シナリオ概要
このチュートリアルは、SalesforceのワークフローにチャットSDKを統合し、Salesforceエージェントとエンドユーザー間のコミュニケーションを活用するアプローチを示すことを目的としています。
適用製品
基本統合ガイドライン
予備
1. Tencent RTC にサインアップし、アプリを作成してチャットサービスを登録します。詳細はこちらを参照してください。
2. Salesforce開発者アカウントにサインアップします。まだ持っていない場合は、こちらをクリックしてください。
ロードマップ
目標を達成するためには、3つの部分が必要です。
1. エンドユーザーが会話を開始するためのエンドユーザーアプリケーション。
2. Salesforceケースを作成し、チャットグループを作成するためのオンラインサーバー。また、Salesforceエージェントをグループに招待/削除し、ケースがクローズされたときにグループを解散するためのAPIも提供します。
3. Salesforce内でのコミュニケーションのためのカスタムSalesforceユーティリティコンポーネント。
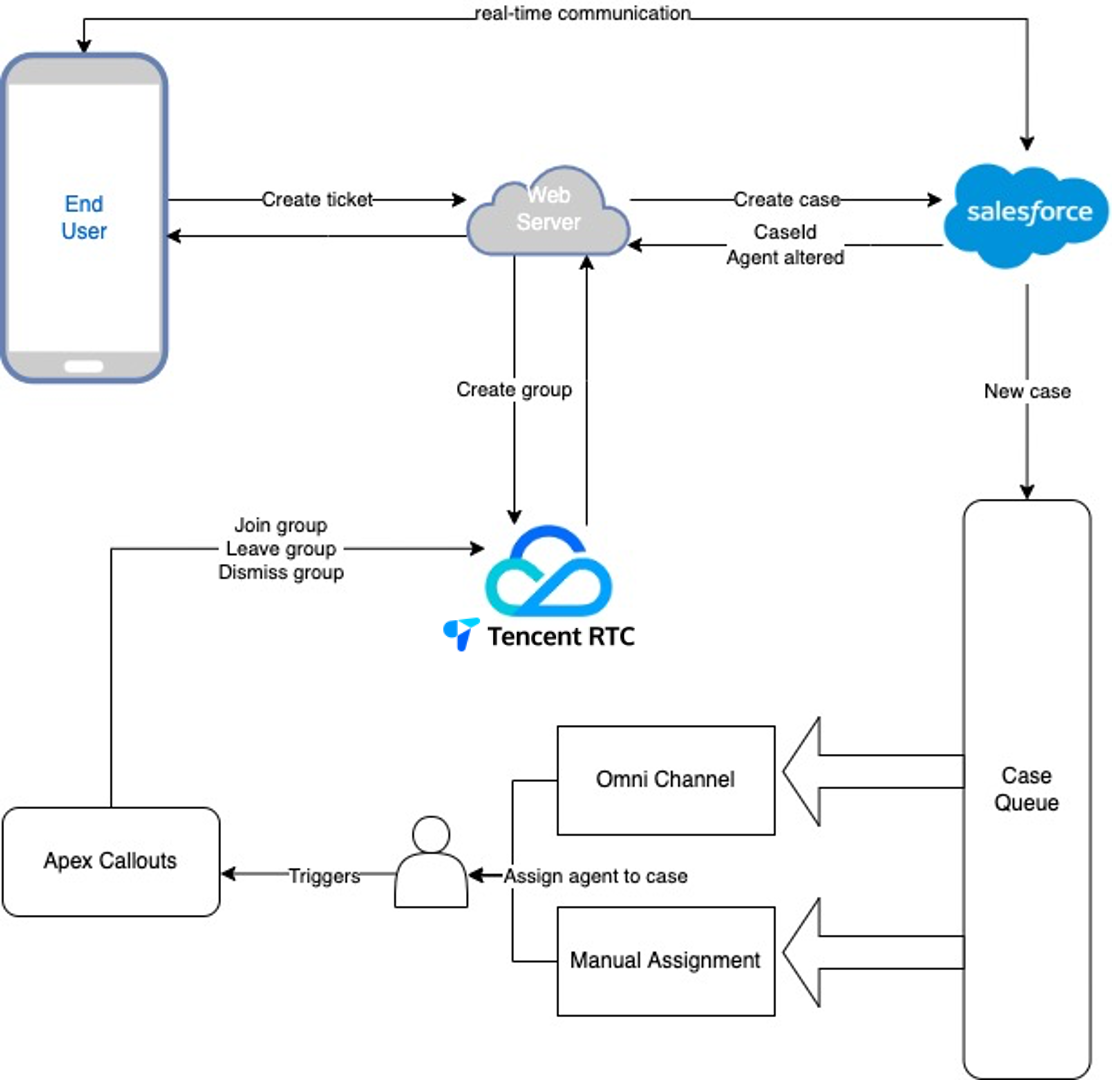
以下は統合マップです:

エンドユーザーアプリケーション
チャットは最も人気のあるプラットフォーム向けにさまざまなSDKを提供しており、プラットフォームに応じたものを簡単に選択できます。SDKについてはAndroid、 iOS、 Web、 Flutter、 Windows、 Unity、 Unreal Engine。 アプリケーションをゼロから構築する推奨方法は、インターフェースをレイヤー化するためにTUIKitを利用することです。詳しくはこちらを参照してください。
オンラインサーバーリレー
ここでは、エンドユーザーがSalesforceケースを提出し、チャットグループを作成できるようにするウェブサーバーを作成する手順を説明します。また、Salesforceエージェントをチャットグループに招待/削除し、ケースがクローズされたときにグループを削除することも可能です。
エージェントチャットインターフェース
このチュートリアルでは、Salesforceでチャットインターフェースを作成し、エージェントをチャットグループに招待する方法を説明します。また、Web UIKitを使用して、このプラグインウィジェットを構築できます。
シナリオ特有の実装
オンラインサーバーを作成する
オンラインサーバーは、Salesforceとチャットを接続し、エンドユーザーがSalesforceケースを作成し、対応するチャットグループを作成できるようにするためのものです。以下は、例としてのNodeサーバーのコードです:
const express = require("express")
const axios = require("axios")
var TLSSigAPIv2 = require("tls-sig-api-v2") // チャット用のUserSigを生成
const sf = require("node-salesforce") // Node.jsアプリケーション用のSalesforce API接続ライブラリ
const YOUR_SDKAPPID = 1400000000
const YOUR_SECRET = ""
const ADMIN_USERID = ""
const app = express()
app.use(express.json())
const port = process.env.PORT || 3000
app.use(express.json())
app.use(function (req, res, next) {
res.header("Access-Control-Allow-Origin", "https://YOUR_DOMAIN")
res.header("Access-Control-Allow-Headers", "*")
next()
})
// エンドユーザーが/createticketを呼び出してSalesforceケースとチャットグループを作成します。Salesforceエージェントがグループに参加するのを待っています。
app.post("/createticket", async (req, res) => {
const { userId, caseInfo } = req.body
if (!userId) return res.status(500).send("userIdがありません")
const auth = await getSalesforceAccessToken()
if (auth.error) return res.status(500).send("Salesforce認証エラー")
const salesforceCase = await createCase(auth.token, caseInfo)
if (!salesforceCase.success)
return res.status(500).send("ケースの作成に失敗しました")
const groupName = salesforceCase.id
const result = await createGroup(groupName, userId)
if (result.ErrorCode !== 0)
return res.status(500).send("グループの作成に失敗しました")
res.status(200).send(result)
})
// 新しいエージェントがグループに割り当てられたことを検出すると、Salesforceがこのエージェントをチャットグループに参加させるリクエストを送信します
app.post("/joingroup", async (req, res) => {
const { groupId, userId } = req.body
if (!userId) return res.status(500).send("userIdがありません")
if (!groupId) return res.status(500).send("groupIdがありません")
const result = await joinGroup(groupId, userId)
if (result.ErrorCode !== 0)
return res.status(500).send("グループ参加に失敗しました")
res.status(200).send(result)
})
// エージェントがグループから削除されると、Salesforceがこのエージェントをチャットグループから削除するリクエストを送信します
app.post("/leavegroup", async (req, res) => {
const { groupId, userId } = req.body
if (!userId) return res.status(500).send("userIdがありません")
if (!groupId) return res.status(500).send("groupIdがありません")
const result = await leaveGroup(groupId, userId)
if (result.ErrorCode !== 0)
return res.status(500).send("グループから離れるのに失敗しました")
res.status(200).send(result)
})
app.post("/deletegroup", async (req, res) => {
const { groupId } = req.body
if (!groupId) return res.status(500).send("groupIdがありません")
const result = await deleteGroup(groupId)
if (result.ErrorCode !== 0)
return res.status(500).send("グループ削除に失敗しました")
res.status(200).send(result)
})
const getSalesforceAccessToken = async function () {
const url = "https://{your_instance}.salesforce.com"
const conn = new sf.Connection({ loginUrl: url })
try {
await conn.login("SF_EMAIL", "SF_PASSWORDSF_TOKEN")
return { error: undefined, token: conn.accessToken }
} catch (e) {
return { error: e, token: undefined }
}
}
const createCase = async function (token, caseInfo) {
const { subject, desc, name, email } = caseInfo
const body = {
Subject: subject,
Description: desc,
SuppliedName: name,
SuppliedEmail: email,
}
const headers = {
headers: {
"Content-Type": "application/json",
Authorization: "Bearer " + token,
},
}
const url =
"https://{your_instance}.salesforce.com/services/data/v{api_version}/sobjects/Case"
try {
const result = await axios.post(url, body, headers)
return result.data
} catch (e) {
return { id: undefined, success: false, error: e }
}
}
const generateUserSig = function () {
const expires = 600
const api = new TLSSigAPIv2.Api(YOUR_SDKAPPID, YOUR_SECRET)
return api.genSig(ADMIN_USERID, expires)
}
const generateRandom = function () {
return Math.floor(Math.random() * 4294967295)
}
const createGroup = async function (groupName, userId) {
const sig = generateUserSig()
const random = generateRandom()
// salesforceCase.idをグループIDとして使用
const data = { Owner_Account: userId, Type: "Public", Name: groupName, GroupId: groupName }
const url = `https://console.tim.qq.com/v4/group_open_http_svc/create_group?sdkappid=${YOUR_SDKAPPID}&identifier=${ADMIN_USERID}&usersig=${sig}&random=${random}&contenttype=json`
try {
const groupRes = await axios.post(url, data)
return groupRes.data
} catch (e) {
return { ErrorCode: -1, ErrorInfo: e }
}
}
const joinGroup = async function (groupId, userId) {
const sig = generateUserSig()
const random = generateRandom()
const data = { GroupId: groupId, MemberList: [{ Member_Account: userId }] }
const url = `https://console.tim.qq.com/v4/group_open_http_svc/add_group_member?sdkappid=${YOUR_SDKAPPID}&identifier=${ADMIN_USERID}&usersig=${sig}&random=${random}&contenttype=json`
try {
const groupRes = await axios.post(url, data)
return groupRes.data
} catch (e) {
return { ErrorCode: -1, ErrorInfo: e }
}
}
const leaveGroup = async function (groupId, userId) {
const sig = generateUserSig()
const random = generateRandom()
const data = { GroupId: groupId, MemberToDel_Account: [userId] }
const url = `https://console.tim.qq.com/v4/group_open_http_svc/delete_group_member?sdkappid=${YOUR_SDKAPPID}&identifier=${ADMIN_USERID}&usersig=${sig}&random=${random}&contenttype=json`
try {
const groupRes = await axios.post(url, data)
return groupRes.data
} catch (e) {
return { ErrorCode: -1, ErrorInfo: e }
}
}
const deleteGroup = async function (groupId) {
const sig = generateUserSig()
const random = generateRandom()
const data = { GroupId: groupId }
const url = `https://console.tim.qq.com/v4/group_open_http_svc/destroy_group?sdkappid=${YOUR_SDKAPPID}&identifier=${ADMIN_USERID}&usersig=${sig}&random=${random}&contenttype=json`
try {
const groupRes = await axios.post(url, data)
return groupRes.data
} catch (e) {
return { ErrorCode: -1, ErrorInfo: e }
}
}
app.listen(process.env.PORT || port, () =>
console.log(`サンプルアプリがポート${port}でリッスン中!`)
)
サーバーは、エンドユーザーがSalesforceでケースを作成し、チャットでグループを作成できるための/createticketというルートをサポートしています。ここでの処理は次のとおりです:
1. 最初にSalesforceからaccessTokenを取得します。詳細はSF_TOKENをご覧ください。
const getSalesforceAccessToken = async function () {
const url = "https://{your_instance}.salesforce.com"
const conn = new sf.Connection({ loginUrl: url })
try {
await conn.login("SF_EMAIL", "SF_PASSWORDSF_TOKEN")
return { error: undefined, token: conn.accessToken }
} catch (e) {
return { error: e, token: undefined }
}
}
2. Salesforceケースを作成します。
const createCase = async function (token, caseInfo) {
const { subject, desc, name, email } = caseInfo
const body = {
Subject: subject,
Description: desc,
SuppliedName: name,
SuppliedEmail: email,
}
const headers = {
headers: {
"Content-Type": "application/json",
Authorization: "Bearer " + token,
},
}
const url =
"https://{your_instance}.salesforce.com/services/data/v{api_version}/sobjects/Case"
try {
const result = await axios.post(url, body, headers)
return result.data
} catch (e) {
return { id: undefined, success: false, error: e }
}
}
3. チャット用のUserSigを生成します。
const generateUserSig = function () {
const expires = 600
const api = new TLSSigAPIv2.Api(YOUR_SDKAPPID, YOUR_SECRET)
return api.genSig(ADMIN_USERID, expires)
}
4. ケースIDとユーザーIDを使ってチャットグループを作成します。
const createGroup = async function (groupName, userId) {
const sig = generateUserSig()
const random = generateRandom()
const data = { Owner_Account: userId, Type: "Public", Name: groupName }
const url = `https://console.tim.qq.com/v4/group_open_http_svc/create_group?sdkappid=${YOUR_SDKAPPID}&identifier=${ADMIN_USERID}&usersig=${sig}&random=${random}&contenttype=json`
try {
const groupRes = await axios.post(url, data)
return groupRes.data
} catch (e) {
return { ErrorCode: -1, ErrorInfo: e }
}
}
さらに、ウェブサーバーは、ケースIDとエージェントIDを使ってチャットグループに参加/離脱/削除するためのルートを提供します。これらは、Salesforceトリガーがケースエージェントの変更を検出したときに使用されます。詳細はステップ3で説明します。
const joinGroup = async function (groupId, userId) {
const sig = generateUserSig()
const random = generateRandom()
const data = { GroupId: groupId, MemberList: [{ Member_Account: userId }] }
const url = `https://console.tim.qq.com/v4/group_open_http_svc/add_group_member?sdkappid=${YOUR_SDKAPPID}&identifier=${ADMIN_USERID}&usersig=${sig}&random=${random}&contenttype=json`
try {
const groupRes = await axios.post(url, data)
return groupRes.data
} catch (e) {
return { ErrorCode: -1, ErrorInfo: e }
}
}
const leaveGroup = async function (groupId, userId) {
const sig = generateUserSig()
const random = generateRandom()
const data = { GroupId: groupId, MemberToDel_Account: [userId] }
const url = `https://console.tim.qq.com/v4/group_open_http_svc/delete_group_member?sdkappid=${YOUR_SDKAPPID}&identifier=${ADMIN_USERID}&usersig=${sig}&random=${random}&contenttype=json`
try {
const groupRes = await axios.post(url, data)
return groupRes.data
} catch (e) {
return { ErrorCode: -1, ErrorInfo: e }
}
}
const deleteGroup = async function (groupId) {
const sig = generateUserSig()
const random = generateRandom()
const data = { GroupId: groupId }
const url = `https://console.tim.qq.com/v4/group_open_http_svc/destroy_group?sdkappid=${YOUR_SDKAPPID}&identifier=${ADMIN_USERID}&usersig=${sig}&random=${random}&contenttype=json`
try {
const groupRes = await axios.post(url, data)
return groupRes.data
} catch (e) {
return { ErrorCode: -1, ErrorInfo: e }
}
}
これでウェブサーバー側は完了です。サーバーをセットアップしたら、/createticketエンドポイントを呼び出して:
- Salesforceでケースが作成されたことを確認します。
- ケースIDをグループIDとして持つチャットコンソールでグループを確認します。
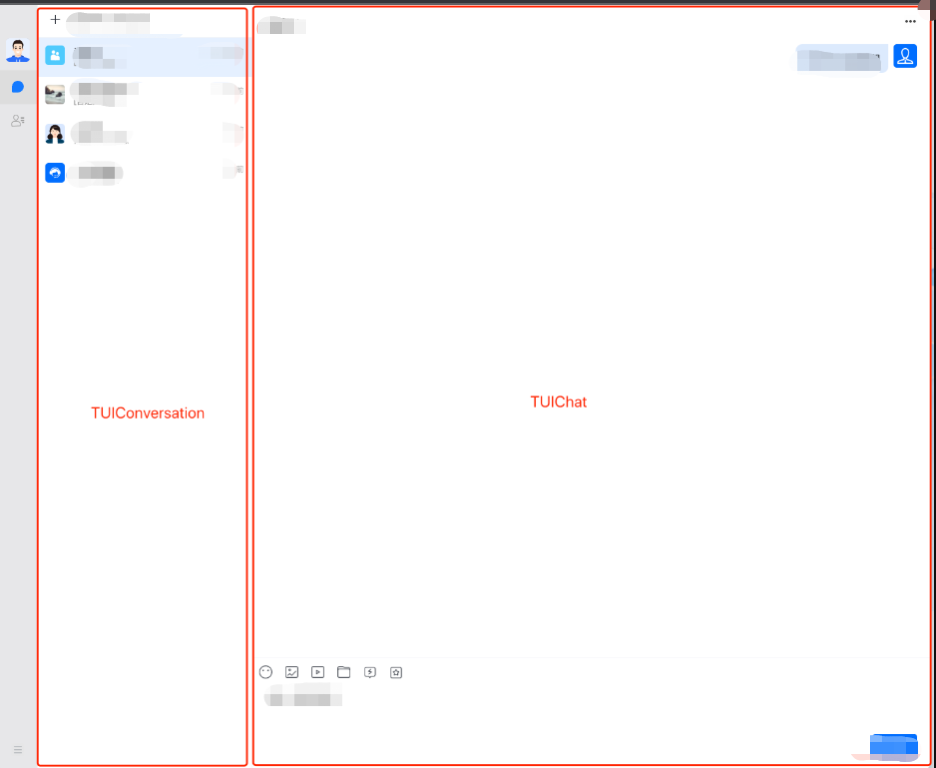
チャットWeb UIキットを使用してSalesforceユーティリティコンポーネントを構築する
ここでは、チャットUIキットを使用してSalesforceユーティリティコンポーネントを作成する手順を示します。Salesforceでは、Lightning Containerを使用して、サードパーティのi-frameを静的リソースとしてアップロードし、lightning:containerを使用してAuraコンポーネントにホストします。そして、チャットWeb UIKitを使用して、エージェントチャットコンポーネントを構築し、それをSalesforceユーティリティバーウィジェットとしてLightning Containerに展開します。
1. まず、チャットWeb UIKitを使用してチャットコンポーネントを開発します。ルートindex.htmlを持つ静的リソースとしてビルドし、zipファイルに圧縮します。ケースエージェントのIDはチャットコンポーネントに送信され、そのIDを使用してチャットで初期化とログインを行います。

2. コンポーネントのためのLightning Containerを作成します。詳細はこちらを参照してください。
2.1 Salesforce Developer Consoleに移動します。
2.2 ファイル -> 新規 -> Lightningコンポーネントをクリックします。
2.3 名前 = "tim_utilities_bar"
2.4 送信をクリックします。
3. カスタムコンポーネントをユーティリティバーウィジェットにレンダリングします。3.1 aura:componentをユーティリティバーとして設定し、aura:idを提供します。
<!-- tim_utilities_bar.cmp -->
<aura:component implements="flexipage:availableForAllPageTypes" access="global">
<lightning:utilityBarAPI aura:id='utilitybar' />
</aura:component>3.2 Lightning Containerに静的リソースをアップロードします。
a. Salesforce 静的リソースに移動し、「tim_bar」という新しいリソースを作成します。
b. リソースのzipファイルをアップロードし、「キャッシュコントロール」を「パブリック」に設定します。
c. 保存をクリックします。
注意事項:
- Index.htmlは.zipファイルのルートレベルに常に配置する必要があります。
- ファイルをアップロードした後は必ず「保存」をクリックしてください。
- Salesforceはリソース名を保存し、.zipファイルの名前は保存しません。
- Lightningコンポーネントで使用するコードと資産の100%を.zipファイルに含める必要があります。CSP信頼済みサイトリストにホワイトリストされていても、外部コード依存関係は機能しません。
3.3 ユーティリティバーウィジェットで静的リソース「tim_bar」を参照します。
a. ユーティリティバーウィジェットにlightning:containerタグを追加します。aura:idは「TIM_Bar」とします。b. 静的リソースを参照します。「{!$Resource.tim_bar + '/index.html'}」。tim_barは保存された「静的リソース」であり、アップロードされた.zipファイルの名前ではありません。
<!-- tim_utilities_bar.cmp -->
<aura:component implements="flexipage:availableForAllPageTypes" access="global">
<lightning:utilityBarAPI aura:id='utilitybar' />
<aura:attribute name="recordId" type="String" />
<aura:attribute name="data" type="String" />
<lightning:navigation aura:id='navService' />
<lightning:container
aura:id='TIM_Bar'
src="{!$Resource.tim_bar + '/index.html'}"
/>
</aura:component>3.4 Salesforceに表示するためにユーティリティバーウィジェットを追加します。
- 「セットアップ」をクリックし、「アプリマネージャー」を検索して、ユーティリティバーウィジェットが表示される場所を設定します。
- アプリ「サービスコンソール」をクリックし、「▾」をクリックして「編集」を選択します。
- アプリ設定で、「ユーティリティアイテム(デスクトップのみ)」をクリックします。
- 「ユーティリティアイテムを追加」をクリックします。
- 「tim_utilities_bar」を選択します。
- 幅と高さを設定します。
- 「自動的に開始」をチェックします。
- 「保存」をクリックします。
3.5 Salesforce CSPファイルを更新して、Salesforceでチャットにアクセスするための権限を付与します。
- Salesforce -> セットアップ -> 検索 -> 「CSP信頼されたサイト」に移動します。
- 「新しい信頼されたサイト」を追加します(すべてのCSPディレクティブを許可):wss://wss.im.qcloud.com。
- Salesforce -> セットアップ -> 検索 -> 「CORS」に移動します。
- 「新しい」許可されたオリジンリストを追加します:https://.qq.com https://.qcloud.com。
- Salesforce -> セットアップ -> 検索 -> 「」に移動します。
- 「新しいリモートサイト」リストを追加します。ウェブサーバーのURL!
4. Lightning Containerを初期化します。
- Lightning Containerが準備できたら、LLCメッセージを送信して通知します。
- ユーティリティバーウィジェット。ユーティリティバーウィジェットは、エージェントのIDをコンポーネントに送信する必要があります。
- ユーティリティバーウィジェットからのメッセージを受信したら、UIKitをレンダリングします。
以下のコードを参考にしてください:
// tim_utilities_barController.js
({
handleMessage: function(component, message, helper) {
var payload = message.getParams().payload
// コンテナが準備できたら、initUIKitを呼び出します
if (payload === "READY") helper.initUIKit(component, message, helper)
}
});
({
initUIKit: function (component, message, helper) {
// エージェントのIDを取得します
var userId = $A.get("$SObjectType.CurrentUser.Id")
var message = { userId: userId }
try {
// IDをコンポーネントに送信します
component.find("TIM_Bar").message(message)
} catch (err) {
console.error("ユーティリティバーからのエラー:", err)
}
},
})
ユーティリティバーウィジェットにonMessageハンドラーを追加します:
<!-- tim_utilities_bar.cmp -->
<lightning:container
aura:id='TIM_Bar'
src="{!$Resource.tim_bar + '/index.html'}"
onmessage="{!c.handleMessage}"
/>
スクリプト内では、LLCパッケージ を使用して、Lightning Containerが読み込まれたときにアプリをレンダリングします。
// index.js
try {
const clientState = "READY";
LLC.sendMessage(clientState);
console.warn("Lightning Container --> SALESFORCE --> 送信:", clientState);
} catch (e) {
console.error("LLCが機能していません", e);
}
try {
LLC.addErrorHandler((error) => console.log("LLC ERROR:", error));
LLC.addMessageHandler((salesforceMessage) => {
console.warn("SALESFORCE --> Lightning Container --> 到着:", salesforceMessage);
const app = createApp(App, {
user: salesforceMessage
});
app
.use(store)
.use(router)
.use(TUIKit)
.use(Aegis)
.use(ElementPlus)
.mount('#app');
});
} catch (e) {
console.error("LLCからのエラー!!", e);
}
Salesforceケースの割り当てを監視し、チャットグループメンバーを設定する
Salesforceでは、ケースは手動または自動的にエージェントに割り当てられます。そのため、新しいエージェントをグループに招待し、以前のエージェントをグループから離脱させる必要があります。Salesforce Apexコールアウトを使用して、ケースエージェントの割り当て変更を監視します。以下の手順でSalesforce Apexコールアウトを呼び出します。
1. 手動ケース割り当てを監視します
指定されたエージェントがケースに変更されると、Apexケース変更トリガーがApexコールアウトを呼び出します。このコールアウトでは、a. 前のエージェントをチャットグループから削除し、b. 新しいエージェントをグループに招待します。ケースが削除された場合は、チャットグループも適宜解散します。
Salesforce Developer Consoleに移動し、–> 新規 –> Apex Trigger –> 名前 = "AssignAgent" & sObject = "Case" を選択します。
// AssignAgent.apxt
trigger AssignAgent on Case (after update, after delete) {
if(trigger.isUpdate){
// ケースが更新されています
System.debug('ケースの更新が発火しました:');
for(Case a : trigger.new){
Case oldCase = trigger.oldMap.get(a.ID);
if(String.valueOf(a.OwnerId).substring(0, 3) == '005'){
// 所有者エージェントIDが変更されました。005プレフィックスはエージェントIDを意味します。
System.debug('エージェントが招待されました :' + a.OwnerId);
// チャットグループに新しい所有者を割り当てます
String[] data = new String[2];
data[0] = a.Id; // ケースIDはグループIDです
data[1] = a.OwnerId;
TimCallouts.joinGroup(data); //カスタムコールアウトクラス
}
// 新しいケースエージェントが現在のエージェントと異なる
if(String.valueOf(oldCase.OwnerId).substring(0, 3) == '005' && oldCase.OwnerId != a.OwnerId && String.valueOf(a.OwnerId).substring(0, 3) == '005'){
// 古いエージェントをグループから削除します。
// 注:ケースの最初の所有者はシステム所有者になります。
System.debug('古いエージェントがグループから削除されます' + a.Id);
System.debug('leaveGroup: ' + oldCase.OwnerId);
String[] removeData = new String[2];
removeData[0] = a.Id; // ケースIDはグループIDです
removeData[1] = oldCase.OwnerId;
TIMCallouts.leaveGroup(removeData);
}
}
}
if(trigger.isDelete ){
// ケースが削除されています
System.debug('ケース削除が発火しました:');
for(Case a : trigger.old){
if(String.valueOf(a.OwnerId).substring(0, 3) == '005'){
System.debug('グループを削除します :' + a.Id);
String[] data = new String[1];
data[0] = a.Id;
TimCallouts.deleteGroup(data); //カスタムコールアウトクラス
}
}
}
}
2. Salesforce Omni Channelによる自動ケース割り当てを監視します
Omni Channelはケース割り当てを検出し、Salesforceは自動的にAgentWorkオブジェクトを作成します。エージェントが割り当てを受け入れると、AgentWorkトリガーはSalesforceコールアウトを使用してグループに参加させることができます。
Salesforce Developer Consoleに移動し、–> 新規 –> Apex Trigger –> 名前 = "AgentOmniChannel" & sObject = "AgentWork" を選択します。
// AgentOmniChanne.apxt
trigger AgentOmniChannel on AgentWork (after update, after insert) {
if(Trigger.isUpdate){
for(AgentWork a : Trigger.new){
AgentWork oldCase = Trigger.oldMap.get(a.ID);
if(a.Status == 'Opened' && String.valueOf(a.OwnerId).substring(0, 3) == '005' ){
String[] data = new String[2];
data[0] = a.WorkItemId;
data[1] = a.OwnerId;
TIMCallouts.joinGroup(data);
}
}
}
}
3. エージェントを招待/削除するためのSalesforceコールアウトを設定します。
Salesforce Developer Consoleに移動し、–> 新規 –> Apex Class –> 名前 = "TIMCallOuts" を選択します。
// TIMCallOuts.apxc
public class TIMCallouts {
@future(callout=true)
public static void joinGroup(String[] data) {
String groupId = data[0];
String userId = data[1];
Http http = new Http();
HttpRequest request = new HttpRequest();
request.setEndpoint('https://{your_web_server}/joingroup');
request.setMethod('POST');
request.setHeader('Content-Type', 'application/json;charset=UTF-8');
request.setBody('{"userId":"'+ userId +'", "groupId":"'+ groupId +'"}');
HttpResponse response = http.send(request);
// JSONレスポンスを解析します
if (response.getStatusCode() != 200) {
System.debug('グループ参加に失敗しました: '+response.getStatusCode()+' '+response.getStatus());
} else {
System.debug('Tencent Chat Response: ' + response.getBody());
}
}
@future(callout=true)
public static void leaveGroup(String[] data) {
String groupId = data[0];
String userId = data[1];
Http http = new Http();
HttpRequest request = new HttpRequest();
request.setEndpoint('https://{your_web_server}/leavegroup');
request.setMethod('POST');
request.setHeader('Content-Type', 'application/json;charset=UTF-8');
// ボディをJSONオブジェクトとして設定します
request.setBody('{"userId":"'+ userId +'", "groupId":"'+ groupId +'"}');
HttpResponse response = http.send(request);
// JSONレスポンスを解析します
if (response.getStatusCode() != 200) {
System.debug('グループから離れるのに失敗しました: ' + response.getStatusCode() + ' ' + response.getStatus());
} else {
System.debug('Tencent Chat Response: ' + response.getBody());
}
}
@future(callout=true)
public static void deleteGroup(String data) {
String groupId = data;
Http http = new Http();
HttpRequest request = new HttpRequest();
request.setEndpoint('http://{your_web_server}/deletegroup');
request.setMethod('POST');
request.setHeader('Content-Type', 'application/json;charset=UTF-8');
// ボディをJSONオブジェクトとして設定します
request.setBody('{"groupId":"'+ groupId + '}');
HttpResponse response = http.send(request);
// JSONレスポンスを解析します
if (response.getStatusCode() != 200) {
System.debug('グループ削除に失敗しました: ' + response.getStatusCode() + ' ' + response.getStatus());
} else {
System.debug('Tencent Chat Response: ' + response.getBody());
}
}
}これで、あらゆるアプリケーションからエンドユーザーがSalesforceエージェントとのチャットを開始できるようになります。さらなる質問がある場合は、info_rtc@tencent.comまでメールをお送りください。ソリューションや、チャットを介してモダンなリアルタイムコミュニケーションシステムを構築するための他のソリューションについてもっと詳しくお知らせいたします。
今すぐ注文
購入ページに迅速にアクセスするには、こちらをクリックしてください。