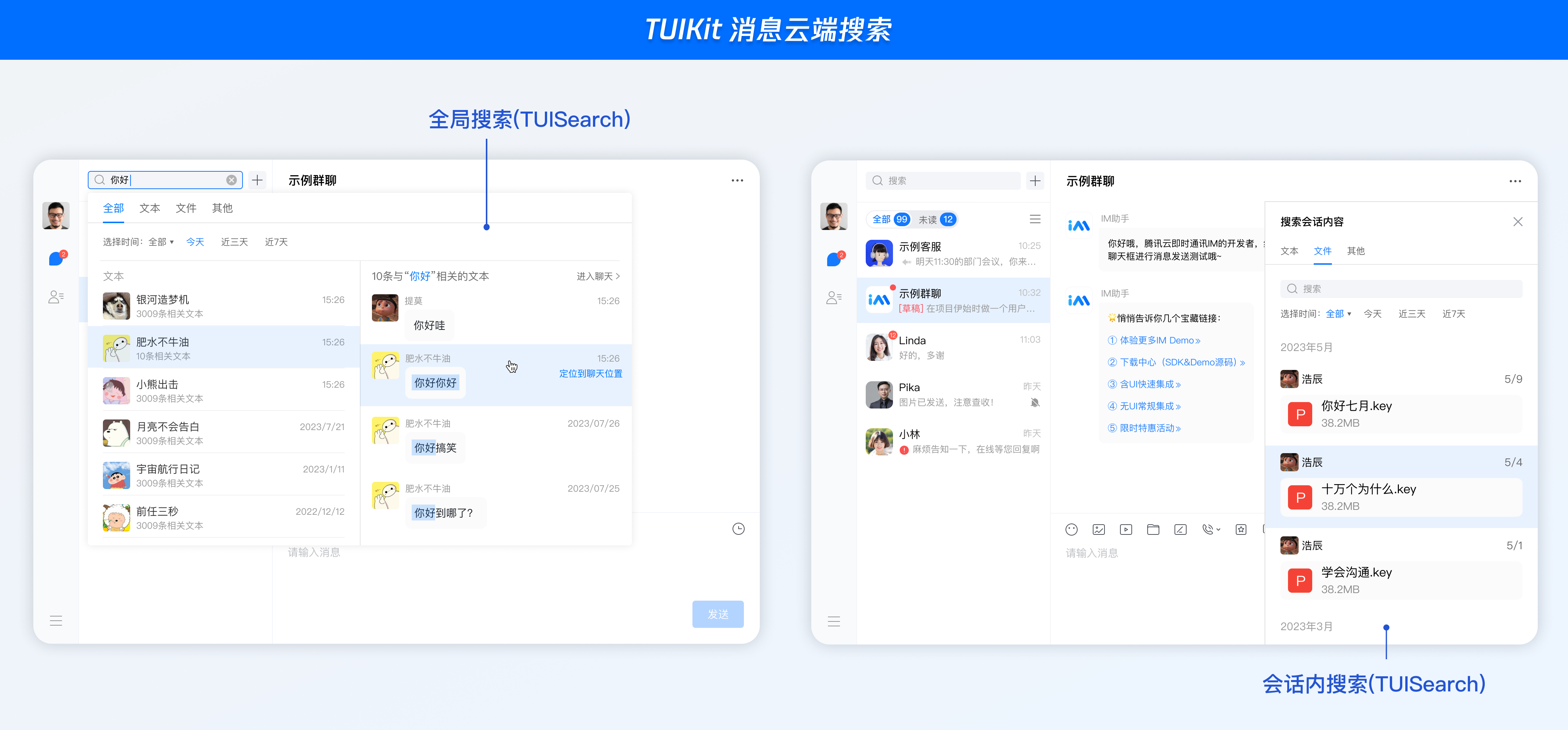
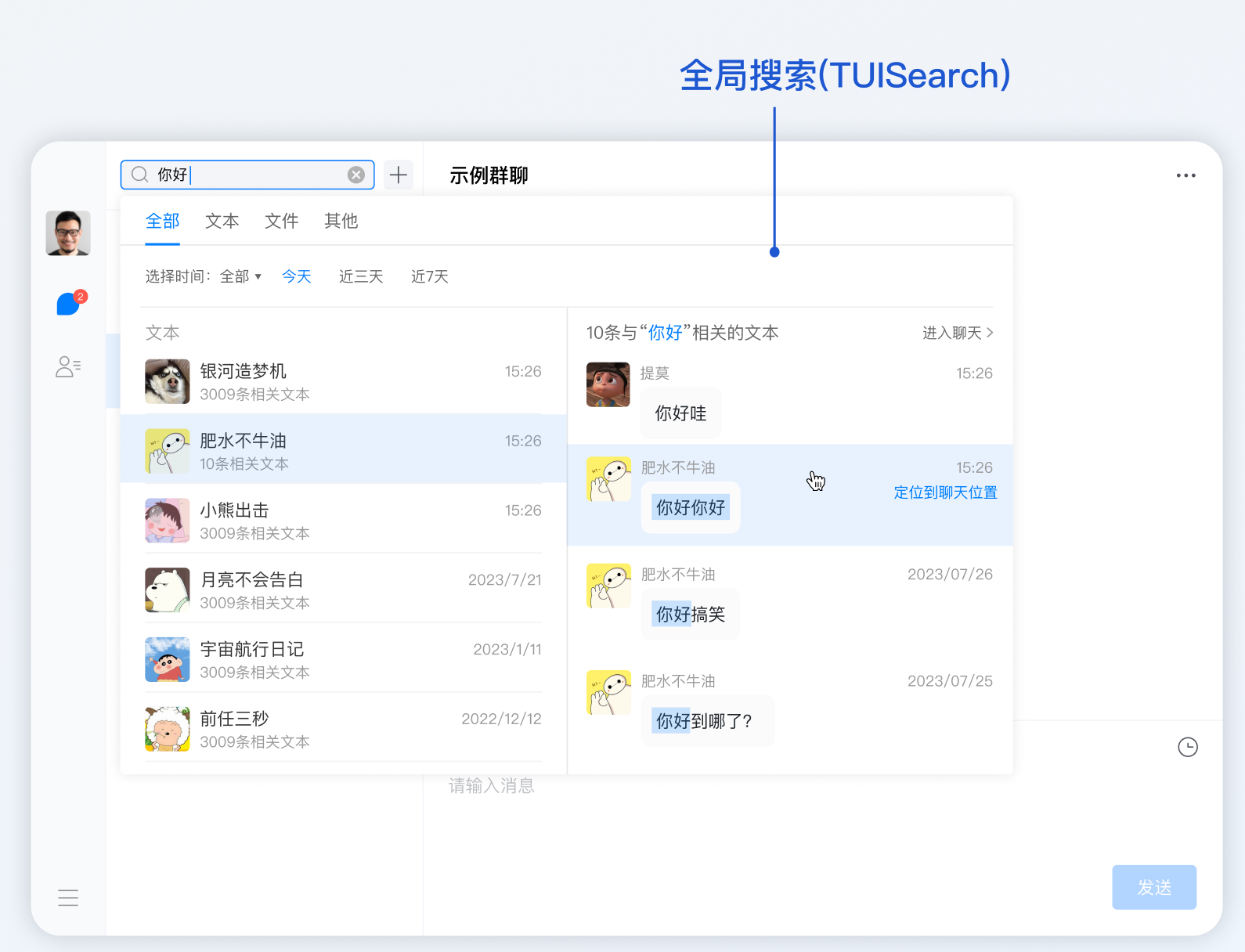
<TUISearch> 效果展示
|
|
 |  |
使用 TUISearch
import { TUISearch } from "@tencentcloud/chat-uikit-vue";// 全局搜索<TUISearch searchType="global" />// 会话内搜索<TUISearch searchType="conversation" />
删除默认引入的 TUISearch
TUIKit 中默认集成
<TUISearch>, 如您不按照默认集成方式使用,可在 TUIKit/index.vue 中,注释掉<TUISearch>即可。Uniapp TUISearch 支持两种方式引入:组件方式引入与界面方式引入。
前提条件
@tencentcloud/chat-uikit-uniapp ≥ 2.0.6,如未集成,请请务必先根据 uniapp TUIKit 快速集成指引 进行集成。
在您所需要使用 消息云端搜索 功能的
.vue 界面,引入 <TUISearch> 。<TUISearch> 参数说明
参数名 | 类型 | 说明 |
searchType | String | global:全局搜索 |
| | conversation:会话内搜索(default) |
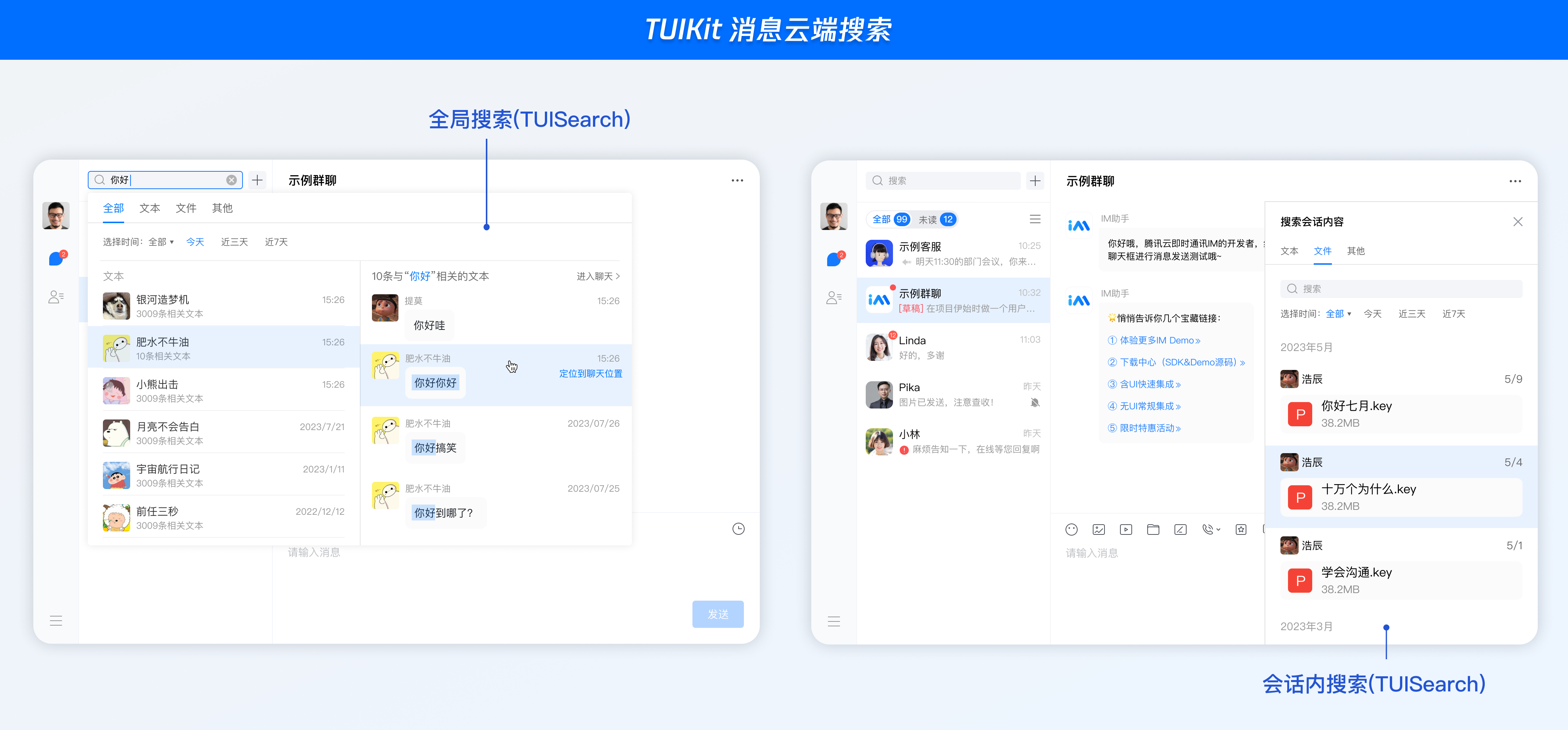
<TUISearch> 效果展示
|
|
 |  |
使用 TUISearch
// 以下路径仅为示例路径,请根据您项目自身路径进行调整import { TUISearch } from "/TUIKit/components/TUISearch/index.vue";// 全局搜索<TUISearch searchType="global" />// 会话内搜索<TUISearch searchType="conversation" />
删除默认引入的 TUISearch
TUIKit 中默认集成
<TUISearch> , 如您不按照默认集成方式使用,可在 TUIKit/components/TUIConversation/index.vue 中,注释掉<TUISearch>即可。在 pages.json 新增 TUISearch 页面
{"pages": [...,{"path": "TUIKit/components/TUISearch/index","style": {"navigationBarTitleText": "聊天记录"}}],...}
跳转到 TUISearch 界面
uni.navigateTo({url: "/TUIKit/components/TUISearch/index",});
高级指引
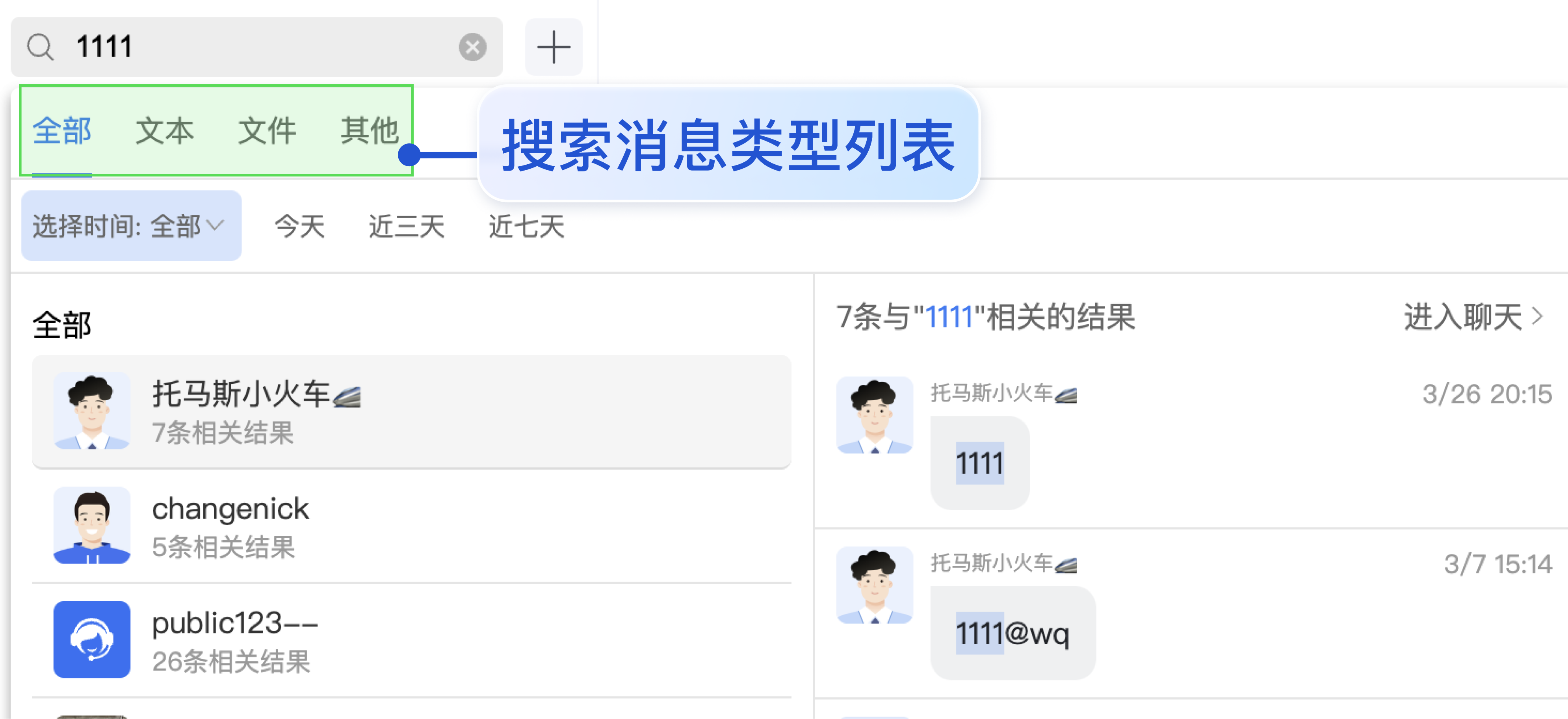
新增搜索消息类型
原“全局搜索”消息类型列表 | 新增后“全局搜索”消息类型列表 |
 |  |
目录位置:
src/TUIKit/components/TUISearch/search-type-list.tssearchMessageTypeList 中包含了所有“搜索消息类型” Tab 定义,如需新增 searchMessageTypeList未定义的搜索消息类型,请按照以下结构在 searchMessageTypeList 中进行新增:[keyName: string]: {key: string;// 消息搜索类型 key,请保持唯一性label: string;// 消息搜索类型渲染 labelvalue: Array<string>;// 消息搜索类型实际搜索列表};// 例如,定义搜索自定义类型消息export const searchMessageTypeList = {...customMessage: {key: "customMessage",// 消息搜索类型 key,请保持唯一性label: "自定义",// 消息搜索类型渲染 labelvalue: [TUIChatEngine.TYPES.MSG_CUSTOM],// 消息搜索类型实际搜索列表}};
因为 TUIKit 使用 i18next 支持国际化,如您声明新的 label,请在
src/TUIKit/locales/zh_cn/TUISearch.ts 以及 src/TUIKit/locales/en/TUISearch.ts 增加相应的国际化词条进行翻译。如需将已定义的
searchMessageTypeList 中某类型增加到全局搜索类型列表或者会话内搜索类型列表,仅需将其 key 填入 globalSearchTypeKeys 或 conversationSearchTypeKeys 即可。// 例如,将以上新增的 自定义消息 customMessage 应用到“全局搜索”消息类型列表export const globalSearchTypeKeys = [..., "customMessage"];// 例如,将以上新增的 自定义消息 customMessage 应用到“会话内搜索”消息类型列表export const conversationSearchTypeKeys = [..., "customMessage"];
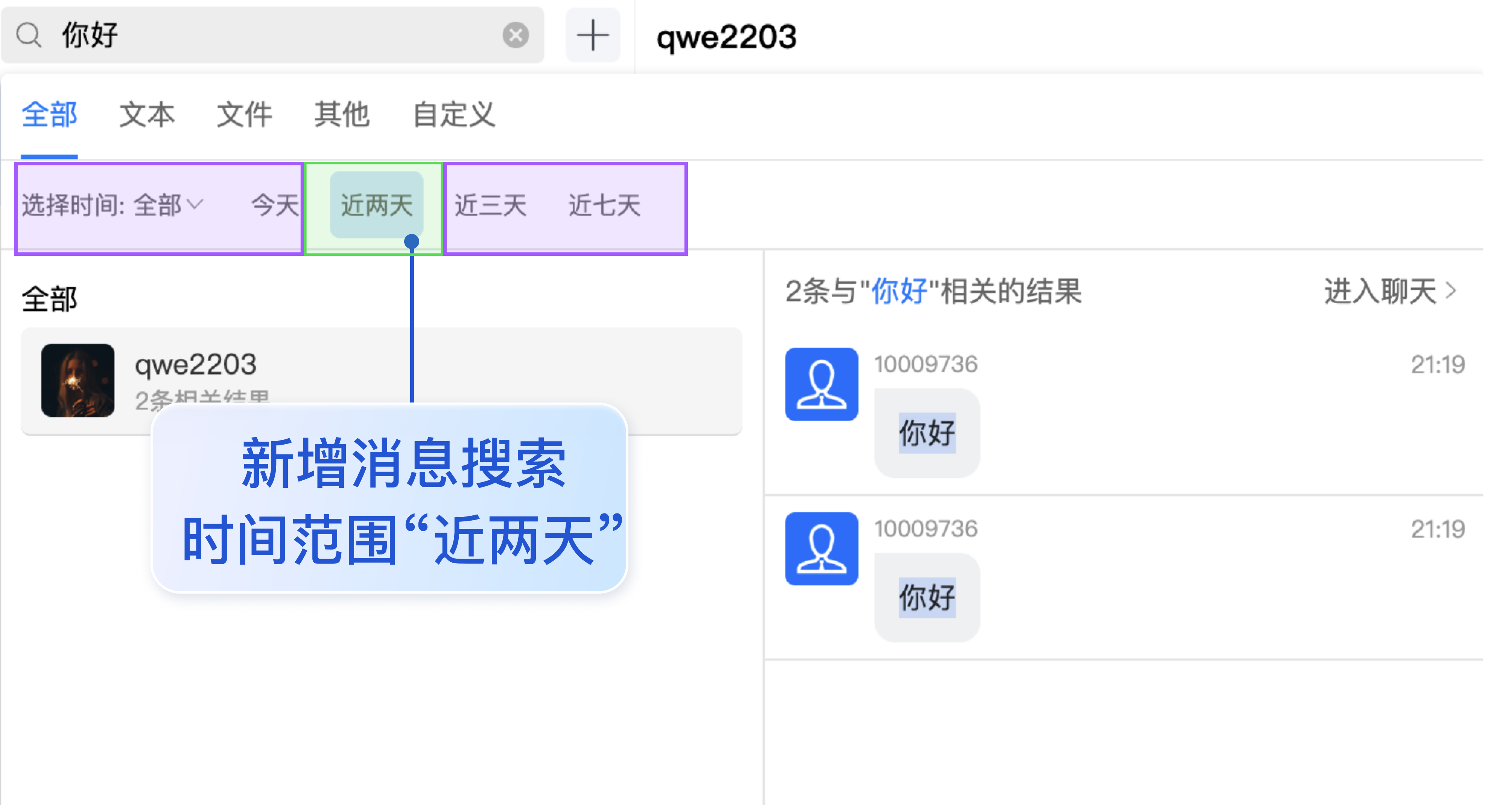
新增消息云端搜索时间范围
原“全局搜索”时间范围列表 | 新增后“全局搜索”时间范围列表 |
 |  |
目录位置:
src/TUIKit/components/TUISearch/search-time-list.tssearchMessageTimeList 中包含了所有“搜索时间范围” Tab 定义,如需新增 searchMessageTimeList未定义的搜索时间范围类型,请按照以下结构在 searchMessageTimeList 中进行新增:[keyName: string]: {key: string;// 消息搜索时间范围 key,请保持唯一性label: string;// 消息搜索时间范围渲染 labelvalue: {timePosition: number; // 消息搜索时间范围起始位置,默认为 0,从当前时间开始搜索timePeriod: number; // 从 timePosition 向前搜索的时间范围};};// 例如,定义搜索“近两天“时间范围export const searchMessageTimeList = {...twoDay: {key: "twoDay",// 消息搜索时间范围 key,请保持唯一性label: "近两天",// 消息搜索时间范围渲染 labelvalue: {timePosition: 0,// 消息搜索时间范围起始位置,默认为 0,从当前时间开始搜索timePeriod: 2 * oneDay,// 从 timePosition 向前搜索的时间范围},},};
因为 TUIKit 使用 i18next 支持国际化,如您声明新的 label,请在
src/TUIKit/locales/zh_cn/TUISearch.ts 以及 src/TUIKit/locales/en/TUISearch.ts 增加相应的国际化词条进行翻译。无 UI 集成
以下为消息云端搜索无 UI 集成方案:
功能描述
搜索云端消息,提升 Chat SDK 使用体验,可以帮助用户从纷繁复杂的信息中直接找到预期内容,快捷方便;也可以作为运营工具,增加相关内容的引导,简洁高效。
注意:
搜索云端消息功能 v3.1.0 起支持。
此接口本地限频 2 次/秒。
搜索全部会话的消息,如果匹配到的消息数量 messageCount > 1,则接口返回的
messageList 为 [],您可以在 UI 上展示 【${messageCount} 条相关记录】。如果您想高亮展示匹配到的消息,请参考 指定搜索,将接口返回的 messageList 高亮展示。搜索全部会话的消息,如果某个会话中匹配到的消息条数 = 1,则
messageList 为匹配到的那条消息。社群、topic、直播群,不支持搜索云端消息。
搜索云端消息
接口
chat.searchCloudMessages(options);
参数
参数 options 为 Object 类型,包含的属性值如下:
Name | Type | Description |
keywordList | Array | undefined | 关键字列表,最多支持 5 个。 注意: 当消息发送者以及消息类型均未指定时,关键字列表必须非空;否则,关键字列表可以为空。 |
keywordListMatchType | String | undefined | 关键字列表匹配类型 or: “或”关系搜索(默认) and:“与”关系搜索 |
senderUserIDList | Array | undefined | 指定 userID 发送的消息,最多支持 5 个。 |
messageTypeList | Array | undefined | 指定搜索的消息类型集合,默认搜索全部类型。 不传入时,表示搜索支持的全部类型消息( TencentCloudChat.TYPES.MSG_FACE、TencentCloudChat.TYPES.MSG_GRP_TIP 和 TencentCloudChat.TYPES.MSG_GRP_SYS_NOTICE 不支持)。传值时,取值详见 TencentCloudChat.TYPES。 |
conversationID | String | undefined | 搜索“全部会话”还是搜索“指定的会话”,不传入时,表示全部会话,默认:全部会话。会话 ID 组成方式: C2C${userID}(单聊)GROUP${groupID}(群聊)社群、topic、直播群,不支持搜索云端消息 |
timePosition | Number | undefined | 搜索的起始时间点。默认为 0 即代表从现在开始搜索,单位:秒。 |
timePeriod | Number | undefined | 从起始时间点开始的过去时间范围,单位秒。默认为 0 即代表不限制时间范围,传 24 * 60 * 60 代表过去一天。 |
cursor | String | undefined | 每次云端搜索的起始位置。第一次搜索时不要传入 cursor,继续搜索时填入上次调用 searchCloudMessages 接口返回的 cursor 的值注意: 全量搜索时,cursor 的有效期为 2 分钟。 |
返回值
PromiseName | Type | Description |
totalCount | Number | 如果搜索指定会话,返回满足搜索条件的消息总数。 如果搜索全部会话,返回满足搜索条件的消息所在的所有会话总数量。 |
searchResultList | Array | 满足搜索条件的消息根据会话 ID 分组。 |
cursor | String | 调用搜索接口续拉时需要填的游标。 |
其中
searchResultList 是个列表,内含搜索结果对象,参数说明如下:Name | Type | Description |
conversationID | String | 会话 ID。 |
messageCount | Number | 当前会话一共搜索到了多少条符合要求的消息。 |
messageList | Array | 当前会话中所有满足搜索条件的消息列表 注意: 1. 如果搜索指定会话, messageList 是本会话中所有满足搜索条件的消息列表。2. 如果搜索全部会话, messageList 中装载的消息条数会有如下两种可能:如果匹配到的消息数量 messageCount > 1,则接口返回的 messageList 为 [],您可以在 UI 上展示 【${messageCount} 条相关记录】。如果您想高亮展示匹配到的消息,请参考 指定搜索,将接口返回的 messageList 高亮展示。如果某个会话中匹配到的消息条数 = 1,则 messageList 为匹配到的那条消息。 |
搜索全部会话的消息
不指定
conversationID ,指定关键字搜索。示例
// 全量搜索,指定关键字// - 搜索消息里出现 ‘你好’ 或 ‘在哪里’let promise = chat.searchCloudMessages({keywordList: ['你好', '在哪里']});promise.then(function(imResponse) {// 搜索消息成功const { totalCount, cursor, searchResultList } = imResponse.data;console.log(totalCount); // 满足搜索条件的消息所在的所有会话总数量console.log(cursor); // 下一次云端搜索的起始位置, 如果没有表示搜索结果拉取完成console.log(searchResultList); // 满足搜索条件的消息根据会话 ID 分组,分页返回分组结果for (let i = 0; i < searchResultList.length; i++) {const searchResultItem = searchResultList[i];const { conversationID, messageCount, messageList } = searchResultItem;console.log(conversationID); // 会话 IDconsole.log(messageCount); // 当前会话一共搜索到了多少条符合要求的消息// 本次搜索【全部会话】,那么 messageList 中装载的消息条数会有如下两种可能:// - 如果某个会话中匹配到的消息条数 > 1,则 messageList 为空,您可以在 UI 上显示“ messageCount 条相关记录”。// - 如果某个会话中匹配到的消息条数 = 1,则 messageList 为匹配到的那条消息,// 您可以在 UI 上显示之,并高亮匹配关键词。console.log(messageList);}}).catch(function(imError) {console.error(imError); // 搜索消息失败});
搜索指定会话的消息
指定
conversationID ,指定关键字搜索。示例
// 指定会话,指定关键字搜索// - 搜索在 'GROUPPublic001' 会话中,消息里出现 ‘你好’ 或 ‘在哪里’ 的消息。let promise = chat.searchCloudMessages({keywordList: ['你好', '在哪里'],conversationID: 'GROUPPublic001'});promise.then(function(imResponse) {// 搜索消息成功const { totalCount, cursor, searchResultList } = imResponse.data;console.log(totalCount); // 满足搜索条件的消息总数量console.log(cursor); // 下一次云端搜索的起始位置, 如果没有表示搜索结果拉取完成console.log(searchResultList); // 当前会话搜索的消息结果const { conversationID, messageCount, messageList } = searchResultList[0];console.log(conversationID); // 会话IDconsole.log(messageCount); // 当前会话一共搜索到了多少条符合要求的消息console.log(messageList); // 本会话中所有满足搜索条件的消息列表}).catch(function(imError); {console.error(imError); // 搜索消息失败});
搜索自定义消息
1. 使用接口 createCustomMessage 来创建自定义消息时,需要把搜索的文本放到
description 参数中。支持关键词与description进行匹配。2. 指定
messageTypeList 为 TencentCloudChat.TYPES.MSG_CUSTOM 做分类搜索,此时会搜索出所有自定义消息。示例
// 全量搜索,指定关键字和消息类型搜索// - 搜索消息类型为 ‘自定义消息’,且消息的description里出现了 ‘你好’ 或 ‘在哪里’ 的消息let promise = chat.searchCloudMessages({keywordList: ['你好', '在哪里'],messageTypeList: [TencentCloudChat.TYPES.MSG_CUSTOM],});promise.then(function(imResponse) {// 搜索消息成功const { totalCount, cursor, searchResultList } = imResponse.data;console.log(totalCount); // 满足搜索条件的消息所在的所有会话总数量console.log(cursor); // 下一次云端搜索的起始位置, 如果没有表示搜索结果拉取完成console.log(searchResultList); // 满足搜索条件的消息根据会话 ID 分组,分页返回分组结果for (let i = 0; i < searchResultList.length; i++) {const searchResultItem = searchResultList[i];const { conversationID, messageCount, messageList } = searchResultItem;console.log(conversationID); // 会话 IDconsole.log(messageCount); // 当前会话一共搜索到了多少条符合要求的消息// 本次搜索【全部会话】,那么 messageList 中装载的消息条数会有如下两种可能:// - 如果某个会话中匹配到的消息条数 > 1,则 messageList 为空,您可以在 UI 上显示“ messageCount 条相关记录”。// - 如果某个会话中匹配到的消息条数 = 1,则 messageList 为匹配到的那条消息,// 您可以在 UI 上显示之,并高亮匹配关键词。console.log(messageList);}}).catch(function(imError) {console.error(imError); // 搜索消息失败});
搜索富媒体消息
富媒体消息包含文件、图片、语音、视频消息。
1. 对于文件消息,界面通常显示文件名。如果调用
createFileMessage 创建文件消息时传入 fileName 参数,fileName 会作为文件消息被搜索的内容,与搜索关键词进行匹配。2. 对于图片、语音、视频消息,并没有类似
fileName 这种名称,界面通常显示缩略图或时长,此时指定 keywordList 搜索无效。3. 可以指定
messageTypeList 为 TencentCloudChat.TYPES.MSG_IMAGE/TencentCloudChat.TYPES.MSG_AUDIO/TencentCloudChat.TYPES.MSG_FILE做分类搜索,此时会搜索出所有指定类型的消息。示例
// 全量搜索,只指定消息发送者和消息类型搜索(当指定发送者和消息类型时,关键字列表可以为空)// - 搜索消息发送者为 ‘user1’ 或 ‘user2’,且消息类型为 ‘图片消息’ 、‘语音消息’ 或 ‘文件消息’ 的消息let promise = chat.searchCloudMessages({senderUserIDList: ['user1', 'user2'],messageTypeList: [TencentCloudChat.TYPES.MSG_IMAGE,TencentCloudChat.TYPES.MSG_AUDIO,TencentCloudChat.TYPES.MSG_FILE],});promise.then(function(imResponse) {// 搜索消息成功const { totalCount, cursor, searchResultList } = imResponse.data;console.log(totalCount); // 满足搜索条件的消息所在的所有会话总数量console.log(cursor); // 下一次云端搜索的起始位置, 如果没有表示搜索结果拉取完成console.log(searchResultList); // 满足搜索条件的消息根据会话 ID 分组,分页返回分组结果for (let i = 0; i < searchResultList.length; i++) {const searchResultItem = searchResultList[i];const { conversationID, messageCount, messageList } = searchResultItem;console.log(conversationID); // 会话 IDconsole.log(messageCount); // 当前会话一共搜索到了多少条符合要求的消息// 本次搜索【全部会话】,那么 messageList 中装载的消息条数会有如下两种可能:// - 如果某个会话中匹配到的消息条数 > 1,则 messageList 为空,您可以在 UI 上显示“ messageCount 条相关记录”。// - 如果某个会话中匹配到的消息条数 = 1,则 messageList 为匹配到的那条消息,// 您可以在 UI 上显示之,并高亮匹配关键词。console.log(messageList);}}).catch(function(imError) {console.error(imError); // 搜索消息失败});
搜索地理位置消息
1. 支持
latitude 、longitude 、description与关键词进行匹配。2. 指定
messageTypeList 为 TencentCloudChat.TYPES.MSG_LOCATION 做分类搜索,此时会搜索出所有地理位置消息。示例
// 全量搜索,指定关键字和消息类型搜索// - 搜索消息类型为 ‘地理位置’,且消息的latitude、longitude、description里出现了 ‘你好’ 或 ‘在哪里’ 的消息let promise = chat.searchCloudMessages({keywordList: ['你好', '在哪里'],messageTypeList: [TencentCloudChat.TYPES.MSG_LOCATION],});promise.then(function(imResponse) {// 搜索消息成功const { totalCount, cursor, searchResultList } = imResponse.data;console.log(totalCount); // 满足搜索条件的消息所在的所有会话总数量console.log(cursor); // 下一次云端搜索的起始位置, 如果没有表示搜索结果拉取完成console.log(searchResultList); // 满足搜索条件的消息根据会话 ID 分组,分页返回分组结果for (let i = 0; i < searchResultList.length; i++) {const searchResultItem = searchResultList[i];const { conversationID, messageCount, messageList } = searchResultItem;console.log(conversationID); // 会话 IDconsole.log(messageCount); // 当前会话一共搜索到了多少条符合要求的消息// 本次搜索【全部会话】,那么 messageList 中装载的消息条数会有如下两种可能:// - 如果某个会话中匹配到的消息条数 > 1,则 messageList 为空,您可以在 UI 上显示“ messageCount 条相关记录”。// - 如果某个会话中匹配到的消息条数 = 1,则 messageList 为匹配到的那条消息,// 您可以在 UI 上显示之,并高亮匹配关键词。console.log(messageList);}}).catch(function(imError) {console.error(imError); // 搜索消息失败});
搜索合并消息
1. 使用接口 createMergerMessage 来创建合并消息时,需要把搜索的文本放到
title 或abstractList参数中,支持 title 、abstractList 与关键词进行匹配。2. 指定
messageTypeList 为 TencentCloudChat.TYPES.MSG_MERGER 做分类搜索,此时会搜索出所有合并消息。示例
// 全量搜索,指定关键字和消息类型搜索// - 搜索消息类型为 ‘合并消息’,且消息的title 或 abstractList里出现了 ‘你好’ 或 ‘在哪里’ 的消息let promise = chat.searchCloudMessages({keywordList: ['你好', '在哪里'],messageTypeList: [TencentCloudChat.TYPES.MSG_MERGER],});promise.then(function(imResponse) {// 搜索消息成功const { totalCount, cursor, searchResultList } = imResponse.data;console.log(totalCount); // 满足搜索条件的消息所在的所有会话总数量console.log(cursor); // 下一次云端搜索的起始位置, 如果没有表示搜索结果拉取完成console.log(searchResultList); // 满足搜索条件的消息根据会话 ID 分组,分页返回分组结果for (let i = 0; i < searchResultList.length; i++) {const searchResultItem = searchResultList[i];const { conversationID, messageCount, messageList } = searchResultItem;console.log(conversationID); // 会话 IDconsole.log(messageCount); // 当前会话一共搜索到了多少条符合要求的消息// 本次搜索【全部会话】,那么 messageList 中装载的消息条数会有如下两种可能:// - 如果某个会话中匹配到的消息条数 > 1,则 messageList 为空,您可以在 UI 上显示“ messageCount 条相关记录”。// - 如果某个会话中匹配到的消息条数 = 1,则 messageList 为匹配到的那条消息,// 您可以在 UI 上显示之,并高亮匹配关键词。console.log(messageList);}}).catch(function(imError) {console.error(imError); // 搜索消息失败});