シナリオ概要
Zendeskは、顧客サポート、営業、その他の顧客コミュニケーションにおいて最も広く使われているSaaS製品の一つです。一方で、Gartnerによると、Tencent Chatは中国市場でチャンピオンとなり、グローバル市場におけるコミュニケーションプラットフォームとしてのサービス提供者の中でも最も競争力があります。自然に、私たちはChatとZendeskを統合するソリューションを提供します。
本論文では、Zendeskのサポートチームの境界を拡張し、サポートチームがあらゆるプラットフォームでクライアントとチャットできるリアルタイム通信システムを構築する方法について説明します。Zendeskのチケットバー用のチャットアプリを完成させましたので、インストールし、以下の指示に従って自分のクライアントサイドを公開するだけです。
もしこれがあなたの興味リストにない統合ソリューションだとしても、すぐに閉じるボタンを押さないでください。このエッセイを読み進めて、TUIKitを使用して、自分専用のプライベートアプリをZendesk用に構築してください。それは、チケットリスト上の面倒な作業ではなく、構築したいアプリの複雑さに応じて数時間または数日で済む作業です。
適用される製品
基本的な統合ガイドライン
前提条件
まだZendeskに登録していない場合は、 無料トライアルを試してください。
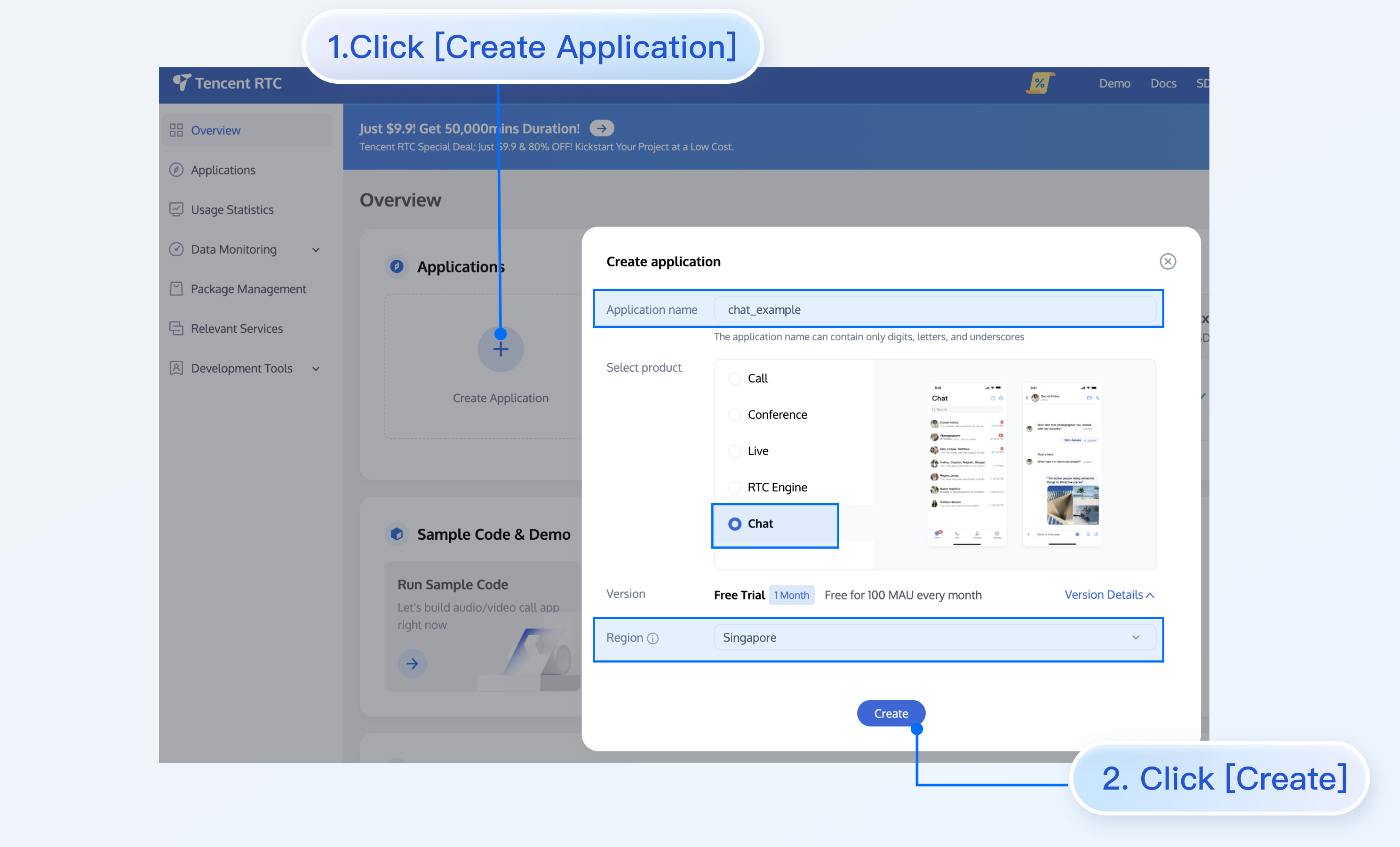
チャットのサービスを利用するには、Tencent RTCに登録する必要があります。これには、チャット以外にも多くのクラウドベースのサービスが含まれています。その後、コンソールでアプリケーション作成をクリックして、チャットサービスを開始するために必要なSDKAppIDを取得してください。


クライアントサイドの構築には、ウェブサーバーも必要です。この記事ではそれについては触れません。
統合マップ
この統合ソリューションの目標は明確です:エージェントの割り当てをリスニングし、エージェントをクライアントとの会話に招待して、チケット内の問題や相談について話し合うことです。
一般的な統合マップは次のとおりです:
一般的なワークフローは次のとおりです:
1. エンドユーザーがチャットにログインします。
1. エンドユーザーがバックエンドサーバーにチケットを提出します。
2. 提出された情報に基づいて、Zendesk用のチケットを作成します。
3. チャットにグループを作成し、エージェントの参加を待機します。
4. エージェントがチケットを引き受けるか、エージェントに割り当てられます。
5. 割り当てられたエージェントがチャットグループに参加します。
6. これでクライアントとエージェントは自由にチャットできます。
クライアント側のワークフローは次のとおりです:
ログイン前に、クライアントは前回作成したチケットを再利用することを選択できます。そのためには、チャットサーバーにログインするだけです。
そうでなければ、新しいチケットをZendeskに提出します。
サーバーにログインし、返されたticket.idを使用してグループを作成します。
Zendesk用のチャットのプロセスは次のとおりです:
チケットを更新するプロセス:
シナリオ特有の実装
クライアントサイド構築
チャット機能を達成するためにフロントエンドプロジェクトを開発し、Zendeskリクエストを呼び出すバックエンドプロジェクトを開発する必要があります。行うべき作業に驚かないでください。フロントエンドは、TUIKitを使えば、スムーズに構築できます。TUIKitは、チャットSDKに基づいたTUIコンポーネントのセットであり、会話、チャット、検索、関係チェーン、グループ、音声/ビデオ通話などの独立したコンポーネントを提供します。TUIKitは現在、iOS、Android、Web、Flutterを含むプラットフォームをカバーしており、React Nativeにも取り組んでいます。最新の状況についてはチャンネルをフォローしてください。TUIKitを使用することで、createTicket APIを呼び出す戦略を定義するだけで済みます。
バックエンドプロジェクトを構築するためのすべてのコードは次のとおりです:
const express = require('express');
const axios = require('axios').default;
var TLSSigAPIv2 = require('tls-sig-api-v2'); // TIMのためのUserSigを生成します
require('dotenv').config();
const app = express();
app.use(express.json());
const port = process.env.PORT || 15000;
const YOUR_SDKAPPID = process.env.YOUR_SDKAPPID || 0;
const YOUR_SECRET = process.env.YOUR_SECRET || '';
const ADMIN_USERID = process.env.ADMIN_USERID || '';
const zendeskAxioInstance = axios.create({
baseURL: `https://${process.env.SUB_DOMAIN}.zendesk.com/api/v2/`,
auth: {
username: process.env.EMAIL || '',
password: process.env.TOKEN || ''
},
headers: {
'Content-Type': 'application/json;charset=utf-8'
},
timeout: 35000
});
app.use(express.json());
app.use(function (req, res, next) {
res.header('Access-Control-Allow-Origin', '*');
res.header('Access-Control-Allow-Headers', '*');
next();
});
app.post('/createticket', async (req, res) => {
const { userId, caseInfo } = req.body;
if (!userId) return res.status(500).send('userIdがありません');
const zendeskCase = await createTicket(caseInfo);
if (!zendeskCase.success) return res.status(500).send('ケースの作成に失敗しました');
const groupId = zendeskCase.id;
const result = await createGroup(
groupId,
userId,
caseInfo.subject || groupId
);
if (result.ErrorCode !== 0)
return res.status(500).send('グループの作成に失敗しました');
sendGreeting(result.GroupId);
res.status(200).send(result);
});
const createTicket = async function (caseInfo) {
const { subject, desc, name, email } = caseInfo;
const data = {
request: {
requester: {
name: name || '匿名の顧客',
email: email
},
subject: subject,
comment: {
body: desc
}
}
};
try {
const result = await zendeskAxioInstance({
method: 'POST',
url: '/requests.json',
data: data
});
return {
id: result.data.request.id,
success: true
};
} catch (e) {
return { id: undefined, success: false, error: e };
}
};
const generateUserSig = function () {
const expires = 600;
const api = new TLSSigAPIv2.Api(YOUR_SDKAPPID, YOUR_SECRET);
return api.genSig(ADMIN_USERID, expires);
};
const generateRandom = function () {
return Math.floor(Math.random() * 4294967295);
};
const createGroup = async function (groupId, userId, groupName) {
const sig = generateUserSig();
const random = generateRandom();
const data = {
Type: 'Public',
Name: groupName,
GroupId: `ZENDESK#${groupId}`,
ApplyJoinOption: 'FreeAccess',
MemberList: [{ Member_Account: userId }]
};
const url = `https://console.tim.qq.com/v4/group_open_http_svc/create_group?sdkappid=${YOUR_SDKAPPID}&identifier=${ADMIN_USERID}&usersig=${sig}&random=${random}&contenttype=json`;
try {
const groupRes = await axios.post(url, data);
return groupRes.data;
} catch (e) {
return { ErrorCode: -1, ErrorInfo: e };
}
};
const sendGreeting = async function (groupId) {
const sig = generateUserSig();
const random = generateRandom();
const data = {
GroupId: groupId,
Content: "エージェントをあなたの件名に割り当てています。お待ちください..."
};
const url = `https://console.tim.qq.com/v4/group_open_http_svc/send_group_system_notification?sdkappid=${YOUR_SDKAPPID}&identifier=${ADMIN_USERID}&usersig=${sig}&random=${random}&contenttype=json`;
try {
const groupRes = await axios.post(url, data);
return groupRes.data;
} catch (e) {
return { ErrorCode: -1, ErrorInfo: e };
}
};
app.listen(process.env.PORT || port, () =>
console.log(`ポート${port}でアプリがリスニング中です!`)
);
コードを分解しましょう。
const port = process.env.PORT || 15000;
const YOUR_SDKAPPID = process.env.YOUR_SDKAPPID || 0;
const YOUR_SECRET = process.env.YOUR_SECRET || '';
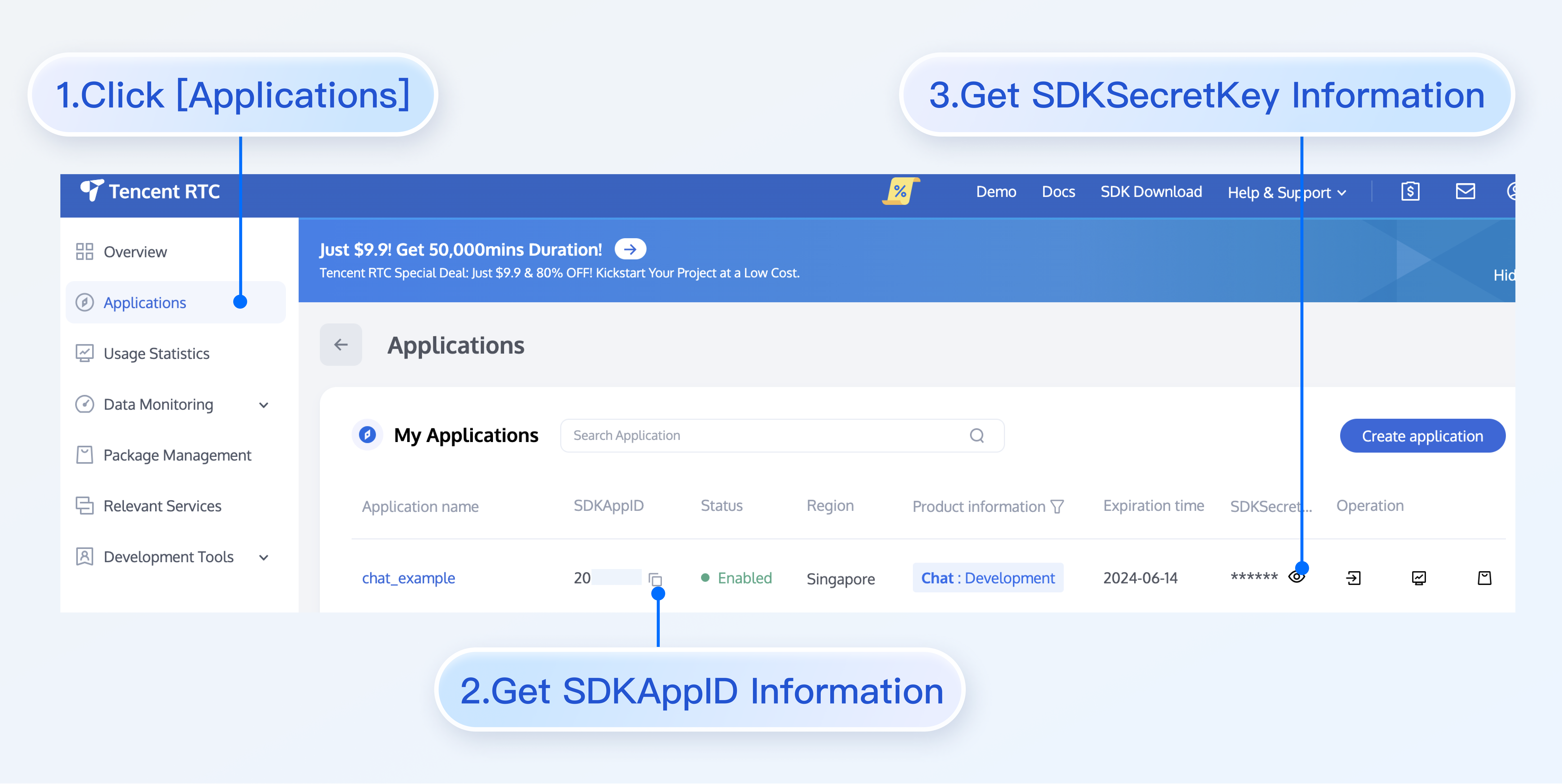
const ADMIN_USERID = process.env.ADMIN_USERID || '';最初の部分では、環境変数としてチャット識別情報を設定する必要があります。すべての情報はこちらで見つけることができます。 注意:コードに秘密を記載しないでください。それはインターネットに漏れる可能性があります。
const zendeskAxioInstance = axios.create({
baseURL: `https://${process.env.SUB_DOMAIN}.zendesk.com/api/v2/`,
auth: {
username: process.env.EMAIL || '',
password: process.env.TOKEN || ''
},
headers: {
'Content-Type': 'application/json;charset=utf-8'
},
timeout: 35000
});次に、Zendeskリクエストを設定します。
// Zendeskチケットの作成
const createTicket = async function (caseInfo) {
const { subject, desc, name, email } = caseInfo;
const data = {
request: {
requester: {
name: name || '匿名の顧客',
email: email
},
subject: subject,
comment: {
body: desc
}
}
};
try {
const result = await zendeskAxioInstance({
method: 'POST',
url: '/requests.json',
data: data
});
return {
id: result.data.request.id,
success: true
};
} catch (e) {
return { id: undefined, success: false, error: e };
}
};
// チャットグループの作成
const createGroup = async function (groupId, userId, groupName) {
const sig = generateUserSig();
const random = generateRandom();
const data = {
Type: 'Public',
Name: groupName,
GroupId: `ZENDESK#${groupId}`,
ApplyJoinOption: 'FreeAccess',
MemberList: [{ Member_Account: userId }]
};
const url = `https://console.tim.qq.com/v4/group_open_http_svc/create_group?sdkappid=${YOUR_SDKAPPID}&identifier=${ADMIN_USERID}&usersig=${sig}&random=${random}&contenttype=json`;
try {
const groupRes = await axios.post(url, data);
return groupRes.data;
} catch (e) {
return { ErrorCode: -1, ErrorInfo: e };
}
};最後に、入力パラメータを使用してZendeskチケットを作成し、返されたzendeskCase.idをグループIDとして持つチャットグループを作成します。このグループIDプレフィックスにはZENDESK#を使用します。
サーバーコードをテストしてオンラインで公開し、クライアントサイドを準備します。
TIM for Zendeskのインストール
Zendeskマーケットプレイスで「Zendesk用チャット」を検索してインストールします。Zendeskマーケットプレイス。
次に、アプリを完成させるためにSDKAppIdを入力します。
アプリはチケットバーエリアに表示されます。
エージェントのIDをチャットのUserIDとして使用し、このUserIDのためにUserSigを取得する必要があります。UserSigを取得する方法をご覧ください。 ログインすると、チャット内のユーザー名はエージェントの名前で自動的に更新され、プロフィールページで他のプロフィール情報を更新できます。ログインすると、UserSigが期限切れになるか、ログアウトがトリガーされるまでログインしたままになります。
チケットにエージェントが割り当てられると、そのエージェントはチャットグループに招待され、クライアントと様々なタイプのメッセージでチャットします。
また、アプリをプライベートにインストールすることもできます。最新のTIMパッケージまたはソースコードを取得するには、tencentcloud_im@tencent.comに連絡してください。プライベートアプリをアップロードする手順については、こちらを参照してください。
提供されたアプリが期待通りでない場合は、自分のプライベートアプリを開発することもできます。UI構築を強化するためにTUIKitを適用し、手順に従って自分のアプリを作成してください。 その他のZendesk APIリファレンスはこちらにリストされています。
これで、チャットとZendeskの統合に必要なすべてのことが分かりました。これで、統合プロセスとZendeskのワークフローを理解し、Zendesk用のクライアント-エージェント-リアルタイム通信アプリを構築しました。統合に関して不明な点がある場合や他の考えがある場合は、お問い合わせください!
今すぐ注文
ここをクリックして、購入ページに迅速にアクセスしてください。