开发指引
即时通信 Chat 提供了丰富的 UI 组件库,包括以聊天互动为主的 TUIKit,以及与实时音视频协同实现的 TUICallKit。使用 UI 组件库,您可以快速集成,省去繁琐的 UI 开发。
Chat 还支持多种功能,例如:云端审核、在线/离线推送一体化方案、智能客服、智能机器人等。
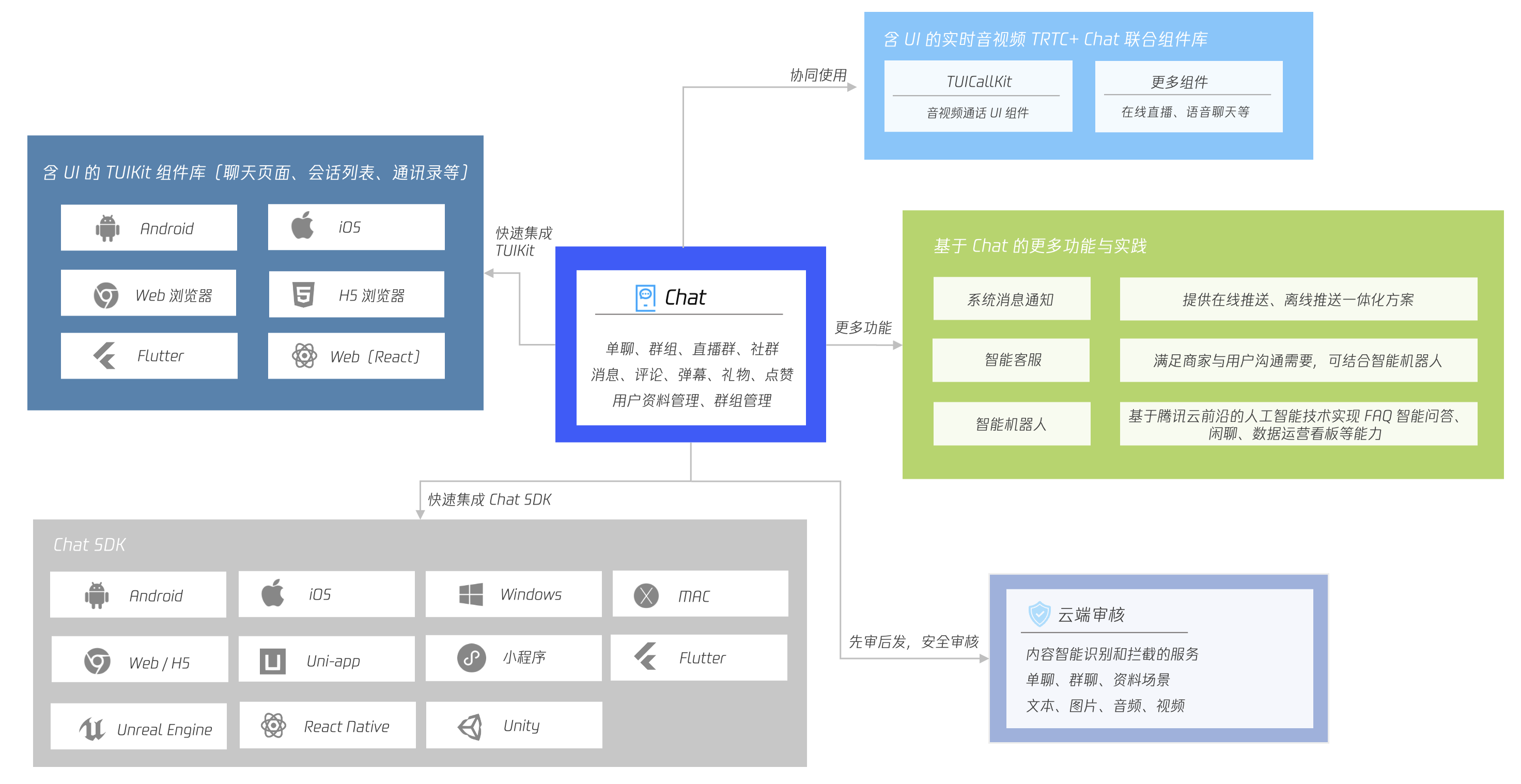
您可以通过下图大概了解 Chat 及其衍生的能力:

如果您是首次接入即时通信 Chat,我们推荐:
1. 如果您需要 UI,可选择与您业务接近的场景化 UI 组件快速上手,也就是上图中的 TUIKit、TUICallKit 等。
2. 如果您已自行实现 UI,只需要 Chat 能力,可以仅集成不含 UI 的 Chat SDK。
下面为您依次讲解不同组件的接入步骤。
聊天互动(TUIKit)
TUIKit 是基于 Chat SDK 的一款 UI 组件库,它提供了一些通用的 UI 组件,包含会话、聊天、搜索、关系链、群组、音视频通话等功能。您可以像搭积木一样快速搭建起自己的业务逻辑。
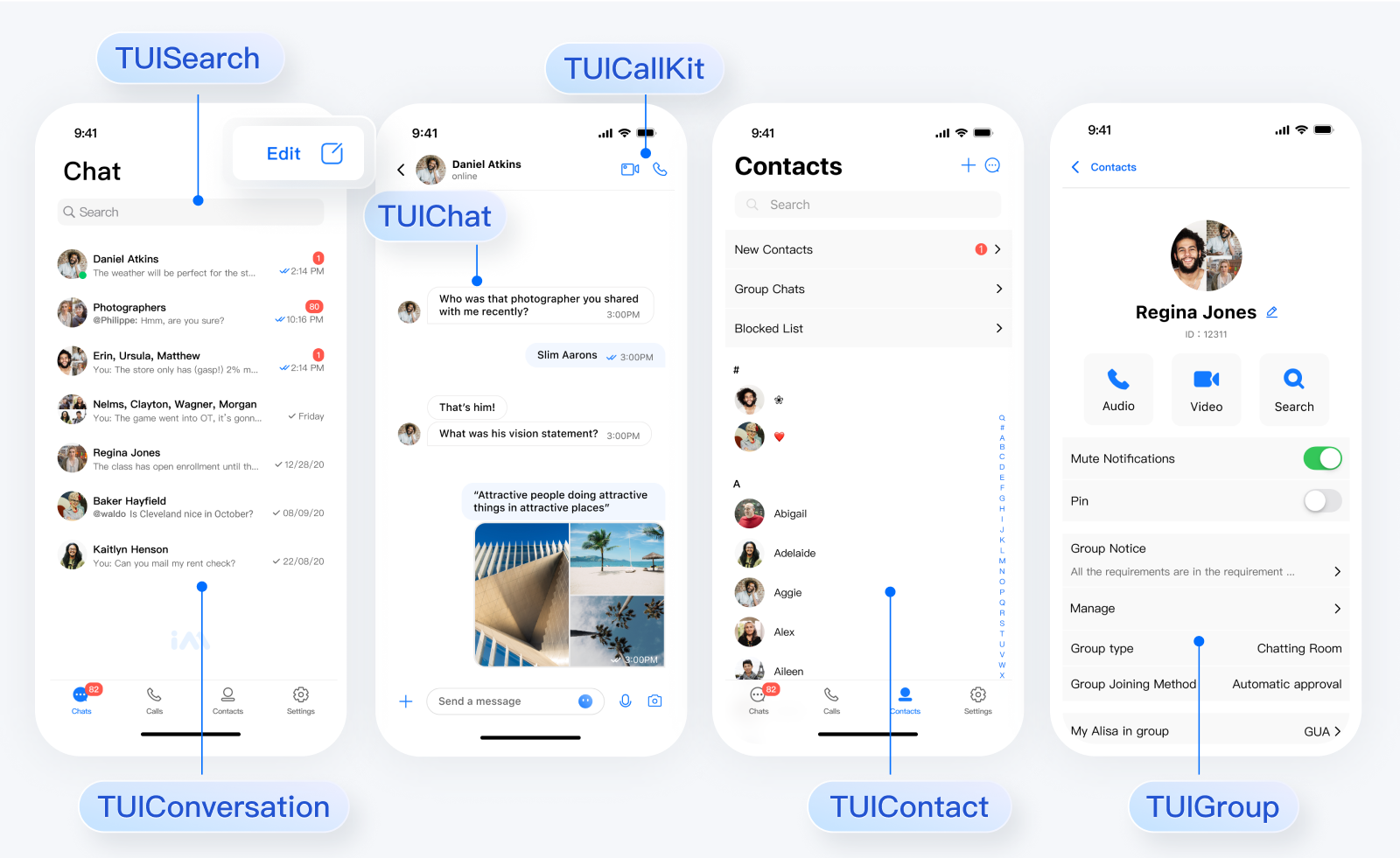
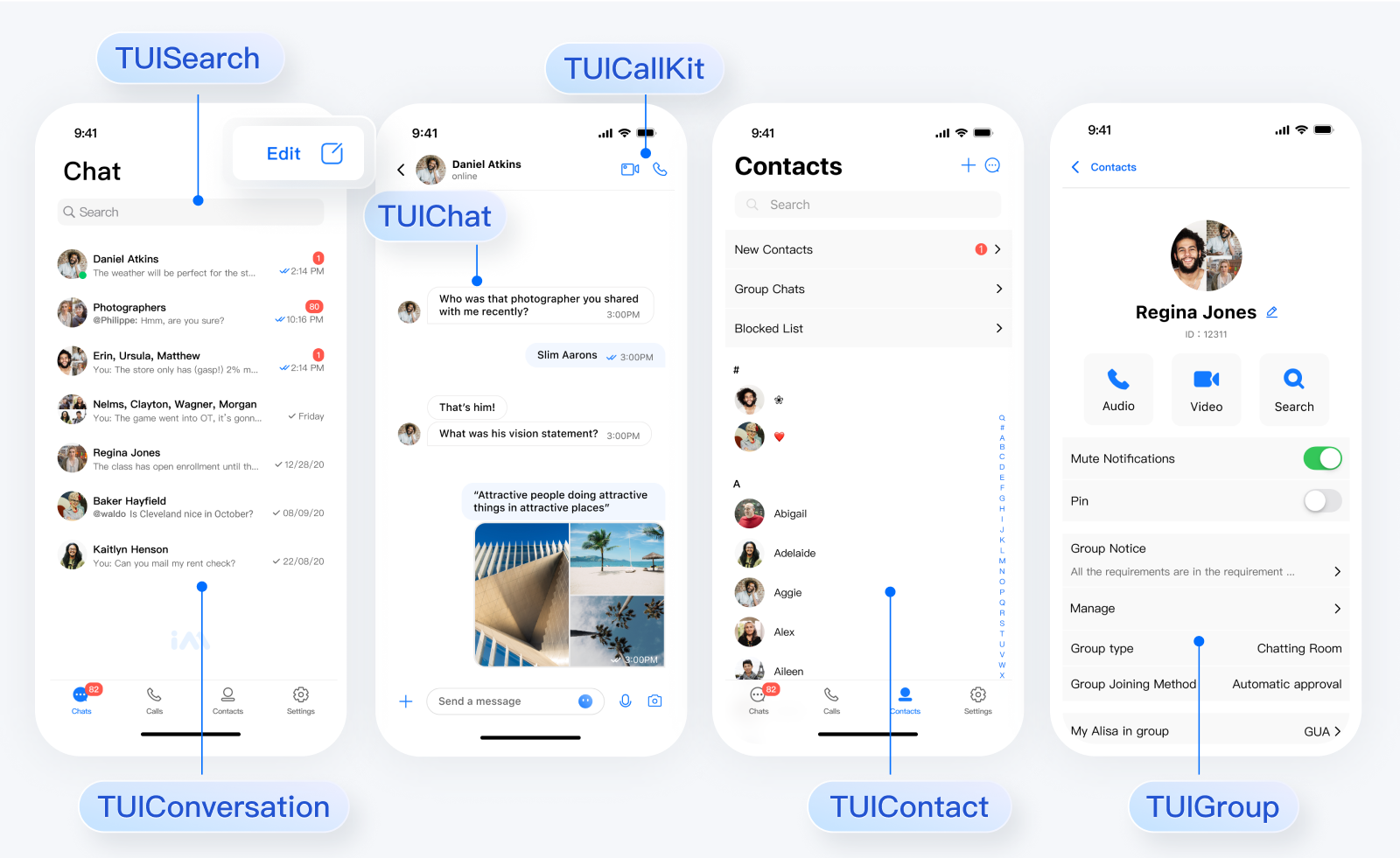
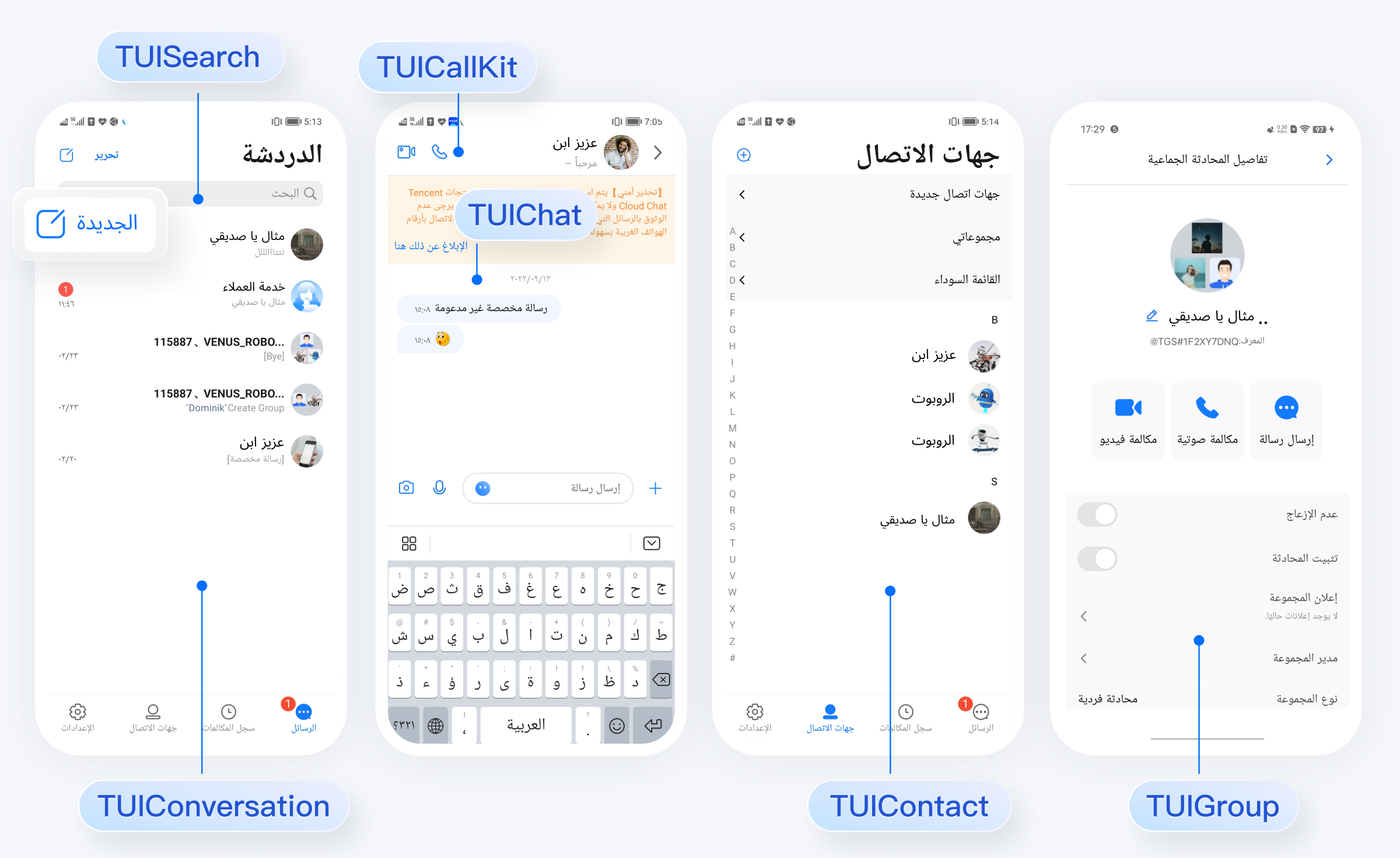
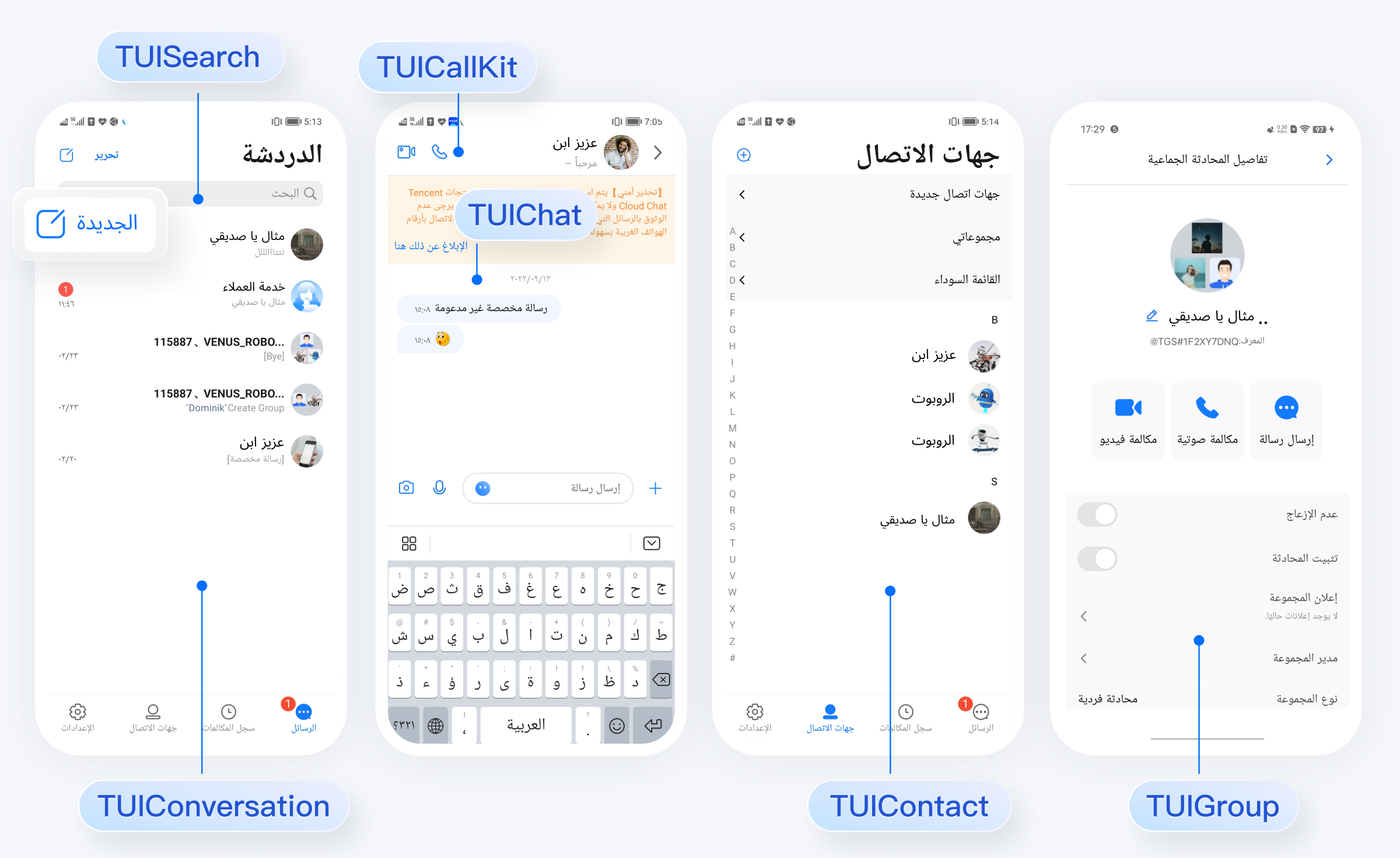
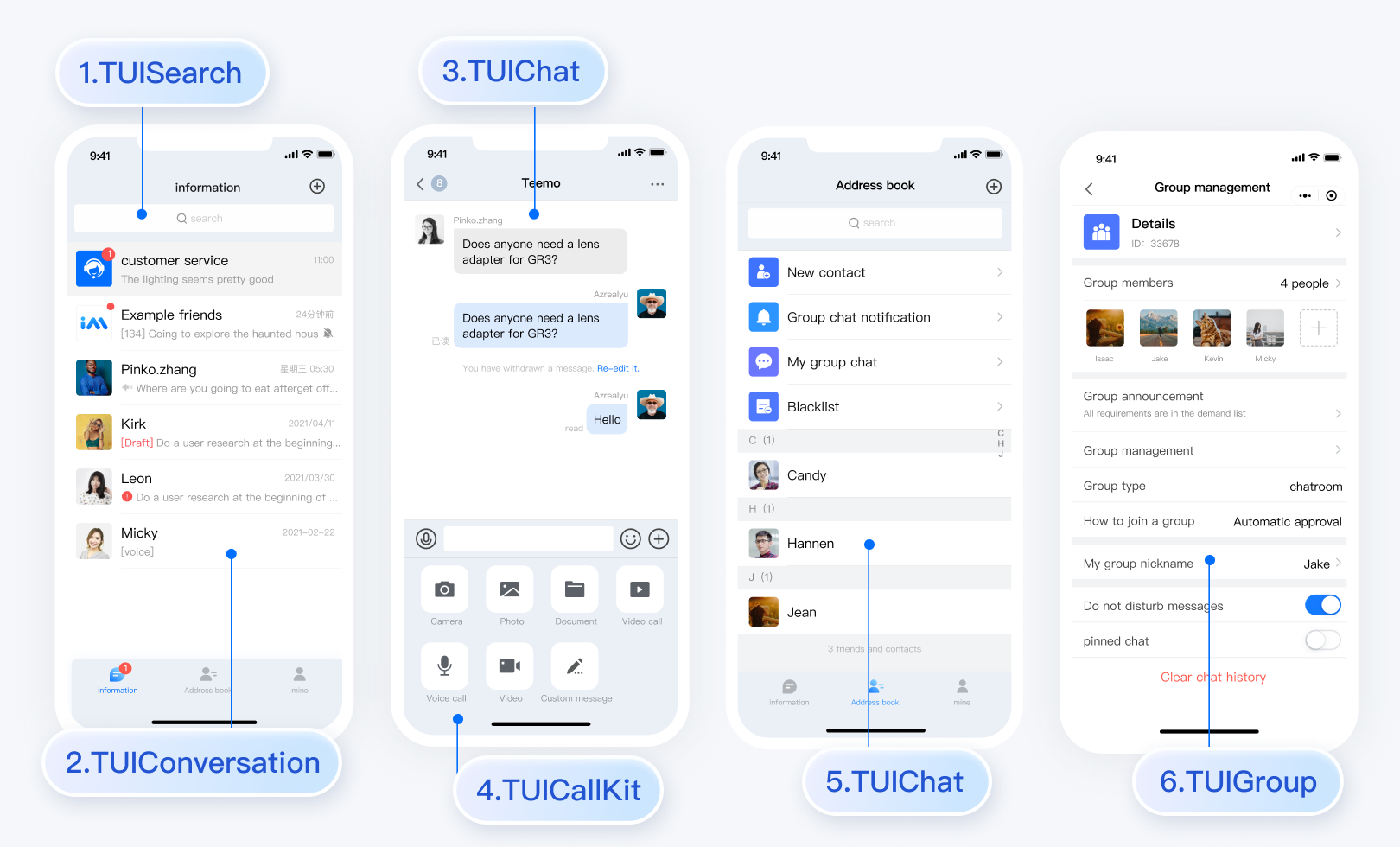
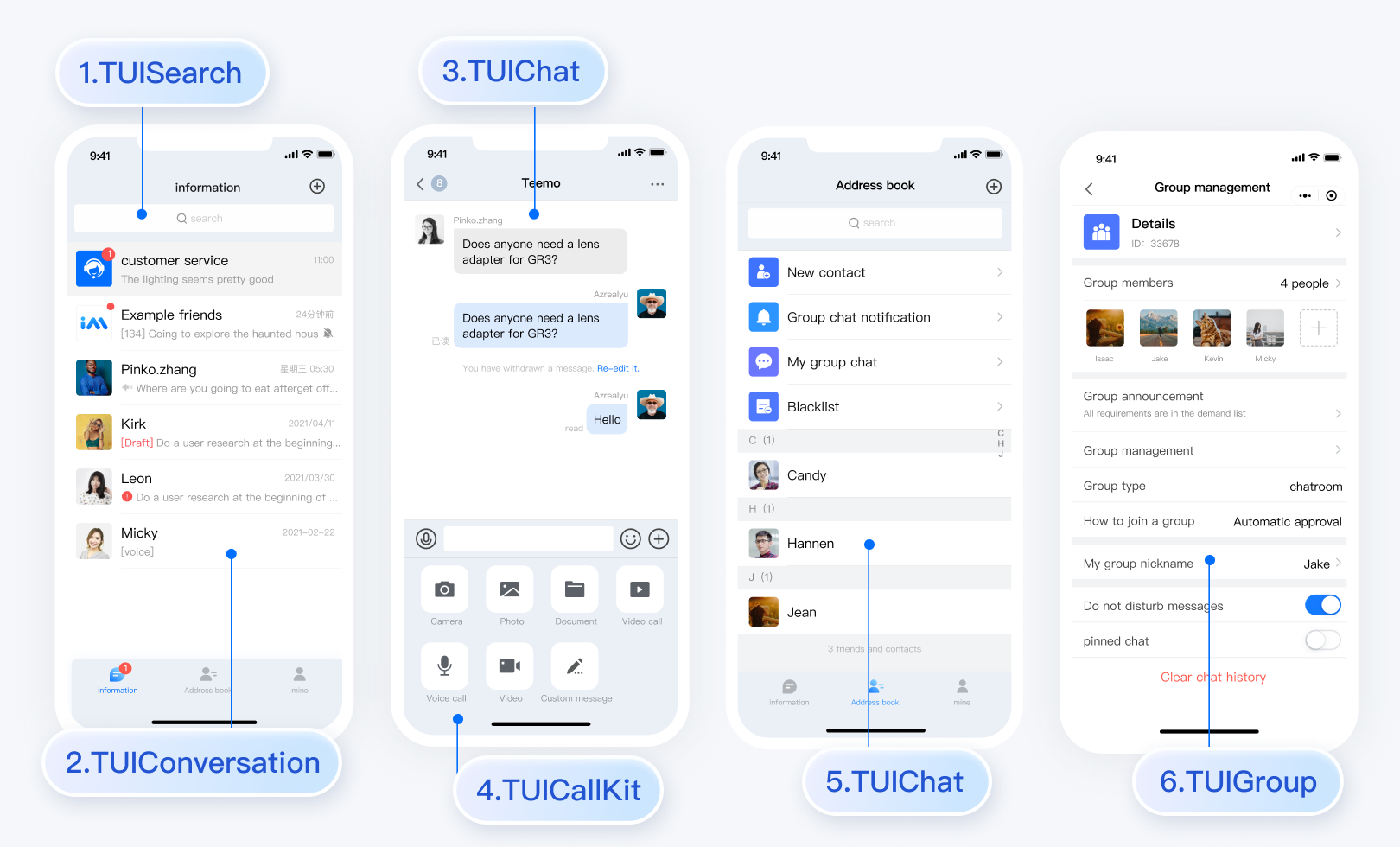
以移动端为例,TUIKit 提供了 3 种风格的界面:
简约版,类似 WhatsApp 界面风格。
经典版,类似微信界面风格。
RTL 语言,支持阿拉伯语,从右至左阅读。






您可以先体验 Demo:
如果想进一步了解代码结构,可以下载 Demo 源码并本地运行:
| |
如果 TUIKit 满足您的需求,可以开始集成:
|
说明:
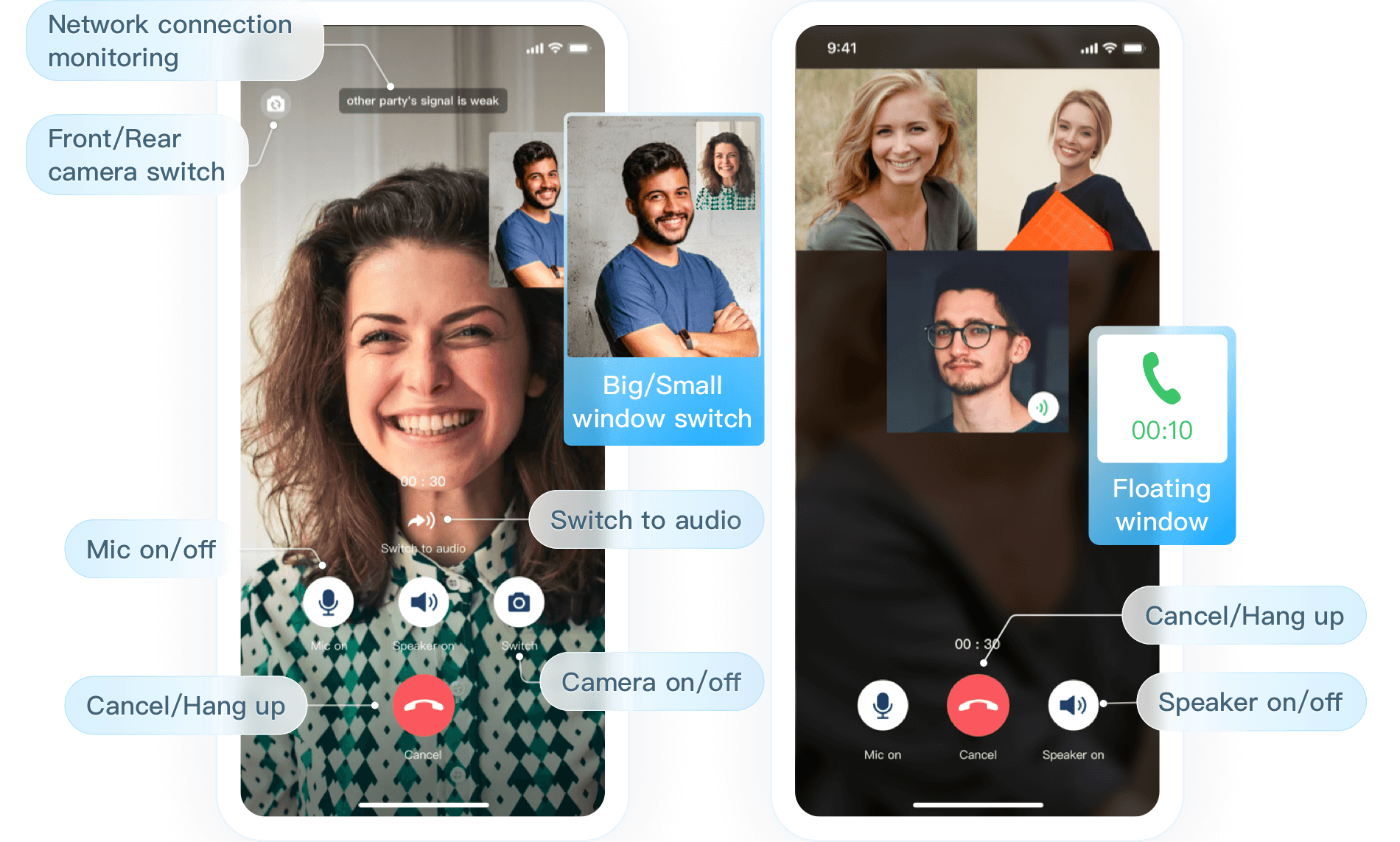
视频通话(TUICallKit)
TUICallKit 是一款音视频通话 UI 组件,内部使用了 Chat SDK 的信令、聊天、用户状态等功能。
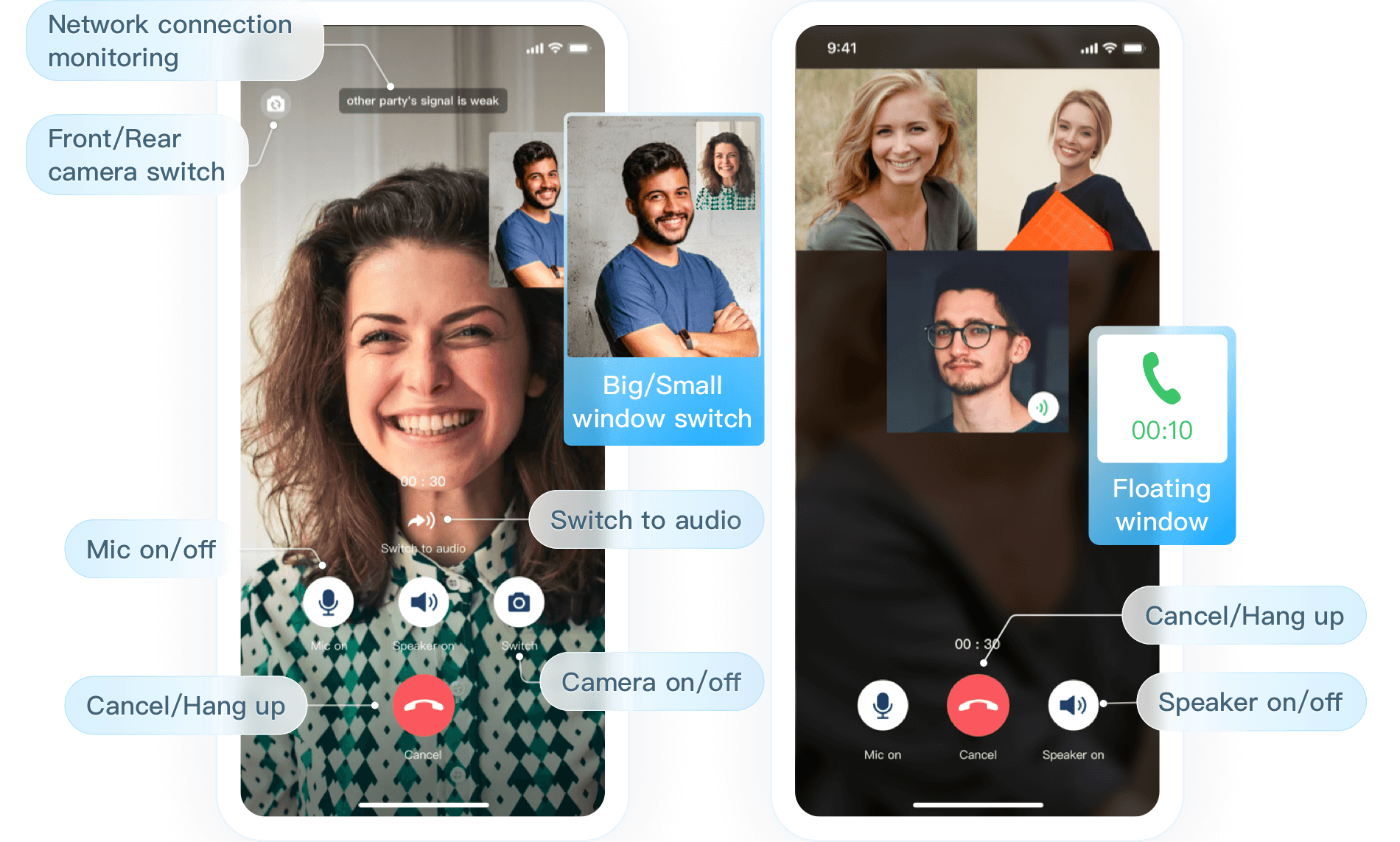
以移动端为例,TUICallKit 主要功能如下图所示:


您可以下载 Demo 源码,并本地运行:
如果 TUICallKit 满足您的需求,可以开始集成:
说明:
SDK 集成(无 UI)
如果以上含 UI 产品不满足您的需求,您还可以直接集成不包含 UI 的 SDK。
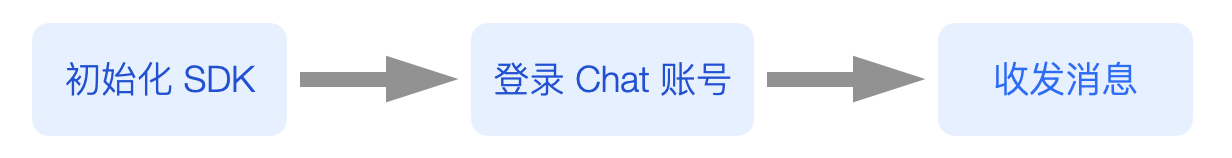
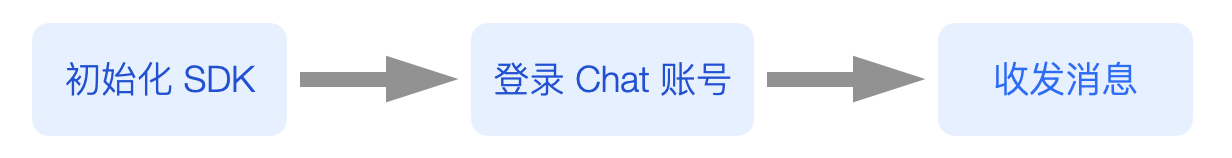
集成过程非常简单,您只需要操作 2 步(初始化 SDK、登录账号)后,即可开始收发消息:


您需要先集成 SDK:
接下来按要求初始化 SDK:
|
在使用 SDK 功能之前要登录账号:
|
说明: